ブロガーであれ、ビジネスオーナーであれ、コンテンツクリエイターであれ、サイトに画像を適切に追加する方法を知っていれば、ユーザーエクスペリエンスとSEOを向上させることができます。
私たちは、コンテンツをより視覚的にアピールし、読者に理解してもらいやすくするために画像を追加します。そのため、私たちは常にさまざまな画像最適化のヒントや実践方法をテストしています。
これにより、WordPressの画像を効果的に管理する方法を発見することができました。
この投稿では、WordPressで画像を適切に追加する方法を順を追って説明します。

WordPressで画像を正しくアップロードすることの重要性
ユーザーがソースから直接画像をコピー&ペーストしてサイトコンテンツに貼り付けることがあります。残念ながら、これはページの表示速度が遅くなったり、ユーザーエクスペリエンスが低下したり、SEOが低下したりといった問題を引き起こす可能性があります。
WordPressサイトに画像を追加する場合、適切に行うことが重要です。これは、正しいファイル形式、ファイル名、代替テキストを使用することを意味します。
画像には、説明的な単語をダッシュで区切って名前を付けることをお勧めします。例えば、旅行ブログの画像には「bali-vacation-photo.jpg」というファイル名を使用します。
また、画像を適切に追加するということは、画像が素早く読み込まれ、すべての端末で見栄えが良くなるように、画像のサイズを変更するということでもあります。例えば、JPEGのようないくつかの画像フォーマットは、他のものより圧縮されています。つまり、JPEG画像はサーバーのスペースを取らず、読み込みにかかる時間も短くなります。
これらのフォーマットを画像圧縮プラグインとともに使用することで、サイトのユーザー体験を向上させることができます。
同様に、WordPressのImageブロックを使って、SEOとaltテキスト用に画像を適切に最適化することができます。こうすることで、検索エンジンが画像をインデックスしやすくなります。
これにより、サイトのランキングを上げ、障害者のためのウェブページのアクセシビリティを向上させることができます。
それでは、WordPressで画像を適切に追加する方法を見ていきましょう。以下のクイックリンクからチュートリアルの各セクションに飛ぶことができます:
ブロックエディター(Gutenberg)で画像を追加する方法
WordPressのブロックエディターでは、Imageブロックを使って簡単に画像を追加することができます。
まず、画像を追加したい既存または新規のページ/投稿を開く必要があります。
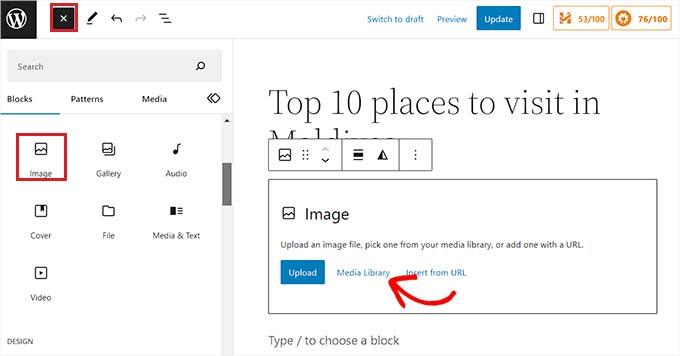
画面左上の「ブロックを追加」(+)ボタンをクリックすると、ブロックメニューが表示されます。ここから「Image」ブロックを探し、投稿またはページに追加します。

