WordPressのデフォルトでは、ユーザーフレンドリーなコンテンツエディタが付属しています。さまざまなセクションやツールバーがあり、幅広い機能や特徴に簡単にアクセスできます。
しかし、生産性を高めるためにポスト編集画面をカスタマイズしたいと思うかもしれない。 ワークフローの好みに応じて要素を配置することは、その助けになる。
WPBeginnerでは、ここ数年Gutenbergエディタを使用しているため、ごちゃごちゃした編集画面がいかにイライラさせるかを理解しています。不要な要素を削除することで、執筆スペースをすっきりさせたいライターもいます。
メタボックスを整理したり、不要なセクションを削除したり、自分のライティングスタイルに合わせてレイアウトを調整したりと、投稿編集画面をアレンジすることは大きな効果をもたらします。生産性を最大化し、より質の高いコンテンツを作成できるようになります。
今回は、WordPressで投稿編集画面を簡単に並べ替える方法を順を追ってご紹介します。さっそく見ていきましょう!

なぜWordPressの投稿編集画面を並べ替えるのか?
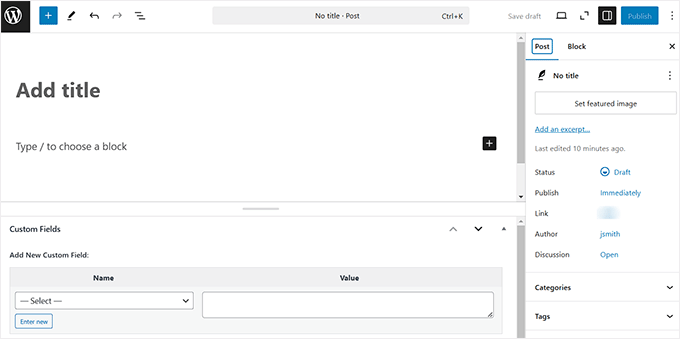
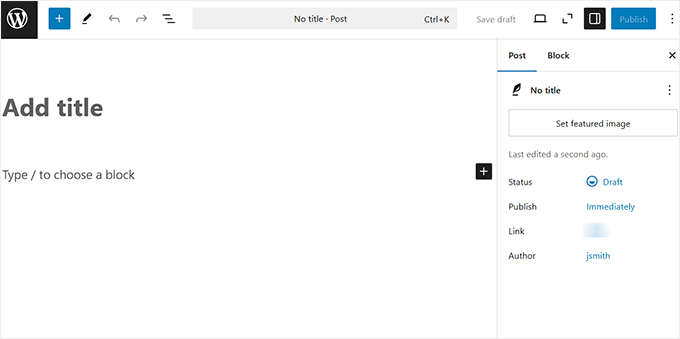
デフォルトでは、WordPressのブロックエディタは洗練されたユーザーエクスペリエンスを提供します。右側には投稿とブロックの設定があり、投稿でブロックを選択するたびに表示されます。
さらに、WordPressをしばらく使っている場合、デフォルトのエディタ・ビューには、WordPressの管理サイドバーが左に表示されているかもしれません。
エディタに慣れてくると、他の部分より多く使う部分があることに気づくだろう。
例えば、シンプルなWordPressブログであれば、投稿編集画面の下にある「カスタムフィールド」セクションは必要ないだろう。

その場合、最も頻繁に使用するツールや機能に集中するようにエディタの配置を変更し、気が散るのを最小限に抑えることができます。整理整頓された編集環境は、コンテンツ制作に集中でき、ワークフローを効率化します。
さらに、投稿の編集画面を断捨離すると、レイアウトがより直感的になり、視覚的に圧倒されなくなるので、小さな画面で作業する場合は特に便利です。
それでは、WordPressの投稿編集画面を簡単に並べ替える方法を見ていきましょう。下のリンクからお好きなセクションに飛ぶこともできます:
WordPressの投稿エディターでパネルを表示/非表示にする
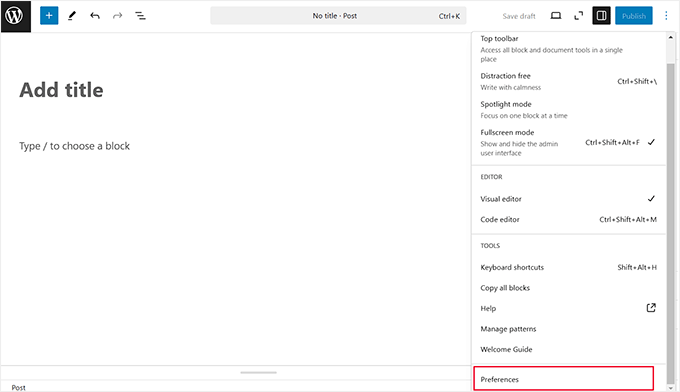
ブロックパネルで不要なセクションを非表示にしたい場合は、画面右上の三点アイコンをクリックする必要がある。
ドロップダウンメニューが表示されるので、「Preferences」オプションを選択する。

そうすると、画面にポップアップが開きます。
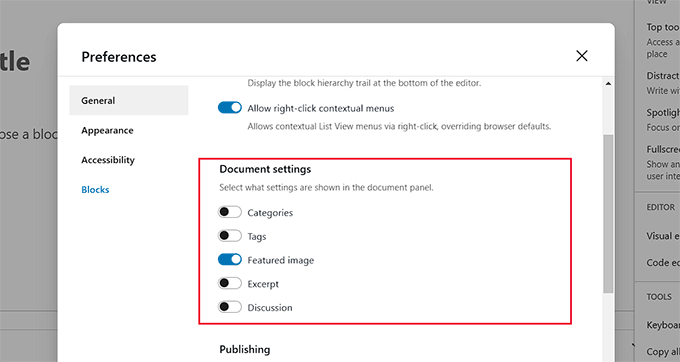
ここで、「ドキュメント設定」セクションまでスクロールダウンし、削除したいすべてのパネルのスイッチを「オフ」に切り替える。

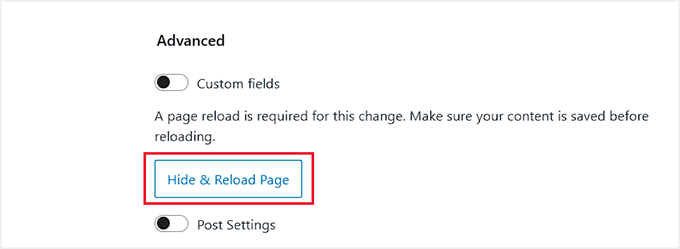
また、ブロックエディタの一番下にある「カスタムフィールド」と「投稿設定」のセクションを「詳細設定」までスクロールダウンして削除することもできます。
ここでスイッチを「OFF」に切り替え、「Hide & Reload Page」ボタンをクリックする。

そうすると、ブロックエディターがリロードされます。
右側のブロックパネルから、選択した不要なパネルがすべて削除されているのがわかる。

とはいえ、不要だと確信できる要素だけを削除することをお勧めします。そうしないと、便利な設定や機能を忘れてしまうかもしれません。
ブロック・ツールバーを投稿編集画面の上部に貼り付ける
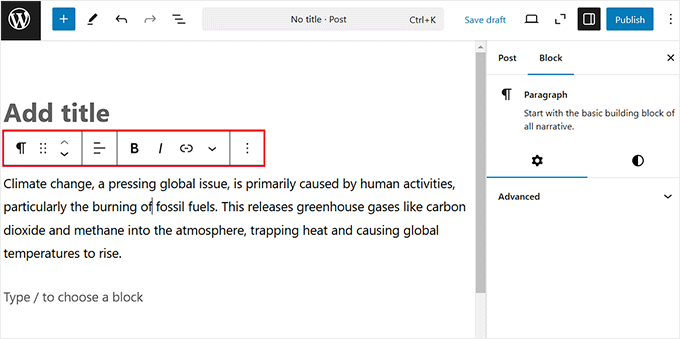
ブロックエディターを使っていると、各ブロックを選択したときに上部に表示されるフローティングメニューを見たことがあるかもしれません。このブロックツールバーは、作業中のブロックに特化した様々なオプションや設定に素早くアクセスすることができます。
例えば、段落ブロックを使用している場合、ツールバーには太字、斜体、テキストの整列、リンクの追加などのオプションがあります。

しかし、ブロックツールバーは、特に複数のブロックを一度に扱う場合、貴重な画面スペースを占有するため、邪魔に感じるかもしれない。
そのため、投稿編集画面の上部にツールバーを移動させるのがよいでしょう。これを行うには、右上の三点アイコンをクリックし、ドロップダウンメニューを開きます。
ここから、「上部ツールバー」オプションを選択するだけです。これでブロックツールバーが一番上に移動し、ブロックが目立たなくなります。

投稿編集画面の右側ブロックパネルの削除
また、Gutenbergエディターでブロックパネルを削除して、コンテンツのための明確な執筆スペースを作ることもできます。
これを行うには、右上の「設定」アイコンをクリックして、画面からカラムを削除するだけです。

ドキュメントやブロックの設定にアクセスしたいときは、「設定」アイコンをもう一度クリックすれば、パネルが再び現れます。
WordPressでフルスクリーンエディタを使う
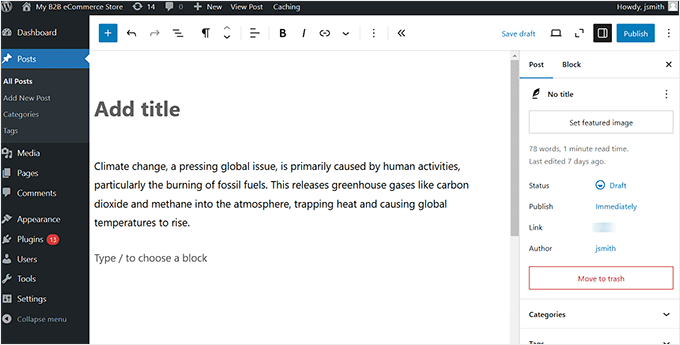
ブロックエディターを使用していると、WordPressの管理サイドバーが左側に表示されることがあり、これが非常に邪魔になることがあります。
ありがたいことに、WordPressにはフルスクリーンモードがあり、管理画面のダッシュボードを削除して、すっきりとした環境で作業することができる。

使用するには、右上隅にある3つの点のアイコンをクリックし、メニューを開きます。
次に、「フルスクリーンモード」オプションを選択する。そうすると、WordPress管理画面のサイドバーが左側から消えます。

さらに、WordPressは次回からあなたの好みを記憶し、選択したビューで投稿エディタを開きます。
また、上記と同じ手順で、いつでもフルスクリーンモードを無効にすることができます。詳しくは、WordPressでフルスクリーンエディタを無効にする方法のチュートリアルをご覧ください。
ポストエディターでスポットライトモードを使う
もしあなたがすぐに気が散ってしまうなら、WordPressのコンテンツエディターのスポットライトモードを使うといいかもしれない。
このモードでは、他のすべてのブロックが暗くなり、現在作業中のブロックだけがハイライトされます。気が散ることなく、編集作業に集中しやすくなります。

このモードを有効にするには、右上にある3つの点のアイコンをクリックするだけです。メニューが開いたら、「スポットライトモード」オプションを選択します。
気が散らない環境でコンテンツを書くことができる。

終了後、三点メニューアイコンをクリックし、再度「スポットライトモード」オプションを選択することで、このモードをオフにすることができます。
こうすることで、すべてのブロックをまとめて見ることができ、ウェブサイト上でどのように表示されるかをイメージしやすくなります。もっと詳しく知りたい方は、WordPressのフルスクリーンエディタの使い方の初心者ガイドをご覧ください。
ボーナス:WordPressの投稿エディターでブロックを削除する
投稿編集画面の配置を変えるだけでなく、右側のブロックメニューから不要なブロックを削除することもできます。
例えば、あなたが小規模なビジネスウェブサイトを運営しているのであれば、詩の書式設定用のVerseブロックは必要ないでしょう。
ブロック表示機能を使えば、不要なWordPressブロックを簡単に隠すことができます。しかし、ご心配なく-気が変わったら元に戻すこともできます。
三点アイコンをクリックし、ドロップダウンメニューから「環境設定」オプションを選択するだけです。

新しいプロンプトが開きますので、左側の「ブロック」タブに切り替えてください。次に、投稿エディタで非表示にしたいブロックの横にあるチェックボックスをオフにします。
また、ウェブサイトにインストールされているWordPressプラグインによって自動的に追加されたブロックを無効にすることもできます。

満足したら、「X」アイコンをクリックしてメニューを終了します。
最後に、左上の「+」ボタンをクリックしてブロックメニューを開きます。これで、選択したブロックが表示されなくなったことがわかります。

詳しい手順については、WordPressでブロックを削除する方法のチュートリアルをご覧ください。
この記事でWordPressの投稿編集画面の並べ替え方法を学んでいただけたなら幸いです。WordPressブロックパターンの使い方に関する初心者向けガイドや、WordPressサイトに最適なGutenbergブロックプラグインのエキスパートピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?