人工知能(AI)をめぐる話題はいたるところで聞かれるようになり、いまや多くの人が、自分のWordPressウェブサイトを構築するためにAIをどのように活用できるかを考えている。
結局のところ、AIはウェブサイト構築プロセスを簡素化し、制作をスピードアップし、さらには新しいアイデアを生み出すことを約束する。しかし、あまりに多くのツールが出回っているため、どこから手をつければいいのかわからず、圧倒されてしまうこともあるだろう。
WPBeginnerでは、AIツールがWordPress体験をどのように向上させることができるかを確認するため、さまざまなAIツールを試してきました。SeedProdのようなAIを搭載したページビルダーからコンテンツジェネレータまで、あらゆるものをテストしてきました。
このガイドでは、AIを使ってWordPressウェブサイトを作る方法をいくつかご紹介します。

AIを使ったワードプレスサイト制作の長所と短所
AIを使ってWordPressウェブサイトを構築する前に、その強みと限界を理解することが重要です。これは、特にゼロからWordPressウェブサイトを作成することを検討しているビジネスオーナーの場合、AIがあなたのプロジェクトに適したツールであるかどうかを判断するのに役立ちます。
WordPressでウェブサイトを構築するためにAIを使用する利点:
- より迅速な制作– AIツールは、ウェブサイト構築に関わる多くの作業を自動化することができるため、初心者や時間のない経営者に最適です。ウェブデザインのレイアウト生成、コンテンツの提案、コードの記述などが含まれます。
- Sparks creativity– デザインアイデアに行き詰まりを感じていませんか?AIがお手伝いします。いくつかのAIツールは、あなたのウェブサイトをパーソナライズし、創造的なブロックを克服するためのコンテンツや画像の提案を提供します。
- 迅速なトラブルシューティング – たとえあなたが経験豊富なウェブデザイナーやウェブ開発者であっても、時には助けが必要になるかもしれません。AIは、コードやデザインに関する問題を解決してくれるスマートなアシスタントになります。
AIを使ってWordPressウェブサイトを構築することの欠点:
- カスタマイズの制限– 非常に特殊なデザインを考えている場合、AIでは対応できない可能性があります。非常にユニークなレイアウトの場合、AIツールと共に動作させるには、コーディングの知識が必要になるかもしれません。
- 人間味のあるコンテンツ– AIが生成したコンテンツは素晴らしい出発点になり得るが、ブランドの声を反映し、ターゲットオーディエンスの共感を得るためには、あなたのレビューが必要かもしれない。
- 学習曲線– AIを使うには多少の学習曲線が必要かもしれない。しかし、チュートリアルやサポートが充実しているので、すぐに使いこなすことができます。
関連記事 AIウェブサイト・ビルダーが誇大宣伝に値するかどうかについての我々の考えをもっと見る。
それでは、AIを使ってWordPressのウェブサイトを作る5つの方法を見ていきましょう。以下のクイックリンクからお好きな方法に飛べます:
オプション1:AI機能を備えたページビルダーを使う(最も簡単な方法)
初めてウェブサイトを作るのはちょっと怖い?ご安心ください。WordPressでプロフェッショナルなウェブサイトを作るのは、AIを搭載したページビルダーのおかげでかつてないほど簡単です。
ページビルダーはドラッグ&ドロップ機能を備えたビジュアルツールで、コードを書くことなくウェブサイトを構築することができます。これは、初心者やウェブサイトを構築するための確実な方法を求める人にとって素晴らしいオプションです。
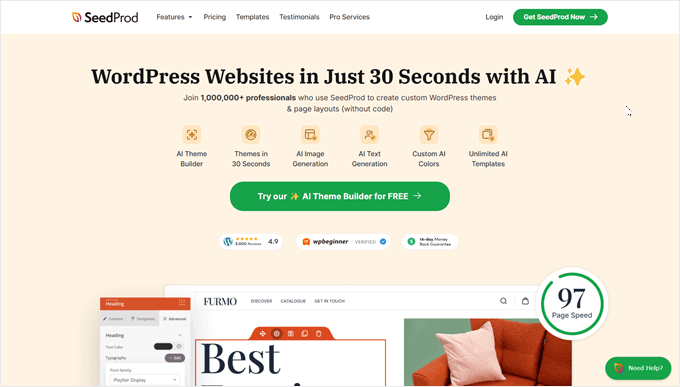
私たちがテストしたすべてのページビルダーの中で、SeedProdはその優れたAI機能で際立っています。SeedProdは、高速なAIサイトジェネレータ、直感的なドラッグアンドドロップビルダー、AI画像ジェネレータ、AIコンテンツジェネレータ、すべてを1つのユーザーフレンドリーなパッケージで提供します。
つまり、わずか数回のクリックで魅力的なビジュアルと魅力的なウェブサイトコンテンツを作成することができ、しかもすべてをカスタマイズして自分だけのウェブサイトを作ることができるのです。さらに、SeedProdは、様々な業界のカテゴリーにわたって180以上のプロフェッショナルなウェブサイトテンプレートを持っています。

SeedProdの機能の詳細については、SeedProdのレビューをご覧ください。
SeedProdのAI機能はプロプランが必要ですが、まずは無料版でプラグインとその基本機能の感触をお試しください。さらに、初回購入時に最大60%割引となるSeedProdクーポンコードを提供しています。
有料プランに加入したら、SeedProdプラグインをインストールしてください。WordPressプラグインのインストール方法については、ステップバイステップでご案内しています。
プラグインを有効化したら、ウェブサイトをカスタマイズする準備が整いました。SeedProdでは、ウェブサイト全体のカスタムテーマをデザインすることもできますし、まずは魅力的なランディングページの作成に集中することもできます。
チュートリアルもご用意しております:
では、SeedProdのAI機能の使い方を詳しく見ていこう:
SeedProd AIでウェブサイト全体を生成する方法
SeedProdのAIについて私たちが気に入っていることの1つは、数秒でウェブサイト全体を作成できることです。あなたのサイトをいくつかの言葉で説明するだけで、AIがその情報をもとにあなたのためのSeedProdカスタムテーマを生成します。
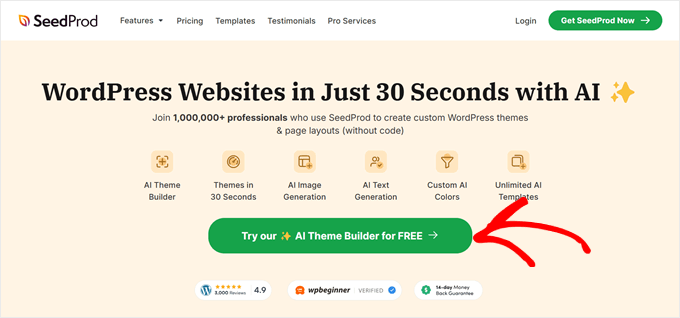
まず、SeedProd WordPress AIテーマビルダーのランディングページにアクセスしてください。そして、「AIテーマビルダーを無料で試す」ボタンをクリックしてください。

SeedProdのAIサイトビルダーが表示されます。
まず、SeedProdアカウントを新規作成します。そうでない場合は、「すでに登録済みですか」をクリックしてログインしてください。

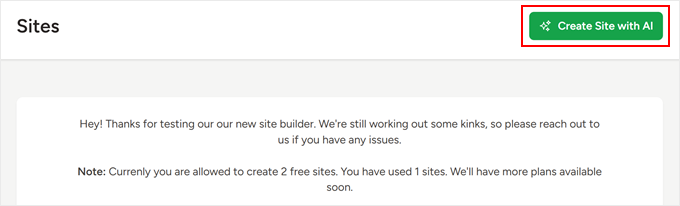
登録とログ記録が完了したら、SeedProd AIテーマビルダーのダッシュボードに入ります。
ここで、「AIでサイトを作成」ボタンをクリックします。

次のページでは、ウェブサイト名(ビジネス名など)とウェブサイトの説明を入力することができます。
どの程度詳しく説明する必要があるかわからない場合は、SeedProdが例を示しているので、そこからヒントを得ることができます。
また、AIツールにウェブサイトの色を選ばせることもでき、ワードプレスのデザインで助けが必要な場合に便利です。
完了したら、『次へ』をクリックするだけです。

数秒で、AIが生成したサイトが完成する。
実際、私たちのデモサイトはわずか26秒で準備され、カスタムページ、コピー、ウェブサイトの説明に基づいて選択されたストックフォトが付属しています。

AIが生成したデザインが気に入ったのであれば、遠慮なく使ってほしい。
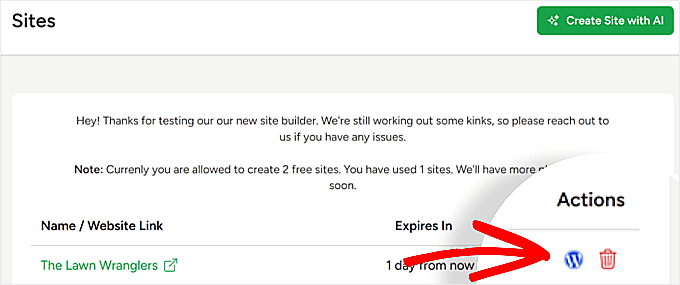
これを行うには、SeedProd AIテーマビルダーのダッシュボードに戻ります。次に、WordPressアイコンをクリックして一時的な管理ダッシュボードにアクセスします。

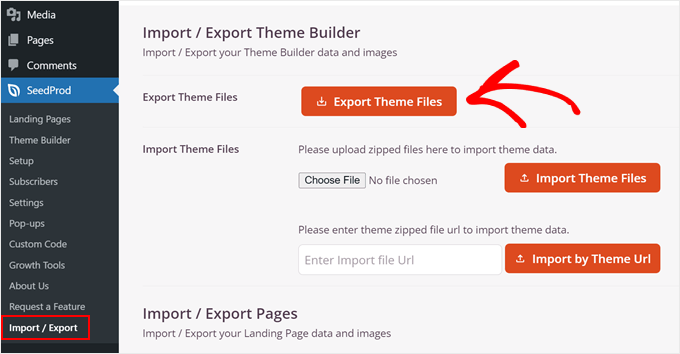
その後、SeedProd “ Import / Exportに進みます。
ここで、「テーマファイルのエクスポート」をクリックすると、SeedProdで生成されたウェブサイトのテーマファイルをエクスポートすることができます。

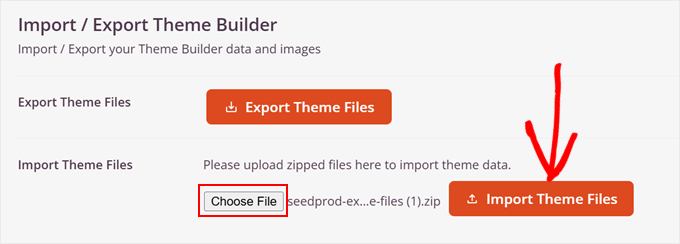
自分のサイトのWordPress管理画面で、同じ「Import / Export」ページを開き、ここにテーマファイルをアップロードしてテーマをインポートすることができます。
Choose File(ファイルを選択)」をクリックしてAIで作成したテーマを探し、「Import Theme Files(テーマファイルのインポート)」を選択してアップロードを開始します。

