背景画像はWordPressサイトのビジュアルアイデンティティとユーザーエクスペリエンスにおいて重要な権限グループです。さらに、多くのWordPressテーマがフルスクリーン、パララックス、複数の背景をサポートしています。
そこで私たちは、サイトのデザインやブランド美を引き立てるロイヤリティフリーの画像をダウンロードできる場所をインターネットで探しました。
これらのツールは無料で、合法的で、使いやすく、完全に信頼できるので、あなたがブロガー、コンテンツ制作者、企業経営者であれば、最適な選択となる。
この投稿では、WordPressサイトで使用できる無料の美しい背景画像を見つける方法をご紹介します。

注:あなたのテーマがフルスクリーンの背景をサポートしていない場合は、WordPressでフルスクリーンの背景画像を追加する方法のチュートリアルを参照してください。
Imagelyの著作権とサイズを理解する
ウェブ上で画像を使用する場合、すべての画像が著作権法によって保護されていることを忘れてはなりません。つまり、著作権表示がなくても、その画像には著作権があり、権限なしに使用することはできないと常に考えるべきです。
しかし、あなたのサイトで合法的に使用できる無料の画像を見つけることができるオンラインソースがいくつかあります。
これらの画像は、ブログ投稿、おすすめ投稿画像、スライダー、背景などに使用できます。
背景画像は通常、画面全体を覆うため、非常に大きな画像を探す必要があることを覚えておいてください。小さい画像をリサイズして大きくすることは可能ですが、その結果、画質が低下することが多く、特に大きな画面では非常に目立ちます。
最良の結果を得るには、少なくとも幅1920ピクセル、高さ1080ピクセルの画像を探すべきです。例えば、4K画像(3840×2160ピクセル)なら、さらに高画質になります。
そして、これらの画像を背景のサイズに一致するようにリサイズすることができます。画質を落とすことなく、画像を小さくリサイズするのはとても簡単です。

しかし、WordPressテーマが特定の背景画像サイズを推奨していない場合は、テーマ開発者に尋ねることをお勧めします。サイト上で背景画像が美しく見えるように、理想的なサイズをプロバイダーが教えてくれます。
無料背景画像のテストとレビューの方法
お客様に最適な画像を提供するために、人気のロイヤリティフリー画像ソースをテストしました。これらのサイトから画像をダウンロードし、私たちのサイトに追加してその品質をテストしました。
ツールを調査する際、私たちは以下の基準に特に注意を払った:
使いやすさ:初心者に優しく、画像をダウンロードするのに複雑な手順を必要としないリソースを追加しました。
Imagelyの画質:私たちは、高画質な画像を多数収録しているツールを優先しました。
信頼性私たちは、実際のサイトで私たち自身がテストしたツールだけを推奨しています。
なぜWPBeginnerを信頼するのか?
WPBeginnerは、WordPress、ブログ、オンラインマーケティング、SEOの分野で長年の経験を持つ専門家チームです。私たちは、リスト内の各リソースを徹底的にテストし、広範にレビューして、あなたに最高の推奨を提供します。
詳しくは編集プロセスをご覧ください。
それでは、美しい背景画像が無料で手に入る場所をいくつかご紹介しましょう。
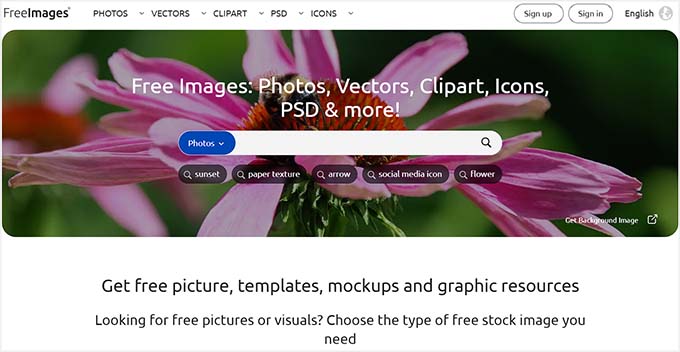
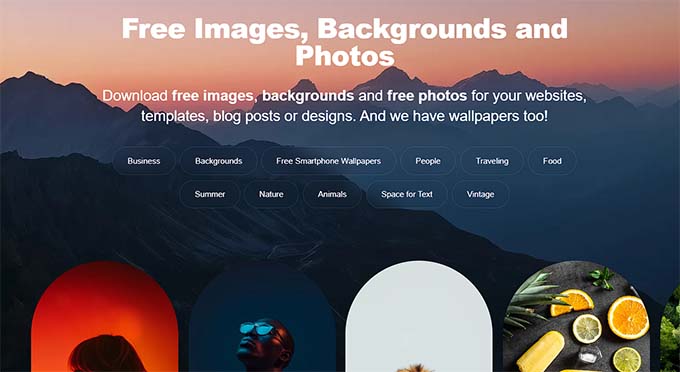
1.フリー画像

FreeImagesは、高品質の背景画像を見つけるための優れたソースです。カテゴリー別に整理された無料ストックフォトの膨大なコレクションを提供しているため、サイト内の移動が簡単です。
さらに、WordPressサイトにぴったりの画像を見つけるための使いやすい検索バーも付いています。
FreeImagesには、画像ライトボックス、フィルター、様々なダウンロードオプション、画像にコメントしたり評価したりする機能などがあります。PinterestやFacebookなどのソーシャルメディアプラットフォームでベクターを共有することもできます。
このプラットフォームは完全に安全なので、背景画像をダウンロードするのに最適です。
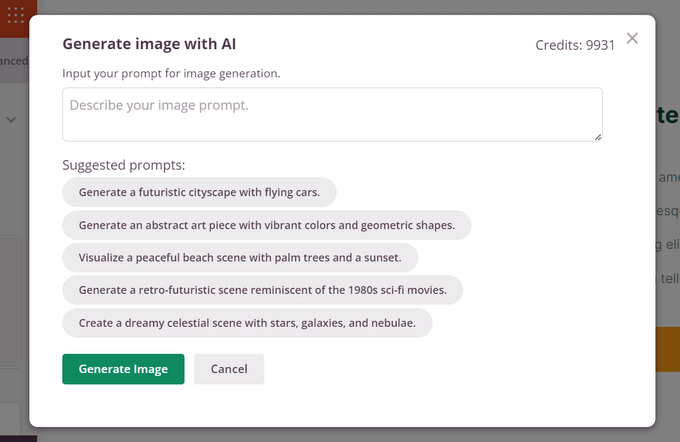
2.SeedProd

SeedProdは、市場で最高のWordPressテーマビルダーです。それはあなたが必要とする背景画像の種類を記述することができ、SeedProdはAIを使用してあなたのためにそれを作成することを意味し、カスタムAIイメージジェネレータが付属しています。
それが完了したら、プロンプトを変更することによって、画像を編集し、それに変更を加えることもできます。
詳しくは、WordPressでAIを使って画像を生成する方法のチュートリアルをご覧ください。

ロイヤリティフリーの画像に頼らず、ブランドアイデンティティに完全に一致する背景画像を使用したい場合は、この設定が最適です。
ただし、AIアシスタントにアクセスするには、プラグインのプレミアムバージョンを購入する必要があることを覚えておいてください。また、SeedProdアカウントダッシュボードのリンクをクリックしてAIクレジットを購入する必要があります。
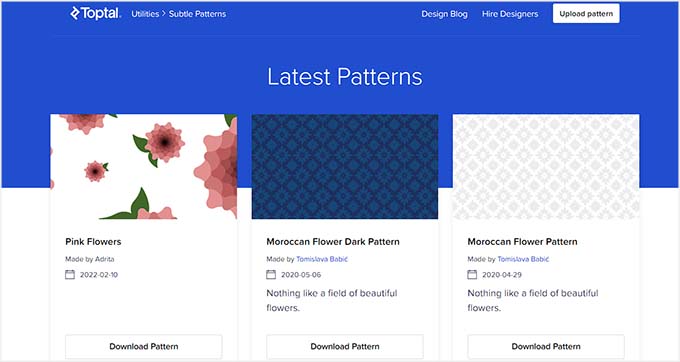
3.微妙なパターン

Subtle Patternsは、無料で高解像度のシームレステクスチャの膨大なライブラリを提供する素晴らしいリソースで、ダウンロードして背景画像として使用することができる。
これらの繊細なパターンは、ユーザーを圧倒することなく、サイトに視覚的な奥行きを与えます。シームレスなタイル状にデザインされているため、継ぎ目や切れ目を目立たせることなく繰り返すことができる。
これらの軽量ファイルは、サイトの 速度を低下させることなく、ダウンロードする前に各画像のライブプレビューを見る ことができます。
全体的に、シンプルなWordPressブログであれば 、Subtle Patternsを使って素晴らしい背景画像を見つけることができる。
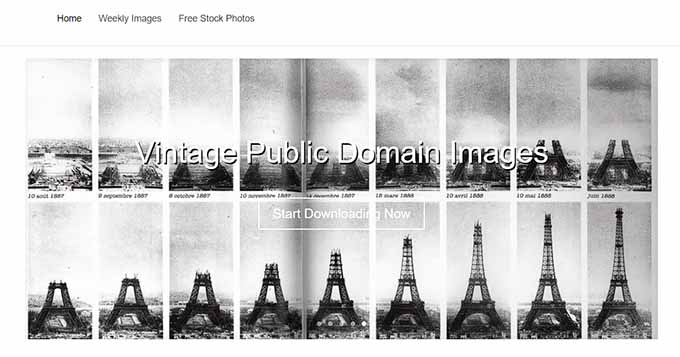
4.パブリック・ドメイン・アーカイブ

Public Domain Archiveは、ビンテージとモダンをミックスしたストックフォトを提供する人気サイトだ。
クリーンでシンプルなインターフェースで、気に入った画像の「ダウンロード」ボタンをクリックするだけ。また、コメントを投稿してコミュニティの一員となり、ユーザーが関連コンテンツを見つけやすくすることもできる。
その他にも、Public Domain Archiveには興味深いウィークリー画像機能があり、毎週ランダムに画像を選択することで、エンゲージメントを高め、視覚的に魅力的な作品にスポットを当てている。
そのため、サイト用の高品質な背景画像を簡単に見つけることができます。
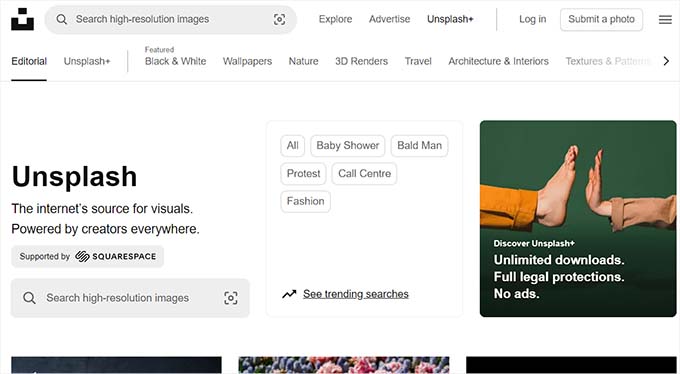
5.アンスプラッシュ

Unsplashは100万点以上のロイヤリティフリー画像のコレクションを誇り、毎日新しい写真が追加される。このプラットフォームでは、写真をカテゴリー別に分類しており、ユーザーが画像を閲覧しやすくなっている。
また、サムネイルから高解像度のオリジナルまで、ニーズに応じてさまざまな画像サイズを選択できる。Unsplashは、フォトグラファーが自分の作品を共有することを奨励し、コンテンツクリエイターの巨大なコミュニティを持っています。
背景用のユニークな画像をお探しなら、この設定がお勧めです。
6.ピクジャンボ

Picjumboには多数の無料画像があり、トップページのタグやカテゴリーを使って並べ替えることができる。
また、ブログページもあり、サイトに追加される新しい画像についての最新更新を得ることができる。さらに、ニュースレターに登録すると、あなたのメールアドレスに最新画像が送られてくる。
モダンスタイルの背景画像を追加したいなら、PicJumboは理想的な選択です。
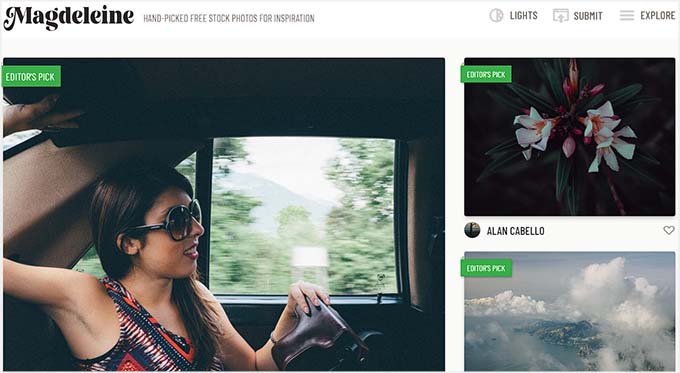
7.マグドレーヌ

Imagelyineも、高解像度の画像を無料でダウンロードできる人気のリソースだ。
カテゴリー、タグ、検索フォームから画像を閲覧することができます。また、Imagelyineでは、画像のドミナントカラーを選択することができます。これにより、他の配色を引き立てる背景画像を見つけることができます。
また、このリソースでは、選んだ画像をソーシャルメディアで共有したり、RSSフィードに追加したりすることもできる。
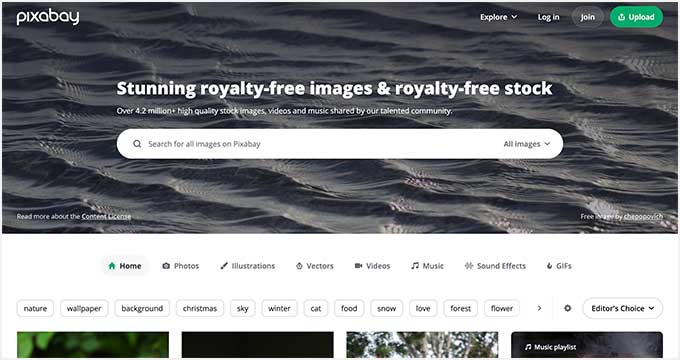
8.ピクシブ

Pixabayには、270万点以上の背景用画像が揃っています。強力な検索フォームと見やすいナビゲーションサイトで、すぐに適切な画像を見つけることができます。
写真のサイズや解像度を好みに合わせて選べるので、Pixabayはとても便利な設定だ。
さらに、このプラットフォームはGIF、音楽、動画のダウンロードにも利用できる。
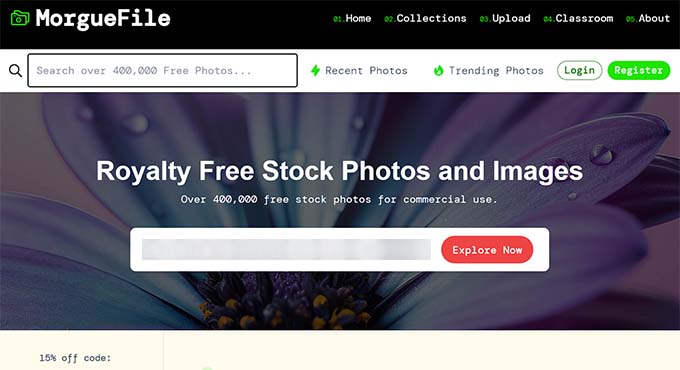
9.死体安置所ファイル

MorgueFileは、寄稿者送信のコンテンツを中心に、41万点以上の無料ストックフォトを提供しています。サイトが超高速なので、画像を探すのも簡単だ。ただし、MorgueFileの一部の画像は帰属表示が必須なので、使用する前に画像を確認しよう。
また、このプラットフォームにはユニークな「#Quest」機能があり、ユーザーが特定のテーマに基づいた画像を撮影して送信する、日替わりのフォトチャレンジが設定されている。これは、新鮮なコンテンツで画像ライブラリを拡張するのに役立ち、次の背景画像を見つける場所にもなる。
サイトに背景画像を追加する方法
背景画像を選んだら、WordPressサイトに追加しましょう。
WordPressダッシュボードを開き、ブロックテーマを使用している場合は外観 ” エディターページに移動する必要があります。
サイトエディターが開きますので、「ブロックを追加」(+)ボタンをクリックしてブロックメニューを開いてください。ここから「カバー」ブロックを追加します。

それが完了したら、ブロック内の「メディアライブラリ」ボタンをクリックする。
画面上にプロンプトが表示されますので、コンピューターから背景画像をアップロードし、altテキストを追加してください。次に、「選択」ボタンをクリックします。

これで画像が「表紙」ブロックに追加されます。ただし、ページの背景として設定する必要があります。
そのためには、上部の「リスト表示」アイコン(3つのダッシュが付いたアイコン)をクリックしてください。ここでは、サイトヘッダーやフッターなどのテーマ要素のアウトライン表示が表示されます。
あとは、リスト表示の「Cover」ブロックの下に、すべてのテンプレート要素をドラッグ&ドロップするだけです。

そうすると、「Cover」ブロックの画像がサイトの背景として表示されます。
一番上の「保存」ボタンをクリックして、設定を保存してください。これでサイトに背景画像が追加されました。

あなたのサイトで古いテーマやテーマビルダーを使っている場合は、この方法は使えないことを覚えておいてください。その場合は、WordPressで背景画像を追加する方法のチュートリアルをご覧ください。
この投稿が、WordPressサイトの美しい背景画像を探すのにお役に立てば幸いです。サイトの色をカスタマイズする方法についての初心者向けガイドや、最も人気のあるWordPressテーマのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Samantha
This work really well i love it. ❤
WPBeginner Support
Glad you found our article helpful
Admin
Cindy Peterson
Wow! Can I say it again? Wow! You guys have outdone yourself this time. I have just spent a couple of hours just on your first link alone finding GREAT free images for my niche. I always use your site tips and tutorials, but this article blew me away. Thank you for all of your help.
Trinity
Great article! I wanted to point out to you that #6 has a typo. The title says Pickumbo, but should be Picjumbo.
WPBeginner Support
Thanks, we have fixed the mistake.
Admin
Janet Kennedy
Thanks for this curated list. It’s very helpful. I would also like to know where to find graphics or illustrations. I love the images of space, or little towns or countrysides but I’m not where sure where to find them.