オンラインストアを運営されている方なら、Stripeを使って複数の支払い方法を簡単に処理できる利便性を気に入っていることでしょう。しかし、Stripeの手数料はすぐにかさみ、利益を圧迫してしまいます。💸
売上を向上させ、煩わしい取引手数料を削減したいのであれば、耳を傾けてください!👂
当社では、すべてのオンラインストアでStripe決済を採用しているため、カスタマーエクスペリエンスを損なうことなく決済手数料を管理するためのいくつかのコツを学びました。
この投稿では、WordPressでStripeの取引手数料を削減するための実証済みの戦略をご紹介します。

Stripeでどれだけ損をしていますか?
Stripeは、WordPressサイトオーナーに広く利用されている強力な決済ゲートウェイです。シームレスな統合と様々な支払い方法をサポートしています。
しかし、Stripeでは、ほとんどの国でクレジットカード決済が成功するごとに2.9% + 30¢の標準決済手数料がかかります。これらの手数料は、販売量の多いビジネスではすぐにかさみ、多くの利益を失うことになります。
例えば、WordPressサイトで毎月10,000ドルの売上がある場合、Stripeは取引ごとに290ドルと30セントを徴収することになります。少額の取引が多数ある場合、コストはさらに高くなります。
個々の取引手数料は小さく見えるかもしれない。しかし、長期的に見れば、あなたの収益を大きく下げる可能性がある。
決済処理手数料を削減することで、特に製品やサービスを低価格で販売している場合、収益をより多く確保することができます。ACHやBacs Direct Debitのような代替支払い方法を利用することで、カスタマー・エクスペリエンスに影響を与えることなく、これらのコストを削減することができます。
さらに、節約した分を、マーケティングソフトウェアやプラグインのアップグレード、業務の拡大など、ビジネスの他のエリアに再投資することができます。全体として、あなたのビジネスに費用対効果の高い決済システムを構築するのに役立ちます。
それでは、WordPressでStripeの取引手数料を簡単に削減する方法を見ていきましょう。専門家のヒントを1つ、またはすべて試してみてください。
ヒント1:WordPressでACH支払いを受け入れる(米国のカスタマイザー向け)
米国を拠点にビジネスを展開されている場合や、米国からのカスタマイザーが多い場合は、サイト上でACH(Automated Clearing House)決済をご利用いただくことをお勧めします。
2.9%+30セントの標準手数料がかかる従来のStripe取引とは異なり、ACH決済の手数料は通常、取引ごとに一律0.8%(上限5ドル)です。
つまり、支払額がどんなに大きくても、手数料が5ドルを超えることはない。このため、高額取引では特に費用対効果が高くなる。
例えば、WordPressサイトで顧客が1,000ドル購入した場合、クレジットカード決済のStripe手数料は29.30ドルとなります。しかし、同じ支払いがACHで行われた場合、手数料はわずか5ドルです。
つまり、この場合、ACHに切り替えると、即座に24.30ドルの節約になる!もしあなたのカスタマイザーの多くが高額な買い物をするのであれば、これは本当に大きな金額になります。
WordPressの支払いフォームやWooCommerceストアにACH支払いを追加する方法については、こちらをご覧ください。
WordPressでACH決済の支払いフォームを作成する
もしあなたがシンプルな会員制サイトを運営していたり、限られた数の商品を販売しているのであれば、WordPressの支払いフォームを使用しているかもしれません。
その場合、WP Simple Payを使って支払いフォームのオプションにACH支払いを追加することをお勧めします。私たちはこのプラグインを様々なユースケースでテストし、素晴らしいものだと考えています。
ユーザーフレンドリーなビルダー、あらかじめ用意された支払いテンプレート、そして完全なスパム対策が付属しているのが気に入っています。このプラグインについての私たちの経験については、WP Simple Pay のレビューをご覧ください。

まず、WP Simple Payプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
⚠️重要なお知らせ: WP Simple Payには無料版がありますが、フォーム上でACH支払いを受け付けるにはプレミアムプラグインが必要です。
ツールを有効化した後、セットアップウィザードが画面に表示されます。ここで、「Let’s Get Started」ボタンをクリックしてください。

ライセンスキーを入力する必要があります。この情報はWP Simple Payのアカウントエリアにあります。
次に、「有効化して続行」ボタンをクリックします。

それが完了したら、StripeとWP Simple Payアカウントを接続する必要があります。新規または既存のStripeアカウントと接続しない限り、プラグインは動作しないことを覚えておいてください。
Stripeと接続」ボタンをクリックします。
その後、StripeアカウントにログインしてWP Simple Payに接続する必要があります。詳しくは、WordPressでStripeの支払いを受け入れる方法のチュートリアルをご覧ください。

その後、セットアップウィザードの残りの設定を好きなように行うことができます。
次に、WordPressダッシュボードからWP Simple Pay ” Payment Forms ページにアクセスし、’Create Your Payment Form’ボタンをクリックします。

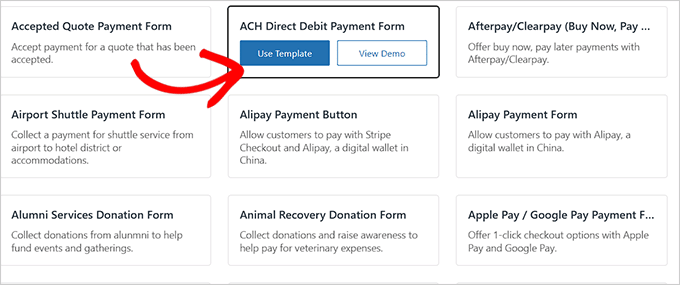
テンプレートの選択」画面が表示され、あらかじめ用意されたテンプレートの一覧が表示されます。
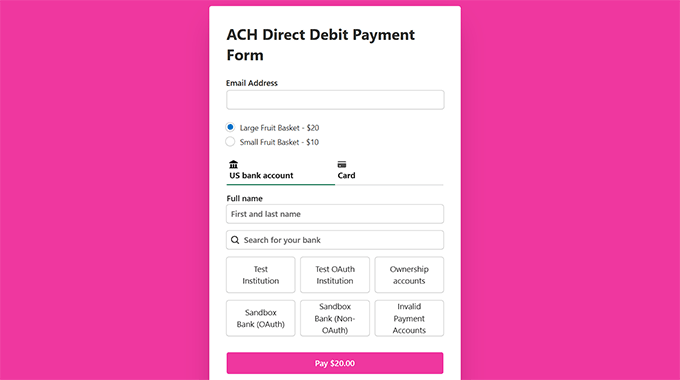
ここから、「ACH Direct Debit Payment Form」テンプレートを探し、その下にある「Use Template」ボタンをクリックします。

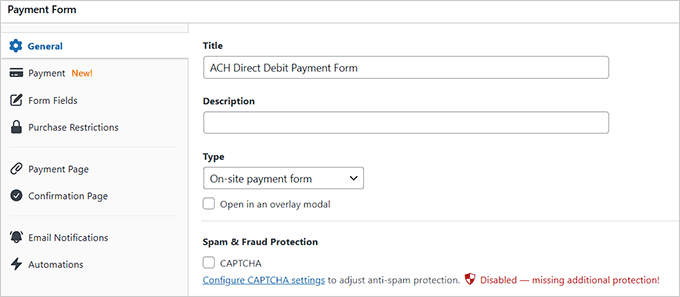
新規支払いフォームの追加」ページが表示されますので、フォームのタイトルと説明を追加してください。
その後、フォームタイプを「サイト決済フォーム」に選択します。

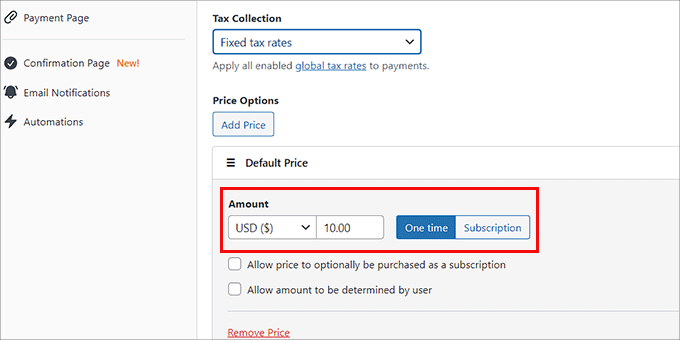
次に、サイドバーから「支払い」タブに切り替え、ドロップダウンメニューからご希望の税率を選択します。
このフォームを使って、販売予定のサービスや商品の価格を追加することもできます。サブスクリプションサービスの場合は、「サブスクリプション」オプションを選択できます。
次に、「価格を追加」ボタンをクリックして、サブスクリプションの階層を追加します。

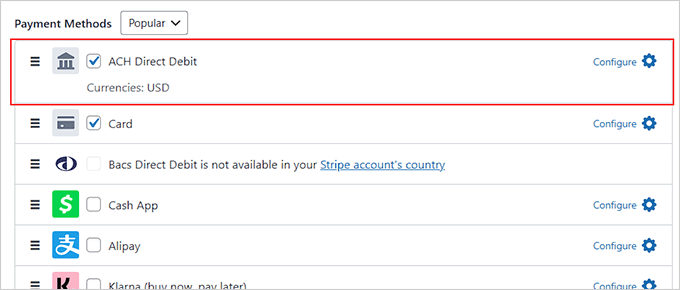
それが済んだら、「支払い方法」セクションまでスクロールダウンしてください。
ここで、「ACH口座振替」と「カード」の支払いオプションがすでに設定されていることにお気づきでしょう。 キャッシュアプリ、iDEAL、Klarnaなど、他のオプションを選択することもできます。

その後、ビルダーの設定から、フォームフィールドの追加、確認メッセージの挿入、メール通知の設定、支払いフォーム用のカスタムページの作成ができます。
設定が完了したら、「公開する」ボタンをクリックして設定を保存します。

これでカスタマイザーに、Stripeの決済手数料を削減できる支払い設定ができました。
詳しい手順については、WordPressでACH支払いを受け付ける方法のチュートリアルをご覧ください。

WooCommerceストアでACH決済を提供する
既存のWooCommerceストアをお持ちの場合、上記の方法は最適ではないかもしれません。
その場合、Stripe WooCommerce用のペイメントプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
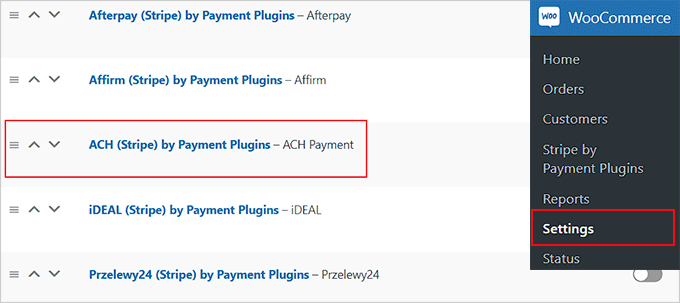
ツールを有効化したら、WooCommerce ” Settings ” Paymentsページにアクセスしてください。画面に支払い方法のリストが表示されます。
ここで、’ACH (Stripe) by Payment Plugins’オプションを設定し、クリックします。

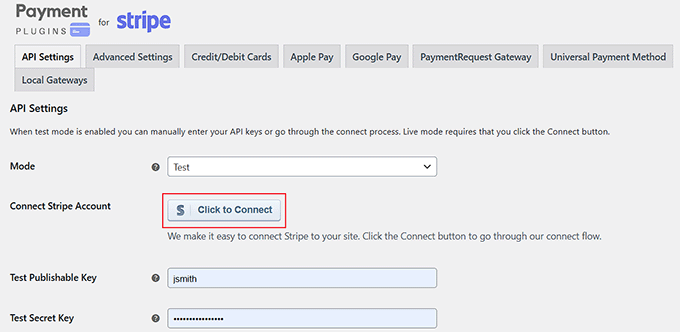
新しいページが開きますので、そこでまず「API設定」タブに切り替えてください。
ここで、’Connect to Stripe’ボタンをクリックし、Stripeアカウントとオンラインストアを統合します。

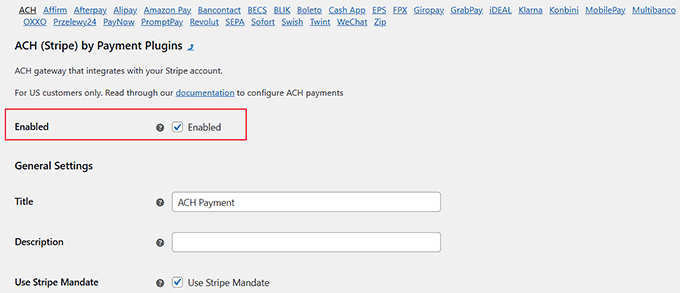
それが終わったら、「Local Gateways」セクションに戻り、「ACH」オプションを選択する。
有効化」にチェックを入れると、オンラインストアの支払いオプションにACHが追加されます。また、ACH支払いのカスタムタイトルと説明を追加することもできます。

最後に「変更を保存」ボタンをクリックして設定を保存します。これだけです!
ヒント2:Bacs口座振替を利用する(英国のカスタマイザー向け)
前述のとおり、上記の方法は、米国に顧客を持つビジネスにのみ適しています。WordPressサイトがイギリスのカスタマイザーにサービスを提供している場合、Bacs口座振替を利用することで、Stripeの取引手数料を削減することができます。
Bacs Direct Debitの手数料は1取引につき約1%で、上限は2ポンドです。
例えば、カスタマイザーが500ポンドの支払いをしたとします。顧客がクレジットカードを使用した場合、手数料として約£14.80を支払うことになる。しかし、同じ支払いがBacs口座振替で行われた場合、手数料は£2と低くなる可能性がある。
ACH決済と同様に、2つの方法があります。WordPressフォームまたはオンラインストアでBacs口座振替の支払いを受け付けることができます。
Bacs口座振替を受け付けるWordPressフォームの作成
Stripeを通したこれらの支払いを受け入れるには、WP Simple Payをお勧めします。Bacs Direct Debit Payment Formのテンプレートが用意されているので、設定がとても簡単です。
始めるには、プラグインをインストールして有効化する必要があります。
⚠️重要なお知らせ: WP Simple Payには無料版がありますが、フォーム上でBacs口座振替の支払いを受け付けるにはプレミアムプラグインが必要です。
ツールを有効化すると、セットアップウィザードが画面に表示されます。ここでライセンスキーを追加し、Stripeと接続する必要があります。

WP Simple Payが新規または既存のStripeアカウントに接続されていないと動作しないため、このステップは非常に重要です。さらに詳しく知りたい方は、WordPressでStripeの支払いを受け付ける方法のチュートリアルをご覧ください。
セットアップウィザードが完了したら、WP Simple Pay ” Payment Forms ページにアクセスし、’Create Your Payment Form’ ボタンをクリックします。

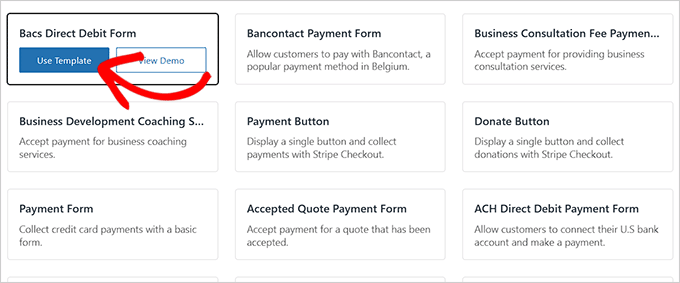
テンプレートの選択」画面が表示されます。
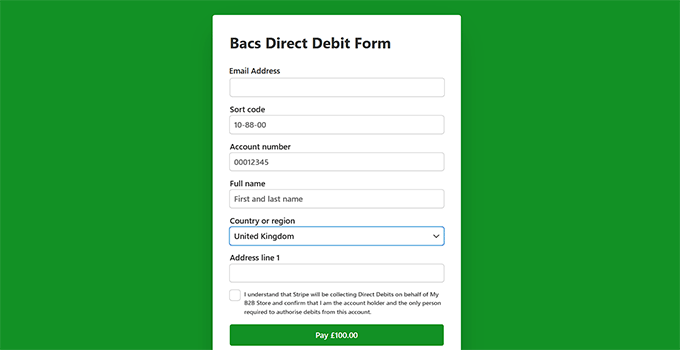
Bacs Direct Debit Form」テンプレートを見つけ、その下にある「Use Template」ボタンをクリックします。

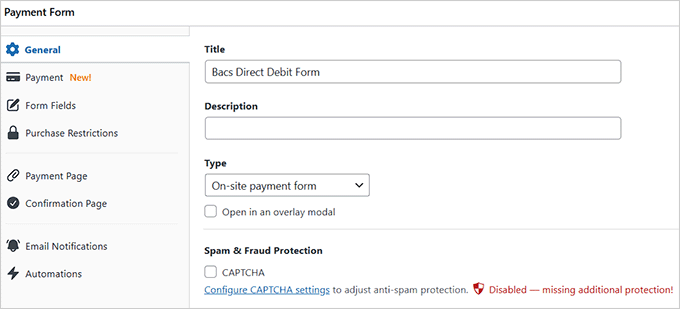
新規支払いフォームの追加」ページが表示されますので、フォームのタイトルと説明を追加してください。
その後、フォームのタイプを「サイト決済フォーム」として選択することができます。

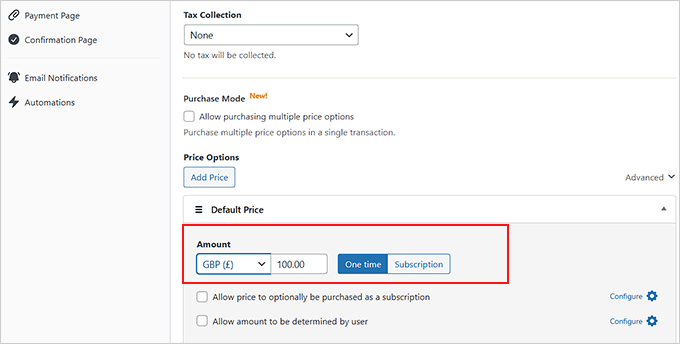
次に、左のカラムから「支払い」タブに切り替える。
ここで、’Tax Collection’オプションのドロップダウンメニューから希望の税率を選択する必要があります。
次に、フォームを使用して販売予定のサービスまたは製品の価格を追加します。サブスクリプションサービスの場合は、「サブスクリプション」オプションを選択し、ティアを追加することができます。

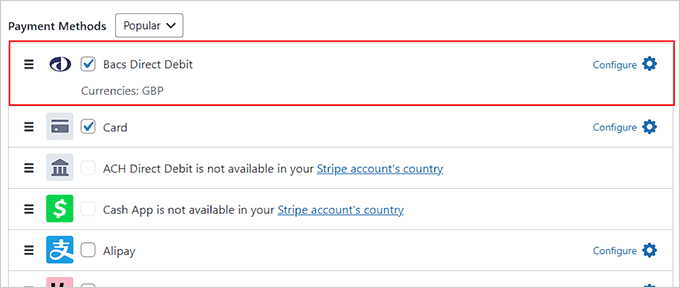
その後、「支払い方法」セクションまでスクロールダウンすると、「Bacs口座振替」オプションがすでに設定されています。
また、お好みに合わせて他の支払いオプションを設定することもできます。
⚠️ 重要事項: Bacs口座振替オプションは、Stripeアカウントの国としてイギリスを選択した場合のみご利用いただけます。
これらの設定を変更するには、WP Simple Pay ” 設定ページにアクセスし、ドロップダウンメニューから国を選択します。

次に、フォームフィールドを編集し、確認メッセージを追加し、フォームに従ってメール通知を設定します。
最後に、’支払いページ’タブに移動し、’専用の支払いページを有効化’ボックスにチェックを入れます。これでプラグインは支払いフォーム用のカスタムページを作成できるようになります。
完了したら、「公開する」ボタンをクリックして設定を保存します。これであなたのサイトは簡単にBacs口座振替の支払いを受け付けることができます。

WooCommerceストアでBacs口座振替決済を提供する
すでにWooCommerceストアをお持ちの場合、上記の方法は最適なオプションではありません。その場合は、Stripe Payment Plugin for WooCommerceをインストールして有効化してください。
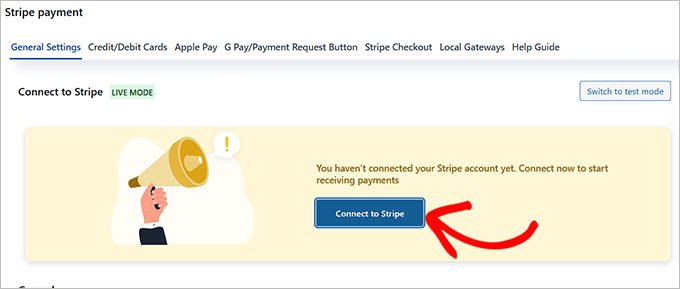
詳しくは、WordPressプラグインのインストール方法のチュートリアルをご覧ください。ツールを有効化した後、WordPressダッシュボードからWebToffee Stripeページにアクセスし、’Connect to Stripe’ボタンをクリックしてください。
新しい画面が表示されます。画面の指示に従って、Stripeアカウントにプラグインを接続します。

その後、ダッシュボードに戻り、WebToffee ” Local Gatewaysのページにアクセスします。
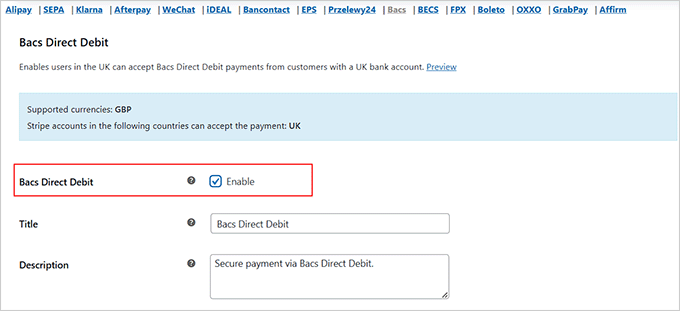
次に、上部の「Bacs」タブに切り替え、「有効化」ボックスをチェックする。
また、タイトル、説明、注文ボタンのテキストを追加することもできます。最後に「変更を保存」ボタンをクリックして、設定を保存します。

これで、オンラインストアの支払い方法としてBacs口座振替オプションが正常に追加されました。
専門家のアドバイスACHまたはBacs口座振替を支払いオプションとして設定しても、カスタマイザーがそれらを利用することを保証するものではありません。
これらの支払い方法を選択するお客様を増やすために、支払いフォームやWooCommerceの購入手続きページに、買い物客に選択するよう促すカスタムメッセージを追加することができます。
中小企業であれば、カスタマイザーに別の支払い方法を選択することが会社の存続につながることを思い出させることができる。顧客が忠実な顧客やリピーターであれば、この単純な切り替えを行う可能性は高くなるだろう。
また、WordPressでStripeの取引手数料を削減する別の方法については、以下の3つ目のヒントをご覧ください👇。
ヒント3:プレミアム決済プラグインへのアップグレード(あらゆるカスタマイザーのために)
WordPressサイトの取引手数料を削減する最善の方法の1つは、プレミアムプラグインにアップグレードすることです。こうすることで、プラグインのプレミアム料金のみを支払い、Stripeの標準的な取引手数料に加えて余分な料金を支払う必要がなくなります。
無料の決済処理プラグインでは、Stripeの標準手数料(2.9% + 1トランザクションあたり30セント)に加え、1%以上の手数料が追加されることがよくあります。プレミアムバージョンにアップグレードすることで、これらの追加コストを省き、Stripeの手数料のみを支払うことができます。
Stripeの支払いを受け入れるシンプルな支払いフォームを追加したい場合は、WP Simple Pay Proを選択することをお勧めします。このプラグインは、無料版で課金される余分なプラットフォーム手数料を取り除き、Stripeの標準取引手数料のみを支払うことを可能にします。
一方、デジタル製品を販売する店舗にとって、Easy Digital Downloads Proバージョンは余分な手数料を取り除くことができ、理想的なオプションとなっています。さらに詳しく知りたい方は、Easy Digital Downloadsのレビューをご覧ください。

同様に、WPForms Proでは余分なプラットフォーム手数料を支払うことなく決済を行うことができ、Stripeの取引手数料のみを支払うことができます。
サイト上で個別商品を販売する場合は、このプレミアムプラグインをお勧めします。さらに詳しく知りたい方はWPFormsのレビューをご覧ください。

一方、YITH WooCommerce Stripeは、他の決済ゲートウェイでしばしば追加される余分な取引手数料を排除します。
これは、WooCommerceを使用して物理的な製品を販売している企業にとって優れたソリューションです。

これらのプレミアムバージョンにアップグレードすると、Stripeの取引手数料のみを支払うことになり、全体的なコストを削減しながら、追加機能をご利用いただけます。
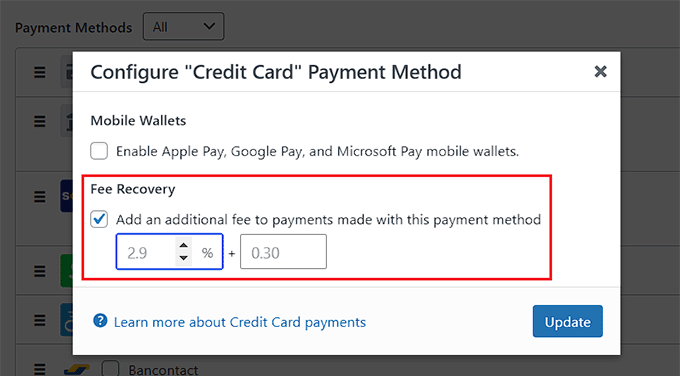
ボーナスのヒントWordPressで決済手数料をカスタマイザーに渡す
また、Stripeの決済処理手数料をカスタマイザーに転嫁することもできます。これにより、取引コストの影響を受けずに利益率を確保できます。
支払い処理手数料をカスタマイザーに転嫁する場合、この余分なコストを自分で支払う代わりに、カスタマイザーの請求書に上乗せすることになる。
例えば、顧客が100ドルの項目を購入し、Stripeが3ドルの手数料を請求した場合、その3ドルを合計金額に加算することができます。つまり、カスタマイザーは100ドルではなく103ドルを支払うことになります。

しかし、カスタマイザーに追加料金を請求することは、売上に影響する可能性があります。そのため、商品総額にコストを上乗せする前に、市場調査を行ったほうがよいでしょう。
また、すでに確立されたビジネスを展開している場合、カスタマイザーに知らせずに値上げをすることは、ネガティブなユーザーエクスペリエンスにつながりかねません。カスタマイザーを怖がらせないためにも、値上げの理由を伝えることを検討してみてはいかがでしょうか。このような透明性は、カスタマイザーの信頼を築くのに役立ちます。
詳しい手順については、WordPressで決済手数料をカスタマイザーに渡す方法のチュートリアルをご覧ください。
この投稿が、WordPressでStripeの決済手数料を削減する方法のお役に立てば幸いです。WordPressでBancontact決済を追加する方法と WordPressでGiropay決済を追加する方法についての初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.