ユーザーの行動をトラッキングするためにWordPressサイトにコードスニペットを追加しているなら、Googleタグマネージャ(GTM)に出会ったことがあるはずだ。GTMは、トラッキングコードスニペットをWordPressサイトに追加し、様々なユーザーインタラクションを監視することができます。
しかし、タグマネージャの設定は初心者にとっては厄介なものです。ほとんどの初心者はコードスニペットの扱いに慣れていないからです。とはいえ、私たちの16年以上にわたるWordPressの経験から、適切なプラグインを使用していれば、GTMを簡単にインストールし、コードスニペットを安全に挿入できることがわかっています。
この投稿では、WordPressにGoogleタグマネージャを正しくインストールし、設定する方法を紹介します。また、サイトに高度なトラッキングを設定する簡単な方法も紹介します。

Googleタグマネージャとは?
Googleタグマネージャ(GTM)はGoogleによる無料のツールで、WordPressサイトにタグと呼ばれるコードスニペットを追加、更新、管理することができます。
多くの場合、ウェブサイトのオーナーは、コンバージョン、フォーム送信、リンククリックなどをトラッキングし、ウェブサイトのその他の分析データを収集するために、複数のコードスニペットを追加する必要があります。Googleタグマネージャーを使えば、これらのスクリプトをすべて個別ダッシュボードから簡単に追加・管理できます。
Google アナリティクス、Google Ads、Google オプティマイズ、DoubleClick、Google AdSense用のタグテンプレートがビルトインされています。タグマネージャーはまた、いくつかのサードパーティのアナリティクスおよびトラッキングプラットフォームとも連携しています。
これにより、ダッシュボードからタグを管理するよりも、タグをコードに追加したり削除したりする手間を省くことができる。言うまでもなく、これらの区切りスニペットはすべて1つのスクリプトで読み込まれる。
それでは、WordPressにGoogleタグマネージャーを追加する方法を見ていきましょう。また、サイト上の様々なユーザー・インタラクションをトラッキングする別の方法もご紹介します。一番の利点は、コードを編集したりタグを設定したりする必要がないことです。
以下のリンクをクリックして、お好きなセクションにお進みください:
WordPressにGoogleタグマネージャを追加する
まず、Googleタグマネージャのサイトにアクセスし、「無料で始める」ボタンをクリックしてサインアップする必要があります。

ログイン後、新規アカウント追加ページに移動します。
アカウントの作成」ボタンをクリックしてください。

次に、アカウントの名前を入力し、ドロップダウンメニューから国を選択することができます。
タグマネージャーには、Googleと匿名でデータを共有する設定もあります。チェックボックスをクリックして下にスクロールするだけです。

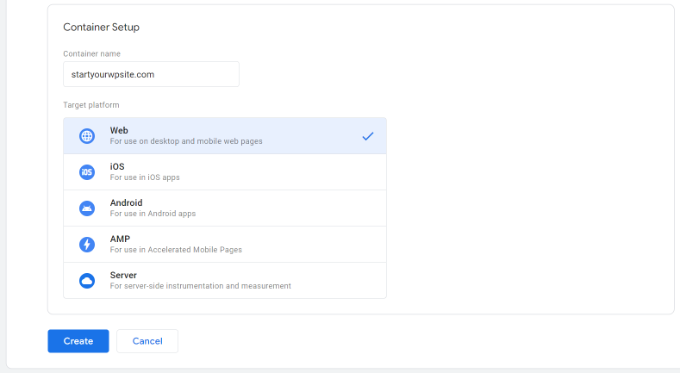
次に、アカウントにコンテナを追加する必要がある。コンテナには、サイト、iOSやAndroidのアプリ、サーバーなどがある。今回は「Web」オプションを使用する。
コンテナ名にはサイトのドメインを使用できます。完了したら、「作成」ボタンをクリックして次に進みます。

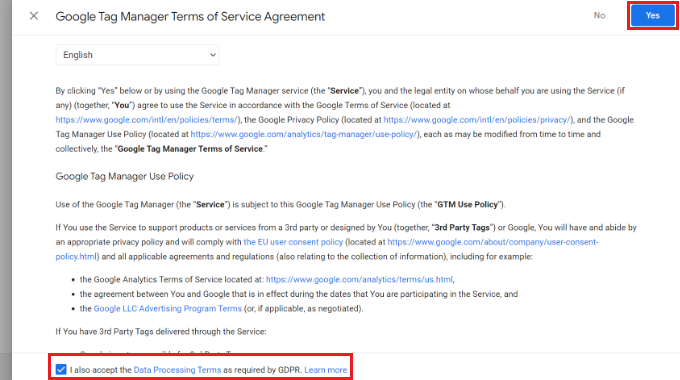
Googleタグマネージャの利用規約が書かれた新しいウィンドウが右からスライドしてきます。
下部のチェックボックスをクリックしてデータ処理キーワードに同意し、上部の「はい」ボタンをクリックします。

Googleタグマネージャがアカウントを作成します。
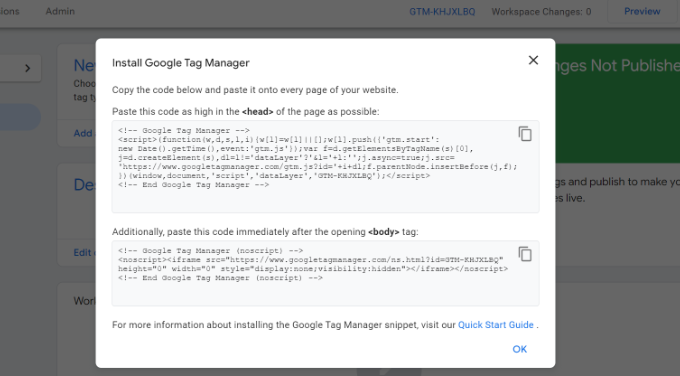
サイトに追加するトラッキングコードが表示されます。

この2つのコードをコピーして、WordPressサイトのヘッダーとボディに追加してください。
WordPressにGoogleタグマネージャのコードを追加する
WordPressでコードスニペットを追加する最も簡単な方法は、WPCodeプラグインを使用することです。これは最高のWordPressコードスニペットプラグインであり、あなたのサイトにさまざまなカスタマイザーを追加して管理することができます。
WPCodeは無料で使い始めることができる。しかし、コードスニペットライブラリ、条件ロジック、スニペットの自動インサートなど、より多くの機能を提供するプレミアムバージョンもあります。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
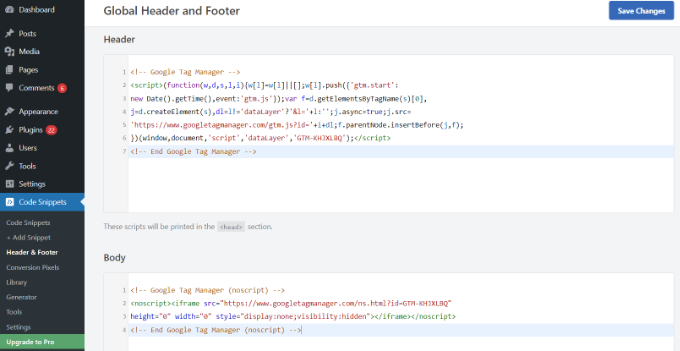
有効化したら、WordPressの管理画面からCode Snippets ” Headers & Footersページにアクセスする必要がある。先ほどコピーしたコードを入力してください。
以下のように、<head>コードをヘッダーフィールドに、<body>コードをボディフィールドに貼り付けてください。

完了したら、忘れずに「変更を保存」ボタンをクリックしてください。
WordPress サイトで Google タグマネージャを使用できるようになりました。
Googleタグマネージャで新規タグを作成する
次に、Googleタグマネージャーで新しいタグを作成し、WordPressサイトにトラッキングを設定します。
例えば、タグマネージャーを使ってWordPressサイトにGoogleアナリティクス4(GA4)を追加したいとします。
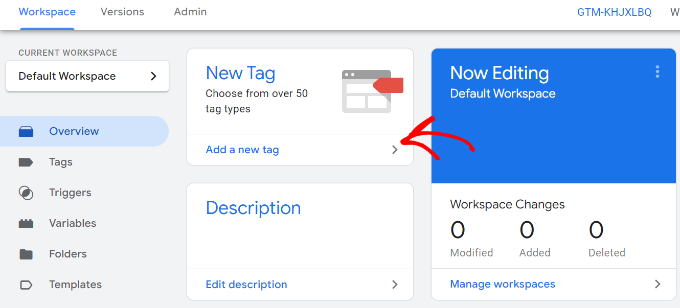
まず、タグマネージャーダッシュボードから「新しいタグを追加する」オプションをクリックします。

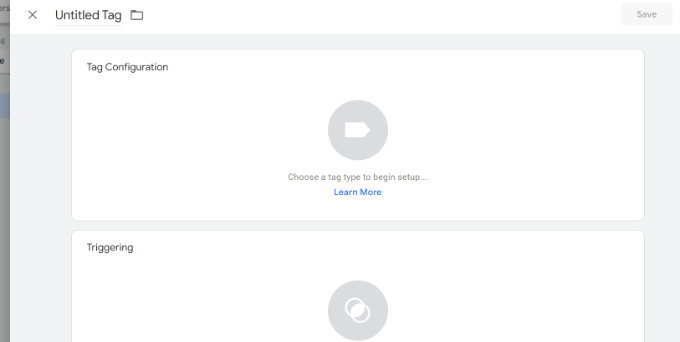
その後、上部にタグの名前を入力することができます。
ここから、「タグ設定」オプションをクリックするだけです。

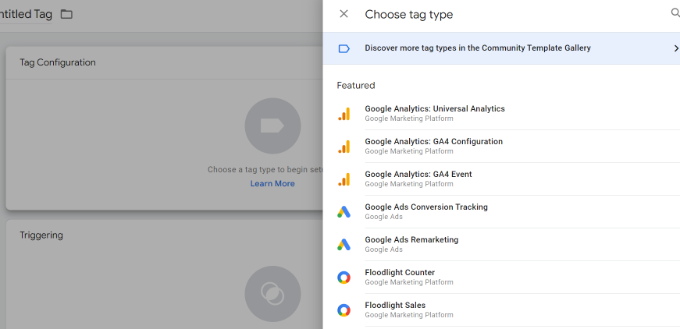
次に、タグマネージャーは選択できるさまざまなタグタイプを表示します。
例えば、Google アナリティクス、Google 広告、Floodlight などのタグが含まれます。ここでは’Google アナリティクス’を選択します:このチュートリアルでは、’GA4 Configuration’を選択します。

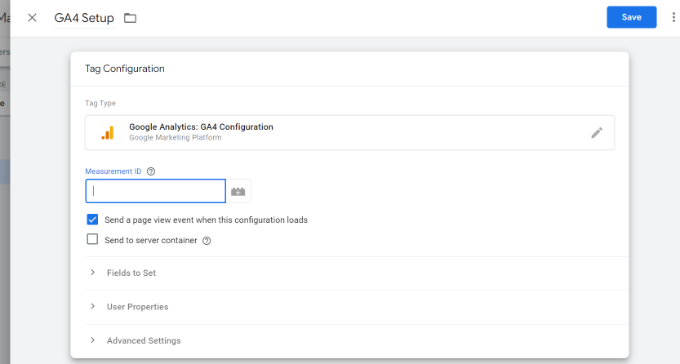
次に、タグの詳細を入力する必要があります。
まず、測定IDを追加します。

計測IDはGoogleアナリティクスアカウントにログインすることで確認できます。
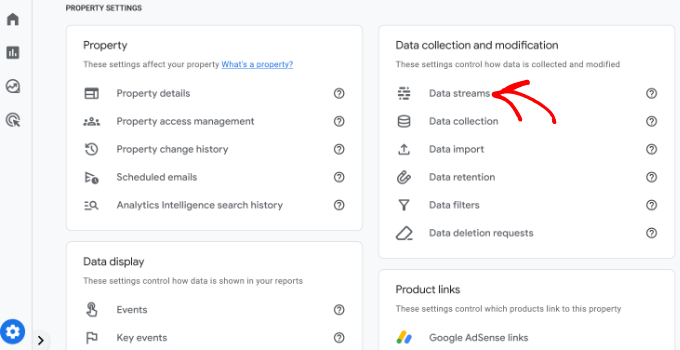
管理 ” データストリームの設定から、’データの収集と変更’セクションに移動するだけです。

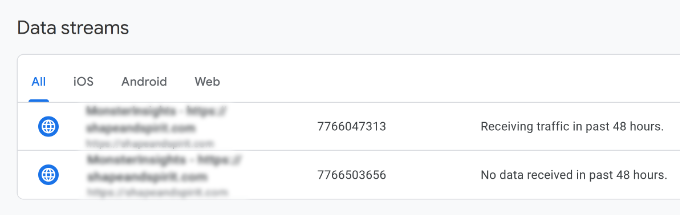
次の画面では、さまざまなプロパティが表示されます。
接続したいデータストリームを選択する。

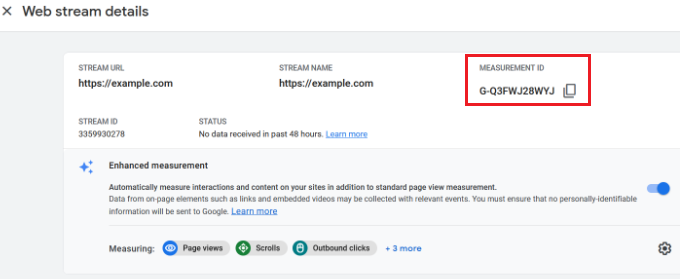
新しいウィンドウが開いたら、右上に測定IDが表示されているはずです。
IDをコピーするだけでいい。

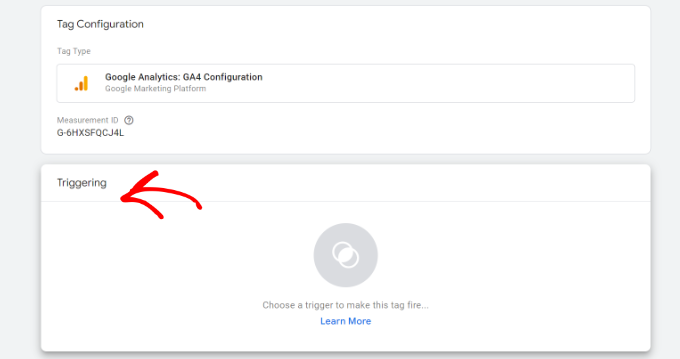
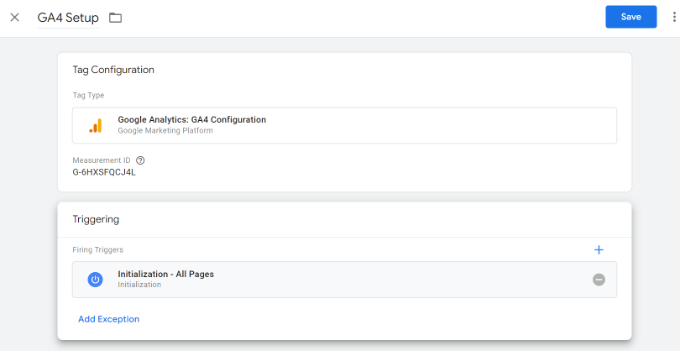
Googleタグマネージャのウィンドウまたはタブに戻り、計測IDを入力します。
その後、下にスクロールして「トリガー」オプションをクリックします。

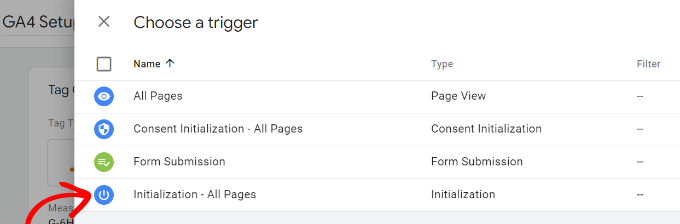
Googleタグマネージャにビルトイントリガーが表示され、選択できるようになりました。
初期化 – すべてのページ」オプションを選択してください。

トリガーを選択した後、設定を保存する必要があります。
右上の「保存」ボタンをクリックするだけです。

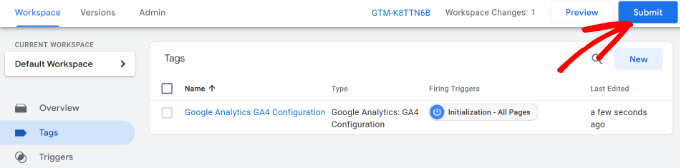
新しく作成したタグが表示されるはずです。
タグを実行するには、「送信」ボタンをクリックしてください。

MonsterInsightsを使った高度なトラッキングの設定(簡単な方法)
Googleタグマネージャのインストーラと使い方がわかったところで、WordPressサイトに高度なトラッキングを設定する簡単な方法をご紹介します。
MonsterInsightsを使えば、GTMで複雑な設定をする必要はありません。WordPressに最適なGoogleアナリティクスプラグインであり、高度なトラッキングを自動的に設定してくれます。また、ミスを犯してトラッキングデータを台無しにしてしまう心配もありません。
MonsterInsightsの最大の特徴は、WordPressダッシュボード内にレポートが表示されることです。サイトのパフォーマンスを見るためにサイトを離れる必要はありません。あなたのビジネスにとって重要なデータを提示し、インサイトを明らかにするのに役立ちます。
このチュートリアルでは、高度なトラッキング機能とプレミアムアドオンが含まれているため、MonsterInsights Proバージョンを使用します。無料で始められるMonsterInsights Lite版もあります。
まず、MonsterInsightsプラグインをインストールして有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化すると、MonsterInsightsのウェルカム画面が表示されます。ウィザードの起動」ボタンをクリックし、画面の手順に従ってGoogle アナリティクスを設定することができます。

詳しくは、WordPressにGoogle アナリティクスをインストールする方法をご覧ください。
MonsterInsightsは、Google Analyticsのトラッキングを自動的に追加します。
プラグインが提供するトラッキング機能の一部をご紹介します:
1.リンクとボタンのトラッキング
MonsterInsightsは、リンククリックとボタンクリックのトラッキングをサイト上ですぐに設定できます。Google アナリティクスは初期設定ではリンククリックをトラッキングしないため、トラッキングを追加するにはGTMを使用する必要があります。
例えば、アフィリエイトのパフォーマンスをトラッキングし、ユーザーがどのリンクを最もクリックしているかを確認することができます。このようにして、クリック数の多いアフィリエイトを宣伝することで、収益を伸ばすことができます。

同様に、プラグインはアウトバウンドリンクのクリックもトラッキングします。これらはあなたのサイト上の他のサイトへのリンクです。このデータを使って、新しいパートナーシップを作ったり、アフィリエイトプログラムに登録したり、自分のサイトで新しいコンテンツを作ったりすることができます。
そのほか、MonsterInsightsは、電話リンク、ファイルダウンロード、コールトゥアクション(CTA)ボタンのクリックなどのトラッキングにも役立ちます。
2.WordPressでeコマーストラッキングを設定する
オンラインストアをお持ちの場合、MonsterInsightsはトラッキングスクリプトを編集したり、Googleタグマネージャを使用することなく、そのパフォーマンスを追跡するのに役立ちます。
WordPressのeコマーストラッキングをわずか数クリックで有効化できるeコマースアドオンを提供しています。サイト全体のコンバージョン率、取引、収益、平均注文金額、売れ筋商品などを確認できます。

詳しくは、WordPressでeコマーストラッキングを正しく設定する方法をご覧ください。
3.フォームコンバージョントラッキングの設定
MonsterInsightsを使用すると、Googleアナリティクスでフォームコンバージョントラッキングを設定することもできます。プラグインには、サイト上のWordPressフォームを自動的にトラッキングするFormsアドオンがあります。
Google Tag Managerを使用する場合、すべてのフォームに区切りのタグを作成し、Google アナリティクスでトラッキングする必要があります。
しかし、MonsterInsightsはこのプロセスを超簡単にします。さらに、WordPressダッシュボード内でデータを表示することができます。

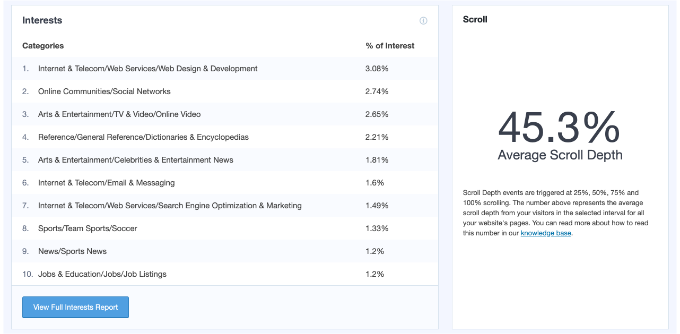
4.スクロール距離トラッキングの自動有効化
サイト訪問者がページをどこまでスクロールしたら離脱するのか不思議に思ったことはありませんか?スクロール距離トラッキングはまさにそれを示し、コンバージョンを高めるためにバナー広告やCTAを適切な場所に配置するのに役立ちます。
MonsterInsightsは、サイトのスクロールトラッキングを自動的に有効化します。Google Tag Managerを使った追加設定やトラッキングコードの修正はすべて不要です。

GoogleアナリティクスでWordPressにスクロール距離トラッキングを追加する方法については、こちらのガイドをご覧ください。
この投稿が、WordPressにGoogleタグマネージャをインストールし、設定する方法を学ぶのにお役に立てば幸いです。GA4とユニバーサルアナリティクスの違いや WordPressのコンバージョントラッキングを簡単にするガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin