外観メニューの設定が変わっていませんか?私たちWPBeginnerは、困惑したユーザーから、外観 タブの初期設定メニューオプション はどこに行ったのか、というメッセージをたくさん受け取りました。
ミスやバグではありません。WordPressの最新バージョンにおけるいくつかの変更が原因です。クラシックテーマからブロックテーマに切り替えた後、このような状況に気づくかもしれません。
WordPressテーマをカスタマイズすることは可能です。このガイドでは、初期設定の外観メニューオプションがない場合でも、WordPressテーマの一部を編集する方法を紹介します。

WordPressの外観メニューはどうなった?
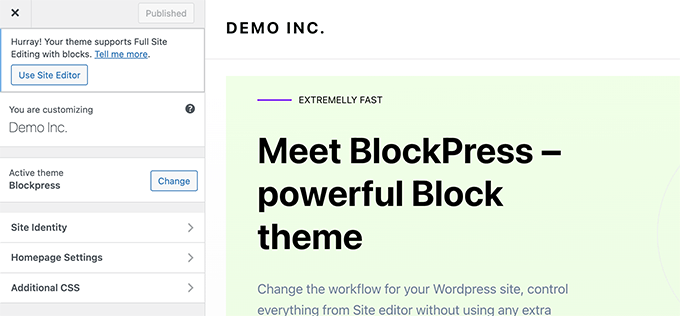
WordPressブロックテーマをインストールすると、外観メニューの表示が変わることに気づくでしょう。外観 “ カスタマイザーの代わりに、外観 “ エディターが 表示されます:

エディター メニューからWordPressフルサイトエディターに移動します。この機能は基本的にGutenbergブロックエディターの拡張機能で、ブロックを使ってページや投稿を編集するのと同じようにテーマを編集することができます。
つまり、カスタマイズ、メニュー、ウィジェット、テーマファイルエディターなどの初期設定メニューオプションが表示されないということです。ただ、場所が違うだけで、アクセスすることはできます。
この投稿では、ナビゲーションメニューやウィジェットのような重要な設定にアクセスする方法を紹介します。
以下は私たちが取り上げるトピックで、自分に合ったトピックに飛ぶことができる:
設定1:クラシックWordPressテーマに切り替える
クラシックナビゲーションメニューを使い続けたい場合は、WordPressテーマをフルサイト編集機能を含まないものに変更する必要があります。

現在、多くの人気WordPressテーマはフルサイト編集をサポートしていません。しかし、時間の経過とともに改良され、使用されるようになる可能性は常にあります。
また、コードを記述することなく、独自のカスタマイザーWordPressテーマを作成することもできます。
オプション 2: フルサイトエディターを使用してナビゲーションメニューをカスタマイズする。
ブロックテーマが気に入ったのであれば、フルサイトエディターを使ってナビゲーションメニューを編集する方法を学ぶ必要があります。
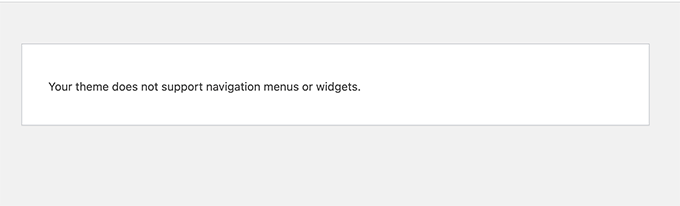
ナビゲーションメニューページのURLを手入力(https://example.com/wp-admin/nav-menus.php)しても、以下のエラーメッセージが表示される:

ブロックテーマを使用している場合、サイトエディター下のナビゲーションブロックを使用してナビゲーションメニューを追加、作成、編集することができます。
外観 ” エディター ページにアクセスし、フルサイトエディターを起動するだけです。
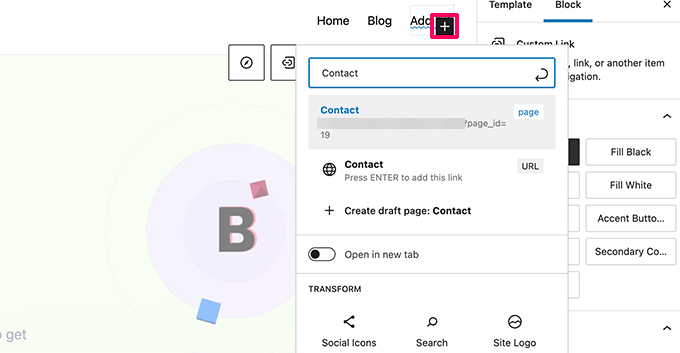
サイトエディターインターフェースが表示されます。新規ナビゲーションブロックを挿入するには、’+’ボタンをクリックしてください。

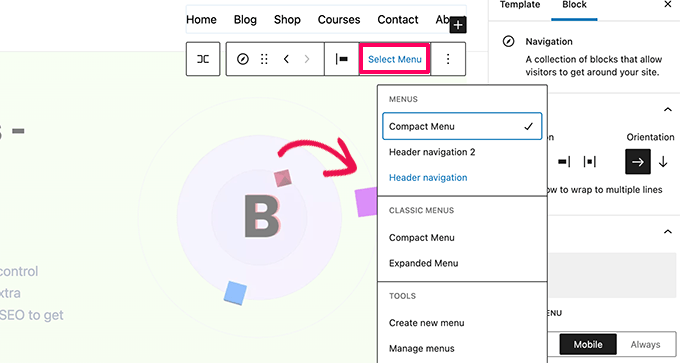
すでにテーマによってナビゲーション・ブロックが追加されている場合は、クリックして選択することができます。
あとはメニューを選ぶか、新規作成するだけ。

クラシックメニューセクションから、サイト用に作成した過去のメニューを選択することもできます。
新規に空のメニューから始める場合、ナビゲーションメニューに項目を追加することができます。投稿やページを書くときにブロックエディターで通常行うようにリンクを追加することができます。

メニューが完成したら、更新ボタンをクリックしてメニューを保存し、WordPressブログ全体に適用することを忘れないでください。
詳しくは、WordPressでナビゲーションメニューを追加する方法のステップバイステップガイドをご覧ください。
設定3:customize.phpのURLを直接開く
外観]の[カスタマイズ]メニューは、クラシックWordPressテーマを編集するために使用するテーマカスタマイザーを起動するために使用されます。ブロックテーマを使用している場合でも、customize.phpのURLに直接アクセスすることで、限定バージョンにアクセスすることができます:
https://example.com/wp-admin/customize.php
そのURLをブラウザーに入力し、「example.com」を自分のWordPressサイトのドメイン名に変更するだけだ。
あなたのテーマがフルサイト編集をサポートしているという通知が表示されます。その下に、いくつかの基本的なカスタマイズ設定があります。

詳しくは、WordPress管理画面のテーマカスタマイザーが表示されないのを修正する方法の投稿をご覧ください。
ブロックテーマを使用している場合、テーマカスタマイザーでテーマのウィジェットを編集できないのはなぜですか?
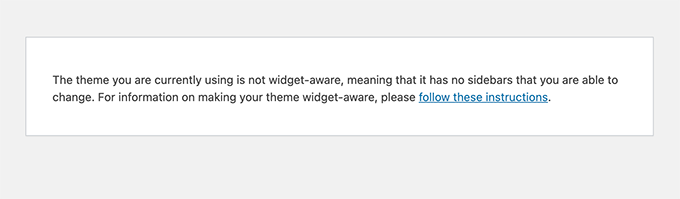
WordPressテーマにサイドバーやウィジェットエリアが定義されていない場合、外観のウィジェットメニューは表示されません。
ウィジェットページ(例:https://example.com/wp-admin/widgets.php)に手動でアクセスすると、テーマがウィジェットに対応していないというエラーメッセージが表示されます:

ブロックテーマはウィジェットを使用しないため、フルサイトエディターでカスタマイズできるからです。
また、WordPressフルサイトエディターのパターンやテンプレートパーツ機能を使って、独自のウィジェットエリア(サイドバーやフッターなど)を作成し、そこにブロックを追加することもできます。詳しくは、初心者向けブロックパターンの使い方ガイドをご覧ください。
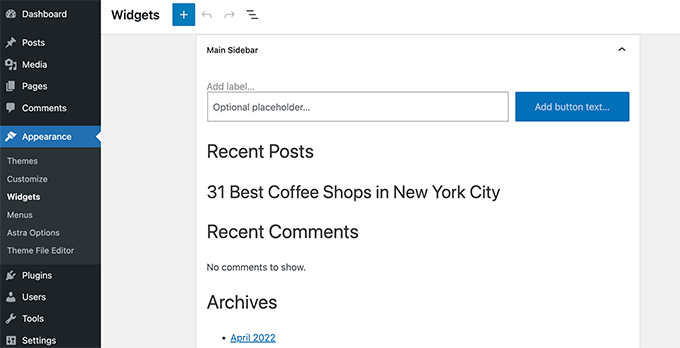
一方、テーマにウィジェットエリアがある場合は、ウィジェットメニューが表示されます。
ブロックベースのウィジェットエディターは引き続き使用されます。

クラシックウィジェットプラグインを使用することで、レガシーウィジェット画面に切り替えることができます。
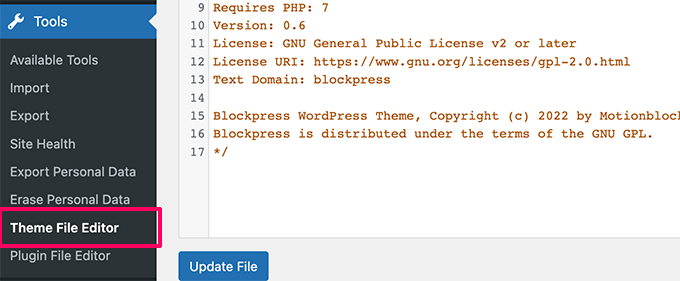
設定4:ツールメニューからテーマファイルエディターを使う
WordPressには基本的なファイルエディターが付属しており、WordPressの管理エリアからテーマファイルやテンプレートを直接編集することができました。
このエディターの使用はお勧めしませんが、テーマのfunctions.phpファイルにコードスニペットを素早く追加する必要があるとき、多くの初心者に重宝されました。
フルサイト編集テーマを使用している場合は、ツールメニューの下に移動します。

クラシックテーマを使っているのに、なぜ外観メニューがないのですか?
クラシックテーマを使用しているにもかかわらず、外観メニューオプションの一部またはすべてが表示されない場合は、以下の理由が考えられます:
- プラグインの競合– プラグインが管理メニューに干渉している可能性があります。WordPressのプラグインをすべて無効化し、メニューが表示されるか確認してください。
- テーマの互換性– お使いのテーマが現在のWordPressのバージョンと完全に互換性がない可能性があります。テーマを更新するか、一時的にデフォルトの WordPress テーマに切り替えるか、最新の標準に対してテーマをテストしてみてください。
- ユーザー権限の制限– ユーザーアカウントに、これらのメニューにアクセスするために必要な権限グループがない可能性があります。正しいユーザー権限グループ(管理者など)を持っているか確認してください。
- カスタムコード– functions.phpファイルのカスタムコードや、必ず使用するプラグインが、これらのメニュー項目を非表示にしている可能性があります。WordPressにコードスニペットを安全に追加するには、WPCodeのようなプラグインを使用することをお勧めします。
- キャッシュの問題– ブラウザのキャッシュやキャッシュプラグインによって、古いバージョンの管理エリアが表示されている可能性があります。キャッシュをクリアして問題を解決してください。
- データベースの問題 – WordPressのデータベースが壊れている可能性があります。データベースを修復する必要があるかもしれません。
- 不正なファイル権限– 不正なファイル権限は、WordPressの一部を誤動作させることがあります。WordPressのファイル権限を確認してください。
詳しくは、WordPressトラブルシューティングガイドと、WordPressの最も一般的なエラーとその修正方法に関する投稿をご覧ください。
WordPress管理エリアを最適化するさらに詳しい方法
消えた外観メニューのオプションを修正する方法はおわかりいただけたと思いますが、WordPress 管理エリアのさらなるカスタマイズや最適化にも興味があるのではないでしょうか。ここでは、WordPress の管理画面をより使いやすくするためのチュートリアルを紹介します:
- WordPress管理画面に通知センターを追加する方法– 管理画面のアラートをよりすっきり、管理しやすくしましょう。
- WordPress管理画面で投稿日: ステータスに応じて投稿の背景色を変更– 色を使って投稿のステータスを簡単に確認できます。
- WordPress管理ダッシュボードにホワイトラベルを貼る方法– 管理エリアを自社ブランドのように見せることができます。
- 多言語サイトで英語のWordPress管理画面を使う方法– 多言語サイトでも管理画面は英語のまま。
- WordPressの画面オプションボタンを無効化する方法– 画面オプション機能を削除して管理画面をシンプルに。
- WordPressでカスタムの管理者通知を追加する方法– ユーザーと重要な情報を共有するために独自のアラートを作成します。
- WordPressのゴミ箱内のゴミを自動的に空にする方法– 古いものを自動的に削除して、サイトをクリーンに保ちましょう。
- WordPress管理ダッシュボードにダークモードを追加する方法– 管理画面の背景をダークモードにして目に優しくしましょう。
この投稿が WordPress 管理エリアの外観メニューの欠落を修正するのにお役に立てば幸いです。また、WordPress 管理ダッシュボードをカスタマイズする方法についてのチュートリアルや、WordPress アクティビティログとトラッキングプラグインのエキスパートによるベストピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Bekatama
Changing Theme Works! Thank you
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Katherine
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support
Glad to hear our guide was helpful!
Admin