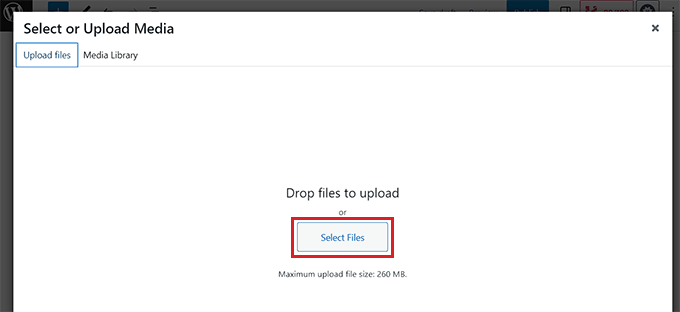
メディア・ライブラリ」ボタンをクリックすると、画面に「メディアの選択またはアップロード」画面が表示されます。
コンピューターから画像をアップロードしたい場合は、ここで「ファイルのアップロード」タブに切り替えることができます。
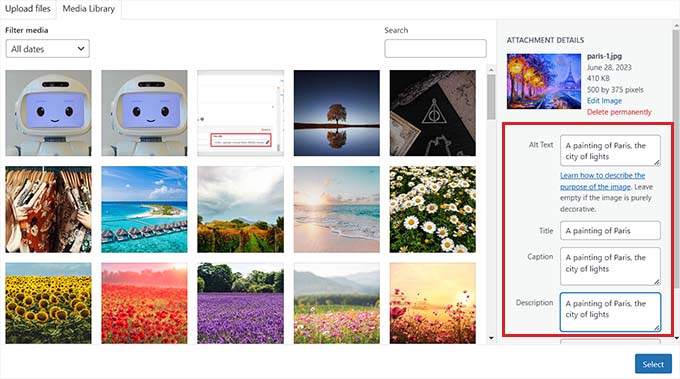
ただし、メディアライブラリから画像を追加したい場合は、「メディアライブラリ」タブに切り替えて追加することもできます。

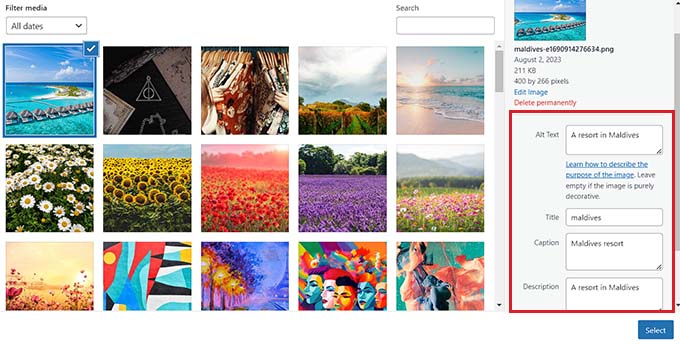
画像を追加する際、altテキストを追加する必要があります。これは左のカラムで行うことができます。
このaltテキストは、検索エンジンが画像の文脈を理解するのに役立つため、画像SEOにとって非常に重要です。また、スクリーンリーダーを使用している人にも、画像に関するこの情報を見てもらうことができます。
また、右カラムに画像を説明する「タイトル」と「キャプション」を追加することもできます。キャプションは画像の説明をテキストで表示するもので、タイトルはユーザーが画像にマウスオーバーしたときに表示されます。
詳しくは、WordPressで画像にキャプションを追加する方法の初心者向けガイドをご覧ください。
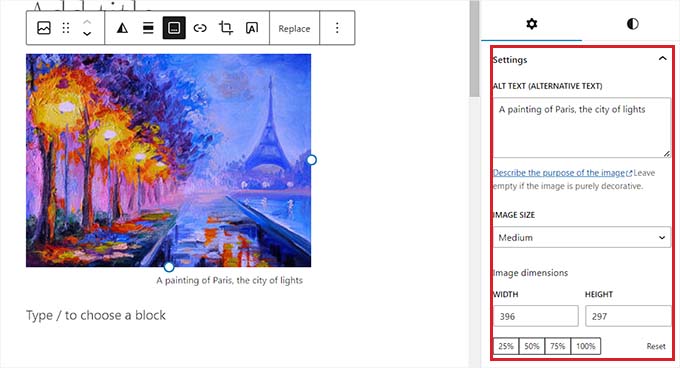
次の「選択」ボタンをクリックすると、ページや投稿に画像が追加されます。

アップロードが完了したら、右側のブロックパネルから画像のサイズ、寸法、枠線、スタイルをさらにカスタマイズできます。
詳しくは、WordPressで画像を追加して配置する方法のチュートリアルをご覧ください。

最後に、「更新」または「公開」ボタンをクリックして、設定を保存します。
これでGutenbergエディターで画像が正しく追加されました。
クラシックエディターで画像を追加する方法
WordPressの古いクラシックエディターをまだ使っているなら、この方法を使うことができる。
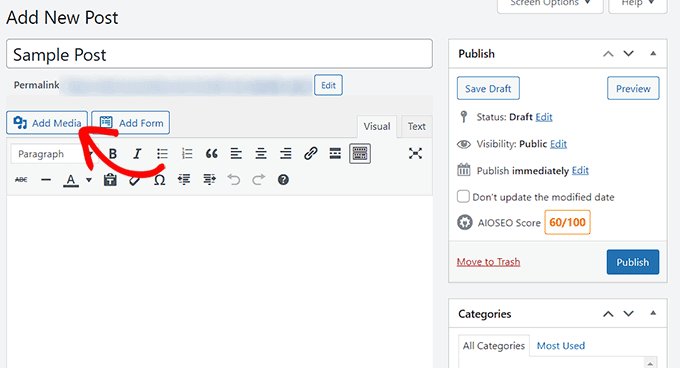
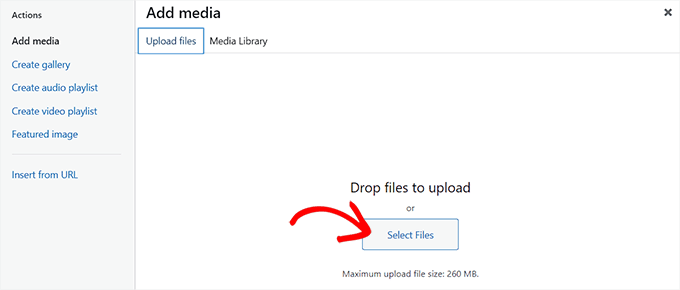
まず、WordPressダッシュボードから画像を追加したいページまたは投稿にアクセスする必要があります。アクセスしたら、「メディアを追加」ボタンをクリックしてメディアライブラリを起動します。

その後、「ファイルのアップロード」タブに切り替えて、コンピューターから画像をアップロードすることができます。
また、メディアライブラリから画像を追加するには、「メディアライブラリ」タブに切り替えてください。

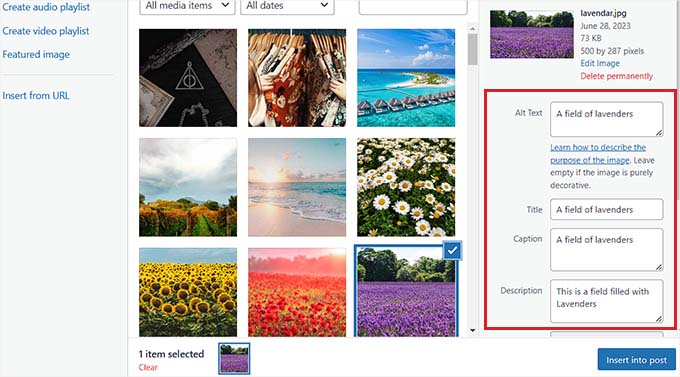
画像を追加したら、altテキストとタイトルを追加する必要があります。必要であれば、説明とキャプションを追加することもできます。
これらのオプションはすべて、画像を記述するだけです。これにより、検索エンジンが画像をインデックスしやすくなり、サイトのSEOランキングが上がります。
次に、「投稿に挿入」ボタンをクリックする。

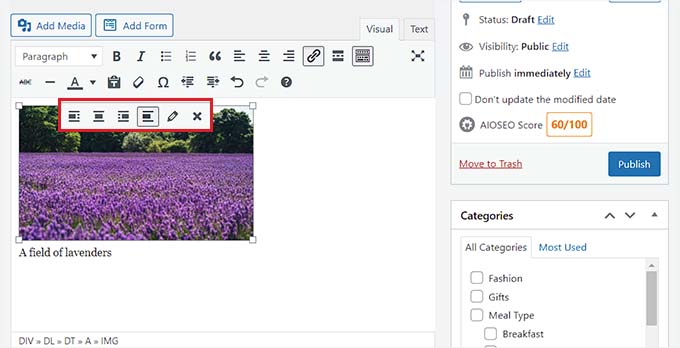
これで、WordPressの投稿やページに画像が追加されます。
ここから、画像の上にある整列アイコンを使って整列を変更することができます。鉛筆アイコンをクリックすると、画像をさらに編集できます。

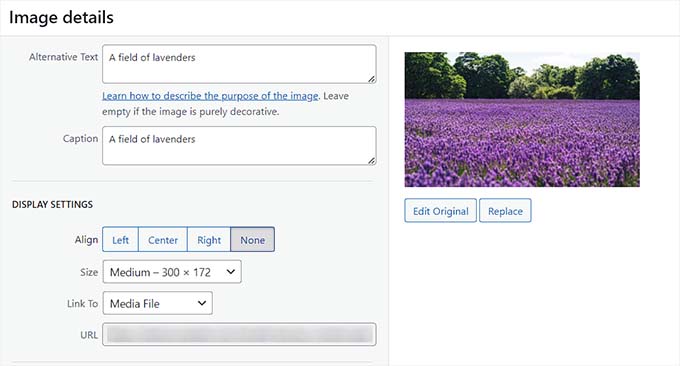
画面上に’Image details’プロンプトが表示され、サイズを変更したり、画像のタイトル属性、CSSクラス、配置などを追加することができます。
更新が完了したら、「更新」ボタンをクリックして変更を保存します。

その後、「公開する」または「更新する」ボタンをクリックするだけで、投稿が保存されます。
WordPressメディアライブラリに画像を追加する
必要であれば、メディアライブラリに直接画像を追加することもできます。メディアライブラリに画像を追加した後も、投稿またはページを開いて画像ブロックを挿入する必要があることに注意してください。
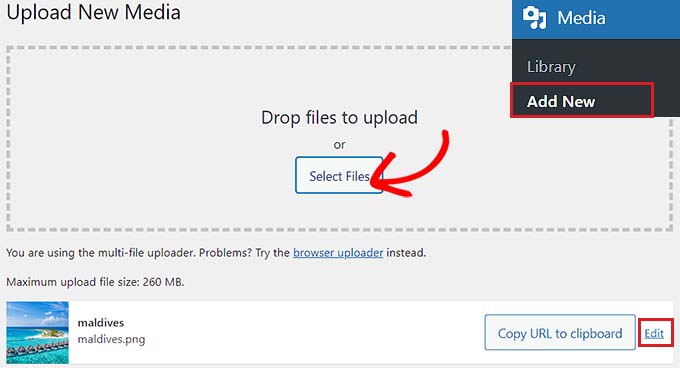
メディアライブラリから画像を追加するには、WordPressの管理エリアからメディア ” 新規追加ページにアクセスする必要があります。
ファイルを選択」ボタンをクリックし、コンピューターから画像をアップロードします。次に、画像の横にある「編集」リンクをクリックします。

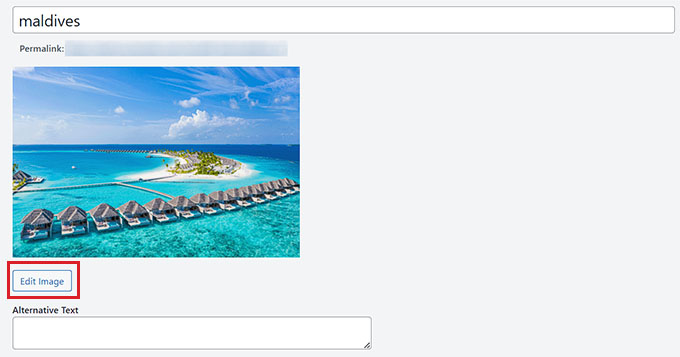
画像のタイトルを変更するところから始めましょう。その後、下にスクロールしてaltテキスト、キャプション、説明を追加することができます。
そうしたら、「Edit Image」ボタンをクリックします。

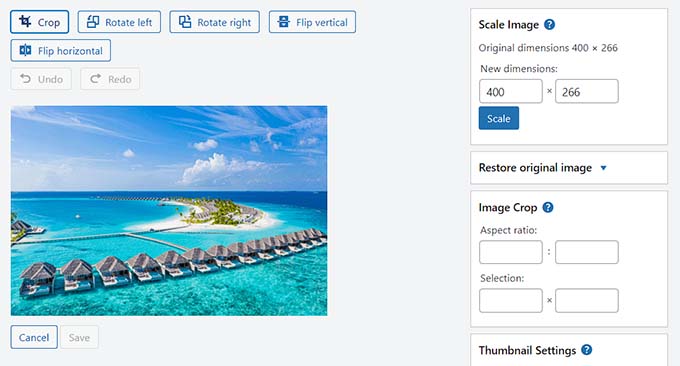
このページでは、画像のトリミング、拡大縮小、回転、反転などをお好みに応じて行うことができます。詳しい操作方法については、初心者向けWordPress画像編集ガイドをご覧ください。
問題がなければ、「更新」ボタンをクリックして変更を保存します。

これで「メディアの編集」ページに戻りますので、そこでもう一度「更新」ボタンをクリックして設定を保存してください。
これでメディアライブラリへの画像の追加は完了です。
次に、WordPress管理画面のサイドバーから、画像を追加したい投稿にアクセスします。そこで「ブロックを追加」(+)ボタンをクリックし、投稿に「Image」ブロックを追加する。
次に、「メディアライブラリ」ボタンを選択します。

すると画面上に「メディアの選択またはアップロード」というプロンプトが表示され、一番上のメディアライブラリにアップロードした画像が表示されます。
選択すると、タイトル、altテキスト、キャプション、説明がすでにメディアライブラリのページから追加されていることがわかります。
あとは「選択」ボタンをクリックするだけで、ブロックエディターに画像がアップロードされます。

最後に、「公開する」または「更新する」ボタンをクリックして、設定を保存します。
WordPressのSEOのために画像を最適化する方法
投稿/ページに画像を追加したら、検索エンジン向けに最適化することも重要です。残念ながら、WordPressには画像に対する高度なSEO機能がビルトインされていません。
そこで、All In One SEO for WordPress(AIOSEO)の出番だ。
画像を含むコンテンツを検索エンジン向けに最適化するのがとても簡単なので、市場で最高のWordPress SEOプラグインです。
WPBeginnerでは、検索エンジンのランキングを向上させるためにAIOSEOを使用し、素晴らしい結果を得ています。AIOSEOのレビューをご覧ください。
まず、AIOSEOプラグインをインストールし、有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
注: AIOSEOには無料版もあります。ただし、Image SEO機能をアンロックするには、プラグインのプロプランが必要です。
有効化した後、セットアップウィザードを設定する必要があります。
詳しくは、All In One SEO for WordPressを正しく設定する方法をご覧ください。

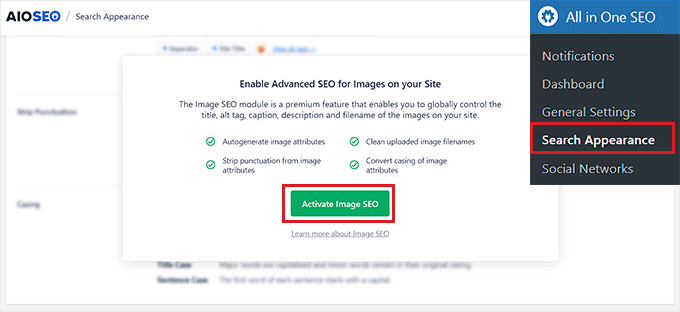
次に、WordPressの管理サイドバーからAll In One SEO ” 検索外観ページに移動し、「画像SEO」タブに切り替えます。
その後、下にスクロールして「画像SEOを有効化」ボタンをクリックし、機能を解除する。

画像のSEO設定が表示されます。ここでは、タイトル、altテキスト、キャプション、説明、ファイル名のための異なるタブが表示されます。
自動画像タイトルの設定
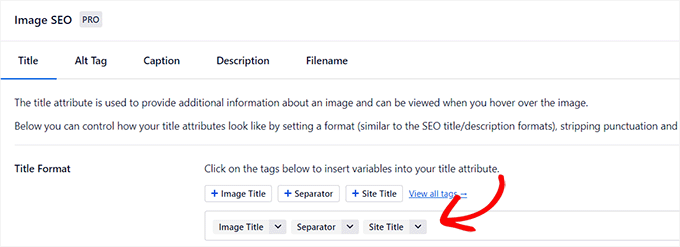
Image SEOページの「タイトル」タブに切り替えたら、スマートタグを使って画像のタイトルフォーマットを作成することから始めましょう。
これらのスマートタグは、画像のタイトル属性を自動的に生成します。訪問者が画像の上にマウスオーバーしたときに表示されるのは、このタイトル属性です。
例えば、各画像のタイトル属性に画像タイトルとサイトタイトルを使用したい場合、「タイトルフォーマット」フィールドにこれらのスマートタグを追加することができます。

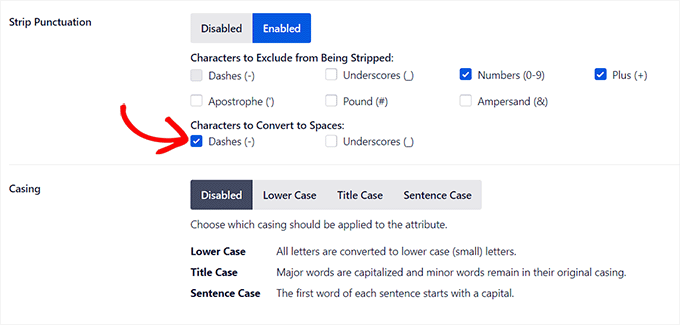
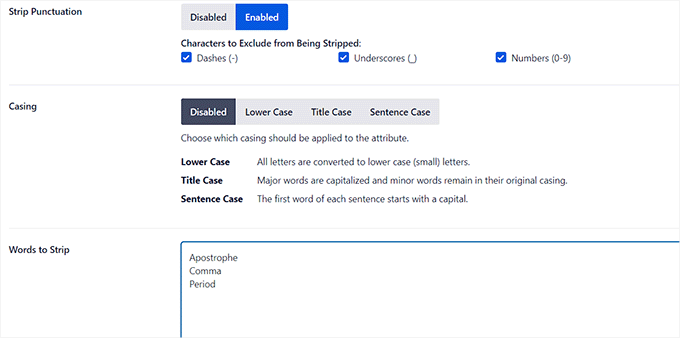
その後、ファイル名から画像タイトルを作成する際に、AIOSEOが自動的にいくつかの文字を削除したい場合は、「句読点を取り除く」オプションを有効化することもできます。
例えば、’an-example-image’のような画像ファイルを保存する際にダッシュを使用する場合、’Characters to Convert to Spaces’セクションで’Dashes (-)’オプションを選択することができます。
そうすると、AIOSEOは自動的にこれらのダッシュを削除してスペースに変え、画像タイトルを「サンプル画像」にします。

その後、「ケーシング」のセクションまでスクロールダウンする。
ここから、タイトルの大文字と小文字の設定を選択できます。タイトルをより読みやすくするために、センテンス・ケースまたはタイトル・ケースを選択することをお勧めします。
自動Altタグの設定
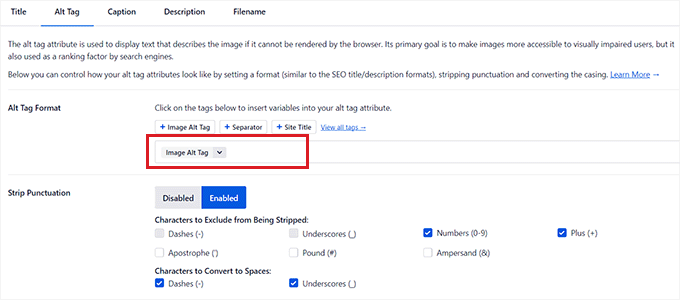
タイトルの設定が終わったら、上から「Altタグ」タブに切り替える。
ここから、「Altタグフォーマット」オプションの隣にあるスマートタグを使って、すべての画像のaltテキストを自動生成することができます。
その後、ダッシュ(-)やアンダースコア(_)などの文字をスペースに変換したい場合は、「句読点の除去」設定を有効化することもできる。

同様に、数字やプラス記号(+)など、AIOSEOがaltテキストを作成する際に取り除きたくない文字がある場合は、「取り除かない文字」のセクションでこれらのオプションのチェックボックスをオンにすることができます。
altテキストのケーシングを選択することもできます。
自動キャプションと説明の設定
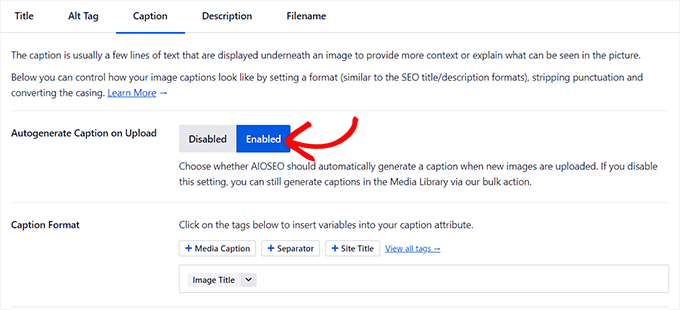
画像に自動キャプションを生成するには、「キャプション」タブに切り替えます。
ここから、「アップロード時にキャプションを自動生成」オプションが有効化されていることを確認します。次に、画像のキャプション生成に使用するスマートタグを選択します。

次に、句読点除去機能を使って、キャプションに含まれない文字や含まれる文字を選択したり、大文字と小文字を選択したりすることもできます。
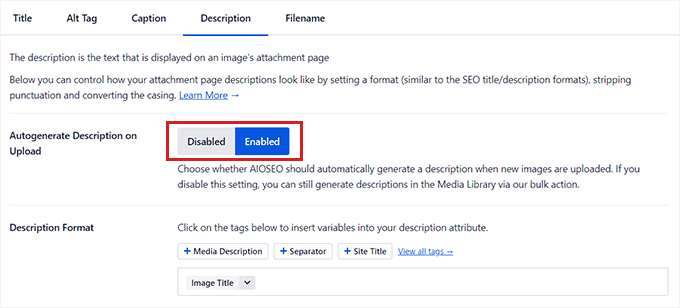
説明を終えたら、上部にある「説明」タブに切り替える必要がある。
ここから、「アップロード時に説明を自動生成する」オプションが有効化されていることを確認します。また、画像の説明を自動生成するために使用するスマートタグを選択する必要があります。

次に、「句読点を取り除く」機能を使って、アンダースコア、アポストロフィ、数字などの文字を説明文に含める/含めないこともできます。
その後、画像説明用のケーシングを選択するだけです。

自動ファイル名の設定
先に述べたように、画像ファイルにはSEOに適したファイル名を付けることをお勧めします。画像をアップロードする前に行うこともできますし、AIOSEOが自動的に行うこともできます。
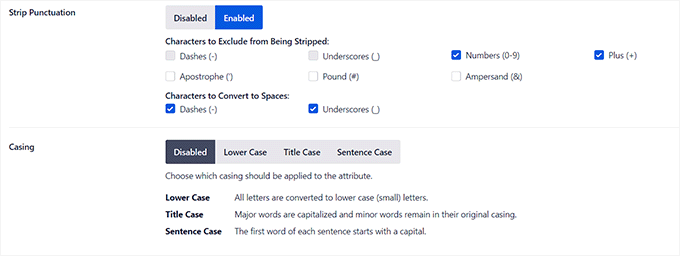
上から「ファイル名」タブに切り替えると、AIOSEOがすでに「句読点の除去」を設定していることに気づくだろう。
ただし、タイトルやaltテキストを作成する際に、AIOSEOに画像ファイル名から削除してもらいたい文字がある場合は、それらの文字を「削除する文字」ボックスに入力することができます。

その後、ファイル名のケーシングを選択することもできる。
設定が完了したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
これでSEOのための画像の最適化が完了し、AIOSEOがすべての画像のタイトル、altテキスト、キャプション、説明文を自動的に生成します。
より詳細な手順については、検索エンジン向けに画像を最適化する方法についての初心者向けガイドをご覧ください。
ボーナス:WordPressでユーザーが画像をアップロードできるようにする
また、WordPressブログにユーザー自身の画像をアップロードできるようにすることもできます。これは、コンテストをホスティングサービスしている場合や、ユーザーが作成した画像を受け付ける写真サイトを運営している場合に便利です。
WPFormsは市場で最高のお問い合わせフォームプラグインです。WPFormsはドラッグアンドドロップで簡単にフォームを作成することができます。
このプラグインを使用して、サイトのお問い合わせフォームや年間アンケートを作成しました。WordPressダッシュボードでフォームの入力内容を表示できるのが気に入っています。
さらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化したら、WordPress ダッシュボードからWPForms ” 新規追加画面に移動し、フォームビルダーを起動します。
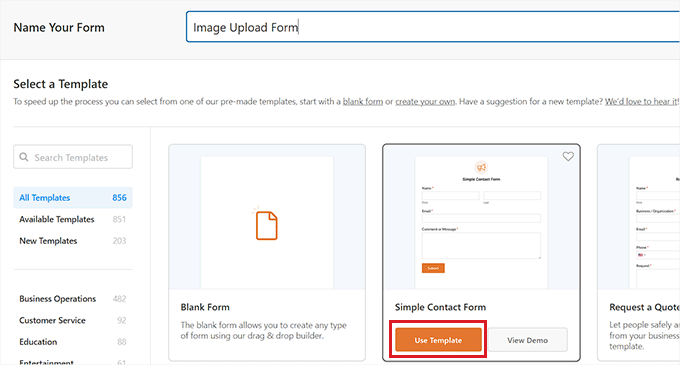
ここから、フォームの名前を入力し、’Simple Contact Form’ テンプレートの下にある ‘Use Template’ ボタンをクリックします。

これでフォームビルダーにテンプレートが読み込まれ、右側にプレビュー、左側に利用可能なフィールドが表示されます。
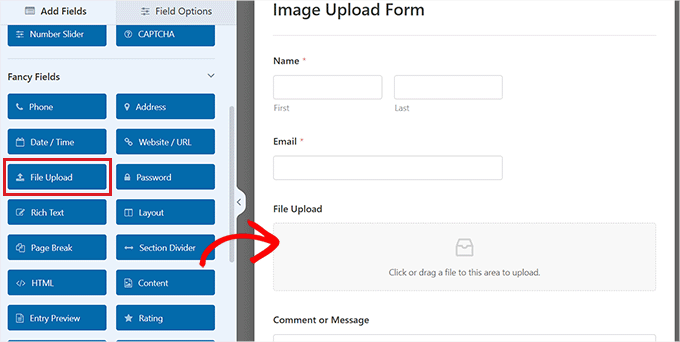
ここから、’File Upload’フィールドをフォームにドラッグ・アンド・ドロップし、それをクリックしてさらに設定をカスタマイズする。

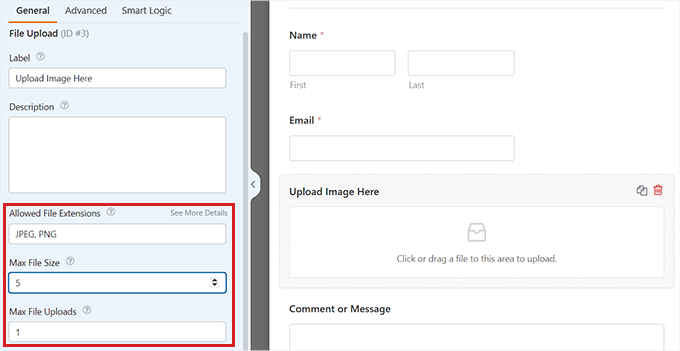
フィールドのラベルや説明を変更したり、許可される拡張子を指定することもできる。
例えば、JPEGとPNGファイルのみを許可したい場合は、これらのオプションを「許可するファイル拡張子」フィールドに入力する必要があります。各拡張子はコンマで区切る必要があることに注意してください。
その後、左カラムで最大画像ファイルサイズとアップロード数を設定することもできます。

より詳細な手順については、WordPressでユーザーが画像をアップロードできるようにする方法のチュートリアルをご覧ください。
設定が完了したら、「保存」ボタンをクリックして設定を保存します。
次に、画像アップロードフォームを追加したいページ/投稿を開きます。そこで画面左上の「+」ボタンをクリックし、ブロックメニューを開きます。
ここから、ページ/投稿にWPFormsブロックを追加する必要があります。

ドロップダウンメニューから、作成した画像ファイルアップロードフォームを選択するだけです。
最後に「更新」または「公開」ボタンをクリックして設定を保存します。これで、WordPressサイトにアクセスしてフォームを表示することができ、訪問者はフォームを使って画像を送信できるようになります。
この投稿が、WordPressで画像を適切に追加する方法を学ぶ一助となれば幸いです。また、WordPressサイトの美しい背景画像の見つけ方についての初心者向けガイドや、パブリックドメインおよびCC0ライセンス画像の素晴らしい入手先のリストもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin