多くの旅行者は、人目につかないニッチな旅行体験やガイドを最初に発見するのが大好きだ。だから、もしあなたがソーシャルメディアや口コミで推薦される地域レベルのような小規模な旅行ビジネスを立ち上げたのなら、それは素晴らしいことだ!
しかし、そろそろ次の段階に進むべきかもしれません。私たちは、適切なサイトを持つことで、予約の効率化から素晴らしい旅行先の紹介、潜在的な顧客との信頼関係の構築まで、小規模な旅行ビジネスがいかに変貌するかを身をもって体験してきました。
そこで、WordPressで旅行ビジネスサイトを作成するためのステップバイステップガイドをまとめました。
私たちは、右のテーマの選択から予約システムや決済ゲートウェイを設定するために、あなたが知っている必要があるすべてのことを説明します。あなたは一人でツアーガイドをしているか、フルサービスの旅行代理店を実行しているかどうか、我々は支払う顧客に訪問者を回すウェブサイトを構築する方法を正確に表示されます。

旅行ビジネスサイトを作るのに最適なウェブサイトビルダーは?
WordPressは、ユーザーフレンドリーで、信頼性が高く、コストがかからないソリューションを探している旅行業界の人々にとって、本当に輝いています。
まず第一に、WordPressはオープンソースであり、ダウンロードも使用も完全に無料です。サイト・ビルダーのサブスクリプションのような不要なコストをカットすることで、ウェブサイトを運営し続けるだけでなく、旅行ビジネスを成功させるためにより多くの資金を投資することができます。
しかし、「無料」に惑わされてはいけません。WordPressには、素晴らしい旅行サイトを作るのに必要なツールがすべて詰まっています。
さらに、WordPressではプラグインと呼ばれるものを使って機能を追加することができます。プラグインとは、WordPressサイトにインストールして、さまざまな機能を追加できる小さなアプリのようなものです。WordPress.orgの公式プラグインディレクトリだけでも、59,000以上のプラグインがあります!
予約システム、ツアー管理ツール、美しいギャラリーなど、旅行ビジネスに最適なプラグインが満載。さらに嬉しいことに、WordPress.orgのプラグインはすべて無料でダウンロードして使うことができます。
旅行業界向けに特別にデザインされたWordPressテーマも無数にある。繰り返しますが、その多くは無料です。

しかし、それは単にお金を節約するためだけではありません。私たちの調査統計によると、WordPressは世界で最も人気のあるウェブサイトプラットフォームであり、すべてのウェブサイトの約43%を支えています。これは、WordPressがいかに信頼性が高く、安全で、ユーザーフレンドリーで、適応性に優れているかを物語っています。
つまり、WordPressを選択すれば、有名旅行代理店や企業を含む何百万もの成功したサイトの仲間入りをすることになります。あなたの組織に最適な、信頼できるプラットフォームを手に入れることができます。
とはいえ、WordPressソフトウェアには2種類あるので、適切なものを選ぶことが重要だ。
まずはWordPress.com。WordPress.comを使えば、自分でホスティングサービスを探したり、ソフトウェアをインストールしたりする必要はない。その代わり、無料プランを選ぶか、有料プランを購入すれば、Automatticがあなたのサイトをホスティングサービスしてくれる。
WordPress.orgは、インストール型のWordPressとしても知られています。WordPress.comとは異なり、プラグインをインストールするために高額なプランを支払う必要がないため、旅行サイトにはWordPress.orgを使用することをお勧めします。
私たちがWordPressを一貫して推奨している理由をさらに深く知りたい方は、WordPressの完全なレビュー、またはWordPress.comとWordPress.orgの専門家による比較をご覧ください。
WordPressで素晴らしい旅行サイトを作る準備はできましたか?素晴らしい!それでは、順を追って説明していきましょう。これから説明することを簡単に見てみましょう:
- Step 1: Choose a Domain Name and Hosting Plan
- Step 2: Create a New WordPress Website
- Step 3: Choose a Theme for Your Travel Business
- Step 4: Create a Home Page and Navigation Menu
- Step 5: Create Image Galleries for Your Travel Business
- Step 6: Install and Set Up the WP Travel Engine Plugin
- Step 7: Create a Travel Package for Your Business
- Step 8: Add a Contact Form to Your Travel Business Site
- Step 9: Add Customer Reviews on Your Website
- Step 10: Use AIOSEO to Improve Search Engine Rankings
- Bonus Tools to Boost Conversions on Your Travel Business Site
💡 すでに素晴らしい旅行の計画で手一杯だと感じていますか?WPBeginnerウェブサイトデザインサービスは、サイト構築のストレスを解消します。私たちの専門家チームは、あなたのアイデアを旅行ビジネスのニーズに完璧に合わせたプロフェッショナルなオンラインハブに変えることができます。
予約フォーム、ツアーリスト、美しいフォトギャラリー、魅力的なデスティネーションガイドなど、お客様のビジョンが実現できるよう、専任のプロジェクトマネージャーがサポートします。
お客様の旅行ビジネスを成功に導くサイトをデザインし、お客様に忘れられない体験を提供することに専念していただけます。
ステップ1:ドメイン名とホスティングサービスプランの選択
WordPressサイトを作成するには、まずドメイン名とホスティングサービスを取得する必要があります。
ドメイン名とは、インターネット上のあなたのサイトの名前です。これは、www.tourism.com や www.traveladventures.comのように、カスタマイザーがあなたのサイトを訪問するために入力するものです。
ウェブホスティングサービスは、あなたのサイトがインターネット上に存在する場所です。あなたの旅行ビジネスに最適なホスティングプランを選択するには、最高のWordPressホスティングサービスのリストを参照してください。
WordPress.orgは無料ですが、ドメイン名とホスティングに費用がかかることにお気づきでしょうか。ドメイン名の平均コストは年間14.99ドルで、ホスティングサービスは月額7.99ドルからです。
駆け出しで予算が少ない場合は、少々高くつくかもしれない。
ありがたいことに、BluehostはWPBeginner読者に、無料のドメイン名とSSL証明書とともに、大幅な割引を提供している。
BluehostはWordPressで推奨されているホスティングサービスであり、この業界ではトップクラスのホスティングサービスです。
Bluehostの割引を取得するには、単に下のボタンをクリックしてください。
Bluehostのサイトに移動しますので、”Get Started Now “ボタンをクリックしてください。

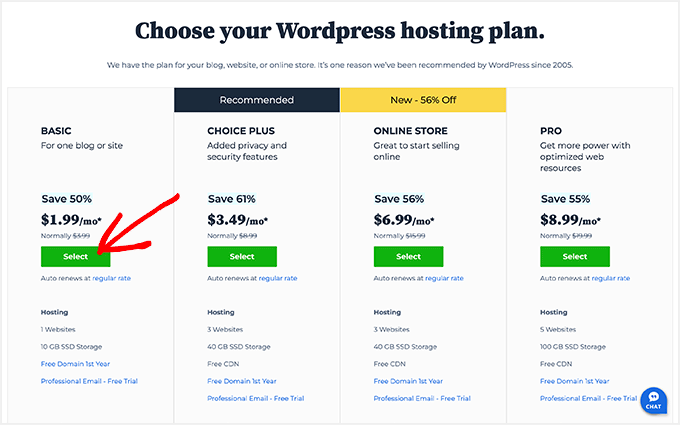
あなたは今、あなたの旅行ビジネスサイトのニーズに応じてホスティングサービスを選択することができますBluehostの価格のページに移動します。
ベーシックプランまたはチョイスプラスプランを選ぶことをお勧めします。これらは読者の間で最も人気のあるホスティングサービスプランです。
選択したら、プランの下にある「選択」ボタンをクリックするだけです。

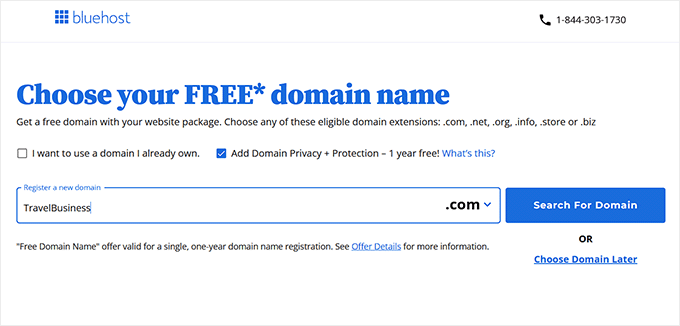
このページでは、旅行ビジネスサイトのドメイン名を選択する必要があります。
発音しやすく、スペルも覚えやすい、ビジネスに関連した名前を選ぶことをお勧めします。
最も簡単なオプションは、既存の旅行ビジネスの名前を選択することです。ただし、このドメイン名はすでに他のサイトに取られている可能性があることに留意してください。
そのような場合は、キーワードを追加してみたり、所在地を利用してドメイン名を目立たせてみてはいかがでしょうか。より多くのアイデアについては、最適なドメイン名の選び方についての初心者向けガイドをご覧ください。
旅行ビジネスを始めたばかりで、まだ名前が決まっていない場合は、WPBeginnerの無料ビジネス名ジェネレータを使って、面白い名前を考えてみることもできます。
名前を決めたら、「次へ」ボタンをクリックして進みます。

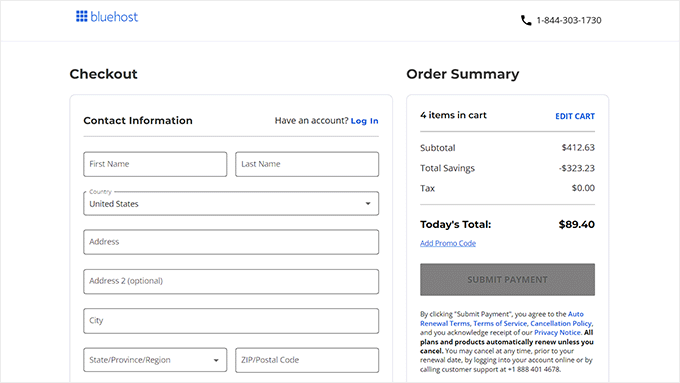
次のステップに進み、アカウント情報、ビジネスメール・アドレス、氏名、国名、電話番号などの入力を求められます。
その後、支払い情報を入力して購入を完了する。

あなたはBluehostのダッシュボードにログインするための詳細が記載された確認メールを受信します。これは、あなたの旅行ビジネスサイトを管理するあなたのコントロールパネルになります。
さて、いよいよWordPressのインストールです。
ステップ2:新規WordPressサイトの作成
上記のリンクを使用してBluehostにサインアップした場合、Bluehostは自動的にあなたのドメイン名にWordPressをインストールします。
しかし、あなたの旅行ビジネスのための別のWordPressサイトを作成したい場合は、Bluehostのダッシュボードの’Websites’タブをクリックしてそれを行うことができます。
そうしたら、「サイトを追加」ボタンをクリックします。

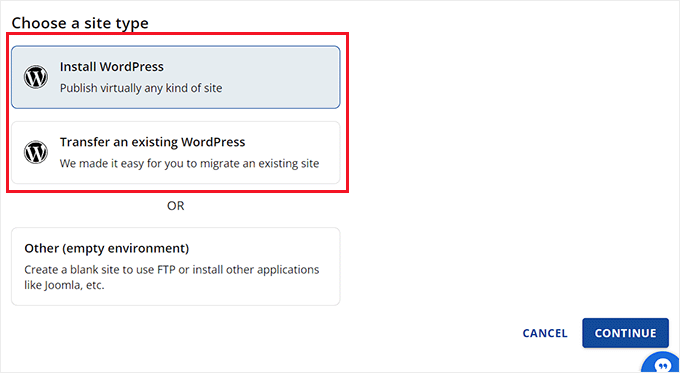
新しい画面が開きますので、サイトの種類を選択してください。
完全に新しいサイトを作成する場合は、「WordPressをインストールする」オプションを選択する必要があります。しかし、既存のサイトを別のドメイン名に移行したい場合は、「既存のWordPressを移行する」オプションを選択できます。
その後、「Continue」ボタンをクリックする。

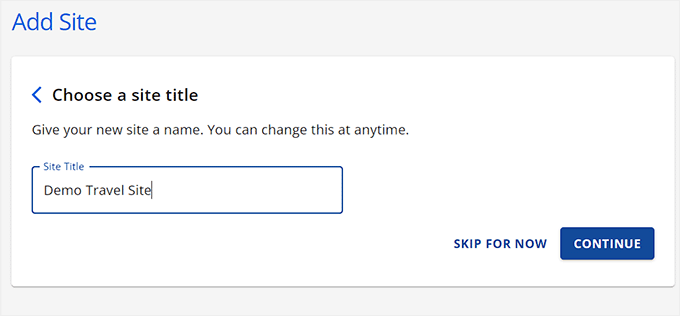
新しい画面が表示されますので、お好みに合わせてサイト名を追加してください。
そして「Continue」ボタンをクリックする。

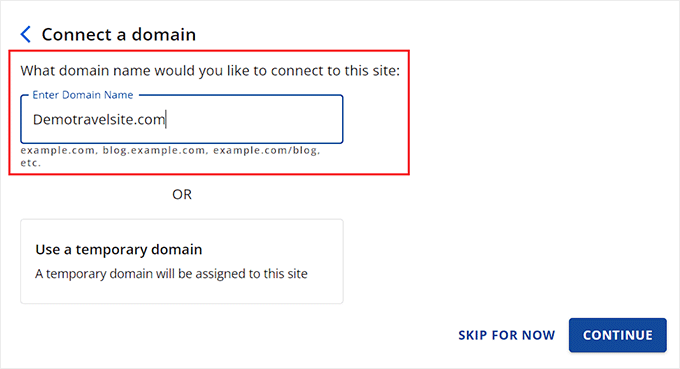
旅行業用のドメイン名に接続するよう求められます。
しかし、まだドメインを購入していない場合は、「一時的なドメインを使用する」オプションを選択することができます。

今、Bluehostは数分かかることができますあなたのWordPressサイトのインストールとセットアップを開始します。
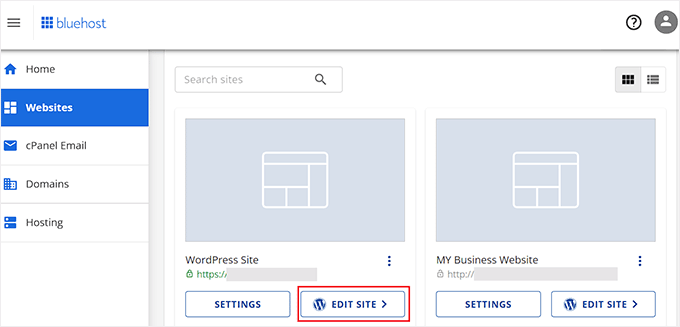
それが完了すると、「ウェブサイト」タブにリダイレクトされ、そこで新規ウェブサイトを見つけることができます。
ここで「サイトを編集」ボタンをクリックし、WordPress管理エリアにログインします。

必要であれば、ウェブブラウザーでyoursite.com/wp-admin/に アクセスしてWordPressダッシュボードにログインすることもできます。
注: HostGator、SiteGround、Hostingerなど、旅行ビジネスサイト用に別のウェブホスティングサービスを選択した場合は、WordPressのインストール方法に関する完全ガイドを参照してください。
ステップ3:旅行ビジネスのテーマを選ぶ
WordPressのテーマは、フロントエンドでサイトの外観をコントロールするプロフェッショナルなデザインのテンプレートです。
新しくインストールしたWordPressサイトにアクセスすると、現在デフォルトテーマが有効化されており、以下のように表示されます:

あなたの旅行ビジネスを成功させ、より多くのリードを獲得し、カスタマイザーに感動を与えたいのであれば、デフォルトテーマをあなたのニッチに一致するものに置き換えるべきである。
人気のWordPressテーマをサイトにインストールし、好みに合わせてカスタマイズすることができます。
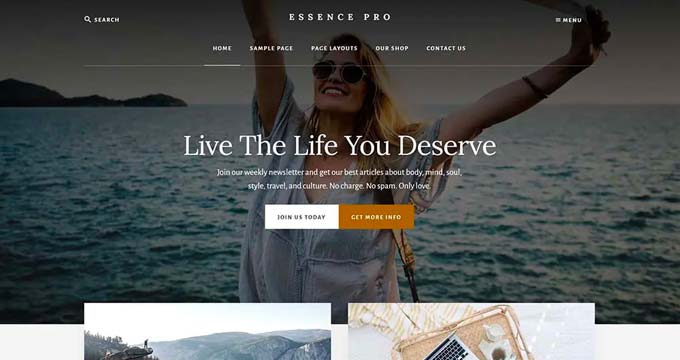
また、旅行というニッチを念頭に置いて特別にデザインされたテーマを使うこともできる。詳しくは、旅行ブログに最適なWordPressテーマのリストをご覧ください。

しかし、数クリックで簡単に旅行ビジネスサイトをカスタマイズしたい場合は、SeedProdを使用することをお勧めします。
コードを一切使わずにランディングページやテーマ全体を作成できる、市場で最高のWordPressページビルダーです。

旅行業界向けに特別にデザインされたものを含む、たくさんの既製テンプレートが付属している。
これらのテンプレートには、目的地に関する情報、カスタマイザーレビュー、写真、コールトゥアクション、その他必要なコンテンツを追加できるセクションが用意されています。

私たちは長年SeedProdの大ファンで、WP Charitable、WPForms、Duplicatorサイトを含む多くのパートナーサイトの構築にも使用してきました。SeedProdのサイトもSeedProdを使って構築されています。
それは、私たちがこのプラグインの長所と短所についてかなり良いアイデアを持っていることを意味します。SeedProdはあなたの旅行ビジネスのウェブサイトのための正しい選択であるかどうかを判断するために、私たちの詳細なSeedProdのレビューをチェックしてください。
SeedProdを使用することを決定した場合、最初のステップはSeedProdプラグインのインストールと有効化です。詳しい手順については、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
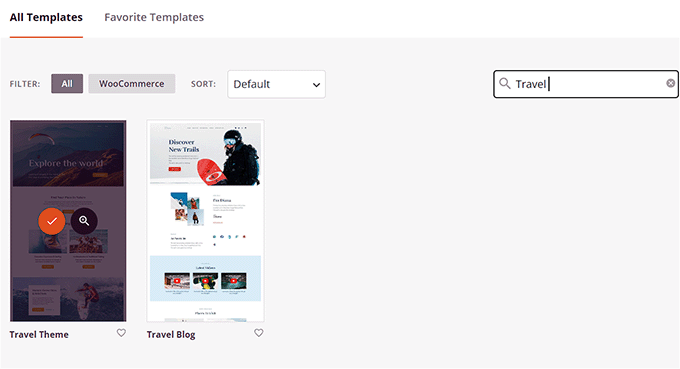
有効化したら、WordPressダッシュボードからSeedProd ” Theme Builderページにアクセスし、’Theme Template Kits’ボタンをクリックします。

新しい画面が表示され、サイトで使用できるテンプレートの一覧が表示されます。
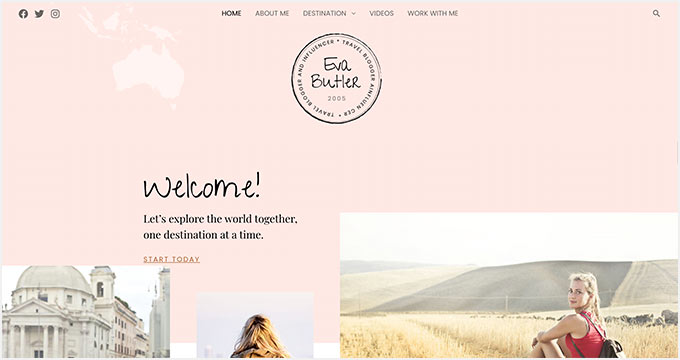
旅行テーマ」または「旅行ブログ」テンプレートを見つけたら、それをクリックしてドラッグ&ドロップビルダーで起動します。

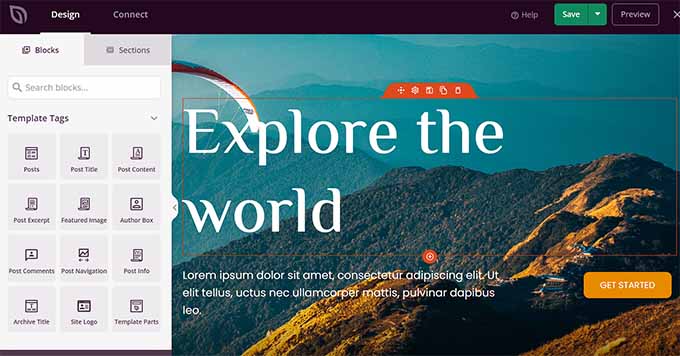
SeedProdは、あなたの旅行ビジネスに必要なすべてのページテンプレートを作成し、ページビルダーでホームページを起動します。
ここでは、左のカラムから任意のブロックをページプレビューにドラッグ&ドロップすることができます。詳細な手順については、WordPressでカスタムテーマを作成する方法についての初心者向けガイドをご覧ください。
完了したら、上部にある「保存」ボタンを忘れずにクリックしてください。

あなたのサイトで他の旅行専用テーマを使いたい場合は、WordPressテーマのインストール方法のチュートリアルをご覧ください。
テーマを有効化したら、WordPress管理画面のサイドバーから外観 ” カスタマイズのページにアクセスしてください。カスタマイザーでテーマの外観を変更できます。

ブロックベースのテーマを使用している場合は、WordPressダッシュボードから外観 ” エディターページにアクセスする必要があります。
サイトエディターが開きますので、左カラムのブロックをドラッグ&ドロップして、旅行ビジネスサイトをカスタマイズしてください。
設定が完了したら、忘れずに「保存」ボタンをクリックして設定を保存してください。

ステップ4:ホームページとナビゲーションメニューの作成
WordPressは初期設定で投稿とページの2つのコンテンツタイプを使用しています。
ページは、トップページ、お問い合わせページ、会社概要ページなどに使用できます。一方、投稿はサイトの記事やブログ投稿に使用します。
これらの投稿は、あなたのサイトのトップページに時系列順に表示されます。

旅行ビジネスをさらに促進するには、サイトに旅行ブログを開設するのがよいでしょう。これにより、検索エンジンの順位が上がり、より多くのカスタマイザーを獲得することができます。
詳しい手順については、WordPressで旅行ブログを始める方法についての初心者ガイドをご覧ください。
ただし、ブログ投稿を予定している場合でも、トップページには表示せず、記事用に別のページを作成することをお勧めします。
その代わりに、あなたのサイト用にカスタム・ホームページをデザインし、あなたの旅行ビジネスを視覚的に美しく表現することができます。
詳しくは、WordPressでカスタマイザーホームページを作成する方法のチュートリアルをご覧ください。
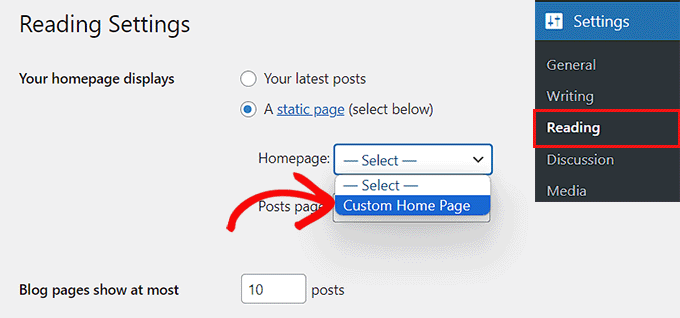
ホームページのデザインが完了したら、WordPressダッシュボードの設定 “ 読書ページにアクセスし、「ホームページの表示」セクションで「静的ページ」オプションを選択する必要があります。
次に、「ホームページ」のドロップダウンを開き、使いたいページを選ぶ。

旅行ブログ用の区切りページを作成したい場合は、チュートリアルのブログページの作成方法をご覧ください。最後に、「変更を保存」ボタンをクリックして設定を保存します。
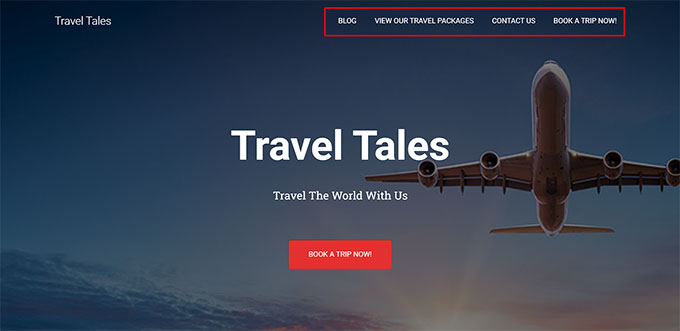
旅行ビジネスサイトに様々な投稿やページを追加する際には、上部にナビゲーションメニューを追加する必要があります。

このナビゲーションメニューは、あなたのサイトの整理された構造を示し、訪問者がサイト内をナビゲートするのに役立ちます。
WordPressサイトにナビゲーションメニューを作成するには、WordPressでナビゲーションメニューを追加する方法のステップバイステップガイドをご覧ください。
ステップ5:旅行ビジネスのためのイメージギャラリーの作成
旅行業にとって、魅力的なビジュアルを見せることは絶対に欠かせない。
息をのむような美しい風景、スリル満点のアクティビティ、居心地の良い滞在先など、質の高い画像を掲載することで、潜在的な旅行者にインスピレーションを与え、旅行の予約につなげることができます。
さらに、これらのイメージギャラリーは、特定の旅行パッケージのプロモーションや、アドベンチャー旅行会社のストーリー、ブランド認知度の向上などにも活用できます。
WordPressで画像ギャラリーを作成するには、Envira Galleryの使用をお勧めします。

私たちの意見では、ライトボックス、タグ、ウォーターマークなどの素晴らしい機能を満載した、最高のWordPressギャラリープラグインです。
私達はEnvira Galleryを実際に使用してみて、初心者でも非常に簡単に使用でき、サイトを遅くすることなく大量の画像を処理できることがわかりました。さらに詳しくEnvira Galleryのレビューをご覧ください。

自分に合ったプラグインだと判断したら、まずはインストーラをインストールしましょう。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化したら、Envira Gallery ” 設定ページにアクセスし、ライセンスキーを入力してください。この情報はEnvira Galleryのアカウントエリアにあります。

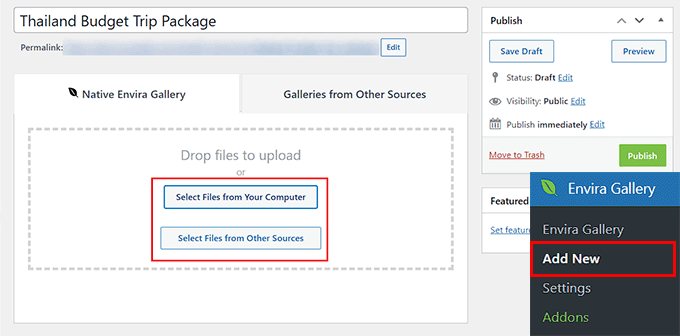
次に、WordPressダッシュボードからEnvira Gallery ” 新規追加ページに向かいます。ここで、’コンピューターからファイルを選択’ボタンをクリックして、コンピューターから画像をアップロードします。
メディアライブラリから画像を追加したい場合は、「他のソースからファイルを選択」ボタンをクリックします。

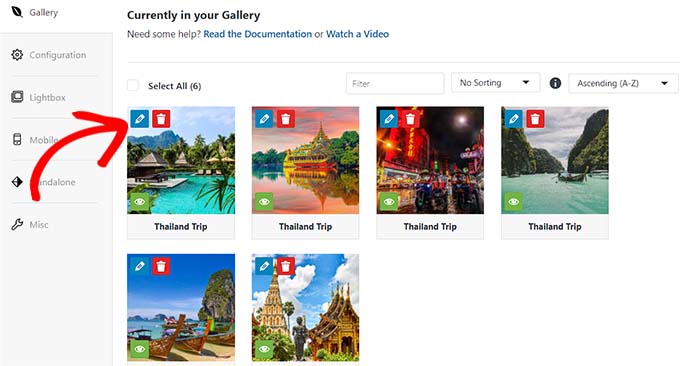
旅行パッケージの画像をアップロードしたら、「現在ギャラリー内にある画像」セクションまでスクロールダウンしてください。
ここで、各画像の上にある鉛筆アイコンをクリックすると、「メタデータの編集」プロンプトが表示されます。

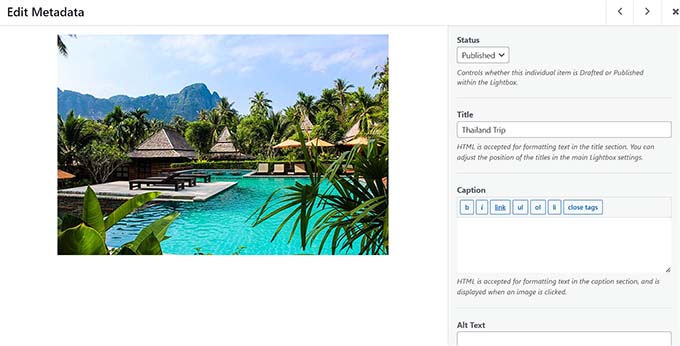
画面にプロンプトが表示されたら、画像にタイトル、説明、タグ、altテキストを追加できます。
次に、「メタデータを保存」ボタンをクリックして、設定を保存します。

その後、お好みに応じて他のギャラリー設定を行うことができます。詳細な手順については、WordPressで画像ギャラリーを作成する方法についての初心者ガイドを参照してください。
最後に、上部にある「公開する」ボタンをクリックして、設定を保存します。
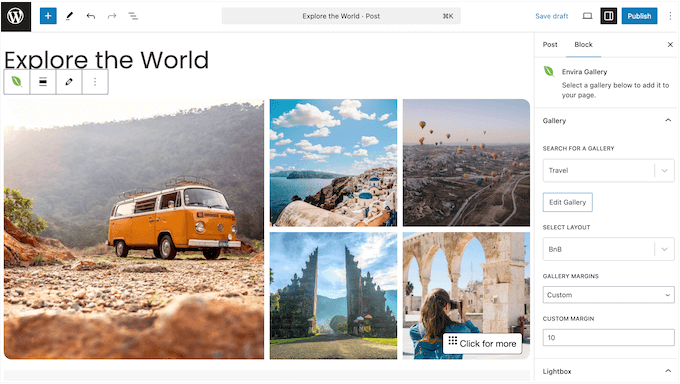
次に、旅行パッケージの画像ギャラリーを追加したいWordPressページ/投稿にアクセスします。
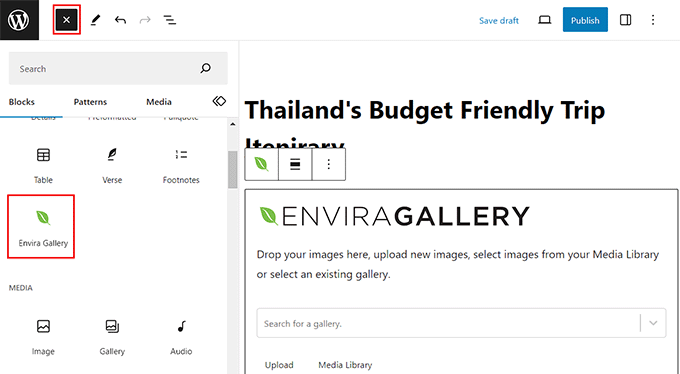
ここで、画面左上の’ブロックを追加’ (+)ボタンをクリックして、ブロックメニューを開きます。次のページ/投稿にEnvira Galleryブロックを追加します。
その後、ブロック内のドロップダウンメニューから旅行パッケージ用に作成したイメージギャラリーを選択するだけです。

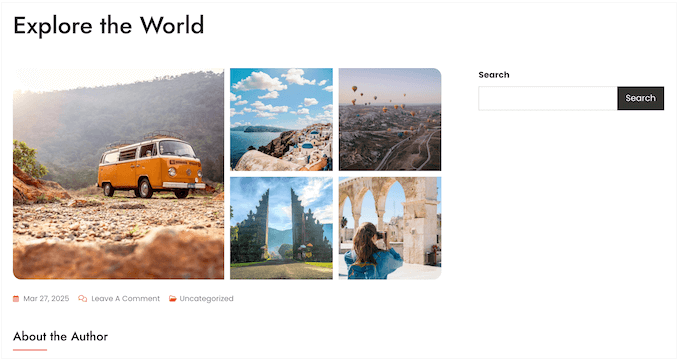
最後に、「公開する」または「更新する」ボタンをクリックして、設定を保存します。
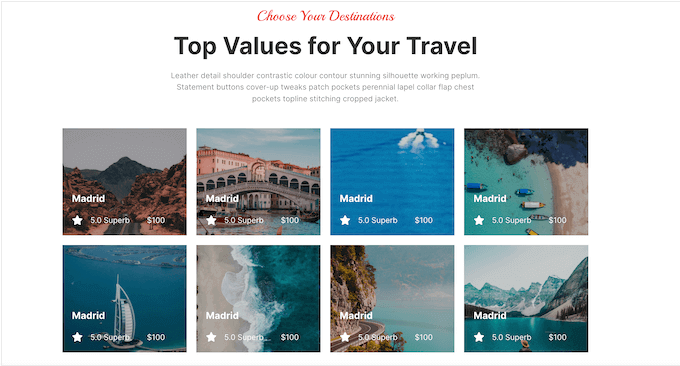
複数のイメージギャラリーを追加して、WordPress旅行ビジネスサイトに旅行パッケージや様々な目的地などを表示することができます。
ステップ6:WP Travel Engineプラグインのインストールとセットアップ
初期設定のWordPressには、旅行業向けのビルトイン機能はありません。そのため、サイト上で旅行や予約を設定するには、WP Travel Engineのようなサードパーティのプラグインを使用する必要があります。
WP Travel Engineは、SEOに強い旅行予約サイトを数分で作成できる人気の無料WordPressプラグインです。
注: WP Travel Engineにはプレミアムバージョンもあります。このプラグインを使用すると、高度な旅程ビルダー、アップセル機能などにアクセスできるようになります。しかし、このチュートリアルでは無料のプラグインを使用します。
まず、WP Travel Engineプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化すると、プラグインは画面上にセットアップウィザードを起動し、「Let’s Get Started」ボタンをクリックする必要があります。

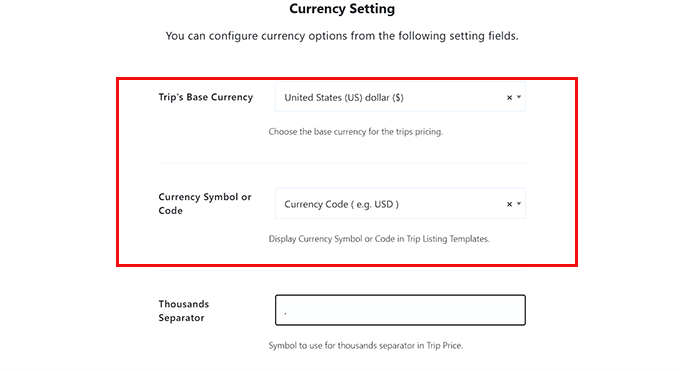
通貨設定」のステップに進みますので、サイトの基本通貨とそのシンボル、区切り記号を選択してください。
その後、「Continue」ボタンをクリックして次に進む。

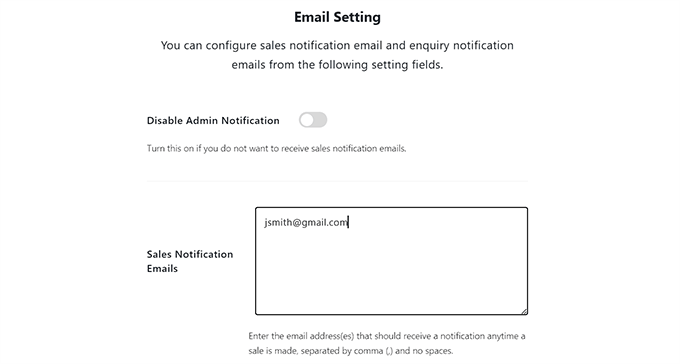
次のステップでは、メールの設定を行う必要があります。ここでは、ユーザーが旅行を予約した際に通知を受け取るメールアドレスを「販売通知メール」オプションの横に入力します。
通知を受け取りたくない場合は、上部のスイッチを切り替えるだけです。

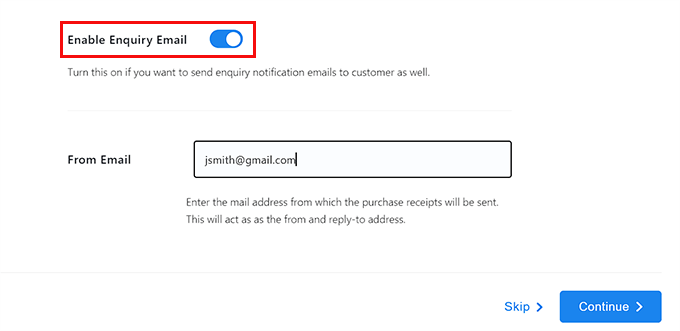
その後、サイトを利用して旅行を予約したカスタマイザーにメールを送信したい場合は、「問い合わせメールを有効化」オプションを切り替えます。
次に、「From Email」設定の隣に、カスタマイザーへのメール送信に使用するメールアドレスを入力し、「Continue」ボタンをクリックします。

専門家のアドバイス WordPressから直接送信されたメールは、スパムフォルダに入ってしまうことがあります。そのため、メールの到達性を高めるためにWP Mail SMTPのようなサービスを利用することをお勧めします。詳しくは、WordPressからメールが送信されない問題の解決方法をご覧ください。
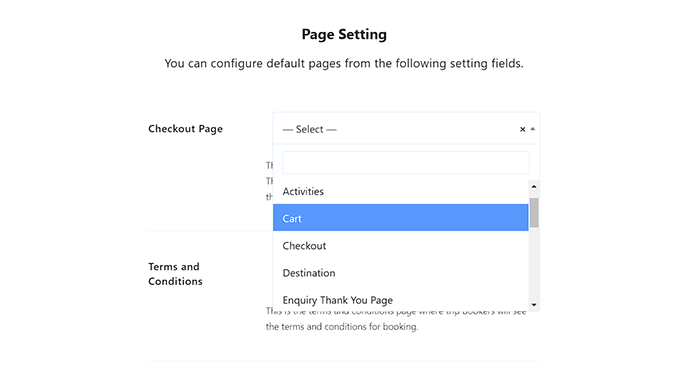
ページ設定’ステップに進み、購入手続き、キーワード、予約確認、その他のページを選択します。
ここでは、すでにサイトで公開しているページや、プラグインが作成したページを選択することができます。
例えば、既存の購入手続きページがある場合、ドロップダウンメニューからそのページを選択することができます。もしお持ちでない場合は、この設定のままにしておけば、プラグインがカスタムページを作成してくれます。
完了したら、「Continue」ボタンをクリックします。

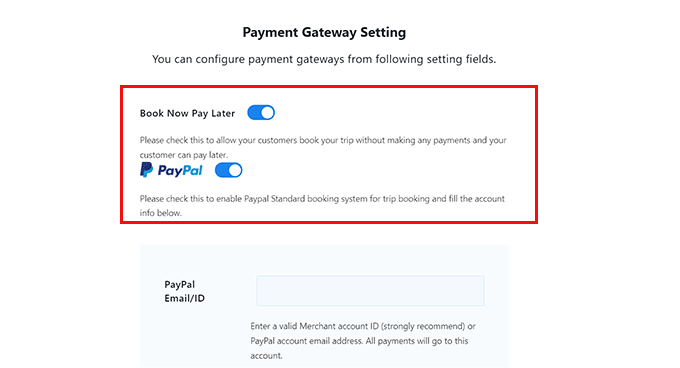
Payment Gateway Setting’ステップでは、’Book Now Pay Later’オプションと’PayPal’オプションのスイッチをオンにする必要がある。
その後、「PayPal Email/ID」フィールドにPayPalメールIDを追加します。
これらの支払いゲートウェイがあなたの旅行ビジネスサイトに追加されます。次に、「続ける」ボタンをクリックして次に進みます。

これでWP Travel Engineプラグインの設定は完了です。
最後のステップでは、「Go to dashboard」ボタンをクリックしてセットアップウィザードを終了します。

ステップ7:ビジネス・トラベル・パッケージの作成
プラグインを設定したら、次はあなたのサイトの旅行パッケージを作成します。これを行うには、WordPress管理ダッシュボードからTrips ” Add Newページにアクセスします。
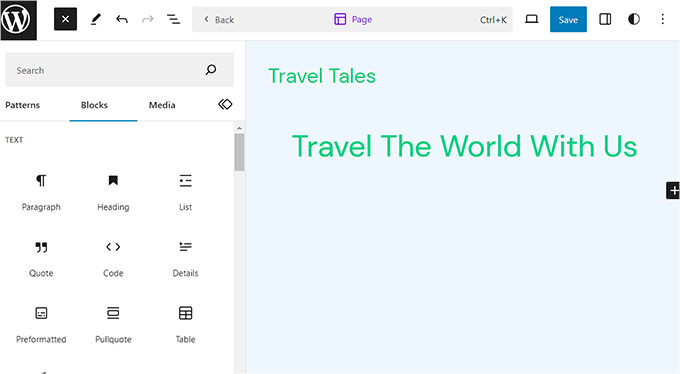
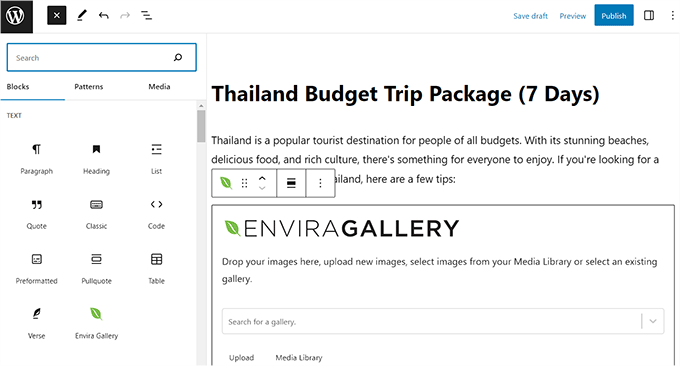
ブロックエディターが開きますので、まずは旅行パッケージのタイトルと詳細を追加してください。また、左上の「ブロックを追加」(+)ボタンをクリックすると、Image(画像)、Heading(見出し)、Quote(見積もり)ブロックを追加できます。
ブロックメニューから「Envira Gallery」ブロックをドラッグ&ドロップすることで、旅行パッケージ用に作成したイメージギャラリーを追加することもできます。

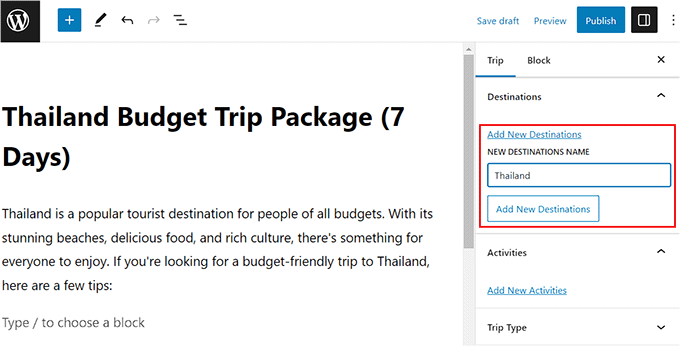
右側のブロックパネルで「目的地」タブを展開し、「新規目的地の追加」リンクをクリックします。
ここでは、あなたが提供する旅行パッケージの国または都市の名前を追加することができます。この機能は、目的地別に旅行パッケージを整理するのに役立ちます。
また、同じ目的地に対して複数のパッケージを提供する予定がある場合にも、ユーザーに役立ちます。

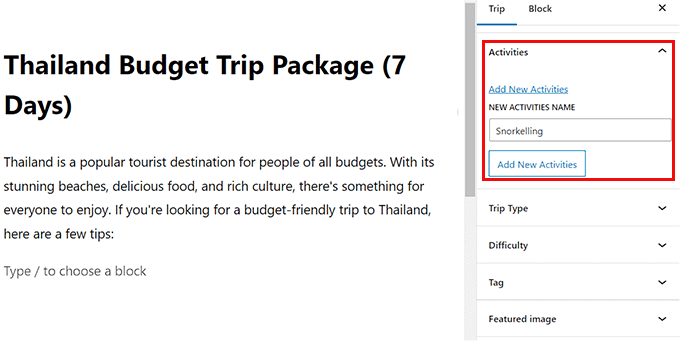
次に、「アクティビティ」タブを展開し、「新規アクティビティの追加」リンクをクリックします。ここで、シュノーケリング、ハイキング、スキューバダイビング、遺産エリア訪問など、この旅行でお客様に提供するすべてのアクティビティを追加できます。
この設定は、旅行をさらに分類するのにも役立ちます。例えば、行き先は決まっていないがハイキングが好きなユーザーがこのキーワードを検索ボックスに入力すると、アクティビティにハイキングが含まれている旅行パッケージがすべて表示されます。
その後、ブロックパネルからアイキャッチ画像、旅行タイプ(アドベンチャー、レジャーバケーション、ビジネス旅行)、タグをパッケージに追加することもできます。

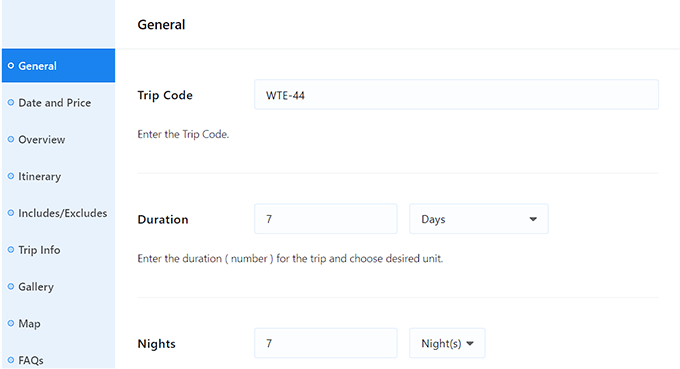
次に、旅行の設定を行います。そのためには、「WP Travel Engine – Trip Settings」セクションまでスクロールダウンしてください。
ここでは、旅行コードと昼夜の旅行期間を入力することができます。

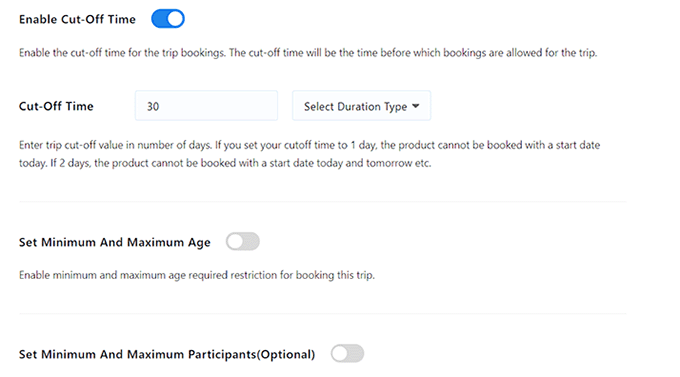
また、旅行パッケージのカットタイムを有効化することもできます。これは、ユーザーが指定された日付以降、この旅行を予約できなくなることを意味します。
また、旅行の最低・最高年齢、旅行の最低・最高参加人数を設定することもできます。
設定が完了したら、「Save & Continue(保存して続行)」ボタンをクリックして、設定を保存することをお忘れなく。

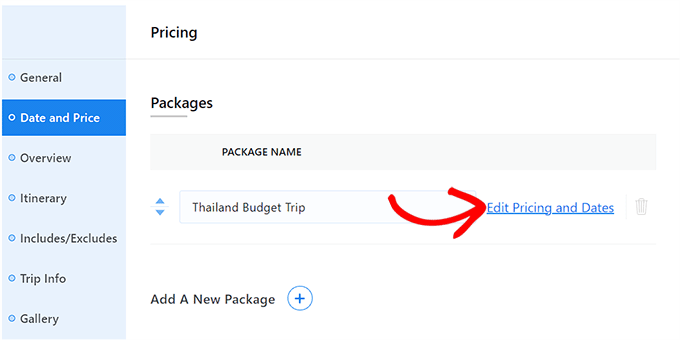
日付と価格」タブが表示されますので、「新規パッケージを追加」ボタンをクリックしてください。
次に、パッケージ名を追加し、「Edit Pricing and Dates」リンクをクリックします。

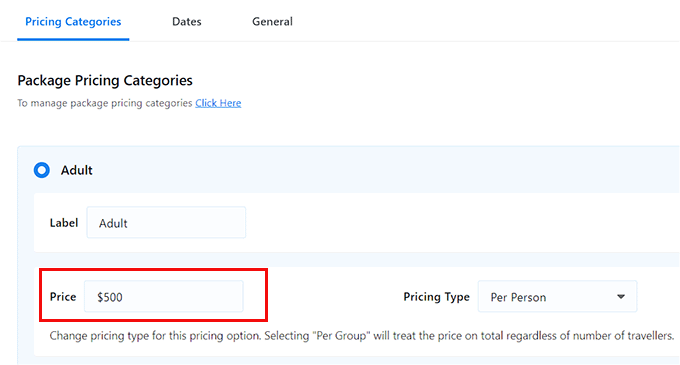
画面上にプロンプトが表示されますので、「大人」タブを展開し、旅行代金を入力してください。旅行代金はお一人様またはグループ単位で設定できます。
その後、子供の価格帯を設定し、完了したら「保存して閉じる」ボタンをクリックします。
次に「Continue」ボタンをクリックして次に進む。

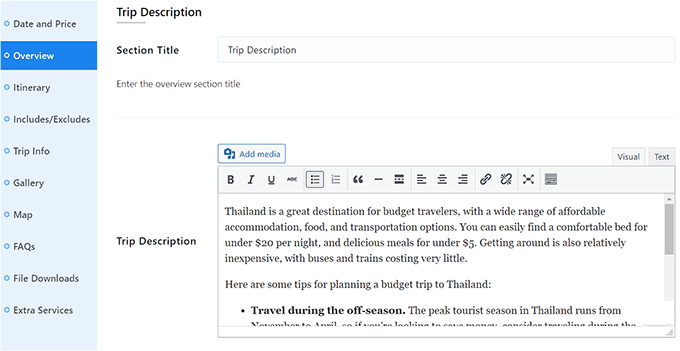
旅行のタイトルと説明を追加することができます。
また、「Trip Highlights(旅のハイライト)」セクションで、シュノーケリング・アドベンチャーなどの旅のハイライトを追加することもできます。その後、「Save & Continue(保存して続行)」ボタンをクリックします。

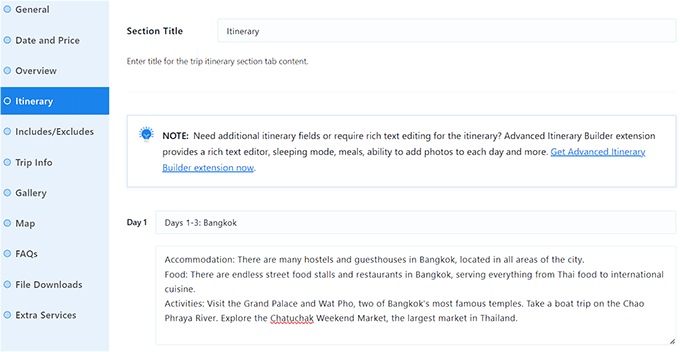
Itinerary(旅程)」セクションに移動し、タイトルを追加します。
次に、1日目の旅程のタイトルを追加し、旅行の1日目に含まれるすべてのアクティビティを記入します。複数日の旅程を追加するには、「旅程を追加」ボタンをクリックします。
完了したら、「Save & Continue」ボタンをクリックします。

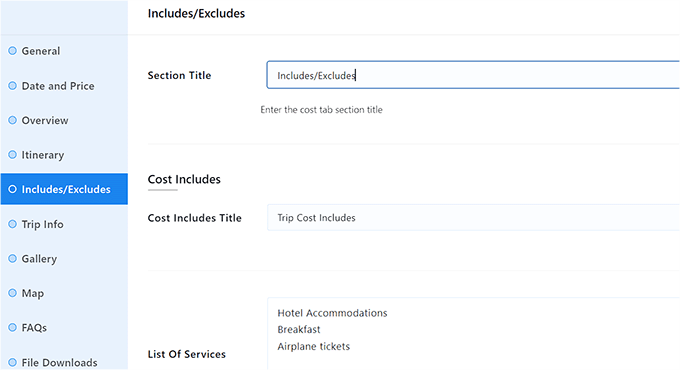
Includes/Excludes’セクションには、ホテルの予約や朝食など、旅行代金に含まれるすべての項目を追加する必要があります。
同様に、シュノーケリング料金や夕食など、旅行代金から除外されるものをすべて記入する欄も追加する必要がある。
そうしたら、「Save & Continue」ボタンをクリックする。

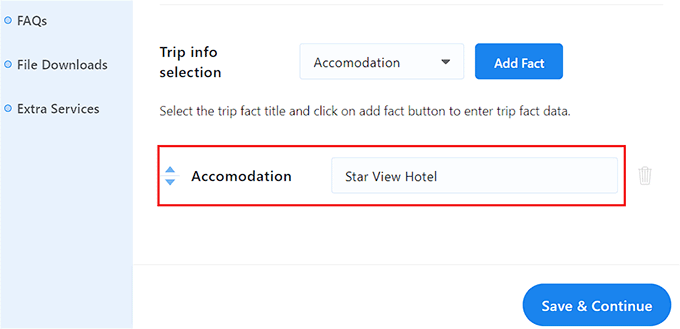
トリップ情報」セクションが表示されますので、タイトルを追加し、ドロップダウンメニューからトリップ情報を選択してください。
例えば、顧客が宿泊するホテルについて説明したい場合、「宿泊施設」オプションを選択し、「事実を追加」ボタンをクリックします。
その後、「Accommodation(宿泊施設)」オプションの隣にホテル名とリンクを追加するだけです。
また、入場料、到着都市、ベストシーズン、支払い方法情報、ホテル送迎、WiFi、食事など、旅行の詳細を追加することもできます。
完了したら、「Save & Continue」ボタンをクリックします。

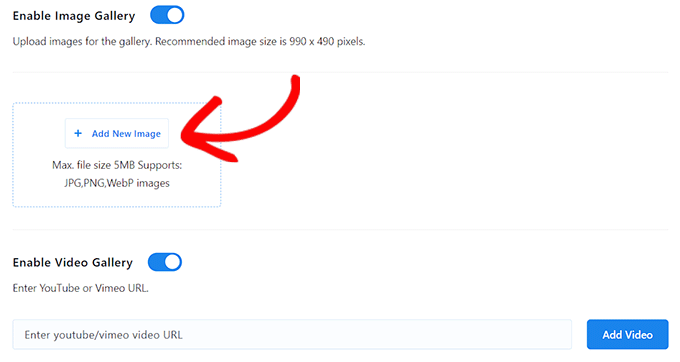
Enviraですでにギャラリーを追加していない場合、「Enable Image Gallery」スイッチを切り替えることができます。
画像を追加すると、ギャラリーが自動的に作成されます。動画ギャラリーを有効化」スイッチを切り替えることで、パッケージに動画ギャラリーを追加することもできます。
次に、YouTubeまたはVimeoの動画をパッケージに追加することができます。そうしたら、「Save & Continue」ボタンをクリックして次に進みます。

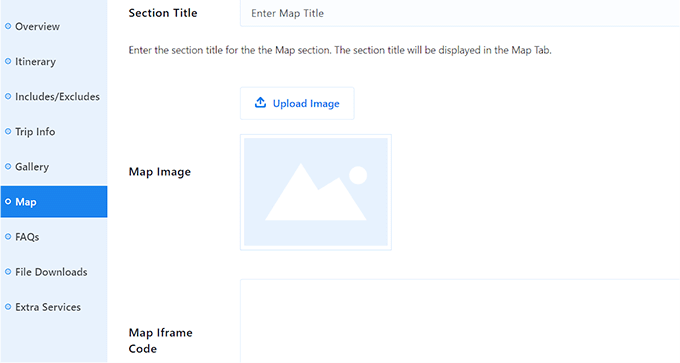
地図’セクションに移動し、タイトル、地図画像、お客様が宿泊するホテルまたは一般的な旅行場所のiframeコードを追加することができます。
その後、「Save & Continue」ボタンをクリックします。

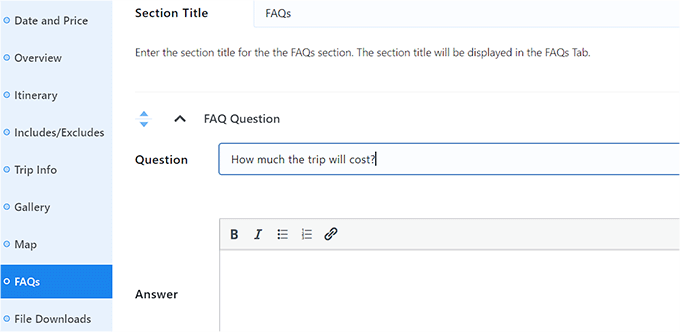
FAQsセクションでは、「FAQsを追加」ボタンをクリックし、ユーザーからよく寄せられる質問を追加することができます。これにより、カスタマイザーからのクエリーに答えやすくなり、検索エンジンのランキングも向上します。
FAQを追加したら、「保存して続行」ボタンをクリックします。

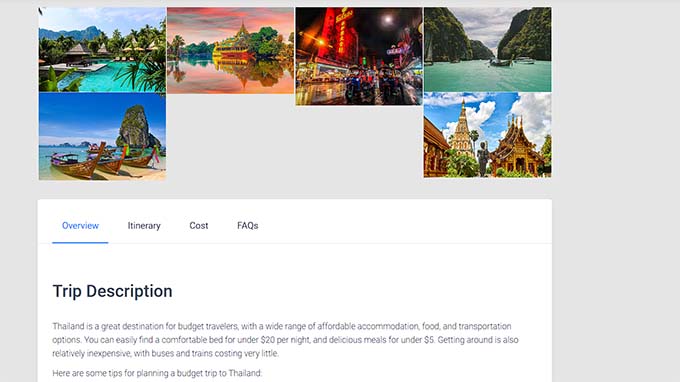
一番上までスクロールし、「公開する」ボタンをクリックして、旅行パッケージを公開します。その後、WordPressサイトにアクセスして、パッケージを実際に表示することができます。
このプロセスを繰り返すことで、旅行代理店サイト用のパッケージをさらに作成することができます。

ステップ8:旅行ビジネスサイトにお問い合わせフォームを追加する
サイトで販売する旅行パッケージを複数作成したら、お問い合わせフォームも追加することをお勧めします。
このフォームを利用することで、カスタマイザーは何か質問があればすぐに問い合わせることができ、顧客満足度の向上につながります。さらに、カスタマイザーの情報を収集することで、メールリストの作成にも役立ちます。
WPFormsを使ってお問い合わせフォームをサイトに追加することをお勧めします。
2000以上のフォームテンプレート、ドラッグアンドドロップビルダー、スパムからの保護などを備えた、市場で最高のWordPressお問い合わせフォームプラグインです。

WPBeginnerに時間を費やしたことがある方なら、WPBeginnerにはたくさんのフォームがあることにお気づきでしょう。お問い合わせフォーム、サイト移行フォーム、年次ユーザーアンケート、ソリューションセンターの送信フォーム – そして何だと思いますか?これらはすべてWPFormsを利用しています。
私たちは長年WPFormsを使用しているので、私たちはこの人気のプラグインについて一つか二つ知っていると思いたい。あなたの旅行ビジネスのサイトに適しているかどうかを判断するために、我々は、プラグインとの私たち自身の経験に基づいて詳細なWPFormsレビューを書いている。
このプラグインを使用することを決定した場合、最初のステップはWPFormsのインストールと有効化です。詳しい手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
あとはすべて WPForms の ‘Simple Contact Form’ テンプレートを使い、WPForms ブロックを使ってページや投稿に追加するだけです。
詳しいお問い合わせフォームは、WordPressでお問い合わせフォームを作成する方法のチュートリアルをご覧ください。

お問い合わせフォームの他に、旅行サイトで専門的な電話サービスを利用し、ユーザーが電話での問い合わせや予約をしやすくすることをお勧めします。これは、より多くのコンバージョンにつながる可能性があります。
Nextivaを使えば、旅行業向けの電話サービスを簡単に追加できます。
非常に使いやすく、セットアップも簡単で、多くの機能を備え、価格もリーズナブルな、中小企業にとって最高のビジネス電話サービスである。
もっと詳しく知りたいですか?私たちはNextivaをVOIPとして使っています。そこで、私たちの経験に基づいてNextivaの詳細なレビューを書きました。

さらに、Nextivaはオンラインファックス、ライブチャット、オンラインアンケート、CRM、コールアナリティクスなどの機能も備えています。
詳しくは、サイト用の自動応答電話システムの設定方法についてのチュートリアルをご覧ください。
ステップ9:ウェブサイトにカスタマイザー・レビューを追加する
潜在顧客の信頼を築き、コンバージョンを増やすもう一つの方法は、旅行ビジネスサイトにカスタマレビューを追加することです。
Yelp、Facebook、Googleにすでに旅行パッケージのレビューがある場合は、Smash Balloon Reviews Feed Proプラグインを使用して簡単にサイトに追加できます。
あなたのサイトにレビューを視覚的に楽しいレイアウトで追加できる、市場で最高のWordPressカスタマレビュープラグインです。

自分に合ったプラグインかどうかわからない?私たちはSmash Balloon Reviews Feedを実際に使用し、詳細なSmash Balloonレビューですべてのフィードバックを共有しました。Smash Balloonがどのようにあなたの旅行サイトにカスタマイザーレビューを表示し、潜在的な予約者との信頼関係を構築するのに役立つかをご理解いただけると思います。
旅行サイトにインストーラをインストールする場合は、WordPressでGoogle、Facebook、Yelpのレビューを表示する方法のチュートリアルをご覧ください。
ステップ10:AIOSEOを使って検索エンジンの順位を上げる
旅行ビジネスサイトを作り終えたら、検索エンジン最適化(SEO)に注力することが重要です。
これにより、上位表示され、サイトへのトラフィックを増やすことができます。ひいては、より多くのコンバージョンや旅行ビジネスへの関心につながります。
WordPress サイトの最適化には、All In One SEO (AIOSEO) の使用をお勧めします。

AIOSEOには、自動的にあなたのビジネスに最適なSEO設定を選択するのに役立つ素晴らしいセットアップウィザードが付属しています。さらに、オンページSEOチェックリスト、XMLサイトマップ、Broken Link Checker、スキーマジェネレータなどの機能も提供しています。
WPBeginnerでは過去数年間このツールを使用しており、そのおかげで検索エンジンの順位が大幅に上昇したことに気づいています。さらに詳しく知りたい方は、AIOSEOのレビューをご覧ください。
また、FAQとそのスキーマを追加したり、個々のキーワードの結果を追跡したり、画像SEOを行ったり、ソーシャルメディアアシスタントを使ったり、リンクアシスタント機能を使ってサイトをさらに最適化することもできる。
詳しくは、WordPress SEO完全ガイドをご覧ください。
旅行ビジネスサイトのコンバージョンを高めるボーナスツール
今までに、あなたは機能的な旅行ウェブを持っている必要があります今、トップに戻ってスクロールし、あなたの旅行パッケージをライブにするために ‘公開する’ボタンをクリックします。その後、WordPressサイトにアクセスし、パッケージが実際に表示されているサイトを確認できます。あなたのビジネスを改善し、より多くのコンバージョンを得るためにインストールできるプラグインをいくつかご紹介します:
- OptinMonster:市場で最高のコンバージョン最適化・リードジェネレータツールです。メールリストの作成に役立つオプトインフォームの作成に使用できます。
- MonsterInsights:WordPressのための最高の分析ソリューションです。訪問者がどこから来ているかを確認し、実際のデータに基づいてビジネス戦略を最適化するのに役立ちます。
- PushEngage:PushEngageは、パーソナライズされたWebプッシュ通知をユーザーに送ることができる、最高のプッシュ通知ソフトウェアです。 例えば、新しいブログ投稿を公開したときや、新しい旅行パッケージをリリースしたときにユーザーに知らせることができます。
- SearchWP: あなたのサイトのためのより良い検索フォームを作成することができ、市場で最高の検索プラグインです。この方法で、ユーザーは探している旅行情報を見つけることができる。
この投稿がWordPressで旅行ビジネスサイトを作る方法を学ぶのにお役に立てば幸いです。あなたのサイトに最適なWebサーバーのサイズを決定する方法についての初心者ガイドと、あなたのビジネスサイトを成長させるために必須のWordPressプラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
WordPress is a great tool for travel websites because many people are looking for information about a destination in addition to booking a vacation or trip. This allows the owner of such a website to create a blog on the website, where he can describe each destination in a great way with various suggestions for restaurants, cultural monuments and much more. For many people, such a website is much more familiar and they would rather buy a vacation or a trip on this website than elsewhere, where they will not learn much about the destination.
Moinuddin Waheed
making travel business website was something that I thought would require much expertise and know how especially the booking and checkout pages. After going through this article it now seems that it is another piece of cakewalk like making other blog websites. Using these plugins and the page builder like seedpro makes the life even more easier.
WPBeginner Support
Glad we could help show how simple the process can be.
Admin
Konrad
thank you for the detailed article as always screenshots are helpful
screenshots are helpful 
WPBeginner Support
You’re welcome!
Admin
Ralph
Great in deail guide. I would love to see something similar for cooking / recipe blog. Can you publish something like this or have such guide already?
WPBeginner Support
We have a similar guide that you can find on the page below:
https://www.wpbeginner.com/start-a-wordpress-blog/food-blog-recipes/
Admin