WordPressサイトのモバイル版をデスクトッププレビューで確認することは、シンプルですが不可欠な作業です。小さな画面でサイトがどのように見えるかを確認できるので、レイアウトの問題やデザインの欠点を見つけるのに役立ちます。
長年にわたり、私たちは多くのサイトオーナーと協力し、彼らのサイトがモバイル端末でも見栄えがよく、機能するようにしてきました。また、WPBeginnerサイトで新しいページや投稿を作成する際には、常にモバイルフレンドリーなデザインを優先しています。
私たちが気づいた課題のひとつは、デスクトップでモバイル版をチェックするのは、適切なツールがないと難しいということです。簡単なプレビューオプションがないと、モバイルユーザーにどのような影響を与えるかわからないまま変更を行ってしまうかもしれません。
幸いなことに、WordPressのテーマカスタマイザーとGoogle ChromeのDevToolsデバイスモードを使えば、素早くプレビューして調整することができます。このガイドでは、デスクトップからWordPressサイトのモバイル版を表示するための両方の方法を説明します。

モバイルレイアウトをプレビューすべき理由
サイト訪問者の50%以上が携帯電話でアクセスし、約3%がタブレットを使用します。
つまり、モバイルで見栄えのするサイトを持つことが非常に重要なのだ。
実際、モバイルは非常に重要であり、Googleは現在、サイトのランキングアルゴリズムにモバイルファーストインデックスを使用しています。これは、Googleがあなたのサイトのモバイル版をインデックスに使用することを意味します。さらに詳しく知りたい方は、WordPress SEOの究極ガイドをご覧ください。
レスポンシブWordPressテーマを使用している場合でも、サイトがモバイルでどのように見えるかをチェックする必要があります。モバイルユーザーのニーズに最適化された、主要なランディングページの異なるバージョンを作成するとよいでしょう。
モバイルの画面サイズやブラウザーは千差万別であるため、ほとんどのモバイルプレビューが完全に完璧であるとは限らないことを覚えておくことが重要です。最終的なテストは、常にモバイル端末でサイトを見て行う必要があります。
以下のセクションでは、WordPressサイトのモバイル版をデスクトップで表示する方法を見ていきます。
ここでは、デスクトップ・ブラウザーでモバイル・サイトの見え方をテストする2つの異なる方法を取り上げます。下のリンクをクリックすると、各セクションにジャンプできます:
始めよう!
方法1:WordPressのテーマ・カスタマイザーを使う
WordPressテーマカスタマイザーを使って、WordPressサイトのモバイル版をプレビューすることができます。
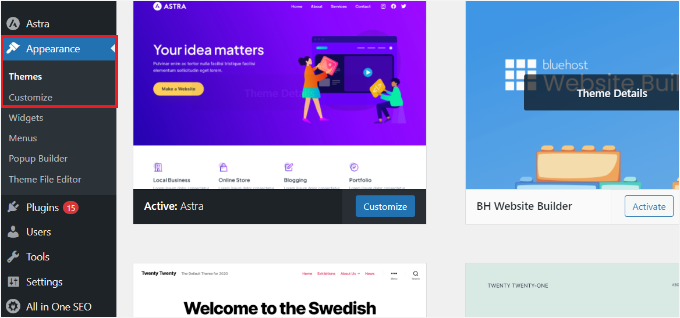
WordPressダッシュボードにログインし、外観 ” カスタマイズ画面に移動するだけです。

WordPressテーマのカスタマイザーが開きます。
お使いのテーマによっては、左側のメニューに若干異なるオプションが表示される場合があります。

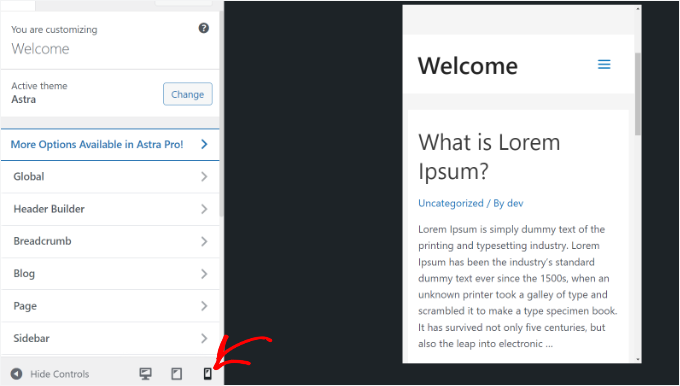
画面下のモバイルアイコンをクリック。
すると、モバイル端末でのサイトの見え方のプレビューが表示されます。

モバイル版をプレビューするこの方法は、ブログの作成が終わっていない時やメンテナンス・モードの時に特に便利です。
サイトに変更を加え、本番稼動前に見た目をチェックすることができます。
端末2:Google ChromeのDevToolsデバイスモードを使う
次に、Google Chromeブラウザーを使ってモバイル版サイトを表示する方法である。
Google Chromeブラウザーには開発者向けツールがあり、モバイル端末での見え方のプレビューなど、あらゆるサイトでさまざまなチェックを行うことができる。
デスクトップでGoogle Chromeブラウザーを開き、チェックしたいページにアクセスするだけです。あなたのサイトのページのプレビューかもしれないし、競合のサイトかもしれない。
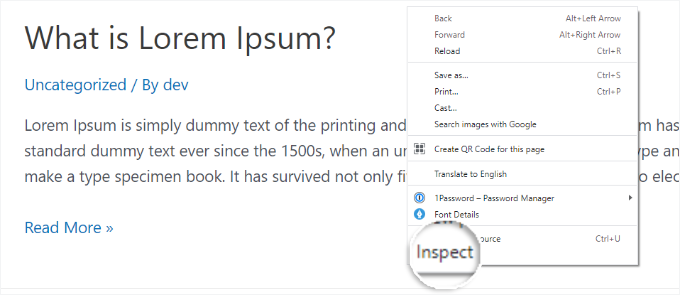
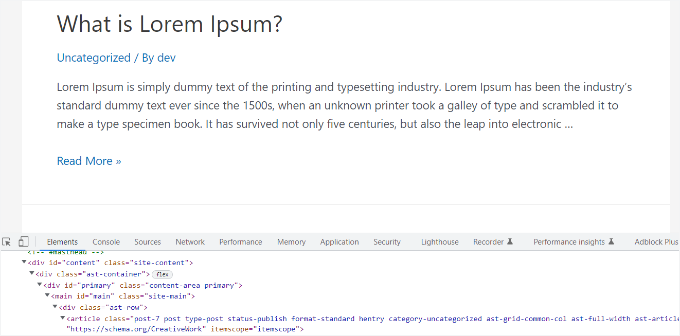
次に、ページを右クリックして「Inspect」オプションを選択する必要がある。

画面の右側か下に新しいパネルが開きます。
こんな感じになるだろう:

開発者表示では、サイトのHTMLソースコード、CSS、その他の詳細を見ることができます。
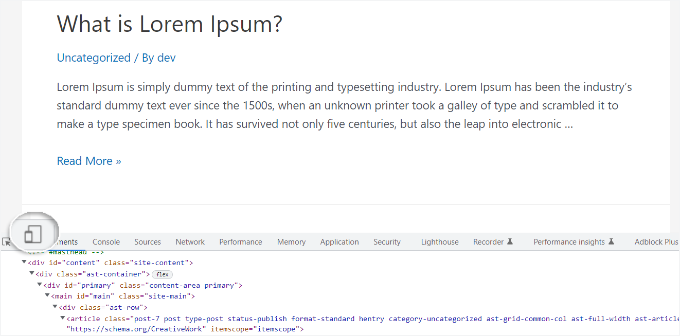
次に、「端末ツールバーの切り替え」ボタンをクリックして、モバイル表示に切り替えます。

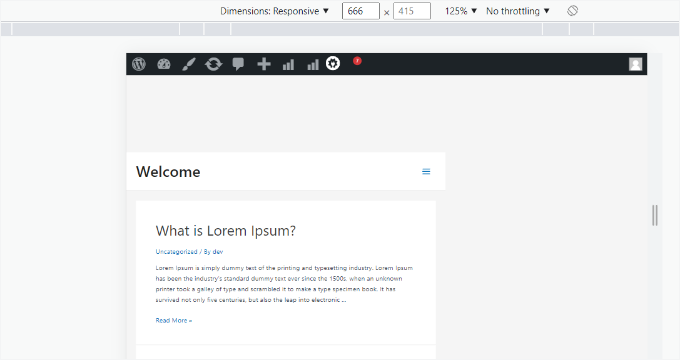
モバイル画面サイズに縮小されたサイトのプレビューが表示されます。
モバイル表示では、サイトの外観も変わります。例えば、メニューは折りたたまれ、追加のアイコンはメニューの右側ではなく左側に移動します。

マウスカーソルをサイトのモバイル表示にオーバーさせると、円が表示されます。この円をマウスで動かすことで、モバイル端末のタッチスクリーンを模倣することができます。
また、「Shift」キーを押しながらマウスをクリックして動かすと、モバイル画面をピンチして拡大・縮小するシミュレーションができる。
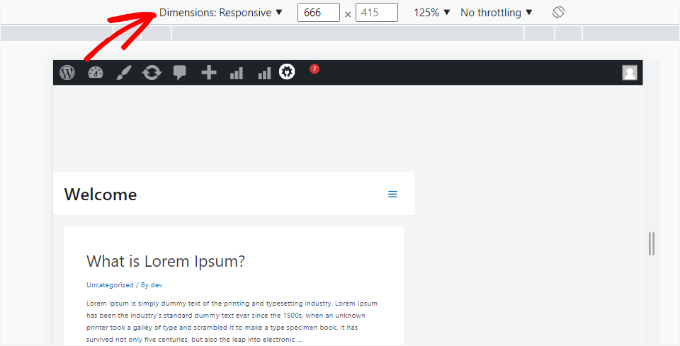
サイトのモバイル表示の上に、いくつかの追加オプションが表示されます。

これらの設定により、さらにいくつかのことができるようになります。あなたのサイトがさまざまな種類のスマートフォンでどのように見えるかをチェックすることができます。
例えば、iPhoneのようなモバイル端末を選択し、あなたのサイトがどのように表示されるかを確認することができます。
また、高速または低速の3G接続でのサイトのパフォーマンスをシミュレートすることもできます。回転アイコンを使用すると、モバイル画面を回転させることができます。
ボーナスのヒントWordPressでモバイル向けコンテンツを作成する
モバイルの訪問者がウェブサイトを簡単にナビゲートできるように、ウェブサイトがレスポンシブデザインであることが重要です。
しかし、単にレスポンシブサイトを持つだけでは十分ではないかもしれません。モバイル端末のユーザーは、デスクトップユーザーとは異なるものを探していることが多い。
多くのプレミアムテーマやプラグインでは、デスクトップとモバイルで異なる表示をする要素を作成することができる。また、SeedProdのようなページビルダープラグインを使って、モバイル表示でランディングページを編集することもできます。

リードジェネレータのフォームには、モバイル専用のコンテンツを作成することを検討すべきです。モバイル端末では、これらのフォームでは最小限の情報、理想的にはメール・アドレスのみを入力する必要があります。また、見栄えがよく、簡単に閉じることができるものでなければなりません。
詳しくは、WordPressでランディングページを作成する方法をご覧ください。
モバイル専用のポップアップとリードジェネレータフォームを作成するもう一つの素晴らしい方法は、OptinMonsterを使用することです。これは、市場で最も強力なWordPressポップアッププラグインであり、リードジェネレーションツールです。

OptinMonsterには特定の端末をターゲットにした表示ルールがあり、モバイルユーザーとデスクトップユーザーで異なるキャンペーンを表示することができます。これをOptinMonsterのジオターゲティング機能やその他の高度なパーソナライズ機能と組み合わせることで、最高のコンバージョンを得ることができます。
詳しくは、コンバージョンにつながるモバイルポップアップの作成方法をご覧ください。
動画チュートリアル
その前に、WordPressサイトのモバイル版をデスクトップから表示する方法についてのチュートリアル動画をご覧ください。
この投稿が、サイトのモバイルレイアウトをプレビューする方法を学ぶのにお役に立てば幸いです。また、WordPressサイトをモバイルアプリに変換するのに最適なプラグインや、モバイルフレンドリーなサイトを作成する方法についてもご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
This post couldn’t have come at a better time!
I’ve been looking for ways to preview my WordPress site on various mobile devices without having to manually check on a bunch of different phones and tablets. I had no idea that the Google Chrome DevTools had a built-in device mode – definitely going to be using that from now on.
WPBeginner Support
Glad we could show the easy way to test this
Admin
Mrteesurez
I normally used page builder for this, now I just discovered we can use theme customizer, it’s even shows the three screens size to switch between different devices screen. Thanks.
Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin