コンテンツを更新したり、新しいページを追加したり、サイトの何かを変更したりする必要があるたびに、開発者を待ったり、古い情報に立ち往生したりする必要はありません。
WordPressは、ウェブサイトを管理できるように特別に構築されています。
WPBeginnerを通じて10年以上にわたり人々を支援してきましたが、適切なアプローチで編集がいかに簡単になるかを見てきました。実際、変更したいほとんどのことは、見た目よりもはるかに簡単です。
このガイドでは、簡単なコンテンツの更新からデザインの変更まで、WordPressウェブサイトを編集するあらゆる方法を順を追って説明します。
最終的には、必要に応じてサイトを常に新鮮で最新の状態に保つ自信が得られるでしょう。

WordPressサイトの編集方法:完全な概要
オープンソースのコンテンツ管理システムとして、WordPressにはウェブサイトを構築および編集するための多くの機能があります。ここでは、その方法をいくつか紹介します。
ブロックエディター(Gutenberg):これは、投稿やページを作成および編集するためのデフォルトのWordPressエディターです。
初心者にも使いやすく、ドラッグ&ドロップインターフェイスと基本的なカスタマイズブロックが付属しています。これは、WPBeginnerのブログコンテンツの作成と公開に使用しています。

フルサイトエディター (FSE): これはGutenbergの拡張機能と考えてください。
ブロックエディターを使用して、ブロックベースのWordPressテーマをカスタマイズできます。

テーマカスタマイザー:クラシックテーマを使用している場合、これはサイト全体の変更を行うための便利なツールです。
ドラッグアンドドロップではありませんが、WordPressテーマの外観をカスタマイズするための簡単な設定を提供します。

ページビルダープラグイン(SeedProdなど): より多くのデザインの柔軟性が必要な場合は、ページビルダーが最適です。
ランディングページにはSeedProdを使用しています。なぜなら、高度な機能を提供しながらも使いやすいからです。Gutenbergと同様に、SeedProdにもドラッグ&ドロップ機能があります。しかし、アニメーション効果や、ページ作成のためのより多くのコンテンツブロックオプションなど、よりクリエイティブな方法を提供しています。
これは通常、WordPress初心者におすすめする方法です。

クラシックエディター: デフォルトではなくなりましたが、一部のユーザーは、ドキュメントエディターのような感覚の従来のクラシックエディターを好みます。
この機能は、最新のWordPressバージョンではデフォルトで有効になっていません。ただし、古いアプローチを好む場合は、プラグインを介して引き続き利用できます。

この記事では、言及したエディターを使用してWordPressウェブサイトのさまざまな部分を編集する方法を説明します。
WordPressがすでにインストールされ、セットアップされていることも前提とします。そうでない場合は、WordPressホスティングプラン、ドメイン名、そしてWordPressのインストールが必要になります。
このチュートリアルの特定のセクションにスキップしたいですか?以下のクイックリンクを自由に使用してください。
- WordPressテーマの編集方法
- WordPressでページや投稿を編集する方法
- WordPressのヘッダー、フッター、その他のテンプレートパーツを編集する方法
- WordPressでナビゲーションメニューを編集する方法
- コードでWordPressサイトを編集する方法
- 初心者にとってWordPressサイトを編集する最良の方法は何ですか?
- よくある質問
WordPressテーマの編集方法
WordPress をインストールした後に最初に行うべきことの 1 つは、テーマを選択してカスタマイズすることです。その方法を 3 つ紹介します。
フルサイトエディターでブロックテーマをカスタマイズする
フルサイト編集はWordPress 5.9で導入されました。これは、ブロックエディターを使用してWordPressブロックテーマを簡単に編集できるように設計されています。
私たちの経験では、フルサイトエディターは初心者にとってテーマのカスタマイズを大幅に簡素化しましたが、まだ進化中です。
ブロックWordPressテーマを使用しているかどうかの決定的な兆候は、WordPress管理画面に外観 » エディターが表示されることです。代わりに外観 » カスタマイズが表示される場合は、テーマカスタマイザーの使用に進むことができます。

フルサイトエディターを使用するには、ブロックテーマがインストールされている必要があります。弊社のWordPressフルサイト編集に最適なブロックテーマのリストで、それらをたくさん見つけることができます。
無料のオプションを探したい場合は、Appearance » Themesに移動してください。次に、「Add New Theme」をクリックします。

その後、「ブロックテーマ」タブに切り替えるだけです。
画面に多数のブロックテーマが表示されます。インストール方法については、WordPressテーマのインストール方法 に関するステップバイステップガイドをご覧ください。

テーマをインストールしたら、サイトエディタにアクセスするために外観 » エディターに移動する必要があります。
これで、メインのフルサイト編集ダッシュボードが表示されます。次に、テーマの ナビゲーションメニュー、スタイル、ページ、テンプレート、ブロックパターンを編集できます。
これらのトピックについてはチュートリアルの残りの部分で説明しますが、テーマのスタイルを変更する方法を簡単に示します。
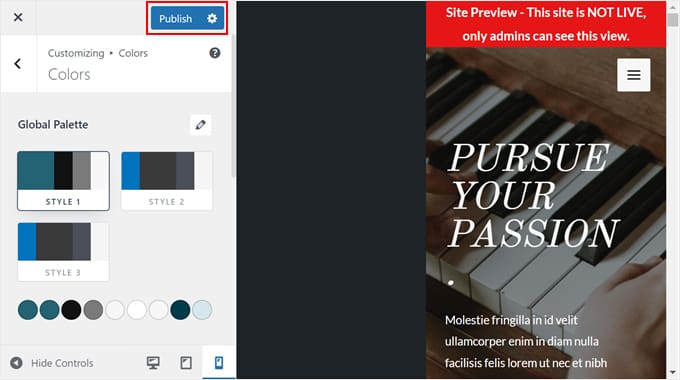
これを行うには、「スタイル」メニューをクリックします。

これで、テーマが提供するカラー スキームとタイポグラフィの組み合わせのリストが表示されます。
スタイルをクリックするたびに、インターフェイスがプレビューを表示します。

選択に満足したら、「保存」をクリックするだけです。または、カスタムスタイルを作成することもできます。
WordPressフルサイト編集の初心者向けガイドで、これやフルサイトエディターの使用方法についてさらに詳しく学ぶことができます。
テーマカスタマイザーでクラシックテーマをカスタマイズする
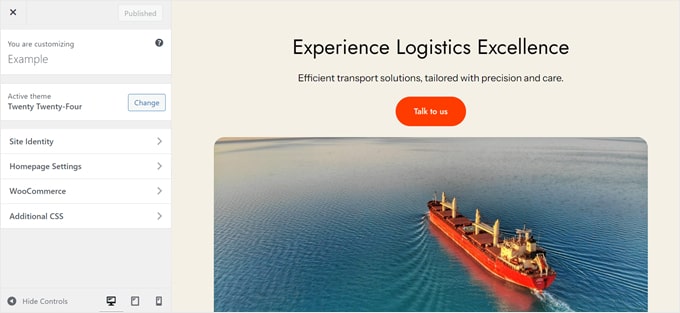
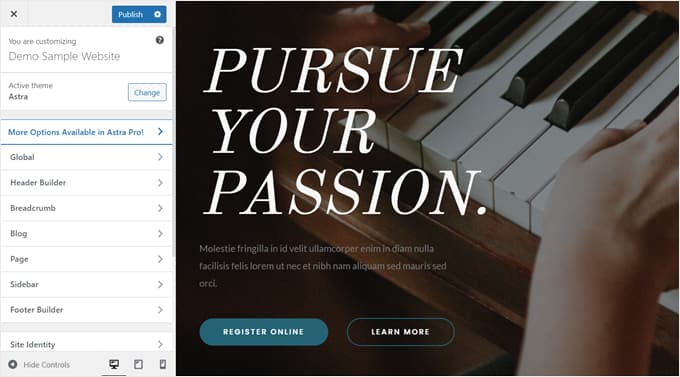
クラシックなWordPressテーマを使用している場合は、テーマカスタマイザーで編集します。WordPress管理画面から外観 » カスタマイズにアクセスして、テーマカスタマイザーを開いてください。

