多くの成功したサイトオーナーは、最初のWordPressサイトを見て、本当にコンテンツが読まれているのだろうかと疑問に思ったことを覚えていることだろう。
最初のうちは、訪問者をトラッキングしたり、訪問者の行動を理解したりする方法がわからないのが普通です。Google アナリティクスのようなツールの出番です。
人々があなたのコンテンツにどのように接するかを知ることは、あなたのサイトを成長させる鍵です。忠実な読者を作りたいかもしれません。あるいは、売上を伸ばしたり、ニッチな分野で投稿者を増やそうとしているかもしれません。
どのような目標であれ、サイトトラフィックデータはその達成に役立ちます。何がうまくいっているのか、何がうまくいっていないのか、どこを改善すればいいのかがわかります。
長年にわたり、私たちは数え切れないほどのサイトオーナー様のWordPressサイトへのGoogleアナリティクスインストールをお手伝いしてきました。現在でも、オーディエンスを理解し、より賢明な意思決定を行うための最良の方法です。
このガイドでは、WordPressにGoogleアナリティクスをインストールするための正確な手順を説明します。すでに大変な作業は完了していますので、手間をかけずに設定することができます。🚀

まず、なぜGoogleアナリティクスが重要なのか、そしてどのようにサイトを成長させることができるのかを説明します。
その後、Googleアナリティクスのアカウント登録方法と、WordPressサイトへのインストール方法をご紹介します。
最後に、Google アナリティクスでトラフィックレポートを表示する方法を説明します。
この投稿で学ぶことの概要を簡単に説明しよう:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
準備はいいかい?始めよう
なぜGoogleアナリティクスはブロガーにとって重要なのか?
ブログを始めたら、一番の目標はトラフィックと購読者を増やすことです。Google アナリティクスは、重要な統計情報を表示することで、データに基づいた意思決定を支援します。見ることができます:
誰があなたのサイトを訪問しますか?
アナリティクスのこの部分には、ユーザーの地理的な位置、ユーザーがサイトを訪問する際に使用したブラウザー、画面の解像度、JavaScriptのサポート、Flashのサポート、言語などのその他の重要な情報が表示されます。
このデータは非常に便利で、さまざまな面で役立ちます。カスタムサイトのデザインを作成する際、ユーザーデータを使用して、サイトがオーディエンスに適合していることを確認することができます。
ほとんどのユーザーがFlashをサポートしていないのであれば、サイトにFlash要素を追加するのは避けるべきです。ユーザーのほとんどが1280の画面解像度を使用している場合は、その解像度以下に対応したデザインにしてください。
あなたのサイトを訪れた人は何をするのか?
ユーザーがサイトのどこに移動しているのか、どれくらいの時間滞在しているのか、直帰率(初回訪問時にサイトを離脱したユーザーの割合)などをトラッキングすることができます。
この情報を使うことで、直帰率を減らし、ページビューを増やすことができる。
また、最も人気のある投稿、あまりうまくいっていない投稿、ユーザーが求めているコンテンツも見つけることができます。
人々はいつサイトを訪れるのか?
あなたのサイトで1日のうち最もホットな時間帯を調べることで、投稿を公開するのに最適な時間を選ぶことができます。その時間帯があなたの時間帯と合わない場合は、その時間帯に投稿をスケジュールすることができる。
人々はどのようにしてあなたのサイトを見つけるのでしょうか?
アナリティクスのこのセクションは、ユーザーがどこから来たかを示します。例えば、検索エンジンを利用したのか、直接リンクを入力したのか、他のサイトからのリファラーリンクをクリックしたのか。
また、それぞれのソースからの訪問者の割合も表示されます。Google アナリティクスでは、これらのカテゴリーごとの内訳を見ることができます。検索エンジンのカテゴリーであれば、Google、Yahoo、Bingなど、どの検索エンジンからのトラフィックが最も多いかがわかります。
参照元の内訳を見れば、どのサイトと最も連携する必要があるかがわかる。リファラーの参照元がFacebookであれば、Facebook限定のコンテンツが必要です。
リファラーの参照元が外部のサイトである場合、そのサイトとの提携(ゲスト投稿の交換など)を検討するとよいだろう。
人々はあなたのコンテンツにどのように接しているのか?
Google アナリティクスは、ユーザーがサイトのコンテンツにどのようにアクセスしているかを表示します。ユーザーの何パーセントがあなたのサイトのどのリンクをクリックしたかなどがわかります。
Google アナリティクスでコンテンツ実験を行うことで、A/Bスプリットテストを実施し、目標を達成するために何が最も効果的かを理解することができます。
ユーザーのインタラクティブ性を見ることで、ユーザーに合わせてコンテンツを作成することができます。上記の質問に対する答えを見ることで、サイトに効果的な戦略に集中し、効果的でない方法を避けることができます。
簡単に言えば、推測を排除し、重要な統計に集中することで、データに基づいた意思決定ができるようになる。
Google アナリティクスへの登録方法
Googleアナリティクスは無料で利用でき、登録に必要なのはGoogleまたはGmailのアカウントだけだ。登録方法はとても簡単です。以下のステップバイステップの手順に従って、Googleアナリティクスアカウントを作成するだけです。
ステップ1:まず、Googleアナリティクスのサイトにアクセスして登録します。サイトにアクセスしたら、「今すぐ始める」ボタンをクリックします。

次に、Googleアカウントでログインするよう求められます。
すでにGoogleやGmailのアカウントを持っている場合は、それを使ってログインできます。そうでない場合は、Googleアカウントを作成してください。

ステップ2:Gmailアカウントでサインインすると、以下のようなウェルカム画面が表示されます。
ここでGmailアカウントを使ってGoogleアナリティクスに登録します。測定開始」ボタンをクリックしてください。

その後、アカウント名の入力を求められます。
この名前は社内で使用されるため、ビジネスネームのように何でも使用できます。

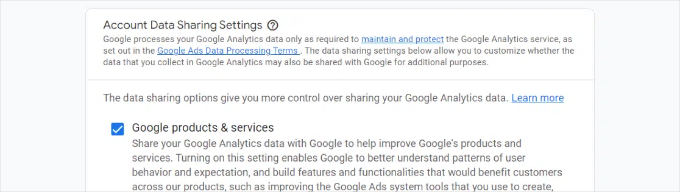
Google アナリティクスでは、複数のアカウントのデータ共有設定も表示されます。
これらの設定により、Googleアナリティクスデータの共有をコントロールすることができます。初期設定のまま次のステップに進んでください。

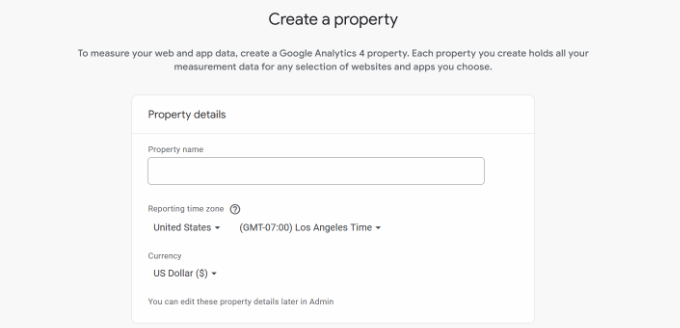
ステップ3:次の画面では、Googleアナリティクスのプロパティを作成する必要があります。
Googleは、Googleアナリティクス4またはGA4と呼ばれるアナリティクスの新バージョンを導入しました。これは、サイトとモバイルアプリを同じアカウントでトラッキングする最新バージョンです。さらに、新しい機能、測定基準、レポートのインターフェースが追加されました。
プロパティ名を入力し、レポートのタイムゾーンと通貨を選択します。次に「次へ」ボタンをクリックします。

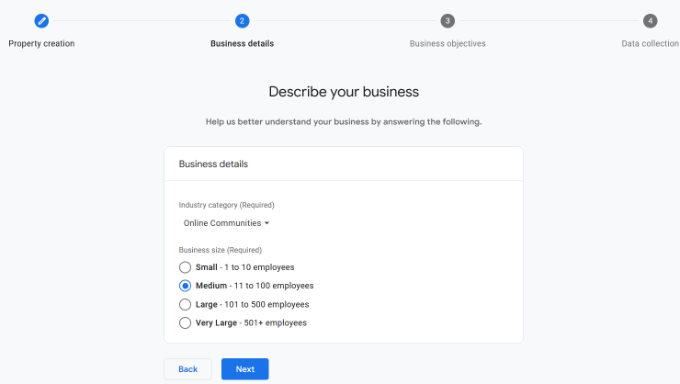
次の画面では、ドロップダウンメニューからあなたのサイトの「カテゴリー」を選択し、所定のオプションから「ビジネスサイズ」を選択する必要があります。
完了したら、「次へ」ボタンをクリックします。

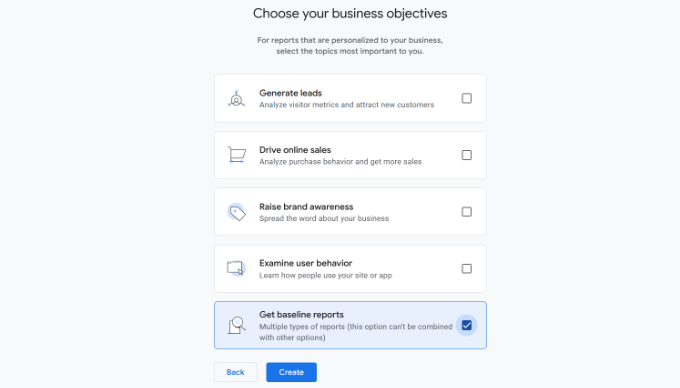
次に、ビジネスの目的を選択し、Google アナリティクスをどのように使用するかを選択する必要があります。これにより、あなたのビジネスにパーソナライズされたレポートを得ることができます。
例えば、リードの生成、オンライン販売の促進、ブランド認知度の向上、ユーザー行動の調査などのオプションがある。
複数のオプションを設定することも、ニーズに合わせて指定されたオプションのすべてを選択することもできます。ベースラインレポートを取得する」オプションを選択すると、Google アナリティクスレポートがすべてアカウントに反映されます。

完了したら、「作成」ボタンをクリックするだけです。
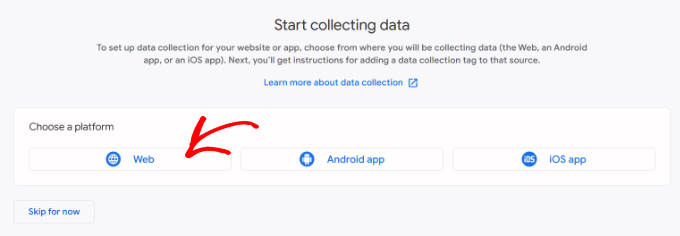
ステップ4:Google アナリティクス ウェブストリーム オプションが表示されます。
WordPressサイトにGoogleアナリティクスを設定するので、プラットフォームとして「Web」を選択します。

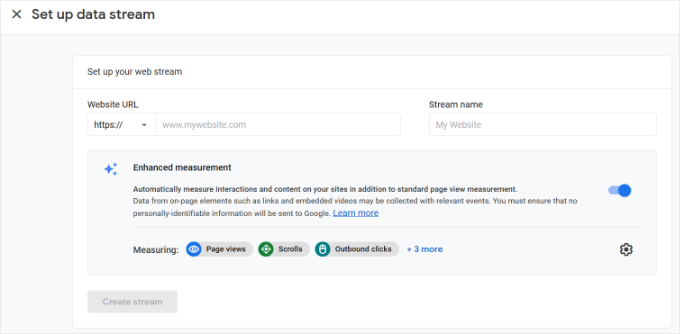
その後、サイトのURLとストリーム名を入力します。
初期設定では、Googleアナリティクスは「拡張測定」オプションを有効化しています。これにより、Googleアナリティクスでページビュー、スクロール、送信クリック、ファイルダウンロードなどをトラッキングできるようになります。
📝注意: MonsterInsightsプラグインを使用する予定がある場合は、’Enhanced measurement’オプションをオフにしてください。そうしないと、プラグインは2倍の量のデータを収集し、表示します。
次に、「ストリームを作成」ボタンをクリックします。

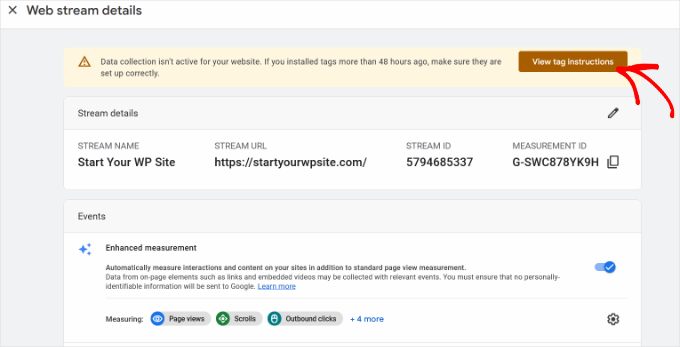
ストリーム名、URL、ID、測定IDが表示されます。
また、記録されるさまざまな強化測定値も表示される。

上部には、GoogleアナリティクスをWordPressサイトに追加する方法を示すアラートバーも表示されます。
タグの表示」ボタンをクリックしてください。これで、WordPressサイトにGoogle アナリティクスのトラッキングコードを追加するさまざまな方法が表示されるはずです。

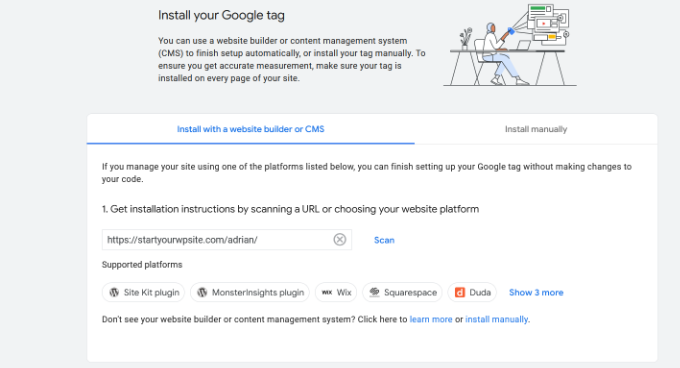
次に、「手動でインストール」タブに切り替えます。
Google アナリティクスのトラッキングコードが表示されます。

このトラッキングコードをコピーして、WordPressサイトに入力する必要があります。また、このブラウザータブを開いたままにしておき、必要なときに切り替えてコードをコピーすることもできます。
アナリティクス」のブラウザー・タブは開いたままにしておくことをお勧めします。WordPressサイトにコードをインストールしたら、再訪問する必要があるかもしれないからです。
Google アナリティクスのアカウントを設定したところで、WordPressにGoogle アナリティクスをインストールする方法を見ていきましょう。
WordPressにGoogleアナリティクスをインストールする方法
WordPressでGoogleアナリティクスを設定するには、いくつかの方法があります。ここでは3つの方法を紹介するが、最初のオプションが最も簡単で、最後のオプションが最も難しい。
自分のニーズに合ったものを選ぶことができる。
💡プロからのアドバイス:Googleアナリティクスアカウントでページビューの二重トラッキングを避けるために、サイトでこれらの方法のうち1つだけを使用する必要があります。
方法1:MonsterInsightsによるWordPress用Googleアナリティクス
MonsterInsightsは、WordPress用の最も人気のあるGoogleアナリティクスプラグインです。Bloomberg、PlayStation、Zillow、WPBeginnerなど、300万以上のサイトが利用しています。
MonsterInsightsは、WordPressにGoogleアナリティクスを追加する最も簡単で、圧倒的に優れた方法です(初心者から上級者まで、すべてのユーザーにとって)。MonsterInsightsは有料のプレミアムプラグインと無料版の両方があります。
WPBeginnerでは、フォーム送信、CTAボタンのクリック、リファラーリンクのパフォーマンスなど、さまざまなトラッキングタスクにMonsterInsightsを使用しています。なぜMonsterInsightsが素晴らしいプラグインなのかは、MonsterInsightsのレビューをご覧ください。

このチュートリアルでは、MonsterInsights無料版を使用します。
eコマーストラッキング、広告トラッキング、著者トラッキングなど、より高度な機能をご希望の場合は、MonsterInsights Proバージョンをご利用ください。設定方法は同じです。
始めよう。
まず最初に、MonsterInsightsプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、WordPressの管理メニューに「Insights」という新しいメニュー項目が追加され、ようこそ画面が表示されます。Launch the Wizard」ボタンをクリックしてください。

クリックするとMonsterInsightsのセットアップウィザードが開きます。
まず、ウェブサイト(ビジネスサイト、ブログ、オンラインストア)のカテゴリーを選択するよう求められます。いずれかを選択し、「保存して続行」ボタンをクリックします。

次に、MonsterInsightsとWordPressサイトを接続する必要があります。
MonsterInsightsを接続する」ボタンをクリックするだけです。

ログインするか、すでにログインしている場合はGoogleアカウントを選択します。
Googleアカウントを選択するか、メールを入力してログインしてください。

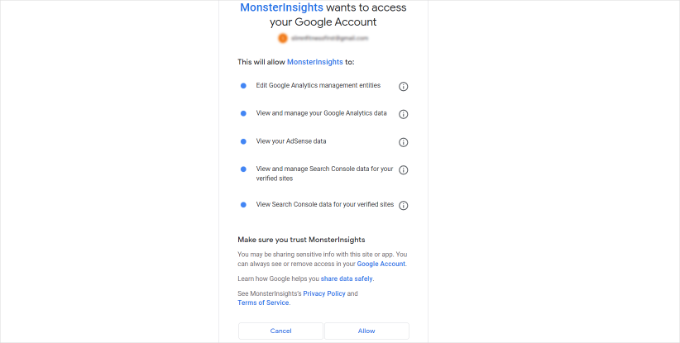
次に、MonsterInsightsがGoogleアナリティクスアカウントにアクセスすることを許可するよう求められます。
許可」ボタンをクリックして続行する。

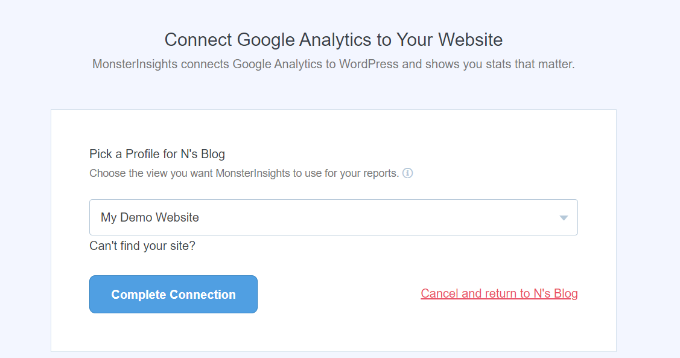
接続を完了するための次のステップは、追跡したいプロフィールを選択することです。
ここでサイトを選択し、「Complete Connection(接続を完了する)」ボタンをクリックして続行します。

その後、「Complete Connection」ボタンをクリックしてください。これでMonsterInsightsがあなたのサイトにGoogleアナリティクスをインストールします。
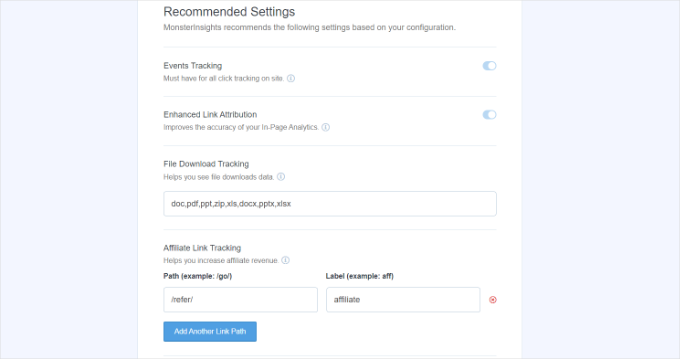
次に、サイトの推奨設定を選択するよう求められます。

初期設定はほとんどのサイトで機能します。アフィリエイトリンクのプラグインを使用している場合は、アフィリエイトリンクのクロークに使用するパスを追加する必要があります。これにより、Googleアナリティクスでアフィリエイトリンクをトラッキングできるようになります。
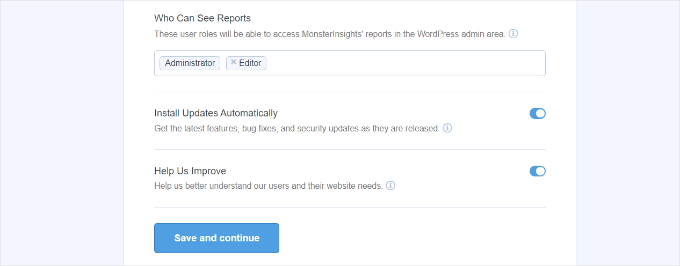
MonsterInsightsはまた、誰がレポートを見ることができるかを尋ねます。WordPressのユーザー権限グループを選択することができます。
設定が完了したら、「Save and Continue(保存して続行)」ボタンをクリックして設定を保存します。

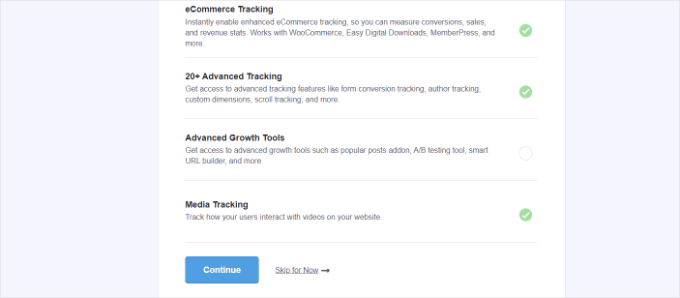
次に、MonsterInsightsが有効化したいトラッキングサイトのリストを表示します。
下にスクロールして「Continue」ボタンまたは「Skip for Now」オプションをクリックします。

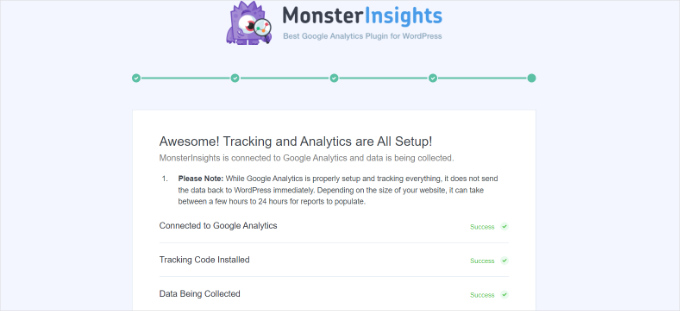
次の画面では、MonsterInsightsがGoogleアナリティクスのトラッキング設定に成功したことを表示します。
Google アナリティクスが接続され、トラッキングコードがインストールされ、データが収集されていることがわかります。

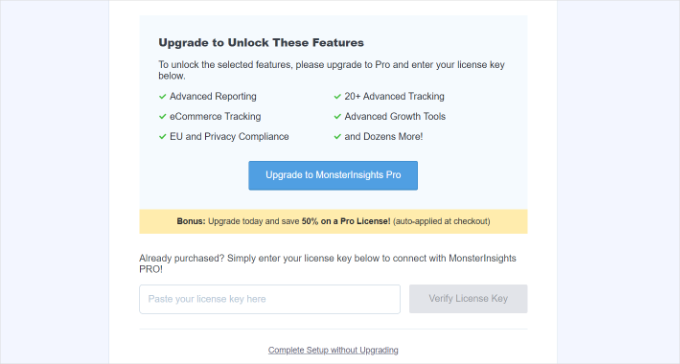
次に下にスクロールすると、ライセンスキーを入力する欄があります。
アップグレードせずにセットアップを完了する」オプションをクリックします。

WordPress サイトに Google アナリティクスを追加できました。
Google アナリティクスで拡張測定の無効化
GA4でMonsterInsightsにデータストリームを作成させる代わりに、自分でデータストリームを作成した場合は、Enhanced Measurementをオフにする必要があります。
それは、MonsterInsightsが複数のカスタム拡張トラッキング機能を追加しているからです。拡張測定オプションを有効化したままにしておくと、データに歪みが生じ、正しくない結果が表示されます。
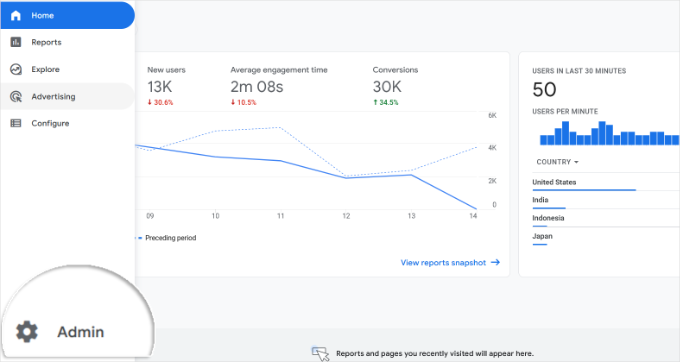
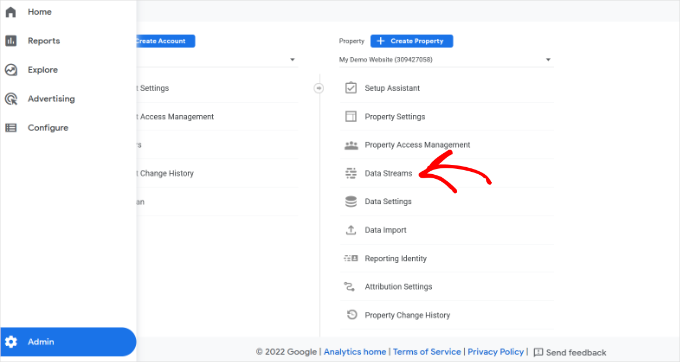
まず、ブラウザーでGoogleアナリティクスのタブまたはウィンドウにアクセスします。ここから、左下にある「管理者」設定オプションをクリックします。

管理者」ページに入ると、さまざまな設定が表示されます。
データストリーム’オプションをクリックするだけです。

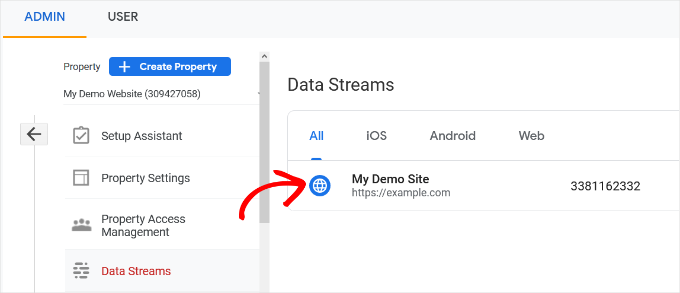
次に、データストリームが表示されます。
MonsterInsightsで接続したデータストリームを選択するだけです。

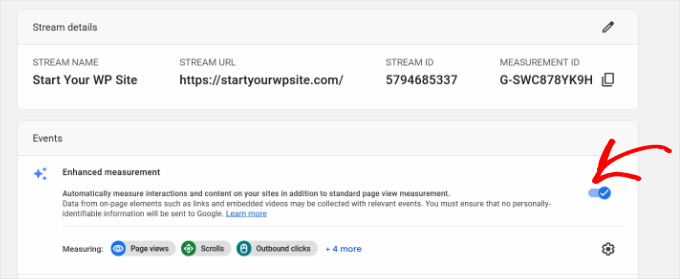
次の画面で、’Enhanced measurement’ オプションを無効化する必要があります。
トグルをクリックするだけです。

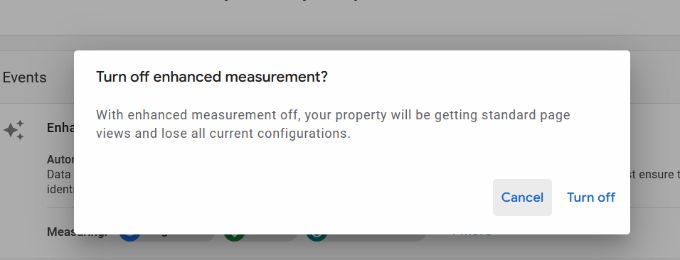
次にポップアップウィンドウが開き、強化測定をオフにすることを確認します。
オフにする」ボタンをクリックしてください。

Google アナリティクスでデータ保持設定を変更する
初期設定では、Googleアナリティクスはデータ保持設定を2ヶ月に設定します。しかし、これを変更することで、2ヶ月を超えてもカスタムレポートでデータを使用できるようになります。
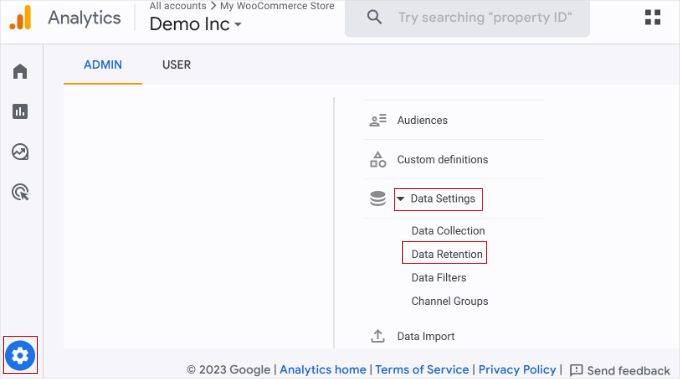
まず、管理 ” データ設定 “Googleアナリティクスのデータ保持にアクセスします。

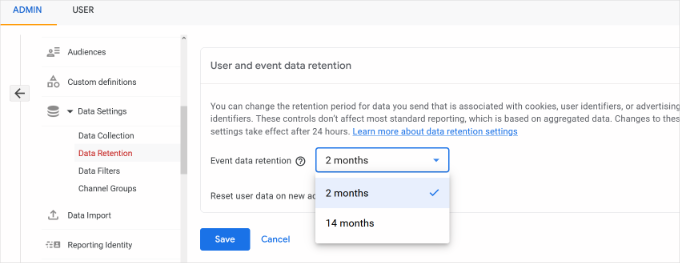
次に、「イベントデータ保持」のドロップダウンメニューをクリックします。
ここから、「14ヶ月」オプションを選択し、「保存」ボタンをクリックするだけです。

Google アナリティクスが統計情報を表示するまでに時間がかかることを忘れないでください。
💡プロのヒント:Google アナリティクスでは、データの保存期間を14ヶ月に延長することができますが、初期設定の2ヶ月を選択した場合でも、GDPRのようなプライバシー規則は適用されます。
そのため、トラッキングを行う前にユーザーの同意を得る必要があります。また、プライバシーポリシーにデータの保存期間を記載しておくと良いでしょう。
どのように始めたらよいかわからないですか?GDPR/CCPAのためにWordPressでCookieポップアップを追加する方法については、こちらのガイドをご覧ください。
WordPressダッシュボード内でGoogleアナリティクスレポートを表示する
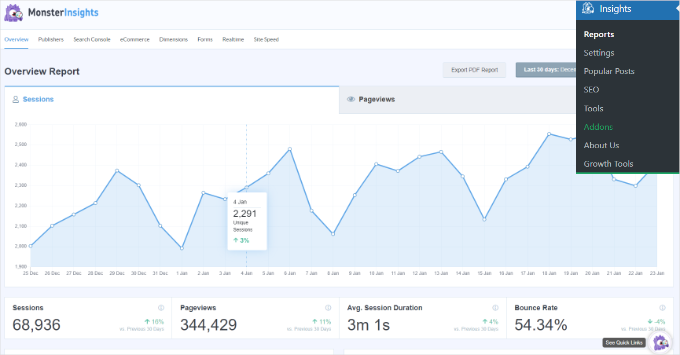
MonsterInsightsの最も優れた点は、WordPressダッシュボード内でGoogleアナリティクスレポートを表示できることです。
インサイト ” レポートページで、アナリティクスデータの概要を簡単にチェックできます。

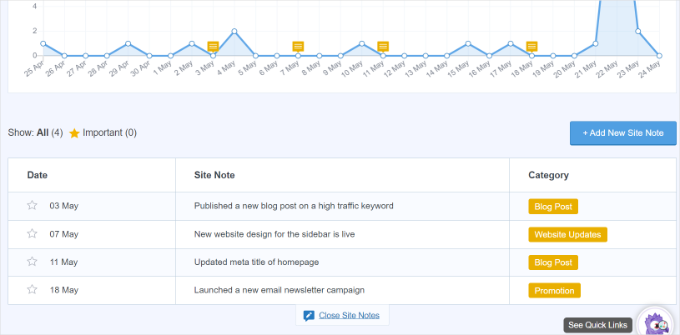
また、MonsterInsightsのレポートに直接注釈を追加して、サイトに加えた主な変更を記録することもできます。
例えば、新しいブログ投稿を公開した時、新しいランディングページを追加した時などにメモを追加することができます。これにより、これらのイベントがトラフィックにどのような影響を与えたかをトラッキングしやすくなります。

詳しくは、WordPressでGA4サイトアノテーションを取得する方法をご覧ください。
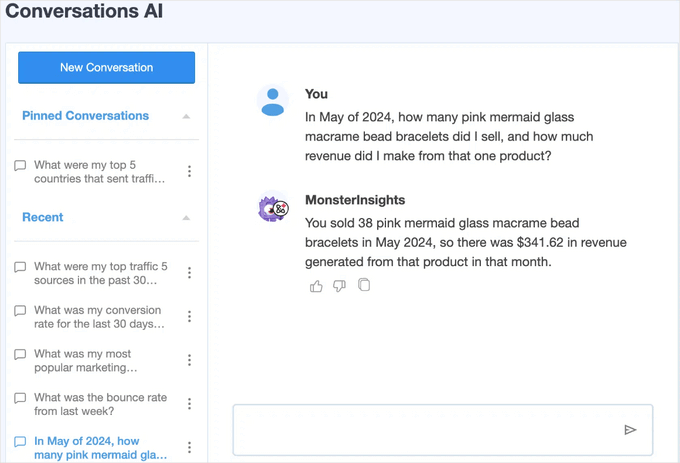
MonsterInsightsの新機能「会話AI」によって、興味のあるサイトの統計について質問することもできます。
例えば、eコマースのサイトを持っている場合、特定の期間に製品からどれだけの収益を上げたかを尋ねることができます。

特にアナリティクスを始めたばかりの場合は、必要なデータを探すためにレポートを検索するよりもはるかに簡単です。
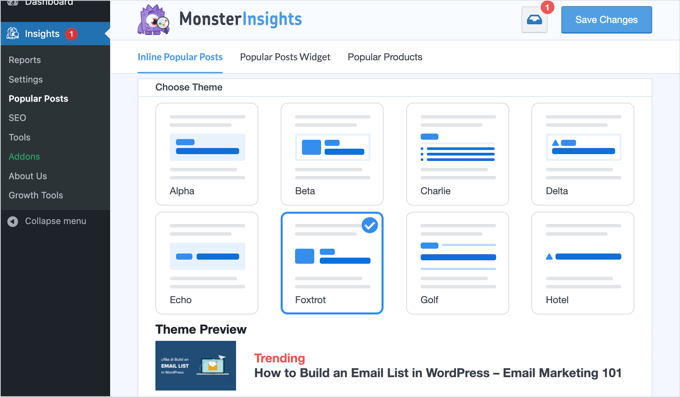
さらに、MonsterInsightsにはPopular Postsアドオンが付属しており、トラフィックとページビューを増加させるために、パフォーマンスの高いコンテンツを表示することができます。

人気投稿のインラインリンクを自動的に追加して、エンゲージメントを高めることができます。
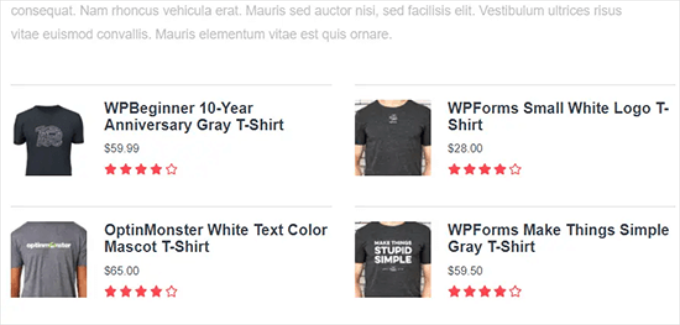
オンラインショップを運営している場合は、各ブログ投稿の末尾に売れ筋商品を自動的に追加して、売上を伸ばすこともできる:

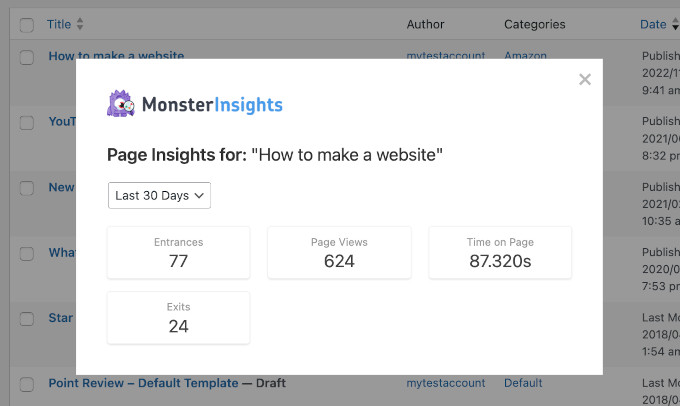
WordPressブログを運営しているなら、Page Insightsアドオンが超便利だ。
インストーラをインストールすると、「すべての投稿」画面、フロントエンド(ログイン中)、コンテンツエディター画面にブログの統計情報が自動的に追加されます。

🌟インサイダー注:MonsterInsightsは以前、Google アナリティクス for WordPress by Yoastとして知られていました。WPBeginnerの創設者であるSyed Balkhiは、2016年にこのプラグインを買収し、MonsterInsightsにリブランドしました。現在は、当社のプレミアムWordPressプラグインファミリーの一部となっています。
方法2:WPCodeを使ってWordPressにGoogle アナリティクスをインストールする
この方法では、手動でWordPressにGoogleアナリティクスをインストールする方法をご紹介します。WPCodeを使ってGA4トラッキングコードをサイトのヘッダーに追加します。
⚠️ はじめに、この方法は高度なトラッキング設定ができないため、MonsterInsightsほど優れていないことにご注意ください。また、WordPressダッシュボードでGoogleアナリティクスのデータを表示することもできません。
WPCodeプラグインを使用すると、テーマファイルを編集することなく、WordPressサイトにカスタムコードスニペットを安全に追加することができます。
私たちのビジネスパートナーの一部は、トラッキングスクリプト、カスタマイザー機能、およびその他の高度な設定を管理するためにWPCodeを使用しており、それは非常にうまく機能しています。プラグインについてさらに詳しく知りたい方は、WPCodeのレビューをご覧ください!

まず、先ほどのステップ4でGoogleアナリティクスのアカウント作成時にコピーしたトラッキングコード(グローバルサイトタグ)をコピーします。
インターフェースはこんな感じだ:

次に、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
📝注意: 無料のWPCodeプラグインを使って、Googleアナリティクスのトラッキングコードをインストールすることができます。
しかし、WPCode Proにアップグレードすることで、より強力な機能が利用できるようになります。例えば、完全なリビジョン履歴で変更を追跡したり、コードスケジューリングで特定の時間にスニペットを自動的に有効化または無効化することができます。
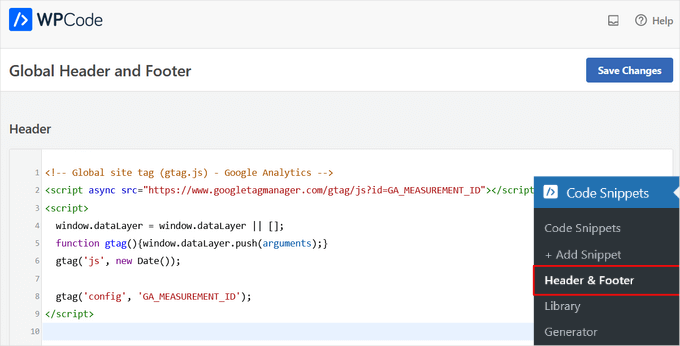
有効化したら、Code Snippets ” Header & Footerページにアクセスする必要があります。ここで、先ほどコピーしたGoogleアナリティクスのトラッキングコードを「ヘッダー」セクションにペーストしてください。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
以上で、Google アナリティクスのサイトへのインストールはすべて完了です。
方法3:WordPressテーマにGoogleアナリティクスをインストールする
この方法は、コードに詳しい上級ユーザー向けだ。テーマを変更したり更新したりするとコードが消えてしまうので、やや信頼性に欠ける。
この方法を使うことはほとんどお勧めしない。
WordPressファイルにコードを追加するのが初めての場合は、WordPressでコードスニペットをコピー&ペーストする方法をご覧ください。
まず、ステップ4でコピーしたGoogleアナリティクスのトラッキングコードをコピーします。ウェブストリームインストールセクションの「手動インストール」タブで表示できます。

WordPressテーマ・ファイルにこのコードを追加する一般的な方法は2つあります。どちらか一方を選べばよい(両方は不可)。
1.header.phpファイルにコードを追加する
WordPressテーマのheader.phpファイルを編集し、<body>タグの直後に先ほどコピー&ペーストしたGoogleアナリティクスのトラッキングコードを貼り付けるだけです。
変更を保存し、サーバーにファイルをアップロードすることを忘れないでください。
2.関数ファイルによる追加
GoogleアナリティクスのトラッキングコードをWordPressの関数ファイルに追加することもできます。そうすれば、WordPressサイトのすべてのページにトラッキングコードが自動的に追加されます。
テーマのfunctions.phpファイルにこのコードを追加する必要があります。
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
上記のスニペット内の「Paste your Google アナリティクス tracking code from Step 4 here(ステップ4で使用したGoogleアナリティクスのトラッキングコードをここに貼り付ける)」の部分を、Googleアナリティクスのコードに置き換えることをお忘れなく。
Google アナリティクスでレポートを表示する
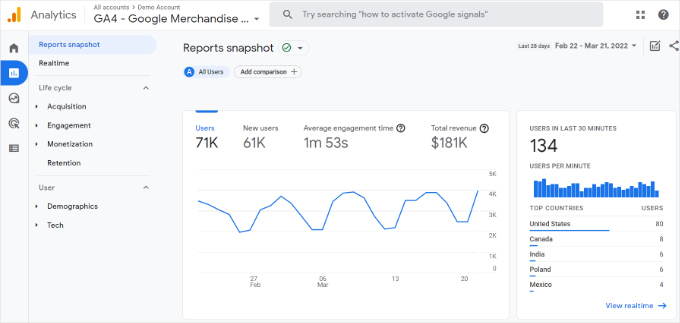
Google アナリティクスは、あなたの統計から収集されたデータの宝庫を表示することができます。Google アナリティクスのダッシュボードにアクセスすると、このデータを表示できます。
左のカラムにビルトインのGoogleアナリティクスレポートが表示されます。各セクションは異なるタブに区切られており、タブをクリックすると展開され、より多くのオプションが表示されます。

Google アナリティクス 4のレポートは、これまでのユニバーサル アナリティクスのレポートとは少し異なります。左の列には、専用のレポートオプションがあります。レポートは、ライフサイクルとユーザーを含む2つのカテゴリーにまとめられています。
GA4のレポートで最も顕著な違いの1つは、直帰率の指標がないことです。それ以外には、新しいレポートインターフェース、エンゲージメント時間のような新しい指標、GA4にゴールがないことなどがあります。
Google アナリティクス4の各種レポートの内訳は以下の通りです:
- リアルタイムレポートはユニバーサルアナリティクスに似ており、サイト上の有効化したユーザーをリアルタイムで表示します。
- 獲得レポートは、オーガニック、リファラー、メール、アフィリエイトなど、ユーザーがどの媒体を使ってあなたのサイトを見つけたかを示します。
- エンゲージメントレポートは、サイト上で発生したコンバージョンやイベントを表示します。
- マネタイズレポートは、アプリ内課金やパブリッシャー広告などの新しいレポートとともに、eコマースデータをすべて一箇所に表示します。
- リテンションレポートは、基本的に新規訪問者と再訪問者を表示し、ユーザーリテンションに関する洞察を得るのに役立ちます。
- デモグラフィックスレポートでは、上位の国や都市などからのサイトトラフィックを確認することができます。また、性別の内訳や関心度のレポートも表示されます。
- テックレポートでは、人々がどの端末、ブラウザー、オペレーティングシステム、アプリのバージョン、画面サイズを最も使用してサイトを表示しているかを表示します。
Google アナリティクスを最大限に活用しよう
Google アナリティクスは、驚くほどパワフルなツールで、素晴らしい機能がたくさんあります。その中には、ごく当たり前で簡単に使えるものもあれば、追加設定が必要なものもある。
Google アナリティクスのレポートを最大限に活用するためのリソースをご紹介します。
- Google アナリティクスで WordPress のユーザーエンゲージメントをトラッキングする
- WordPressで検索アナリティクスを見る方法
- WordPressでアウトバウンドリンクをトラッキングする
- Google アナリティクスから個人を特定できる情報を排除する方法
- Google アナリティクスでWordPressのフォームトラッキングを設定する方法
- Google アナリティクスで WooCommerce のカスタマイザーをトラッキングする
- Google アナリティクスでカスタムメールアラートを簡単に取得する方法
Google アナリティクスは、Google Search Console(旧Googleウェブマスターツール)との連携が最適です。検索結果であなたのサイトがどのように表示されているかを確認することができます。Google Search Consoleの使い方については、Google Search Console完全ガイドをご覧ください。
WordPressのSEOランキングを向上させ、より多くのトラフィックを獲得したいのであれば、オールインワンのSEOツールキットであるWordPress用AIOSEOプラグインの使用をお勧めします。
AIOSEOには無料版もあるので、そちらを使うこともできる。
このプラグインは、適切なスキーママークアップ、サイトマップ、SEOランキングを向上させるために必要なあらゆるものを使ってWordPressサイトを完全に最適化するのに役立ちます。
動画チュートリアル
その前に、WordPressにGoogle アナリティクスをインストールする方法の動画チュートリアルをお見逃しなく!▶️。
この投稿が、WordPressにGoogleアナリティクスをインストールする方法を学ぶのにお役に立てば幸いです。Google アナリティクスと Jetpack Stats の比較や、初心者のためのWordPress GA4 ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Alexia
I’m trying to install the GCE on my WordPress site, and I’ve got the code installed in the of the theme header.php. The code validates for both pages on Google Analytics. But when I try to then load my “original” page on my site, I get a 404 error. I’ve been researching and it seems like it is something to do with the server security, but my contact at our host is having trouble determining how to address this. Do you have any specific suggestions for what server files / permissions needs to be modified to get this to work? Thanks!
Brent Sheive
Thank you so much!
JayMichaelsSDM
You just saved me tons of time …ha! So simple
g
You don’t need to pasted into the Tag, it’s better to paste into the tag right before
WPBeginner Staff
its located under the main Settings menu in WordPress admin menu.
Rebecca Hauptman Cashman
I installed the plugin, and the next step is to go to the settings area, however this plugin doesn’t have a settings area. There is the option of “deactivate” and “edit” but other plugins have the “settings”, “deactivate” and “edit” links… this one doesn’t. What do I do now?
Thanks
Jon
Awesome article! really helped me install google analytics for my blog
Nick
Thanks for the article. It helped with a few issues I’ve been having. First and foremost of course was not having the code in my site. I was able to get it working with both functions.php and the recommended header/footer plugin.
elenaleksandra
Hi! Thanks. I use different analytics tools and they give me different reports. Who to believe?
Darshan Paladiya
I think you should trust Google. That is because apart from directly added tracking code, no other company can has as much data about your website as Google has.
And apart from that, most of the organic traffic from any website is mostly from Google. So original Google analytics data can be more useful in creating a solid strategy that impacts your Google results compared to any other service.
That’s how I think, I am not an expert but surely an SEO with 18 months of experience. Anyway good luck with your site.
Rodger
Regarding Insert Headers and Footers method, Would be worthwhile to advise on pasting the script in the Insert Header or Insert Footer space – These scripts will be printed in the section. OR These scripts will be printed above the tag.
Ray Uotila
Paste into the header, footer or both in the plugin settings?
Giovanni
I pasted my Google Analytics code using Insert Headers and Footers, but the status of my tracking ID is still showing not installed. How long does this take to show it has been installed or did I do anything wrong?
Molly Fabs
I’ve added my tracking code to the header.php file of my theme (suits), by manually pasting it in. I’ve tried it right after the body tag, as you suggest, and also right before the close of the head tag, which I’ve seen advised elsewhere. (not pasting the code twice, just trying it in each location by itself). In both instances, my Analytics account says: tracking not installed. Any idea why GA isn’t seeing my code? Thanks in advance!
WPBeginner Support
Give it atleast a day.
Admin
Devesh
Hello,
I have created a blog on wordpress.com, but where will be paste code of google analytics in wordpress.com ?
WPBeginner Support
Devesh, this guide is for self hosted WordPress.org sites. Please take a look at WordPress.org vs WordPress.com guide to understand the difference.
Admin
Jim
Hi,
I inadvertently have the Google Analytics script in my home page twice. Once put in by someone helping and another by a plug-in.
I’ve been able to view/modify the HTML in the past, I think, I but can’t for the life of me find where to access the full HTML.
I can see visual vs text but don’t believe that gives me enough of the HTML to modify/remove one of the Analytics scripts.
I’ve also looked at Appearance>Editor but that seems to be about themes..
I can see what I want to remove if I go to a “view source” page looking at my page from a web browser.. but can’t find it to remove it through WP.
Any help would be appreciated.
thanks
Jim H
PS I am using a Genesis theme News Pro and Premise..
Petia Warzel
What theme is this website? BTW thanks for the article I just started my own blog.
Petja
Amber
Thank you for this! I have a question. Google analytics has me at 3 visitors and then 0 visitors where wordpress has me at 30 and 50 for those days. I did just start my blog. Why would GA not be picking it up? Thanks!
WPBeginner Support
Amber, give analytics sometime. When you first install analytics there is usually a delay in reports.
Admin
@ginabegin
How are you seeing analytics from WordPress itself? I thought this was just available on WordPress.com sites, not .org, and that Google Analytics was only available for .org.
Darshan Paladiya
Hey @ginabegin:disqus, I think you should try installing plugin, either “Jetpack” or “Google Analytics Dashboard for WP”.
Both of them make site analytic available in WordPress.org
Becky Manuel
Hi,
I’m ready to paste my code, and you said do it after the body tag, but I’m not sure exactly where you mean. As in, hit return after I see the words <body >
then paste?
Or paste at the bottom of that whole block (which would be the end of the page) as the last item on the whole page?
Please help thank you
WPBeginner Support
you need to paste it immediately after <body> tag.
Admin
Sophie
Where is the tag? I can only see once space for scripts in header and another space for scripts in footer?
Darshan Paladiya
Sophie, don’t mind it. Usually you will see only blank space for scripts. Still it works. The case depicted by Becky is exception.
Just give your Analytics some time after installing script in those fields.
Bozo Pub
Hello,
thanks for the informative article. I’m interested in following:
I had a website in Joomla, with already inserted analytics code. Now, I have created a blog in WP, with the same name, but with changed adress (now it have /blog in the extension).
What is the procedure to keep running the existing code because I want to keep running my statistics record from previous site.
Thanks
Darshan Paladiya
Simply, you can’t do it. Google analytics data of one url can’t continue with another one.
Jerzy
Hi,
If the WP theme I’m using as a Google Analytics configuration already built in, I am correct in assuming that I don’t need to follow the 3 steps of pasting code in your tut above?
Thank you.
WPBeginner Support
Yes, you can follow the instructions provided in your theme’s documentation.
Admin
Darshan Paladiya
Still you will have to add tracking code somewhere, your theme providers won’t give it usually. They just give you copy paste interface that is easier than coding work.
Kathrine K.
Hi!
Thanks for a wonderful guide!
I was wondering what happens if I have my code in the header.php right before the ? I read another guide before yours, stating that this was where to put it.. That’s where it is now and my analytics seem to work?
Best,
Kathrine
WPBeginner Support
If it is working, then it is good.
Admin
Jenna
I installed the plugin but there was no settings page. Is there a certain area in the code that I paste the script?
Thank you!
Nishith G.
I started it 1 hour ago and finished it now. Thanks to this beautifully crafted article that helped a newbie like me to finalize each and everything so smoothly.
Waiting for the data to populate in GA dashboard now.
God bless you Syed.
Rosanne
Hi, I downloaded the plug in and followed the directions listed, but on GA it still says that it’s not installed…I’ve given it 12 hours…Any trouble shooting ideas? I chose to paste the script into the footer and made sure I hit save after I copied over the script.
Crissy
I had the same problem. I’ve tried other plug ins and they didn’t work either.
Ronald
I have just started building a new site on WordPress and am building it on my computer as a local host first before I transfer it over to an online host. What I want to know is can/should I activate the Google Analytics plugin now or wait until I have uploaded it to a online host.
WPBeginner Support
Wait until you upload it online.
Admin
Lucia
Thank you so much for these clear and detailed instructions. I did everything you said and it worked out great up until pasting the code into the header and footer plugin. Because after I do that, the code is actually visible in the header of my website. What am I doing wrong?
Thanks for your support!
WPBeginner Support
Lucia, you can try pasting the code using the direct paste method or use functions.php method.
Admin
Nick
You may also be posting code which is missing the tag. This will cause PHP to read it as regular HTML depending on the particular situation and very likely could be the reason you’re seeing plain text at the top of your site after posting a script in to the header.
Norman Weathers
I’ve just started a wordpress site at quriousity.com and need to track my traffic. Your advice is invaluable.
Carlos
Hello,
Thanks for the informative article.
I followed the instructions for CapitalHustle.com however the Google Analytics still shows “Tracking Not Installed.”
I pasted the code into the header and footer sections of the plugin settings. Am I missing something?
Thanks!
Carlos
David Jonsson
do i need to put the analytics code on each blog post every time i post a blog?
WPBeginner Support
No you don’t. If you paste it correctly then it should track all your website.
Admin
E.S. Ivy
The headers and footers plug-in is really nice so that I don’t have to worry about messing up the rest of the code!
I was wondering, am I right that this also means that a WordPress upgrade won’t make these changes disappear? I keep putting of learning how to make a child theme. And I think this was the one change I had made to my code previously. I forgot about it and then it disappeared with a WordPress update.
And I think this was the one change I had made to my code previously. I forgot about it and then it disappeared with a WordPress update.
Dave Jackson
on a site I manage, I have installed google analytics but despite having visited the site using my phone so it is from a different ip address from where I am managing it, it still shows up as there being no traffic. How long after installing do I have to wait before I start seeing results?
Hemant
Hi,
This article is really helpful, thanks for sharing. I am looking forward to read more articles in future. Keep writing!!! cheers.
Paige
I have recently switched from Blogger to WordPress and want to transfer my Google Analytics over. How do I do this?
Dan
I used the plug-in method to install google analytics, but it keeps saying that tracking is not installed. I copied the tracking code from google and pasted it directly into the settings for the plugin insert header and footer. Any suggestions for what I can do to fix it or any idea why it is not working? My website is http://www.thesimplestform.com/
The tracking code shows up when you do view source.
Dan
I used the plug-in method to install google analytics, but it keeps saying that tracking is not installed. I copied the tracking code from google and pasted it directly into the settings for the plugin insert header and footer. Any suggestions for what I can do to fix it or any idea why it is not working?
E.S. Ivy
I was having this problem too. Not sure if it was just time, but I also have W3 Total Cache installed and it might have helped to empty the page cache.
Craig
How do I know if this has worked and is active?
Cheers.
WPBeginner Support
Log in to your Analytics dashboard and from the top menu click on Admin. Select the account and property you want to check and then click on Tracking Info you will be able to see a status message like Status: Receiving Data
Admin
Debbie Pugh-Jones
I have a wordpress.com site foweyholiday.co.uk. Can I use Google analytics on this as I read somewhere that you couldn’t.
thanks
WPBeginner Support
You can not use Google Analytics on a WordPress.com site. Please check out our guide on the difference between WordPress.com and WordPress.org
Emmanuel Rosani
Thank you for this awesome blog post! I’ve successfully installed Google Analytics to my new first WordPress site..
Cheers,
Emman
zohar
thank you, this was very helpful!!
Heather
very helpful! thanks!
ahsan karim
you are great man. I have no words to thank you
Kat
I have Google Analytics installed on my web site, and i’ve just created a folder area to house our new blog. Do I need a separate tracking code to track the blog statistics, or just install same site-wide tracking code through the header/footer plug-in? If so, where in Google Analytics would I view the blog stats specifically? Thanks for your help!
WPBeginner Support
if your new blog is actually a separate website on its own, then you better create a new project in Google Analytics. If it is under the same website but in a subdirectory then you can use the same analytics code.
Admin
Samantha
Thank you, this was very helpful. I was really confused about how to get that code into “every page on my website” without going though a bunch of work, but that “insert header and footer” plugin is a really fast and easy way to do it! Thanks again,
-Samantha
Carole Rains
I have been using Google Analytics for about 6 months, but want to utilize the Demographics and Interests data. I keep getting a message that I need to implement a code change to allow that data to be accessed, but I’m not sure how or where to make this code change. Can you provide some guidelines please?
WPBeginner Support
Carole when you first integrated Google Analytics in your website you would have inserted a piece of code somewhere on your site. Now you need to update that code and replace it with the new one.
Admin
Stephanie
If using the “Insert Header and Footer” plugin, should the Google Analytics code snippet be installed in BOTH Header and Footer or either?
Thanks
WPBeginner Support
either
Admin
paola
hi! when you add the code in the functions.php, is not missing a closing php somewhere?
WPBeginner Support
Paola, functions.php file does not have a closing php tag at the end.
Admin
Brooke Muckersie
Hi there, just one thing… is this an error in your post?
“Direct Paste Method
Copy the code that you received in Step 6, and paste it in your theme’s header.php right after the tag.”
Shouldnt that be ‘before the tag.’ (not after)?
WPBeginner Support
Brooke, yes it is right after the
<body>tag not before it.Admin
Hugh
Doesn’t Google Analytics make asynchronous calls? I guess that’s why instructions say “Paste your snippet (unaltered, in it’s entirety) into every web page you want to track. Paste it immediately before the closing tag.”
Yoast’s plugin Google Analytics for WordPress also loads the tracking code in the header
vivek
I used the plugin you recommended and i doubt that is it important to paste the whole Google Analytics code in both header and footer boxes?? or header is enough??
Shiv Saroya
As we all know Google Analytics has changed it dashboard like anything. day by day it becomes more user friendly. Nice post. Keep sharing like this.
Ashish kausha
it is nice and very helpful for me………..
Hayley Reed
Hi there
I am using the header and footer plugin for GA in my wp blog and was wondering if there was any way to exclude pages such as the legal pages etc
thanks
WPBeginner Support
By default header and footer are there on all pages in most themes and Insert Headers and Footers plugs the code into header and footer functions of WordPress.
Admin
Hugh
You could try using filters (Admin > Views > Filters). A custom filter excluding the page title field may work
Another option is including the GA code conditionally, of course, in this case you can not use a plugin