多くの成功したサイトオーナーは、最初のWordPressサイトを見て、本当にコンテンツが読まれているのだろうかと疑問に思ったことを覚えていることだろう。
最初のうちは、訪問者をトラッキングしたり、訪問者の行動を理解したりする方法がわからないのが普通です。Google アナリティクスのようなツールの出番です。
人々があなたのコンテンツにどのように接するかを知ることは、あなたのサイトを成長させる鍵です。忠実な読者を作りたいかもしれません。あるいは、売上を伸ばしたり、ニッチな分野で投稿者を増やそうとしているかもしれません。
どのような目標であれ、サイトトラフィックデータはその達成に役立ちます。何がうまくいっているのか、何がうまくいっていないのか、どこを改善すればいいのかがわかります。
長年にわたり、私たちは数え切れないほどのサイトオーナー様のWordPressサイトへのGoogleアナリティクスインストールをお手伝いしてきました。現在でも、オーディエンスを理解し、より賢明な意思決定を行うための最良の方法です。
このガイドでは、WordPressにGoogleアナリティクスをインストールするための正確な手順を説明します。すでに大変な作業は完了していますので、手間をかけずに設定することができます。🚀

まず、なぜGoogleアナリティクスが重要なのか、そしてどのようにサイトを成長させることができるのかを説明します。
その後、Googleアナリティクスのアカウント登録方法と、WordPressサイトへのインストール方法をご紹介します。
最後に、Google アナリティクスでトラフィックレポートを表示する方法を説明します。
この投稿で学ぶことの概要を簡単に説明しよう:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
準備はいいかい?始めよう
なぜGoogleアナリティクスはブロガーにとって重要なのか?
ブログを始めたら、一番の目標はトラフィックと購読者を増やすことです。Google アナリティクスは、重要な統計情報を表示することで、データに基づいた意思決定を支援します。見ることができます:
誰があなたのサイトを訪問しますか?
アナリティクスのこの部分には、ユーザーの地理的な位置、ユーザーがサイトを訪問する際に使用したブラウザー、画面の解像度、JavaScriptのサポート、Flashのサポート、言語などのその他の重要な情報が表示されます。
このデータは非常に便利で、さまざまな面で役立ちます。カスタムサイトのデザインを作成する際、ユーザーデータを使用して、サイトがオーディエンスに適合していることを確認することができます。
ほとんどのユーザーがFlashをサポートしていないのであれば、サイトにFlash要素を追加するのは避けるべきです。ユーザーのほとんどが1280の画面解像度を使用している場合は、その解像度以下に対応したデザインにしてください。
あなたのサイトを訪れた人は何をするのか?
ユーザーがサイトのどこに移動しているのか、どれくらいの時間滞在しているのか、直帰率(初回訪問時にサイトを離脱したユーザーの割合)などをトラッキングすることができます。
この情報を使うことで、直帰率を減らし、ページビューを増やすことができる。
また、最も人気のある投稿、あまりうまくいっていない投稿、ユーザーが求めているコンテンツも見つけることができます。
人々はいつサイトを訪れるのか?
あなたのサイトで1日のうち最もホットな時間帯を調べることで、投稿を公開するのに最適な時間を選ぶことができます。その時間帯があなたの時間帯と合わない場合は、その時間帯に投稿をスケジュールすることができる。
人々はどのようにしてあなたのサイトを見つけるのでしょうか?
アナリティクスのこのセクションは、ユーザーがどこから来たかを示します。例えば、検索エンジンを利用したのか、直接リンクを入力したのか、他のサイトからのリファラーリンクをクリックしたのか。
また、それぞれのソースからの訪問者の割合も表示されます。Google アナリティクスでは、これらのカテゴリーごとの内訳を見ることができます。検索エンジンのカテゴリーであれば、Google、Yahoo、Bingなど、どの検索エンジンからのトラフィックが最も多いかがわかります。
参照元の内訳を見れば、どのサイトと最も連携する必要があるかがわかる。リファラーの参照元がFacebookであれば、Facebook限定のコンテンツが必要です。
リファラーの参照元が外部のサイトである場合、そのサイトとの提携(ゲスト投稿の交換など)を検討するとよいだろう。
人々はあなたのコンテンツにどのように接しているのか?
Google アナリティクスは、ユーザーがサイトのコンテンツにどのようにアクセスしているかを表示します。ユーザーの何パーセントがあなたのサイトのどのリンクをクリックしたかなどがわかります。
Google アナリティクスでコンテンツ実験を行うことで、A/Bスプリットテストを実施し、目標を達成するために何が最も効果的かを理解することができます。
ユーザーのインタラクティブ性を見ることで、ユーザーに合わせてコンテンツを作成することができます。上記の質問に対する答えを見ることで、サイトに効果的な戦略に集中し、効果的でない方法を避けることができます。
簡単に言えば、推測を排除し、重要な統計に集中することで、データに基づいた意思決定ができるようになる。
Google アナリティクスへの登録方法
Googleアナリティクスは無料で利用でき、登録に必要なのはGoogleまたはGmailのアカウントだけだ。登録方法はとても簡単です。以下のステップバイステップの手順に従って、Googleアナリティクスアカウントを作成するだけです。
ステップ1:まず、Googleアナリティクスのサイトにアクセスして登録します。サイトにアクセスしたら、「今すぐ始める」ボタンをクリックします。

次に、Googleアカウントでログインするよう求められます。
すでにGoogleやGmailのアカウントを持っている場合は、それを使ってログインできます。そうでない場合は、Googleアカウントを作成してください。

ステップ2:Gmailアカウントでサインインすると、以下のようなウェルカム画面が表示されます。
ここでGmailアカウントを使ってGoogleアナリティクスに登録します。測定開始」ボタンをクリックしてください。

その後、アカウント名の入力を求められます。
この名前は社内で使用されるため、ビジネスネームのように何でも使用できます。

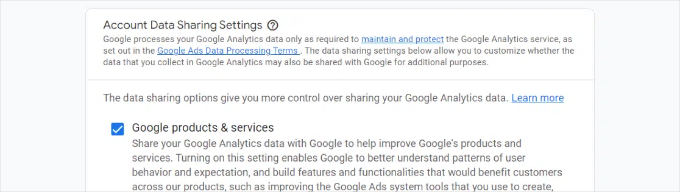
Google アナリティクスでは、複数のアカウントのデータ共有設定も表示されます。
これらの設定により、Googleアナリティクスデータの共有をコントロールすることができます。初期設定のまま次のステップに進んでください。

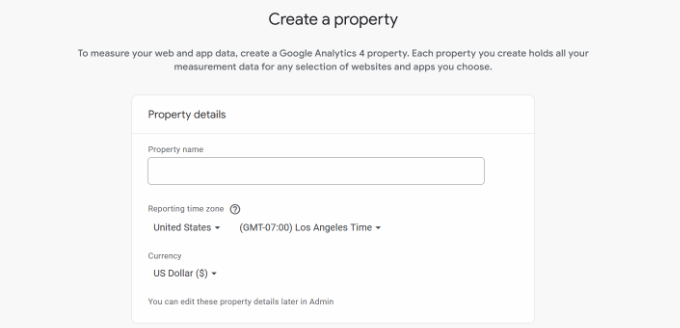
ステップ3:次の画面では、Googleアナリティクスのプロパティを作成する必要があります。
Googleは、Googleアナリティクス4またはGA4と呼ばれるアナリティクスの新バージョンを導入しました。これは、サイトとモバイルアプリを同じアカウントでトラッキングする最新バージョンです。さらに、新しい機能、測定基準、レポートのインターフェースが追加されました。
プロパティ名を入力し、レポートのタイムゾーンと通貨を選択します。次に「次へ」ボタンをクリックします。

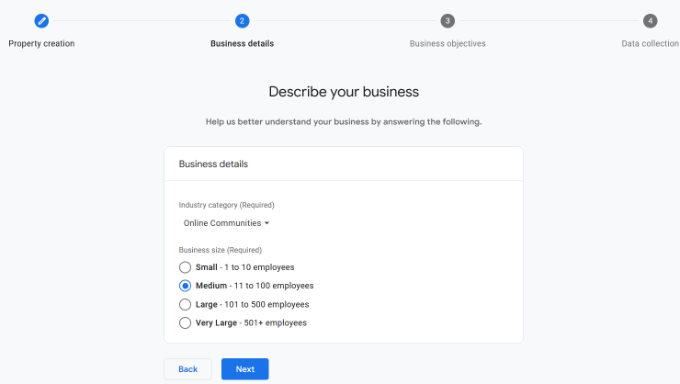
次の画面では、ドロップダウンメニューからあなたのサイトの「カテゴリー」を選択し、所定のオプションから「ビジネスサイズ」を選択する必要があります。
完了したら、「次へ」ボタンをクリックします。

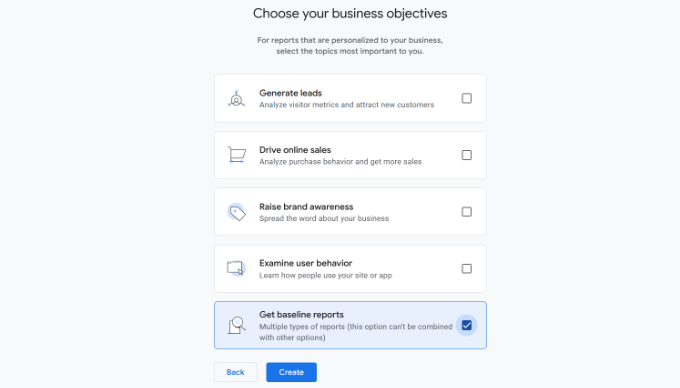
次に、ビジネスの目的を選択し、Google アナリティクスをどのように使用するかを選択する必要があります。これにより、あなたのビジネスにパーソナライズされたレポートを得ることができます。
例えば、リードの生成、オンライン販売の促進、ブランド認知度の向上、ユーザー行動の調査などのオプションがある。
複数のオプションを設定することも、ニーズに合わせて指定されたオプションのすべてを選択することもできます。ベースラインレポートを取得する」オプションを選択すると、Google アナリティクスレポートがすべてアカウントに反映されます。

完了したら、「作成」ボタンをクリックするだけです。
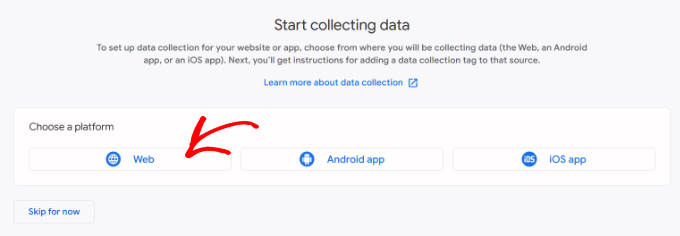
ステップ4:Google アナリティクス ウェブストリーム オプションが表示されます。
WordPressサイトにGoogleアナリティクスを設定するので、プラットフォームとして「Web」を選択します。

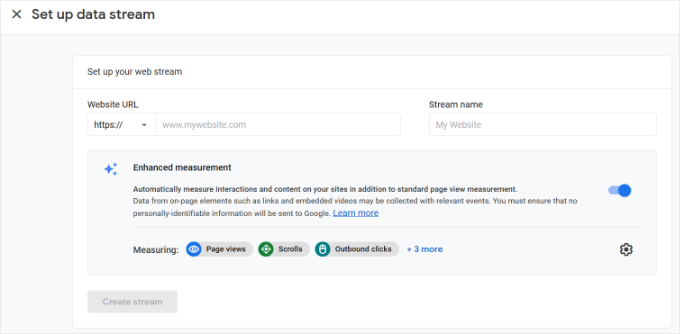
その後、サイトのURLとストリーム名を入力します。
初期設定では、Googleアナリティクスは「拡張測定」オプションを有効化しています。これにより、Googleアナリティクスでページビュー、スクロール、送信クリック、ファイルダウンロードなどをトラッキングできるようになります。
📝注意: MonsterInsightsプラグインを使用する予定がある場合は、’Enhanced measurement’オプションをオフにしてください。そうしないと、プラグインは2倍の量のデータを収集し、表示します。
次に、「ストリームを作成」ボタンをクリックします。

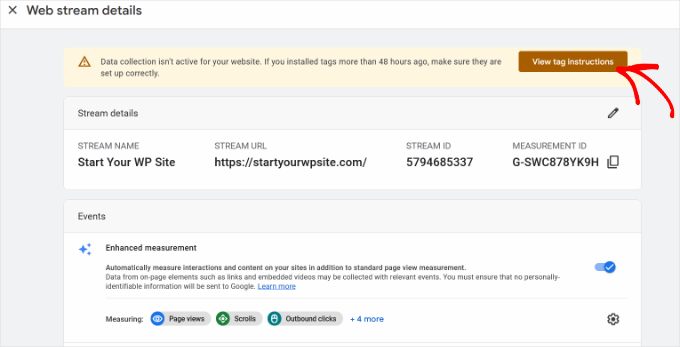
ストリーム名、URL、ID、測定IDが表示されます。
また、記録されるさまざまな強化測定値も表示される。

上部には、GoogleアナリティクスをWordPressサイトに追加する方法を示すアラートバーも表示されます。
タグの表示」ボタンをクリックしてください。これで、WordPressサイトにGoogle アナリティクスのトラッキングコードを追加するさまざまな方法が表示されるはずです。

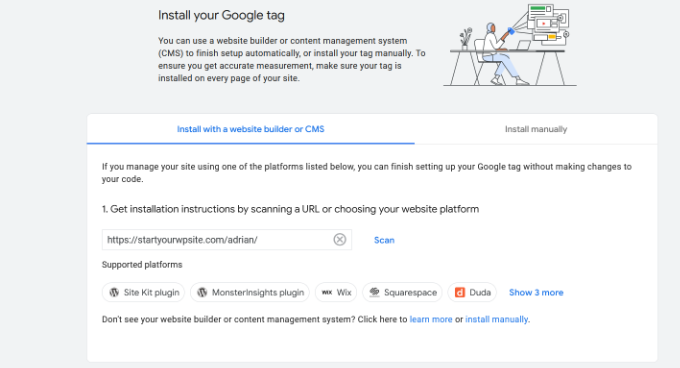
次に、「手動でインストール」タブに切り替えます。
Google アナリティクスのトラッキングコードが表示されます。

