読み込みの遅いウェブサイトは訪問者を遠ざけ、評判を落とす可能性さえあります。そのため、WPBeginnerとパートナーウェブサイトで定期的にスピードテストを実施し、読者とカスタマが最高のユーザーエクスペリエンスを得られるようにしています。
私たちはPingdomを含む複数のスピードテストツールを使用し、最高の精度を保証しています。また、さまざまなニーズを持つユーザーにお勧めできる他のツールも研究しています。
私たちの経験では、適切なツールを選び、その結果をどう解釈するかを知ることは、大きな違いを生む。しかし、初心者はその結果が専門的で理解しにくいと感じることが多い。
この記事では、ウェブサイトスピードテストの適切な実行方法、結果の説明、そしてこの作業に最適なツールをご紹介します。

専門家のアドバイス ウェブサイトのパフォーマンスを迅速に改善したいですか?当社の専門家チームは、WordPress の完全なパフォーマンス監査の実施から、サイト速度を即座に向上させる変更の実装まで、あらゆることに対応できます。詳しくは、サイトスピード最適化サービスをご覧ください!
クイック・ピック:ベスト・ウェブサイト・スピード・テスト・ツール
お急ぎの場合は、以下の表で、推奨されるスピードテスト・ツールの概要と、何が最適かを簡単にご確認いただけます:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
なぜウェブサイトのスピードテストを行うのか?
ウェブサイトのスピードは、ユーザーエクスペリエンス、直帰率、コンバージョンに大きく影響します。
読み込みが遅いウェブサイトは訪問者をイライラさせ、直帰率の上昇(すぐにサイトを離れてしまう)やコンバージョン率の低下(購入やニュースレターの登録など、希望する行動を完了する訪問者の減少)につながります。
ある調査によると、ウェブサイトの読み込みに1秒でも時間がかかると、コンバージョンが7%減少し、ページビューが11%減少し、顧客満足度が16%低下するという。

その上、Googleのような検索エンジンが検索結果で下位にランク付けするため、遅いウェブサイトはトラフィックが少なくなる。これは、人々がそれらを見つけることが難しくなります。
一方、読み込み時間が速いと、ユーザー体験が向上するため、訪問者の滞在時間が長くなり、より多くのコンテンツを閲覧できるようになります。また、検索エンジンはウェブサイトのスピードをランキング要因として優先するため、オーガニック・トラフィックの増加につながります。
ウェブサイトの速度を改善する最初のステップは、それを測定することです。WordPressウェブサイトの速度をテストし、監視するために多くの無料および有料のツールを使用することができ、ほとんどのクールでユニークな機能を持っています。
ウェブサイトのスピードをテストする場合、1つのツールだけを使うべきではありません。徹底的なテストを行うには、複数のツールを使用し、複数のテストを実行するのが得策です。
しかし、これらのツールによって与えられたスコアや指標を見るとき、あなたの目標は単にそれらを改善することです。完璧な成績を達成しようとすることは、現実世界で機能しているウェブサイトにとって非常に難しく、ほとんどの場合不可能でさえあります。
あなたのゴールは、ユーザーがあなたのウェブサイト上でより速く、より一貫したユーザー体験を楽しむことができるように、ユーザーのためにページの読み込み速度を改善することであるべきです。目標は、特定のテストで満点を取ることではありません。
とはいえ、WordPressユーザーにとって最高のウェブサイトスピードテストツールをいくつか見てみよう。
ウェブサイト速度テストツールのテストとレビュー方法
WPBeginnerでは、ウェブサイトのスピードテストを実行するための最適なツールを熟知しており、常に新しいツールをテストしています。
どのWebサイトスピードテストツールを推奨するかを決定する際、私たちは以下の基準を用いました:
- 私たちは、各ツールを使用してテストしました:我々は、ウェブサイトの速度を向上させ、最速のWordPressホスティングのようなショーケースを書くときにスピードテストを実行します。それに加えて、スピードテストの実行は、当社のプロフェッショナルなスピード最適化サービスの重要な部分です。
- 使いやすいことを確認しました:スピードテストの結果を理解するのは難しいものです。そのため、使いやすく、結果が明確で、有益な洞察を与えてくれるツールを探しました。理想的なのは、単に速度を測定するだけでなく、実用的な推奨事項も提供してくれるツールです。
- ユニークな機能を探しました:基本的なスピードテストだけでなく、SEO分析、モバイル最適化のインサイト、パフォーマンス履歴のトラッキングなどの追加機能を検討しました。このような付加価値を提供するツールは、全体的な価値を高めることができます。
スピードテストを実行する際には、複数のツールを使用し、各テストを複数回実行することをお勧めします。そうすることで、正確な結果を得られる可能性が高くなります。
それでは、サイトスピードのテストに最適なツールを紹介しよう。
なぜWPBeginnerを信頼するのか?
WPBeginnerは2009年以来、WordPressユーザーのための信頼できるリソースです。私たちのチームは、WordPressのパフォーマンスを改善し、ウェブサイトの速度を最適化するための長年の経験を持っています。
私たちは、ウェブサイトで推奨する前に、各プラグインやツールを時間をかけてテストしています。だからこそ、何百万人ものWordPressユーザーが私たちのコンテンツを信頼しているのです。
私たちがどのように記事を選び、推薦しているか知りたいですか?私たちの編集プロセスをご覧ください。信頼性が高く、実用的で、最新のアドバイスをお約束します。
1.IsItWPサイトスピードテストツール

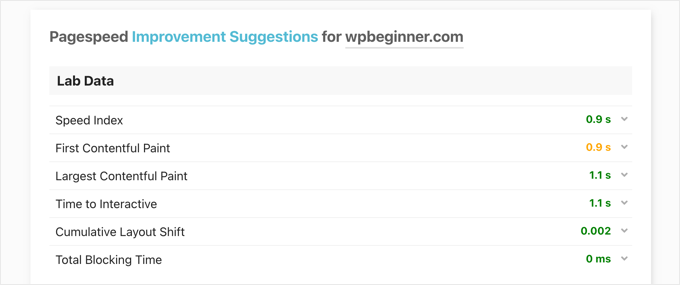
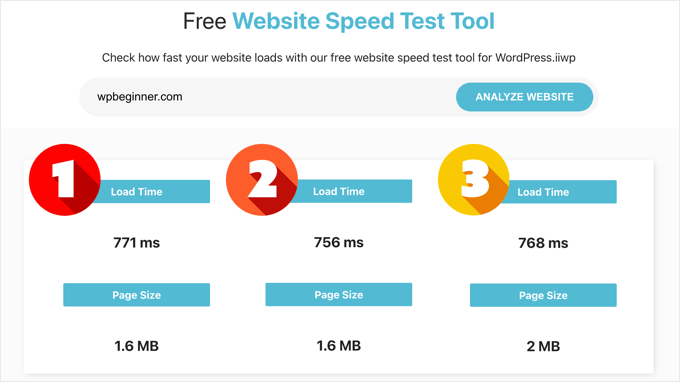
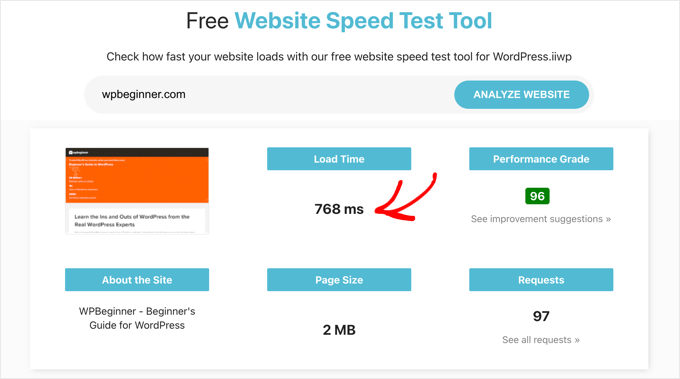
IsItWPの無料ウェブサイトスピードテストツールは、初心者に最適なオプションであり、上級ユーザーにもかなり適しています。ウェブサイトのパフォーマンスを素早くチェックし、複数のテストを実行し、結果をドリルダウンしてウェブサイトの速度を低下させている原因を突き止めることができます。
私たちはこのツールを頻繁に使用しており、ウェブサイトのパフォーマンスを改善するための提案を整理している点が気に入っています。各カテゴリーをクリックすると、パフォーマンス問題のトラブルシューティングの手順を見ることができます。
このウェブサイトでは、サーバーのアップタイム監視や、ウェブサイト所有者向けのその他の便利なツールも提供している。

IsItWPウェブサイトスピードテストツールの長所:
- 初心者でも使いやすい
- ページのロード時間など、さまざまなパフォーマンス指標を提供します。
- サイトスピードを向上させるための、明確で実用的なアドバイスを提供します。
- WordPressのために特別に設計され、一般的なWordPressの構成設定とプラグインを考慮しています。
- 無料
IsItWPウェブサイトスピードテストツールの欠点:
- より包括的な有料ツールで利用可能な高度な機能や測定基準に欠けている。
IsItWP Website Speed Test Toolを選んだ理由: IsItWP Website Speed Test Toolは、WordPressユーザーのために特別に設計されたユーザーフレンドリーで無料のウェブサイトスピードテストツールです。
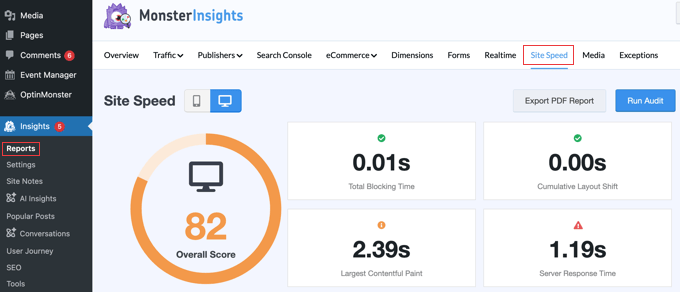
2.モンスターインサイト

MonsterInsightsを使えば、WordPressのダッシュボードからGoogle アナリティクスのレポートを見ることができます。その中には、モバイルとデスクトップでのウェブサイトの速度を測定するのに役立つサイトスピードレポートも含まれています。
MonsterInsightsは、サイトスピード、トラフィックソースなど、重要なウェブサイトメトリックスをトラッキングするために、多くのウェブサイトで使用しています。MonsterInsightsの詳細なレビューでは、このプラグインを使用し、テストした経験を学ぶことができます。
MonsterInsightsは、サイトスピードの総合スコアと、ユーザーエクスペリエンスを向上させるためのその他の指標を表示します。レポートはWordPressダッシュボード内で見ることができ、サイトを離れる必要はありません。

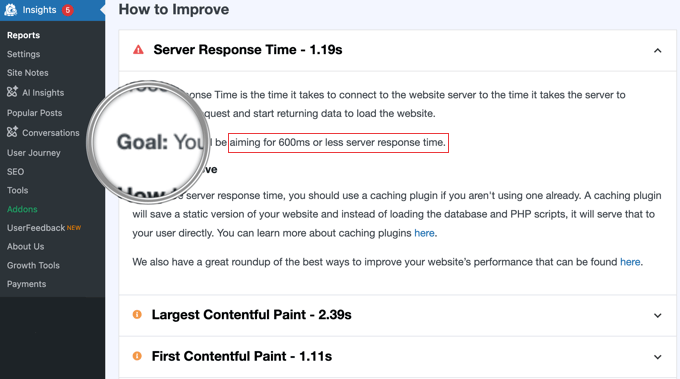
MonsterInsightsを使う一番の利点は、各指標の目標が表示されることです。
さらに、各指標を改善し、ウェブサイトの読み込みを速くする方法についての提案も得られます。

MonsterInsightsの長所:
- 使いやすい
- ページロード時間、サーバー応答時間、ページリソースサイズなど、ウェブサイト速度に関する詳細な洞察を提供します。
- ウェブサイトの速度を向上させる方法について、具体的で実行可能な推奨事項を提供します。
- Google アナリティクスと統合し、サイトスピードのデータを他の重要な分析指標と一緒に確認できます。
- WordPressのダッシュボードから簡単に操作できる。
MonsterInsightsの短所:
- スピードテストレポートはMonsterInsights無料版には含まれません。
- 専用ツールに比べ、特定の試験条件のコントロールが難しい。
MonsterInsightsを選んだ理由: MonsterInsightsはWordPress専用に設計されているため、WordPressのダッシュボードを離れることなくサイトのパフォーマンスを包括的に把握したいサイトオーナーに便利です。
3.ピングダム

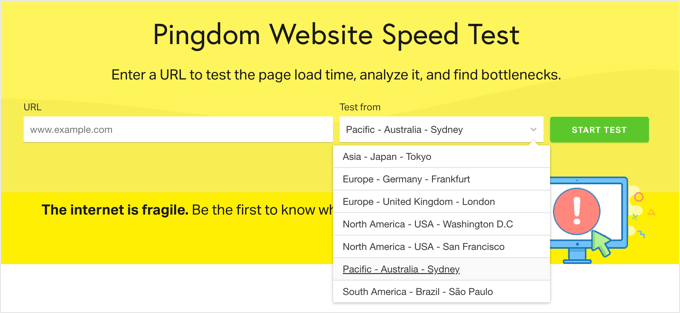
Pingdomは、最も人気のあるウェブサイトのパフォーマンス監視ツールの1つです。使い方が簡単で、異なる地域からスピードテストを実行することができます。
ホスティングレビューでプロバイダーの速度を比較する際、このツールを使用しています。

Pingdomは明確で理解しやすいフォーマットで結果をプロバイダーしてくれるところが気に入っています。ウェブサイトのパフォーマンスの簡潔な概要から始まり、パフォーマンス改善のための具体的な提案を含む詳細なレポートでフォローアップします。
さらに、個々のリソースのロード順序に関する洞察を提供し、最適化が可能な特定の領域を特定するのに役立ちます。
また、WordPressウェブサイトのサーバーアップタイムの監視にも役立ちます。
Pingdomの長所:
- 使いやすい
- ロード時間、ファイルサイズ、サーバー応答時間などのパフォーマンス指標を分析します。
- 世界中の複数の拠点からテストを実施
- ウェブサイトのアップタイムをリアルタイムで監視
Pingdomの短所:
- 無料版では利用できない多くの高度な機能
Pingdomを選んだ理由 Pingdomは、サーバーの応答時間、ページサイズ、リクエスト数などの詳細なパフォーマンス指標を提供します。また、異なる地域のユーザーに対して、サイトのパフォーマンスがどのように異なるかを評価することもできます。
4.Googleページスピードインサイト

Google PageSpeed Insightsは、Googleによって作成されたウェブサイトのパフォーマンス監視ツールです。このスピードテストツールは、Googleがあなたのウェブサイトのパフォーマンスを評価する方法を正確に示し、その後、モバイルとデスクトップの両方のビューのためのウェブサイトのパフォーマンスレポートを提供します。
このような利点があるため、私たちは定期的にこのツールを使用して、ウェブサイトの潜在的な問題を監視し、できるだけ早く修正できるようにしています。詳しくは、WPBeginnerのページ読み込み速度を上げる方法をご覧ください。
PageSpeed Insightsのタブを切り替えて、両方のレポートに共通する問題や、Googleがモバイルビューでの修正を推奨している問題を見つけることができる。
また、「Interaction to Next Paint」(INP)などのGoogleコアウェブバイタルのスコアを測定する最も簡単な方法で、Googleがサイトの読み込み、表示、ユーザーへの準備の速さをどのように測定しているかを確認することができます。

