B2Bストアの立ち上げが、高価な開発者を雇ったり、不格好な企業向けソフトウェアを使用することを意味していたことを覚えていますか?私たちは覚えています。それが私たちをWordPressのより良い使い方に向かわせたのです。
長年さまざまなソリューションを試してきた結果、WholeSuiteを使ったWooCommerceは機能とシンプルさのバランスが完璧であることがわかりました。
数え切れないほどのeコマースサイトをビルトインしてきた私たちは、B2Bセールスのための適切なツールを選択することがいかに圧倒的に難しいかを知っています。
卸売り価格、大量注文、カスタマイザー・カスタマ・アカウントが必要だが、大金を使いたくないし、複雑なソフトウェアに先頭に固定表示されたくない。
本日は、WordPressでB2B eコマースを立ち上げるために試行錯誤した方法をご紹介します。
このガイドでは、これから始める方にも、既存の店舗をアップグレードしたい方にも、最も簡単な方法をご紹介します。

Expert Tip: もし物理的な商品、デジタルダウンロード、オンラインコースなど異なるタイプのオンラインストアを立ち上げたい場合は、WordPress eコマースセットアップガイドをご覧ください。
B2B WordPress eコマースストアとは?
B2B WordPress eコマースストアは、個人消費者向けではなく企業向けに特化したオンラインショップです。
例えば、高級卸売り小売業者が、小規模なブティックに衣料品の大量注文を販売するかもしれない。あるいは、地元のフラワーショップが、企業のイベント用に花束をオンラインで大量に販売するようになるかもしれない。
B2B eコマースサイトは、より複雑な製品カタログや、法人顧客向けの高度な機能を備えていることがよくあります。さらに、より大規模なトランザクションを処理できる必要があります。
すでに個人向けに卸売り製品を販売しているのであれば、B2Bのeコマースストアを開設することは、収益を増やす素晴らしい方法となる。
市場を拡大し、企業がオンラインで簡単に商品を閲覧、選択、購入できるようにすることができます。実店舗や販売スタッフを増やすことなく、販売プロセスを合理化できます。
さらに、コスト効率の高いソリューションで、世界中の顧客にリーチできます。ビジネスが成長するにつれて、大きな間接費を支払うことなく、より高い需要に対応するために事業を拡大することができます。
それでは、WordPressでB2B eコマースストアを立ち上げるためのステップを見ていきましょう。このチュートリアルで説明することを簡単に説明します:
- Step 1: Choose a Website Builder
- Step 2: Purchase a Hosting Plan and Domain
- Step 3: Create a WordPress Website
- Step 4: Choose and Customize Your WordPress Theme
- Step 5: Create a Home Page And Navigation Menu
- Step 6: Set Up Your eCommerce Plugin
- Step 7: Set Up the Wholesale Suite Plugin
- Step 8: Add a Wholesale Order Form in WordPress
- Bonus Tools to Improve Your B2B WordPress eCommerce Store
さて、本題に入ろう!
ステップ1:ウェブサイト・ビルダーを選ぶ
最初のステップは、ウェブサイト・ビルダーを選ぶことだ。
B2B eコマースストアの構築には、最高のウェブサイトビルダーであるWordPressをお勧めします。WordPressは無料で、カスタマイズ可能で、柔軟性があります。また、インターネット上のウェブサイトの43%以上で使用されています。
ただし、選択する前に、WordPressには2つのタイプがあることを知っておく必要がある:WordPress.comとWordPress.orgです。
簡単に言うと、WordPress.comは マネージド・ホスティング・プロバイダーであり、WordPressのコア・ソフトウェアを使用することができるが、制限付きである。無料プランと有料プランのどちらかを選んで利用することができる。
一方、WordPress.orgは完全に無料で、コアソフトウェアを完全にコントロールすることができるので、好きなように変更したり拡張したりすることができます。しかし、あなたのサイトをオンラインにするために必要なリソースを得るために、それと一緒に使用するウェブホストを選択する必要があります。
詳しくは、WordPress.comとWordPress.orgの比較をご覧ください。
とはいえ、B2Bサイトを構築したいのであれば、WordPress.orgを強くお勧めします。WordPress.orgは無料で利用でき、WooCommerceやWholesale Suiteなどのプラグインと簡単に統合できるため、オンラインストアを簡単に立ち上げることができます。
詳細については、WordPress.orgのレビューをご覧ください。
ステップ2:ホスティングプランとドメインの購入
WordPressでビジネスを始めるには、まずホスティングプランとドメイン名を購入する必要があります。
ウェブホスティングプロバイダーは、あなたのサイトがオンラインであるために必要なサーバースペースとリソースを提供します。一方、ドメインとは、www.wholesaleproducts.com のようなインターネット上のあなたのウェブサイトの名前です。
WordPress自体は無料でも、ここから費用がかさんできます。ドメイン名には年間約14.99ドルかかり、ホスティング費用は月額約7.99ドルから。予算が少なかったり、始めたばかりだったりすると、少々高くつくかもしれない。
ありがたいことに、BluehostはWPBeginnerの読者に、無料のドメイン名とSSL証明書とともに、寛大な割引を提供している。
BluehostはWordPressが推奨する公式ホスティングパートナーであり、ホスティングプランを購入するための最も信頼できるプラットフォームの1つです。
割引を受けるには、以下のボタンをクリックしてください。
これにより、Bluehostのウェブサイトに移動し、”今すぐ始める “ボタンをクリックする必要があります。

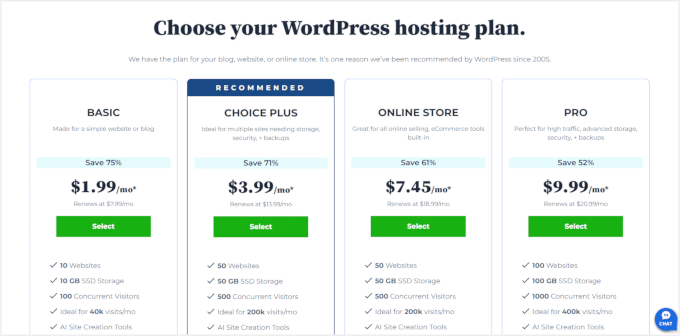
ホスティングプランを選択するための価格ページに移動します。
B2Bストアを立ち上げるので、「オンラインストア」プランを選択することをお勧めします。

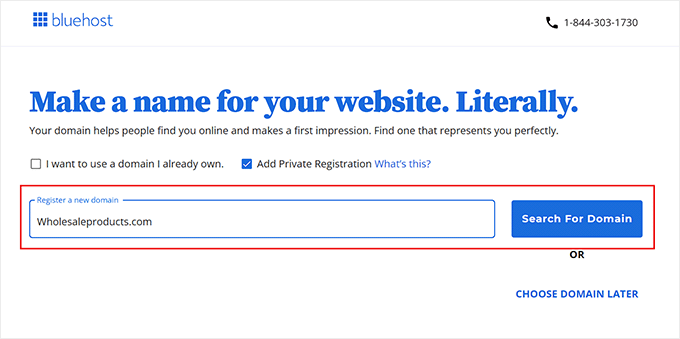
ドメイン名を選択すると、次のステップに進みます。ほとんどの場合、会社名を使用することをお勧めします。
もしあなたが起業したばかりであれば、WPBeginnerFree Business Name Generatorを使って会社名を考えることができます。
ただし、ドメイン名がすでに他の企業に取られている場合もあることを覚えておこう。

