WordPressのビジュアルエディタは、簡単にコンテンツを書くためのWYSIWYG(What You See Is What You Get)インターフェイスを提供します。
しかし、特にテキストエディタではなくHTMLで直接作業することを好む開発者や上級ユーザーにとっては、フォーマットやカスタマイズが制限されることもある。
HTMLモードで作業しているライターもいます。その理由は、HTMLモードの方がより直感的で簡単にコンテンツをカスタマイズできるからです。このようなライターにとって、WordPressブロックエディターのビジュアルモードを無効にすることは生産性を高め、より効率的に作業できるようになりました。
この記事では、WordPressのビジュアルエディターモードを削除する方法を順を追って説明します。この方法は超初心者向けで、プラグインは一切必要ありません。

なぜWordPressのビジュアル・エディター・モードを削除するのか?
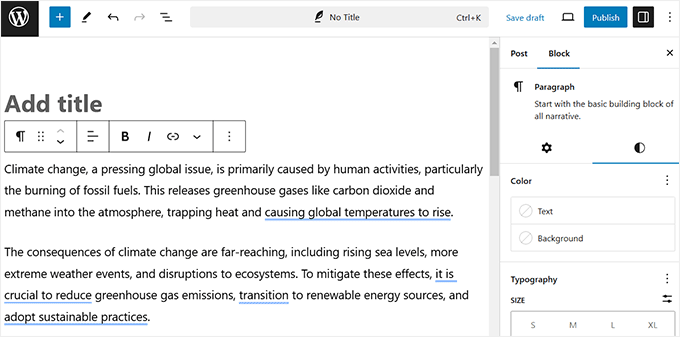
デフォルトでは、WordPressのビジュアルエディタモードでは、段落、画像、動画などのブロックを使ってウェブサイトにコンテンツを追加することができます。
WYSIWYGインターフェイスを備え、テキストの色、背景色、タイポグラフィを自由に選択することもできます。詳しくは、WordPressビジュアルエディタを使いこなすためのヒントをご覧ください。

しかし、上級ユーザーの中には、コンテンツ作成中に生のHTML/プレーンテキストを表示し、カスタマイズオプションを持たないプレーンコードエディタを使用することを好む人もいる。
これは、ビジュアル・エディターが自動的にフォーマットを適用するため、予期せぬスタイルの変更や余分なHTMLタグが発生するためです。
コード・エディター・モードに切り替えることで、ユーザーはこれらの調整を回避し、干渉されることなく欲しいHTML構造を直接入力することができる。

このアプローチは、正確な書式設定が必要なユーザーや、コードを整理するためにビジュアルエディターとコードエディターの間を行ったり来たりする追加ステップを避けたいユーザーにとって便利です。
それでは、WordPressのビジュアル・エディター・モードを簡単に解除する方法を見ていきましょう。
WordPressのビジュアルエディターモードを削除する方法
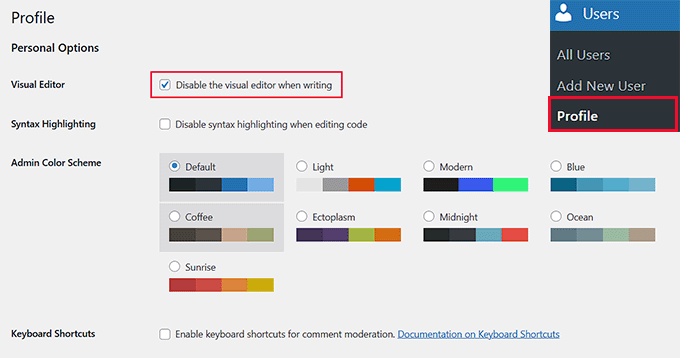
まず、WordPressのダッシュボードからUsers ” Profileページにアクセスし、プロフィール設定を編集する必要があります。
WordPressサイトの管理者でない場合は、「ユーザー」タブが表示されないことに注意してください。その場合は、「プロフィール」メニューオプションをクリックしてください。
ページ上部にある「Disable the visual editor when writing(執筆時にビジュアルエディタを無効にする)」オプションをチェックしてください。最後に、「プロフィールを更新」ボタンをクリックして設定を保存します。

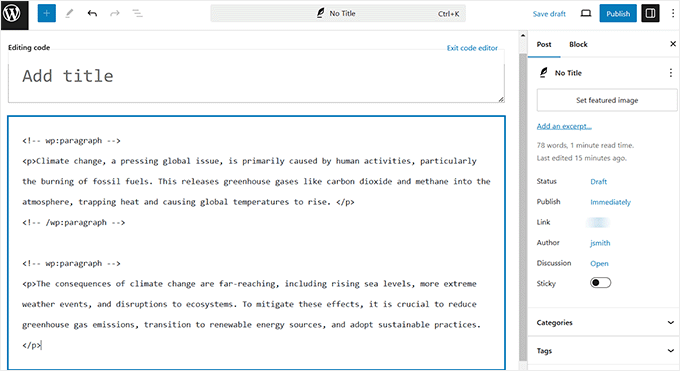
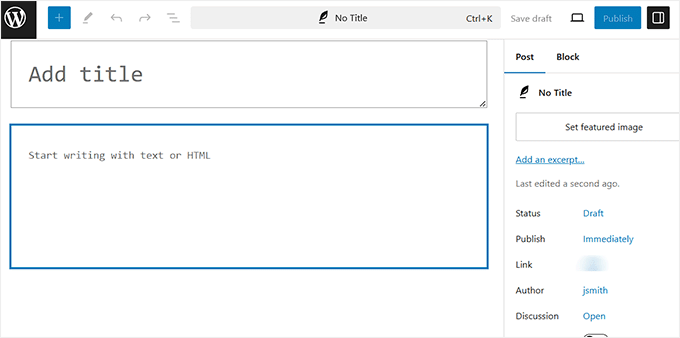
ブロックエディタで新規投稿またはページを開いてください。ビジュアル・エディターが無効化され、コード・エディターがデフォルトとして設定されていることに気づくでしょう。
注:クラシックエディターをお使いの方もご安心ください。上記の手順でビジュアルモードを無効にし、WordPressのプレーンテキストエディタを使用することができます。
このモードでは、コンテンツは生のHTMLとして表示されます。つまり、ビジュアルエディタに表示されるブロックパネルでは、通常の書式設定やスタイリングオプションはありません。
さらに、ブロックはコードエディターと互換性がないため、左上の「ブロックを追加」(+)ボタンは機能しない。

おまけ:WordPressのディストラクション・フリー・モードを使う
コードエディターを使って作業を始めた今、気を散らさないモードを有効にすれば、集中力を高めることができる。
コード・エディターではブロック・パネルのカスタマイズ・オプションを使わないので、余分なスペースは不必要に散らかってしまいます。
ディストラクションフリーモードでは、不要な要素はすべて非表示になり、すっきりとしたフルスクリーンのワークスペースが得られます。集中力、創造性、生産性を高めることができます。

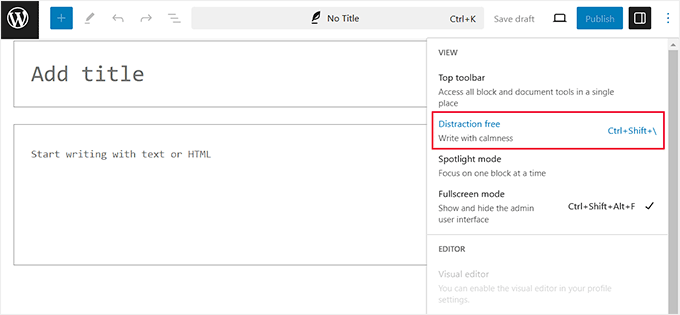
このモードを有効にするには、ブロックエディターでページまたは投稿を開き、右上にある3つの点のアイコンをクリックするだけです。するとドロップダウンメニューが表示されるので、「ディストラクションフリー」オプションを選択してください。
これで、すっきりとしたキャンバスにコンテンツを書くことができます。詳しくは、WordPressのフルスクリーンエディタの使い方のチュートリアルをご覧ください。
この記事でWordPressのビジュアルエディタモードを解除する方法をご理解いただけたでしょうか。WordPressでビジュアルエディタを使ってウィジェットを作成する方法や、GutenbergフレンドリーなWordPressテーマのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..