このトラッキングコードをコピーして、WordPressサイトに入力する必要があります。また、このブラウザータブを開いたままにしておき、必要なときに切り替えてコードをコピーすることもできます。
アナリティクス」のブラウザー・タブは開いたままにしておくことをお勧めします。WordPressサイトにコードをインストールしたら、再訪問する必要があるかもしれないからです。
Google アナリティクスのアカウントを設定したところで、WordPressにGoogle アナリティクスをインストールする方法を見ていきましょう。
WordPressにGoogleアナリティクスをインストールする方法
WordPressでGoogleアナリティクスを設定するには、いくつかの方法があります。ここでは3つの方法を紹介するが、最初のオプションが最も簡単で、最後のオプションが最も難しい。
自分のニーズに合ったものを選ぶことができる。
💡プロからのアドバイス:Googleアナリティクスアカウントでページビューの二重トラッキングを避けるために、サイトでこれらの方法のうち1つだけを使用する必要があります。
方法1:MonsterInsightsによるWordPress用Googleアナリティクス
MonsterInsightsは、WordPress用の最も人気のあるGoogleアナリティクスプラグインです。Bloomberg、PlayStation、Zillow、WPBeginnerなど、300万以上のサイトが利用しています。
MonsterInsightsは、WordPressにGoogleアナリティクスを追加する最も簡単で、圧倒的に優れた方法です(初心者から上級者まで、すべてのユーザーにとって)。MonsterInsightsは有料のプレミアムプラグインと無料版の両方があります。
WPBeginnerでは、フォーム送信、CTAボタンのクリック、リファラーリンクのパフォーマンスなど、さまざまなトラッキングタスクにMonsterInsightsを使用しています。なぜMonsterInsightsが素晴らしいプラグインなのかは、MonsterInsightsのレビューをご覧ください。

このチュートリアルでは、MonsterInsights無料版を使用します。
eコマーストラッキング、広告トラッキング、著者トラッキングなど、より高度な機能をご希望の場合は、MonsterInsights Proバージョンをご利用ください。設定方法は同じです。
始めよう。
まず最初に、MonsterInsightsプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、WordPressの管理メニューに「Insights」という新しいメニュー項目が追加され、ようこそ画面が表示されます。Launch the Wizard」ボタンをクリックしてください。

クリックするとMonsterInsightsのセットアップウィザードが開きます。
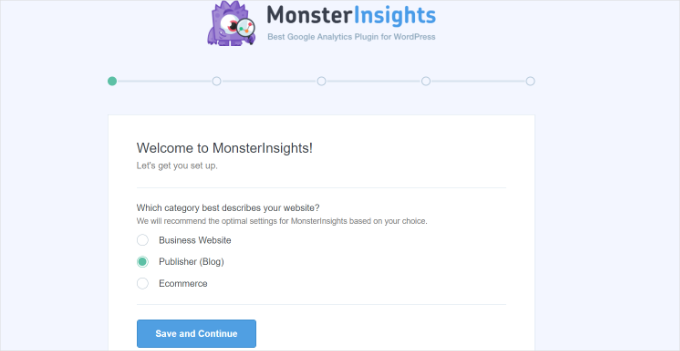
まず、ウェブサイト(ビジネスサイト、ブログ、オンラインストア)のカテゴリーを選択するよう求められます。いずれかを選択し、「保存して続行」ボタンをクリックします。

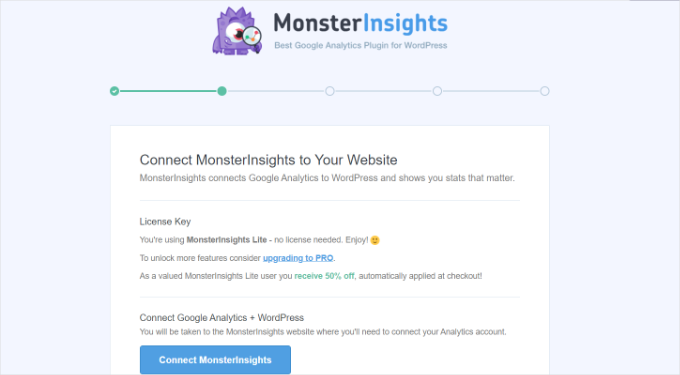
次に、MonsterInsightsとWordPressサイトを接続する必要があります。
MonsterInsightsを接続する」ボタンをクリックするだけです。

ログインするか、すでにログインしている場合はGoogleアカウントを選択します。
Googleアカウントを選択するか、メールを入力してログインしてください。

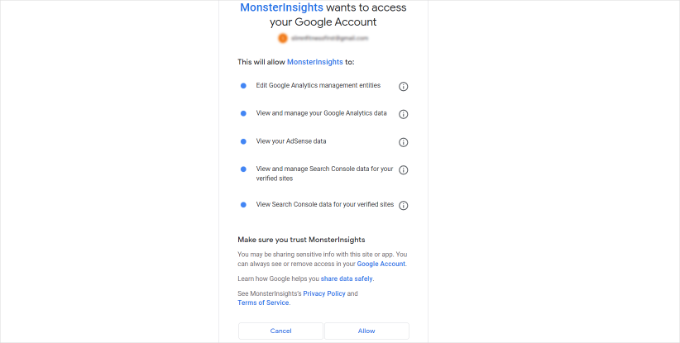
次に、MonsterInsightsがGoogleアナリティクスアカウントにアクセスすることを許可するよう求められます。
許可」ボタンをクリックして続行する。

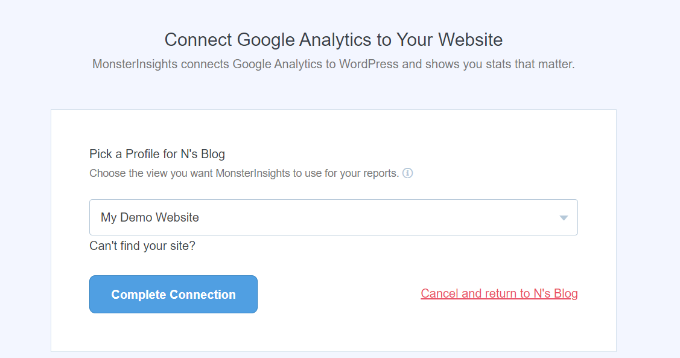
接続を完了するための次のステップは、追跡したいプロフィールを選択することです。
ここでサイトを選択し、「Complete Connection(接続を完了する)」ボタンをクリックして続行します。

その後、「Complete Connection」ボタンをクリックしてください。これでMonsterInsightsがあなたのサイトにGoogleアナリティクスをインストールします。
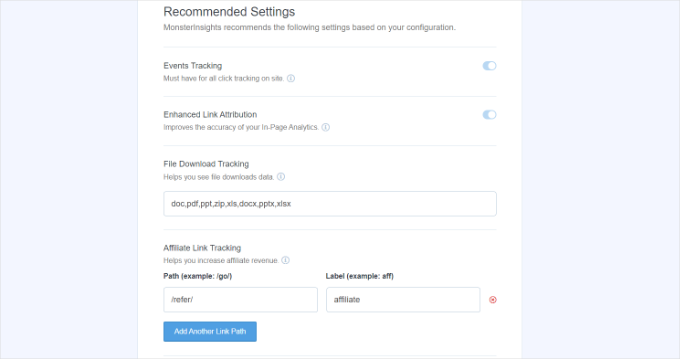
次に、サイトの推奨設定を選択するよう求められます。

初期設定はほとんどのサイトで機能します。アフィリエイトリンクのプラグインを使用している場合は、アフィリエイトリンクのクロークに使用するパスを追加する必要があります。これにより、Googleアナリティクスでアフィリエイトリンクをトラッキングできるようになります。
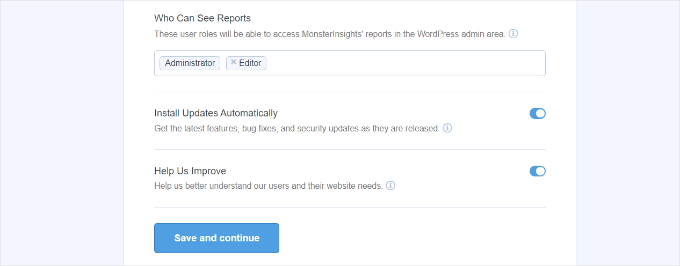
MonsterInsightsはまた、誰がレポートを見ることができるかを尋ねます。WordPressのユーザー権限グループを選択することができます。
設定が完了したら、「Save and Continue(保存して続行)」ボタンをクリックして設定を保存します。

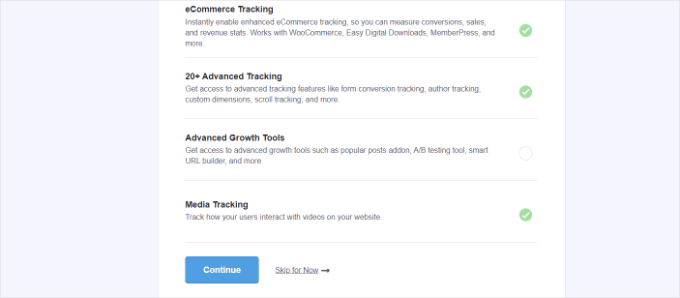
次に、MonsterInsightsが有効化したいトラッキングサイトのリストを表示します。
下にスクロールして「Continue」ボタンまたは「Skip for Now」オプションをクリックします。

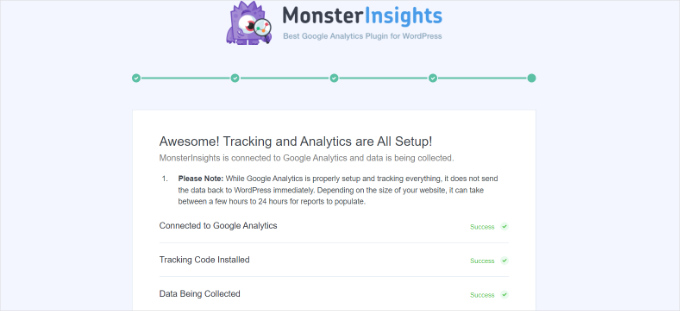
次の画面では、MonsterInsightsがGoogleアナリティクスのトラッキング設定に成功したことを表示します。
Google アナリティクスが接続され、トラッキングコードがインストールされ、データが収集されていることがわかります。

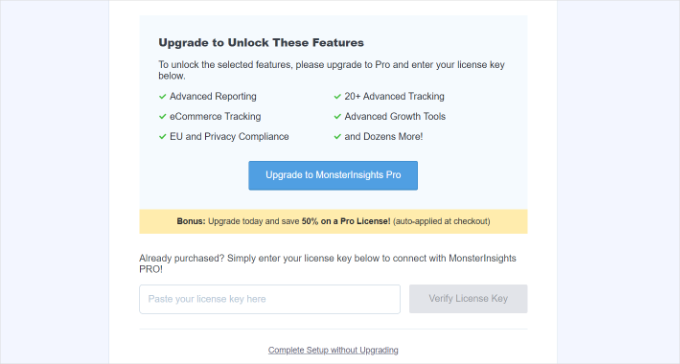
次に下にスクロールすると、ライセンスキーを入力する欄があります。
アップグレードせずにセットアップを完了する」オプションをクリックします。

WordPress サイトに Google アナリティクスを追加できました。
Google アナリティクスで拡張測定の無効化
GA4でMonsterInsightsにデータストリームを作成させる代わりに、自分でデータストリームを作成した場合は、Enhanced Measurementをオフにする必要があります。
それは、MonsterInsightsが複数のカスタム拡張トラッキング機能を追加しているからです。拡張測定オプションを有効化したままにしておくと、データに歪みが生じ、正しくない結果が表示されます。
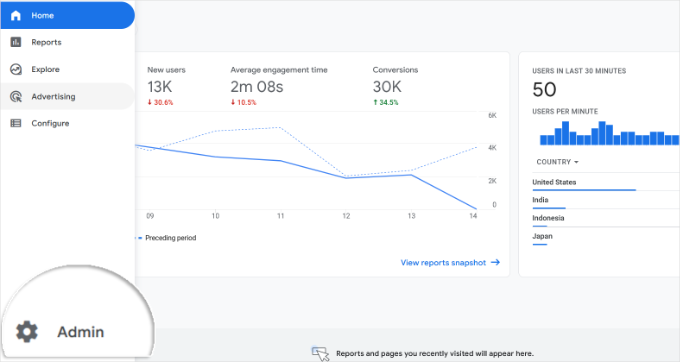
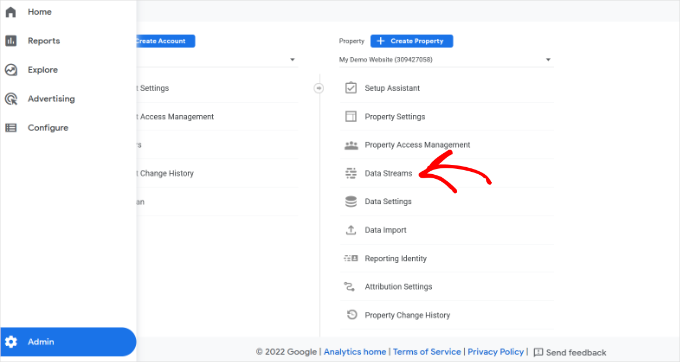
まず、ブラウザーでGoogleアナリティクスのタブまたはウィンドウにアクセスします。ここから、左下にある「管理者」設定オプションをクリックします。

管理者」ページに入ると、さまざまな設定が表示されます。
データストリーム’オプションをクリックするだけです。

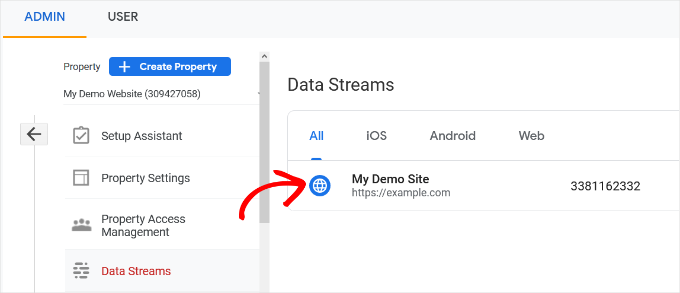
次に、データストリームが表示されます。
MonsterInsightsで接続したデータストリームを選択するだけです。

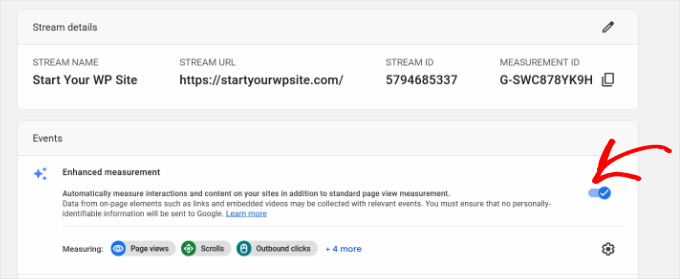
次の画面で、’Enhanced measurement’ オプションを無効化する必要があります。
トグルをクリックするだけです。

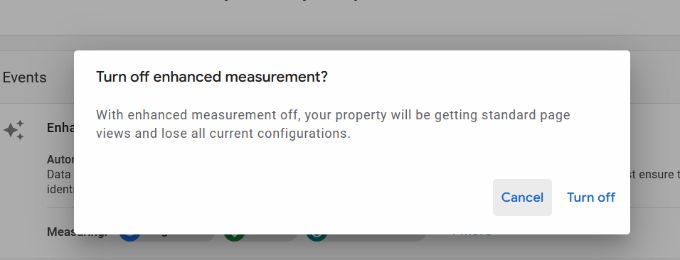
次にポップアップウィンドウが開き、強化測定をオフにすることを確認します。
オフにする」ボタンをクリックしてください。

Google アナリティクスでデータ保持設定を変更する
初期設定では、Googleアナリティクスはデータ保持設定を2ヶ月に設定します。しかし、これを変更することで、2ヶ月を超えてもカスタムレポートでデータを使用できるようになります。
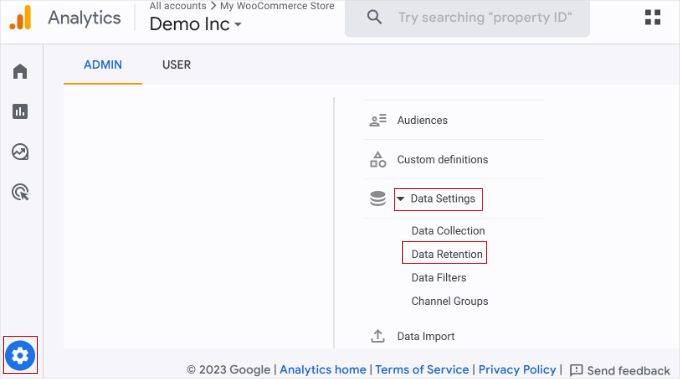
まず、管理 ” データ設定 “Googleアナリティクスのデータ保持にアクセスします。

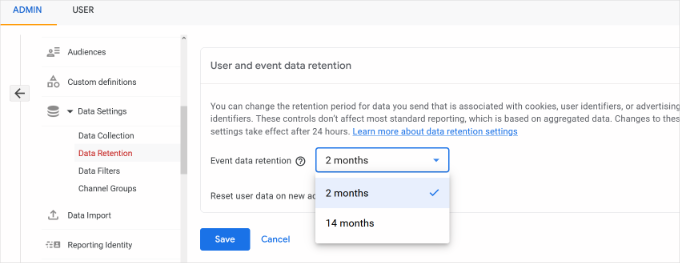
次に、「イベントデータ保持」のドロップダウンメニューをクリックします。
ここから、「14ヶ月」オプションを選択し、「保存」ボタンをクリックするだけです。

Google アナリティクスが統計情報を表示するまでに時間がかかることを忘れないでください。
💡プロのヒント:Google アナリティクスでは、データの保存期間を14ヶ月に延長することができますが、初期設定の2ヶ月を選択した場合でも、GDPRのようなプライバシー規則は適用されます。
そのため、トラッキングを行う前にユーザーの同意を得る必要があります。また、プライバシーポリシーにデータの保存期間を記載しておくと良いでしょう。
どのように始めたらよいかわからないですか?GDPR/CCPAのためにWordPressでCookieポップアップを追加する方法については、こちらのガイドをご覧ください。
WordPressダッシュボード内でGoogleアナリティクスレポートを表示する
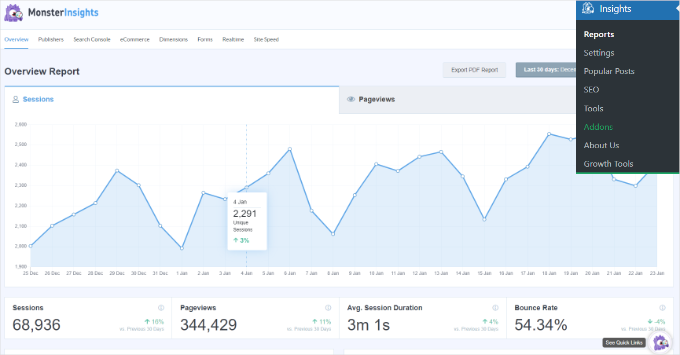
MonsterInsightsの最も優れた点は、WordPressダッシュボード内でGoogleアナリティクスレポートを表示できることです。
インサイト ” レポートページで、アナリティクスデータの概要を簡単にチェックできます。

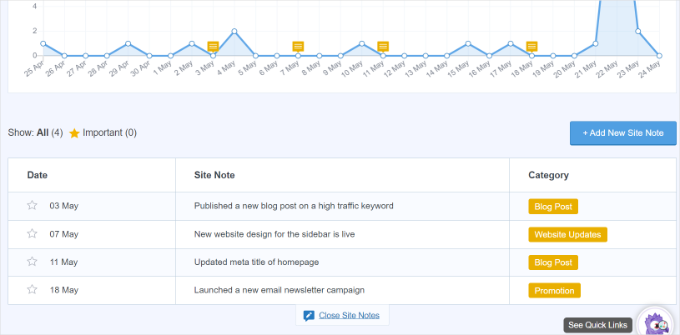
また、MonsterInsightsのレポートに直接注釈を追加して、サイトに加えた主な変更を記録することもできます。
例えば、新しいブログ投稿を公開した時、新しいランディングページを追加した時などにメモを追加することができます。これにより、これらのイベントがトラフィックにどのような影響を与えたかをトラッキングしやすくなります。

詳しくは、WordPressでGA4サイトアノテーションを取得する方法をご覧ください。
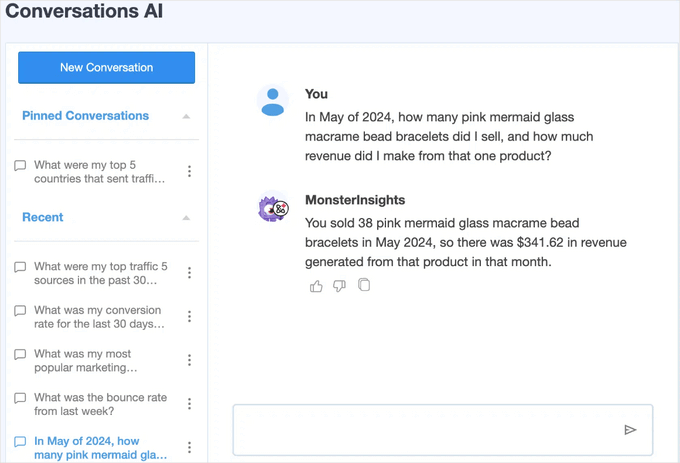
MonsterInsightsの新機能「会話AI」によって、興味のあるサイトの統計について質問することもできます。
例えば、eコマースのサイトを持っている場合、特定の期間に製品からどれだけの収益を上げたかを尋ねることができます。

特にアナリティクスを始めたばかりの場合は、必要なデータを探すためにレポートを検索するよりもはるかに簡単です。
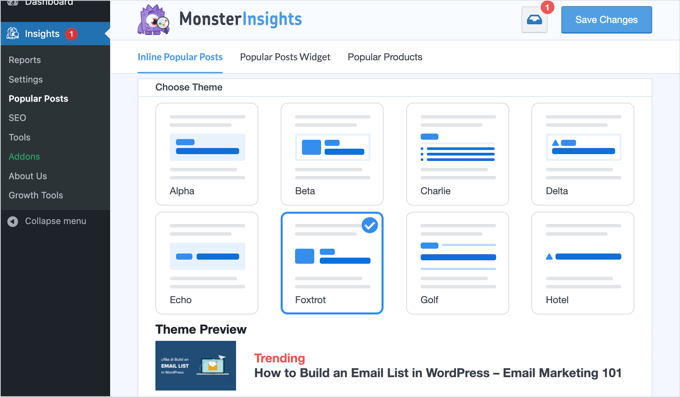
さらに、MonsterInsightsにはPopular Postsアドオンが付属しており、トラフィックとページビューを増加させるために、パフォーマンスの高いコンテンツを表示することができます。

人気投稿のインラインリンクを自動的に追加して、エンゲージメントを高めることができます。
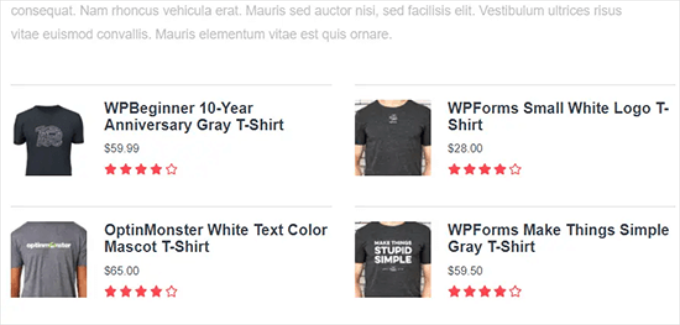
オンラインショップを運営している場合は、各ブログ投稿の末尾に売れ筋商品を自動的に追加して、売上を伸ばすこともできる:

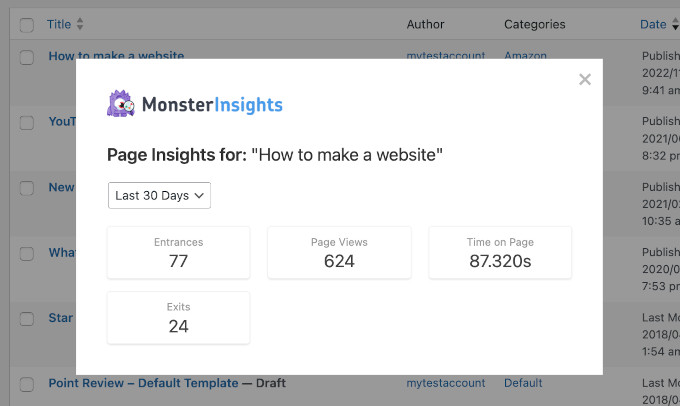
WordPressブログを運営しているなら、Page Insightsアドオンが超便利だ。
インストーラをインストールすると、「すべての投稿」画面、フロントエンド(ログイン中)、コンテンツエディター画面にブログの統計情報が自動的に追加されます。

🌟インサイダー注:MonsterInsightsは以前、Google アナリティクス for WordPress by Yoastとして知られていました。WPBeginnerの創設者であるSyed Balkhiは、2016年にこのプラグインを買収し、MonsterInsightsにリブランドしました。現在は、当社のプレミアムWordPressプラグインファミリーの一部となっています。
方法2:WPCodeを使ってWordPressにGoogle アナリティクスをインストールする
この方法では、手動でWordPressにGoogleアナリティクスをインストールする方法をご紹介します。WPCodeを使ってGA4トラッキングコードをサイトのヘッダーに追加します。
⚠️ はじめに、この方法は高度なトラッキング設定ができないため、MonsterInsightsほど優れていないことにご注意ください。また、WordPressダッシュボードでGoogleアナリティクスのデータを表示することもできません。
WPCodeプラグインを使用すると、テーマファイルを編集することなく、WordPressサイトにカスタムコードスニペットを安全に追加することができます。
私たちのビジネスパートナーの一部は、トラッキングスクリプト、カスタマイザー機能、およびその他の高度な設定を管理するためにWPCodeを使用しており、それは非常にうまく機能しています。プラグインについてさらに詳しく知りたい方は、WPCodeのレビューをご覧ください!

まず、先ほどのステップ4でGoogleアナリティクスのアカウント作成時にコピーしたトラッキングコード(グローバルサイトタグ)をコピーします。
インターフェースはこんな感じだ:

次に、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
📝注意: 無料のWPCodeプラグインを使って、Googleアナリティクスのトラッキングコードをインストールすることができます。
しかし、WPCode Proにアップグレードすることで、より強力な機能が利用できるようになります。例えば、完全なリビジョン履歴で変更を追跡したり、コードスケジューリングで特定の時間にスニペットを自動的に有効化または無効化することができます。
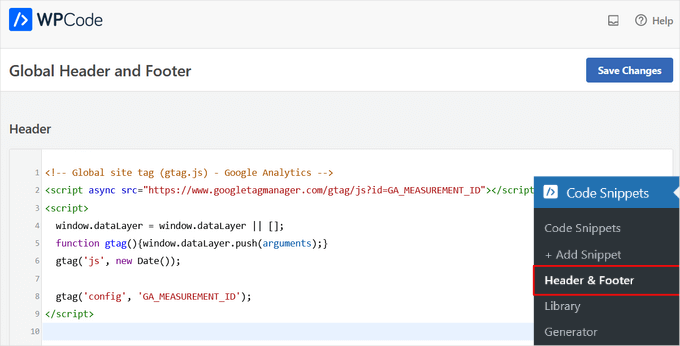
有効化したら、Code Snippets ” Header & Footerページにアクセスする必要があります。ここで、先ほどコピーしたGoogleアナリティクスのトラッキングコードを「ヘッダー」セクションにペーストしてください。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
以上で、Google アナリティクスのサイトへのインストールはすべて完了です。
方法3:WordPressテーマにGoogleアナリティクスをインストールする
この方法は、コードに詳しい上級ユーザー向けだ。テーマを変更したり更新したりするとコードが消えてしまうので、やや信頼性に欠ける。
この方法を使うことはほとんどお勧めしない。
WordPressファイルにコードを追加するのが初めての場合は、WordPressでコードスニペットをコピー&ペーストする方法をご覧ください。
まず、ステップ4でコピーしたGoogleアナリティクスのトラッキングコードをコピーします。ウェブストリームインストールセクションの「手動インストール」タブで表示できます。

WordPressテーマ・ファイルにこのコードを追加する一般的な方法は2つあります。どちらか一方を選べばよい(両方は不可)。
1.header.phpファイルにコードを追加する
WordPressテーマのheader.phpファイルを編集し、<body>タグの直後に先ほどコピー&ペーストしたGoogleアナリティクスのトラッキングコードを貼り付けるだけです。
変更を保存し、サーバーにファイルをアップロードすることを忘れないでください。
2.関数ファイルによる追加
GoogleアナリティクスのトラッキングコードをWordPressの関数ファイルに追加することもできます。そうすれば、WordPressサイトのすべてのページにトラッキングコードが自動的に追加されます。
テーマのfunctions.phpファイルにこのコードを追加する必要があります。
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
上記のスニペット内の「Paste your Google アナリティクス tracking code from Step 4 here(ステップ4で使用したGoogleアナリティクスのトラッキングコードをここに貼り付ける)」の部分を、Googleアナリティクスのコードに置き換えることをお忘れなく。
Google アナリティクスでレポートを表示する
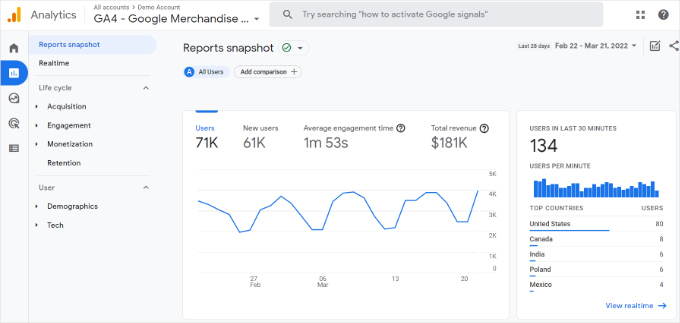
Google アナリティクスは、あなたの統計から収集されたデータの宝庫を表示することができます。Google アナリティクスのダッシュボードにアクセスすると、このデータを表示できます。
左のカラムにビルトインのGoogleアナリティクスレポートが表示されます。各セクションは異なるタブに区切られており、タブをクリックすると展開され、より多くのオプションが表示されます。

Google アナリティクス 4のレポートは、これまでのユニバーサル アナリティクスのレポートとは少し異なります。左の列には、専用のレポートオプションがあります。レポートは、ライフサイクルとユーザーを含む2つのカテゴリーにまとめられています。
GA4のレポートで最も顕著な違いの1つは、直帰率の指標がないことです。それ以外には、新しいレポートインターフェース、エンゲージメント時間のような新しい指標、GA4にゴールがないことなどがあります。
Google アナリティクス4の各種レポートの内訳は以下の通りです:
- リアルタイムレポートはユニバーサルアナリティクスに似ており、サイト上の有効化したユーザーをリアルタイムで表示します。
- 獲得レポートは、オーガニック、リファラー、メール、アフィリエイトなど、ユーザーがどの媒体を使ってあなたのサイトを見つけたかを示します。
- エンゲージメントレポートは、サイト上で発生したコンバージョンやイベントを表示します。
- マネタイズレポートは、アプリ内課金やパブリッシャー広告などの新しいレポートとともに、eコマースデータをすべて一箇所に表示します。
- リテンションレポートは、基本的に新規訪問者と再訪問者を表示し、ユーザーリテンションに関する洞察を得るのに役立ちます。
- デモグラフィックスレポートでは、上位の国や都市などからのサイトトラフィックを確認することができます。また、性別の内訳や関心度のレポートも表示されます。
- テックレポートでは、人々がどの端末、ブラウザー、オペレーティングシステム、アプリのバージョン、画面サイズを最も使用してサイトを表示しているかを表示します。
Google アナリティクスを最大限に活用しよう
Google アナリティクスは、驚くほどパワフルなツールで、素晴らしい機能がたくさんあります。その中には、ごく当たり前で簡単に使えるものもあれば、追加設定が必要なものもある。
Google アナリティクスのレポートを最大限に活用するためのリソースをご紹介します。
- Google アナリティクスで WordPress のユーザーエンゲージメントをトラッキングする
- WordPressで検索アナリティクスを見る方法
- WordPressでアウトバウンドリンクをトラッキングする
- Google アナリティクスから個人を特定できる情報を排除する方法
- Google アナリティクスでWordPressのフォームトラッキングを設定する方法
- Google アナリティクスで WooCommerce のカスタマイザーをトラッキングする
- Google アナリティクスでカスタムメールアラートを簡単に取得する方法
Google アナリティクスは、Google Search Console(旧Googleウェブマスターツール)との連携が最適です。検索結果であなたのサイトがどのように表示されているかを確認することができます。Google Search Consoleの使い方については、Google Search Console完全ガイドをご覧ください。
WordPressのSEOランキングを向上させ、より多くのトラフィックを獲得したいのであれば、オールインワンのSEOツールキットであるWordPress用AIOSEOプラグインの使用をお勧めします。
AIOSEOには無料版もあるので、そちらを使うこともできる。
このプラグインは、適切なスキーママークアップ、サイトマップ、SEOランキングを向上させるために必要なあらゆるものを使ってWordPressサイトを完全に最適化するのに役立ちます。
動画チュートリアル
その前に、WordPressにGoogle アナリティクスをインストールする方法の動画チュートリアルをお見逃しなく!▶️。
この投稿が、WordPressにGoogleアナリティクスをインストールする方法を学ぶのにお役に立てば幸いです。Google アナリティクスと Jetpack Stats の比較や、初心者のためのWordPress GA4 ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





zia awan
Thanks for explaining in a simple way. I add header and footer and successfully fix my Google analytics.
Abbey
Awesome video and plug in!!!!!!
Sadhan Pal
I use wordpress platform for blogging and install it. But I don’t uderstand the results of its. If I count pageviews from another counter, the result is different. Why this happen? Will you please answer me?
Thank you
Sadhan Pal
Tooba
Salam.
Thank you very much Syed Balkhi and team. wpbeginners is extremely helpful for the wp neophytes like me. Easy to follow tutotrials and one hand help. Thank you ver much for this excellent work! (Y)
Jack
Hi I see the plugin method has good feedback and is easy enough however…
“Paste the Google Analytics code in the plugin’s setting page.”
The plugin only has the option to edit or deactivate?
Rhyannon
I am having this same issue. Please advise
Amanda
I am also having the same problem. Can someone please help!?
Grace
I believe you are supposed to click on 1) “settings” then from there click on 2) “insert headers and footers” and insert the code in the footers section.
Daniel
Hmm so you recommend to put it in the footer? Google suggest to put the code in the header?!
Brianna
I have had GA installed on my wordpress for months. It has been working great, but in the last two months I’ve found that my numbers are way off. My coding looks right, so how do I fix the issue??
Nate Balcom
Hi Brianna,
What do you mean your numbers are off? Are they low? There have been some Google algo updates recently that might be affecting your results. Is this what You’re talking about?
Laura
Hi friends!
I have a question about thi topic. Where is better add my analytics code?
header.php
footer.php
functions.php
and why?
Thank you!
Nate Balcom
I would put it in footer.php. It works where ever you put it, but by including it here you insure that other page content loads before the GA script. Google Analytics is a must have, but in order to keep your page load times down you should place your javascipt references under the fold.
Kuda Makurumure
Thanks for this; very much appreciated. Used the recommended Plugins method; it’s straight forward, no issues, no fuss, works right first time
WPBeginner Support
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Sopani
Thanks a lot! it has been of help!
Gianfranco D AGOSTINO
Hello, i am still using my localhost/mysite as the URL of my WP site. when i am trying to register that information on the Google Analytics page, it doesn’t let me register. do i need to first put my WP on a server and register a domain name, so after that can i start using Google Analytics? Thank you very much and excuse me for my english!.
WPBeginner Support
Yes, you first need to sign up with a WordPress hosting provider. Then you will need to move your site from localhost to live server.
Admin
Missy
Please where exactly do i paste it? The header or the footer?
Joe
Footer, so it doesn’t slow down your page load.
JM Das
How to paste the code in the Insert Header and Footer Plugin. The settings page for the Plugin couldn’t be located
Sapna
Hi,
I’ve signed up and have a Google Analytics code, but am still setting up my WordPress site and creating content; my site just has a Coming Soon page I created through a plugin. Should I wait until I launch my site to paste the Google Analytics code into Yoast/the theme’s code? Does it affect anything if I do this pre-launch?
Thanks!
Sapna
WPBeginner Support
You can add them later when you have launched your website.
Admin
Taciana
Hi,
I am using Monster Insights at my website.
Once I done all settings, I no longer need to insert Google Analytics code in every page at my website?
The plugin tracks all my pages?
It is the same ideia for WordPress Yoast for Google Console?
Thanks!
Katherine
Hi, is there a way to tell the difference between ‘real people’ and ‘spambots’ in the analytics dashboard? I’m using the Monster Insights plugin but am pretty sure that the numbers are extremely high given I have a small local business… I’d be very surprised if the numbers I’m seeing are real people…
Hannah
Hi Katherine,
Normally you exclude ‘bots’ within the Google Analytics administrative section to be sure you aren’t getting artificially inflated reports. Go to ADMIN > VIEW > VIEW SETTINGS and check the box “Bot Filtering.” cheers-
Amy
Thank you for the tutorial – very helpful!!!
I have installed my code in a footer in the site, but I also have the Google Analytics by Monster Insights dashboard added as well – is this doubling up? I can’t really tell as I haven’t really launched the site yet, I am just in the beginning stages of getting all of the backend work completed before I truly “go live.”
Thank you again for your insights!
WPBeginner Support
If you are using Monster Insights, then you can safely remove code from your footer.
Admin
Jamie
A good tutorial, though Analytics now tracks whenever I use the WP Admin pages as well. Any idea on how to solve that?
J
To be honest, I find it unnecessary as WordPress itself has already very good analytics and data tracking. But good tutorial.
WPBeginner Support
You are probably confusing WordPress.com with self hosted WordPress.org sites. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
zack
you must have skipped over the entire part about why google analytics is so important and powerful. WordPress analytics simply don’t match up.
Andrew Carter
Extremely useful tutorial. Thank you very much indeed.
Andrew
Himanshu Sharma
Hello there
I need some help here. What to do if i had already signed up for the analytics but forgot to copy that code. How do i get the code now ?
Mariuselix
You can find the tracking code in your Google Analytics account -> Admin tab -> Property (select the site from the dropdown list) -> expand Tracking info -> click Tracking code
Fabian
top, thanks !! easy and helpful, quick & efficient ! to the point !
Anish Ponnala
Login to your analytics account.Then click on admin(it is located on the left side at the top).
Then select the website and then click on tracking info.
Philip Verghese Ariel
Hi WP team,
This is an informative tuto well explained.
How nice it would have been if I read this few years back,
I am sure this will be a great help to the newbie bloggers.
Keep sharing such informative and educational pieces.
May you have a profitable day.
Philip Ariel
Ekta
Hi, i tried to follow your instruction. I activated the plugin insert headers and footers and then went to settings.
The header and footer are blank. I just have pasted the code from Google analytics and saved. Is that correct?
I am not sure about this ”paste it in your theme’s header.php right after the tag”.
guntaka subba Reddy
How is add google analytics blog like if we are running a ecommmerce site and maintaining blog . Two different versins . please letme know
Emma C
Super helpful tutorial – thank you!
Marie
Thank you very much for this super simple tutorial! Very helpful
Tania
Very helpful! I just don’t know, after I click ‘save’, where can I see the stats. Cause I click it and nothing happens.
WPBeginner Support
You will need to login to your Google Analytics account. It may take upto 48 hours for Google Analytics to start showing stats.
Admin
Mert
Copy and paste to my theme’s header.php right after the tag will enable me to track every post and page? Or just the home page? If it is just the homepage, then how I can add this code to my every single page? Btw I do not like using plugins, since It reduces loading speed of website.
WPBeginner Support
Adding it to the head section will add the code to every page on your WordPress site.
Admin
Amber
Thanks very much! I’ve been staring at this for days >.< I'm so glad its up and running so I can see how few people I'm getting to my site ;P
pk
where we have to add this plugin…in header or in footer..
pl clarify this . it is little bit confusing.
Cameron Archibald
I would like to point out that the direct paste method states to put the code right after the tag. I would recommend putting it right before the tag. As it is Google’s recommendation and is required if you want to verify Search Console through GA method.
I think if Google recommends it you should do it right?
Cameron Archibald
Sorry the code was cut out…It states right after the body tag but it should go right BEFORE the closing head tag.
Jonathan Beltran
I believe you are correct. With the Google Tag Extension for chrome enabled, it flags that it the GA tag should be included within the tag. View this link for reference:
Jonathan Beltran
I’m sorry, it cut off. I meant that the GA script should be placed within the head tag.
Nancy
Can google analytics be added to a blog with free plan on wordpress??
WPBeginner Support
No you can’t add Google Analytics to a free WordPress.com account. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Leo Stalin
Awesome explanation, thanks.
WPBeginner Support
Glad you found it helpful
Admin
Jone Quest
When I click the Add new account option nothing happen. Any ideas?
Melissa Merriam
Thanks for the refresher.
Gianni Contestabile
As usual, this was a great help! Thank you very much for the detailed info and video.
Cheers!
LIsa
Very helpful but yes, there is a bit of confusion between the written and the video ~ I added to both the header and footer box with the reasoning being that I can easily go back and edit if necessary. Thanks for all the help!
Marcus
Great help ..
Luke
What amazing explanation..
Thank you very much for your time and effort invested in this video…
Fernanda
This was great help! Thank you very much for the detailed info
Milan
The video helped a lot! It was the easiest tutorial I came across and actually worked!
Thank you so much!
Rachel
Just followed the video found it very easy to use. Thank you
WPBeginner Support
Glad you found it helpful.
Admin
Bjorn
Thanks a lot for the helpful tutorial!
Pravin Nath.K
Hey buddies, Install Google analytics using Yoast analytics plugin is best choice. If you are switch theme, the code will be on your blog forever.
Andy Simpson
Personally I’d use Google Tag Manager and then add GA
Mina
I used the plugins method. It was superb and easy as well! Thanks WPbeginner for your great tutorial.
Amy Hunt
I copied the PHP code straight into wordpress and it crashed my whole site, I had to go into my host files and delete it.
Apparently I wasn’t supposed to use the PHP at the start or end of the code along with the // at the end but why was it included??
Florence
The video shows her putting the code in the footer, but the written material says to put it in the header. Thought I would point this out. It is very confusing. The video shows script in both header and footer, but no instructions to do both.
saijad
i followed second method for adding Google Analytics in my blog.
Bud Johnson
I have installed google analytics on my computer and have also installed google analytics dashboard for wp. I have carefully gone through all of the steps in the tutorial and obtained an access code. When I paste this access code into the feed and save it I keep getting an error message. It says I don’t have a valid account. Any suggestions?
David Catlin
I initially installed “Header and Footer” instead of “Insert Headers and Footers”–very confusing! It took me a while to figure out why what I was seeing on my site didn’t quite match the video, which was frustrating. I think I have it straightened out now.