多くの成功したサイトオーナーは、最初のWordPressサイトを見て、本当にコンテンツが読まれているのだろうかと疑問に思ったことを覚えていることだろう。
最初のうちは、訪問者をトラッキングしたり、訪問者の行動を理解したりする方法がわからないのが普通です。Google アナリティクスのようなツールの出番です。
人々があなたのコンテンツにどのように接するかを知ることは、あなたのサイトを成長させる鍵です。忠実な読者を作りたいかもしれません。あるいは、売上を伸ばしたり、ニッチな分野で投稿者を増やそうとしているかもしれません。
どのような目標であれ、サイトトラフィックデータはその達成に役立ちます。何がうまくいっているのか、何がうまくいっていないのか、どこを改善すればいいのかがわかります。
長年にわたり、私たちは数え切れないほどのサイトオーナー様のWordPressサイトへのGoogleアナリティクスインストールをお手伝いしてきました。現在でも、オーディエンスを理解し、より賢明な意思決定を行うための最良の方法です。
このガイドでは、WordPressにGoogleアナリティクスをインストールするための正確な手順を説明します。すでに大変な作業は完了していますので、手間をかけずに設定することができます。🚀

まず、なぜGoogleアナリティクスが重要なのか、そしてどのようにサイトを成長させることができるのかを説明します。
その後、Googleアナリティクスのアカウント登録方法と、WordPressサイトへのインストール方法をご紹介します。
最後に、Google アナリティクスでトラフィックレポートを表示する方法を説明します。
この投稿で学ぶことの概要を簡単に説明しよう:
- Why Is Google Analytics Important for Bloggers?
- How to Sign Up With Google Analytics
- How to Install Google Analytics in WordPress
- Method 1: Google Analytics for WordPress by MonsterInsights
- Method 2: Install Google Analytics in WordPress With WPCode
- Method 3: Install Google Analytics in WordPress Theme
- Viewing Reports in Google Analytics
- Making the Most Out Of Google Analytics
- Video Tutorial
準備はいいかい?始めよう
なぜGoogleアナリティクスはブロガーにとって重要なのか?
ブログを始めたら、一番の目標はトラフィックと購読者を増やすことです。Google アナリティクスは、重要な統計情報を表示することで、データに基づいた意思決定を支援します。見ることができます:
誰があなたのサイトを訪問しますか?
アナリティクスのこの部分には、ユーザーの地理的な位置、ユーザーがサイトを訪問する際に使用したブラウザー、画面の解像度、JavaScriptのサポート、Flashのサポート、言語などのその他の重要な情報が表示されます。
このデータは非常に便利で、さまざまな面で役立ちます。カスタムサイトのデザインを作成する際、ユーザーデータを使用して、サイトがオーディエンスに適合していることを確認することができます。
ほとんどのユーザーがFlashをサポートしていないのであれば、サイトにFlash要素を追加するのは避けるべきです。ユーザーのほとんどが1280の画面解像度を使用している場合は、その解像度以下に対応したデザインにしてください。
あなたのサイトを訪れた人は何をするのか?
ユーザーがサイトのどこに移動しているのか、どれくらいの時間滞在しているのか、直帰率(初回訪問時にサイトを離脱したユーザーの割合)などをトラッキングすることができます。
この情報を使うことで、直帰率を減らし、ページビューを増やすことができる。
また、最も人気のある投稿、あまりうまくいっていない投稿、ユーザーが求めているコンテンツも見つけることができます。
人々はいつサイトを訪れるのか?
あなたのサイトで1日のうち最もホットな時間帯を調べることで、投稿を公開するのに最適な時間を選ぶことができます。その時間帯があなたの時間帯と合わない場合は、その時間帯に投稿をスケジュールすることができる。
人々はどのようにしてあなたのサイトを見つけるのでしょうか?
アナリティクスのこのセクションは、ユーザーがどこから来たかを示します。例えば、検索エンジンを利用したのか、直接リンクを入力したのか、他のサイトからのリファラーリンクをクリックしたのか。
また、それぞれのソースからの訪問者の割合も表示されます。Google アナリティクスでは、これらのカテゴリーごとの内訳を見ることができます。検索エンジンのカテゴリーであれば、Google、Yahoo、Bingなど、どの検索エンジンからのトラフィックが最も多いかがわかります。
参照元の内訳を見れば、どのサイトと最も連携する必要があるかがわかる。リファラーの参照元がFacebookであれば、Facebook限定のコンテンツが必要です。
リファラーの参照元が外部のサイトである場合、そのサイトとの提携(ゲスト投稿の交換など)を検討するとよいだろう。
人々はあなたのコンテンツにどのように接しているのか?
Google アナリティクスは、ユーザーがサイトのコンテンツにどのようにアクセスしているかを表示します。ユーザーの何パーセントがあなたのサイトのどのリンクをクリックしたかなどがわかります。
Google アナリティクスでコンテンツ実験を行うことで、A/Bスプリットテストを実施し、目標を達成するために何が最も効果的かを理解することができます。
ユーザーのインタラクティブ性を見ることで、ユーザーに合わせてコンテンツを作成することができます。上記の質問に対する答えを見ることで、サイトに効果的な戦略に集中し、効果的でない方法を避けることができます。
簡単に言えば、推測を排除し、重要な統計に集中することで、データに基づいた意思決定ができるようになる。
Google アナリティクスへの登録方法
Googleアナリティクスは無料で利用でき、登録に必要なのはGoogleまたはGmailのアカウントだけだ。登録方法はとても簡単です。以下のステップバイステップの手順に従って、Googleアナリティクスアカウントを作成するだけです。
ステップ1:まず、Googleアナリティクスのサイトにアクセスして登録します。サイトにアクセスしたら、「今すぐ始める」ボタンをクリックします。

次に、Googleアカウントでログインするよう求められます。
すでにGoogleやGmailのアカウントを持っている場合は、それを使ってログインできます。そうでない場合は、Googleアカウントを作成してください。

ステップ2:Gmailアカウントでサインインすると、以下のようなウェルカム画面が表示されます。
ここでGmailアカウントを使ってGoogleアナリティクスに登録します。測定開始」ボタンをクリックしてください。

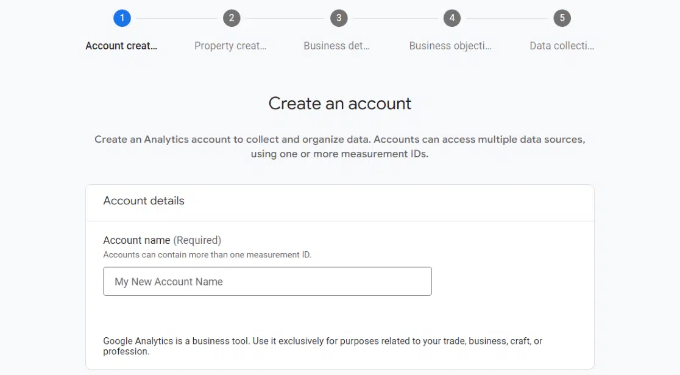
その後、アカウント名の入力を求められます。
この名前は社内で使用されるため、ビジネスネームのように何でも使用できます。

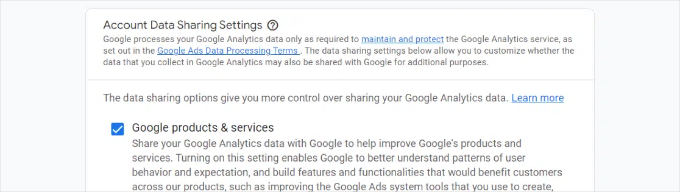
Google アナリティクスでは、複数のアカウントのデータ共有設定も表示されます。
これらの設定により、Googleアナリティクスデータの共有をコントロールすることができます。初期設定のまま次のステップに進んでください。