例えば、上のスクリーンショットは、WPBeginnerデスクトップ訪問者のINPスコアが47ミリ秒であることを示しています。緑の点は、これが良いスコアであることを示しています。
各問題に対する詳細な推奨事項も得られるので、開発者にとっては便利だ。しかし、このツール自体は初心者や非開発者にとっては少々敷居が高い。
Google PageSpeed Insightsの長所:
- モバイルとデスクトップ両方のパフォーマンスを分析するLighthouseテクノロジーを採用
- ウェブサイトのパフォーマンスを向上させるための、具体的で実行可能な提案を行います。
- ユーザーエクスペリエンスの重要な指標であり、Googleの検索ランキングアルゴリズムに関与するコアウェブバイタルを評価。
- 完全無料
Google PageSpeed Insightsの短所:
- ビギナーには敷居が高い
- いくつかの推奨事項の実施には、技術的な専門知識が必要となる場合がある。
Google PageSpeed Insightsを選んだ理由: Google PageSpeed InsightsはGoogleによって開発され、サイトのパフォーマンスを測定するためのGoogleの基準への洞察を提供しています.これはあなたのサイトが検索ランキングでどのように実行されるかを理解するための非常に信頼性の高いソースになります.
5.GTメトリックス

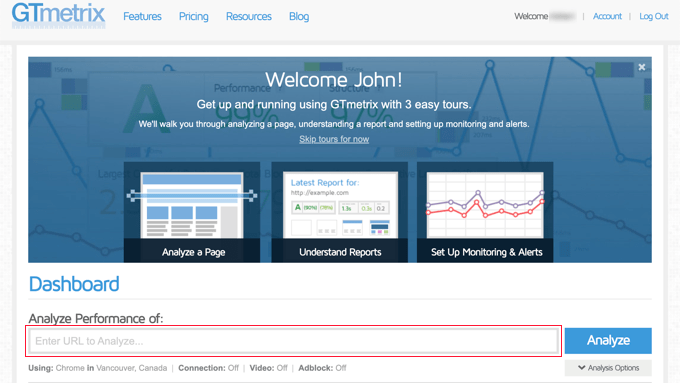
GTmetrixは、PageSpeedやYSlowのような人気のツールを使用してウェブサイトをテストすることができます別の強力なウェブサイトのスピードテストツールです。アカウントを作成した後、テストに使用する地理的な場所やブラウザを変更することができます。
結果の簡単な要約とともに詳細なレポートが表示される。2つのツールを切り替えて、おすすめを見ることができます。各推奨をクリックすると、詳細が表示されます。
WPBeginnerでは、Time to First Byte(TTFB)のようなGoogle Core Web Vitalsを測定する際、Google PageSpeed Insightsの代替としてGTmetrixをよく使用します。このツールの「ウォーターフォール」タブでは、ウェブページのリソースや要素のレスポンスタイムを表示することができ、TTFBはデータの中で「待機中」として表示されます。

GTmetrixのウェブサイトから、または同社のWordPressプラグインを使ってスピードテストを実行することができます。GTmetrixを使用し、両方の方法でWordPressサイトのパフォーマンスを改善する方法について、ステップバイステップのチュートリアルを書きました。
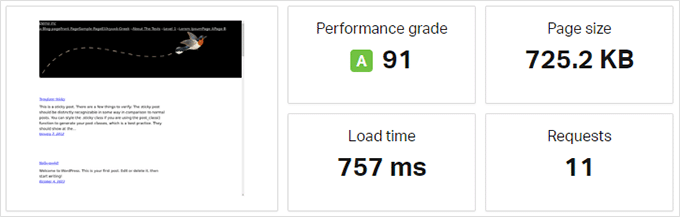
GTmetrixの長所:
- ナビゲーションが簡単で、結果を明確に表示
- ページのロード時間、総ページサイズ、リクエスト数を含む広範な分析を提供します。
- 概要と詳細の両方のビューを提供します。
- LighthouseからのスコアとGoogle PageSpeedやYSlowのような他の指標を使用します。
- 世界中の複数のサーバーロケーションからサイトスピードをテスト
- 無料版は多くの機能を提供
GTmetrixの短所:
- 一部の機能は有料版でのみ利用可能
- 詳細なレポートは初心者を圧倒する
GTmetrixを選んだ理由 GTmetrixはパフォーマンススコアと詳細なインサイトを提供し、ユーザーが最適化が必要なエリアを特定するのに役立ちます。世界中の異なるサーバーからテストを実行できることは、世界中のユーザーをターゲットにしたサイトにとって重要です。
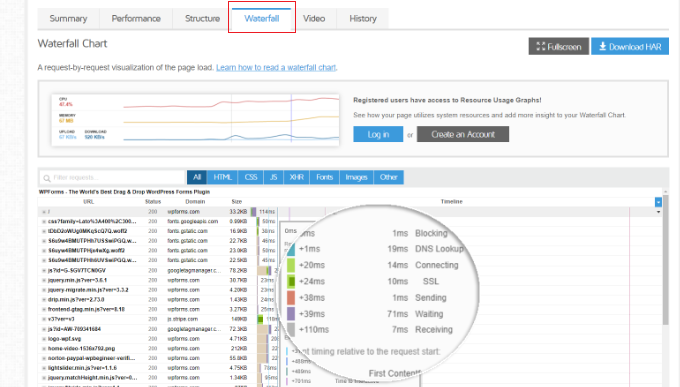
6.ウェブページテスト

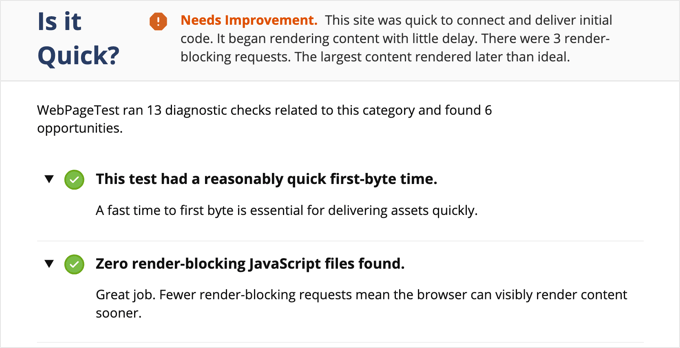
WebPageTestツールも無料で使えるオンラインスピードテストツールです。私たちのリストにある他のツールよりも少し高度なので、中級のWordPressユーザーや開発者にお勧めします。
デフォルトでは、正確なウェブサイトのスピードテスト結果を提供するために、各テストを3回実行します。これは、サーバーのパフォーマンスやネットワーク状況の一時的な変動を考慮するのに役立ちます。
その後、各結果の詳細が表示され、クリックして拡大し、完全なレポートを見ることができる。

3つのスピードテストの平均値が表示されますが、個々のテストをクリックすると、ウェブページの各要素がどのように読み込まれたかを確認できるほか、HTTPヘッダーの詳細情報、コンテンツの内訳、レンダリングのタイミングなど、豊富な技術データを確認できます。
主な利点の1つは、テスト場所とテストに使用するウェブブラウザを選択できることです。これにより、世界のさまざまな地域のユーザーやさまざまなブラウザで、ウェブサイトがどのように読み込まれるかを確認することができます。インターネットの速度やブラウザの機能は大きく異なる場合があり、訪問者によってウェブサイトの読み込み速度が異なるため、これは重要です。
WebPageTestの長所:
- 非常に詳細なパフォーマンス指標を提供
- 異なるブラウザ、接続速度、ロケーションを使用するようにテストをカスタマイズすることができます。
- 無料版には多くの機能が含まれている
WebPageTestの短所:
- 一部の機能は有料版でのみ利用可能
- 初心者は圧倒されるかもしれない
- 明確で実行しやすい提言がない
- ピーク時の検査待ち時間が長くなる可能性がある。
WebPageTestを選んだ理由 WebPageTestは、ウェブサイトのパフォーマンスを理解するために重要な幅広いメトリクスをカバーし、利用可能な最も詳細かつ包括的な分析の一つをプロバイダー提供しています。そのため、徹底的なスピードテストに役立つツールとなっています。
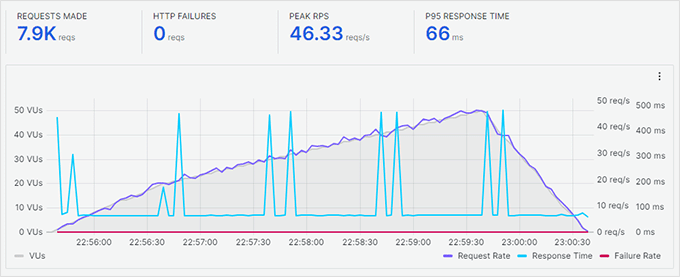
7.K6(旧ロードインパクト)

以前はLoad Impactとして知られていたK6は、このリストの他のウェブサイトスピードテストツールとは少し異なります。このツールは、開発者やエンジニアリングチームが、より多くの訪問者が同時に到着した場合にウェブサイトがどのように遅くなるかを確認することを可能にします。
これは有料サービスで、3分以内に最大3000人のバーチャルユーザーを送ることができる限定的な無料テストがあります。有料版では、より大きなトラフィック負荷をテストすることができます。これにより、ウェブサイトの速度をテストしながら、トラフィックの増加がウェブサイトにどのような影響を与えるかを確認することができます。
私たちは、異なる最速のWordPressホスティングの速度を比較する際にストレステストを実行するためにK6を使用しています。これにより、異なるプロバイダーがホストするウェブサイトをテストし、一度に最大100人の訪問者のピークトラフィック時の速度を測定することができます。

K6の長所:
- 負荷テストを実施し、ピーク時のウェブサイトの速度を示す。
- 開発者を念頭に置いて設計され、コマンドラインインターフェイスを提供し、バージョンコントロールシステムと統合する。
- 応答時間、リクエスト率、エラー率など、パフォーマンスに関する広範なメトリックスを提供します。
- 上級ユーザーがJavaScriptでカスタム負荷テストスクリプトを作成できるスクリプト環境を提供する。
K6の欠点:
- 非技術系ユーザーには圧倒される可能性がある
- このツールは負荷テストを行いますが、ウェブサイトのスピードテスト専用ツールではないため、他のツールと並行して使用する必要があります。
K6を選んだ理由: K6(旧Load Impact)は負荷テストツールで、さまざまなトラフィックレベルでのロード時間を理解することは、ウェブサイトのスピードとパフォーマンスの全体像を把握する上で重要です。
8.上昇トレンド

Uptrendsも無料のウェブサイトスピードテストツールです。地域とブラウザを選択し、モバイルとデスクトップのテストを切り替えることができます。
無料バージョンはWebPageTestと比べると制限が多いものの、世界中の複数の場所からウェブサイトの読み込み速度に関する貴重な洞察を得ることができる。
Uptrendsの有料版では、より頻繁なモニタリング、詳細なパフォーマンスレポート、ダウンタイムやパフォーマンス問題のアラートなど、より高度な機能がアンロックされます。
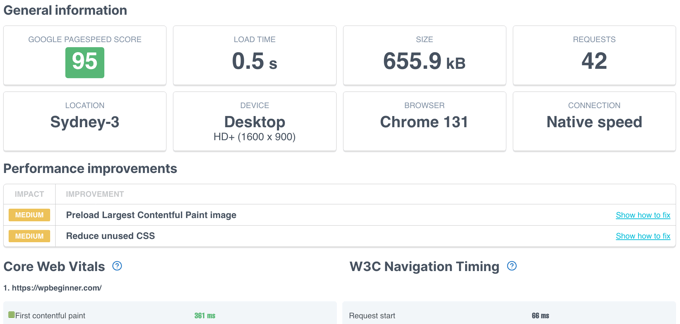
テストの実行後、Uptrendsはウェブサイトの読み込み速度に関する明確な概要を表示します。これには、ロード時間やページサイズなどの主要なパフォーマンス指標の要約が含まれます。

シンプルで分かりやすい方法でテスト結果を表示し、Google PageSpeedのスコアがサマリーに含まれます。あなたは、詳細をスクロールダウンし、あなたのサイトのパフォーマンスの問題を理解するためのリソースを組み合わせることができます.
上昇トレンドの長所:
- ロード時間、エレメント・サイズ、HTTPリクエストの詳細など、パフォーマンス・メトリクスを細分化した詳細なレポートを提供します。
- 世界各地からウェブサイトの速度をテスト
- クリーンで直感的なインターフェースを提供
- アップタイム監視、トランザクション監視、パフォーマンス監視を含む一連の監視サービスを提供。
上昇トレンドの短所:
- データの深さと機能の幅広さは、初心者には圧倒されるかもしれない。
- 高度な機能と包括的なテストには、有料のサブスクリプションが必要です。
Uptrendsを選んだ理由 Uptrendsは多数の国際的な場所からウェブサイトの速度をテストし、包括的なウェブサイトモニタリングツールを提供しています。
最良のウェブサイトスピードテストツールとは?
ウェブサイトのトラフィックをテストする際、私たちはさまざまなツールを使って複数のテストを実施します。では、どのウェブサイトスピードテストツールがベストなのでしょうか?
私たちが皆さんにお勧めするツールのひとつが、IsItWPウェブサイトスピードテストツールです。無料で簡単に使用でき、しかもウェブサイトのパフォーマンスを向上させるための詳細なスピード改善提案を提供してくれます。
あるいは、WordPressから離れることなく実行できるウェブサイトのスピードテストツールがあるといいかもしれません。MonsterInsightsも GTmetrixプラグインも、WordPressのダッシュボードから簡単にウェブサイトのスピードをテストできます。

あなたのウェブサイトが国際的な視聴者を持つ場合は、世界中の複数の場所からあなたのサイトの負荷をテストするツールが必要です。Pingdomと Uptrendsが最良の選択です。
そして最後に、もしあなたのウェブサイトが時々多数の訪問者を受けるのであれば、負荷時の速度をテストする必要があります。K6(旧Load Impact)はこの目的に使用するツールです。
サイトスピードテストの正しい実施方法
ウェブサイトのスピードテストを実行したとしても、ウェブサイトのパフォーマンスを正確に伝えることは保証されていません。
インターネットは高速道路のようなものだ。交通量が多かったり、渋滞していたりすると、スピードが落ちることもある。また、すべてがクリアで、より速く走り抜けることができる時もある。
他にもいくつかの要因が、結果の質と精度に影響する可能性があります。データの分析を始める前に、これらのテストを徹底的に行うことが重要である。
より正確な結果を得るために、サイトスピードテストを正しく実行する方法を見てみましょう。
1.複数のテストを実行する
テストに影響を与える要因は複数あります。ほとんどのウェブサイト速度テストツールは、最速のインターネット速度でクラウド上で実行されるにもかかわらず、各テストはあなたにわずかに異なる結果を表示します。
最も重要な違いは、ウェブページ全体のダウンロードにかかった時間です。より正確な情報を得るために、少なくとも3回のテストを行うことをお勧めします。

そして、平均的な結果をもとに、ウェブサイトの改善が必要かどうかを判断することができる。
2.異なる地理的位置からのテスト
カスタマイザーのほとんどがアジアからサイトを訪問している場合、米国にあるサーバーを使用してウェブサイトの速度をテストすることは理想的ではありません。
テスト結果は、実際のユーザーがサイトを訪問したときに感じるものとは異なるユーザー体験を示すでしょう。

そのため、Googleアナリティクスを使って、ユーザーがどこから来ているのかを確認する必要があります。その後、その情報を使ってテストの地域を選択することができます。
例えば、あなたのサイトのユーザーのほとんどがヨーロッパから来ていることを知った場合、ドイツのテストサーバーを選択することで、最も近い結果を得ることができます。
あなたのサイトの訪問者が世界中にいるのであれば、複数のテストを実施して、地域ごとに異なるウェブサイトのパフォーマンスを調べることができます。
3.ウェブサイトのキャッシュがオンになっていることを確認する
テストを実行する前に、ウェブサイトのキャッシュがオンになっていることを確認してください。こうすることで、ウェブサイトのキャッシュをテストし、パフォーマンスを向上させるのにどの程度効果的かを確認することができます。
問題は、キャッシュ・ソリューションの中には、ユーザーがページをリクエストしたときにしかキャッシュを保存しないものがあるということだ。つまり、キャッシュを構築するのに時間がかかり、テストを実行するまでに期限切れになってしまう可能性があるということです。
そこで、WP Rocketをお勧めする。WP Rocketは、WordPressのキャッシュを数クリックで設定でき、技術的なことを学ぶ必要もない、最高のWordPressパフォーマンスとキャッシュプラグインです。
最も良い部分は、それがあなたのウェブサイトのパフォーマンスを大幅に向上させるあなたのウェブサイトのキャッシュを積極的に構築することです。詳細については、WP Rocketを使用してWordPressキャッシュを設定する方法についてのガイドを参照してください。
4.ファイアウォール/CDNサービスのパフォーマンスチェック
WordPressのキャッシュ・プラグインは多くのことができる一方で、間違いなく限界があります。例えば、DDoS攻撃や総当たり攻撃をブロックすることはできません。また、サーバーのリソースを浪費するスパムボットに対しては何もできません。
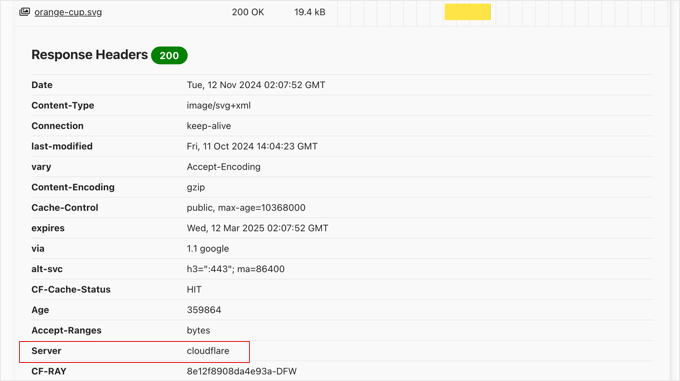
そこで、悪意のあるリクエストをブロックしてサーバーのパフォーマンスを向上させるWordPressファイアウォールプラグインが必要になります。WPBeginnerでは、長年Sucuriを使用しており、現在はCloudflareを使用しています。
通常、ウェブサイトのファイルはすべて同じサーバーから提供されます。これを改善するには、ウェブサイトにCDNサービスを追加します。私たちは、市場で最高のWordPress CDNソリューションであるBunny.netの使用をお勧めします。
CDNサービスは、世界中に広がるサーバーのサイトネットワークを通じて、画像、スタイルシート、スクリプトなどの静的なサイトファイルを提供することができます。これにより、サイトのサーバー負荷が軽減され、読み込みが速くなり、すべてのユーザーのユーザーエクスペリエンスが向上します。
CDNサービスとファイアウォールをオンにすると、テスト結果が大幅に改善されます。
サイトスピードテストの結果を理解する
ここでは、ウェブサイトのスピードテストにおいて最も重要な2つの指標を取り上げ、用語を説明し、より高速なウェブサイトのためにそれらを改善する方法を見てみましょう。
1.ページのロード時間
最も重要なパラメータは、ウェブサイトのロード時間です。これはユーザーに最も影響を与えるパラメータです。
ウェブサイトの読み込みに時間がかかると、ユーザーは戻るボタンを押してしまうかもしれません。

ウェブサイトの読み込みに2秒以上かかる場合は、ドリルダウンレポートをご覧ください。どのリソースの読み込みに時間がかかっているかを調べてください。
通常は、画像、スタイルシート、サードパーティのウェブサイトから読み込んでいるスクリプト、動画の埋め込みなどです。これらの画像がキャッシュまたはCDNサービスから提供されていることを確認してください。

サーバーが各リクエストに応答し、最初のバイトを配信するまでの時間に注意を払う必要がある。
また、ブラウザ圧縮(gzip圧縮)が機能していることも確認する必要があります。これにより、サーバーとユーザーのブラウザ間を移動する際のファイルサイズが小さくなります。
もしあなたのページに画像や動画がたくさんあるのであれば、遅延ロードとも呼ばれる遅延ロードのテクニックを検討するとよいでしょう。これにより、ユーザーがスクロールダウンしたときにコンテンツがロードされ、ユーザーの画面に表示されているコンテンツのみがロードされるようになります。
そしていつものように、画像圧縮ツールを使ってウェブ用に画像を最適化する必要がある。
2.最初のバイトまでの時間(TTFB)
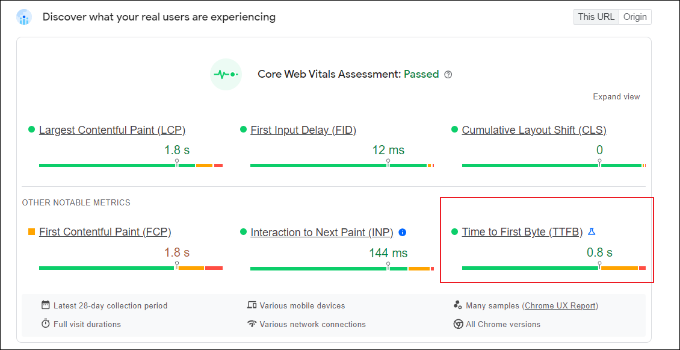
2番目に重要なパラメータは、TTFB(Time to First Byte)です。これは、ユーザーがウェブページ上でマウスをクリックしてから、ウェブブラウザが応答を受信し始めるまでの時間です。
下のスクリーンショットでは、Google PageSpeed InsightsがTTFBを0.8秒と測定し、これが緑色でマークされた良好な範囲の最上部にあることがわかります。

あなたのウェブサーバーが常に最初のバイトまでの時間を遅く表示する場合は、ウェブホスティング会社に相談する必要があるかもしれません。
Bluehostや SiteGroundのようなすべてのトップWordPressホスティング会社は、独自のキャッシュソリューションを持っています。ホストのキャッシュソリューションをオンにすると、TTFBの結果が大幅に改善される可能性があります。
この重要な指標を改善するためのステップバイステップの手順については、WordPressでTTFB(Time to First Byte)を短縮する方法についてのガイドをご覧ください。
よくある質問ウェブサイトのスピードテスト
ウェブサイトのパフォーマンスやスピードテストについて、読者の方からよくご質問をいただきます。ここでは、よくある質問に対する簡単な回答をご紹介します。
1.ウェブサイトのスピードテストとは何ですか?
ウェブサイトのスピードテストは、さまざまな条件下でウェブサイトの読み込みとパフォーマンスの速さを測定します。より高速なウェブサイトはより良いユーザーエクスペリエンスを提供し、より高いエンゲージメント、より良い検索ランキング、およびコンバージョンの増加につながるため、これは重要です。
2.ウェブサイトのスピードテストはどのくらいの頻度で行うべきですか?
毎月、または新機能の追加、コンテンツの更新、ホスティングプロバイダーの変更など、サイトに大きな変更を加えるたびに、ウェブサイトのスピードテストを定期的に実行することは良い習慣です。定期的にテストを行うことで、ウェブサイトのスピードに影響するあらゆる問題に対処することができます。
3.ウェブサイトの速度をテストするには、どのツールを使用できますか?
ウェブサイトの速度をテストするための一般的なツールには、IsItWP Website Speed Test、Google PageSpeed Insights、GTmetrix、Pingdom、WebPageTestなどがあります。各ツールはユニークな機能と洞察を提供しているので、複数のツールを使用すると、サイトのパフォーマンスの包括的なビューを提供することができます.
4.ウェブサイトのスピードテスト結果に影響を与える要因は何ですか?
サーバーの応答時間、画像サイズ、サーバーへのリクエスト数、大容量ファイルの使用など、いくつかの要因がウェブサイトの速度に影響を与える可能性があります。さらに、テストの場所やインターネット接続速度も結果に影響します。
5.テスト結果に基づき、ウェブサイトの速度を改善するにはどうすればよいですか?
改善には、画像の最適化、ブラウザのキャッシュの有効化、サーバーの応答時間の短縮、CSSやJavaScriptファイルの最小化、コンテンツ・デリバリー・ネットワーク(CDN)の利用などがあります。ウェブサイトのスピードテストツールは、特定の変更を推奨することがよくあります。
詳しくは、WordPressのスピードとパフォーマンスを向上させる究極のガイドをご覧ください。
6.良いウェブサイトの読み込み時間とは?
ウェブサイトは2~3秒以内に読み込まれるのが理想的です。読み込みに時間がかかるウェブサイトからユーザーは離脱する傾向があり、直帰率の上昇や検索エンジンランキングの低下を招きます。
7.モバイルデバイスのウェブサイトスピードテストを行うことはできますか?
はい、ほとんどのスピードテストツールは、モバイルデバイス上でのウェブサイトのパフォーマンスをシミュレートするモバイルテストオプションを提供しています。モバイルブラウジングは非常に一般的であるため、モバイルパフォーマンスに最適化することが重要です。
8.スピードテスト・ツールはユーザー・エクスペリエンスを考慮しているか?
スピードテストツールは主に技術的な指標に焦点を当てますが、ユーザーエクスペリエンスに影響するインサイトも提供します。一般的に、ロード時間の短縮はユーザーの満足度につながりますが、全体的な最適化戦略においては、サイトナビゲーションやデザインなど、その他のユーザーエクスペリエンス要素も考慮する必要があります。
9.ウェブサイトのスピードとパフォーマンスの違いは何ですか?
ウェブサイトの速度は、特にサイトの読み込みの速さを指します。一方、ウェブサイトのパフォーマンスには、速度および機能性の両方が含まれ、さまざまな条件下でサイトがどれだけ効率的に実行されるか、ユーザーのインタラクションをどれだけうまく処理できるかが含まれます。
この投稿が、サイトスピードテストの適切な実行方法とテスト実行に最適なツールの学習に役立てば幸いです。また、WordPress のスピードとパフォーマンスに関するステップバイステップのガイドに従って、サイトのスピードを向上させ、過剰な DOM サイズを修正する方法のヒントをご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Moinuddin Waheed
This clears my confusion regarding the different locations showing different results of the same website.
I think it doesn’t matter from where a user is testing the website from rather where the website is hosted i.e location of the server and for which location one is testing the speed of the website.
Thanks for the clarification.
Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin