WPBeginnerでは、「続きを読む」リンクを使用して、訪問者を投稿の全文に誘導しています!
WordPressのMoreブロックを使用すると、訪問者を夢中にさせる目を引く投稿プレビューを作成する簡単な方法です。コンテンツを分割することで、ブログの閲覧を容易にすると同時に、読者のクリックを促し、探索を続けることができます。
一番の利点は?WordPressには、投稿プレビューをホームページやアーカイブに表示する複数の方法があります。
このガイドでは、WordPressのMoreブロックの使い方を順を追って説明します。さらに、テーマが対応していない場合のカスタマイザーの作成方法についても説明します。

WordPressでMoreブロックを使うタイミング
多くのサイトが投稿プレビューを使い、訪問者にフルバージョンをチェックするよう促している。
WordPressユーザーとして、いくつかの異なる方法で投稿プレビューを作成することができます。例えば
- WordPressのアコーディオン・プラグインを使えば、コンテンツを折りたたみ可能なレイアウトで表示できる。
- トグル効果でコンテンツの表示・非表示が可能。
初期設定では、ほとんどの最新のWordPressテーマは、投稿の全文ではなく、投稿のプレビューをホームページとブログアーカイブに自動的に表示します。
例えば、私たちのブログのページには、投稿の中のいくつかの単語と、記事全体への「続きを読む」リンクが表示されます。

このプレビューテキストは、訪問者がすべての投稿をスクロールすることなく、あなたのブログのトピックをより多く見るのに役立ちます。また、訪問者が投稿を読み終えるにはクリックする必要があるため、ページビューの増加にも役立ちます。
WordPressがこれらのプレビューに表示する内容は、Moreブロックまたは抜粋を使用することで正確にコントロールできます。
あなたのサイトに最適な選択は、WordPressテーマによって異なります。 テーマによっては、作成したMoreブロックを無視するものもありますので、抜粋を代わりに使用する必要があります。
どのテーマを使っていても、魅力的なプレビューを表示できるように、Moreブロックと抜粋の両方を取り上げます。 特定の方法に直接ジャンプしたい場合は、以下のリンクをご利用ください:
準備はいいかい?始めよう
ステップ1:WordPressのMoreブロックの正しい使い方
WordPressのブロックエディターには、WordPress投稿のプレビューテキストの正確なカットオフポイントを指定できるMoreブロックがビルトインされています。
📝クラシックエディターでは、このブロックは以前はMoreタグとして知られていました。
文の途中や段落の途中など、投稿のどこにでもMoreブロックを追加できます。
Moreブロックの上のコンテンツはすべて、ブログのアーカイブページやWordPressサイト上の投稿一覧のどこにでも表示されます。WordPressはまた、プレビューに「続きを読む」リンクを追加し、訪問者がクリックして投稿のフルバージョンを読むことができるようにします。

注: WordPressテーマはそれぞれ異なり、初期設定の「続きを読む」ラベルを上書きするものもあります。そのため、「続きを読む」ボタンに異なるテキストが表示される場合があります。
投稿にMoreブロックを追加する前に、サイトがトップページに最新の投稿を表示するように設定されているか確認することが重要です。
カスタムホームページとして静的ページを使用している場合、テーマはMoreブロックを無視し、代わりに独自の設定を使用することができます。
静的なフロントページをホームページとして使用しているかどうか、本当に〜してもよいですか?WordPressダッシュボードの設定 ” 読む で確認できます。

この画面の上部に「Your homepage displays(あなたのホームページの表示)」という項目があります。最新の投稿」が選択されていれば、Moreブロックの使用は問題ありません。
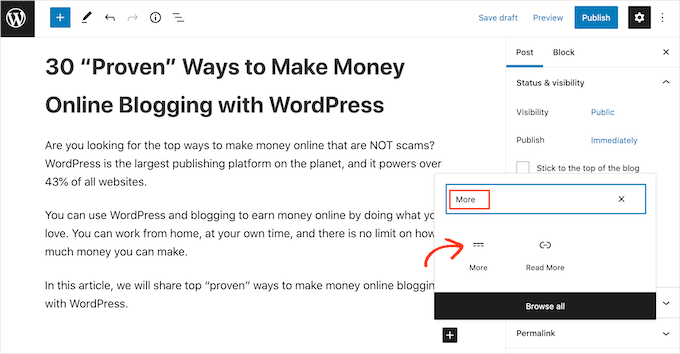
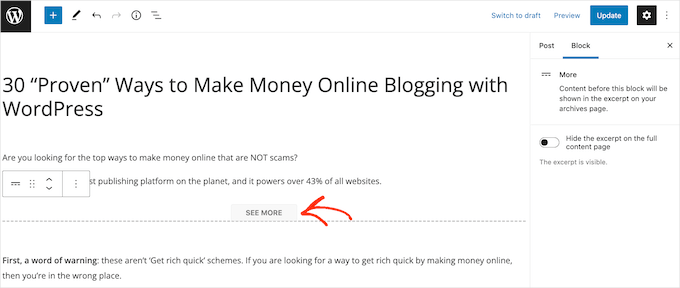
まずは、ブロックを追加したい投稿を開いてください。次に、プレビューのカットオフポイントを作りたい場所を見つけて、「+」アイコンをクリックして新規ブロックを追加します。
その後、「More」とタイプし、適切なブロックを選択してページに追加することができる。

テーマによっては、ホームページやアーカイブページに表示する文字数に制限があるものもあります。
プレビューに多くの単語を含めると、テーマがMoreブロックを上書きする可能性があります。そのため、投稿の早い段階でカットオフポイントを作成することをお勧めします。
これで通常通り投稿を続けることができます。
ブロックエディターで投稿を編集しているときにはMoreブロックが表示されますが、WordPressブログで投稿日を読んでいるときには表示されません。
他のブロックと同様に、WordPressにはMoreブロックを設定するためのいくつかの設定があります。これらの設定を見るには、Moreブロックをクリックして選択してください。
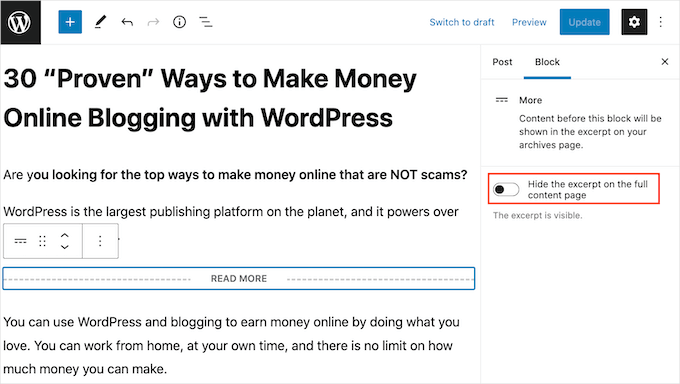
右側のメニューで、現在見ているページであるフルコンテンツページの抜粋を非表示にするか表示するかを選択できるようになりました。
初期設定では、以下の画像にあるように、Moreブロックより上のコンテンツはすべてフルコンテンツページに表示される:

しかし、投稿日自体ではなく、ホームページとアーカイブページにのみ表示されるカスタマイザーを書きたい場合もあるでしょう。
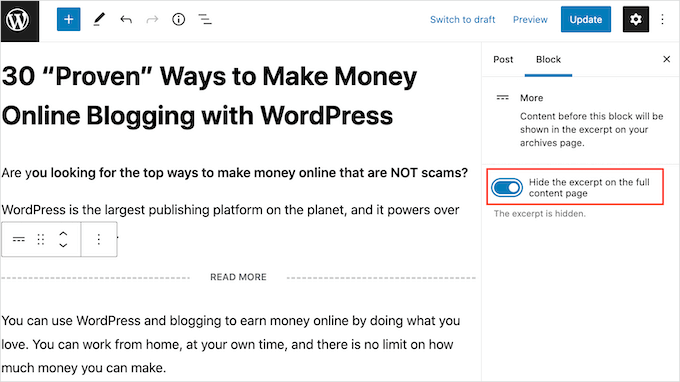
これを行うには、「抜粋を非表示にする…」スライダーをクリックして、白から青に変えるだけです。

これで、Moreブロックより上はアーカイブページとホームページにのみ表示されるようになった。
更新が終わったら、「更新」または「公開する」ボタンをクリックして変更を保存します。
これで、ホームページやブログのアーカイブページにアクセスすると、この投稿用に作成したプレビューが表示されます。
何か違うものが見えていませんか?WordPressテーマがMoreブロックを無視している可能性があります。
テーマによっては抜粋を表示するように設計されており、Moreブロックをすべて上書きします。ホームページやブログアーカイブにMoreブロックで作成したプレビューが表示されない場合は、抜粋を使用する必要があります。
ステップ2:モアブロックの「続きを読む」テキストを変更する方法
初期設定では、MoreブロックはあなたのアーカイブとホームページにRead Moreリンクを表示します。
このテキストを変更する方法はいくつかありますが、WordPressのテーマによっては若干異なる結果になる場合があります。テーマによっては、あなたの変更を初期設定で上書きしてしまうものもあります。
まずはじめに、WordPressの投稿エディターを使って「続きを読む」のテキストを変更できるかどうか確認してみましょう。
これを行うには、Moreブロックがある投稿を開くだけです。初期設定の「READ MORE」テキストをクリックし、代わりに使用したいテキストを入力することができます。

その後、通常通りページを更新するか公開する。その後、ホームページやブログのアーカイブにアクセスして、「続きを読む」のテキストが変更されたかどうかを確認することができます。
元の「続きを読む」リンクがまだ表示されている場合は、コードを使ってテーマの設定を上書きする必要があるかもしれません。
サイト固有のプラグインを作成するか、WPCodeのようなコード・スニペット・プラグイン(推奨)を使用して、以下のコードをサイトに追加することができます:
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ); |
注: WPCodeは、カスタムコードスニペットを管理するために、いくつかのパートナーブランドサイトで使用しています。 WPCodeの詳細なレビューをご覧ください!
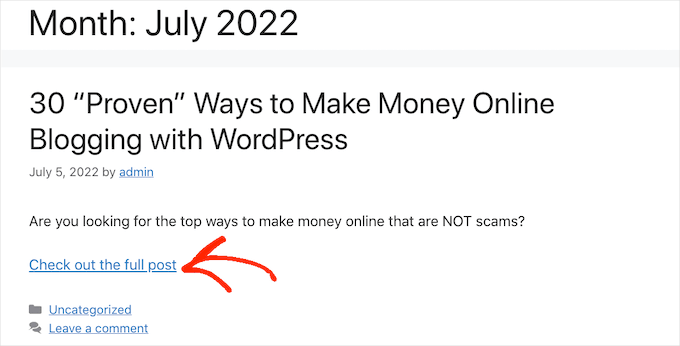
これにより、初期設定の「続きを読む」テキストは、以下の画像にあるように「投稿の全文を見る」に置き換わる。
コード・スニペット内の「投稿の全文をチェックする」を置き換えれば、好きなテキストを使うことができる。

代替:WordPressで投稿抜粋を設定する方法
WordPressには投稿プレビューを表示する2つの異なる方法があります。Moreブロックについてはすでに説明しましたが、抜粋を使ってプレビューを作成することもできます。
WordPressブログやサイトへの訪問者のために、プレビューは抜粋を使用して作成され、Moreブロックはまったく同じように見えます。しかし、テーマによっては抜粋を使用するようにコーディングされているものもあり、その場合、Moreブロックは無視され、代わりに抜粋が表示されます。
投稿に抜粋を手動で追加しない場合、WordPressはテーマによって定義された抜粋の長さに基づいて自動的に抜粋を作成します。このため、プレビューが文章の途中で切れてしまうことがあります。
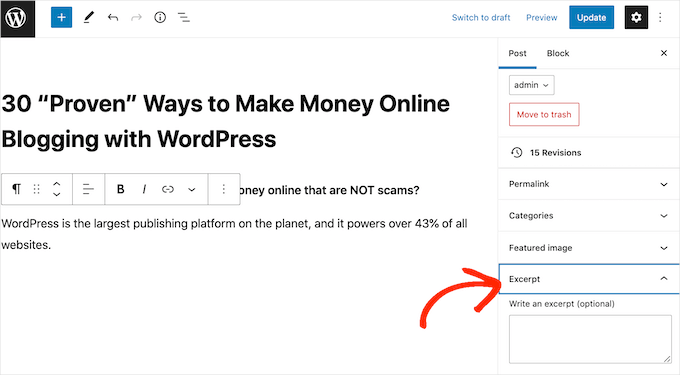
そのことを念頭に置いて、代わりに手動で抜粋を作成することを選択することができます。これを行うには、単に投稿を開き、右側のメニューで’抜粋’セクションを展開するためにクリックします。

Write an excerpt(抜粋を書く)」ボックスで、投稿に使用したい抜粋をタイプ入力するか、ペーストします。
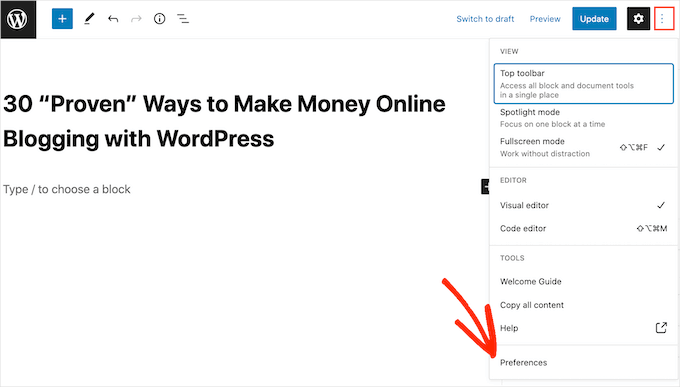
右側のメニューに「抜粋」ボックスが表示されていませんか?その場合は、右上の3点アイコンをクリックして、この設定を有効化することができます。
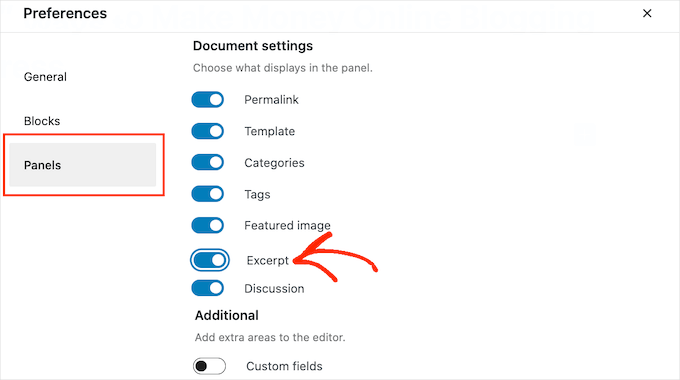
それが済んだら、『環境設定』をクリックしよう。

表示されるポップアップで、「パネル」をクリックするだけです。
右側のメニューに追加できる設定がすべて表示されます。抜粋」を見つけてクリックすると、白(無効化)から青(有効化)に変わります。

そして、このポップアップを閉じます。これで、右側のメニューから「抜粋」の設定にアクセスできるはずです。
さて、上記と同じプロセスで抜粋を作成することができます。
それができたら、変更を保存してサイトにアクセスしてください。カスタム抜粋がホームページとブログアーカイブに表示されます。
この投稿がWordPressのMoreタグの正しい使い方を学ぶのにお役に立てば幸いです。また、WordPressの投稿にマルチカラムのコンテンツを追加する方法や、WordPressの投稿やページにHTML必須でテーブルを追加する方法についてのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.