最近では、すべてのビジネスがオンラインで製品を販売する必要があります。これは、家具のような大きなアイテムを販売している場合でも当てはまります。🛋️ 🪑 🗄️
WordPressで構築されたeコマースストアがあれば、より幅広い視聴者に家具コレクションを表示できます。お客様は自宅にいながら商品カタログを閲覧し、慎重に選択肢を検討できます。
私たちは長年にわたり、起業家がeコマースサイトを構築するのを支援してきました。そのため、オンラインビジネスを構築しようとする際に直面する可能性のある課題や機会を理解しています。
この包括的なガイドでは、WordPressを使用してオンライン家具店を簡単にセットアップする方法を説明します。
eCommerceプラグインの選択から、ストアの検索エンジン最適化まで、すべてをカバーします。始めましょう!

家具をオンラインで販売するのに最適なウェブサイトビルダーはどれですか?
WordPressは、オンラインで家具を販売するための最高のウェブサイトビルダーです。インターネット上のウェブサイトの43%以上がWordPressで構築されており、非常に使いやすく、拡張性があり、強力な機能を備えています。
WordPressは多くのeコマースストアで使用されており、利用できる無料のWordPress eコマースプラグインがたくさんあります。これにより、簡単にストアをセットアップし、より多くの利益を保持できます。
ただし、ウェブサイトビルダーとしてWordPressを選択する前に、WordPressには2種類あることを覚えておいてください。
WordPress.comはブログホスティングプラットフォームであり、WordPress.orgはオープンソースのセルフホスト型ソフトウェアです。詳細については、WordPress.comとWordPress.orgの比較をご覧ください。
eコマースストアのセットアップには、WordPress.orgが最適です。なぜなら、無料であり、ウェブサイトの完全な所有権を与え、WooCommerceのようなサードパーティ製eコマースプラグインと簡単に統合できるからです。
WordPress.orgの使用を推奨する理由の詳細については、WordPressの完全なレビューをご覧ください。
それでは、WordPressでオンラインで家具を簡単に販売する方法をステップバイステップでご紹介します。
- ステップ 1: ウェブサイトのドメイン名とホスティングを選択する
- ステップ 2: 新しいWordPressウェブサイトを作成する
- ステップ3:カスタムテーマを選択する
- ステップ4:カスタムホームページとナビゲーションメニューを作成する
- ステップ5:eコマースプラグインの設定
- ステップ6:家具の配送設定
- ステップ7:家具店での支払い設定
- ステップ8:家具商品の追加
- ステップ9:お問い合わせフォームを追加する
- ステップ10:WooCommerceの商品検索を作成する
- ステップ11:オンラインストアにお客様のレビューを追加する
- ボーナス:AIOSEOを使用してオンラインストアのランキングを改善する
- よくある質問:家具のオンライン販売
ステップ 1: ウェブサイトのドメイン名とホスティングを選択する
WordPressサイトを作成するには、まずドメイン名とウェブホスティングを取得する必要があります。
ドメイン名は、基本的にインターネット上のオンラインストアの名前です。顧客があなたのウェブサイトを訪問するために入力するもので、たとえば www.sellingfurniture.com や www.buyhomedecor.com のようなものです。
同様に、ウェブホスティングはあなたのウェブサイトがオンラインで存在する場所です。オンラインストアに適したウェブホスティングを見つけるには、最適なWordPressホスティングプロバイダーの完全なリストをご覧ください。
WordPressは無料ですが、ウェブホスティングとドメイン名の購入で費用がかさむことに気づくでしょう。
ドメイン名は年間約14.99ドル、ホスティング費用は月額7.99ドルからとなり、予算が少ない場合や始めたばかりの場合は少し高価になる可能性があります。
幸いなことに、Bluehost は WPBeginner の読者向けに、無料ドメイン名とSSL証明書とともに、大幅な割引を提供しています。
Bluehostは世界最大級のホスティング会社であり、WordPress公式推奨のホスティングパートナーです。
Bluehostの割引を受けるには、下のボタンをクリックしてください。
これにより、Bluehostのウェブサイトに移動し、「今すぐ始める」ボタンをクリックできます。

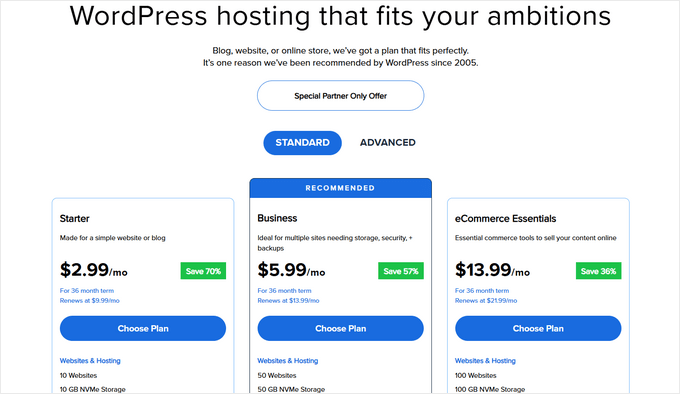
これで、Bluehostの料金ページにリダイレクトされ、ホスティングプランを選択できます。
「スターター」および「ビジネス」プランは、読者の間で最も人気のあるウェブホスティングプランですが、「eコマースエッセンシャル」プランを好むかもしれません。

プランを選択するには、その下にある「プランを選択」ボタンをクリックします。これにより、オンラインストアのドメイン名を選択する必要がある新しい画面に移動します。
発音しやすく、スペルを覚えやすく、記憶に残りやすく、ビジネスに関連するドメイン名を選ぶようにしてください。
家具ビジネスを始めたばかりの場合は、WPBeginnerの無料ビジネス名ジェネレーターを使用して、会社の名前を考え出すことができます。
その後、最も簡単な選択肢は、ウェブサイトの名前として家具店の名前を選ぶことです。しかし、ドメイン名がすでに他のビジネスに取られている場合もあります。
その場合、追加のキーワードを追加したり、場所を使用してドメイン名を際立たせたりすることを試すことができます。その他のアイデアについては、初心者向けのガイド「最適なドメイン名の選び方」をご覧ください。
名前を入力したら、「ドメインを検索」ボタンをクリックして続行してください。

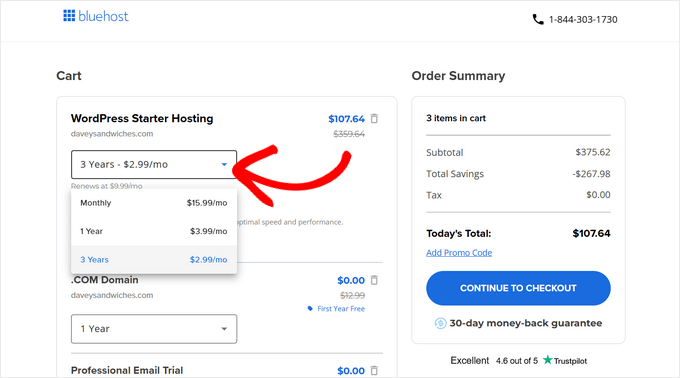
これを行うと、カートページに移動します。ここから、Bluehostプランの期間を選択できます。
最も割引率が高いため、「3年間」オプションを選択することをお勧めします。次に、「チェックアウトに進む」をクリックします。

次に、ビジネスメールアドレス、氏名、国、電話番号など、アカウント情報を提供するように求められます。
次に、支払い情報を入力して購入を完了してください。

これで、Bluehostコントロールパネルにログインするための詳細が記載された確認メールが届きます。ここが、WordPressサポートを求める場合を含む、家具ウェブサイトを管理するアカウントダッシュボードになります。
さて、WordPressソフトウェアをインストールする時間です。
ステップ 2: 新しいWordPressウェブサイトを作成する
上記のリンクを使用してBluehostにサインアップした場合、Bluehostはドメイン名にWordPressを自動的にインストールしてくれます。
ただし、別のWordPressサイトを作成したい場合は、Bluehost ダッシュボードの「Webサイト」タブをクリックすることで、それも可能です。そこに移動したら、「サイトを追加」ボタンをクリックします。

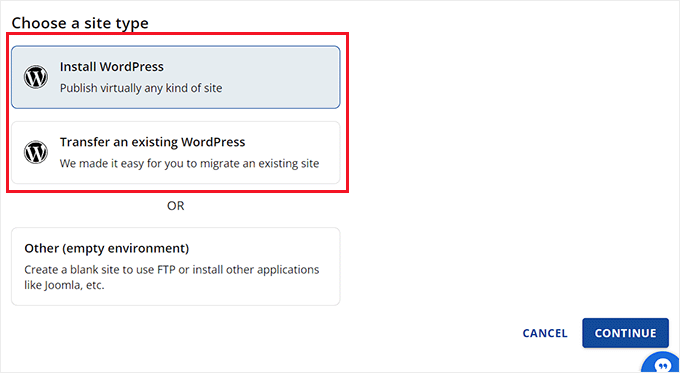
これにより、新しいページにリダイレクトされ、サイトの種類を選択する必要があります。
全く新しいウェブサイトを作成するには、「WordPressのインストール」オプションを選択する必要があります。ただし、既存のサイトを別のドメイン名に移行する場合は、「既存のWordPressの転送」オプションを選択できます。
それが完了したら、「続行」ボタンをクリックして次に進みます。

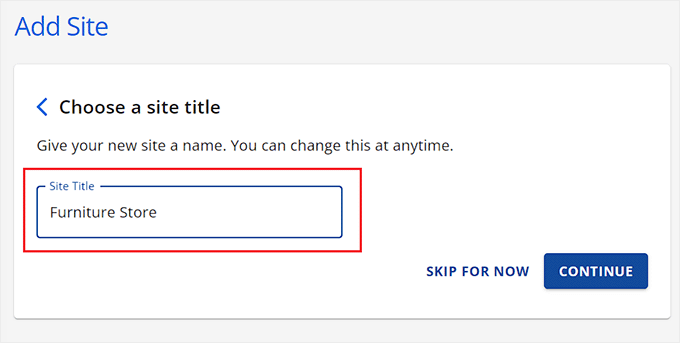
次に、好みに合わせてサイト名を追加するステップに進みます。
次に、「続行」ボタンをクリックします。

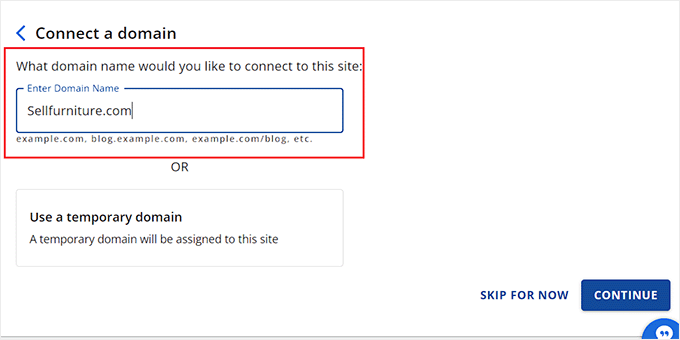
次に、家具店のドメイン名に接続するように求められます。
ただし、まだドメインを購入していない場合は、「一時ドメインを使用する」オプションを選択して「続行」をクリックしてください。

それが完了すると、BluehostはWordPressサイトのセットアップを開始します。これには数分かかる場合があります。
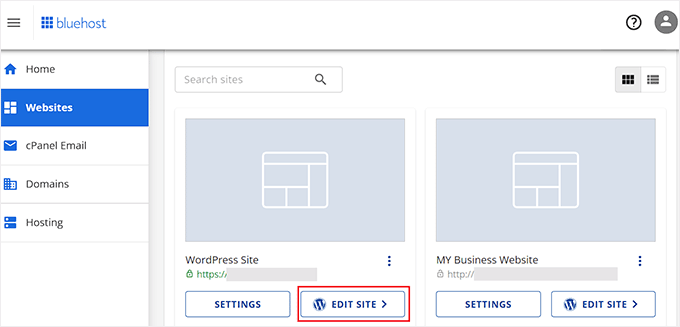
その後、「Webサイト」タブにリダイレクトされ、新しいWebサイトが表示されます。ここで「サイトを編集」ボタンをクリックすると、WordPress管理画面にログインできます。

ウェブブラウザでyoursite.com/wp-admin/にアクセスして、WordPressダッシュボードにログインすることもできます。
注意: 家具店でHostinger、SiteGround、またはHostGatorのような別のウェブホスティングを使用している場合は、WordPressのインストール方法に関する完全なガイドで手順を確認できます。
ステップ3:カスタムテーマを選択する
WordPressテーマは、訪問者にとってウェブサイトのフロントエンドでの見た目を制御するプロフェッショナルにデザインされたテンプレートです。
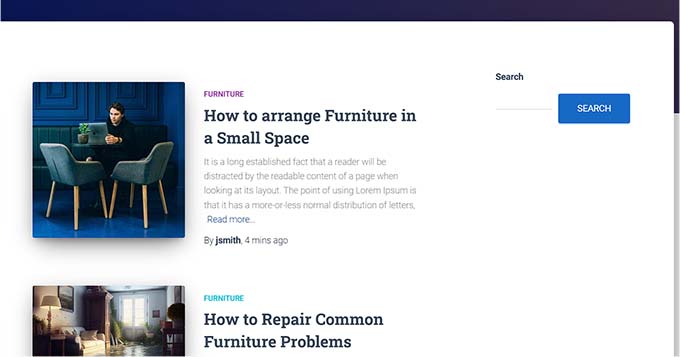
WordPressをインストールしてウェブサイトにアクセスすると、デフォルトのテーマが有効になっていることに気づくでしょう。それは次のような見た目になります。

ただし、より多くの売上を上げ、顧客に良い印象を与えたい場合は、デフォルトのテーマをニッチに合ったものに置き換える必要があります。
ウェブサイトでカスタマイズできる人気の WordPress テーマはたくさんあります。多目的テーマを使用して、特定のニッチ向けのテンプレートを作成することもできます。
さらに、最高のWooCommerceテーマのリストも確認できます。これらはあなたのEコマースウェブサイトに最適です。
ただし、特にオンラインで家具を販売するために設計されており、最小限のカスタマイズで済むテーマが必要な場合は、SeedProdを使用できます。
コードを使わずにランディングページやテーマ全体を作成できるため、気に入っています。実際、これを使ってウェブサイト全体を構築しました。
SeedProdには、家具店のテンプレートや追加のWooCommerceブロックもあり、数分で家具店をセットアップできます。詳細については、SeedProdレビューをご覧ください。

まず、SeedProdプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
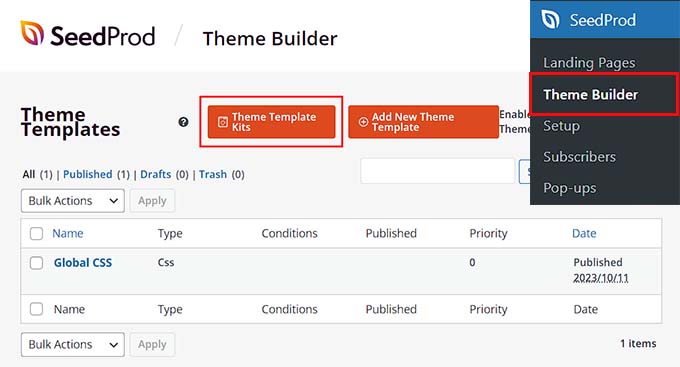
有効化したら、WordPressダッシュボードからSeedProd » Theme Builderページにアクセスし、「Theme Template Kits」ボタンをクリックします。

ここで、SeedProd が提供するすべての既製のテンプレートを閲覧できる新しい画面が開きます。
家具店テンプレートを見つけたら、それをクリックするだけでドラッグ&ドロップビルダーで起動できます。

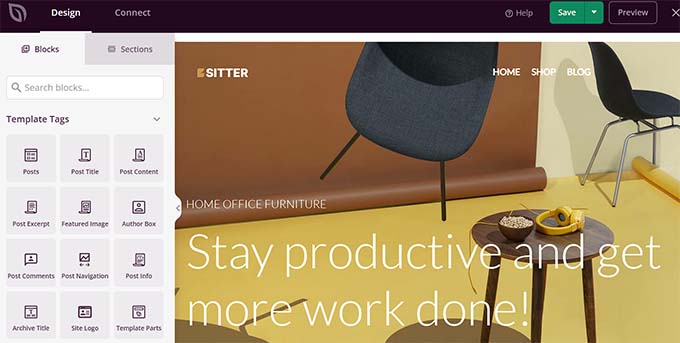
SeedProd は、家具店に必要なすべてのページテンプレートを作成し、ホームページをページビルダーで起動します。
ここでは、左側の列にある任意のブロックをページプレビューにドラッグアンドドロップできます。
詳細な手順については、WordPressでカスタムテーマを簡単に作成する方法に関する初心者向けガイドを参照してください。
完了したら、上部にある「保存」ボタンをクリックするのを忘れないでください。

家具ウェブサイトに別のテーマを使用することにした場合は、WordPressテーマのインストール方法に関するチュートリアルをご覧ください。
インストール後、WordPressダッシュボードから外観 » カスタマイズページにアクセスする必要があります。
これにより、テーマカスタマイザーが開かれ、好みに応じてテーマ設定を変更できます。

または、ブロックベースのテーマを使用している場合は、管理サイドバーから 外観 » エディター ページにアクセスする必要があります。
これにより、テーマ全体をカスタマイズするためにブロックを使用するフルサイトエディターが開きます。
完了したら、「保存」ボタンをクリックして設定を保存することを忘れないでください。

ステップ4:カスタムホームページとナビゲーションメニューを作成する
WordPressはデフォルトで2つのコンテンツタイプを使用します:投稿とページ。
ページは、ホームページ、お問い合わせページ、または会社概要ページを作成するために使用できます。一方、投稿は通常、ウェブサイトの記事やブログ投稿を作成するために使用されます。
これらのブログは、ウェブサイトのホームページに逆時系列で表示されます。

必要であれば、ブログ記事を書いて、家具ビジネスを宣伝することもできます。これにより、サイトの検索エンジン最適化(SEO)と顧客エンゲージメントを改善することもできます。
ただし、ブログを計画している場合でも、記事用の別のページを作成し、ホームページに表示しないようにする必要があります。
代わりに、視覚的に魅力的で、家具店の新規訪問者を紹介するカスタムホームページをウェブサイト用に作成できます。
詳細な手順については、WordPress でカスタムホームページを作成する方法に関するチュートリアルをご覧ください。
このページをデザインしたら、ホームページとして設定する必要があります。
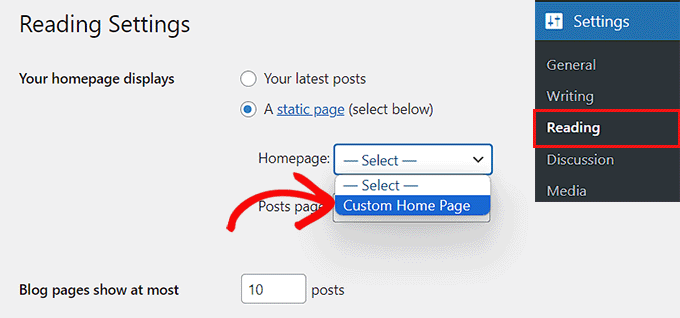
これを行うには、WordPressダッシュボードの設定 » 表示 ページにアクセスし、「ホームページの表示」セクションで「固定ページ」オプションを選択します。
その後、「ホームページ」ドロップダウンを開き、使用したいページを選択します。

ブログ投稿用の別ページを使用したい場合は、ブログ投稿用の別ページを作成する方法に関するチュートリアルをご覧ください。
最後に、「変更を保存」ボタンをクリックして設定を保存します。
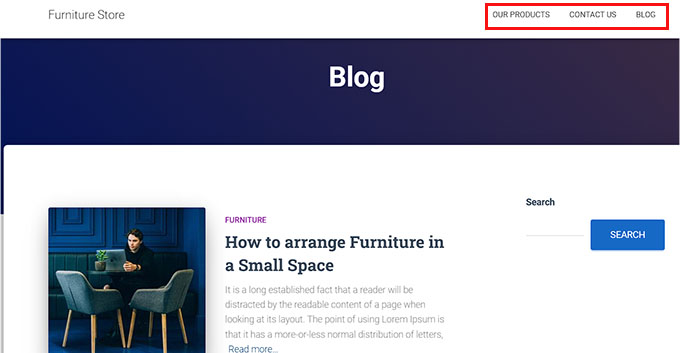
家具ウェブサイトにページや投稿を追加したので、訪問者がウェブサイトを探索するのに役立つナビゲーションメニューも必要になります。

このメニューはサイトの上部に表示され、訪問者がウェブサイト内を移動できる整理された構造を示します。
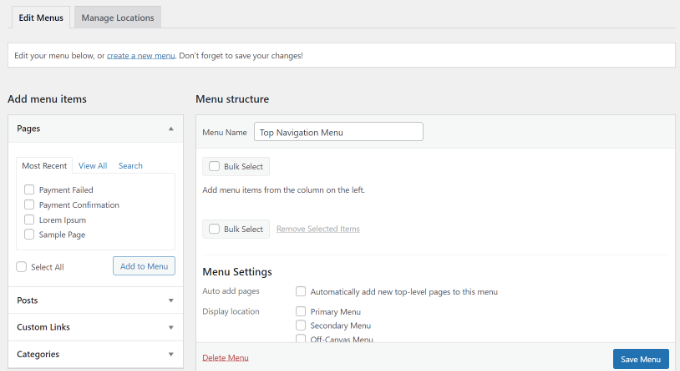
WordPress サイトのナビゲーションメニューを作成するには、WordPress にナビゲーションメニューを追加する方法に関するステップバイステップガイドをご覧ください。

ステップ5:eコマースプラグインの設定
デフォルトでは、WordPressにはeコマース関連の機能はありません。オンラインで家具を販売したい場合は、WooCommerceのようなプラグインを使用する必要があります。
これは最も人気のあるeコマースプラグインであり、ウェブサイトで物理的な商品を販売する最も簡単な方法です。
WPBeginnerでは、さまざまなデモセットアップでWooCommerceを複数回徹底的にテストしましたが、一貫して信頼性の高い結果が得られています。
私たちの経験についてもっと知りたい場合は、私たちの完全なWooCommerceレビューを自由にチェックしてください。
まず、無料のWooCommerceプラグインをインストールして有効化する必要があります。詳細な手順については、WordPressプラグインのインストール方法に関するステップバイステップガイドをご覧ください。
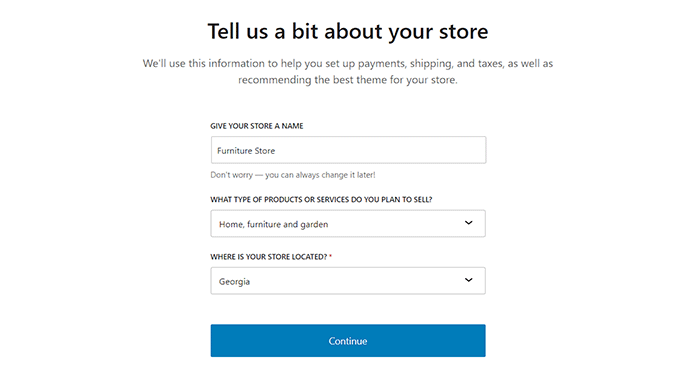
有効化すると、WooCommerceセットアップウィザードが画面に表示されます。ここで、まず実店舗の名前を入力する必要があります。
その後、業種を選択する必要があります。家具を販売するので、ドロップダウンメニューから「ホーム、家具、ガーデン」オプションを選択してください。
次に、ストアの場所を選択し、「続行」ボタンをクリックします。

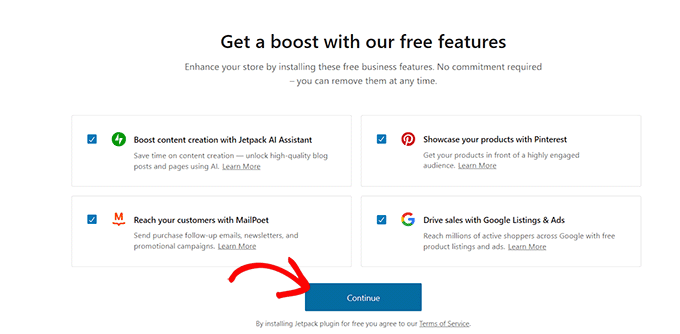
次に、WooCommerceはウェブサイトでの売上を伸ばすために使用できる無料機能のリストを表示します。
ここでは、好きな機能にチェックを入れて、「続行」ボタンをクリックするだけです。

これで、WooCommerce がオンラインストアをセットアップします。
ステップ6:家具の配送設定
オンラインストアが設定されたので、家具の配送方法を追加しましょう。
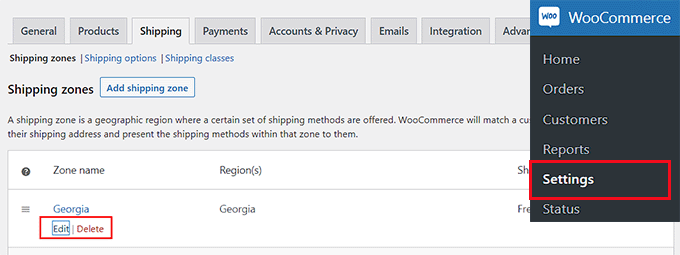
これを行うには、WordPressダッシュボードから WooCommerce » 設定 ページにアクセスし、「配送」タブに切り替えます。
ここで、配送ゾーンが既にリストに追加されていることがわかります。設定の構成を開始するには、ゾーン名の下にある「編集」リンクをクリックするだけです。

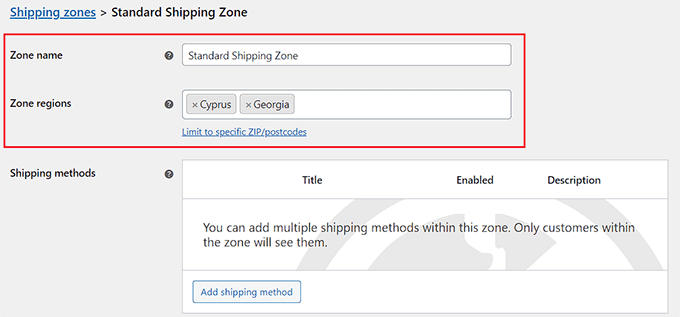
これにより、ゾーン名を好きなものに変更できる新しいページに移動します。
その後、ドロップダウンメニューから好きなだけゾーン地域を追加できるようになります。ここでは、家具製品を配送したい地域、都市、または国を選択する必要があります。
次に、配送方法を追加する必要があります。これを行うには、「配送方法を追加」ボタンをクリックするだけです。

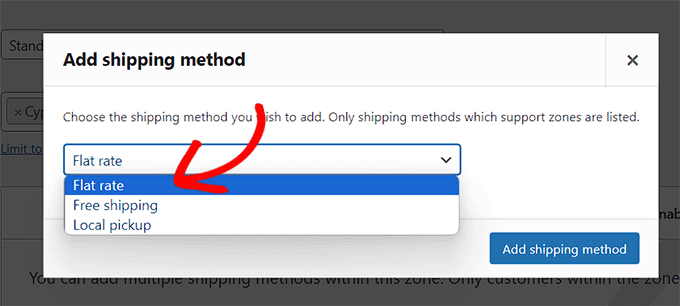
これにより、画面にプロンプトが表示され、配送方法として定額料金、送料無料、またはローカルピックアップを選択できます。必要に応じてすべてを追加することもできます。
選択が完了したら、「配送方法を追加」ボタンをクリックするだけです。

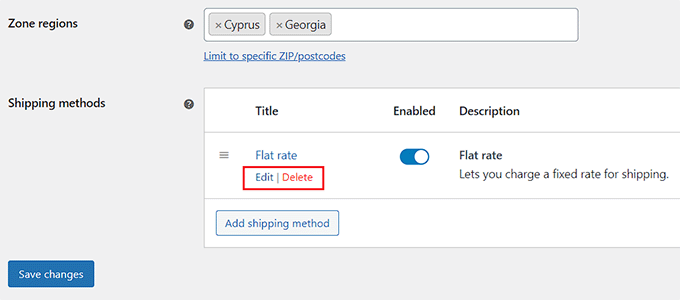
WooCommerceは、選択した配送方法を配送ゾーンに追加します。
設定を構成するには、メソッドの下にある「編集」リンクをクリックします。

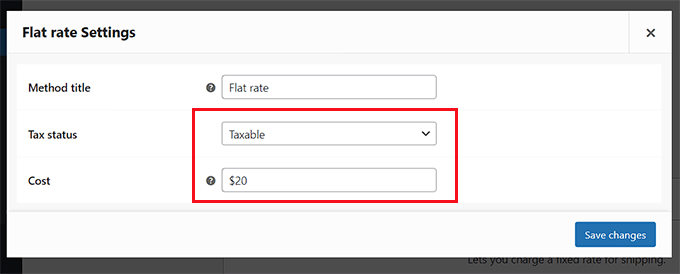
これにより、画面に別のプロンプトが表示され、配送料の税区分と費用を選択できます。
完了したら、「変更を保存」ボタンをクリックして設定を保存してください。

これで「配送ゾーン」ページに戻るので、変更を保存するために再度「変更を保存」ボタンをクリックする必要があります。
ステップ7:家具店での支払い設定
次に、家具店でオンライン決済を受け付けるための支払い方法を設定する必要があります。
これを行うには、WordPressダッシュボードからWooCommerce » 設定ページにアクセスし、「支払い」タブに切り替える必要があります。
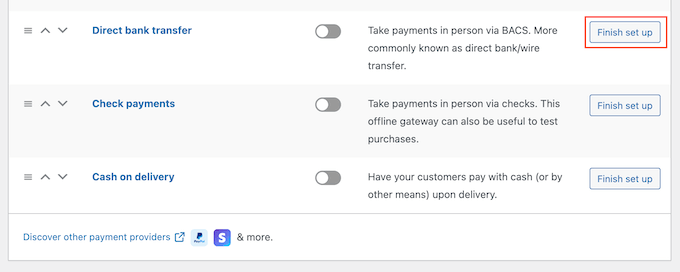
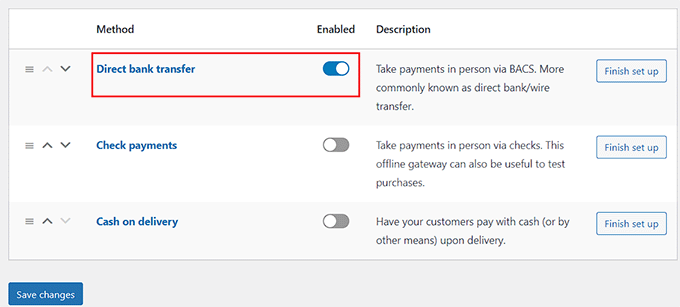
これにより、WooCommerceで使用できるさまざまな支払い方法と支払いゲートウェイのリストが開きます。ここで、有効にしたい支払い方法の「セットアップ完了」ボタンをクリックします。

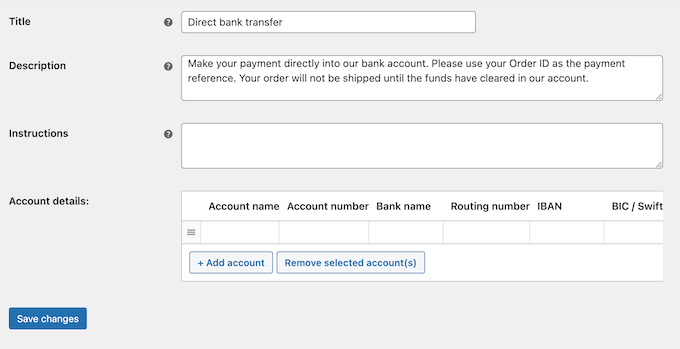
次に、画面の指示に従って、選択した支払い方法を設定する必要があります。
完了したら、「変更を保存」ボタンをクリックして設定を保存してください。

次に、家具のオンラインストアで支払い方法を有効にするには、「有効」スイッチをアクティブに切り替え、「変更を保存」ボタンをクリックするだけです。
より多くの売上を促進するために、複数の支払い方法を追加することをお勧めします。たとえば、Venmo を使用したり、代金引換を追加したり、ウェブサイトでクレジットカードを受け付けたりすることができます。

ステップ8:家具商品の追加
さて、オンラインストアに家具製品を追加する時間です。WooCommerceを使用すると、テンプレート、CSVファイル、または別のサービスから製品をインポートできます。
ただし、このチュートリアルでは、家具製品をオンラインストアに手動で追加する方法を説明します。
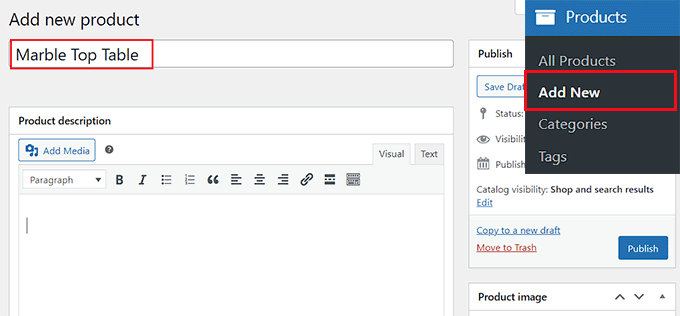
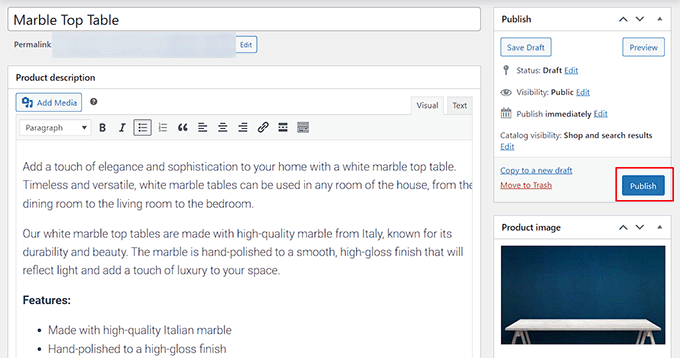
まず、WordPress管理サイドバーから 商品 » 追加新規 ページにアクセスします。そこにアクセスしたら、家具商品のタイトルを追加することから始めることができます。

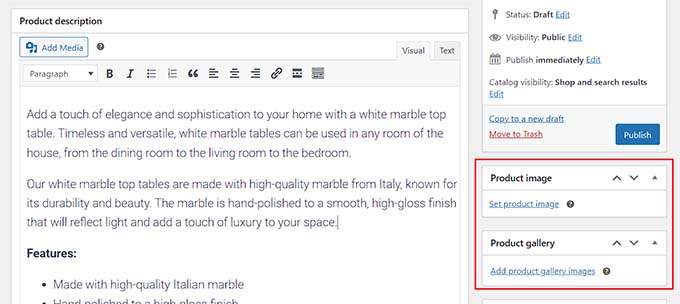
次に、「製品説明」テキストボックスに製品を説明するいくつかの文章を追加します。
その後、「商品画像を設定」リンクをクリックして商品画像を追加する必要があります。複数の画像を追加したい場合は、「商品ギャラリー画像を追加」リンクをクリックしてください。
これにより、WordPressメディアライブラリが起動し、既存の画像をアップロードしたり、コンピューターから新しい画像を追加したりできます。

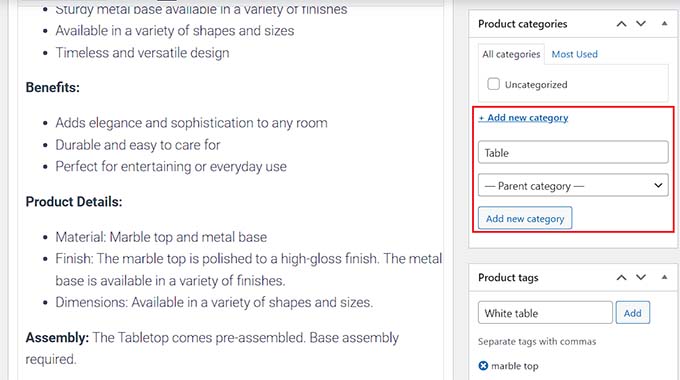
それが完了したら、製品にカテゴリとタグを追加することもできます。これにより、潜在的な購入者がオンラインストアで製品を見つけやすくなります。
カテゴリを追加するには、「+ 新規カテゴリを追加」リンクをクリックし、販売している家具商品の新しいカテゴリを作成します。
次に、「商品タグ」セクションで、商品に使用したいさまざまなタグを入力します。

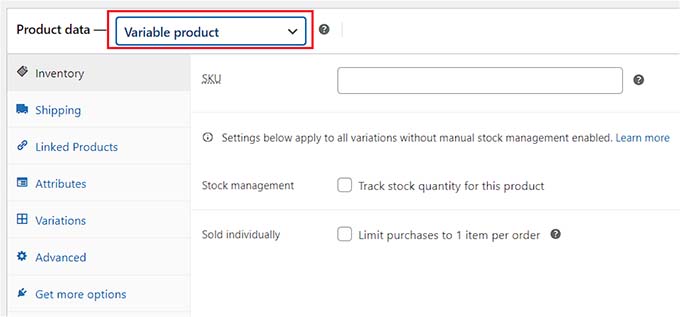
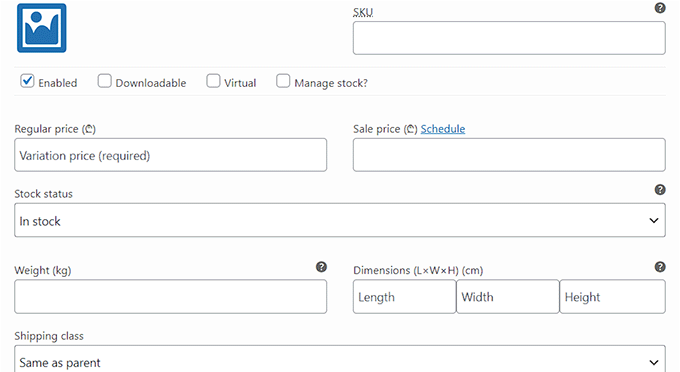
次に、「商品データ」セクションまでスクロールダウンし、上部にあるドロップダウンメニューから「バリエーション商品」オプションを選択する必要があります。
その後、左側の列から「在庫」タブに切り替え、製品の在庫管理単位(SKU)を追加します。

それが完了したら、左側の列から「配送」タブに切り替えます。ここで、製品の重量、寸法、配送クラスを追加できます。
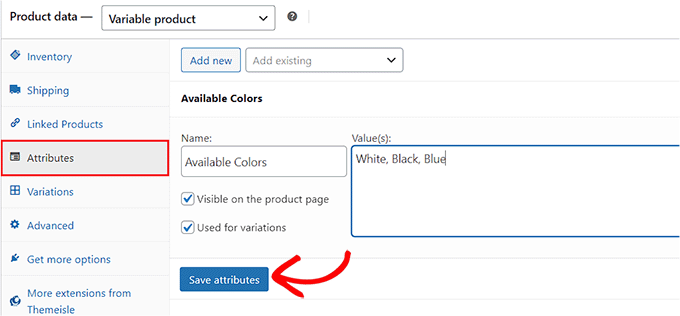
次に、「属性」タブに切り替えて、製品のサイズや色など、さまざまな属性を作成する必要があります。
ここから、「名前」オプションの下に属性の名前を追加し、その隣のテキストボックスに値を入力できます。
例えば、家具製品が3色展開されている場合、属性名を「利用可能な色」とし、「値」ボックスに黒、白、青と入力できます。
完了したら、「属性を保存」ボタンをクリックして設定を保存します。

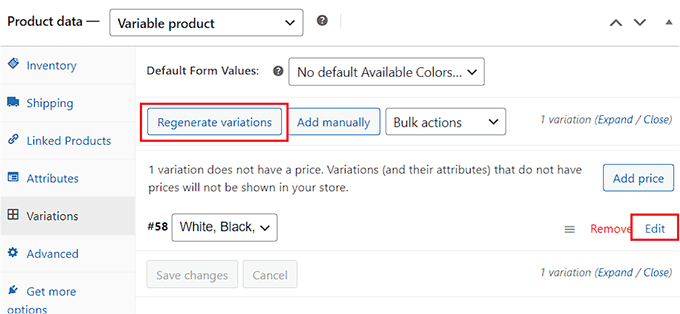
その後、「バリエーション」タブに切り替えて、「バリエーションを生成」ボタンをクリックします。
WooCommerceは、作成したすべての属性のバリエーションを生成します。各バリエーションを設定するには、その「編集」リンクをクリックします。

これにより、その特定のバリエーションのタブが展開され、サイズ、色、画像、配送方法、価格を追加できるようになります。
完了したら、「変更を保存」ボタンをクリックして設定を保存してください。
このプロセスを繰り返して、各製品のバリエーションを設定してください。

その他、好みに応じて探索および設定できる設定もあります。満足したら、上部にある「公開」ボタンをクリックして、製品を公開します。
オンラインストアにさらに家具製品を追加するには、プロセスをすべて繰り返すだけです。それが完了したら、オンラインで家具を販売できるようになります。

ステップ9:お問い合わせフォームを追加する
eコマースプラットフォームを作成したら、ストアに問い合わせフォームを追加することも重要です。
これにより、顧客がオンラインショッピング中に問題が発生した場合に連絡しやすくなり、顧客体験が向上します。
さらに、顧客や店舗の訪問者からメールアドレスを収集できるようにすることで、メールリストの構築にも役立ちます。
連絡先情報ウィジェットやビジネスの電話番号をウェブサイトに追加することもできますが、お問い合わせフォームは、データを収集し、顧客の問い合わせに対応し、リードを生成するための最良の方法です。
WordPressサイトにフォームを追加するには、WPFormsの使用をお勧めします。私たちの意見では、それは市場で最高のコンタクトフォームプラグインです。

600万以上のウェブサイトで使用されているWPFormsは、ドラッグアンドドロップビルダーを備え、すぐに使えるお問い合わせフォームテンプレートが付属し、スパムエントリからサイトを保護し、無料版を提供しています。
さらに、WPBeginnerでも使用しており、素晴らしい経験をしています。詳細については、WPFormsのレビューをご覧ください。
WPFormsの「シンプルなコンタクトフォーム」テンプレートを使用し、WPFormsブロックを使って任意のページまたは投稿に追加するだけです。

詳細な手順については、WordPressで問い合わせフォームを作成する方法に関するチュートリアルをご覧ください。WordPressで問い合わせフォームを作成する方法。
ステップ10:WooCommerceの商品検索を作成する
ユーザーが商品を検索できるように、オンラインストアに検索ブロックを追加することが重要です。
ただし、WordPressの標準検索ブロックはあまり優れておらず、製品属性、レビュー、カスタムフィールド、または製品の説明で一致を検索しません。
ここで SearchWP が登場します。このプラグインを使用すると、コードを一切使用せずにインテリジェントな WooCommerce 検索を作成できます。

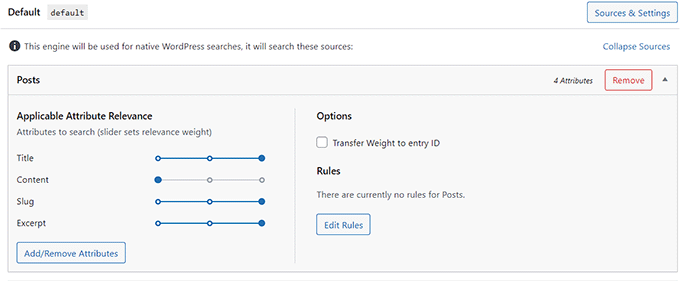
テスト中、検索アルゴリズムを完全に制御でき、製品のタイトル、コンテンツ(説明)、スラッグ、および 抜粋 (短い説明)の一致を確認することがわかりました。
詳細については、SearchWPレビューをご覧ください。
プラグインの設定をカスタマイズして、分類、コメント、商品タグ、レビューなどで一致を検索することもできます。

詳細な手順については、スマートなWooCommerce製品検索を作成する方法に関する初心者向けガイドをご覧ください。
ステップ11:オンラインストアにお客様のレビューを追加する
家具店でのコンバージョンを増やすための良い方法は、ウェブサイトに顧客レビューを掲載することです。これにより、潜在顧客との信頼を築き、あなたの店から家具を購入することを説得するのに役立ちます。
Yelp、Facebook、またはGoogleにすでに製品のレビューがある場合は、Smash Balloon Reviews Feed Proプラグインを使用して、それらをウェブサイトに簡単に追加できます。
これは市場で最高の顧客レビュープラグインであり、レビューを収集して素敵なレイアウトに整理できます。

詳細な手順については、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法に関するチュートリアルをご覧ください。
ボーナス:AIOSEOを使用してオンラインストアのランキングを改善する
eコマースビジネスのセットアップが完了したので、ウェブサイトに焦点を当てる時間です。
ウェブサイトを最適化することで、検索エンジンのランキングを上げ、サイトへのトラフィックを増やすことができます。これにより、オンラインストアでの家具の売上をさらに伸ばすことができます。
オンラインストアの SEO を強化するために、市場で 最高の WordPress SEO プラグイン である All in One SEO の使用をお勧めします。

私たちは長年WPBeginnerサイトでこれを使用しており、Google検索結果での記事のパフォーマンスに目に見える違いをもたらしました。詳細については、AIOSEOレビューをご覧ください。
このプラグインには、ビジネスに最適なSEO設定を自動的に選択するのに役立つセットアップウィザードがあります。さらに、オンページSEOチェックリスト、XMLサイトマップ、壊れたリンクチェッカー、スキーマジェネレーターなどの機能も提供します。
AIOSEOは、ダイナミック最適化、個別の商品ページ最適化、パンくずリスト、商品画像SEOなどの組み込みWooCommerce SEOツールを提供し、オンラインストアへのオーガニックトラフィックを増加させる便利な機能が満載です。
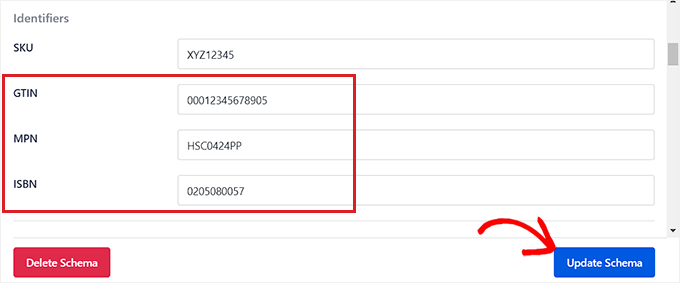
商品のGTIN、ISBN、MPNスキーマを追加して、検索結果での商品リストの豊富なスニペットを取得するのに役立ちます。これはオンライン販売の促進に役立ちます。

詳細については、WordPressでGTIN、ISBN、MPNスキーマを追加する方法に関するチュートリアルをご覧ください。
よくある質問:家具のオンライン販売
オンラインで家具を販売することについて、読者からよく寄せられる質問をいくつかご紹介します。
オンライン販売のために家具の価格設定はどうすればよいですか?
Etsy、eBay、またはニッチな家具サイトのようなプラットフォームで類似品がいくらで販売されているかを調査することから始めるべきです。
材料費、商品の作成または修復に費やした時間、梱包費、送料、利益率を考慮してください。
また、ターゲットオーディエンスを考慮することもお勧めします。高級バイヤーはカスタム家具やデザイナー家具により多くのお金を払うかもしれませんが、お買い得品を探している人はセール品を探すでしょう。
さらには、異なる仕上げやカスタマイズに対して段階的な価格設定を提供することで、購入者に柔軟性を持たせることもできます。それでも不明な場合は、eコマース価格設定モデルに関するガイドを確認してください。
オンラインで最も売れる家具の種類は何ですか?
サイドテーブル、本棚、スツール、アクセントチェアなど、発送が容易な小型の商品は、輸送費が安いため、より売れやすい傾向があります。
フラットパックまたはモジュラー家具も、輸送の手間を省けるため良い選択肢です。
とはいえ、ニッチな家具もよく売れます。たとえば、ヴィンテージ品、再生木材のデザイン、手作りのアイテムは、ユニークなものを探している熱心なバイヤーを引き付けることがよくあります。
地元の競合他社を調べ、目立つことができるカテゴリを選択することをお勧めします。
家具の良い写真を撮るにはどうすればよいですか?
家具のオンライン販売には、良い写真が不可欠です。可能な限り自然光を使用し、複数の角度から写真を撮ってください。詳細や仕上げのクローズアップも含みます。
家具が際立つように、散らかった背景を避けてください。
可能であれば、実際の部屋のセッティングで家具を配置してください。これにより、購入者は自分の空間にどのように見えるかを視覚化できます。プロの機材は必要ありません。最新のスマートフォンと清潔なセットアップで十分です。
この記事が、家具をオンラインで簡単に販売する方法を学ぶのに役立ったことを願っています。WordPress SEOの究極ガイドや、ストアに最適な最高のWooCommerceプラグインのトップピックもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





kzain
オンライン家具店を始めたいと思っていましたが、この記事で完璧なロードマップを得られました。オンラインストアのセットアップ、商品写真の撮影、魅力的な商品紹介文の作成に関する詳細なセクションに感謝しています。SEOの最適化やソーシャルメディアを活用した販売促進に関するヒントは特に価値があります。助けてくれてありがとう
WPBeginnerサポート
You’re welcome, glad our guide was helpful
管理者
ラルフ
妻はインテリアデザインに関するブログを書いており、私たちは家具を販売していません(しかし、販売したいと思っています!)。アフィリエイトマーケティングで収益を得ています。このニッチで収益を上げる方法についての私の3セント:特定のスタイルに関する多くの記事を作成し、そこに商品(自社またはアフィリエイト)をリンクします。人々はまず特定のスタイルが何であるかを見るのが好きで、それが私たちの収入の多くを生み出します。
WPBeginnerサポート
Thank you for sharing your recommendation
管理者