WordPressのリデザインに関して、私たちはすべてを見てきました。WPBeginnerでは、私たち自身が何度もリニューアルを経験し、その過程で多くのことを学んできました。更新のたびに、WordPressサイトを一新する際に何が本当に効果的なのか(そして何が効果的でないのか)を学びました。
私たちはよく、先頭に固定表示されていると感じているビジネスオーナーから話を聞きます。サイトのリフレッシュが必要であることは分かっていても、壊してしまうことを心配しているのです。そして、私たちはそれを理解します-機能しているサイトに手を加えることは、超危険に感じるかもしれません。
そこで、WordPressのリデザインに関するガイドを作成しました。ビジネスを失うことなくWordPressサイトをリニューアルするための、試行錯誤のプロセスをご紹介します。SEOを保護し、コンテンツを保護し、ほとんどのリデザインでつまずくよくある間違いを回避する方法を学ぶことができます。

WordPressサイトをいつリニューアルすべきか?🧐
WordPressサイトをリニューアルしたいと思うのは、単に現在のサイトに飽きを感じているからかもしれません。しかし、デザイン変更には時間がかかることがあるため、デザイン変更に踏み切る前にいくつかの要素を考慮することが重要です。
本当に〜してもよいですか?
例えば、既存のWordPressサイトのトラフィックが減少している場合、それは再設計のための時間かもしれません。トラフィックのドロップは多くの場合、サイトがユーザーの期待に応えられなくなっていることを示しています。
また、オンラインでは第一印象が重要です。サイトが古臭く見えると、ブランドやビジネスに良い印象を与えないかもしれません。
訪問者が重要な情報を見つけるのに苦労するなど、ユーザー体験が貧弱な場合も、WordPressサイトの再設計が必要であることを示す明確なサインです。私たちは以前のリデザインで、役に立つサイドバーリンクやメガメニューによってコンテンツの見つけやすさを改善することで、この問題に対処したことがあります。

WordPressウェブサイトのリニューアルを検討しているなら、スピードも重要な要素です。サイトのパフォーマンスを最適化するためにあらゆることを試したが、それでもまだ水準に達していないのかもしれません。これは、現在のWordPressサイトのデザインが重すぎるため、もっと軽量化する必要があるというサインかもしれません。
モバイルフレンドリーについても同様です。さまざまなレスポンシブデザインのヒントを試してみたものの、サイトがモバイル端末でうまく動作しないことがあるかもしれません。これは、現在のテーマが単に古すぎるためで、よりモバイルフレンドリーなテーマに切り替える必要があります。
もし、あなたのサイトがブランドやサービスを正確に表していないのであれば、デザインの見直しを検討してください。私たちは最近、WPBeginnerのホームページをリニューアルし、WordPress分野における私たちの専門知識と権威をより反映させるようにしました。

最後になりますが、もしあなたのサイトが訪問者を効果的にカスタマイザーや購読者に変えていないのであれば、デザインを変更することで収益を改善し、オンラインプレゼンスを強化することができます。
いくつか、あるいはすべてにチェックが入っても、心配はいりません。次のセクションでは、WordPressサイトのリニューアルに必要なチェックリストをご紹介します。デザインプロセスの前、中、後に必要なことをカバーします。
以下のクイックリンクから、各ステップをナビゲートしてください:
1.サイトパフォーマンスデータの収集
トラフィックやコンバージョンが減っていることはすでに分かっているのに、なぜWordPressを再設計する前にサイトのパフォーマンスデータを収集する必要があるのだろう」と思うかもしれない。
このような問題は、確かなデータで確認することが重要です。また、WordPressサイトをリニューアルする際には、その努力が報われているかどうかを知りたいものです。
現在のサイトのパフォーマンスデータを収集することで、再設計後に比較するベンチマークを作成できます。こうすることで、新しいデザインが実際に成果を上げているかどうかを測定することができます。
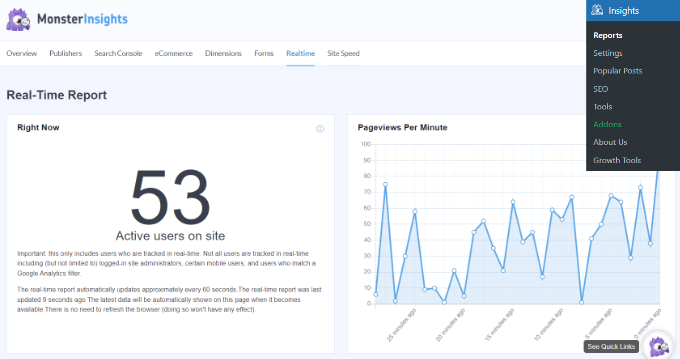
このプロセスを簡単にするために、Googleアナリティクス用のMonsterInsightsプラグインの使用をお勧めします。私たちは、サイトのパフォーマンスを向上させるために、このツールを幅広く使用してきました。MonsterInsightsのレビューもあります。
このプラグインを使用すると、WordPressサイトとGoogleアナリティクスを接続し、WordPressダッシュボードで重要なパフォーマンス指標にアクセスできるようになります。

WordPressサイトのリニューアルでは、これらのマーケティングデータをベンチマークとしてチェックし、活用することをお勧めします:
- 全体的なトラフィック– サイトへの総訪問者数。サイトのリーチや、デザイン変更によって全体的な知名度が向上したかどうかを把握するのに役立ちます。
- 直帰率– 1ページしか表示されずに離脱した訪問者の割合。新しいデザインがユーザーを惹きつけ、サイトスピードを向上させるかどうかを知ることができます。
- コンバージョン率– 訪問者が希望するアクション(購入や申し込みなど)を完了した割合。リデザインによってサイトの目標達成効果が向上したかどうかを判断することができます。
- 上位表示ページ– 訪問者が最も頻繁に表示するページ。デザイン変更時に人気コンテンツを保護し、視聴者が好むコンテンツを理解するのに役立ちます。
- 上位トラフィックソース– 訪問者がどこから来ているか(検索エンジン、ソーシャルメディアなど)、これらのチャネルによりよく対応し、トラフィックフローを維持または改善するために新しいサイトを設計するのに役立ちます。
- 平均セッション時間– ビジターがサイトに滞在する時間。
- セッションあたりのページ表示– 訪問者が通常閲覧するページ数。新しいデザインによってナビゲーションが改善され、ユーザーがより多くのコンテンツを探索するようになったかどうかを示すことができます。
- モバイルとデスクトップのトラフィックの割合– モバイル端末とデスクトップコンピューターの訪問者の割合。この情報を利用して、最も広く使用されている端末に対応したデザインに変更することができます。
さらに詳しくは、WordPressサイトでトラッキングしなければならない最も重要なメトリクスについての投稿をご覧ください。
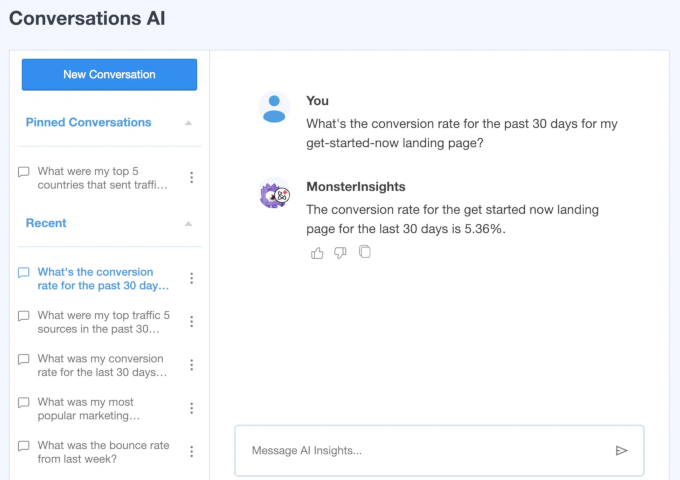
MonsterInsightsでは、「Conversations AI」機能を使って、データに関する迅速な回答を得ることもできます。

例えば、「先月のコンバージョン率はどれくらいでしたか?この機能を使えば、複雑な分析レポートに深く潜らなくても、必要な情報に簡単にアクセスできます。
2.WordPressサイト監査
WordPressの再設計を始める前に、前のステップで収集したパフォーマンス指標につながったアクションや要因を理解する必要があります。そうすることで、何を変更し、何を残すべきかについて、十分な情報に基づいた決定を下すことができます。
このような洞察を得るには、ウェブサイト監査を実施する必要があります。これは、既存のウェブサイトでのユーザー体験を理解するために行う一連の行動です。
ユーザーのニーズ、嗜好、ペインポイントを直接理解できるよう、ユーザーの意見を直接聞くことをお勧めします。
UserFeedbackプラグインは、サイトにアンケートを追加し、素早く訪問者の意見を収集することができる優れたツールです。UserFeedbackのレビューでさらに詳しくご覧いただけます。
WordPressでサイトデザインのフィードバックを集める方法については、包括的なガイドをご覧ください。また、サイト訪問者に尋ねるべきユーザー・エクスペリエンス・フィードバックの質問リストもまとめています。

また、ユーザージャーニーも評価したいところです。訪問者は通常、購入やフォーム送信を行うまでに予測可能なステップを踏みますが、その途中に障害があるかもしれません。
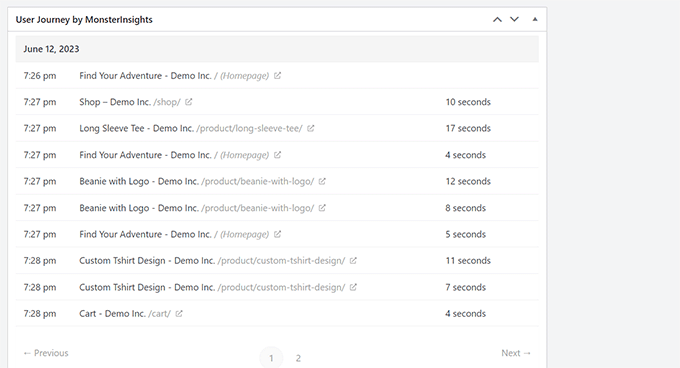
MonsterInsightsを使用している場合、User Journeyアドオンは、WooCommerce、Easy Digital Downloads、MemberPressのような人気のあるWordPress eコマースプラットフォームのカスタマージャーニーをトラッキングするのに役立ちます。
例えば、WooCommerceでは、すべてのインタラクション、時間、期間を含むユーザーのジャーニー全体を表示することができます。
詳細については、WooCommerceでカスタマートラッキングを有効化するガイドと、MemberPressを使用してカスタマージャーニーをトラッキングするガイドをご覧ください。

リードジェネレーションに特化したサイトでは、User Journeyアドオンと一緒にWPFormsを使用するのが最適なソリューションです。ユーザーをあなたのサイトに導いた参照元と、フォーム送信までにユーザーがたどった経路を表示します。
クイックノート: WPFormsは私たちの他のブランドのサイトでも使用しており、カスタマイザーのサイト構築もお手伝いしています。私たちはWPFormsがフォーム作成に最適で最も簡単なアプローチを提供し、最も人気のあるWordPressプラグインの多くとシームレスに統合されていると考えています。
詳しくはWPFormsのレビューをご覧ください。
この情報は、どのコンテンツが最も効果的にユーザーを惹きつけるかを理解するのに役立ちます。さらに詳しくは、WordPress リードフォームのユーザージャーニーのトラッキングに関する完全ガイドをご覧ください。

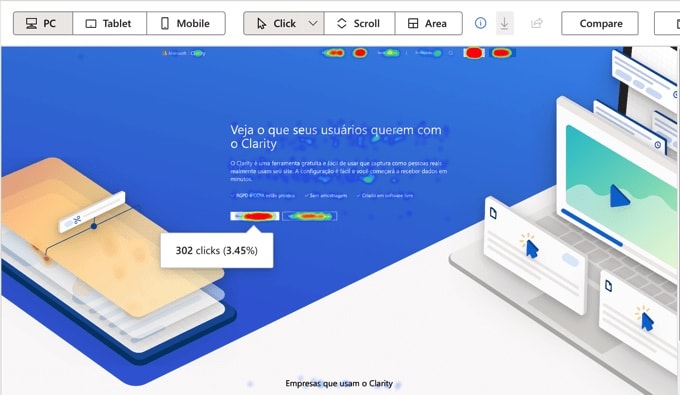
ヒートマップツールもサイト開発監査に欠かせないツールのひとつです。訪問者がどのようにページをナビゲートするかを視覚的に表現し、生のデータだけでは得られないインサイトを提供します。
個人的には、多くのブランドサイトで使用しているMicrosoft Clarityをお勧めします。ヒートマップ、スクロールトラッキング、クリックトラッキングが可能な無料ツールです。
Clarityを使い始めるには、WordPressにMicrosoft Clarity analyticsをインストールするガイドをご覧ください。

3.サイトを稼動し続けるか、メンテナンス・モードにするかを決める
WordPressを再設計する際に最も重要な決断のひとつは、稼働中のサイトで作業するか、メンテナンスモードにするかということです。この選択は、再設計プロセス中のユーザーエクスペリエンスと検索エンジンのランキングに大きな影響を与えます。
正しい決断をするために、自分自身に問いかけることができる質問をいくつか紹介しよう:
- リニューアルの範囲はどの程度ですか?例えば、ホームページの変更だけですか、それともサイト全体のリニューアルですか?
- デザイン変更にかかる期間は?数日でできる簡単な更新なのか、それとも数週間を要する大きな変更なのか?
- あなたのサイトはしばらくオフラインでいられますか?あなたのビジネスがしばらくの間ダウンしても大丈夫かを考えてみましょう。
- あなたのサイトの訪問者数は?トラフィックの多いサイトは、小規模な個人ブログよりもダウンタイムに悩まされるでしょう。
- サイトの設定を変更するのですか?見た目の更新だけなのか、それとも移動やウェブアドレスの変更なのか?
- あなたのサイトはビジネスの重要な部分を運営していますか?例えば、オンラインストアをオープンしておく必要があるのか、それとも情報サイトがメインなのか?
一般的に、再設計に時間がかかる場合や、ダウンタイムによって業務に大きな影響が出る場合は特に、再設計中もサイトを稼動させておくことをお勧めします。また、サイトの SEO に影響を与えたくない場合にも、この設定は有効です。
この場合、WordPressステージングサイトまたはローカル開発環境をセットアップする必要があります。これにより、本番サイトに影響を与えることなくリデザインを試すことができます。
ステージングサイトは、基本的に、安全に変更を加えることができる本番サイトのコピーです。最近では、SiteGround(WPBeginnerのホスティングサービス)を含め、多くのホスティングサービスプロバイダーがワンクリックでステージング機能を提供しています。
詳しくは、WordPressのステージング環境の作成方法をご覧ください。

また、ローカル開発サイトを検討することもできます。このオプションでは、お客様のコンピューター上にサイトのコピーを作成するため、プライバシーが守られ、開発時間も短縮されます。
この目的には、多くのチームメンバーが新機能のテストに使用しているLocal WPツールの使用をお勧めします。これについては、Windowsと Macに WordPressをローカルインストールする方法の投稿でさらに詳しく説明しています。

リデザインが比較的短時間で済み、重要なビジネス機能に支障をきたさないのであれば、サイトを短期間メンテナンスモードにすることは容認できるかもしれません。とはいえ、リスクは認識しておく必要があります。
サイトをメンテナンスモードにすると、SEOに影響を与える可能性があり、いくつかのリダイレクトを設定する必要があるかもしれません。小規模な個人サイトでは大きな問題にはなりませんが、訪問者の多い大規模サイトでは厄介なことになります。
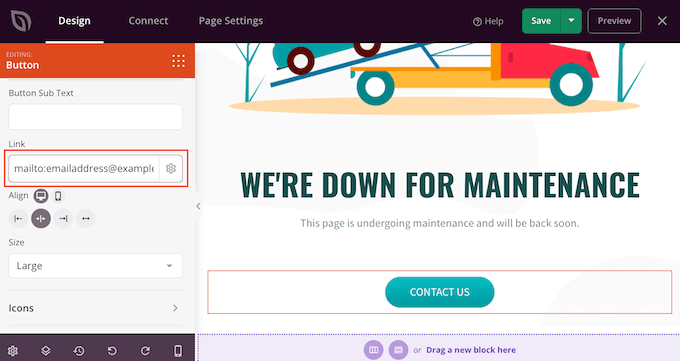
私たちが推奨する方法は、SeedProdページビルダーを使用することです。WordPressサイトのメンテナンスモードをオンにするだけでなく、訪問者に今後の変更を伝えるための見栄えの良いページを作成したり、キャンセル待ちのランディングページを作成してリードを生成することもできます。
さらに、503ステータスと呼ばれる特別なシグナルを送信することで、あなたのサイトが一時的にダウンしていることを検索エンジンに伝えることができる。

この設定に興味がある方は、SeedProdのレビューをご覧ください。
4.WordPressのリデザイン方法を選ぶ
WordPressサイトのリデザインに関しては、主に3つのオプションがあります:既存のテーマをカスタマイズする、新しいテーマを選んでカスタマイズする、WordPressデザインの専門家に依頼する。
それぞれの方法の長所と短所を探って、あなたの再設計プロセスに最適な方法を決めましょう。
オプション1:既存テーマのカスタマイズ
こんな方に最適 現在のデザインに概ね満足しているが、見た目を一新したり、新しい機能を追加したいサイトオーナー。
既存のWordPressテーマをカスタマイズする利点 :
- 現在のセットアップに精通している
- より早く、より簡単に、より手頃な価格で
- 常連客の一貫性を保つ
既存のWordPressテーマをカスタマイズすることの欠点:
- 既存のテーマ構成による制限
現在のテーマを先頭に固定表示したいが、より多くのカスタマイザーオプションを得たい場合は、CSS Heroや WPCodeのようなプラグインを使用することをお勧めします。
CSS Heroは、WordPressテーマのCSSを視覚的にカスタマイズできるビジュアルCSSエディタープラグインです。つまり、テーマを変更するためにコードを触る必要はありませんが、あなたが加えた変更はテーマのCSSに影響を与えます。
プラグインについては、CSS Heroのレビューでさらに詳しくご紹介しています。

一方、WPCodeはコードスニペットプラグインで、テーマファイルを直接扱うことなく、カスタマイザーコードをテーマに追加することができます。コードにエラーがあるときはいつでも、プラグインはそれを無効化し、あなたのテーマは影響を受けません。
一番良いのは、テーマが更新されてもコードの変更を保持できることです。
詳しくはWPCodeのレビューをご覧ください。

現在のサイトをカスタマイズするためのヒントが必要な場合は、以下の投稿をご覧ください:
- WordPressでカテゴリーごとにスタイルを変える方法
- WordPressで投稿ごとにスタイルを変える方法
- WordPressウィジェットにカスタマイザーを追加する方法
- WordPressサイトの色をカスタマイズする方法
オプション2:新規テーマを選んでカスタマイズする
こんな方に最適 高額なサイトリニューアル費用をかけずに、大幅なデザイン変更をお考えの方。または、新規テーマの機能を利用したい方。
新規WordPressテーマを使用する利点:
- モダンなデザインオプションで再出発
- 新機能とレイアウトへのアクセス
- サイトパフォーマンス向上の可能性
新規WordPressテーマを使用することの欠点:
- 新規テーマによる学習曲線の可能性
- 互換性の問題を避けるため、慎重なセットアップが必要
新規テーマを選ぶ際には、高速でレスポンシブ、現在使用しているプラグインと互換性があり、定期的にサポートされているものを選ぶようにしましょう。また、WordPressサイトを思い通りに編集できるよう、コストパフォーマンスやカスタマイズ設定についても考慮する必要があります。
プレミアムテーマを検討している場合は、無料とプレミアムのWordPressテーマに関するガイドをお読みください。また、よくあるエラーを避けるために、WordPressテーマを適切に変更するためのガイドに従ってください。
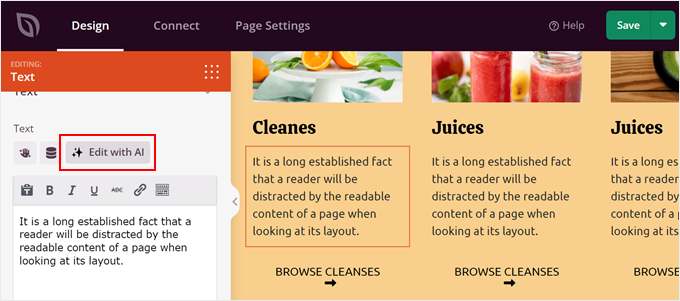
より柔軟なソリューションとしては、SeedProdをお勧めします。SeedProdは、数十のテーマキットとテンプレートを備えたドラッグアンドドロップのページビルダーです。 これは、私たち自身や私たちのブランドのカスタムランディングページをデザインするためにも使用しています。
実際、OptinMonsterの友人は、SeedProdを使用してランディングページを再設計し、コンバージョンを340%増加させました。

このドラッグアンドドロップページビルダーでは、テーマとそれをカスタマイズするための柔軟なツールを取得しますので、技術的なスキルがなくてもユニークなデザインを作ることができます。さらに、ページのコンテンツやカスタマイメージを生成するAIツールも利用できます。
SeedProdについては、これらのガイドでさらに詳しく知ることができます:
- SeedProdレビュー:WordPressページビルダーはあなたにふさわしいか?
- カスタムWordPressテーマを(コードなしで)簡単に作成する方法
- WordPressでアニメーションの背景を追加する方法
- WordPressで回転する証言を追加する方法
また、最も人気のあるWordPressテーマのリストを閲覧することもできます。

設定3:カスタムWordPressサイトデザインサービスに依頼する。
こんな方に最適 ビジネス・オーナーやブロガーで、特定のニーズに合わせたユニークでプロフェッショナルなデザインを希望し、それを自分で作成する時間やスキルがない人。
プロのWordPressデザインサービスに依頼するメリット:
- ユニークでプロフェッショナルなWordPressテーマデザイン
- ニーズに合わせたWordPressテーマ
- デザインやコーディングのスキルは不要
プロのWordPressデザインサービスに依頼することの短所:
- コストが高い(WordPressカスタムテーマのコストに関する投稿をお読みください。)
- デザイナーのスケジュールによる
型にはまったデザインにうんざりしているなら、これはあなたにとって素晴らしい設定だ。もちろん、課題は適切なWordPressデザイナーを見つけることです。厳選したおすすめのWordPressエージェンシーのリストがあります。
とはいえ、WPBeginner Proサービスをチェックするのもよいでしょう。

カスタマイザーのWordPressサイトのデザインには、以下のサービスを提供しています:
- 再設計プロセスを監督する専任のプロジェクト・マネージャー
- 複数のWordPressサイトデザインのリビジョン
- 新規サイトの管理方法を学ぶためのトレーニング
- オンラインストア用WooCommerceフルセットアップ
- 検索エンジンとパフォーマンスの最適化
既存サイトの再構築は599ドルからで、最大5ページのレスポンシブ・ウェブサイト・デザイン、2回のリビジョン、アナリティクスのセットアップが可能です。
ユーザーエクスペリエンスの向上、検索エンジンランキングの向上、そして最終的にはコンバージョンと収益の増加につながるオンラインプレゼンスへの投資と考えてください。
本当に〜してもよいですか?
5.WordPressサイトのバックアップ
すでにサイトをリニューアルしているとしましょう。現在のWordPressサイトのバックアップです。
バックアップが重要な理由はここにある:
- エラーからの保護– 移行中に何か問題が発生しても、サイトを簡単に復元できます。
- バックラッシュからの保護– ユーザーが新しいデザインに否定的な反応を示した場合、すぐに古いデザインに戻すことができます。
- 重要なデータの保存– デザイン変更中に貴重なコンテンツや設定が失われることはありません。
- 安心– バックアップがあれば、安心してサイトを立ち上げることができます。
この作業にはDuplicatorのようなバックアッププラグインを使用することをお勧めします。Duplicatorを使えば、サイト上で直接バックアップを簡単に作成・管理することができます。
作成したバックアップファイルはコンピューターに保存できます。また、セキュリティを高めるために、Dropboxなどのクラウドストレージサービスにアップロードすることもできます。

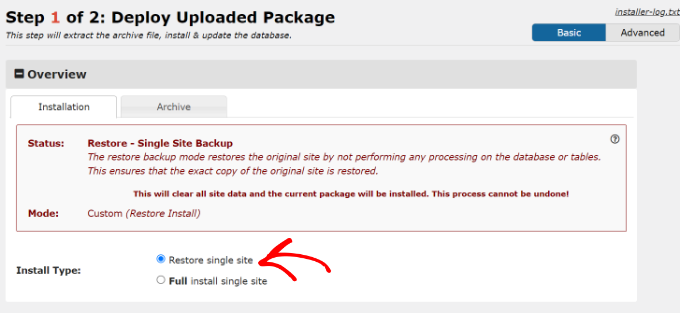
Duplicatorでサイトを復元するのも簡単で、バックアップファイルをドラッグ&ドロップするだけです。プラグインはリカバリポイントを設定することも有効化し、必要に応じてサイトを以前の日付に素早く復元することができます。
6.サイトを立ち上げ、再度監査を行う
この段階で、新しくデザインしたサイトを公開し、オーディエンスに見せる準備が整いました。
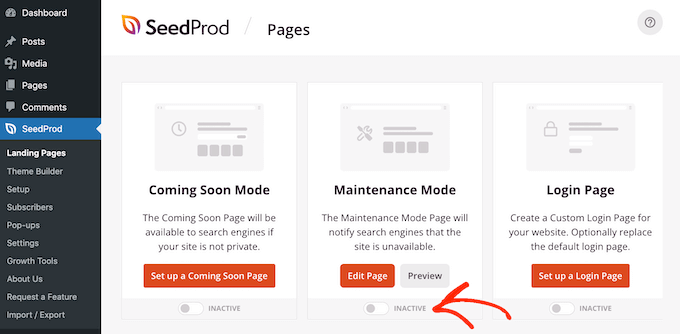
SeedProdでサイトをメンテナンスモードにしている場合は、そのモードを無効化するだけで、誰でもサイトにアクセスできるようになります。詳しくはWordPressメンテナンスモードのガイドをご覧ください。

ローカルでサイトを開発している場合は、WordPress をローカルサーバーからライブサイトに移行する方法についてのガイドをお読みください。
一方、あなたのWordPressホスティングサービスでステージングサイトを使用していた場合は、単にあなたのサイトをライブにするために、そのデプロイ機能を使用することができます。例えば、Bluehostでは、数回のクリックですべての変更をデプロイするためにBluehost WordPressプラグインを使用することができます。
さらに詳しくはWordPressステージング環境のガイドをご覧ください。

サイトが公開されても、まだ安心はできません。本当に〜してもよいですか?
注意しなければならないのは、SEOの設定です。ウェブページを再構築することに決めたら、リダイレクトを設定し、URLの変更を反映させるために内部リンクを更新する必要があります。そうしないと、検索エンジンがサイトを正しくクロールしてくれません。
このプロセスには長い時間がかかるので、All In One SEO (AIOSEO)プラグインの使用をお勧めします。私たちがWPBeginnerで使用しているのも、サイトが常に検索エンジンに最適化されていることを確認するためです。詳しくは、All In One SEOのレビューをご覧ください。
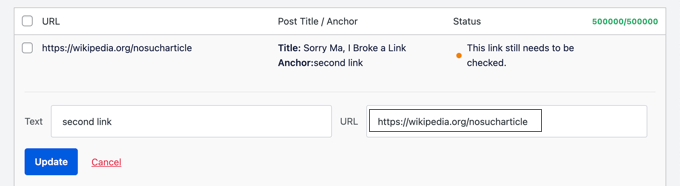
AIOSEOを使えば、サイトコンテンツ全体のリンク切れを簡単に見つけることができます。リンク切れがあった場合、既存のURLを新しいものに素早く置き換えることができるので、ユーザーがエラーページを見てしまうことはありません。

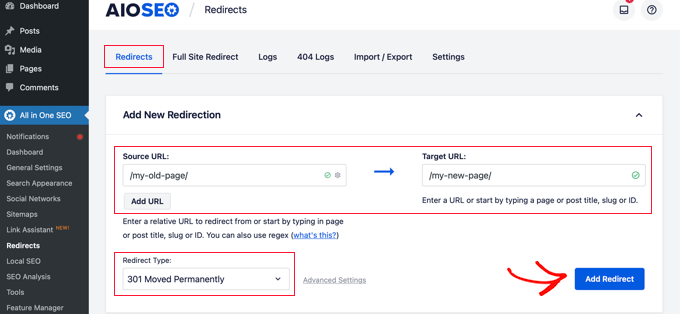
AIOSEOでは、301リダイレクトも簡単に設定できます。サイト階層の再構築を伴うリデザインの際に便利です。
詳しくは、WordPressで301リダイレクトを作成するための初心者向けガイドをご覧ください。

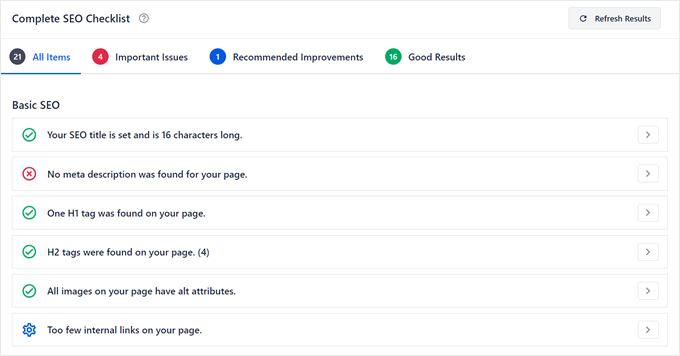
その他にも、SEOタイトル、メタ情報、正規リンクタグ、SSL証明書、スピードの問題などをチェックするために、SEO監査を行うことをお勧めします。これらは、検索エンジンでの知名度を左右する重要な要素です。
WordPressのSEO監査チェックリストをご覧ください。

最後に、ステップ2でお話したサイト監査と同じチェックを行いましょう。ヒートマップを使ったり、Googleアナリティクスのデータを見たりして、誰もあなたの新規サイトで困っていないことを確認しましょう。
7.WordPressサイトの継続的なメンテナンス
サイトオーナーの仕事に終わりはありません。サイトを立ち上げた後も、サイトが遅くなったり、攻撃を受けやすくなったり、エラーが表示されたりしないように、定期的なメンテナンス作業を行う必要があります。
とはいえ、怖がる必要はありません。パスワードの変更やプラグインの更新からセキュリティログの確認まで、WordPressのメンテナンスで最も重要な作業をまとめたガイドがあります。
しかし、すべてが大変で予算に余裕があるのであれば、WPBeginnerプロサービスのWordPressメンテナンス専門家に依頼することをお勧めします。以下のものが得られます:
- 24時間365日のWordPressメンテナンスとサポート
- 24時間稼働監視
- WordPressコア、テーマ、プラグインの一貫した更新
- 定期的なクラウドバックアップとマルウェアの除去
- オンデマンド緊急サポート
メンテナンスサービスは月額57.50ドルから。費用はかかりますが、WordPressのセキュリティプラグインと同じようなものとお考えください。
私たちは、自動化されたツールが見逃してしまうような複雑な問題を発見・解決し、お客様固有のニーズやサイトリニューアルの目標に基づいて判断します。さらに詳しくお知りになりたい方は、お気軽に無料相談をご予約ください。

リニューアルしたWordPressサイトをスムーズかつ安全に運営し続けるには、定期的なメンテナンスが重要です。自分で行うにしても、専門家に依頼するにしても、サイトを最高の状態に保つための計画を立てておきましょう。
この投稿がWordPressサイトのリデザイン方法を学ぶのにお役に立てば幸いです。WordPressデザインビジネスを始める前に必ずやっておくべきことについての投稿や、専門家が選ぶ最高のWordPressテーマビルダープラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.