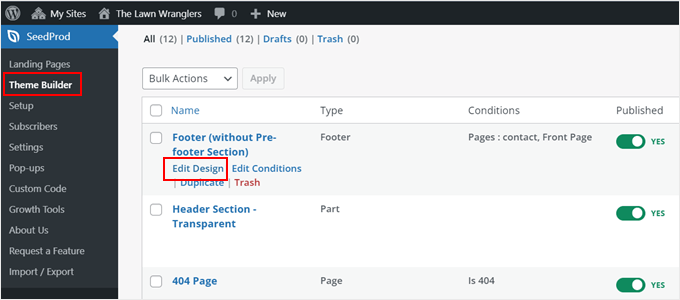
AIが生成したテーマがインストールされたので、SeedProd “ Theme Builderに移動することができます。
ここには、SeedProdのAIによって生成されたすべてのテンプレートが表示されます。マウスオーバーして「Edit Design」ボタンをクリックすると、ドラッグ&ドロップビルダーが開きます。

さらにサイトを編集するには、コードなしで簡単にカスタムWordPressテーマを作成する方法についてのステップバイステップガイドをお読みください。
SeedProdのAIジェネレータの使い方
SeedProdでできるもう一つのことは、AIを使った画像の生成です。
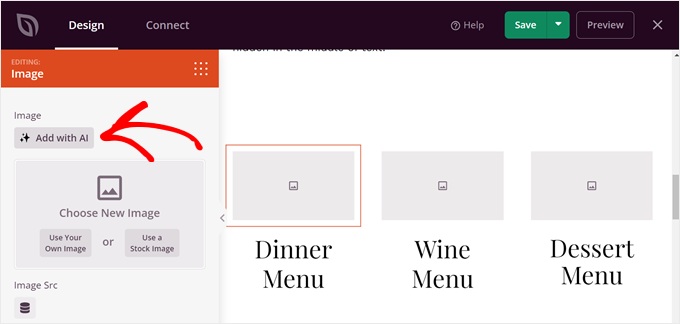
これを行うには、SeedProdのドラッグ&ドロップビルダーを使用してページまたはレイアウトを作成することから始めます。次に、エディタで「Image」ブロックを追加して選択し、「Add with AI」ボタンをクリックします。

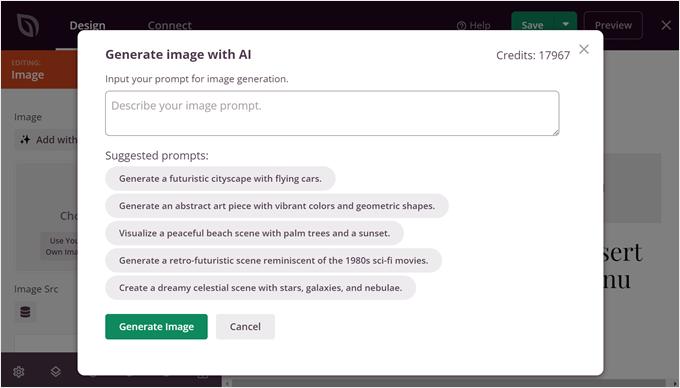
新規ポップアップで、考えているイメージを説明してください。AIがイメージを正しく理解できるように、できるだけ具体的に書くとよいでしょう。
または、SeedProdから提案されたプロンプトを自由に選んでください。
プロからのアドバイス:複雑なシーンを小さな要素に分解すると、より良い結果が得られる。
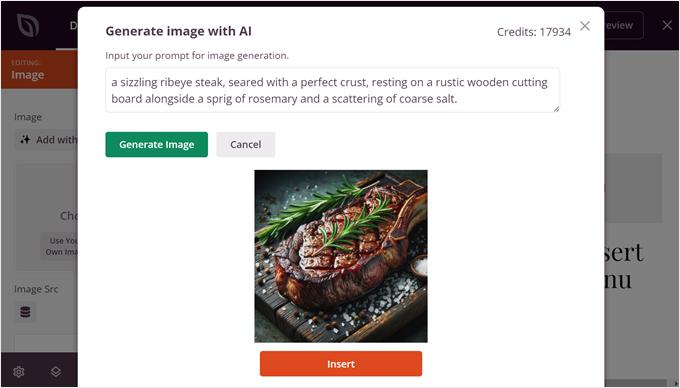
例えば、「リブロースステーキ」ではなく、「完璧なクラストで炙られたリブロースステーキが、素朴な木のまな板の上に置かれ、ローズマリーの枝と粗塩が散りばめられている」と言うことができる。
その後、’Generate Image’をクリックする。

SeedProdはあなたの説明に基づいて画像を生成します。
ページに追加するには、「挿入」をクリックするだけ。

さらにイメージを絞り込みたい?問題ありません。SeedProdは、テキストプロンプトを使って、あなたが望む具体的な変更を記述することができ、AIはそれに応じて画像を調整します。
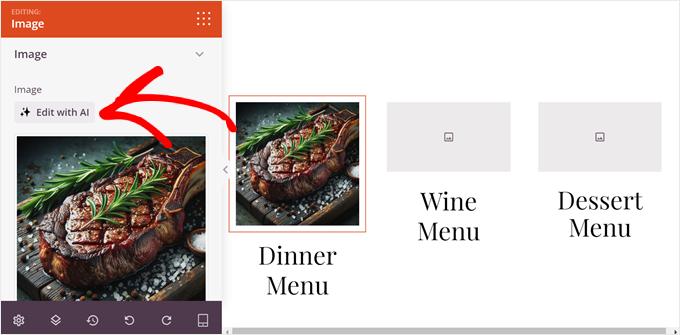
作成した画像をクリックし、左サイドバーの「AIで編集」をクリックします。

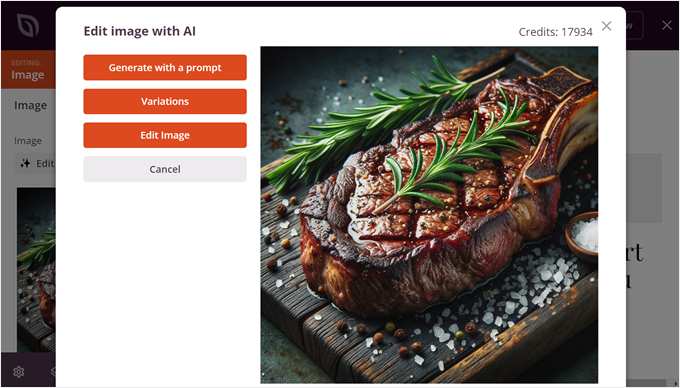
新しいポップアップが表示されます。
ここで、「Variations(バリエーション)」または「Edit Image(イメージの編集)」をクリックして、現在のイメージを改良することができます。まったく別の画像を作成したい場合は、「プロンプトでジェネレータ」を選択し、前述の手順を繰り返します。

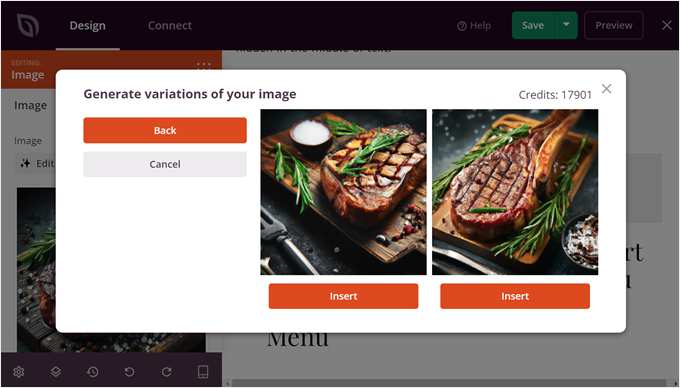
Variations(バリエーション)」をクリックすると、同じ画像のバリエーションが生成されます。
手持ちの画像は気に入っているけれど、AIが他にどんなことができるのか見てみたいという場合には、このオプションがよいでしょう。挿入」をクリックして、新しく生成された画像をページに追加することができます。
さまざまなプロンプトを試して、スタイルを試してみましょう。アングルを変えた商品写真や、同じテーマでサイトの他のセクションの背景画像を作成することもできます。
ステイシー・コリン(SeedProdブログライター

SeedProd は、「イメージの編集」オプションでさらに詳細なレベルのコントロールを提供します。これにより、ブラシツールを使用して、画像の修正したい特定の領域をターゲットにすることができます。
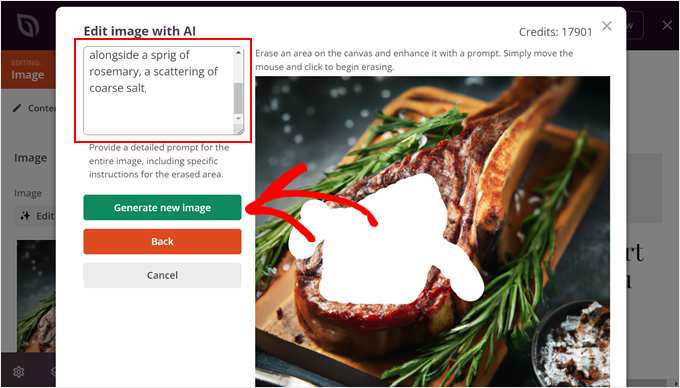
ブラシツールを使って不要な部分を消去し、元のプロンプトを微調整して希望の変更を記述します。このとき、消去した部分だけのプロンプトではなく、イメージ全体のプロンプトを記述するようにしてください。
編集を終えたら、’Generate new image’ボタンをクリックします。

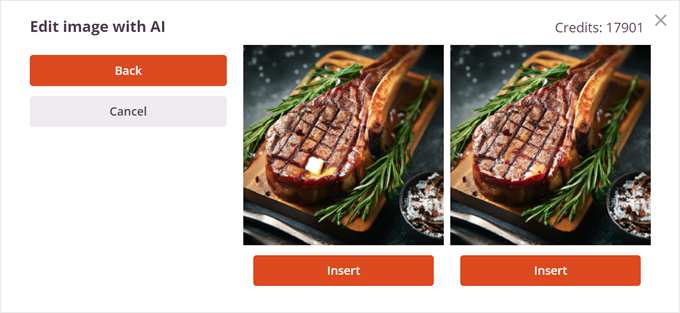
わずか数秒で、SeedProdのAIは、あなたの編集を反映した画像の2つのバリエーションを生成します。
そして、その下にある「挿入」ボタンをクリックして、あなたのWordPressブログやサイトに最も適したバリエーションを選ぶことができる。

ご覧のように、私たちはこの機能を使って、ローズマリーがのっていないリブロースステーキの画像を新規に生成した。
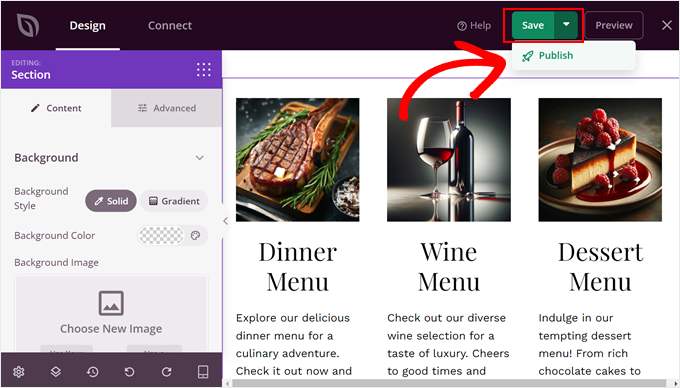
画像の仕上がりに満足したら、SeedProdビルダーの右上にある「保存」と「公開」ボタンを押すだけです。

SeedProdのAIコンテンツジェネレータの使い方
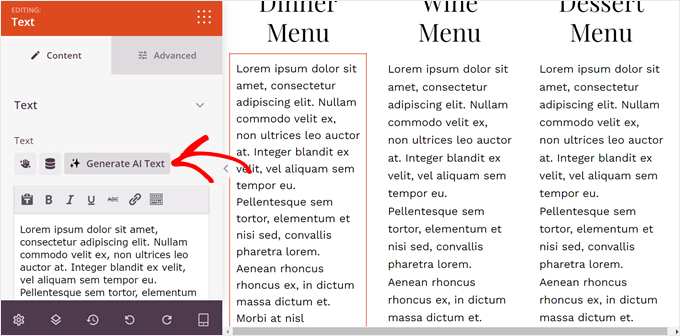
SeedProdのAIコンテンツジェネレータを使用するには、SeedProdのドラッグアンドドロップテーマビルダーにヘッドラインまたはテキストブロックを追加して選択するだけです。
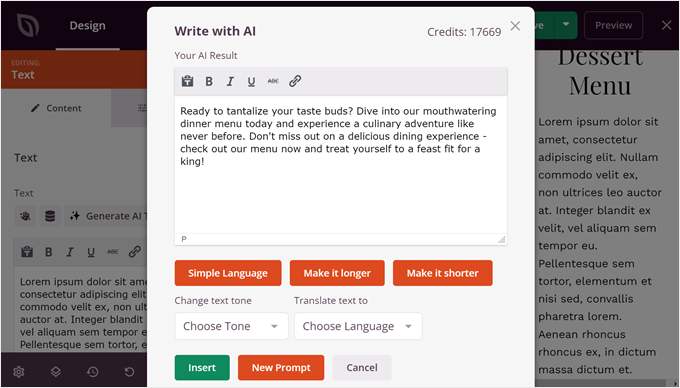
次に、左側の設定サイドバーで、「AIテキストをジェネレータする」ボタンをクリックします。

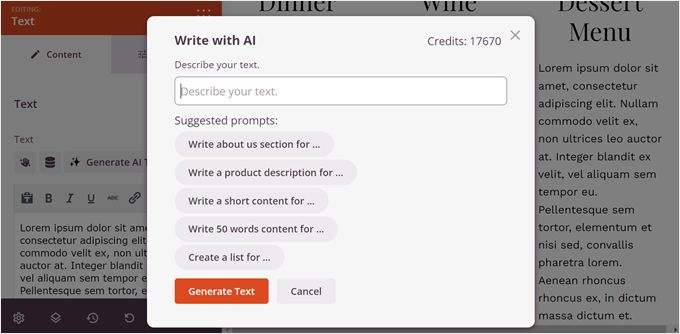
次に、テキストフィールドに希望する内容を入力するか、プロバイダーの候補からプロンプトを選択します。
コンテンツに関連するキーワードやフレーズを入力することで、AIに出発点を与えることができます。より多くの情報を提供すればするほど、生成されるコンテンツはより関連性の高いものになります。
ガイダンスを入力したら、「テキストをジェネレータする」ボタンをクリックします。

SeedProdのAIアシスタントが自動的にコンテンツを生成します。
その後、テキストを洗練させたり、ブランドボイスに合うようにトーンを調整したり、テキストを短くしたり長くしたり、50以上の言語のいずれかに翻訳することもできます。最後のオプションは、多言語のWordPressサイトに最適です。
コンテンツが整ったら、「挿入」ボタンを押すだけで、ページにシームレスに追加される。

AIが生成したコンテンツは出発点であり、完成品ではないことを忘れないでください。必ずテキストを見直し、あなた自身のタッチを加えて、より人間的なテキストになるようにしてください。
オプション2:AIアシスタントのいるWordPressホスティングプロバイダーを使う
AIを使ってWordPressウェブサイトを構築するもうひとつの簡単な方法は、AI機能を統合したWordPressホスティングプロバイダーを利用することだ。
すべてのホスティングプロダーがAIをマスターしているわけではありませんが、BluehostとHostingerはマスターしている数少ないプロバイダーです。それぞれのAI機能がどのように機能するか見てみましょう。
WordPress用Bluehost AI Site Creatorの使い方
Bluehostは、世界有数のホスティングプロバイダーであり、私たちが無料ブログのセットアップや移行サービスで使用しているホスティングサービスの1つでもあります。
AIサイトクリエイター機能は、すべてのBluehostホスティングプランで利用可能ですので、個人的なブログ、ビジネスサイト、あるいはオンラインストアを作成するために作成することができます。あなたは私たちのBluehostのレビューでホスティング会社についての詳細を学ぶことができます。
また、あなたの最初のホスティングプランで75%の割引を得るために私たちのBluehostのクーポンコードを使用することができます。
Bluehostのホスティングプランを購入したら、Bluehostのホスティングダッシュボードにログインすることができます。次に、 “ウェブサイト “タブに移動し、 “サイトを追加 “をクリックします。

あなたは今、新しいBluehostサイトをセットアップするためのオンボーディングウィザードを通過します。
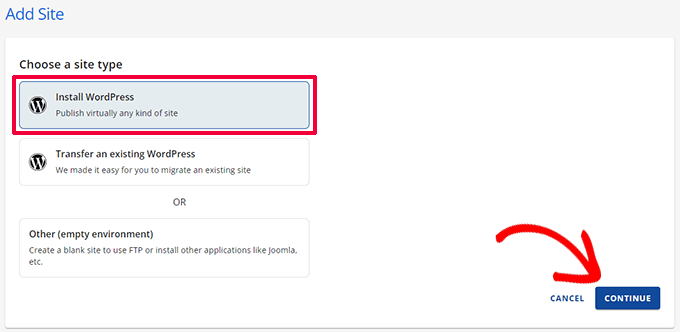
最初のステップでは、「WordPressをインストールする」を選択し、「続ける」ボタンをクリックします。

そうしたら、新しいウェブサイトのタイトルを入力してください。
ブランド名やビジネス名を入力することもできます。続行」ボタンを押してください。

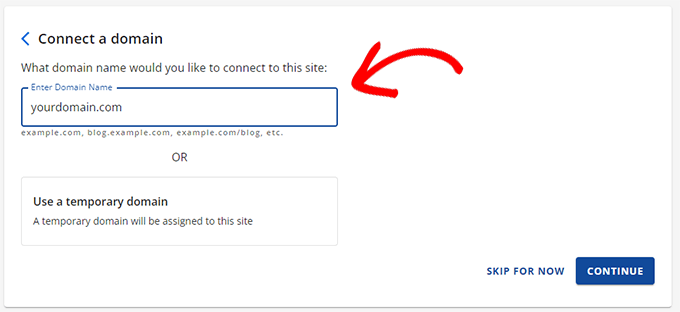
ここで、ご希望のドメイン名を入力し、購入することができます。
または、あなたはまだドメイン名を使用する準備ができていない場合は、一時的なBluehostのサブドメインを使用することができます。その後、単に ‘続行’をクリックします。

Bluehostは今、あなたのウェブサイトのWordPressを設定します。これは数分かかります。
プロセスが完了すると、再び「Websites」タブにリダイレクトされます。ここで、新しく作成したサイトの「サイトを編集」をクリックします。

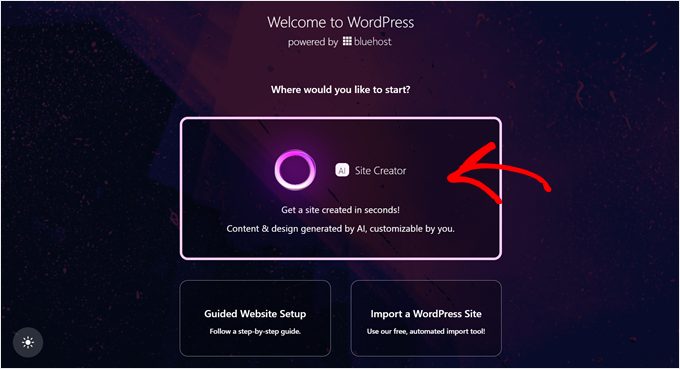
Bluehostは今、あなたのWordPressサイトを構築するためのいくつかのオプションが表示されます。
AI機能を使用するには、「AIサイト作成」オプションをクリックするだけです。

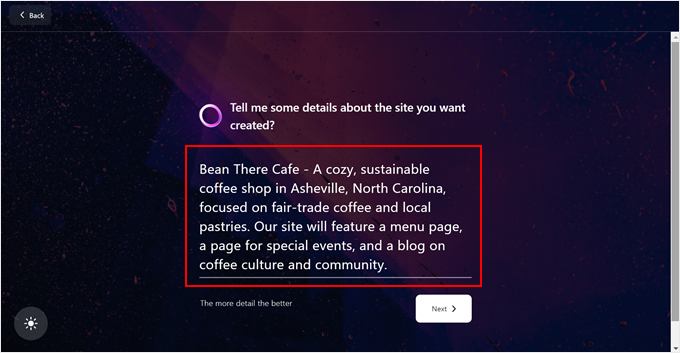
この段階では、あなたが作成する予定のウェブサイトの種類をBluehostに伝えることができます。ツールがあなたの特定のニーズに合わせてサイトを調整できるように、できるだけ記述することをお勧めします。
どのようなビジネスを運営しているのか、どのようなページが必要なのか、サイトは何を目指しているのか、などについて言及することができる。
ウェブサイトの説明を入力したら、「次へ」をクリックします。

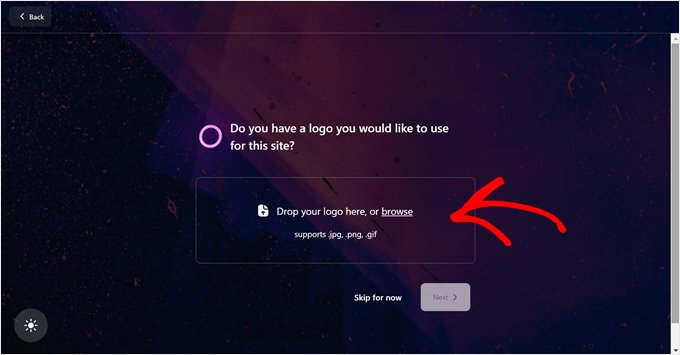
次のステップはオプションですが、あなたのウェブサイトのためのあなた自身のカスタムロゴをアップロードすることができます。Bluehostは自動的にロゴが通常サイトに表示されるスポットに配置されます。
まだロゴがない場合は、このステップをスキップすることもできます。

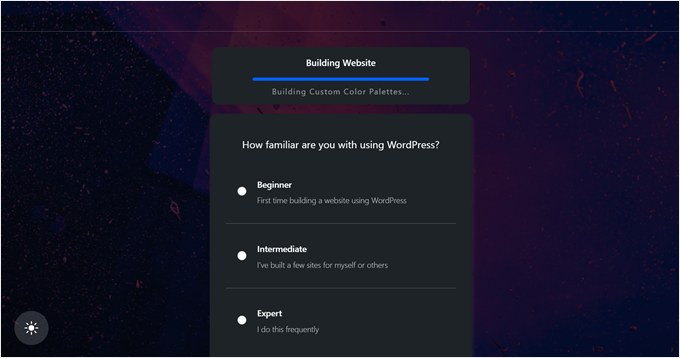
さて、BluehostはあなたがWordPressに精通しているかを尋ねます。
3つのオプションがあります:Beginner、Intermediate、Expertです。WordPressの使用経験がほとんどない場合は、「初級」を選択するのがベストです。

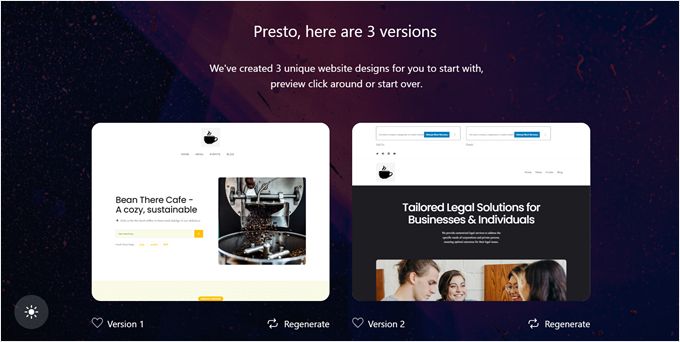
ツールは必要な情報をすべて手に入れたので、あなたの説明に基づいて3つの異なるバージョンのカスタムテーマを作成し始めます。
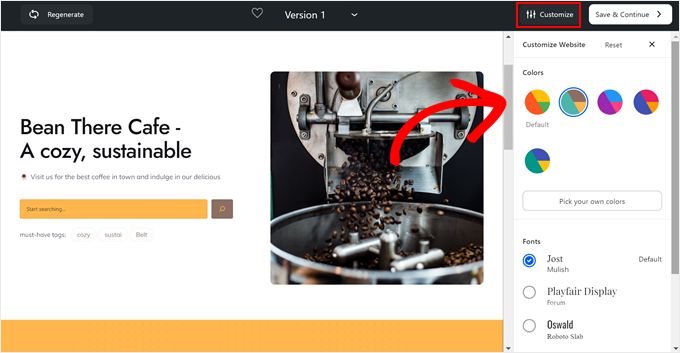
あなたは最もよく見えるものを選ぶか、あるいはBluehostがテーマを再作成するために “再生成 “をクリックすることができます。

テーマを選択すると、そのテーマ全体をプレビューすることができます。カスタマイズ」ボタンをクリックして、外観を変更することもできます。
カラーパレットやフォントセットを自由に編集して、テーマのデザインがあなたのブランドにもっと合うようにしましょう。
完了したら、『Save & Continue』をクリックするだけです。

この時点で、WordPressの管理ダッシュボードにリダイレクトされます。
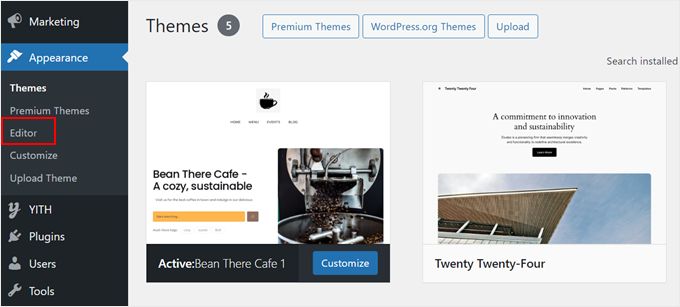
さらにテーマを編集するには、外観 ” エディターへ進んでください。

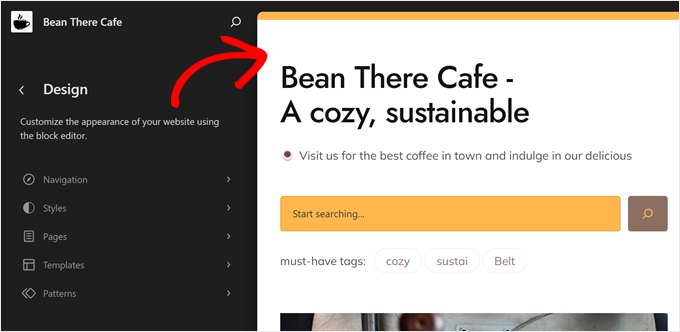
WordPressのフルサイト編集ページが開きます。
テーマの一部を編集するには、フルサイトエディタの特定のタブに移動することができます。または、テーマのプレビューセクションをクリックしてページの編集を開始することもできます。

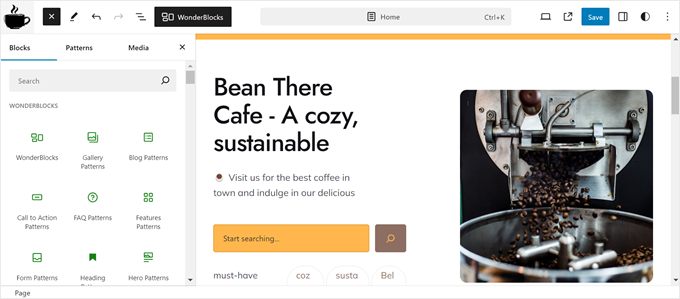
フルサイトエディタでは、BluehostがここにWonderBlocksプラグイン(Bluehostの製品)を追加していることがわかりますが、これはWordPressがデフォルトで提供していないブロックを追加するものです。
をクリックすると、WordPressとWonderBlocksプラグインから利用可能なすべてのブロックを見つけることができます。

フルサイトエディタによるウェブサイトの編集について詳しくは、WordPress フルサイト編集の完全初心者ガイドをご覧ください。
ホスティンガーのワードプレスAIアシスタントの使い方
HostingerのWordPress AIアシスタントは、コンテンツ生成に最適で、ウェブサイトを素早く簡単に構築できます。
Hostingerとそのサービスの詳細については、当社の包括的なHostingerレビューをご覧ください。
HostingerのWordPress AIアシスタントを使用するには、月額13.99ドルのビジネスWebホスティングプランを取得する必要があります。とはいえ、Hostingerのクーポンコードを使えば最大78%オフで購入できるので、月々たったの3.59ドルです。
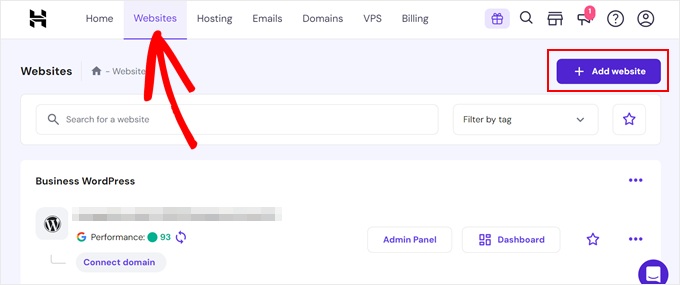
次に、hPanelにログインして、ホスティングダッシュボードにアクセスします。次に、 ‘ウェブサイト’タブに移動し、’+ウェブサイトを追加’をクリックします。

あとは、 、オンボーディング・ウィザードを完了するだけです。
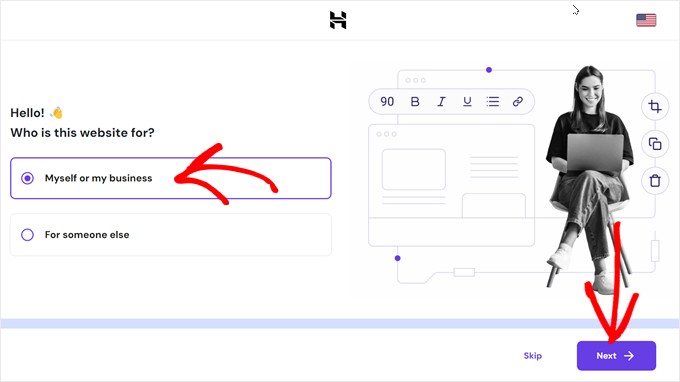
まず、ウェブサイトが自分用か他人用かを指定する。次に「次へ」をクリックします。

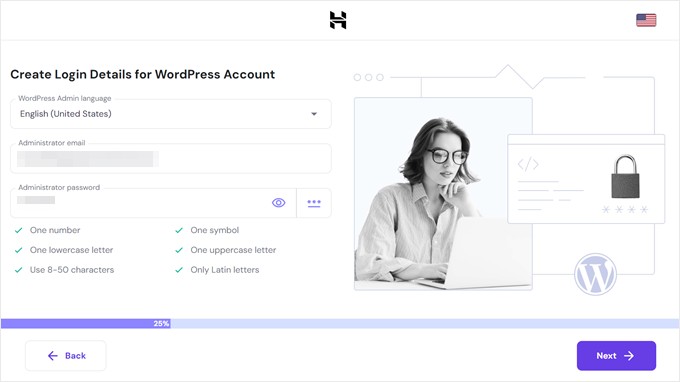
この段階で、WordPressアカウントのログイン情報を作成することができます。
WordPressのパスワードが安全であるように、パスワードジェネレータボタンを使用することをお勧めします。完了したら、「次へ」をクリックして進みます。

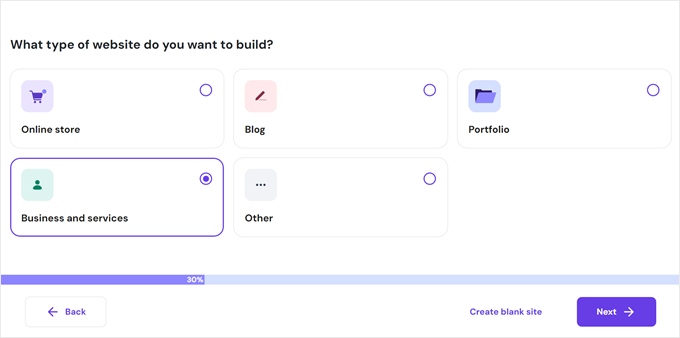
次に、ウェブサイトのタイプを選択する。
デフォルトのオプションは、ブログ、オンラインストア、ビジネスウェブサイト、ポートフォリオですが、どのカテゴリーもあなたのサイトに合わない場合は、「その他」を選択することができます。
その後、「次へ」ボタンをクリックする。

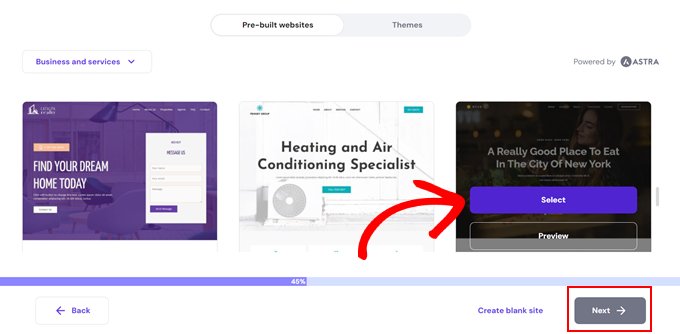
次の画面で、Hostingerが提供するAstraテーマを選択できます。
選択したら、マウスオーバーして『選択』をクリックするだけ。そして『次へ』ボタンを押す。
また、テーマオプションを使用したくない場合は、「空白のサイトを作成」をクリックすることもできます。

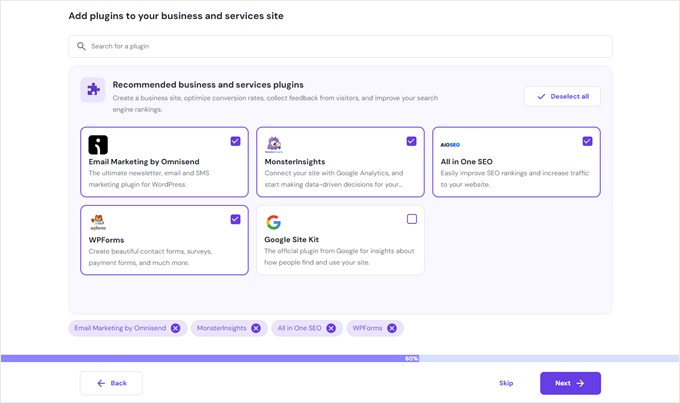
次の段階はオプションですが、ウェブサイトに必須のWordPressプラグインをインストールすることもできます。
アナリティクスのMonsterInsights、最適化のAll In One SEO (AIOSEO)、コンタクトフォームのWPFormsなどのツールがあります。これらはサイトの機能性を高めるために非常に重要です。
このステップをスキップするか、「Next」をクリックして続行することができます。

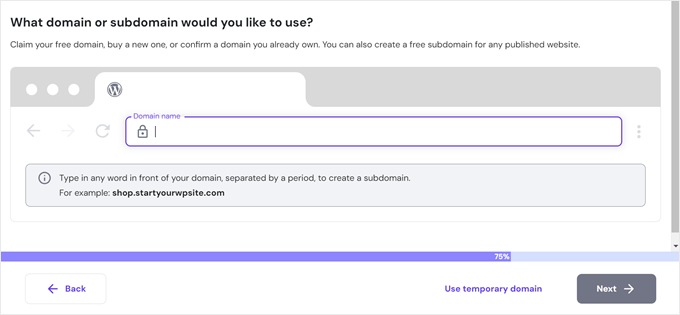
これで、ウェブサイトにドメイン名を追加することができます。ドメイン名を入力し、もう一度「次へ」ボタンを押してください。
または、まだドメインを持っていないがウェブサイトの編集を開始したい場合は、「一時的なドメインを使用する」をクリックします。

HostingerがWordPressウェブサイトをセットアップするまで数分お待ちください。
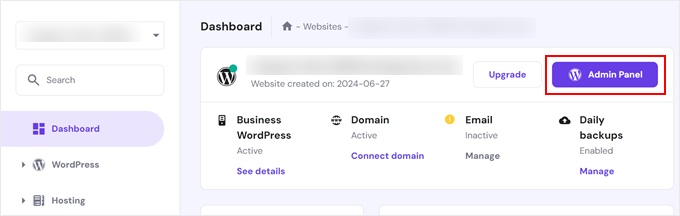
セットアップが完了すると、再びhPanelに到着する。ここで「Admin Panel」をクリックしてWordPressにログインします。

ダッシュボードの左側のメニューで気づくことは、Hostingerがあなたのためにプラグインをセットアップしているということです。ここでAIコンテンツジェネレータを使用することができます。
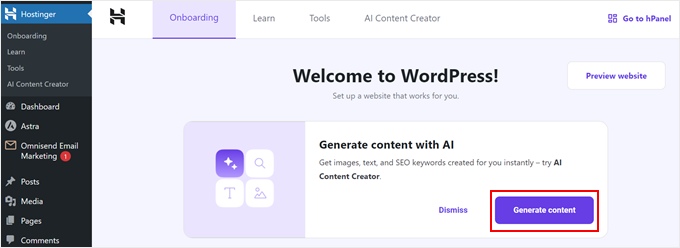
開始するには、「Hostinger」に行き、「Onboarding」タブ内の「Generate content」をクリックする。

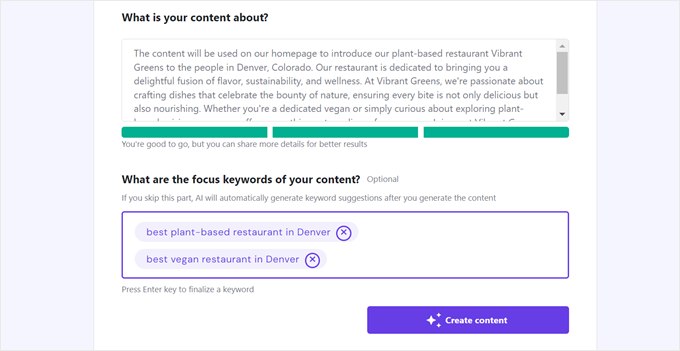
Hostingerがコンテンツを生成するために設定するいくつかの設定が表示されます。
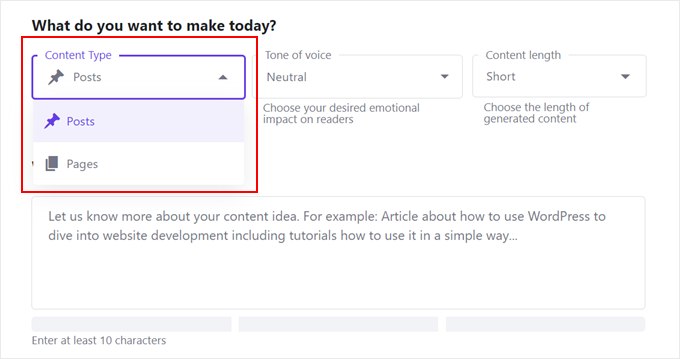
まず、投稿用のコンテンツを作成するか、ページ用のコンテンツを作成するかを選択する。

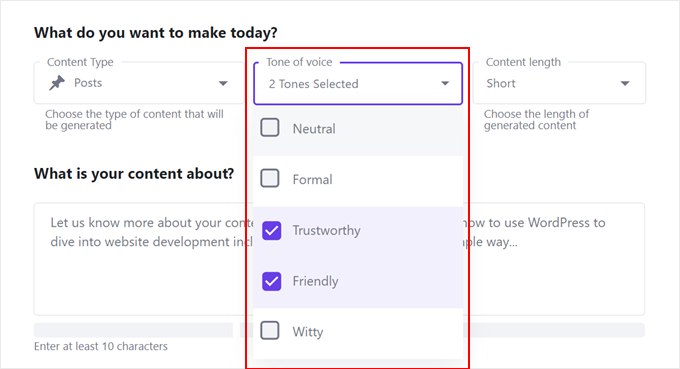
その後、トーン(ニュートラル、フォーマル、信頼感、フレンドリー、ウィット)を選ぶ。
AIがあなたのブランドの個性に基づき、より正確にコンテンツを作成できるように、一度に複数のボックスに自由にチェックを入れてください。

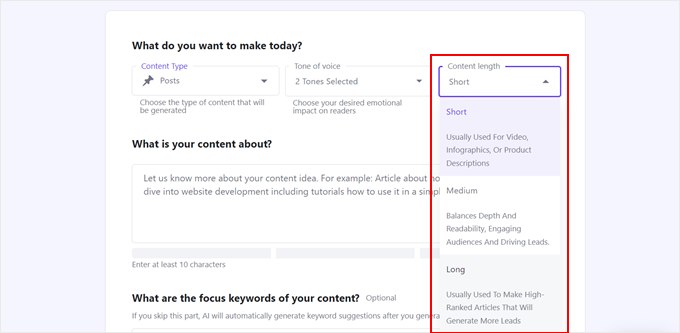
あとは、コンテンツの長さ(ショート、ミディアム、ロング)を指定するだけです。
Hostingerでは、お客様のニーズに合った長さをお選びいただくためのガイダンスをご用意しています。

そうしたら、AIが適切なコンテンツを生成できるよう、詳細なプロンプトを提供する。いつものように、できるだけ説明的でわかりやすくするのがよい。
どのようなページや投稿のためのコンテンツなのか、どのようなキーポイントを持つコンテンツであるべきか、そしてコンテンツが具体的にどのような音であるべきかまで説明することができる。
その下に、検索エンジン向けにコンテンツを最適化するためのターゲットキーワードを挿入することができます。キーワードを入力するたびに必ず「Enter」キーを押してください。
コンテンツを作成する」ボタンをクリックします。

Hostingerはあなたのためにコンテンツを生成します。その後、あなたの記述に基づいて、Hostingerが作成したコンテンツを確認し始めることができます。
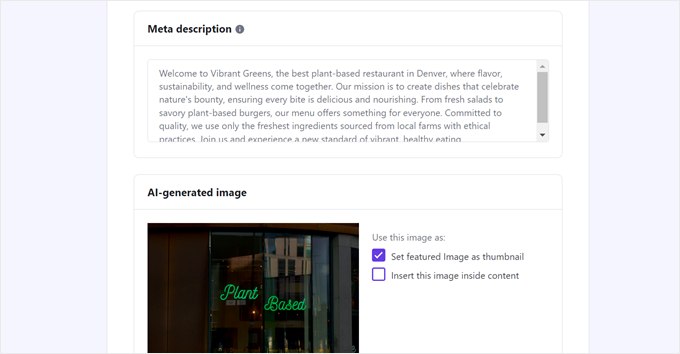
まず、AIが生成したメタディスクリプションと画像を確認することができます。画像は、フィーチャー画像として表示させることも、コンテンツ本体の中に表示させることもできます。

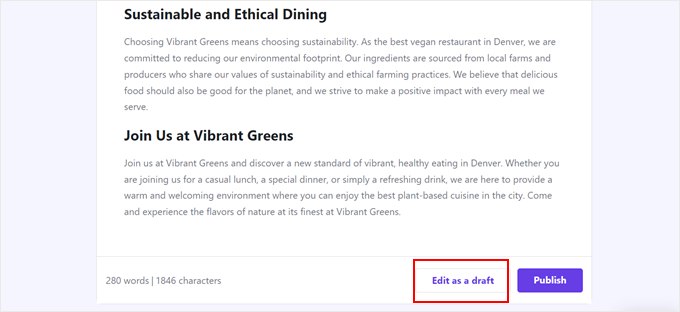
下にスクロールすると、AIが生成した完全なテキストコンテンツを見ることができる。
下書きとして編集する』をクリックして、よく見て調整することをお勧めします。こうすることで、ブロックエディターで特定のニーズに合わせて内容を絞り込むことができます。

これが完了したら、同じ手順を繰り返すだけで、ウェブサイトに他のタイプのコンテンツを作成することができます。また、Hostingerプラグインは多言語でテキストを生成することができるため、国際的なオーディエンスをターゲットにするには最適です。
このプラグインは、50以上の言語でコンテンツを生成することができます。一方、そのユーザーインターフェース(プラグインを使用して表示されるもの)は10ヶ国語に対応している:英語、フランス語、スペイン語、アラビア語、中国語、インドネシア語、リトアニア語、ポルトガル語、ウクライナ語、トルコ語。WordPressのダッシュボードの言語が上記のどれかに設定されている場合、インターフェイスは自動的に適応します。
ホスティンガーのコミュニケーション・スペシャリスト、ゲディミナス・ガシウリス氏
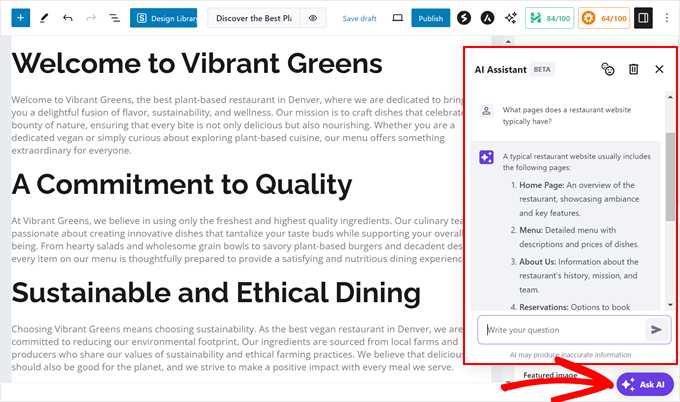
Hostingerはまた、即座にAIが支援するために、WordPressの全管理エリア内でベータ版チャットボットを提供しています。WordPressの任意の場所にある「AIに尋ねる」ボタンをクリックすることでアクセスできます。
助けが必要な場合は、チャットボットのボタンをクリックして提案を求めることができる。

オプション3:AI機能を備えたWordPressプラグインを使う
オールインワンのウェブサイト・ビルダーやホスティング・プロバイダーを使うよりも、より的を絞ったアプローチをお探しなら、AIを搭載したプラグインが最適なソリューションとなる。
これらのプラグインは、ウェブサイトの特定の領域を強化するように設計されており、あなたのニーズに合わせてAIエクスペリエンスをカスタマイズすることができます。
ここでは、AIを使ったウェブサイト構築を簡素化するために使用できる、トップWordPressプラグインをいくつかご紹介します:
オールインワンSEO (AIOSEO)
あなたのウェブサイトを検索結果で輝かせたいですか?AIOSEOは、あなたのサイトがGoogleなどの検索エンジンに注目されるための強力なツールです。
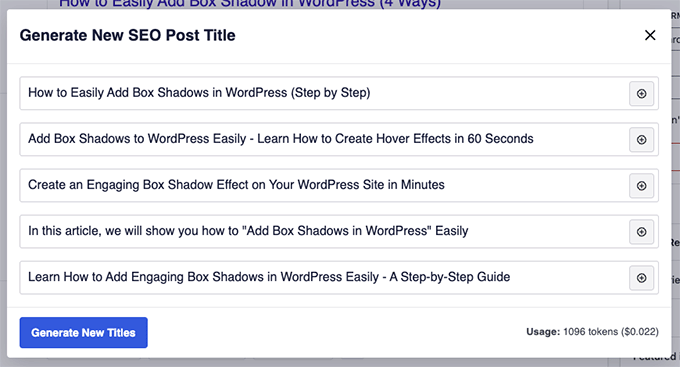
そのAI機能は、より多くの訪問者を引き付けるために、あなたのページにキャッチーなタイトルと説明を提案することができます。AIOSEOはSEOの専門家である必要はありません。
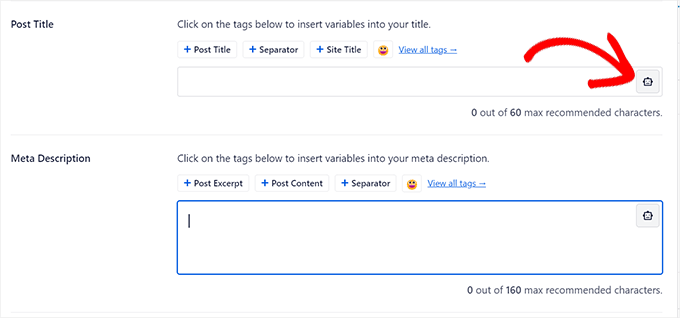
さらに、AIOSEOのAIを搭載したタイトルと説明文ジェネレータは、WordPressエディタ内でシームレスに動作します。ブロックエディタの’投稿タイトル’と’メタディスクリプション’フィールドの横にあるロボットアイコンをクリックするだけです。

すると、プラグインは即座にあなたのコンテンツに基づいたクリエイティブで効果的な提案を行います。
詳しくは、WordPressでSEOのためにAIを使う方法と、WordPressでAIを使って強力な見出しを書く方法の記事をご覧ください。

OptinMonster
ウェブサイト訪問者を購読者やカスタマに変えたいのであれば、OptinMonsterはあなたの秘密兵器です。このツールはAIを使用し、ユーザーの行動を促すような注目を集めるポップアップ、フォーム、その他のツールの作成を支援します。
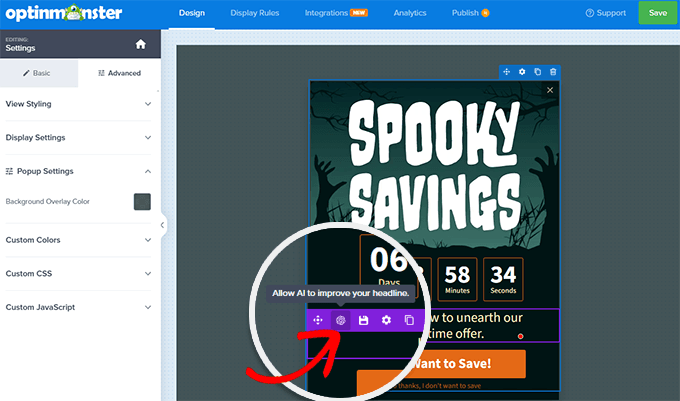
OptinMonster内のAIを搭載したスマート最適化機能により、数回クリックするだけでキャンペーン内のテキストを強化することができます。
OptinMonsterポップアップビルダーで、キャンペーン内のテキストフィールドの1つを選択し、「AIにヘッドラインを改善させる」ボタンをクリックするだけです。

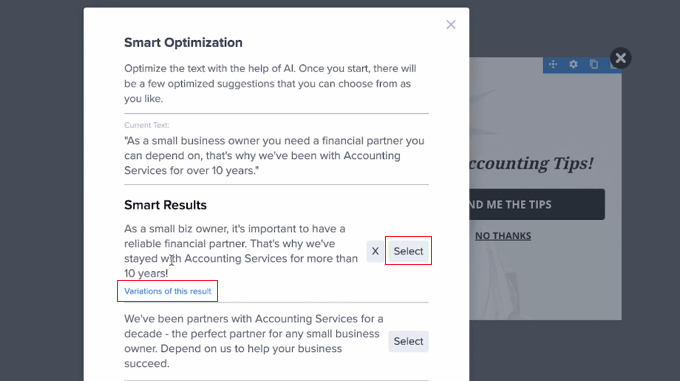
すると、AIがいくつかのバリエーションを生成し、その中から選ぶことができる。
これによって、聴衆を惹きつける完璧な表現を簡単に見つけることができる。

もっと詳しくお知りになりたい方は、WordPressでお問い合わせフォームのポップアップを追加する方法と、リードジェネレータを急増させるAIの使い方についてのガイドをご覧ください。
WPForms
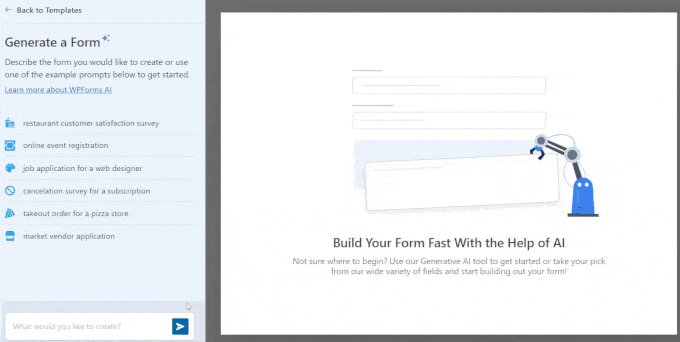
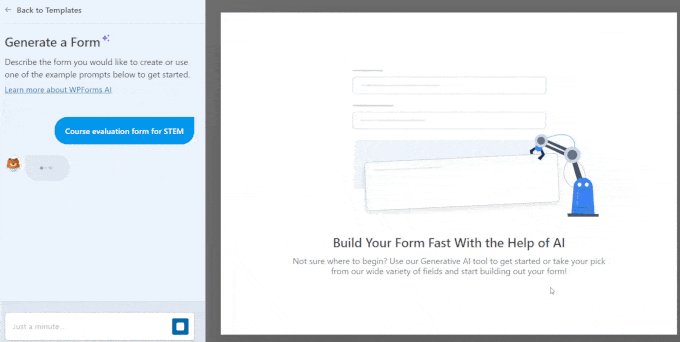
お問い合わせフォーム、アンケート、その他あなたのウェブサイト用のフォームをデザインする必要がありますか?WPFormsはそのための完璧なオンラインフォームビルダーです。
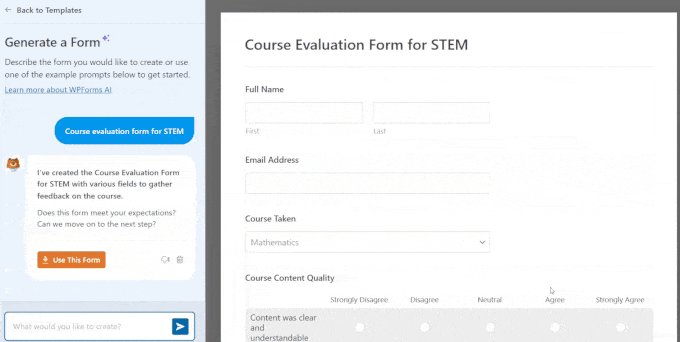
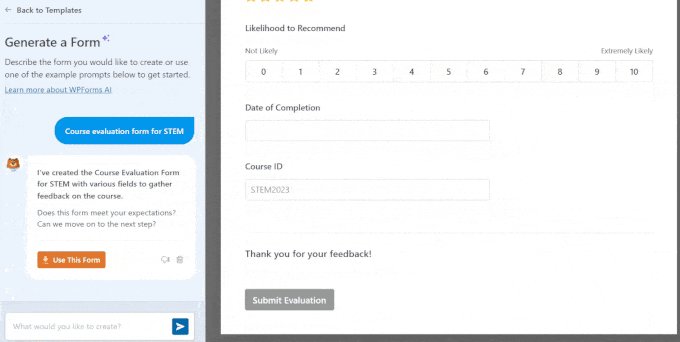
WPFormsにはAIフォームビルダーが付属しており、必要なフォームの種類を英語で入力するだけです。その後、シングルクリックで、プラグインは、すべての必要なフィールドで完了し、完全に機能するフォームを作成します。

WPFormsの詳細については、WPFormsのレビューをご覧ください。
MonsterInsights
AIは、コンテンツやロゴを作成するだけではありません。より良いユーザー体験のためにウェブサイトのデザインを洗練させるのにも役立ちます。
そのための強力な方法のひとつが、GoogleアナリティクスのプラグインであるMonsterInsightsを使うことです。
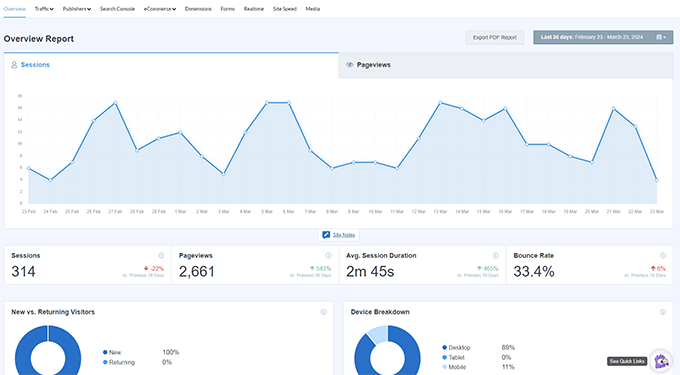
このプラグインを使用すると、簡単にWordPressのダッシュボードから直接Googleアナリティクスの統計情報にアクセスすることができます.これにより、ウェブサイトのパフォーマンスを監視し、改善のための領域を特定することが便利になります。

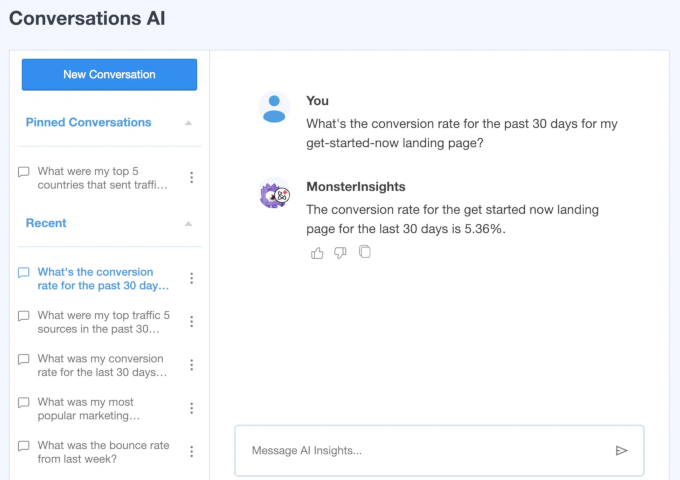
さらに、Conversations AIと呼ばれるAIを搭載したチャットボットを使って、データを理解し、行動することができる。つまり、複雑なレポートや数字を読むのではなく、知りたい情報をチャットボットに質問するだけでいいのだ。
例えば、WooCommerceのカートとチェックアウトの潜在的な問題を特定するために、オンラインストアのコンバージョン率について尋ねることができます。

このAI機能で気に入っているのは、チャットボットとの会話を保存してピン留めできることです。これにより、記憶を呼び覚ます必要がある場合に、これらのメッセージを簡単に読み返すことができます。
WPCode
WordPressサイトにカスタムコードを追加して、特定の機能や調整が必要になることがあります。しかし、もしあなたが初心者なら、コードをいじることを考えるのは気が引けるかもしれません。そこでWPCodeの出番です。
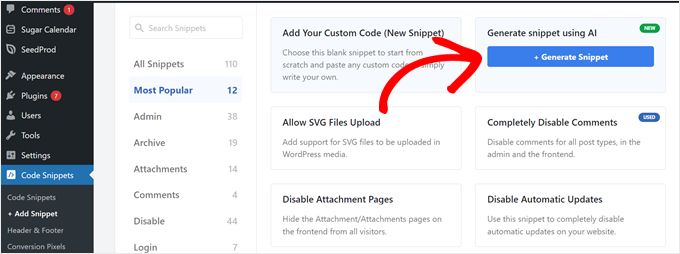
この便利なプラグインは、あなたのサイトにコードスニペットを追加するプロセスを簡素化するだけでなく、AIコードジェネレータを備えています。

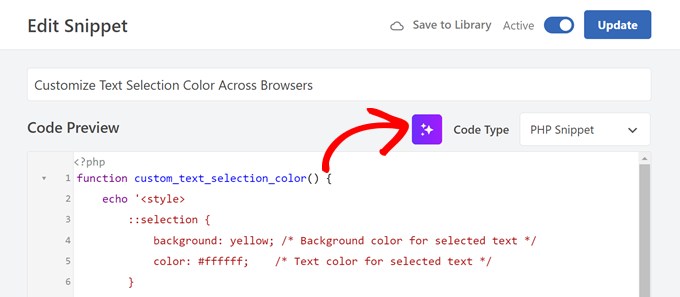
WPCodeのAIが対応するコードをジェネレータとして生成します。
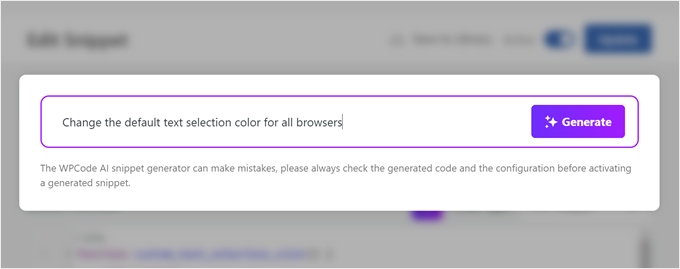
リクエストはできるだけ明確に、かつ簡潔に記述してください。使用している特定のテーマや、コードと相互作用する可能性のある他のプラグインなど、AIが認識していない可能性のある詳細に重点を置いてください。
例えば、WPCodeにWordPressウェブサイトのデフォルトのテキスト選択色を変更するコードスニペットの作成を依頼することができます:

AIは完璧ではありませんが、WPCodeは生成されたコードを簡単に改良することができます。エディターには便利な「AIで改善」ボタンがあります。
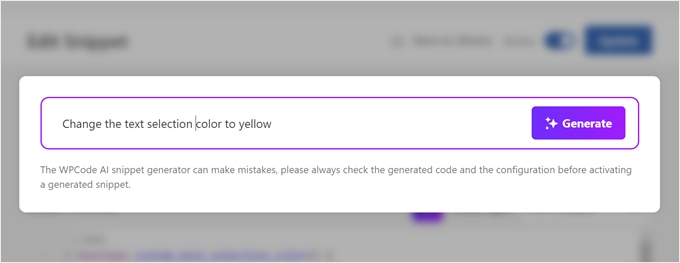
クリックすると、コード・スニペット専用のテキストボックスが表示されます。AIに変更や最適化の指示を与えることができます。

この反復プロセスにより、コーディングの専門家でなくても、ニーズに完全に合うまでコードを微調整することができる。
プラグインの詳細については、包括的なWPCodeレビューを参照してください。

アンカニー・オートメーター
このプラグインは、サイトのタスクを自動化することで、ビジネスにとって最も重要なことに集中できるようにします。
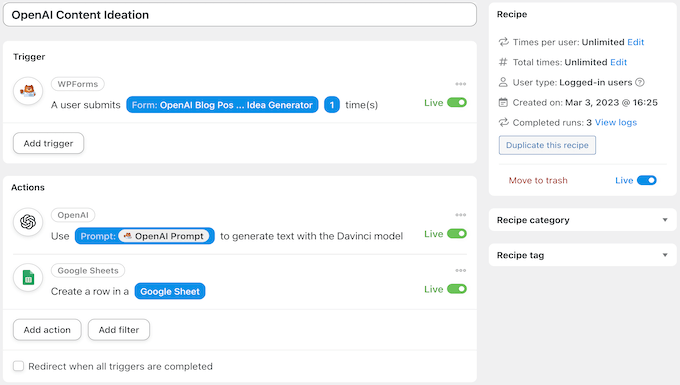
OpenAIとの統合により、Uncanny Automatorはサイト上で行われたアクションに基づいてタスクを自動的に実行することができます。
例えば、読者からコンテンツの提案を集めるフォームがあるとします。誰かがこのフォームに入力するたびに、Uncanny AutomatorにChatGPTを取得し、これらのアイデアをスプレッドシートに収集するように指示することができます。

詳しくは、Uncanny Automatorのレビューと WordPressで自動ワークフローを設定する方法のチュートリアルをご覧ください。
チャットボット
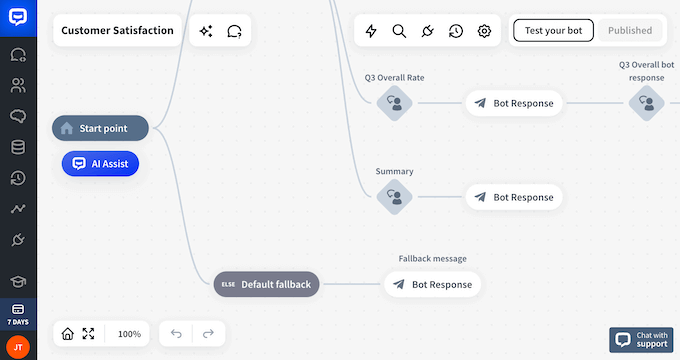
あなたのウェブサイト上でインスタントカスタマーサポートを提供したい場合は、ChatBotがお勧めです。このプラグインは、あなたの訪問者と対話し、質問に答え、あなたのウェブサイトを通してそれらを導くことができるAIを搭載した仮想チャットエージェントを作成します。
ChatBotは、時間の経過とともにお客様とのやり取りから学習し、カスタマーのニーズを理解して対応できるようになります。これは、あなたが不在のときでも、24時間365日のサポートを提供できることを意味します。
このプラグインをウェブサイトに追加したい場合は、ChatBot のレビューと WordPress にチャットボットを追加する方法のステップバイステップガイドをご覧ください。

他のプラグインをお探しですか?ChatGPT が提供する最高の WordPress プラグインのリストをご覧ください。
オプション4:AIツールを使ってWordPressウェブサイトを構築する
プラグイン以外にも、WordPressのウェブサイト制作を容易にする外部AIツールがたくさんあります。特に、プラグインでは利用できない機能をお探しの場合は、これらを利用してAIツールキットを補完することができます。
外部AIツールを使ってWordPressウェブサイトを作成する方法をいくつかご紹介します:
1.ブレインストーミングとサイト計画
ウェブ開発に飛び込む前に、AIはあなたのブレインストーミングの相棒となるだろう。
ChatGPTやGeminiのようなツールは、ウェブサイトの構造をマッピングし、ニッチに基づいたコンテンツトピックを提案し、ターゲットオーディエンスの定義まで手助けしてくれます。
あなたのウェブサイトの目的とゴールについていくつかのプロンプトを提供するだけで、AIはあなたが始めるために大量のアイデアを生成することができます。
ここでは、ウェブサイトの構成を計画するのに使えるプロンプト・テンプレートを紹介する:
1 2 3 4 5 6 7 8 9 10 11 12 | I'm building a website for [Your Business Name/Website Name] with the purpose of [Main Purpose of Your Website - e.g., selling products, providing information, showcasing a portfolio]. My target audience is [Describe Your Ideal Visitor - e.g., age, interests, demographics].I'd like you to help me create a basic website structure, including:- Homepage: What sections should be included? What key information should be highlighted?- About Us Page: What should be the focus of this page? What story should it tell?- Product/Services Page(s): How should I organize my products/services? What details should be included on these pages?- Blog Page (if applicable): What categories or topics should I consider?- Contact Page: What information should I provide for visitors to get in touch?- Additional Pages (optional): Are there any other essential pages I might need (e.g., FAQ, testimonials, portfolio)?Please also suggest a clear and intuitive navigation menu structure that would work well for this website. |
ここからフォローアップの質問をすることで、可能な限り考え抜かれた構成にすることができる。
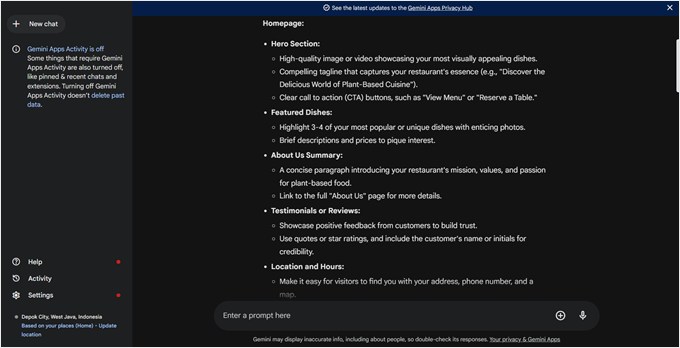
上記のプロンプトテンプレートを使って、あるレストランのウェブサイト構成をジェミニに依頼したときの例である:

より多くのプロンプトのアイデアについては、ブロガー、マーケティング担当者、ソーシャルメディアのスペシャリストのための最高のAIプロンプトのリストをチェックしてください。
2.コンテンツの作成と最適化
多くのプラグインがコンテンツジェネレータ機能を提供していますが、ChatGPTやGeminiのようなチャットボットを使う方がシンプルで早い場合もあります。
これらのチャットボットツールの素晴らしいところは、会話感覚で使えることで、ブレーンストーミング仲間や執筆パートナーを持つようなものだ。さらに、最良の結果を得るためには、さまざまなプロンプトを試す必要があるかもしれませんが、それらの多くは無料です。
私たちの経験では、AIツールを使う前に、ある程度のリサーチを行い、コンテンツの大まかなアウトラインを作成するのがベストです。そうすることで、AIに明確な方向性とフォーカスを与えつつ、迅速かつ効率的にテキストをジェネレータ化することができます。
AIチャットボットでコンテンツを生成するために使用できる2つのプロンプトを紹介します:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | I'd like you to act as a content writer who can write an actionable and informative blog post for [blog title], written in the style of their expert content writers.Here are some key points to consider:- Target Audience: [insert target audience]- Style: Actionable, helpful, clear, concise, and conversational.- Language: Simple, familiar words, free of fluff.- Structure: Short paragraphs, ideally 2-3 sentences each. This means the information should be presented in a clear and easy-to-read format. We do not use bullet points or numbered lists unless we say we need to.Do you have any questions about the information I have shared with you?// Let the AI reply with their response. Great! Let's work together to create a content piece titled [blog post title].Here's the collaborative workflow I propose:1. Outline Sharing: I'll share an outline section-by-section. Each section will include the heading title, key points I want covered, and keywords I'd like to target.2. Content Generation: Based on the provided information, you'll craft the content for each section in the style of a [blog title] article, considering their target audience, style, language, and structure.3. Iteration: I'll then review the generated content for each section and provide feedback or request adjustments.4. Repeat: We'll repeat steps 1-3 until the entire content piece is complete.Is this process clear? Let me know if you have any questions.// Let the AI reply with their response, and start pasting your outline section by section. |
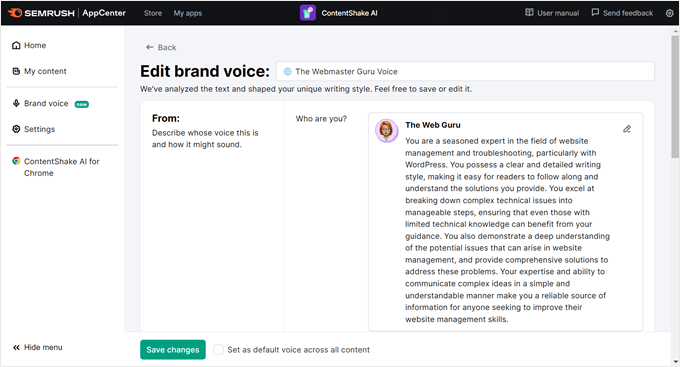
また、ContentShake AIのように、ライティングに特化したAIツールも数多くある。
これらのツールを使えば、ブランド全体のパーソナリティを作成することができ、ウェブサイトのコピーであれソーシャルメディアであれ、公開するすべてのコンテンツのトーンを設定するのに使うことができる。

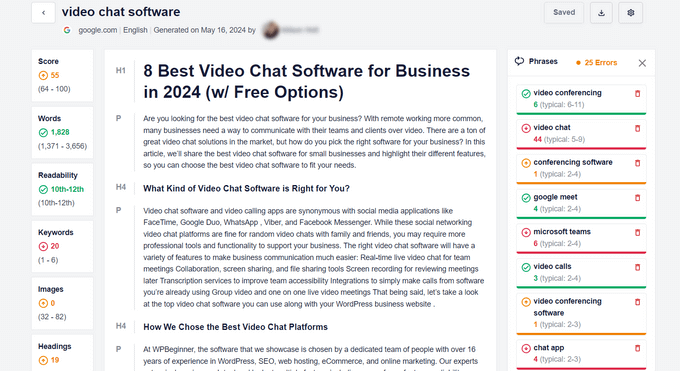
検索エンジン最適化では、SEOBoostのようなAIを搭載したツールが優れたソリューションとなる。
このプラグインは、あなたのコンテンツを分析し、キーワードの推奨など、データに基づいた改善案を提供することができます。
これは、SEOの当て推量を排除し、検索結果でのウェブサイトの可視性を向上させるために、情報に基づいた意思決定を行うのに役立ちます。実際、私たちはしばらくの間SEOBoostを使用しており、コンテンツ最適化のために愛用しています。

AIが生成したコンテンツは出発点であることを忘れないでください。常に見直し、改良を加え、ブランド・ボイスに沿い、オーディエンスの共感を得られるようにしましょう。AI SEOコンテンツのベストプラクティスについては、「AIコンテンツはSEOに不利か」の記事で詳しく解説しています。
3.カスタムロゴの作成
ユニークで印象的なロゴを作成することは、ブランドのアイデンティティにとって非常に重要です。しかし、プロのロゴデザイナーを雇うことは、特に予算が限られている中小企業や個人にとっては、高額になりがちです。
幸運なことに、AIを搭載したロゴメーカーが、費用対効果が高く効率的な代替案として登場した。
これらのツールでは、ビジネス名を入力し、業種、ターゲット層、好みのスタイルなど、好みに関するいくつかの質問に答えるだけです。
そして、AIがあなたの入力に基づいて複数のロゴオプションを生成し、従来のデザインプロセスと比較して時間とコストを節約します。
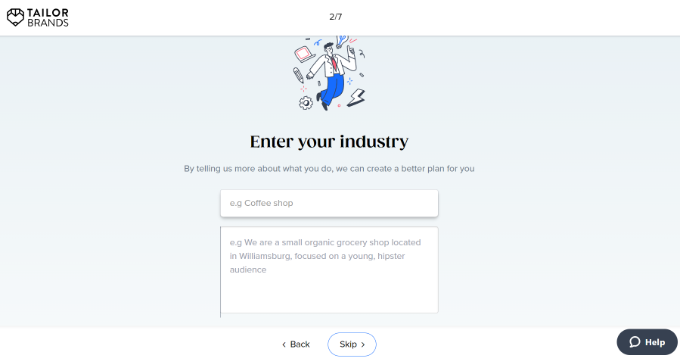
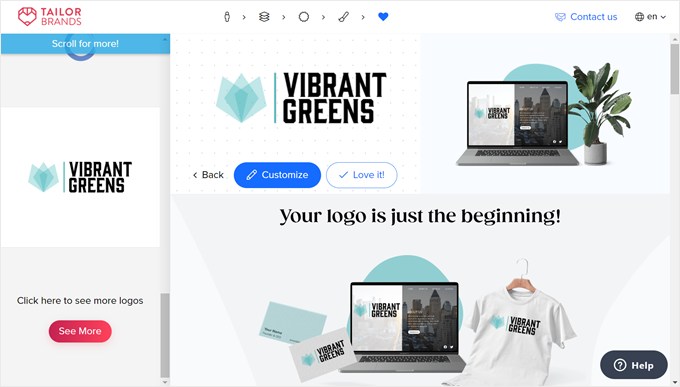
その好例がTailor Brandsだ。ここでは、AIがあなたのビジョンを理解できるように、一連の質問を通して案内されます。

その後、それぞれのニーズに合わせた様々なロゴコンセプトが提示されます。
Tailor Brandsでは、名刺、Tシャツ、ウェブサイトのヘッダーなど、さまざまな素材にロゴがどのように表示されるかも表示されるため、ロゴの多用途性をリアルにプレビューできます。

より包括的な手順については、ウェブサイトのロゴの作り方についての初心者ガイドをご覧ください。
4.ウェブデザインのアイデアを生み出す
AIを利用することで、ウェブサイト用のカスタム画像を作成し、ストックフォトのコストを削減することができることは、すでにご存知かもしれません。WordPressでAIを使って画像を生成する方法については、こちらのガイドで詳しく説明しています。
しかし、AIイメージジェネレータは画像を作成するだけではありません。ウェブデザインの例をブレインストーミングして視覚化するのにも役立ちます。これは、ウェブサイトをどのように見せたいかという大まかなイメージはあるものの、それを視覚的に実現するために手助けが必要な場合に特に役立ちます。
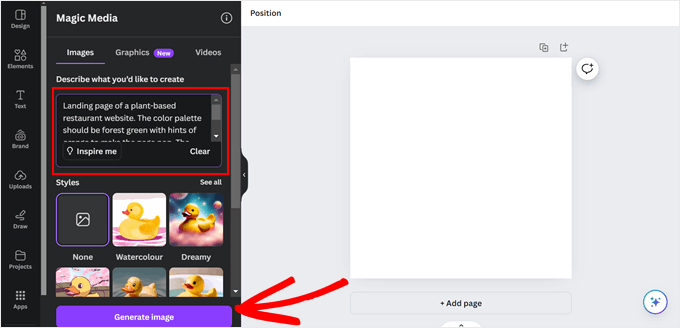
CanvaのAI画像ジェネレータを例にとってみよう。
ご希望のウェブサイトデザインを詳しく説明するプロンプトを挿入できます。ウェブサイトやページの種類、目的、イメージする配色、目指す全体的なスタイルなどを具体的に記入してください。

たとえば、次のようなプロンプトを入力することができます:植物ベースのレストランのウェブサイトのランディングページ。カラーパレットはフォレストグリーンで、ページをポップにするためにオレンジのヒントを加えます。ウェブデザインのスタイルはトレンディでミニマリストです。
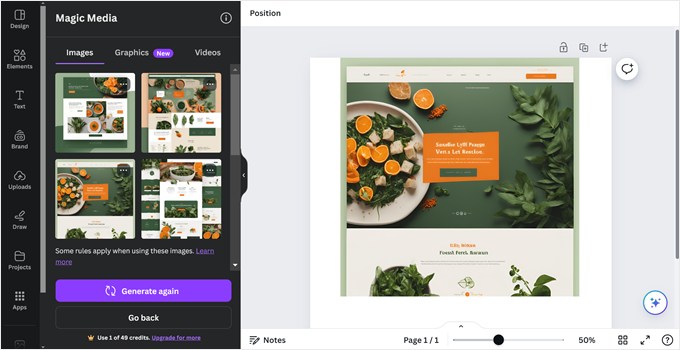
そして、『画像をジェネレータ』をクリックします。これがその結果である:

ウェブサイトを作る時間がない?WordPressデザインの専門家にお任せください
AIの助けを借りたとしても、ゼロからウェブサイトを構築するのは大変なことです。数え切れないほどの決定事項や技術的な詳細は、特にあなたが技術に精通していない場合、気が遠くなることがあります。
そこでWPBeginnerのプロフェッショナルなウェブサイトデザインサービスの出番です。

このサービスをお選びいただくと、経験豊富なWordPressの専門家チームが、最初のデザインコンセプトから最終的な立ち上げまで、ウェブサイト制作のあらゆる側面を担当します。お客様のビジョンと目標を理解するために、お客様と密接に協力し、お客様のブランドのユニークなアイデンティティを反映したウェブサイトを実現します。
当社のWordPressサービスで得られるものは以下の通りです:
- カスタムWordPressデザイン– あなたの特定のニーズや好みに合わせてカスタマイズされたユニークなウェブサイト。
- 専門家によるガイダンス– 専属のプロジェクト・マネージャーが全プロセスを通じてお客様をガイドし、あらゆる段階でお客様に情報を提供し、関与していきます。
- 専門家によるWordPress SEO – あなたのウェブサイトは検索エンジンに最適化され、オーガニックなトラフィックを集め、より多くの読者にリーチすることができます。
- 継続的なサポート– お客様のウェブサイトが円滑に運営され、常に最新の状態に保たれるよう、継続的なサポートとメンテナンスを提供します。
私たちのサービスが適切かどうかわからない?まずは無料カウンセリングにお電話ください。
この記事で、AIを使ったWordPressウェブサイトの作り方をご理解いただけたでしょうか。WordPressでダイナミックコンテンツを追加するためのチュートリアルや、魅力的なカミングスーンページを作成する方法についてもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.