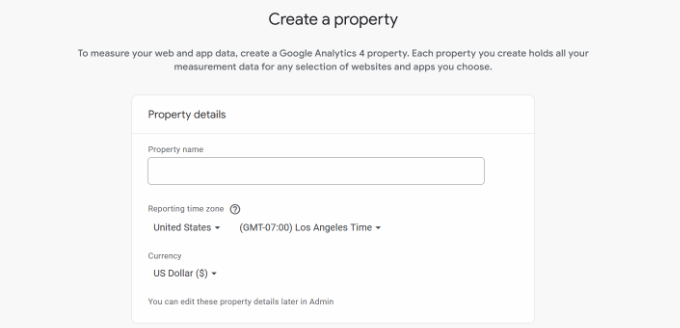
ステップ3:次の画面では、Googleアナリティクスのプロパティを作成する必要があります。
Googleは、Googleアナリティクス4またはGA4と呼ばれるアナリティクスの新バージョンを導入しました。これは、サイトとモバイルアプリを同じアカウントでトラッキングする最新バージョンです。さらに、新しい機能、測定基準、レポートのインターフェースが追加されました。
プロパティ名を入力し、レポートのタイムゾーンと通貨を選択します。次に「次へ」ボタンをクリックします。

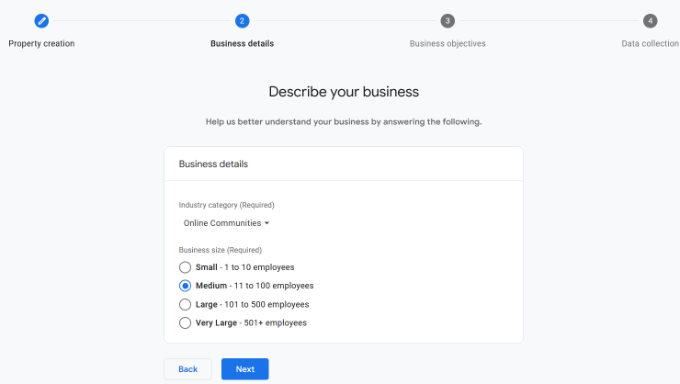
次の画面では、ドロップダウンメニューからあなたのサイトの「カテゴリー」を選択し、所定のオプションから「ビジネスサイズ」を選択する必要があります。
完了したら、「次へ」ボタンをクリックします。

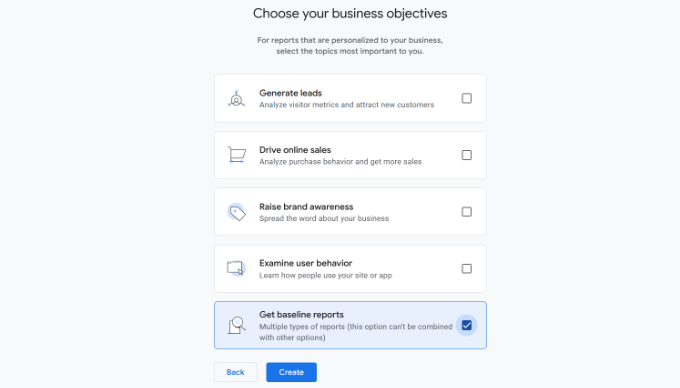
次に、ビジネスの目的を選択し、Google アナリティクスをどのように使用するかを選択する必要があります。これにより、あなたのビジネスにパーソナライズされたレポートを得ることができます。
例えば、リードの生成、オンライン販売の促進、ブランド認知度の向上、ユーザー行動の調査などのオプションがある。
複数のオプションを設定することも、ニーズに合わせて指定されたオプションのすべてを選択することもできます。ベースラインレポートを取得する」オプションを選択すると、Google アナリティクスレポートがすべてアカウントに反映されます。

完了したら、「作成」ボタンをクリックするだけです。
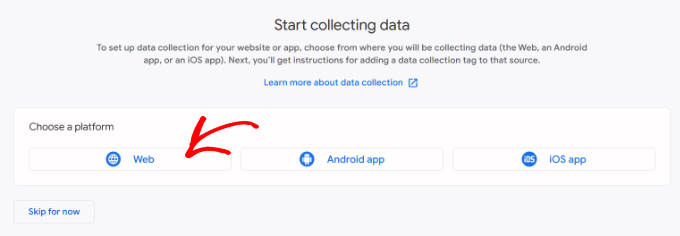
ステップ4:Google アナリティクス ウェブストリーム オプションが表示されます。
WordPressサイトにGoogleアナリティクスを設定するので、プラットフォームとして「Web」を選択します。

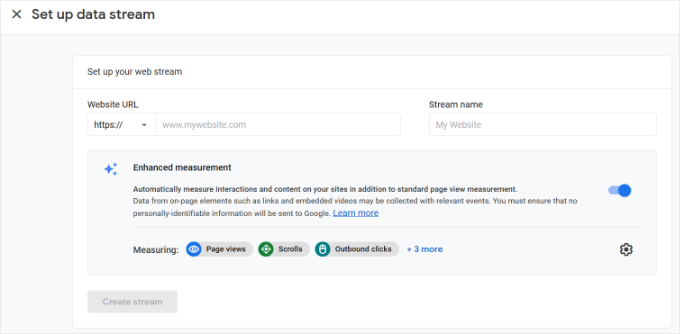
その後、サイトのURLとストリーム名を入力します。
初期設定では、Googleアナリティクスは「拡張測定」オプションを有効化しています。これにより、Googleアナリティクスでページビュー、スクロール、送信クリック、ファイルダウンロードなどをトラッキングできるようになります。
📝注意: MonsterInsightsプラグインを使用する予定がある場合は、’Enhanced measurement’オプションをオフにしてください。そうしないと、プラグインは2倍の量のデータを収集し、表示します。
次に、「ストリームを作成」ボタンをクリックします。

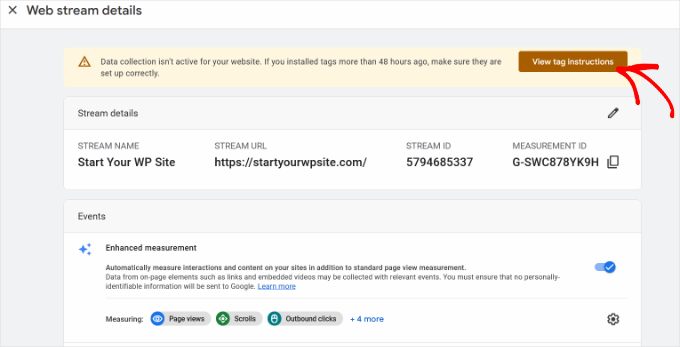
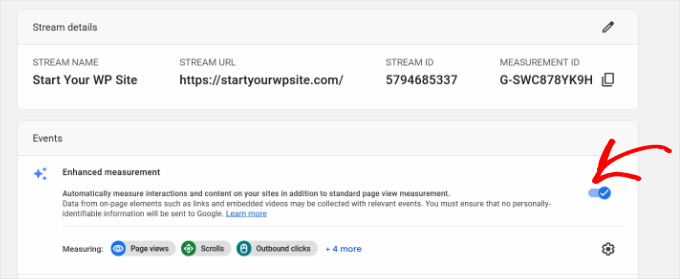
ストリーム名、URL、ID、測定IDが表示されます。
また、記録されるさまざまな強化測定値も表示される。

上部には、GoogleアナリティクスをWordPressサイトに追加する方法を示すアラートバーも表示されます。
タグの表示」ボタンをクリックしてください。これで、WordPressサイトにGoogle アナリティクスのトラッキングコードを追加するさまざまな方法が表示されるはずです。

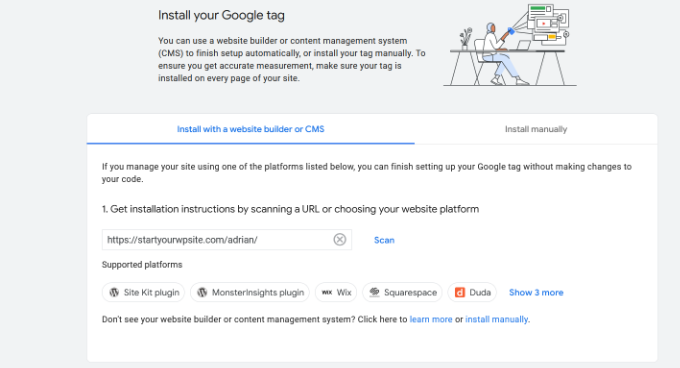
次に、「手動でインストール」タブに切り替えます。
Google アナリティクスのトラッキングコードが表示されます。

このトラッキングコードをコピーして、WordPressサイトに入力する必要があります。また、このブラウザータブを開いたままにしておき、必要なときに切り替えてコードをコピーすることもできます。
アナリティクス」のブラウザー・タブは開いたままにしておくことをお勧めします。WordPressサイトにコードをインストールしたら、再訪問する必要があるかもしれないからです。
Google アナリティクスのアカウントを設定したところで、WordPressにGoogle アナリティクスをインストールする方法を見ていきましょう。
WordPressにGoogleアナリティクスをインストールする方法
WordPressでGoogleアナリティクスを設定するには、いくつかの方法があります。ここでは3つの方法を紹介するが、最初のオプションが最も簡単で、最後のオプションが最も難しい。
自分のニーズに合ったものを選ぶことができる。
💡プロからのアドバイス:Googleアナリティクスアカウントでページビューの二重トラッキングを避けるために、サイトでこれらの方法のうち1つだけを使用する必要があります。
方法1:MonsterInsightsによるWordPress用Googleアナリティクス
MonsterInsightsは、WordPress用の最も人気のあるGoogleアナリティクスプラグインです。Bloomberg、PlayStation、Zillow、WPBeginnerなど、300万以上のサイトが利用しています。
MonsterInsightsは、WordPressにGoogleアナリティクスを追加する最も簡単で、圧倒的に優れた方法です(初心者から上級者まで、すべてのユーザーにとって)。MonsterInsightsは有料のプレミアムプラグインと無料版の両方があります。
WPBeginnerでは、フォーム送信、CTAボタンのクリック、リファラーリンクのパフォーマンスなど、さまざまなトラッキングタスクにMonsterInsightsを使用しています。なぜMonsterInsightsが素晴らしいプラグインなのかは、MonsterInsightsのレビューをご覧ください。

このチュートリアルでは、MonsterInsights無料版を使用します。
eコマーストラッキング、広告トラッキング、著者トラッキングなど、より高度な機能をご希望の場合は、MonsterInsights Proバージョンをご利用ください。設定方法は同じです。
始めよう。
まず最初に、MonsterInsightsプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
プラグインを有効化すると、WordPressの管理メニューに「Insights」という新しいメニュー項目が追加され、ようこそ画面が表示されます。Launch the Wizard」ボタンをクリックしてください。

クリックするとMonsterInsightsのセットアップウィザードが開きます。
まず、ウェブサイト(ビジネスサイト、ブログ、オンラインストア)のカテゴリーを選択するよう求められます。いずれかを選択し、「保存して続行」ボタンをクリックします。

次に、MonsterInsightsとWordPressサイトを接続する必要があります。
MonsterInsightsを接続する」ボタンをクリックするだけです。

ログインするか、すでにログインしている場合はGoogleアカウントを選択します。
Googleアカウントを選択するか、メールを入力してログインしてください。

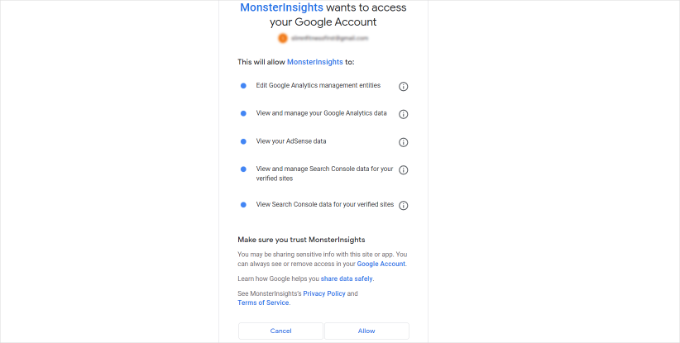
次に、MonsterInsightsがGoogleアナリティクスアカウントにアクセスすることを許可するよう求められます。
許可」ボタンをクリックして続行する。

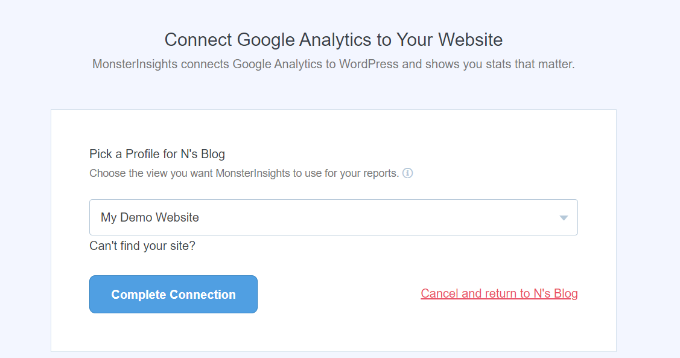
接続を完了するための次のステップは、追跡したいプロフィールを選択することです。
ここでサイトを選択し、「Complete Connection(接続を完了する)」ボタンをクリックして続行します。

その後、「Complete Connection」ボタンをクリックしてください。これでMonsterInsightsがあなたのサイトにGoogleアナリティクスをインストールします。
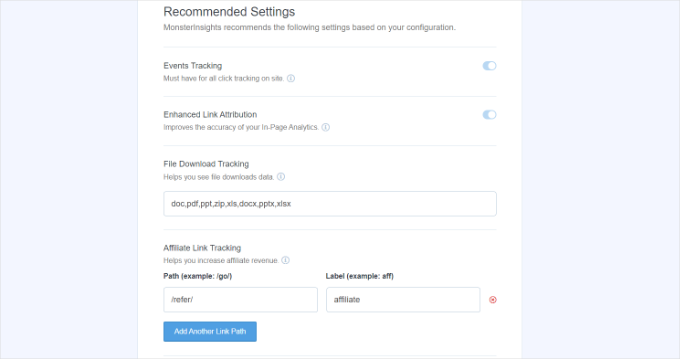
次に、サイトの推奨設定を選択するよう求められます。

初期設定はほとんどのサイトで機能します。アフィリエイトリンクのプラグインを使用している場合は、アフィリエイトリンクのクロークに使用するパスを追加する必要があります。これにより、Googleアナリティクスでアフィリエイトリンクをトラッキングできるようになります。
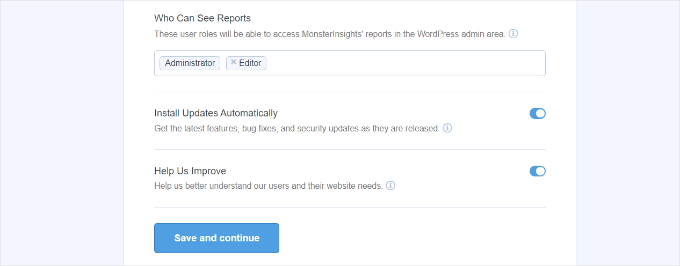
MonsterInsightsはまた、誰がレポートを見ることができるかを尋ねます。WordPressのユーザー権限グループを選択することができます。
設定が完了したら、「Save and Continue(保存して続行)」ボタンをクリックして設定を保存します。

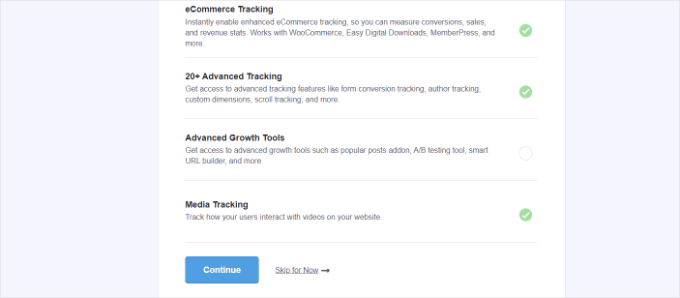
次に、MonsterInsightsが有効化したいトラッキングサイトのリストを表示します。
下にスクロールして「Continue」ボタンまたは「Skip for Now」オプションをクリックします。

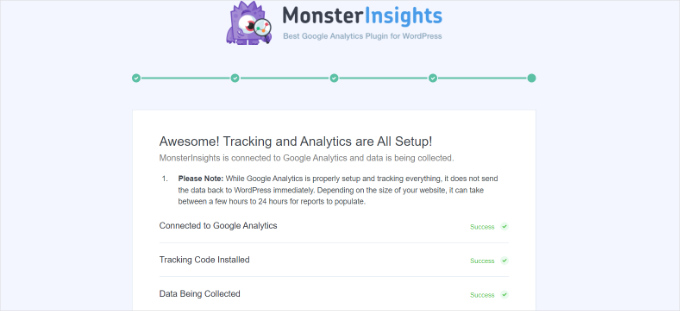
次の画面では、MonsterInsightsがGoogleアナリティクスのトラッキング設定に成功したことを表示します。
Google アナリティクスが接続され、トラッキングコードがインストールされ、データが収集されていることがわかります。

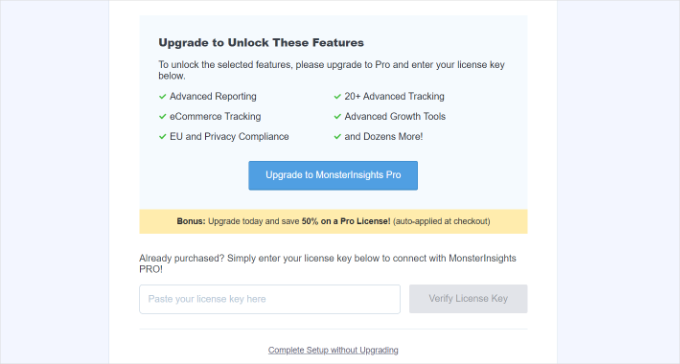
次に下にスクロールすると、ライセンスキーを入力する欄があります。
アップグレードせずにセットアップを完了する」オプションをクリックします。

WordPress サイトに Google アナリティクスを追加できました。
Google アナリティクスで拡張測定の無効化
GA4でMonsterInsightsにデータストリームを作成させる代わりに、自分でデータストリームを作成した場合は、Enhanced Measurementをオフにする必要があります。
それは、MonsterInsightsが複数のカスタム拡張トラッキング機能を追加しているからです。拡張測定オプションを有効化したままにしておくと、データに歪みが生じ、正しくない結果が表示されます。
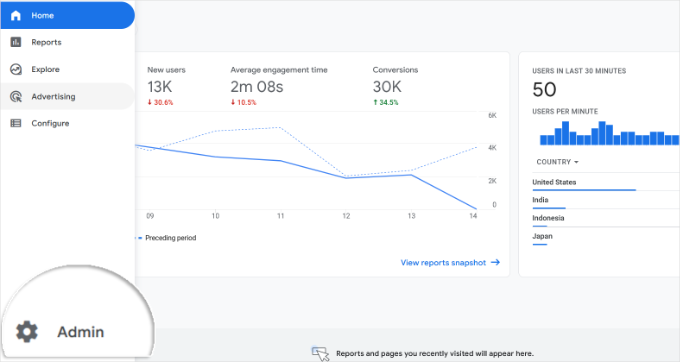
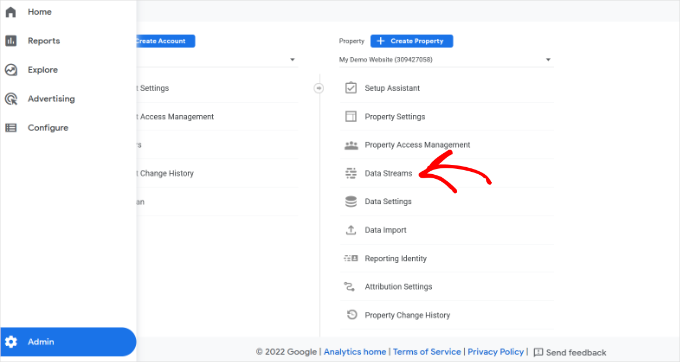
まず、ブラウザーでGoogleアナリティクスのタブまたはウィンドウにアクセスします。ここから、左下にある「管理者」設定オプションをクリックします。

管理者」ページに入ると、さまざまな設定が表示されます。
データストリーム’オプションをクリックするだけです。

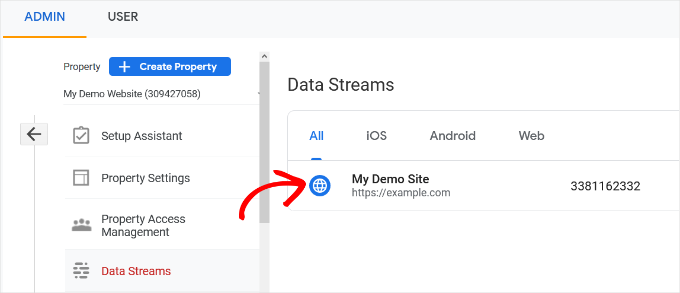
次に、データストリームが表示されます。
MonsterInsightsで接続したデータストリームを選択するだけです。

次の画面で、’Enhanced measurement’ オプションを無効化する必要があります。
トグルをクリックするだけです。

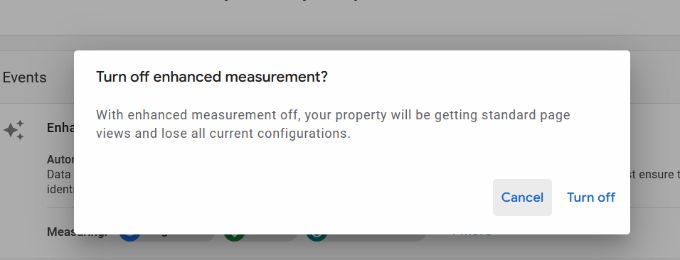
次にポップアップウィンドウが開き、強化測定をオフにすることを確認します。
オフにする」ボタンをクリックしてください。

Google アナリティクスでデータ保持設定を変更する
初期設定では、Googleアナリティクスはデータ保持設定を2ヶ月に設定します。しかし、これを変更することで、2ヶ月を超えてもカスタムレポートでデータを使用できるようになります。
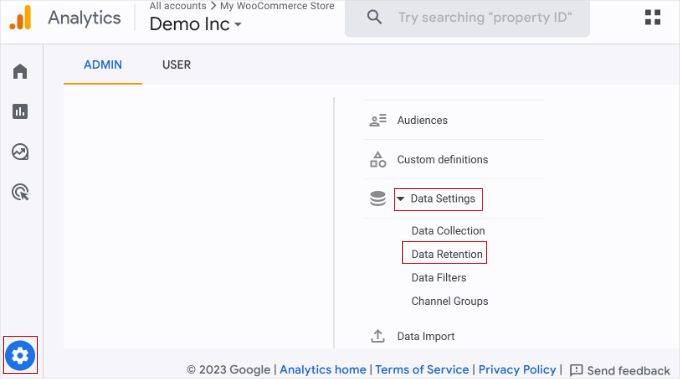
まず、管理 ” データ設定 “Googleアナリティクスのデータ保持にアクセスします。

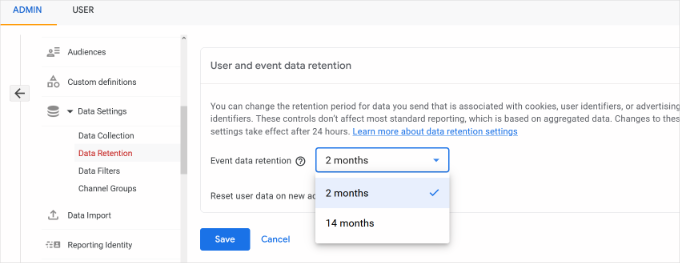
次に、「イベントデータ保持」のドロップダウンメニューをクリックします。
ここから、「14ヶ月」オプションを選択し、「保存」ボタンをクリックするだけです。

Google アナリティクスが統計情報を表示するまでに時間がかかることを忘れないでください。
💡プロのヒント:Google アナリティクスでは、データの保存期間を14ヶ月に延長することができますが、初期設定の2ヶ月を選択した場合でも、GDPRのようなプライバシー規則は適用されます。
そのため、トラッキングを行う前にユーザーの同意を得る必要があります。また、プライバシーポリシーにデータの保存期間を記載しておくと良いでしょう。
どのように始めたらよいかわからないですか?GDPR/CCPAのためにWordPressでCookieポップアップを追加する方法については、こちらのガイドをご覧ください。
WordPressダッシュボード内でGoogleアナリティクスレポートを表示する
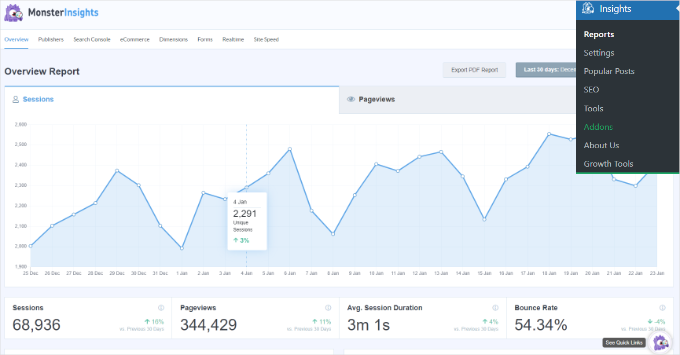
MonsterInsightsの最も優れた点は、WordPressダッシュボード内でGoogleアナリティクスレポートを表示できることです。
インサイト ” レポートページで、アナリティクスデータの概要を簡単にチェックできます。

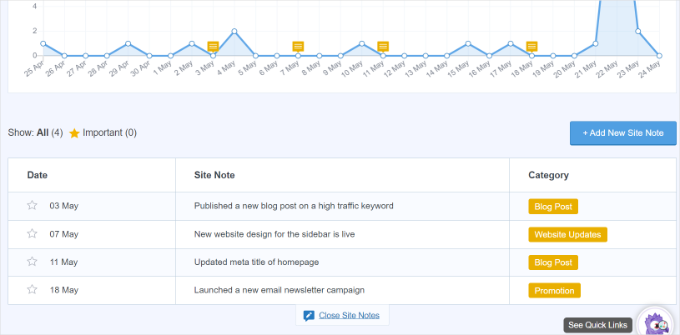
また、MonsterInsightsのレポートに直接注釈を追加して、サイトに加えた主な変更を記録することもできます。
例えば、新しいブログ投稿を公開した時、新しいランディングページを追加した時などにメモを追加することができます。これにより、これらのイベントがトラフィックにどのような影響を与えたかをトラッキングしやすくなります。

詳しくは、WordPressでGA4サイトアノテーションを取得する方法をご覧ください。
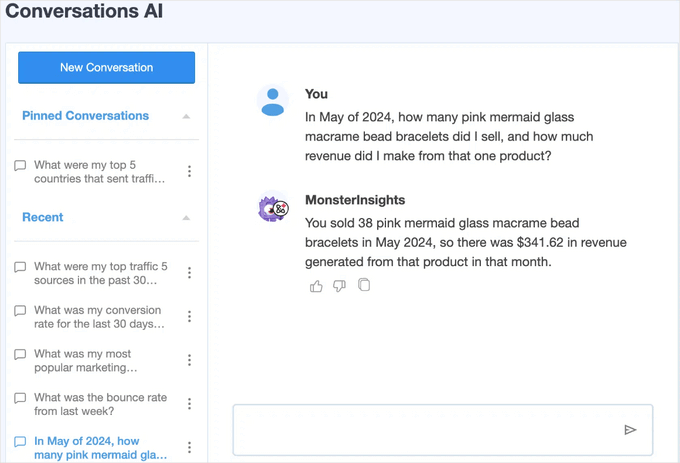
MonsterInsightsの新機能「会話AI」によって、興味のあるサイトの統計について質問することもできます。
例えば、eコマースのサイトを持っている場合、特定の期間に製品からどれだけの収益を上げたかを尋ねることができます。

特にアナリティクスを始めたばかりの場合は、必要なデータを探すためにレポートを検索するよりもはるかに簡単です。
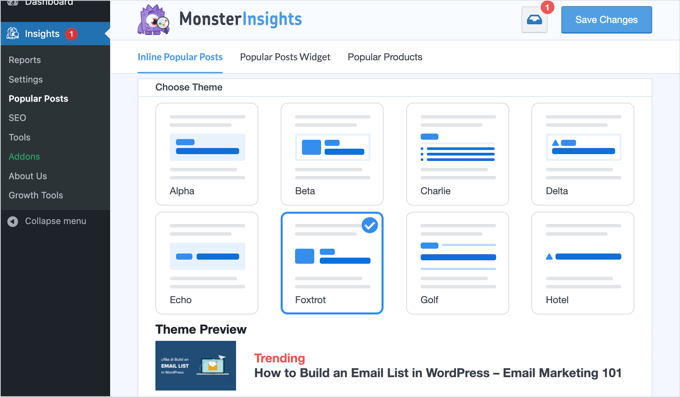
さらに、MonsterInsightsにはPopular Postsアドオンが付属しており、トラフィックとページビューを増加させるために、パフォーマンスの高いコンテンツを表示することができます。

人気投稿のインラインリンクを自動的に追加して、エンゲージメントを高めることができます。
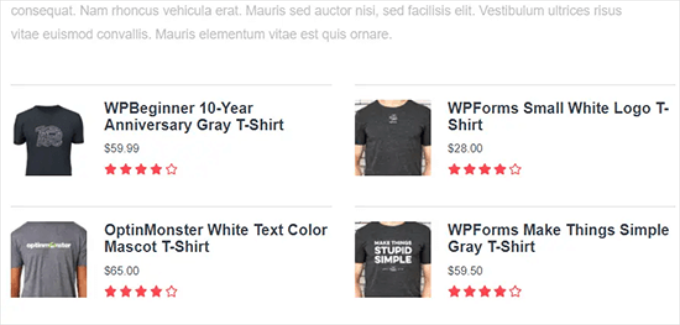
オンラインショップを運営している場合は、各ブログ投稿の末尾に売れ筋商品を自動的に追加して、売上を伸ばすこともできる:

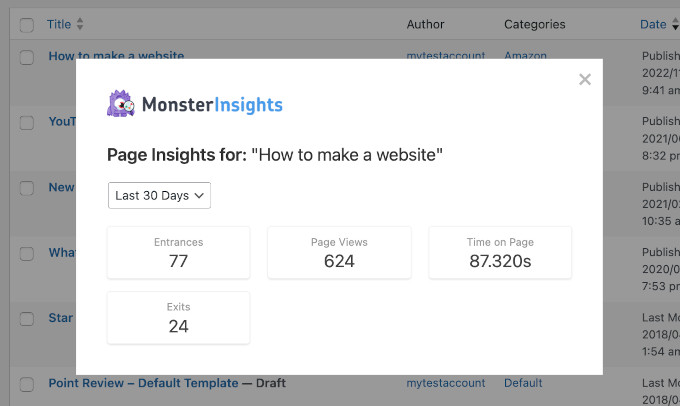
WordPressブログを運営しているなら、Page Insightsアドオンが超便利だ。
インストーラをインストールすると、「すべての投稿」画面、フロントエンド(ログイン中)、コンテンツエディター画面にブログの統計情報が自動的に追加されます。

🌟インサイダー注:MonsterInsightsは以前、Google アナリティクス for WordPress by Yoastとして知られていました。WPBeginnerの創設者であるSyed Balkhiは、2016年にこのプラグインを買収し、MonsterInsightsにリブランドしました。現在は、当社のプレミアムWordPressプラグインファミリーの一部となっています。
方法2:WPCodeを使ってWordPressにGoogle アナリティクスをインストールする
この方法では、手動でWordPressにGoogleアナリティクスをインストールする方法をご紹介します。WPCodeを使ってGA4トラッキングコードをサイトのヘッダーに追加します。
⚠️ はじめに、この方法は高度なトラッキング設定ができないため、MonsterInsightsほど優れていないことにご注意ください。また、WordPressダッシュボードでGoogleアナリティクスのデータを表示することもできません。
WPCodeプラグインを使用すると、テーマファイルを編集することなく、WordPressサイトにカスタムコードスニペットを安全に追加することができます。
私たちのビジネスパートナーの一部は、トラッキングスクリプト、カスタマイザー機能、およびその他の高度な設定を管理するためにWPCodeを使用しており、それは非常にうまく機能しています。プラグインについてさらに詳しく知りたい方は、WPCodeのレビューをご覧ください!

まず、先ほどのステップ4でGoogleアナリティクスのアカウント作成時にコピーしたトラッキングコード(グローバルサイトタグ)をコピーします。
インターフェースはこんな感じだ:

次に、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
📝注意: 無料のWPCodeプラグインを使って、Googleアナリティクスのトラッキングコードをインストールすることができます。
しかし、WPCode Proにアップグレードすることで、より強力な機能が利用できるようになります。例えば、完全なリビジョン履歴で変更を追跡したり、コードスケジューリングで特定の時間にスニペットを自動的に有効化または無効化することができます。
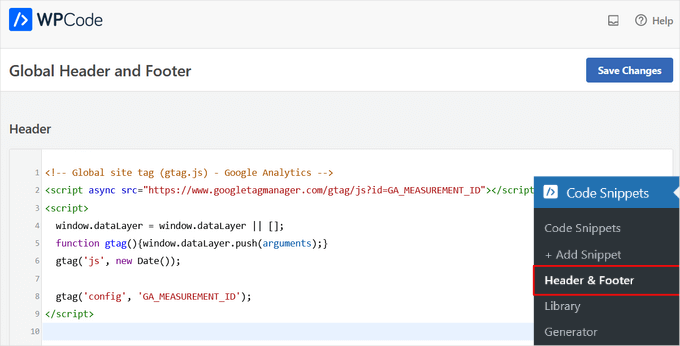
有効化したら、Code Snippets ” Header & Footerページにアクセスする必要があります。ここで、先ほどコピーしたGoogleアナリティクスのトラッキングコードを「ヘッダー」セクションにペーストしてください。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
以上で、Google アナリティクスのサイトへのインストールはすべて完了です。
方法3:WordPressテーマにGoogleアナリティクスをインストールする
この方法は、コードに詳しい上級ユーザー向けだ。テーマを変更したり更新したりするとコードが消えてしまうので、やや信頼性に欠ける。
この方法を使うことはほとんどお勧めしない。
WordPressファイルにコードを追加するのが初めての場合は、WordPressでコードスニペットをコピー&ペーストする方法をご覧ください。
まず、ステップ4でコピーしたGoogleアナリティクスのトラッキングコードをコピーします。ウェブストリームインストールセクションの「手動インストール」タブで表示できます。

WordPressテーマ・ファイルにこのコードを追加する一般的な方法は2つあります。どちらか一方を選べばよい(両方は不可)。
1.header.phpファイルにコードを追加する
WordPressテーマのheader.phpファイルを編集し、<body>タグの直後に先ほどコピー&ペーストしたGoogleアナリティクスのトラッキングコードを貼り付けるだけです。
変更を保存し、サーバーにファイルをアップロードすることを忘れないでください。
2.関数ファイルによる追加
GoogleアナリティクスのトラッキングコードをWordPressの関数ファイルに追加することもできます。そうすれば、WordPressサイトのすべてのページにトラッキングコードが自動的に追加されます。
テーマのfunctions.phpファイルにこのコードを追加する必要があります。
1 2 3 4 5 6 7 | <?phpadd_action('wp_head', 'wpb_add_googleanalytics');function wpb_add_googleanalytics() { ?> // Paste your Google Analytics tracking code from Step 4 here <?php } ?> |
上記のスニペット内の「Paste your Google アナリティクス tracking code from Step 4 here(ステップ4で使用したGoogleアナリティクスのトラッキングコードをここに貼り付ける)」の部分を、Googleアナリティクスのコードに置き換えることをお忘れなく。
Google アナリティクスでレポートを表示する
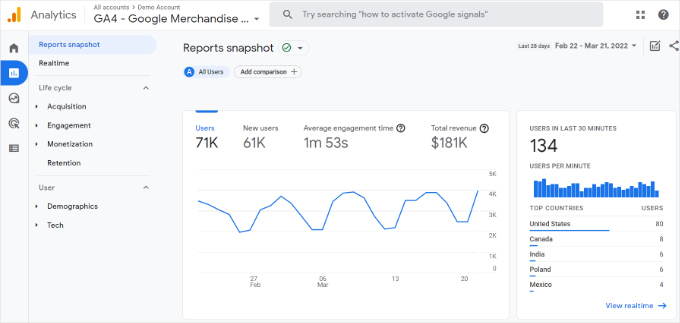
Google アナリティクスは、あなたの統計から収集されたデータの宝庫を表示することができます。Google アナリティクスのダッシュボードにアクセスすると、このデータを表示できます。
左のカラムにビルトインのGoogleアナリティクスレポートが表示されます。各セクションは異なるタブに区切られており、タブをクリックすると展開され、より多くのオプションが表示されます。

Google アナリティクス 4のレポートは、これまでのユニバーサル アナリティクスのレポートとは少し異なります。左の列には、専用のレポートオプションがあります。レポートは、ライフサイクルとユーザーを含む2つのカテゴリーにまとめられています。
GA4のレポートで最も顕著な違いの1つは、直帰率の指標がないことです。それ以外には、新しいレポートインターフェース、エンゲージメント時間のような新しい指標、GA4にゴールがないことなどがあります。
Google アナリティクス4の各種レポートの内訳は以下の通りです:
- リアルタイムレポートはユニバーサルアナリティクスに似ており、サイト上の有効化したユーザーをリアルタイムで表示します。
- 獲得レポートは、オーガニック、リファラー、メール、アフィリエイトなど、ユーザーがどの媒体を使ってあなたのサイトを見つけたかを示します。
- エンゲージメントレポートは、サイト上で発生したコンバージョンやイベントを表示します。
- マネタイズレポートは、アプリ内課金やパブリッシャー広告などの新しいレポートとともに、eコマースデータをすべて一箇所に表示します。
- リテンションレポートは、基本的に新規訪問者と再訪問者を表示し、ユーザーリテンションに関する洞察を得るのに役立ちます。
- デモグラフィックスレポートでは、上位の国や都市などからのサイトトラフィックを確認することができます。また、性別の内訳や関心度のレポートも表示されます。
- テックレポートでは、人々がどの端末、ブラウザー、オペレーティングシステム、アプリのバージョン、画面サイズを最も使用してサイトを表示しているかを表示します。
Google アナリティクスを最大限に活用しよう
Google アナリティクスは、驚くほどパワフルなツールで、素晴らしい機能がたくさんあります。その中には、ごく当たり前で簡単に使えるものもあれば、追加設定が必要なものもある。
Google アナリティクスのレポートを最大限に活用するためのリソースをご紹介します。
- Google アナリティクスで WordPress のユーザーエンゲージメントをトラッキングする
- WordPressで検索アナリティクスを見る方法
- WordPressでアウトバウンドリンクをトラッキングする
- Google アナリティクスから個人を特定できる情報を排除する方法
- Google アナリティクスでWordPressのフォームトラッキングを設定する方法
- Google アナリティクスで WooCommerce のカスタマイザーをトラッキングする
- Google アナリティクスでカスタムメールアラートを簡単に取得する方法
Google アナリティクスは、Google Search Console(旧Googleウェブマスターツール)との連携が最適です。検索結果であなたのサイトがどのように表示されているかを確認することができます。Google Search Consoleの使い方については、Google Search Console完全ガイドをご覧ください。
WordPressのSEOランキングを向上させ、より多くのトラフィックを獲得したいのであれば、オールインワンのSEOツールキットであるWordPress用AIOSEOプラグインの使用をお勧めします。
AIOSEOには無料版もあるので、そちらを使うこともできる。
このプラグインは、適切なスキーママークアップ、サイトマップ、SEOランキングを向上させるために必要なあらゆるものを使ってWordPressサイトを完全に最適化するのに役立ちます。
動画チュートリアル
その前に、WordPressにGoogle アナリティクスをインストールする方法の動画チュートリアルをお見逃しなく!▶️。
この投稿が、WordPressにGoogleアナリティクスをインストールする方法を学ぶのにお役に立てば幸いです。Google アナリティクスと Jetpack Stats の比較や、初心者のためのWordPress GA4 ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





rehman
I am new to google analytics. Today I got the code and just wanted to paste in correct place. I was wondering whether to keep in end of head section or body section. because as per google analytics instruction it was mentioned to keep in the end of head section. I am now able to successfully install google analytics. Thanks for your help.
michaelcselva
Seems like the easiest way is to insert the script into the footer. Just did that, now I’ll wait 12-24 hours. Hope it works!
NonFictionAddict
Can you set this up if WordPress hosts your blog? Do you have specific directions for that scenario?
green-van
I Am having a problem with Google Analytics, the first time i installed it i was getting correct updates, then i changed my address from http://www.green-van.com/test
to http://www.green-van.com and made a new step 6. but since then the same statistics, 3 visits and never any new ones. i am using google analitycs wp plug in now, and in my footer.php i have this
Cufon.now();
i don’t know if that is interfering with anything.
maybe i should not use the wp-plugin and do the code directly inside the footer?
can i send the footer.php or the functions.php to see if things are in the correct order?
kind regards,
Giannis
ardegas
@wpbeginner That did the trick. It works now. Thank you.
wpbeginner
@ardegas Try removing the line space in line 2.
ardegas
Ok. Here is the code: http://pastebin.com/Ht1LSCr6
Remember it’s a child theme file.
wpbeginner
@ardegas The code above works perfectly fine because all it is doing is adding an action in wp_footer to add google analytics…. the only reason why it would not work is if you paste the code in a manner which is not semantically right. Shoot over an email with your functions.php file code using pastebin or similar service… will evaluate and let you know what is wrong.
ardegas
@wpbeginner I’m using a child theme, and functions.php is almost blank. The only function I have now is an empty function: <code><?php function twentyten_posted_on() { } ?></code>. I use this function to remove some metadata from my theme. Without the php tags this function won’t work. So it looks I’m using the right semantics. I’m pulling my hairs right now.
wpbeginner
@ardegas You need to make sure that you are using the write semantics… For example you probably do not need the first <?php code because often functions.php files are already in php… So make sure that you are not opening the php tag if it is already open or closing it when it should be opened….
ardegas
I tried to insert the Analytics code using functions.php, but it gave me this error:
<i>Warning: Cannot modify header information – headers already sent…</i>. I couldn’t even log in after. I ended removing this offending code from the file manager. It was bad. It’s a pity, because this snippet of code looks beautiful. I tried to remove any offending white space, but it was of no use, and now I’m afraid to even touch the functions.php file again.
lindsayihart
The dashboard will not save the snippet. I have tried placing it just about </body> and also above the wp_footer tag (the note says you shouldn’tt seperate this from the close body tag) Still NOT saving the code.
wpbeginner
@martinfarr1 The footer.php is located in your theme’s folder which can be found /wp-content/themes/your-theme-name/
If you really don’t have a clue, then try one of the Google Analytics plugin for WordPress.
martinfarr1
where do i find footer.php? Have been trying to do this for days but am a total beginner I’m afraid!
wpbeginner
@BrianBraker That is because you pasted the other PHP codes without opening the php tag.<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> <?php }
//Here you can paste all the other codes
?>
BrianBraker
Did not work. Completely screwed up the function.php file so site did not load. Uploaded back up file.There is a bunch of other code in function.php file
Here it is:
<?php add_action(‘wp_footer’, ‘add_googleanalytics’); function add_googleanalytics() { ?> <script type=”text/javascript”> var _gaq = _gaq || []; _gaq.push([‘_setAccount’, ‘UA-24076071-1’]); _gaq.push([‘_trackPageview’]); (function() { var ga = document.createElement(‘script’); ga.type = ‘text/javascript’; ga.async = true; ga.src = (‘https:’ == document.location.protocol ? ‘https://ssl’ : ‘http://www’) + ‘.google-analytics.com/ga.js’; var s = document.getElementsByTagName(‘script’)[0]; s.parentNode.insertBefore(ga, s); })(); </script> require_once(TEMPLATEPATH . ‘/epanel/custom_functions.php’); require_once(TEMPLATEPATH . ‘/includes/functions/comments.php’); require_once(TEMPLATEPATH . ‘/includes/functions/sidebars.php’); load_theme_textdomain(‘StudioBlue’,get_template_directory().’/lang’); require_once(TEMPLATEPATH . ‘/epanel/options_studioblue.php’); require_once(TEMPLATEPATH . ‘/epanel/core_functions.php’); require_once(TEMPLATEPATH . ‘/epanel/post_thumbnails_studioblue.php’); $wp_ver = substr($GLOBALS[‘wp_version’],0,3); if ($wp_ver >= 2.8) include(TEMPLATEPATH . ‘/includes/widgets.php’); global $shortname; if (get_option($shortname.’_enable_dropdowns’) <> ‘false’) { update_option($shortname.’_enable_dropdowns’,’false’); }; ?>
wpbeginner
@luxdesign28 Yes, Google Analyticator plugin does the job.http://wordpress.org/extend/plugins/google-analyticator/
luxdesign28
Hi there,
Is a method or a plugin how to show the data delivered by Google Anlalytic directly on wordpress, without going to Google Analytics webpage ?
Tarun
How to install the same in a subdomain take for example i have a website http://www.xyz.com and i want to track my subdomain http://www.123.xyz.com what should be done in-order to do so ?
Editorial Staff
Add a separate tracker.
Admin
Avenir
It Allows usage of custom variables in Google Analytics to track meta data on pages. Thanks for your support will try soon.
Karl Anthony Borg
Was trying to figure out how to install Analytics on WordPress but didn’t manage on my own.
Thanks to your info – I now managed and GA is up and running.
Nicholas Massey
Just what i was after. I just placed it in the footer. Seems like the easiest option to me.
Sven cooke
Thanks for the information. This is good advice for the beginner and seasoned blogger.
Many thanks
wanie
hello,
I am using the free wordpress version. Where do I find this part – “theme’s footer.php right above the tag”, so that I can simply copy and paste?
Thank you!
Editorial Staff
You can’t add this in your WordPress.com account. That is why they offer you with their own statistics.
Admin
Fask
You can use the same code for the meta robots? in this way:
add_action(‘wp_head’, ‘insert_meta_robots’);
function insert_meta_robots() {
?>
<?php
}
kevin
Analytics doesn’t work past the first page of my WP blog unless I add the code in my footer AND the sidebar.
Tayler
This is somewhat of a disaster! I added the code and now I can’t access my blog, it’s completely whited out
Parse error: syntax error, unexpected $end in /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php on line 344
I saw this error message after I pasted the code in my funtions.php:
Warning: session_start() [function.session-start]: Cannot send session cache limiter – headers already sent (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-content/themes/constructor/libs/Constructor/Admin.php on line 31
Warning: Cannot modify header information – headers already sent by (output started at /home3/sulukuc1/public_html/wp-content/themes/constructor/functions.php:21) in /home3/sulukuc1/public_html/wp-admin/theme-editor.php on line 89
Please help!!!!!!!
Editorial Staff
You need to make sure that the code is semantically right … meaning that opening PHP tag may or may not need to be there if the PHP is already open.
Admin
Wes Hopper
I’ve read in the Thesis forums that the new GA code is asynchronous and needs to go in the header to work properly. It also doesn’t affect page load like the old code.
WIP
Hello again, sorry my bad. I fixed it!
WIP
Hello,
When I put the Google Analtyics code in the footer.php and in the functions.php my whole blog dissapeared! Total white-out! What happened? What can I do to get it back?
Angela
so if I use a free wordpress blog I can NOT use this plug-in?
Editorial Staff
Thats correct. If you are on free WordPress.com then you don’t get this. You however get to use WordPress.com Stats.
Admin
Dan
Thanks for this, I’d just pasted it into the head.
A function is so much neater though!
Dan
m
Hello,
Almost, but not quite there, I would like the first option of copy and pasting the code- but, I cannot find the “theme’s footer.php right above the tag” – not in tools, settings, themes, general, etc etc. Sorry to ask its probably simple! I added it to the normal ‘text’ widget works for all else but this.
Editorial Staff
That is because you are using WordPress.com <<
Admin
Lewis Bassett
Thanks. I am just beginning to understand all of the great features that Analytics can offer.
Marc
Great compilation of what a beginner needs to know about Google Analytics and WordPress! I scheduled 1 hour to find out how to setup Analytics for my new site, I was done in 5 minutes… – Thank you!
Ailora
Magnificent tutorial, thanks. I’m in the 12 – 24 waiting period to see if it works but I already appreciate you instructions and your willingness to reply to comments. I actually found what I was looking for in one of your responses to a poster.
Natalie
I really can not make sense of Google analytic. I prefer to use Piwik instead.
Ana Pacquiao
this was very usefull, i had a little trouble because i’m not familiar with the html edition this worked great for me
THNX A LOT!
Brett
Thanks for the tip, I did the copy and paste and it worked great.
iankramer
Thanks for the good info.
Any differences/advantages between the direct paste and functions.php methods? Thanks!
Editorial Staff
There is no advantage or disadvantage… it’s a matter of personal preference.
Admin
Shelley
Great, clear description – even for someone is a codaphobe. Thanks. I am wondering tho, if when google activates this if the stats will appear in the wordpress dashboard like my other stats package did (the wordpress.com stats) which seems to be broken as of today. Thanks!
Editorial Staff
There are some advanced Google Analytics plugin that does that, but we recommend that you check on Google Analytics site, to get the full report. Because no plugin gives full integration.
Admin
Rose
This is indeed an informative site.It was really helpfull.
Ameya Waghmare
I am not able to figure out still, how do you edit the footer (or header for that matter) of the theme of the webpage?
can you please give instructions where can I find way to edit my footer?
I have tried ‘Edit CSS’, ‘Extras’, and also some other options in the ‘Theme’ menu. Couldn’t get it done.
Please help.
Editorial Staff
You will need to click on appearance and then editor. Find header.php or footer.php to edit those files.
Admin
Jeremy
I’m thinking about going the plugin route – do I need to use both plugins or one or the other?
I know that the “Google Analytics for WordPress” asks me where I want to embed it but then then “Google Analyticar” doesn’t ask anything about embedding so I’m wondering if it does it or if I have to do something manually…
Thanks for this walk through!!!
Editorial Staff
You need the manual code or the plugin… not both. Google Analyticar just adds the code in your site.. It does not give you an option of where to embed.
Admin
chris
I am attempting to use the Google Analytics for WordPress plugin to add the code to my wordpress site. It gives an option for installing the code in the header. When I look at my header file after activating and authenticating the plugin, I see no added code in my header file. Is there somewhere else the code is installed besides the header for my theme?
Editorial Staff
It should add it in the area, but it will not modify your theme. If the code is not showing in your theme, then it can mean that your theme does not have a wp_head(); hook in the header.php.
Jan Kasal
Step 5 states to paste the code above the body end tag. Google has changed it since. It goes above the head. Just to let you know.
Jan
Editorial Staff
Google has not changed anything… All companies would like to have their scripts added in the header << But it is not wise for the webmaster. Any smart webmaster / developer would keep scripts like analytics in the footer to speed up the load time…
WPBeginner has the codes in the footer. Twitter.com has the code in the footer and many other sites as well.
Admin
physio
Ok… apparently the commenting system doesn’t like angle brackets. That second paragraph should have said:
If you want more accurate analytics you will use the new snippet version and you will put it in the head. If you are paranoid about page load times you will put it just before the close body tag.
Editorial Staff
How does the placement reflect accuracy? Whether you put the script in the head, or at the end…. upon the full page load, it will still count one user…
Brandon C.
i wish i had seen this tutorial before i spent three hours trying to figure it out on my own.
Drew Michaels
Would love to know your thoughts on which method you recommend for installation. Such as are there advantages to placing the code by hand vs. using a plugin?
Editorial Staff
Using a plugin is adding multiple database queries that you don’t need. By hand is probably the easiest method and it is efficient for the site
Admin
Omer Greenwald
This is one of the few features I did use a plugin for, even though it can definitely be achieved manually be pasting the code as you explained, thanks for sharing.
Eden-Avalon
I just switched over from an entirely hand-compiled website to one using wordpress. This will be most helpful. Thank you!
Saikou marong
Great tips for a newbie like me i will certainly try it now. The beauty of WPress is that it has a very little limitation.