長年にわたり、私たちはWordPressで何千ものブログ投稿と更新を行い、さまざまなランディングページを作成してきました。私たちの編集プロセスで最も重要なステップのひとつは、公開する前にコンテンツをプレビューすることです。
サイトを公開する前にプレビューすることで、エラーやデザインの問題、項目の欠落、スペルミスや文法ミスを発見することができます。
この投稿では、ユーザーエクスペリエンスを損なうことなく、サイト公開前に簡単にプレビューする方法をご紹介します。

ここでは、このガイドで取り上げるトピックの概要を説明します。以下のリンクから特定のセクションにジャンプしてください:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
準備はいいかい?始めよう
Coming Soonモードでローンチ前にWordPressサイトをプレビューする
WordPressで新規サイトを作成する場合は、サイト作成中にcoming soonモードを有効化することをお勧めします。
これにより、サイト訪問者に適切なcoming soonページを表示することができます。あなたはWordPressの管理エリアにログインしてサイトで作業することはできますが、訪問者はそれを見ることができません。
一番の利点は、サイトをプレビューし、本番前に必要なテストをすべて行うことができることです。
そのためには、SeedProdが必要です。これは、市場で最高のWordPressサイトビルダーであり、簡単に美しいカミングスーンページを表示することができます。
さらに詳しく知りたい方は、SeedProdの詳細レビューをご覧ください。
注:このチュートリアルでは、SeedProdのプロバージョンを使用しますので、すべてのテンプレートと高度な機能を使用することができますが、シンプルなcoming soonページを簡単に作成するために使用できる無料バージョンもあります。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、SeedProd ” 設定ページにアクセスし、ライセンスキーを入力してください。この情報は、SeedProdサイトのアカウントで確認できます。

次に、WordPressダッシュボードからSeedProd ” ランディングページの画面に向かいます。
ここから、’Set up a Coming Soon page’ボタンをクリックするだけです。

その後、プラグインはあなたのcoming soonページのテンプレートを選択するように尋ねます。
SeedProdには、コンバージョンを増加させるために専門的にデザインされた、いくつかの美しい近日公開テンプレートが付属しています。

テンプレートを選択すると、SeedProdのページビルダーインターフェースが画面に表示されます。
ページビルダーは直感的なデザインツールです。ポイント&クリックで項目を編集したり、左のカラムから新しい項目をレイアウトにドラッグ&ドロップするだけです。

また、近日公開のページにメール登録フォームとソーシャルメディアボタンを追加することで、ユーザーは公開前でもあなたのブランドをフォローすることができます。
ページのデザインが完了したら、上部の接続タブに切り替えます。ここから、あなたのメールマーケティングサービスを統合して、リストを増やし、サイトが公開されたときに通知することができます。
より詳細な手順については、WordPressでSeedProdを使ってカミングスーンページを作成する方法のチュートリアルをご覧ください。

完了したら、「保存」ボタンをクリックして変更を保存します。
そして、「公開する」を選択して、あなたのcoming soonページを使用できる状態にします。ご心配なく、まだあなたのサイトでは有効化されていません。次のステップでそれを行います。

ページビルダーのインターフェースを閉じると、SeedProd ” ランディングページ画面に戻ります。
ここで、近日公開ページボックスの下にあるトグルを「有効化」にクリックします。こうすることで、すべてのサイト訪問者に、実際のサイトではなく、新しい近日公開ページが表示されるようになります。

WordPressの管理エリアからログアウトしたり、Incognitoモードでサイトにアクセスできるようになりました。
あなたのサイトに近日公開のページが表示されます。

WordPressの管理エリアにログインし、サイトでの作業を続けることができます。
ログイン中、ライブサイトをプレビューすることもできます。

サイト制作が終了したら、SeedProd ” ランディングページ画面でカミングスーンページをオフにすることができます。
ここで、「有効化」スライダーをクリックして、非有効化に戻す。

SeedProdはまた、ライブ・プレビューを使用してサイトで作業している間、簡単にウェブサイトをメンテナンス・モードにすることができます。
クライアントが本番前にWordPressサイトをプレビューできるようにする
もしあなたがクライアントのサイトに携わっているのであれば、本番前にクライアントがWordPressサイトの変更を簡単にプレビューできるようにする方法がいくつかあります。
しかし、最も簡単な方法は、上記で紹介したように、SeedProdで作成したカミングスーンページを使用することです。
カミングスーンモードを有効化したら、「ページを編集」ボタンをクリックします。

これで画面上にページビルダーが立ち上がるので、そこでページ設定タブに切り替える必要がある。
次に、「アクセスコントロール」セクションをクリックする。

ここから、バイパスURLを作成し、URLの有効期間を選択することができます。変更を保存することを忘れないでください。
あなたの顧客は、秘密のURLを使って近日公開のページを回避し、サイトをプレビューすることができます。
サイトがすでに公開されていて、公開前にクライアントと変更を共有したい場合は、次のステップで説明します。
WordPressステージングサイトを作成して変更をプレビューする
Webプロフェッショナルの間では、ステージングサイトを作成することが標準的なベストプラクティスとなっており、本番サイトに適用する前に、変更をテストしてプレビューすることができます。
ステージングウェブサイトは、あなたのサイトのプライベートクローンです。メインパブリックから非表示にすることで、ライブサーバーでの変更をテストしプレビューできる利点があります。
WordPressのトップホスティングサービス会社の多くは、1クリックでステージングサイトを提供します。ボタンをクリックするだけで、ステージングサイトを作成し、ライブサイトと簡単に同期することができます。
この投稿では、Bluehostでステージングサイトを作成する方法を紹介します。
Bluehostは、世界最大級のホスティングサービスであり、WordPressのホスティングサービスプロバイダーとして正式に推奨されています。彼らはすべてのWordPressの顧客に1クリックステージングサイト機能を提供しています。
まず、Bluehostプラグインがあなたのサイトにインストールされ、有効化されていることを確認する必要があります。それがすでに有効化した場合は、WordPressの管理メニューの上部にBluehostメニュー項目が表示されます。

あなたはBluehostのメニューが表示されない場合は、Bluehostのホスティングアカウントのコントロールパネルにログインし、[Webサイト]ボタンをクリックすることができます。
その後、サイトの「設定」をクリックする。

サイト管理エリアで「プラグイン」タブに切り替える。
その後、Bluehostプラグインを有効化します。

Bluehostプラグインがインストールされていることを確認したら、ステージングサイトを作成する準備が整いました。
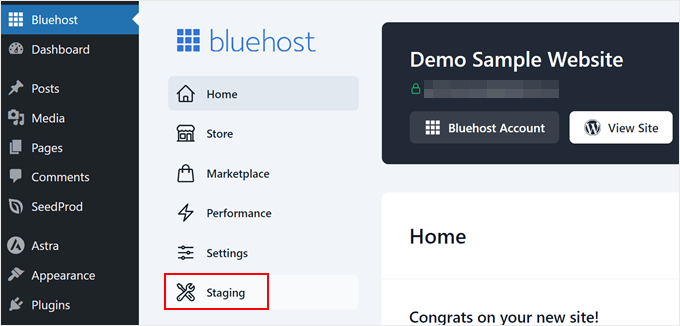
WordPressの管理エリアから、Bluehostのプラグインページをクリックし、「ステージング」タブに切り替えます。

その後、「ステージングサイトを作成」をクリックする。
プラグインがステージングサイトを生成します。

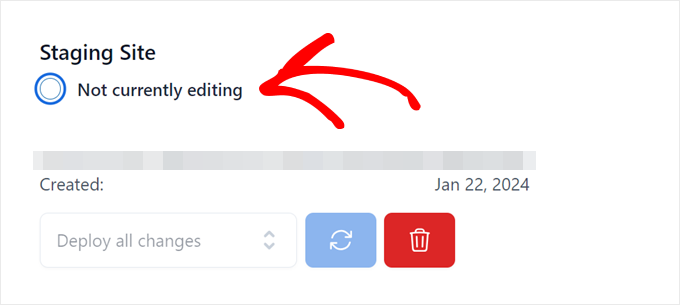
編集が完了したら、「編集中ではありません」をクリックしてステージングサイトに切り替え、作業を開始することができます。
ステージングサイトで作業し、ライブプレビューで変更を確認できるようになりました。

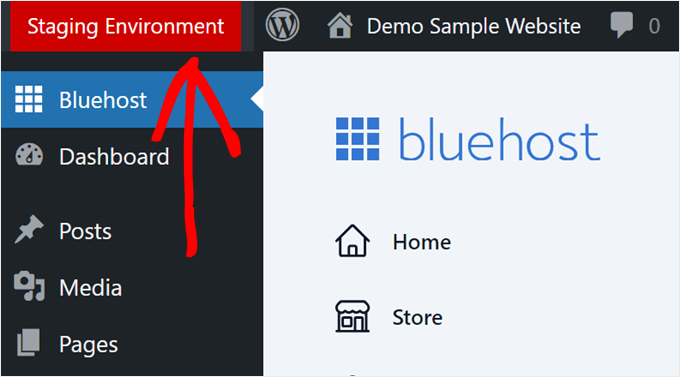
切り替えが完了すると、WordPressの管理バーに赤い「ステージング環境」マークが表示されます。
これは、実際のサイトとの違いを見分けるためのものだ。

ステージングサイトでの変更のプレビューが完了したら、再びBluehostの プラグインページに移動し、’ステージング’タブに移動することができます。
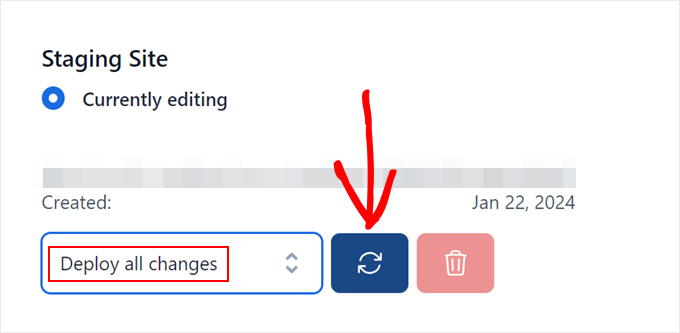
ここから、’Deploy All Changes’を選択し、refreshボタンをクリックして変更をライブにします。

その他のホスティング環境の詳細と手順については、WordPress のステージングサイトの作成方法に関する詳細ガイドを参照してください。
WordPressの投稿とページを公開する前にプレビューする
WordPressは直感的なブロックエディターを使用しており、テーマのスタイリングを自動的に使用して投稿やページのライブプレビューを表示します。
しかし、投稿日やページがヘッダーやサイドバー、その他ページ上のすべてのものと一緒にサイト上でどのように見えるかを明確に知ることはできないかもしれません。

幸運なことに、ブロックエディターでは投稿やページを公開せずにプレビューすることもできる。
右上の「プレビュー」ボタンをクリックするだけです。

デスクトップ、タブレット、モバイルのプレビューオプションを設定できますが、これらはコンテンツエディター内のプレビューしか表示されません。
端末の種類を選択した後、「新しいタブでプレビュー」オプションをクリックすると、サイト上でフルプレビューが表示されます。
WordPressは、投稿やページを公開する前にプレビューを表示します。
未公開投稿のプレビューを他人に許可したい場合は、WordPressで投稿のプレビューを許可する方法をご覧ください。
WordPressテーマを変更する前にプレビューする
通常、WordPressテーマを有効化した場合、そのテーマはすぐにサイトに反映されます。
ステージングサイトを使用していない場合、ユーザーにはカスタマイザーなしで新しいテーマが表示されます。
自分のサイトで有効化する前にWordPressテーマをプレビューできたらいいと思いませんか?
幸運なことに、WordPressでは有効化する前にテーマをプレビューすることができる。
プレビューしたいWordPressテーマをインストールするだけです。詳しくは、WordPressテーマのインストール方法をご覧ください。
テーマをインストールしたら、「Live Preview」リンクをクリックします。

また、外観 ” テーマのページで、インストールされているテーマにマウスを合わせることもできます。
ライブ・プレビュー」を起動するボタンが表示されます。

WordPressがテーマカスタマイザーを起動します。
ここでは、現在のコンテンツでテーマのライブプレビューが表示されます。

テーマカスタマイザーは、既存のコンテンツとナビゲーションメニューを使用します。左のパネルから様々なテーマ設定を試すことができます。
テーマを有効化せずにカスタマイザーを終了することもできます。ただし、カスタマイズした内容は保存されません。
テーマの見た目に満足したら、メニュー上部の「Activate & Publish」ボタンをクリックして有効化します。
テーマの切り替えにお困りですか?WordPress テーマを正しく切り替える方法についてのチュートリアルをご覧ください。
プレビュー WordPressテーマのカスタマイズ
WordPressテーマに変更を加えたいが、実際のサイトでどのように見えるかわからない?
WordPressには、変更を適用する前にWordPressテーマをプレビューするさまざまな方法が用意されています。
ほとんどのWordPressテーマでは、テーマカスタマイザーを使って変更をプレビューすることができます。外観 ” カスタマイザーページから起動できます。

ここから、さまざまなテーマオプションを試したり、メニューを変更したり、ウィジェットをカスタマイズしたり、カスタムCSSを追加したりすることができます。
これにより、テーマの変更を実際にサイトに適用することなくプレビューすることができます。
変更内容に満足したら、’公開する’ボタンをクリックして変更内容を適用することができます。オプションで、歯車のアイコンをクリックして、変更を下書きとして保存したり、変更をスケジュールしたり、プレビューリンクをクライアントと共有することもできます。

さて、この方法はフルサイトエディターを使用しているWordPressブロックテーマでは利用できないかもしれません。
その場合、外観 ” エディターメニューからエディターを起動できます。

フルサイトエディターでは、ブロックを使ってWordPressテーマを編集できます。サイトのライブプレビューを見ながら、個々のテンプレートファイルを編集できます。
詳しくは、WordPressフルサイト編集の完全ガイドをご覧ください。
ただし、テーマカスタマイザーとは異なり、変更を下書きとして保存することはできません。これらの変更は、変更を保存したときに有効になるか、保存せずに終了すると失われます。
カスタマイザーWordPressテーマのプレビュー
ライブプレビュー付きの完全カスタマイザーWordPressテーマを作成したいですか?
SeedProdは、ライブプレビュー付きのドラッグアンドドロップインターフェースを使用してカスタムWordPressテーマを作成することができます最高のWordPressテーマビルダーです。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、SeedProd ” 設定ページにアクセスし、ライセンスキーを入力してください。この情報は、SeedProdサイトのアカウントで確認できます。

次に、SeedProd ” テーマビルダーのページにアクセスする必要があります。
ここから「テーマ」ボタンをクリックする。

するとポップアップが表示され、出発点として使用するテーマを選ぶことができます。
SeedProdには、カスタマイズできる美しいテーマやテンプレートがたくさん用意されています。

クリックしてテーマを選択するだけで、SeedProdがすべてのテーマテンプレートファイルを生成します。
これらのテーマファイルをクリックして、テーマビルダーで編集することができます。

SeedProdには、ブロックとセクションを使用して美しいレイアウトを作成する直感的なドラッグアンドドロップビルダーが付属しています。
左のカラムからデザインにブロックを追加できます。右側には、テーマテンプレートの編集可能なライブプレビューが表示されます。

また、SeedProdはWooCommerceを完全にサポートしています。
つまり、商品ページや購入手続きなど、オンラインストアをデザインしてプレビューできるのです。

モバイル端末用のテーマをプレビューしたいですか?
下のバーのモバイルアイコンをクリックするだけで、SeedProdはテーマのモバイルプレビューを表示します。

テーマの編集が終わったら、右上の「保存」ボタンをクリックしてビルダーを終了します。その後、必要に応じて他のテンプレートを編集することができます。
カスタムテーマをデプロイする準備ができたら、テーマビルダーページの「SeedProdテーマを有効化」トグルをオンにするだけです。

カスタマイザーテーマが公開されます。つまり、既存のWordPressテーマを置き換えることになります。
SeedProdカスタムテーマビルダーについて詳しく知りたい方は、コードを書かずにWordPressカスタムテーマを作成する方法のチュートリアルをご覧ください。
WordPressランディングページをローンチ前にプレビューする
ランディングページは、マーケティングキャンペーンで使用される専門的なページです。これらのページは、コンバージョンと販売のために高度に最適化されています。
WordPressテーマの中には、ブロックエディターを使ってカスタマイズできるランディングページテンプレートが付属しているものもあります。
しかし、より多くのデザインオプションが必要な場合は、SeedProdが必要です。これは最高のWordPressランディングページビルダーであり、あなたのサイトのための美しいランディングページを簡単に作成することができます。
SeedProdには、プロがデザインした数多くのランディングページテンプレートが用意されています。さらに、あなたのランディングページはすべての画面サイズで同じように美しく表示されます。
まず、SeedProdプラグインをインストールし、有効化する必要があります。有効化した後、SeedProd ” 設定ページにアクセスし、ライセンスキーを入力する必要があります。
この情報は、SeedProdサイトのアカウントで確認できます。

次に、WordPressの管理サイドバーからSeedProd ” ランディングページの画面に移動します。
ページのデザインを始めるには、「新規ランディングページを追加」ボタンをクリックしてください。

次に、テンプレートを選ぶ必要がある。
高度に最適化されたテンプレートがいくつか用意されており、それを出発点として使うこともできるし、空白のテンプレートから始めることもできる。

ランディングページの名前を入力し、URLスラッグを選択するポップアップが表示されます。
次に、「保存してページの編集を開始する」ボタンをクリックして続行します。

これでページビルダーのインターフェースが起動する。
ドラッグ&ドロップのデザインツールで、ライブプレビューを見ながらページをデザインできます。

ランディングページの編集が完了したら、「保存」ボタンをクリックし、「公開する」を選択してサイト上で公開します。
さらに詳しく知りたい方は、WordPressでランディングページを作成する方法についてのチュートリアルをご覧ください。
この投稿で、WordPressサイトを公開する前にプレビューする方法をご理解いただけたでしょうか。WordPress のディザスターリカバリープランの作成方法や、近日公開とメンテナンスモードの比較についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin