WordPressで画像を横に並べて表示することで、投稿やページのビジュアルアピールを向上させることができます。商品の紹介、ギャラリーの作成、比較、より整理されたレイアウトなど、画像を横に並べることはデザインを向上させる簡単な方法です。
WPBeginnerでは、16年以上にわたってWordPressを使ってブログを運営してきました。また、すべてのページや投稿に画像を使用するよう心がけているため、画像フォーマットの経験も豊富です。そうすることで、より魅力的なユーザー体験を提供することができるのです。
私たちの意見では、これを行うには2つの簡単な方法があります。WordPressのブロックエディタを使うか、Envira Galleryのようなプラグインを使うかです。コードを書かずにWordPressで画像を並べる方法については、このまま読み進めてください。

WordPressで画像を横に並べる理由
画像を並べて追加することで、レイアウトがより面白くなり、WordPressウェブサイトのビジュアルアピールが高まります。
また、画像を横に並べることで、限られたエリアにより多くのビジュアルを配置することができ、サイトスペースの有効活用にも役立ちます。
例えば、写真サイトを運営しているのであれば、画像を横に並べることで、WordPressのページを最大限に活用することができます。
さらに、WordPressブログでユーザーに2つの画像を比較してもらいたい場合もあるでしょう。2つの画像を並べることで、画像の違いを分析し、理解しやすくなります。
とはいえ、WordPressで画像を簡単に並べる方法を見てみよう。
このチュートリアルでは、2つの異なる方法を紹介しますので、以下のリンクからお好きな方法にジャンプしてください:
方法1:WordPressでブロックエディターを使って画像を並べて追加する
Gutenbergのブロックエディターを使って画像を並べて追加する簡単な方法をお探しなら、この方法がおすすめです。
ブロックエディターにはギャラリーブロック機能があり、画像を簡単に行と列に表示することができます。
まず、投稿/ページを新規作成するか、既存の投稿/ページを編集してコンテンツエディターを開きます。そこで画面左上の「ブロックを追加」(+)ボタンをクリックし、ブロックメニューを開きます。
ここから、ギャラリーブロックを探して、ページや投稿に追加するだけです。

その後、「アップロード」ボタンをクリックして、コンピューターからギャラリーブロックに画像を簡単に追加できます。
また、「メディアライブラリ」ボタンをクリックして、WordPressのメディアライブラリから画像を選択することもできます。
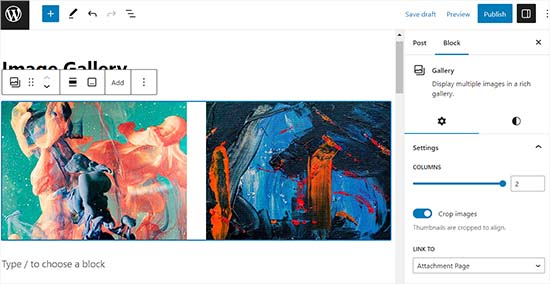
ご覧のように、2つの画像をギャラリーブロックに追加し、WordPressが自動的に並べて配置しています。

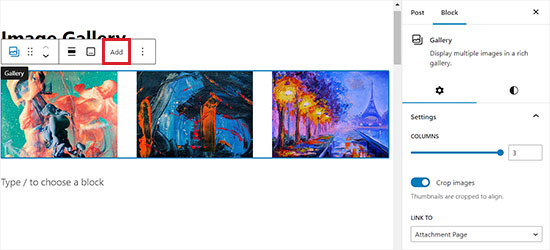
3枚目の画像を追加する場合は、上部のブロックツールバーから「追加」ボタンをクリックする必要があります。
メディアライブラリが開きますので、そこからギャラリーブロックに3枚目の画像を追加してください。そうすると、WordPressが自動的に画像を並べて配置するようにリサイズしたことがわかります。

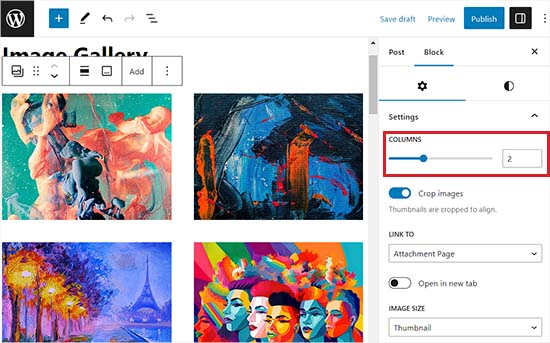
ただし、ギャラリーブロックに4枚目の画像を配置する場合は、他の画像の下に配置されます。
これを解決するには、WordPressが個別カラムに並べる画像の数を変更します。
例えば、2つの画像を横に並べ、その下にさらに2つの画像を並べたい場合は、カラムを2に設定します。

また、ブロックパネルから画像をトリミングして整列させたり、画像サイズを調整したり、別のページにリンクさせたり、背景色を変更したりすることもできます。
詳細な手順については、WordPressで画像ギャラリーを作成する方法についての初心者向けガイドをご覧ください。
更新が完了したら、’更新’または’公開’ボタンをクリックし、変更内容を保存することをお忘れなく。
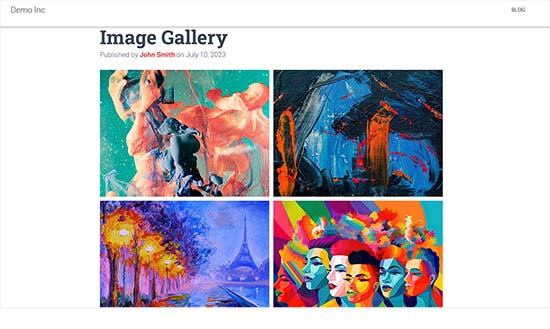
あなたのサイトにアクセスして、画像を並べて表示してください。

方法2:WordPressでプラグインを使って画像を並べて配置する(簡単な方法)
古いクラシックWordPressエディターを使用している場合、または初期設定のギャラリーブロックよりも複雑なギャラリーを作成したい場合は、この方法が適しています。
Envira Galleryは 最高のWordPressギャラリープラグインです。
注:Envira Galleryには無料版も あります。しかし、このチュートリアルではProプランを使用します。
まず、Envira Galleryプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、WordPressダッシュボードからEnvira Gallery ” 新規追加ページにアクセスしてください。
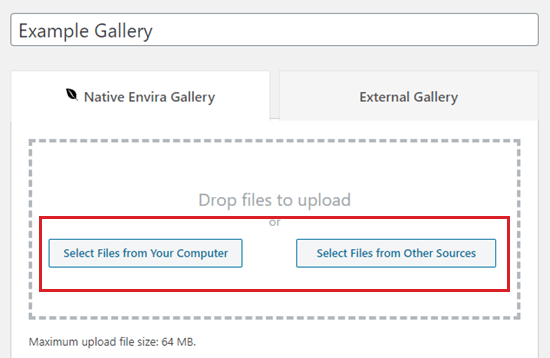
新規ギャラリーにタイトルを付けます。私たちは’Example Gallery’と名付けました。

その後、「コンピューターからファイルを選択」ボタンをクリックして、コンピューターから使用したい画像をアップロードします。
メディアライブラリから画像をアップロードするには、「他のソースからファイルを選択」ボタンをクリックします。
画像をアップロードしたら、ギャラリーセクションまでスクロールして表示します。
ここから、画像にタイトルとaltテキストを付けることができます。タイトルは、ユーザーがマウスカーソルを画像の上に置くと、画像の下に表示されます。

タイトルは、ライトボックスのポップアップモードでも画像の下に表示されます。
タイトルとaltテキストを編集するには、ギャラリー内の画像の’編集’ボタンをクリックしてください。

画像のタイトルを変更したり、altテキストを入力することができ、WordPressサイトのSEOに役立ちます。
タイトルが画像を説明するものであれば、altテキストはそれを繰り返すだけでよい。

作業が終わったら、ウィンドウを閉じる前に必ず「メタデータを保存」ボタンをクリックしてください。
これを怠ると、行った変更はギャラリーに保存されません。

最後に、ページの一番上までスクロールして戻り、’公開する’ボタンをクリックして、作成したばかりのイメージギャラリーを保存します。
その後、追加したいWordPressのページや投稿に移動します。

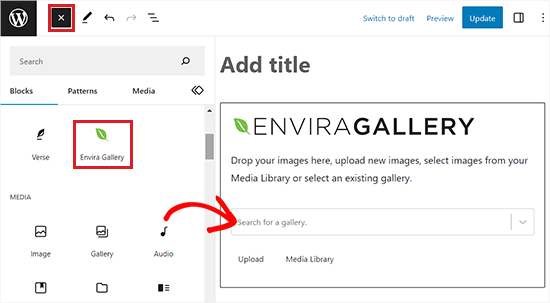
画面左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが表示されます。
ここからEnvira Galleryブロックを探し、ページ/投稿に追加します。

次に、ブロック自体のドロップダウンメニューから作成したギャラリーを選択する必要があります。
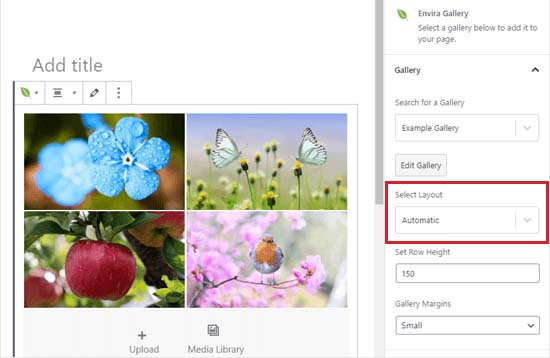
ギャラリーの画像を並べて表示するには、画面右隅のブロックパネルに移動します。
ここから「レイアウトの選択」セクションまでスクロールダウンし、ドロップダウンメニューからカラム数を選択します。これで、WordPressのページに画像が並んで表示されるようになります。

また、ギャラリーの余白を変更したり、アイソトープを有効化したり、ライトボックスの設定をブロックパネルから行うこともできます。
設定が完了したら、忘れずに「公開する」または「更新する」ボタンをクリックして、設定を保存してください。
これで、あなたのサイトにアクセスして、画像を並べて表示することができる。

ユーザーは画像をクリックすると、ライトボックスでフルサイズの画像を見ることができる。
さらに、ライトボックスを使って画像をスクロールすることもできる。

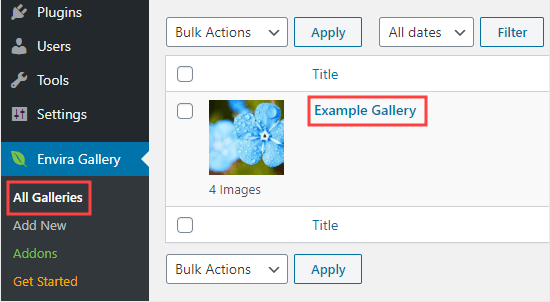
ギャラリーにさらに画像を追加したい場合は、WordPressダッシュボードのEnvira Gallery ” All Galleriesページにアクセスしてギャラリーに戻ることができます。
ギャラリーを編集するには、ギャラリー名をクリックしてください。

ギャラリーに加えた変更は、投稿、ページ、サイドバーのどこにでも表示されます。再度追加する必要はありません。
ヒント:ブロックエディターではなくクラシックエディターを使用している場合でも、Enviraギャラリーを使用することができます。
クラシックエディターの上に’ギャラリーを追加’ボタンがあり、投稿に既存のギャラリーを追加することができます。
設定が完了したら、忘れずに「公開する」または「更新する」ボタンをクリックして、設定を保存してください。

ボーナス:WordPressで画像を整列させる
2つの画像を並べて追加する場合、まとまりがあり、視覚的に魅力的な外観を作るために、2つの画像を揃える必要があります。
WordPressブログに個別画像を追加する場合でも、ビジュアルバランスを整えるためにコンテンツに沿った配置にしたいものです。
WordPressのブロックエディターでは、ブロックの上にあるツールバーの「整列」ボタンをクリックすることで、画像を簡単に整列させることができます。
画像を左右にずらしたり、コンテナと同じ幅にしたり、全幅オプションを使用して画像の幅をページの他の部分と同じにしたりするオプションが表示されます。

そのほか、カラムブロックを使って画像をコンテンツに合わせることもできる。これを行うには、50/50のバリエーションを選択する必要があります。
そうすれば、コンテンツにぴったり合った画像ブロックを追加できる。

さらに、テキストを画像に回り込ませたり、グループブロックを使ったり、カバーブロックを追加したり、画像を並べたり区切ったりすることもできます。
詳しくは、WordPressブロックエディターで画像を整列させる方法の初心者ガイドをご覧ください。
このチュートリアルで、WordPressで画像を横に並べる方法を学んでいただけたら幸いです。また、WordPressでブロックの高さと幅を変更する方法や、WordPressの投稿とページにテーブルを追加する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support
Glad our guide was helpful
Admin
Kurt
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support
We hope our recommendation makes the process easier for you
Admin
Diana
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Admin
Michael Jakubowski
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support
You’re welcome
Admin
MR MICHAEL F TULK
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support
Glad our guide could be helpful
Admin
Daniel
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support
Glad our article was helpful
Admin