ここでカスタマイズできる内容は、使用しているテーマによって異なります。
例えば、Astraテーマ を使用している場合、ウェブサイト全体、ヘッダー、フッター、サイドバー、ページ、ロゴなどのスタイルをカスタマイズできます。
このため、さらに詳しい手順については、テーマのドキュメントを読むことをお勧めします。

テーマカスタマイザーに関するガイドで、より詳細なポインタを提供できます。
変更が完了したら、さまざまな画面解像度でウェブサイトをプレビューできます。その後、上部にある「公開」ボタンを押すと、編集内容が反映されます。

テーマカスタマイザーは、リストの他の代替手段よりも柔軟性に欠けることがわかりました。もしそう感じる場合は、代わりに次の方法を使用することをお勧めします。
ページビルダープラグインでWordPressテーマをカスタマイズする方法
プラットフォームに組み込まれているデザイン機能に満足していない多くのWordPressユーザーは、ページビルダーを使用してサイトを編集しています。これは、ウェブサイトのさまざまな部分をデザインするためにデフォルトのエディターを置き換えることができるWordPressプラグインです。
ほとんどのページビルダーにはドラッグアンドドロップ機能が付属しているため、ブロックエディターと同じくらい使いやすいです。さらに、ウェブサイトをパーソナライズするためのより多くのページブロックとテンプレートが付属しています。
数多くのページビルダーをテストした結果、SeedProdが最高であると一貫して推奨してきました。eコマースや宿泊施設からサービスまで、さまざまな業界カテゴリに対応する300以上のテンプレートが付属しています。
詳細については、当社の詳細なSeedProdレビューをご覧ください。

注意: SeedProd には無料版がありますが、テーマビルダーを利用するには Pro プラン へのアップグレードをお勧めします。このチュートリアルでは Pro プランを使用します。
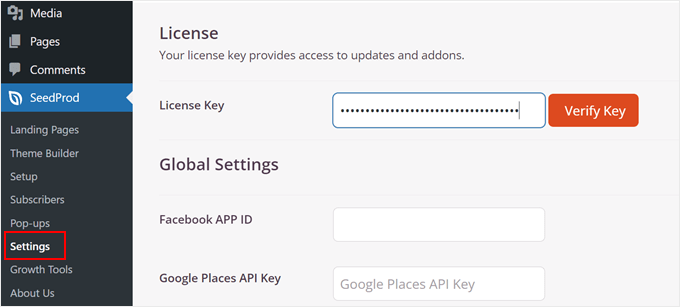
SeedProdを使用するには、まずWordPressプラグインをインストールする必要があります。その後、SeedProd » 設定に移動して、Proプランのライセンスを有効化してください。ライセンスキーを挿入し、「キーの検証」をクリックするだけで、この手順は完了します。

次に、SeedProd » テーマビルダー に切り替えます。
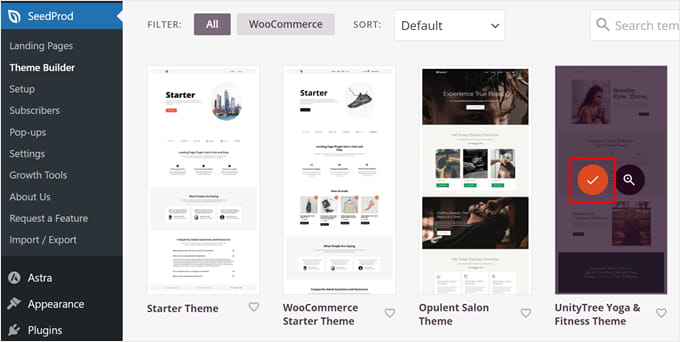
テーマオプションを表示するには、「テーマテンプレートキット」をクリックしてください。

ご覧の通り、オンラインストア からサービスサイトまで、多くのテーマテンプレートキットが利用可能です。必要に応じて、フィルタリングおよび並べ替え設定を自由に使用して、最適なものを見つけてください。
選択したら、テーマテンプレートにカーソルを合わせ、オレンジ色のチェックマークボタンをクリックして使用します。

次に、テーマビルダーページに戻り、編集したいテーマテンプレートを選択してください。
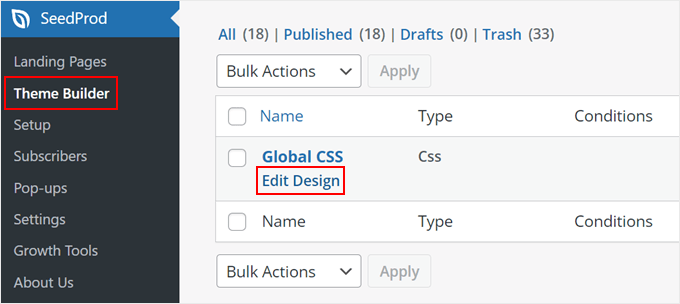
デモンストレーション目的で、SeedProdテーマテンプレートのスタイルを編集する方法を示します。これを行うには、「グローバルCSS」テーマテンプレートを見つけ、カーソルを合わせて「デザインの編集」をクリックします。

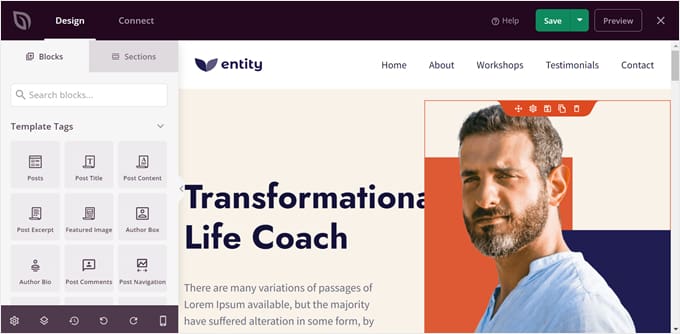
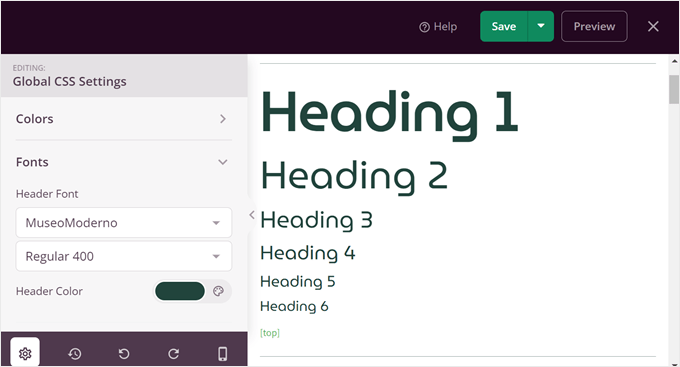
これでSeedProdページビルダー内に入り、テーマテンプレートのスタイルをカスタマイズできます。ここでは、ウェブサイトの色、フォント、背景、ボタン、フォーム、レイアウトを変更できます。
WordPressテーマのデフォルトフォントを変更する方法を見てみましょう。これを行うには、「フォント」メニューを開きます。次に、SeedProdの多くのフォントとカラーオプションから、見出しと本文のテキストのいずれかを選択するだけです。
行ったすべての変更は、右側のプレビューに自動的に表示されます。

スタイルに満足したら、「保存」をクリックするだけでこれらの変更が正式に適用されます。
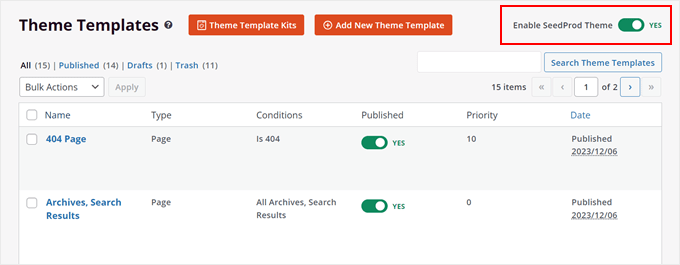
次に、SeedProd » Theme Builder に戻り、右上にある「Enable SeedProd Theme」トグルをオンにすることができます。

SeedProdでWordPressテーマを編集する方法の詳細については、カスタムWordPressテーマを簡単に作成する方法に関するガイドをご覧ください。
WordPressでページや投稿を編集する方法
WordPressを最新バージョンに更新した場合、ほとんどの場合、ページや投稿を編集するためにGutenbergブロックエディターを使用します。
Pages » Add New Page に移動して新しいページを作成できます。これにより、完全に空白のページが自動的に作成され、ブロックエディターに移動します。
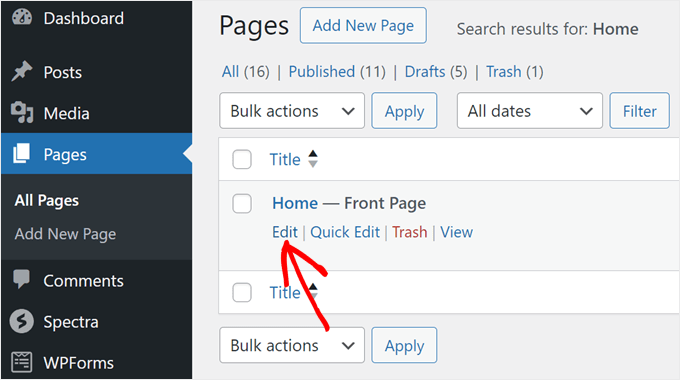
一方で、ホームページやブログページのような既存のページを編集したい場合は、Pages » All Pagesに移動できます。編集したいページにカーソルを合わせ、「編集」をクリックします。

または、クイック編集機能もあります。
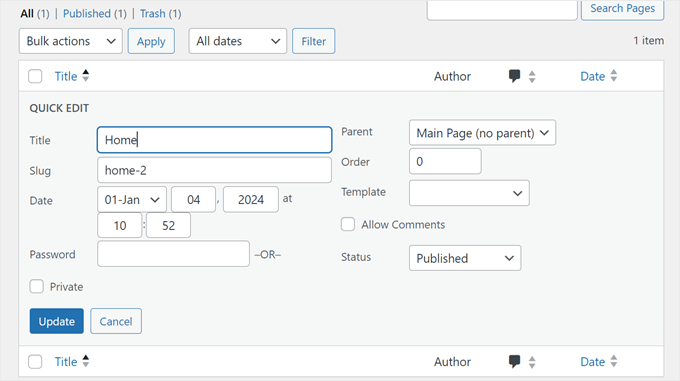
これにより、ページのタイトル、URLスラッグ、最終更新日を変更できます。
![WordPress のページ画面で [クイック編集] ボタンをクリックする WordPress のページ画面で [クイック編集] ボタンをクリックする](https://www.wpbeginner.com/wp-content/uploads/2024/01/quick-edit-pages-new-min.png)
クイック編集機能で様々なことができます。
例としては、ページにパスワードを設定する、プライベートにする、親ページとして割り当てる、ページテンプレートを変更する、コメントを許可/禁止する、ページのステータスを変更するなどがあります。

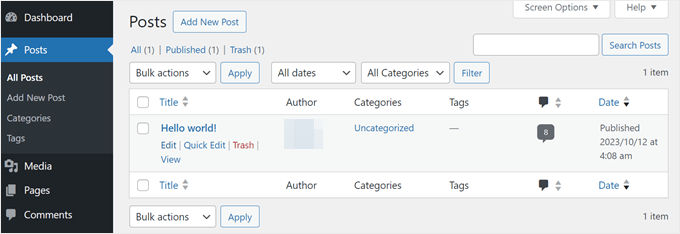
新しい投稿を作成するには、単に投稿 » 新規追加投稿に移動して、新しい空の投稿を作成し、ブロックエディターを使用して編集してください。
前と同様に、既存のWordPressブログ投稿は、カーソルを選択した投稿に合わせ、「編集」をクリックすることで編集できます。

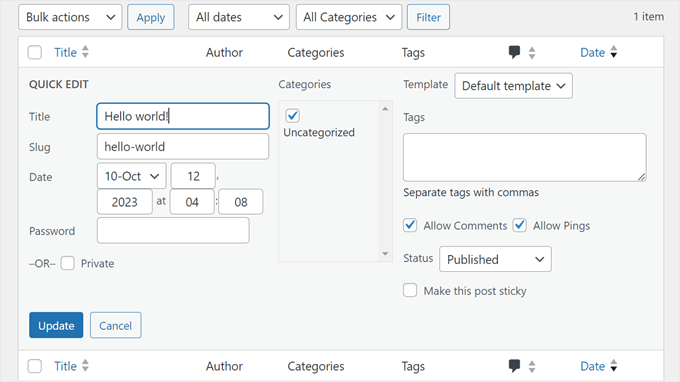
投稿のクイック編集機能は似ていますが、いくつかの小さな違いがあります。
ここでは、タグを追加したり、pingを許可/拒否したり、投稿をスティッキー(目立つように表示)にしたりできます。

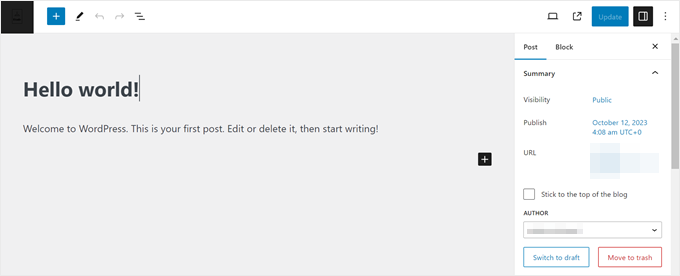
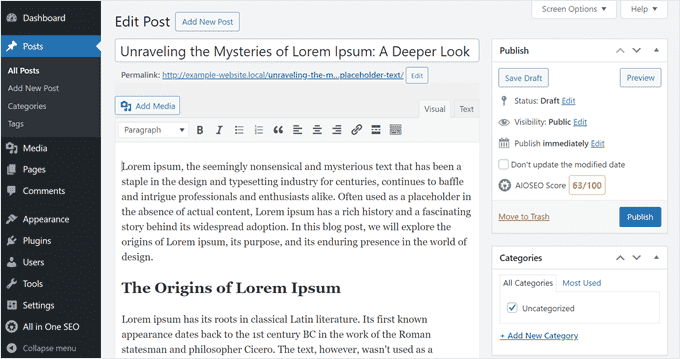
WordPressのページまたは投稿を開くと、ブロックエディターで多くのことができます。
通常、左上隅にある「+」ブロック追加ボタンをクリックすることから始めます。
ここには、WordPressおよび使用しているプラグインから利用可能なすべてのブロックがあります。

次に、ブロックをメイン編集エリアにドラッグアンドドロップできます。
その後、ブロックのツールバーと設定サイドバーを使用して、ブロックのスタイル、寸法、パディング、マージン、スペーシングなどを設定できます。

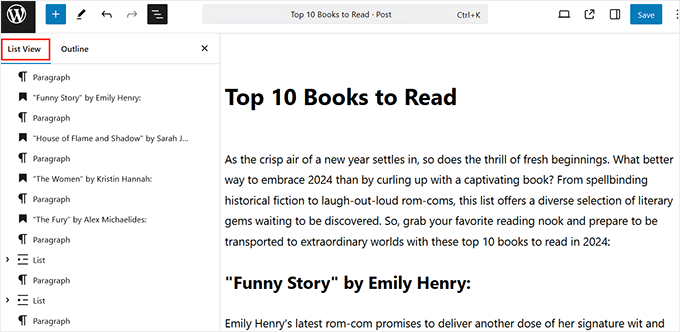
ページ上のすべてのブロックを把握するのが難しいですか?または、編集したい正確なブロックをクリックするのが難しいですか?
心配いりません。ブロックエディターには便利な「リスト表示」機能があり、左上の隅からアクセスできます。これにより、すべてのブロックの明確な概要が表示され、単一のクリックで任意のブロックを選択、並べ替え、または編集することが容易になります。

WordPressプラグインをインストールした場合、編集インターフェースの下にいくつかの設定が表示される場合もあります。
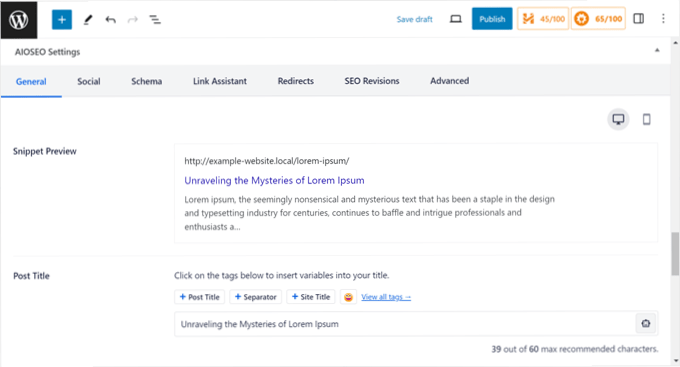
例えば、All in One SEOプラグインは、検索エンジン向けにページのメタタイトルと説明を最適化できるセクションを表示します。

投稿やページの編集についてさらに詳しく学ぶためのガイドを多数用意していますので、ぜひチェックしてください。
- WordPressサイトを公開前にプレビューする方法
- WordPressで気を散らさないフルスクリーンエディターの使用方法
- WordPressでアイキャッチ画像または投稿サムネイルを追加する方法
- WordPress ページにカテゴリとタグを追加する方法
- WordPressでHTMLを編集する方法(初心者向けガイド)
クラシックエディターで WordPress のページまたは投稿を編集する方法
ブロックエディターの利用を一般的に推奨していますが、一部のユーザーは特定のタスクにおいて、クラシックエディターのシンプルさを好む場合があることを理解しています。例えば、長文コンテンツの作成や、ブロックインターフェースの煩わしさなしに投稿を素早く編集する場合などです。
クラシックエディターを使用したい場合は、有効にする必要があります。これを行うには、WordPressでGutenbergを無効にしてクラシックエディターを有効にする方法に関する記事をお読みください。
その後、投稿 » 新規投稿を追加 または 固定ページ » 新規固定ページを追加 に移動して新しい投稿または固定ページを作成するだけで、クラシックエディターが画面に表示されます。

ブロックエディターとは異なり、ブロックを追加してページや投稿にコンテンツを挿入することはありません。代わりに、テキストを入力し、編集パネルの上部にあるコントロールを使用してフォーマットし、「メディアを追加」ボタンをクリックしてコンテンツにメディアファイルを簡単に追加できます。
編集インターフェースの下部と側面には、ページ/投稿を公開するための設定、ページまたは投稿のカテゴリー/タグの設定、アイキャッチ画像のアップロードなどの設定があります。
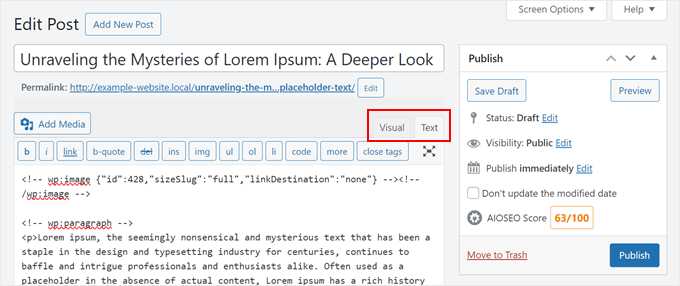
ビジュアル編集モードとテキスト編集モードを切り替えることもできます。後者のエディターでは、投稿またはページのHTMLコードを変更できます。

ページビルダーでWordPressページを編集する方法
SeedProdのようなページビルダーを使用してテーマを編集している場合は、それを使用してページも編集できます。これにより、すべてのページでデザインの一貫性を維持できます。
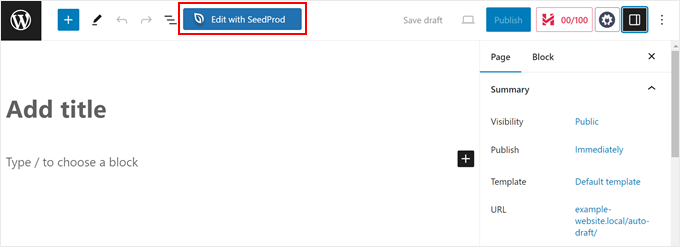
新しいページを作成し、ブロックエディターを開く必要があります。SeedProdがアクティブな場合、上部に「Edit with SeedProd」というボタンが表示されます。それをクリックしてください。
既存のページでも同様に行うことができます。ただし、コンテンツは転送されず、ページはゼロから作成する必要があることに注意してください。

ページビルダーでは、SeedProdテーマのヘッダーとフッターが追加されていることがわかります。あとはページを作成するだけです。
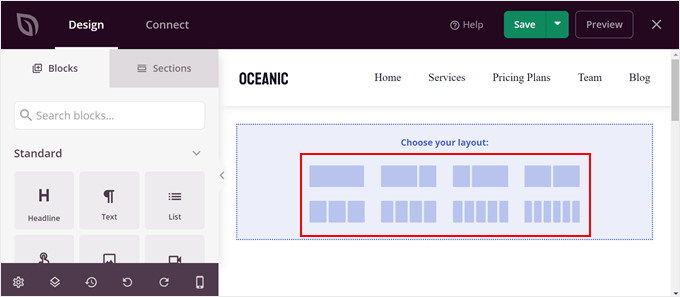
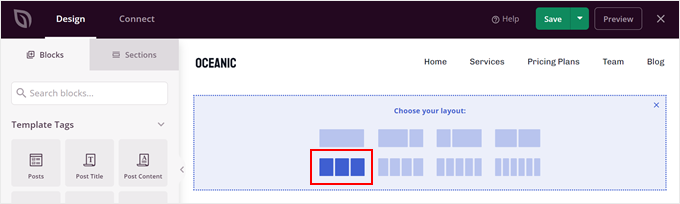
まず、ページで使用する8つのレイアウトのいずれかを選択します。

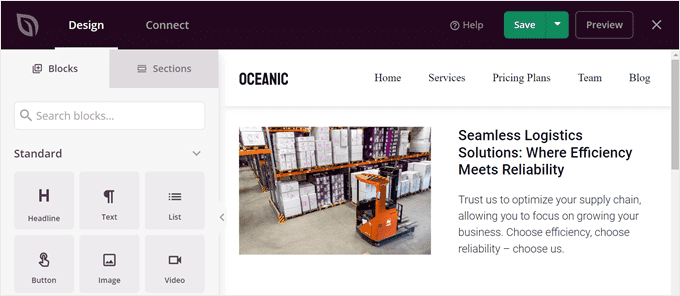
左側には、右側のテンプレートプレビューにドラッグアンドドロップできるすべてのブロックとセクションが表示されます。
これらを使用して、ページにコンテンツを挿入できます。

ブロックまたはセクションをクリックすると、左側に要素をカスタマイズするための利用可能な設定が表示されます。
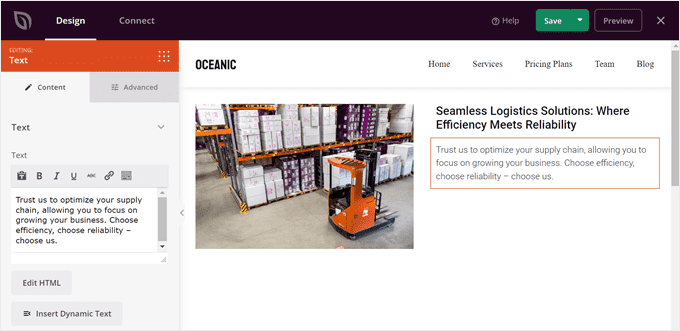
下のスクリーンショットでは、テキストブロックをクリックするとブロック設定が表示されることがわかります。テキストのカスタマイズ、動的コンテンツの挿入、HTMLの編集、配置の変更などを行うことができます。

ページの編集が完了したら、変更を公開するために「保存」をクリックすることを忘れないでください。
詳細については、WordPressでカスタムページを作成する方法に関するガイドをご覧ください。
ゼロからカスタムランディングページを作成したい場合は、SeedProdでも可能です。SeedProd » Landing Pagesに移動するだけです。次に、「+ Add New Landing Page」ボタンをクリックします。

詳細については、カスタムランディングページを作成する方法に関するチュートリアルをご覧ください。
代替案: Thrive Architect は、魅力的なカスタムページをデザインするためのもう1つの優れたページビルダーオプションです。さらに、ページだけでなく投稿も編集できます。
詳細については、Thrive Architectのレビューをご覧ください。
WordPressのヘッダー、フッター、その他のテンプレートパーツを編集する方法
WordPressのヘッダー、フッター、サイドバー、その他のテーマテンプレートの一部を編集することもできます。
これらは、サイトのメインページや投稿コンテンツの一部ではないセクションです。ただし、追加情報や役立つナビゲーションを提供するために不可欠です。
これらのセクションを編集する方法は、使用しているテーマによって異なりますので、各オプションを見ていきましょう。
ブロックテーマのヘッダー、フッター、その他のテンプレートパーツの編集方法
ブロックテーマを使用している場合、サイト全体エディターを使用してテーマのヘッダーとフッターを編集できます。
フルサイトエディターでは、ヘッダーとフッターはテンプレートパーツと見なされます。これらは、ウェブサイト全体に表示されるWordPressパターン(再利用可能なブロックのセット)としても知られています。
テンプレートパーツのその他の例としては、コメントセクションや投稿メタが含まれます。
例として、WordPressのヘッダーを編集する方法を示しますが、他のテンプレートパーツでも同様の手順を繰り返すことができます。
まず、外観 » エディターに移動します。フルサイトエディターに入ったら、「パターン」をクリックするだけです。

これで、WordPressテーマが提供するパターンのリストが表示されます。
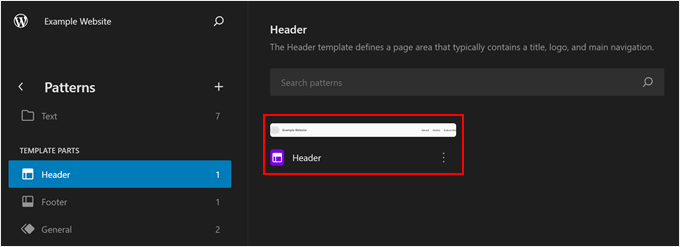
次に、テンプレートパーツセクションまでスクロールダウンしてください。その後、「ヘッダー」を選択し、ヘッダーテンプレートパーツをクリックします。

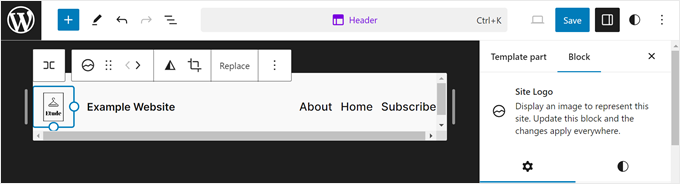
次に、ヘッダーテキストの横にある鉛筆ボタンをクリックする必要があります。
これでブロックエディターが開きます。

ブロックエディターは、テンプレートパーツでもページや投稿と同じように機能します。ヘッダーにさまざまなブロックを追加し、ブロックを設定し、完了したら変更を更新できます。
ヘッダーには通常、サイトロゴ(またはファビコン)が含まれているため、ここにも自由に追加してください。

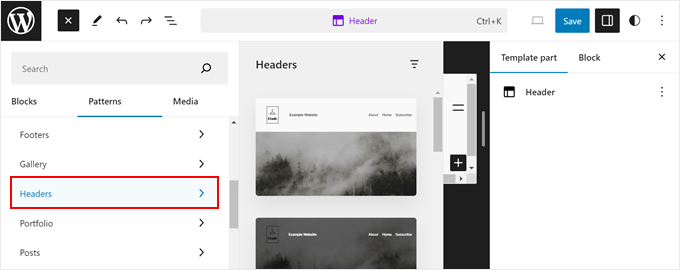
ヘッダーの外観を完全に変更したいが、どこから始めればよいかわからない場合は、左上隅にある「+」追加ブロックボタンをクリックしてください。
次に、「パターン」タブに移動し、「ヘッダー」をクリックします。そこには、すぐに使用できる多くのヘッダーレイアウトがあります。

詳細については、WordPressヘッダーのカスタマイズ方法(初心者向けガイド)に関するガイドをご覧ください。
ヘッダーの変更が完了したら、「保存」をクリックします。ヘッダーは同期されたテンプレートパーツであるため、ここで行ったすべての変更は、ヘッダーを使用するすべてのページに適用されます。
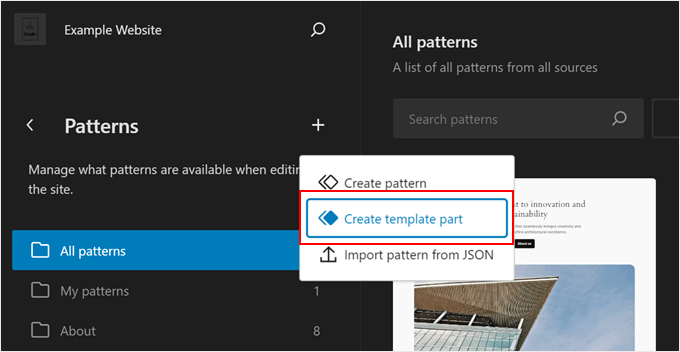
さて、既存のヘッダーやその他のテンプレートパーツを編集するのではなく、新しいヘッダーやその他のテンプレートパーツを作成したい場合は、「パターン」ページに戻ることができます。その後、「+ パターンを作成」ボタンをクリックし、「テンプレートパーツを作成」を選択します。

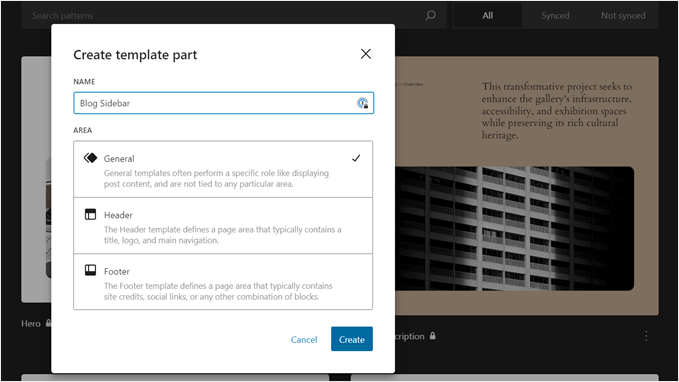
ポップアップで、テンプレートパーツに名前を付け、テンプレートパーツのタイプを選択します。
次に、「作成」をクリックします。その後、ブロックエディターにリダイレクトされ、通常どおりテンプレートパーツを編集できます。

詳細については、WordPressのフルサイト編集に関する完全ガイドをご覧ください。
クラシックテーマでWordPressのヘッダー、フッター、その他のウィジェット対応領域を編集する方法
クラシックテーマでは、WordPressウィジェットは、ヘッダー、フッター、サイドバーなどのウィジェット対応エリアに追加できるブロックです。
すべてのクラシックWordPressテーマには、さまざまなウィジェット対応エリアがあります。一部には サイドバー が含まれている場合もあれば、含まれていない場合もあります。したがって、詳細についてはテーマのドキュメントを確認してください。
ウィジェットを使用するには、外観 » ウィジェット に移動する必要があります。ここで、利用可能なウィジェット対応領域にブロックを追加、設定、削除できます。

ウィジェットに関する詳細情報は、WordPressでウィジェットを追加して使用する方法の記事でご覧いただけます。
また、この機能についてさらに理解するために、ウィジェットとブロックの違いに関するガイドも参照してください。
ページビルダーでWordPressのヘッダー、フッター、その他のテンプレートパーツを編集する方法
ページビルダーを使用する利点の1つは、ヘッダー、フッター、サイドバー、その他のテーマ部分をカスタマイズするためのより多くのオプションがあることです。
SeedProdを使用している場合は、SeedProd » Theme Builderに移動できます。以前にテーマテンプレートキットをインストールしたと仮定します。
キットには通常、さまざまなテーマテンプレートが含まれています。これは、404やシングル投稿のような組み込みのページテンプレートである場合もあれば、ヘッダー、フッター、価格表などのページの一部である場合もあります。
テーマテンプレートにカーソルを合わせます。次に、「デザインを編集」をクリックします。

ページと同様の方法でヘッダーを編集できます。
ここにソーシャルメディアリンクを追加したいとします。ヘッダーにカーソルを合わせて青い枠が表示されたら、「+ 行を追加」ボタンをクリックします。次に、行のレイアウトを選択します。
この例では、ヘッダーに画像、メニュー、ソーシャルメディアリンクを収めるために、もう1つの列を追加したいと思います。つまり、1つの行に3つの列が必要になります。

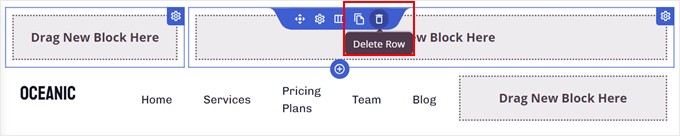
その後、ブロックを一番上の行から新しい行にドラッグアンドドロップできます。
その後、一番上の行を削除して、新しい行を新しいヘッダーにします。

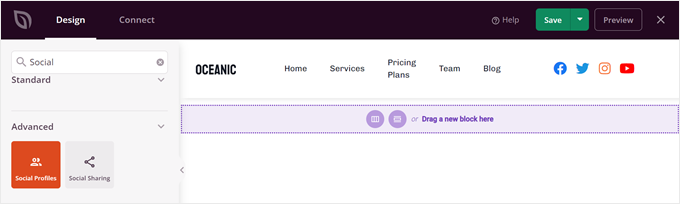
次に、左側のパネルでソーシャルプロファイルブロックを探します。
右側の列にドラッグするだけで完了です。

テンプレートパーツの編集に関する詳細については、これらのWordPressチュートリアルを参照してください。
- WordPress でフッターを編集する方法
- チェックリスト:WordPressサイトのフッターに追加するもの
- カテゴリごとにカスタムヘッダー、フッター、またはサイドバーを追加する方法
- WordPressでスティッキーなフローティングナビゲーションメニューを作成する方法
- WordPressフッターに動的な著作権日付を追加する方法
WordPressでナビゲーションメニューを編集する方法
ナビゲーションメニューは、訪問者がウェブサイト内で迷うことなく、すべてのコンテンツを簡単に探索できるようにします。そのため、必須ページを表示し、その他の関連情報へのリンクを提供するメニューをデザインすることが重要です。
ブロックWordPressテーマを使用している場合は、サイトエディターページから「ナビゲーション」メニューを選択できます。

WordPressテーマにカスタムナビゲーションメニューを追加する方法に関する記事で、残りの手順を説明します。
クラシックなWordPressテーマを使用している場合は、外観 » メニューに移動します。これは、ページ/投稿やリンクをメニューに追加、整理、削除するための専用ページです。

手順については、WordPressでのナビゲーションメニューの追加方法に関する初心者向けガイドをご覧ください。
SeedProd のようなページビルダーを使用している場合、ナビゲーションメニュー(Nav Menu ブロック)がヘッダーテーマテンプレートに埋め込まれている可能性があります。
ナビゲーションメニューブロックには、すでにすべてのページが含まれていますが、新しい項目を追加することもできます。
まず、WordPressダッシュボードからSeedProd » Theme Builderに移動します。次に、「Header」テーマテンプレートを見つけて、「Edit Design」をクリックします。

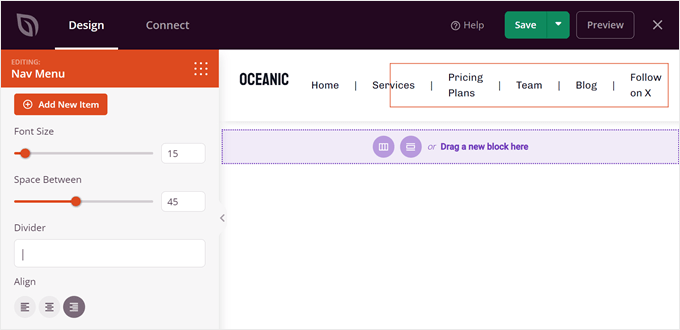
次に、メニューのように見えるブロックにカーソルを合わせます。それが「ナビゲーションメニュー」ブロックのはずです。
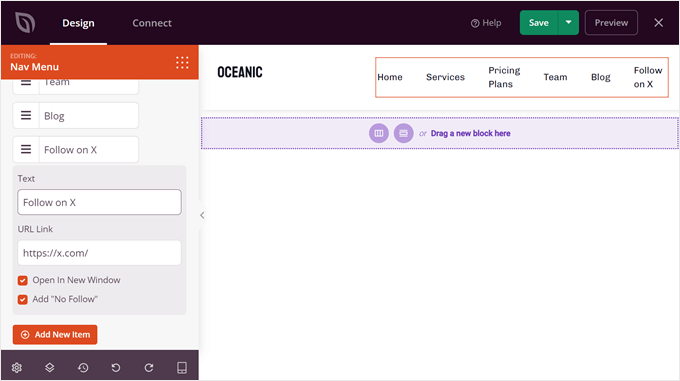
その後、左側のパネルを下にスクロールして「+新規アイテムを追加」をクリックします。
次に、アンカーテキストをカスタマイズし、URLを入力して、新しいウィンドウで開くように設定し、nofollowとして設定できます。

下部の方で、リンクのフォントサイズ、スペーシング、区切り線、配置を変更できます。
変更をライブにするために、「保存」をクリックすることを忘れないでください。

コードでWordPressサイトを編集する方法
コードに慣れている場合は、カスタムコードスニペットを使用してWordPressウェブサイトを編集することもできます。ただし、この方法は、ウェブサイトを壊さないようにするために、適切な技術的知識がある場合にのみ推奨します。
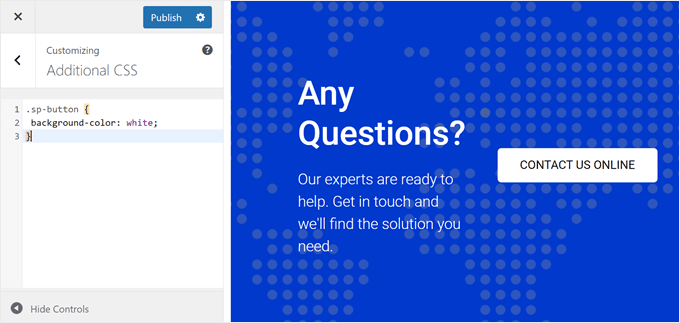
コードでWordPressサイトを編集する1つの方法は、CSSを追加することです。これは、フロントエンドでのHTMLの外観を変更できるスタイルシートです。
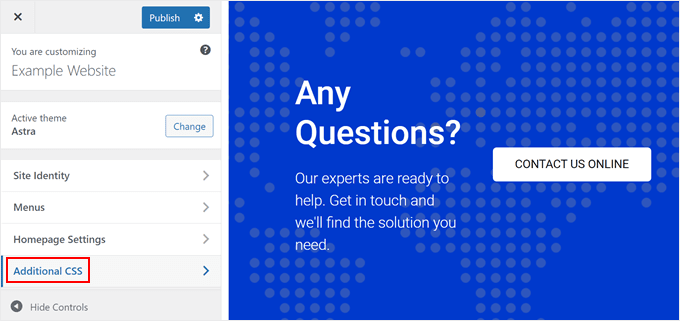
クラシックテーマのユーザーは、外観 » カスタマイズに移動し、テーマカスタマイザーで「追加CSS」フィールドを見つけることができます。

ここでは、色やフォントなど、さまざまなHTML要素をスタイル設定するためのCSSコードを挿入できます。
テーマに組み込まれているオプションがニーズに十分でない場合に役立つことがあります。

ブロックテーマのユーザーの場合、サイト全体エディター内でカスタムCSSを追加することはできません。
代わりに、以下のURLにアクセスしてテーマカスタマイザーを開き、「追加CSS」フィールドを見つけてください。 ドメイン名 をご自身のものに置き換えるのを忘れないでください。
https://example.com/wp-admin/customize.php
詳細については、WordPress管理画面でテーマカスタマイザーが見つからない問題を修正する方法に関するガイドをご覧ください。
CSS を追加する別の方法として、CSS Hero があります。このプラグインを使用すると、初心者でも簡単に WordPress テーマにカスタム CSS を追加できます。
もしそれを使用することに興味があるなら、私たちのCSS Heroレビューとこれらのチュートリアルをチェックしてください。
WordPressテーマファイルを編集する方法
場合によっては、組み込みのテーマ機能で許可されている範囲を超える変更を行うために、WordPressテーマファイルを編集する必要があるチュートリアルがあります。とはいえ、目標を達成するために他に方法がない場合にのみ、テーマファイルを直接編集することをお勧めします。
この場合、以下をお勧めします。
- まず子テーマを作成します。これはWordPressテーマのコピーのようなもので、コードで安全にカスタマイズできます。
- ウェブサイトのバックアップ。エラーが発生した場合にウェブサイトを以前のバージョンに復元できるように、これは良い対策です。
WordPressのテーマファイルを編集するには、バックエンドからWordPressのファイルディレクトリにアクセスする必要があります。これを行うには、ホスティングプロバイダーのファイルマネージャーを開くか、FTPクライアントを使用してウェブサイトに接続する必要があります。
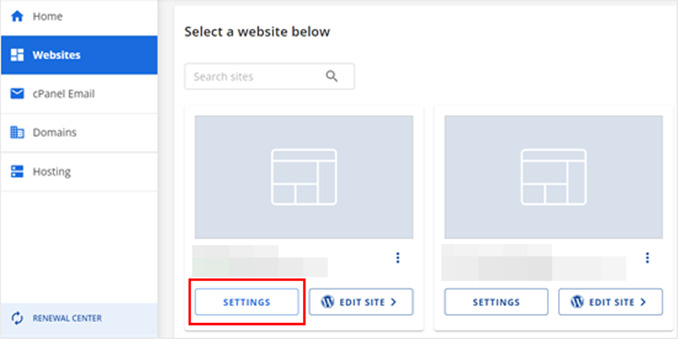
Bluehostを使用している場合は、ダッシュボードに移動して「Websites」タブを開くことができます。その後、テーマファイルを開きたいウェブサイトの「Settings」をクリックします。

次に、「クイックリンク」セクションまでスクロールします。
次に、「ファイルマネージャー」をクリックします。ルートフォルダがどこにあるかわからない場合は、「ドキュメントルート」機能でパスを確認できます。

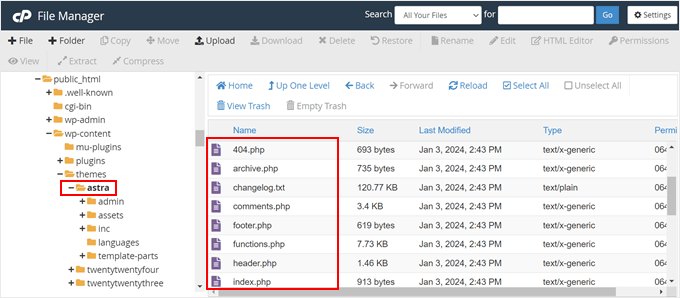
ファイルマネージャーに入ったら、ウェブサイトのルートフォルダ(通常はpublic_htmlという名前)に移動できます。
次に、/wp-content/themes に移動し、現在のテーマフォルダを見つけます。

その後、すべてのWordPressテーマファイルが表示され、テキストエディターを使用して編集できます。
WordPressのテーマファイルを編集することで、以下のことが可能になります。
WordPressにカスタムコードを安全に挿入する方法
WordPressに新しいカスタムコードを追加したい場合は、WPCodeの使用をお勧めします。当社のテストでは、WPCodeはテーマファイルを直接編集するよりも安全で使いやすい代替手段であることが証明されています。

このプラグインを使用すれば、誤ってウェブサイトを壊してしまう心配はありません。WPCodeはコードにエラーがあった場合に通知し、無効化します。さらに、カスタムコンテンツをウェブサイトに挿入するためにPHPショートコードを作成できます。
WPCodeの動作を確認するには、WPBeginner Solution CenterにあるWPCodeの完全なWPCodeレビューをご覧ください。
初心者にとってWordPressサイトを編集する最良の方法は何ですか?
初心者の方には、WordPressサイトの編集のために、SeedProdのようなページビルダープラグインをインストールすることを常にお勧めします。その理由は、ブロックエディターと同じくらい使いやすいにもかかわらず、WordPressのデザインに対してはるかに多くのコントロールを提供してくれるからです。
プラグインを使用したくない場合は、次に良い方法はフルサイトエディターを備えたブロックテーマです。WordPressは常にGutenbergプロジェクトに取り組んでいるため、この機能はまだ完全に開発されていません。しかし、現時点ではかなりユーザーフレンドリーです。
テーマカスタマイザーは、ドラッグアンドドロップ機能がないため、フルサイトエディターほど柔軟ではありません。そのため、クラシックテーマユーザーには、ユーザーエクスペリエンスを向上させるためにSeedProdのインストールをお勧めします。
コーディングに関しては、エラーを回避するために子テーマとサイトのバックアップを作成した場合にのみ推奨します。しかし、WPCode プラグインを使用すると、WordPressサイトを編集するためのカスタムコードの追加がはるかに安全になり、エラーが発生したりウェブサイトが破損したりすることはありません。
よくある質問
WordPressウェブサイトの編集に関して、読者からよく寄せられる質問をいくつかご紹介します。
投稿の編集とサイト全体の編集の違いは何ですか?
投稿またはページを編集することは、ウェブサイトの特定のページにあるテキスト、画像、動画などのコンテンツを更新することを意味します。これは、ブログ記事、ランディングページ、またはサービスページに役立ちます。
サイトの編集(サイト全体)には、サイトのヘッダー、フッター、フォント、色、メニューなど、すべてのページに影響する変更が含まれます。これは、テーマに応じて、サイトエディターやカスタマイザーなどのツールを通じて行われます。
サイトが公開中に編集しても安全ですか?
はい、ただし注意が必要です。テキストの変更や画像の追加などの簡単なコンテンツ編集は、ライブで行っても問題ありません。
ただし、より大きなデザインやレイアウトの変更を行う場合は、ステージングサイトを使用する方が安全です。
一部のホスティングプロバイダーはワンクリックステージングを提供しています。WP Staging のようなプラグインを使用して、実際の訪問者に影響を与えることなく変更を試すことができるサイトのテストバージョンを作成することもできます。
編集中に何かを壊してしまった場合はどうすればよいですか?
パニックにならないでください!WordPress には投稿とページの組み込みの改訂履歴があるため、ほとんどの変更を元に戻すことができます。デザインの編集やテーマの調整については、次のことができます。
- バックアップを復元する編集前に作成した場合は、バックアップを復元してください。
- ホスティングプロバイダーのバックアップツールを使用してください。
- 問題の原因となったプラグインまたはテーマを無効にしてください。
- ホスティングサポートに助けを求める(多くの場合は無料の修正を提供しています)。
将来のために、子テーマを使用するか、ステージング環境で編集を行うことを検討してください。安全に作業できます。
後でエディターを切り替えることはできますか(例:Gutenbergからページビルダーへ)?
はい、ただし注意して行ってください。ブロックエディターで開始した場合でも、ElementorやSeedProdのようなページビルダーをインストールできます。
エディターの切り替えにより、ページの一部を再フォーマットする必要がある場合があることに注意してください。一部のビルダーはコンテンツを独自の形式で保存しているため、クリーンアップなしでは簡単に元に戻せない場合があります。
一貫性を保つために、早い段階で1つの主要な編集方法を選択し、それに従うのが最善です。
この記事がWordPressウェブサイトの編集方法を学ぶのに役立ったことを願っています。また、最高のWordPressテーマビルダーと、チェックすべき優れたWordPressウェブサイトの例のリストもぜひご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デビッド・リム
10件中、最近読んだ記事で最初にElementorではなくSeedprodを推奨しているのはこれが初めてです。
私の理解が正しければ、これはSeedprodが非常に良い出発点であり、コンバージョン率の高いウェブサイトを作成する多くの機会をまだ持っているからですよね?Elementorは、より技術的に高度なソリューションだと思います。
WPBeginnerサポート
That would be correct
管理者
イジー・ヴァネック
ウェブサイトコンテンツの編集にブロックエディターを主に使っているのは素晴らしいですね。Gutenbergは慣れなかったので、いつも多くの問題がありました。実際、それが私が数年間WordPressから離れていた理由です。Elementor、そして後にSeed Prodを通して、新しいWordPressの可能性を発見しました。だからこそ、Gutenbergに特化した記事をいつも感謝しています。これらの記事のおかげで、Gutenbergについて多くの新しいことを学びました。本当に感謝しています。
オヤトグン・オルワセウン・サミュエル
初心者向けのこの詳細な記事をありがとうございます。無料の 101 ビデオチュートリアルを通じて WordPress の確固たる基盤を得ることができ、このブログ記事はすでに知っていることにさらに深みを与えてくれます。特にブロックテーマの編集におけるこの新しいレベルの柔軟性は、WordPress を他のコンテンツ管理システムの中で際立たせています。非常に役立つ記事です。
ピーター・イリオグベ
この投稿で使用されているすべてのスクリーンショットがデスクトップサイズであることに気づきました。これは、ユーザーが編集を行うためにラップトップコンピューターを利用したことを示しています。これは、モバイルフォンで編集できないという意味ですか?それとも一部の人が編集できるのでしょうか?WordPressウェブサイトの所有者全員がラップトップまたはデスクトップコンピューターを持っているわけではないためです。これについてどう思いますか?
WPBeginnerサポート
WordPress サイトを編集するためにラップトップを使用する必要はありませんが、ラップトップ/デスクトップでモバイルビューをテストできるため、通常は推奨されます。モバイルでラップトップ/デスクトップビューをテストするのは非常に困難です。
管理者
イジー・ヴァネック
編集には携帯電話を使用でき、Android および Apple デバイスの両方で利用可能なアプリもあります。唯一の要件は、少なくとも携帯デバイスが接続する IP アドレスでウェブサイトで XML-RPC が有効になっていること、または理想的には XML-RPC が完全に有効になっていることです。ただし、WordPress を編集するためにモバイルデバイスを使用することは、実際には最後の手段です。記事のテキストを緊急に編集する必要があったときに、数回試しました。クラシックブロックエディターでは比較的うまく機能します。ただし、Elementor のようなツールはモバイルでは実質的に使用できません。私の意見では、ウェブサイトで作業する場合、生産性と快適さの観点から WordPress 編集にモバイルデバイスを使用しても意味がありません。