このような場合は、ドメイン名を目立たせるために、キーワードや所在地を追加してみるとよいでしょう。例えば、www.wholesaleproducts.com の代わりに、 www.wholesaleproductsohio.com(少し長すぎるかもしれませんが)。
それがうまくいかない場合は、いつでもあなたのビジネスに関連するものを反映したドメイン名を選ぶことができます。発音しやすく、スペルも簡単なものにしましょう。
さらに詳しいアイデアについては、最適なドメイン名の選び方に関する初心者向けガイドをご覧ください。
名前を決めたら、「次へ」ボタンをクリックして進みます。
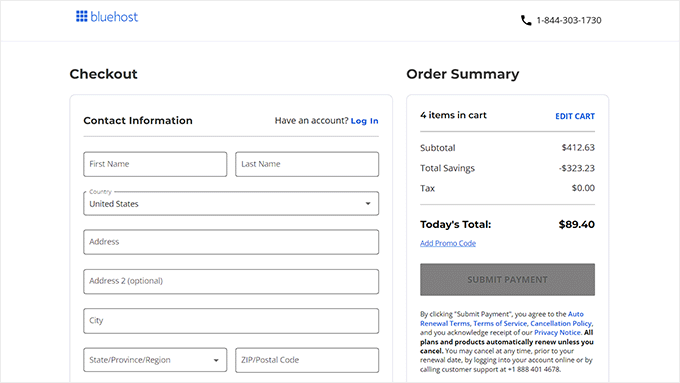
次に、Eメールアドレス、氏名、国名、電話番号など、アカウント情報の入力を求められます。
その後、お支払いの詳細を追加して購入を完了します。

その後、Bluehostのコントロールパネルへのログイン方法に関する情報が記載された確認メールが届きます。これは、あなたがB2B WordPressのeコマースストアを管理するアカウントのダッシュボードになります。
ステップ3:ワードプレスウェブサイトの作成
上記のBluehostのリンクを使用してウェブホスティングにサインアップしたばかりの場合は、自動的にあなたのドメイン名にWordPressをインストールします。
しかし、WordPressのサイトを作成するには、Bluehostのダッシュボードで ‘Websites’タブをクリックする必要があります。そこにいたら、 ‘サイトを追加’ボタンを選択します。

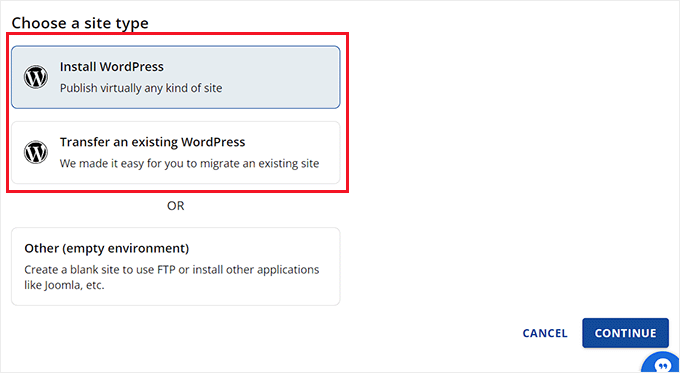
サイトの種類を選択する新しいページが表示されます。
完全に新しいウェブサイトを作成するには、「WordPressをインストールする」オプションを選択する必要があります。しかし、既存のサイトを別のドメイン名に移行するには、「既存のWordPressを転送する」オプションを選択することができます。
その後、「Continue」ボタンをクリックして次に進む。

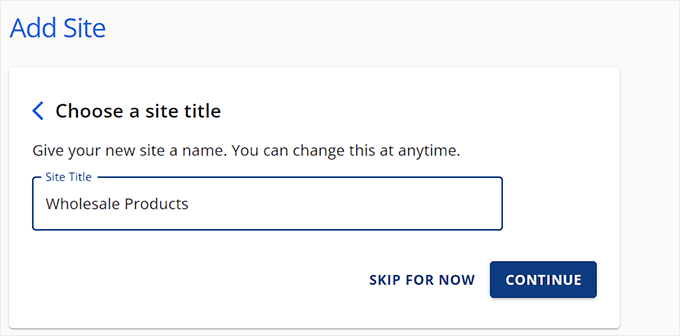
次に、B2B eコマースストアに合ったサイト名を追加します。
その後、「Continue」ボタンをクリックする。

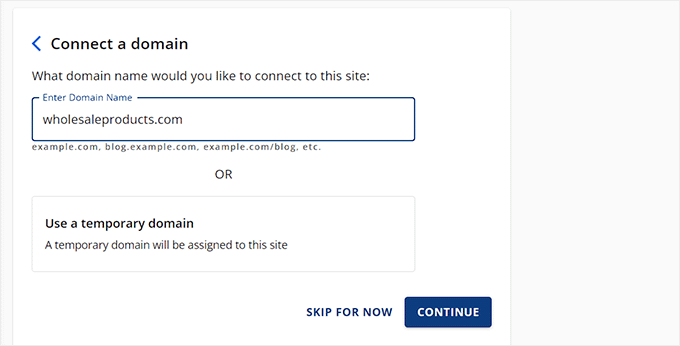
Bluehostはあなたのウェブサイトのドメイン名に接続するように要求します。
ただし、まだドメインを購入していない場合は、「一時的なドメインを使用する」オプションを選択し、「続行」をクリックするだけです。

Bluehostは、WordPressサイトのセットアップを開始します。
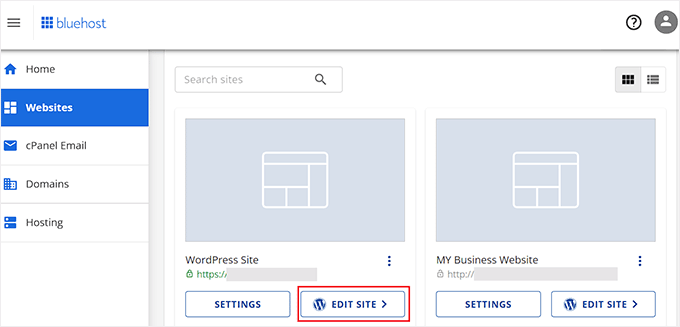
それが完了すると、「ウェブサイト」タブにリダイレクトされます。ここで’Edit Site’ボタンをクリックし、WordPressの管理エリアにログインします。

ウェブブラウザでyoursite.com/wp-admin/にアクセスしてダッシュボードにログインすることもできます。
注:Hostinger、SiteGround、またはHostGatorなど、B2B eコマースストアを構築するために別のホスティング会社を選択した場合は、WordPressのインストール方法に関する初心者ガイドを参照してください。
ステップ4:WordPressテーマの選択とカスタマイズ
WordPressのテーマは、あなたのウェブサイトのフロントエンドがどのように見えるかを決定する専門的に設計されたテンプレートです。
WordPressテーマの素晴らしいところは、ウェブサイトのデザインのための強固な基盤をプロバイダーとして提供できることです。そのため、ゼロから始める必要はありません。さらに、どんなテーマでもカスタマイズできる。
WordPressをインストールしてサイトにアクセスすると、デフォルトのテーマがインストールされていることに気づくだろう:

これは、WordPressが毎年変更する一般的なオプションに過ぎない。
より良いユーザーエクスペリエンスを生み出し、強力なオンラインプレゼンスをサポートするために、ニッチとブランディングにマッチしたテーマに置き換えることをお勧めします。
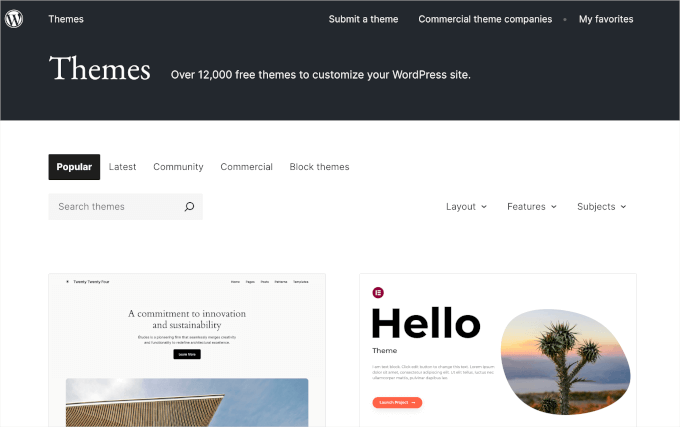
始めるには、WordPressのテーマディレクトリで商用テーマを検索するとよいだろう。

あなたのニッチに関連するキーワードを試してみることができます。検索を絞り込むには、「レイアウト」、「機能」、「テーマ」のフィルターを使うことができる。
また、eコマースサイトのための優れたオプションを大量に含む、最高のWooCommerceテーマのリストをチェックすることをお勧めします。
とはいえ、B2Bストアのために完全にカスタマイズ可能なテーマを作成したいのであれば、SeedProdをお勧めします。

コードを一切使わずにテーマを作成できる、市場で最高のWordPressテーマビルダーです。複数のWooCommerceストアテンプレートと追加ブロックも付属しており、数分でビジネスを立ち上げることができます。
詳しくは、SeedProdのレビューをご覧ください。
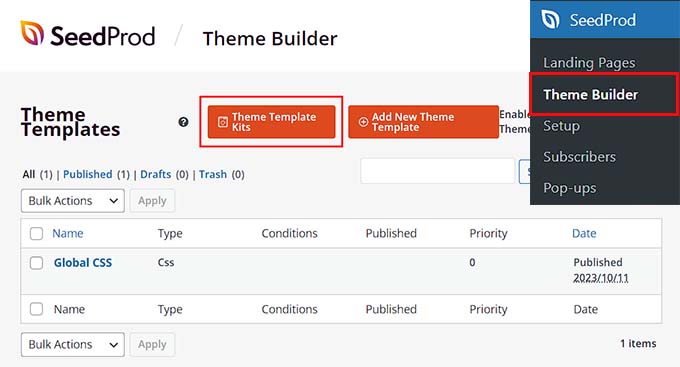
プラグインを有効化したら、WordPressのダッシュボードからSeedProd ” Theme Builderページにアクセスし、’Theme Template Kits’ボタンをクリックするだけです。

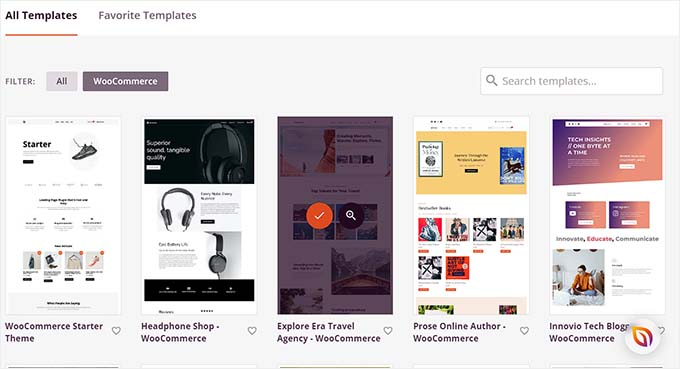
様々なテーマテンプレートを閲覧することができます。WooCommerceフィルタを使用して、オンラインストア用に特別に設計されたテーマを見つけることもできます。
陶器、花、電化製品など、B2Bのニーズに合ったテンプレートが見つかります。これにより、eコマースサイトを効率的に立ち上げることが容易になります。

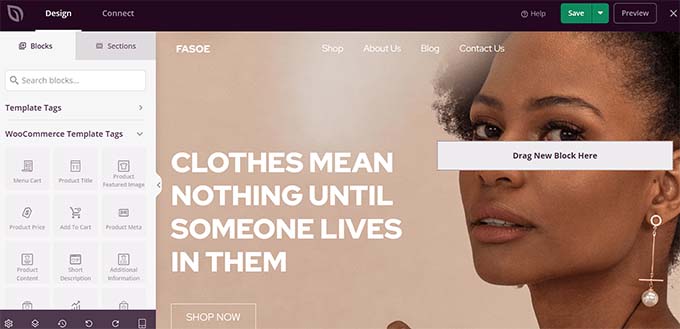
テーマを見つけたら、クリックするだけで起動します。SeedProdは、あなたのストアに必要なすべてのページテンプレートを作成し、ドラッグ&ドロップビルダーでホームページを開きます。
そして、左側のカラムから好きなブロックをドラッグ&ドロップして、ページプレビューに表示させることができます。詳しくは、WordPressでカスタムテーマを作成する方法のチュートリアルをご覧ください。
完了したら、上部にある「保存」ボタンをクリックしてください。

eコマースストアに別のテーマを使用する場合は、WordPressテーマのインストール方法のガイドを参照してください。
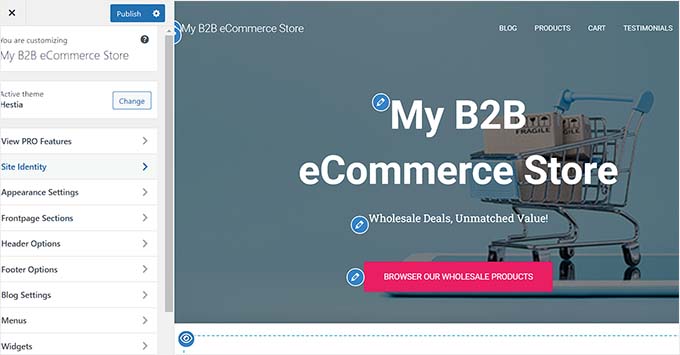
インストール後、有効化後にWordPressダッシュボードから外観 ” カスタマイズページにアクセスできます。テーマカスタマイザーが開きます。
ここでは、あなたの好みに応じてテーマ設定を変更することができます。

これはクラシックなテーマにしか使えないことを覚えておいてほしい。
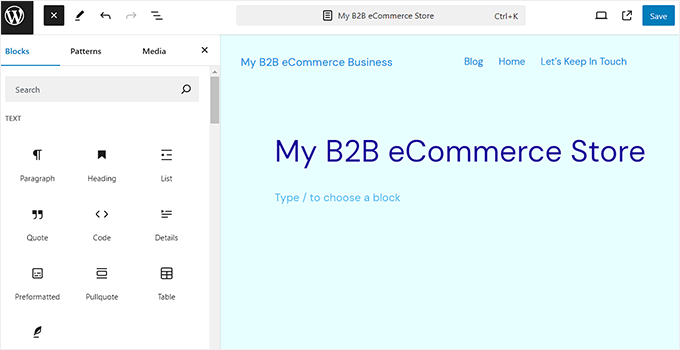
一方、ブロックテーマを使用している場合は、WordPressダッシュボードの左側メニューにある「外観 ” エディター」を開く必要があります。
これで完全なサイトエディターが開き、ブロックを使ってテーマ全体をカスタマイズすることができます。
設定が完了したら、「保存」ボタンをクリックして設定を保存します。

詳しくは、WordPressテーマのカスタマイズ方法に関する初心者向け完全ガイドをご覧ください。
ステップ5:ホームページとナビゲーション・メニューの作成
テーマをカスタマイズしたら、B2Bストアのホームページを設定しましょう。
このページは訪問者があなたのウェブサイトを知るきっかけとなるので、印象的なものにしたいものです。詳しい手順については、WordPressでカスタムホームページを作成する方法のチュートリアルをご覧ください。

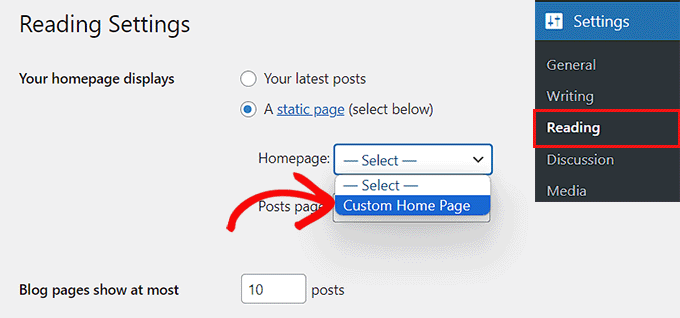
デザインを終えたら、そのページをホームページとして設定する必要があります。これを行うには、WordPressダッシュボードの設定 “ 読む ページにアクセスしてください。
Your homepage displays’セクションで、’A static page’を選択します。次に、’Homepage’ドロップダウンを開き、使用するページを選択します。
最後に、一番下にある「変更を保存」ボタンをクリックして、設定を保存することをお忘れなく。

次に、商品の紹介、カスタマーレビューの表示、支払い情報の収集などを行うページをウェブサイトに作成する必要があります。詳しくは、WordPressでページを作成する方法のチュートリアルをご覧ください。
そうしたら、これらのページへのリンクを持つナビゲーション・メニューも追加する必要があります。こうすることで、訪問者がウェブサイトを閲覧しやすくなります。
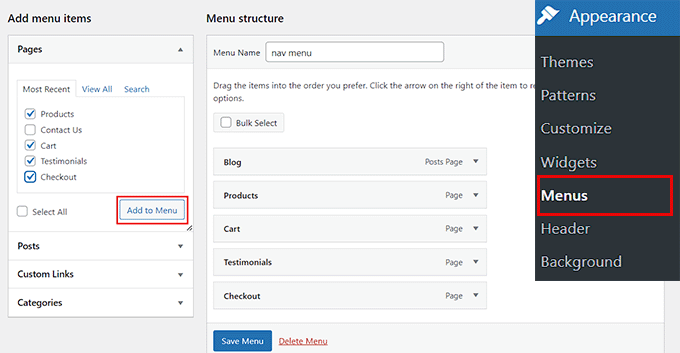
ナビゲーションメニューを作り始めるには、WordPressダッシュボードの外観 ” メニューに行き、左側の’ページ’タブを展開します。
ナビゲーション・メニューに追加したいページをすべてチェックし、「メニューに追加」ボタンをクリックします。

その後、「メニューを保存」ボタンをクリックして設定を保存します。
ただし、これはクラシックなテーマを使用している場合にのみ機能することに留意してください。
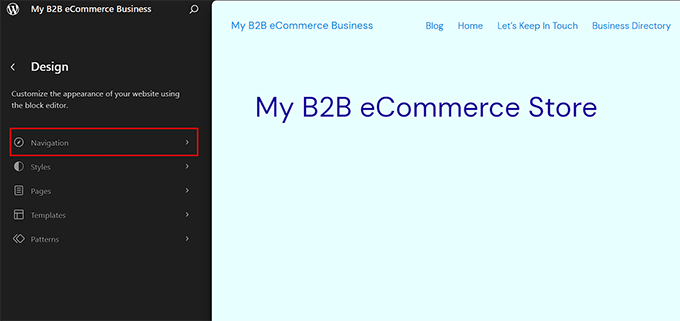
ブロックテーマを使用している場合は、WordPressのダッシュボードから外観 ” エディターページにアクセスしてください。
サイトエディターが開きますので、「ナビゲーション」タブを選択してください。

左メニューのすべてのナビゲーションメニュー項目のリストが開きます。
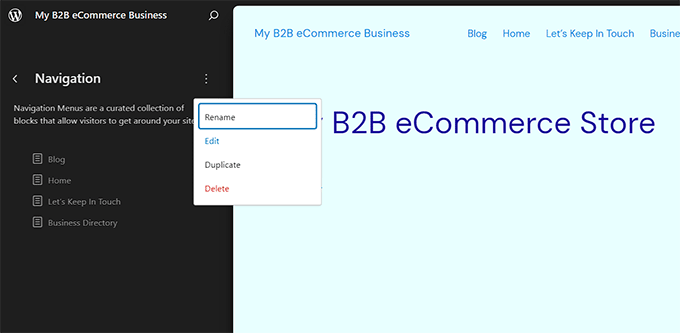
ここで、3つの点のアイコンをクリックします。ドロップダウンメニューが開きますので、「編集」オプションをクリックしてください。

ナビゲーションメニューが選択された状態でフルサイトエディターが開きます。ナビゲーションメニューの設定は右側のブロックパネルに表示されます。
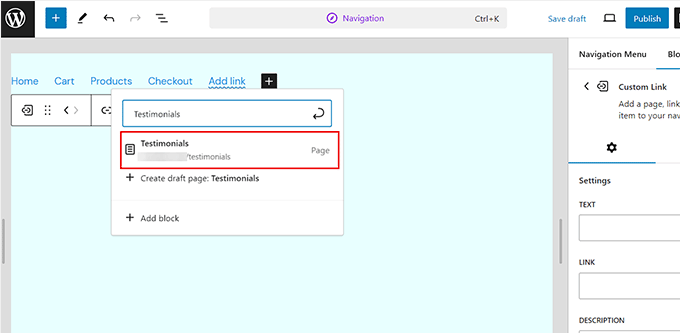
ナビゲーション・ブロックを選択した状態で「+」ボタンをクリックし、追加したいページ名を入力します。結果がドロップダウンに表示されたら、リストから正しいページを選択するだけです。

最後に、一番上の「Publish」ボタンをクリックして、設定を保存します。より詳しい手順については、WordPressでナビゲーションメニューを作成する方法についての初心者向けガイドをご覧ください。
専門家のアドバイス:上記のすべてのステップに圧倒されるようであれば、代わりにWPBeginnerのウェブサイトデザインサービスを選択し、WordPress B2Bストアを構築することができます。
WordPressのインストール、設定からカスタムテーマのデザインまで、経験豊富なエキスパートがすべてお引き受けいたします。コアページの作成、魅力的なホームページの構築、ナビゲーションメニューの追加、商品カタログの設定までお任せください。
また、ご予算を超えることがないよう、お求めやすい価格設定となっております。
プロセスを開始するには、WPBeginner Proサービスページをご覧ください。
ステップ 6: eコマース・プラグインのセットアップ
WordPressサイトで卸売り商品の販売を始めるには、WooCommerceが必要です。この人気のeコマースプラグインはWholesale Suiteと簡単に統合でき、B2Bストアを作成できます。
まず、無料のWooCommerceプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
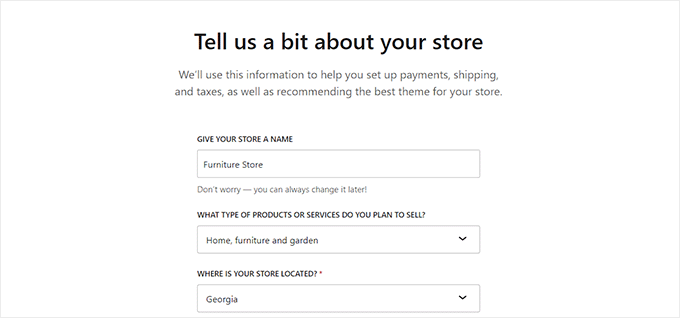
アクティベートすると、WooCommerceセットアップウィザードが画面に表示されます。まずはストア名を入力してください。
次に、業種を選択します。例えば、家具を大量に販売する予定であれば、ドロップダウンメニューから「家庭、家具、庭」を選択するだけです。
その後、店舗の所在地を選択し、下の「続ける」ボタンをクリックしてください。

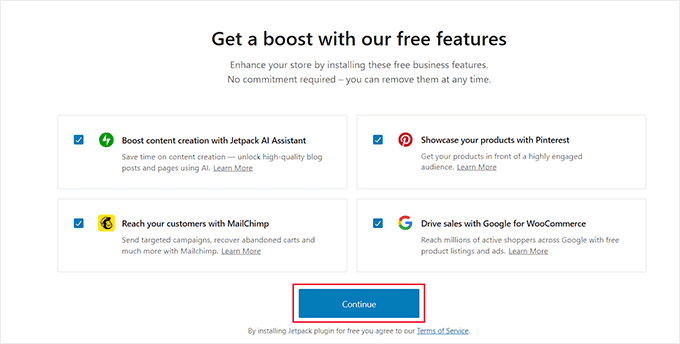
すると、サイトに追加機能を与える無料のプラグインのリストが表示されます。
追加したいオプションを選択し、「Continue」ボタンをクリックします。

WooCommerceがあなたのストアを設定します。それが完了したら、卸売り商品の配送方法を追加しましょう。
B2Bショップにとって、これは極めて重要なステップだ。なぜなら、大量の商品を発送するには高すぎる地域の注文を受けてしまうことは避けたいからだ。
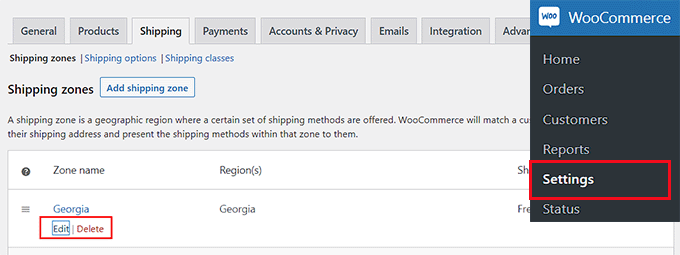
B2B配送を設定するには、WordPressダッシュボードからWooCommerce ” 設定ページに移動し、’配送’タブに切り替えます。配送ゾーンがすでにリストに追加されていることに気づくでしょう。
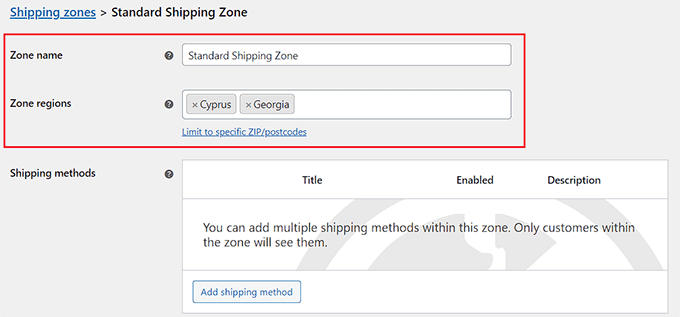
ゾーン名」の下にある「編集」リンクをクリックするだけで、設定が開始されます。

新しいページが開きますので、「ゾーン名」をお好きなものに変更してください。
商品をお届けする地域、都市、国を選択することで、ドロップダウンメニューからお好きなだけ「ゾーン地域」を追加することができます。
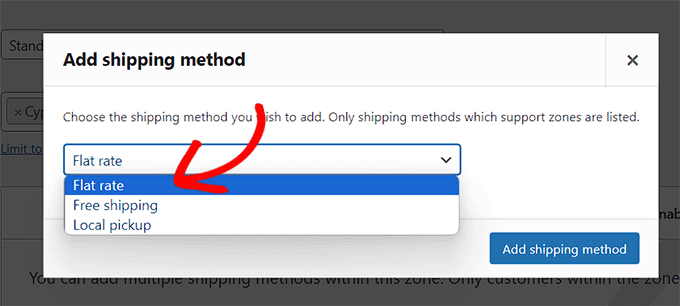
次に、「配送方法を追加」ボタンをクリックして、配送方法を追加することができます。

画面にプロンプトが表示されます。ここから、定額料金、送料無料、市内集荷を選択することができます。必要であれば、すべてを追加することもできます。
完了したら、「配送方法を追加する」ボタンをクリックします。

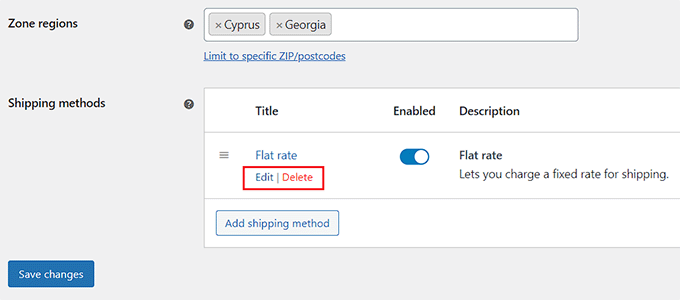
プラグインは、選択した配送方法を配送ゾーンに追加します。
しかし、さらに設定を行うには、メソッドの下にある「編集」リンクをクリックすることができる。

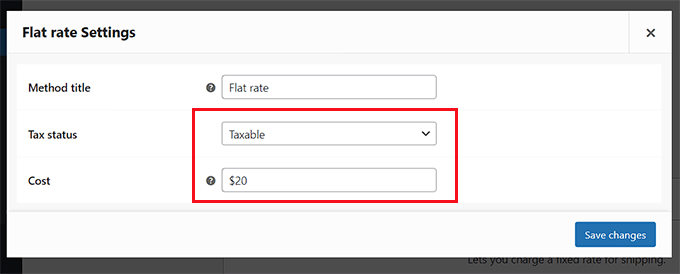
別のプロンプトが表示されますので、そこで課税状況と送料を選択してください。
最後に「変更を保存」ボタンをクリックして、設定を保存します。配送地域」ページに戻りますので、再度「変更を保存」ボタンをクリックしてください。

次に、eコマースストアでオンライン決済を受け付けるための決済方法を設定する必要がある。
まず、WooCommerce ” 設定ページに移動し、’Payments’タブに切り替えてください。
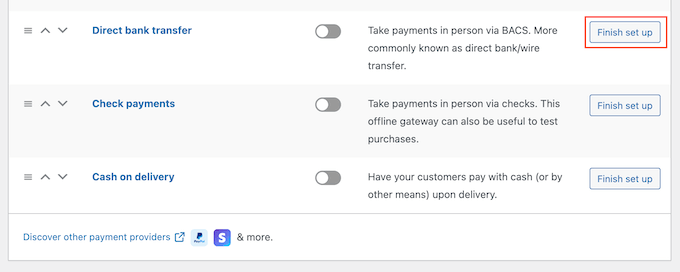
WooCommerceで使用できる様々な支払い方法と支払いゲートウェイのリストが開きます。
有効にしたい支払い方法の「セットアップ完了」ボタンをクリックしてください。

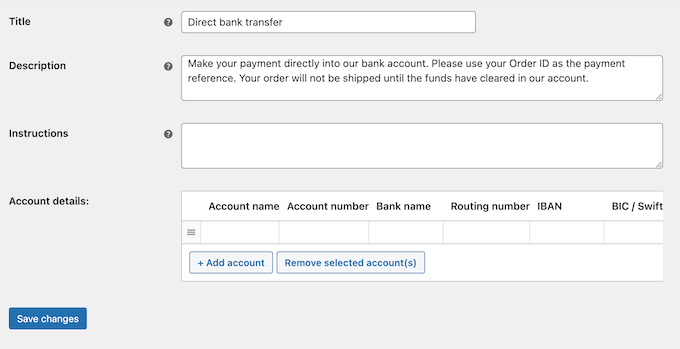
画面の指示に従って、ご希望のお支払い方法を設定してください。
設定が完了したら、「変更を保存」ボタンをクリックして設定を保存します。

これらはオンラインストアに最も必要な設定のほんの一部です。より詳細な手順については、WooCommerce完全ガイドをご覧ください。
ステップ7:Wholesale Suiteプラグインのセットアップ
eコマース・プラグインをセットアップしたところで、ウェブサイトをB2Bビジネスに転換する時が来た。
Wholesale Suiteプラグインは卸売り商品とカスタムを管理するのに必要なすべてを提供していますので、Wholesale Suiteプラグインを使用することをお勧めします。また、非常にユーザーフレンドリーです。
私たちはこのツールを試してテストし、とても気に入りました。詳しくはWholesale Suiteのレビューをご覧ください。
まず、Wholesale Suiteプラグインをインストールし、有効化する必要があります。ステップバイステップの手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
注:Wholesale Suiteには無料プランもあり、ストアのセットアップに利用できますが、高度な機能をご希望の場合はWholesale Suiteのプレミアムバージョンにアップグレードする必要があります。
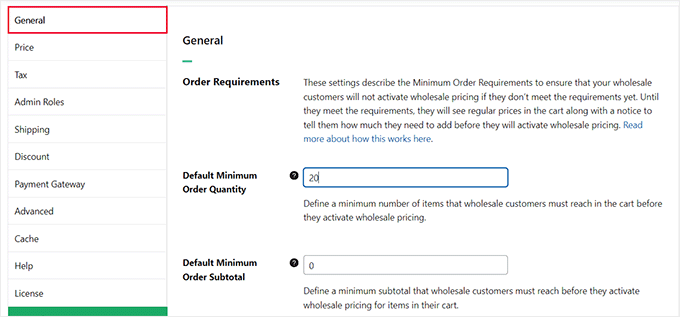
有効化後、WordPressのダッシュボードメニューからWholesale ” Settingsページにアクセスし、「General」タブに切り替えます。
ここから、卸売り商品の注文をするためにユーザーが満たさなければならないデフォルトの最低注文数量と注文小計を設定することができます。
また、卸売商品のみを卸売カスタマに表示する、数量割引テーブルを非表示にする、クーポンを表示する、バックドアを許可する、などの設定も可能です。設定が完了したら、「変更を保存」ボタンをクリックしてください。

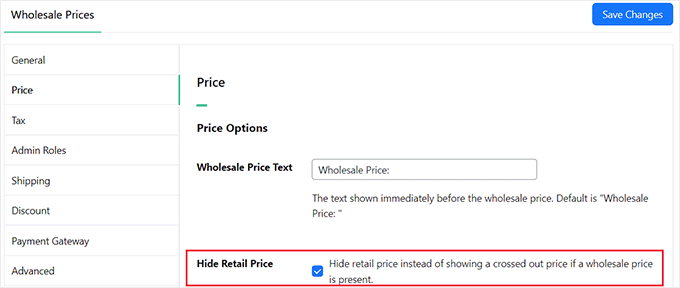
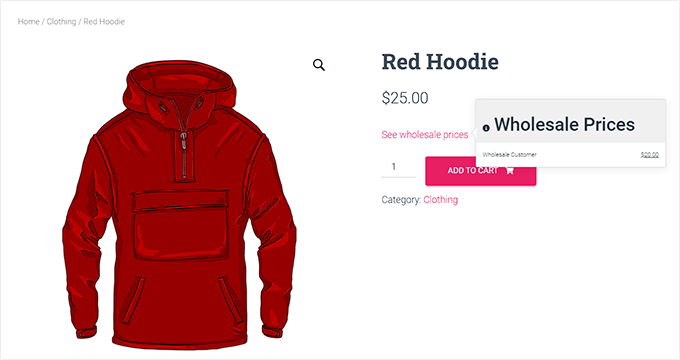
次に、「価格」タブに切り替えます。ここでは、卸売りのお客様にのみ提供したい場合は、「小売価格を隠す」オプションをチェックすることができます。
次に、カートボタンと価格ボタンの配置テキストを追加し、「変更を保存」をクリックします。

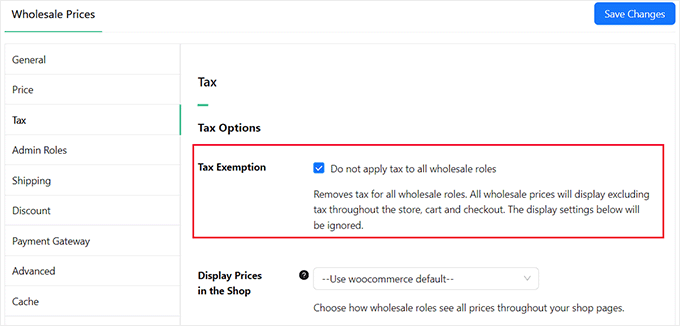
その後、「税金」タブに切り替え、卸売商品に税金を適用したくない場合は「免税」ボックスにチェックを入れます。この機能はプロプランでのみ利用可能です。
また、フロントページの価格表示は、WooCommerceのデフォルト価格を表示するか、表示価格に税金を含めるか、またはお好みに応じて税金を含まないように設定することができます。
他の設定はお好みに応じて設定するか、そのままにしておくことができます。最後に「変更を保存」ボタンをクリックして設定を保存します。

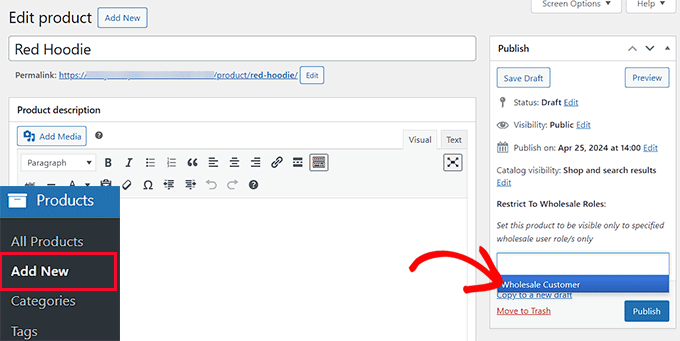
WordPressのダッシュボードからWooCommerce ” 新規追加ページに移動し、最初のB2B商品を追加します。まず、商品の名前、説明、画像を追加する必要があります。
卸売り顧客だけにこのアイテムを表示させたい場合は、右側の「卸売りロールに制限」ドロップダウンメニューから「卸売り顧客」ユーザーロールを選択することで可能です。

このユーザーロールは、Wholesale Suiteプラグインの有効化時に自動的に作成されます。
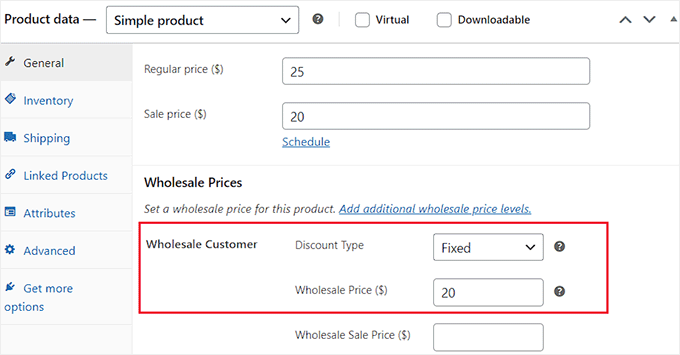
次に、「製品データ」セクションまでスクロールダウンします。
卸売価格」セクションの「割引タイプ」ドロップダウンを開きます。ここでは、卸売りの顧客に固定割引またはパーセンテージ割引を提供することを選択できます。

パーセント」を選択した場合は、「割引(%)」フィールドに金額を入力する必要があることに注意してください。Wholesale Suiteは価格を計算し、USドルで表示します。
固定価格」を選択した場合は、「卸売価格($)」と「卸売販売価格($)」を入力します。小売でも販売したい場合は、一番上に「通常価格」と「販売価格」を追加します。
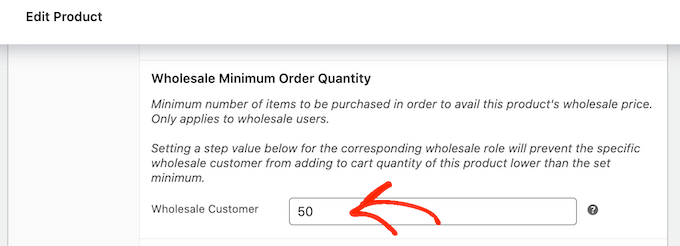
次に、「卸売最低注文数量」セクションまでスクロールダウンします。

卸売り価格を解除するために顧客が購入しなければならない最小アイテム数を追加できるようになりました。
最後に、上部にある「公開」ボタンをクリックして設定を保存します。これで、あなたのWordPressサイトにアクセスして、最初の卸売り商品を実際に見ることができます。

詳しくはWooCommerceで卸売価格を追加する方法のチュートリアルをご覧ください。
ステップ8:WordPressに卸売り注文フォームを追加する
すべての卸売り商品を追加したら、卸売り注文フォームを追加することをお勧めします。これにより、ユーザーは1つのフォームで複数の商品をまとめて注文できるようになります。
そのためには、WholesaleSuiteの一部であるWholesale Order Formプラグインを使用する必要があります。
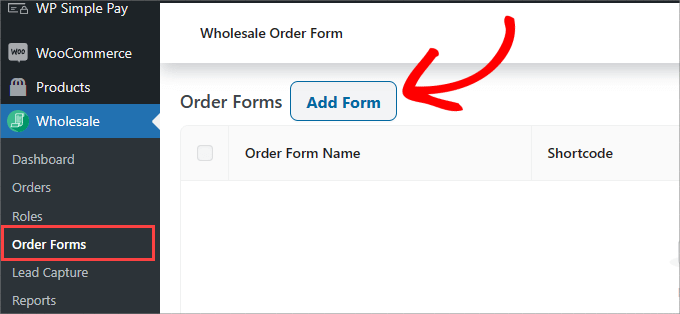
まずはWordPress管理画面の卸売り ” 注文フォームのページに行き、’フォームを追加’ボタンをクリックしてください。

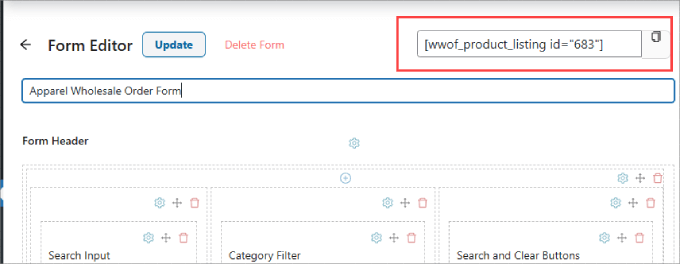
これでフォームエディターが表示されるので、フォームの名前を追加する必要があります。
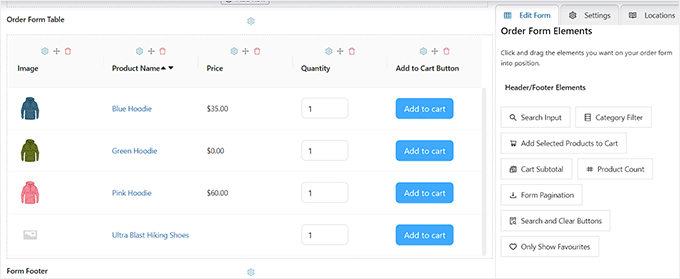
次に、「注文フォーム表」セクションまでスクロールダウンすると、あなたのストアで最も人気のある商品とその価格のリストが表示されます。
右パネルの「フォーム編集」タブからフォームのフッターにモジュールをドラッグ&ドロップすることもできます。これには検索入力、カテゴリーフィルター、選択した商品をカートに追加、カート小計などが含まれます。
これらの要素は、ユーザーが探しているものを見つけたり、注文フォームの上部または下部で合計金額を確認したりするのに役立ちます。

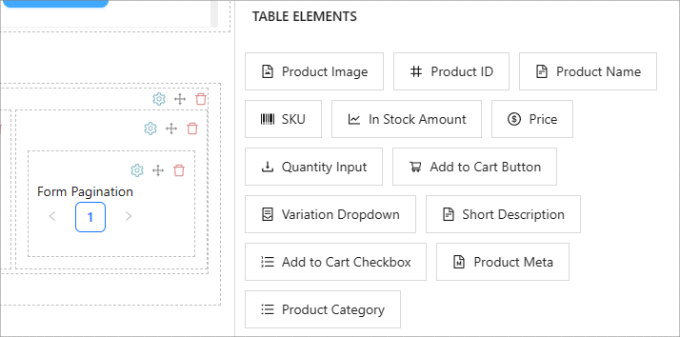
その後、在庫量、SKU、説明、商品カテゴリーなどのテーブル要素を注文フォームに追加することができます。
これらの要素は、ユーザーがオンラインショッピングカートに商品を追加する前に、余分な情報を提供することができます。

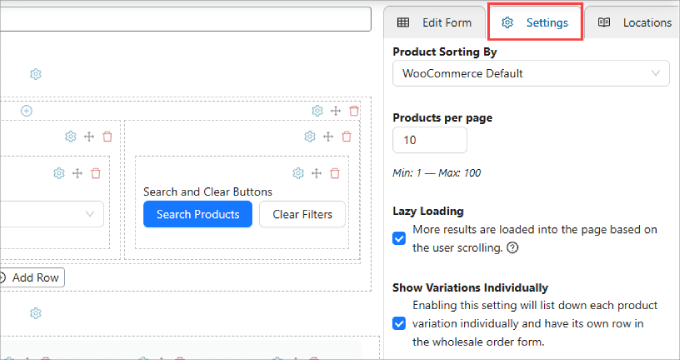
次に、右カラムの「設定」タブに切り替えます。ここでは、フォームタイトルの非表示、商品の並べ替え順序の選択、フォーム商品の遅延読み込みの許可、特定のカテゴリーを除外するか含めるか、などを選択することができます。
より詳細な手順については、卸売注文書の作成方法に関するチュートリアルをご覧ください。

準備ができたら、一番上までスクロールして戻り、「Publish」ボタンをクリックして設定を保存します。
そうすると、注文フォーム名の右隣に新しいショートコードフィールドが表示されます。このショートコードをコピーしてください。

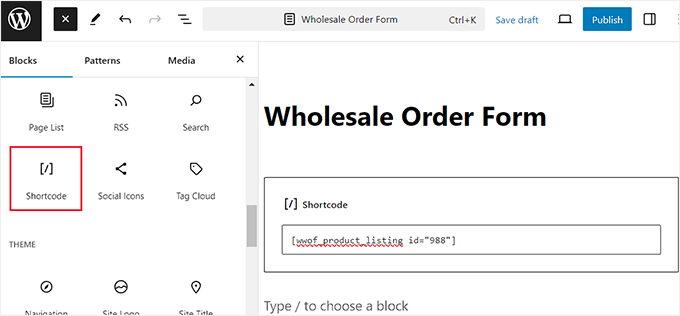
次に、卸売り注文フォームを追加したいページまたは投稿を開き、上部にある「+」ボタンをクリックします。
次に、ショートコードブロックを見つけてページに追加し、コピー&ペーストしたショートコードを貼り付けます。

その後、’Publish’または’Update’ボタンをクリックして変更を保存します。
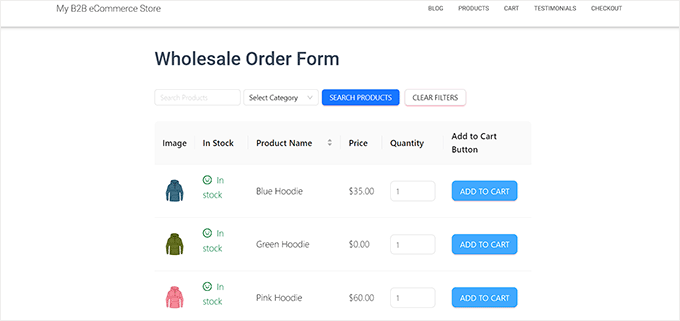
これで、あなたのWordPressサイトにアクセスして、卸売注文フォームの動作を確認することができます。

これで完了です!これで、あなたのWordPress B2Bストアは、すべての必須要素で稼働しているはずです。
B2Bワードプレスeコマースストアを改善するボーナスツール
B2Bのeコマースストアがセットアップされたところで、サイトの機能性を向上させる素晴らしいプラグインのリストをご紹介します。
これらのツールは、あなたのサイトを最適化し、コンバージョンを高め、訪問者を惹きつけ、あなたのビジネスをより成功に導きます。
- MonsterInsights:訪問者の行動をトラッキングし、実際のデータに基づいて店舗戦略を最適化できる分析ソリューションです。
- WPForms:ユーザーフレンドリーなフォームビルダーで、お問い合わせフォームや登録フォームなどの様々なフォームを作成し、効果的に顧客を獲得することができます。
- Wholesale Payments:Wholesale Suiteの一部であるこのプレミアムプラグインを使用すると、カスタム支払いプランを作成し、請求書管理を自動化し、安全な支払い方法を追加することができます。
- RafflePress:コンテストを開催することができる優れた景品プラグインで 、視聴者を増やし、製品を宣伝するのに役立ちます。
- Duplicator:ウェブサイトの完全なバックアップを作成するための信頼性の高いプラグインで、あなたのデータが安全であることを保証し、サイバー緊急事態の場合には簡単に回復することができます。
- OptinMonster:ポップアップ、スライダー、バナーを作成し、サインアップとコンバージョンを増加させる強力なリードジェネレータツールです。
- LiveChat:このカスタマーサービスツールでは、チャットボットの作成、ナレッジベースの構築、サポートプロセスの合理化を行い、顧客エンゲージメントを高めることができます。
- AffiliateWP: アフィリエイトプログラムの管理に最適なこのツールは、紹介のトラッキング、ペイアウトの管理、パートナーシップによる売上の拡大をサポートします。
- TrustPulse: このプラグインはソーシャルプルーフを利用して、サイト上でのカスタマーのアクションをリアルタイムで通知し、コンバージョンを改善します。
この記事が、WordPressでB2B eコマースを簡単にセットアップする方法を学ぶのにお役に立てば幸いです。また、WordPressに通貨コンバータを追加する方法についての初心者ガイドと、信じられないような印象的なeコマースの統計のリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.