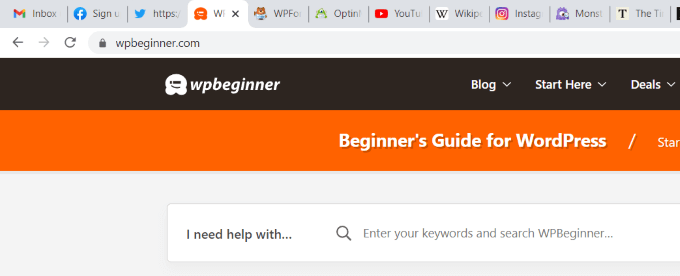
WordPressのアイコンはファビコンとも呼ばれ、初期設定ではサイトのブラウザータブに表示されます。新規サイトで作業しているときは問題ありませんが、多くのサイトオーナーは、ブランドのアイデンティティをよりよく反映させるために、アイコンを置き換えるか削除することを好みます。
ファビコンのカスタマイズやカスタムロゴの追加は、あなたのサイトをよりプロフェッショナルで洗練されたものにする、小さいながらも重要なディテールです。
長年にわたり、ブログやeコマースストアを含む多くのサイトをWordPressでビルトインしてきました。私たちが常に行っていることのひとつは、WordPressの初期設定のアイコンを、私たちのブランドを象徴するファビコンに置き換えることです。このシンプルな変更により、私たちのブランドアイデンティティが強化され、サイトがより信頼できるものになり、全体的なビジュアルアピールが向上しました。
この投稿では、ブラウザータブからWordPressアイコンを簡単に削除する方法をご紹介します。

なぜブラウザータブからWordPressアイコンを削除するのか?
ブラウザータブのWordPressアイコンは、あなたのサイトを一般的でプロフェッショナルでないように見せる可能性があります。ほとんどのユーザーはブラウザーで多くのタブを開いているため、サイトのタイトルが非表示になる可能性があります。
タブの中にWordPressのロゴがあるだけでは、ユーザーは他の多くのサイトの中からあなたのサイトを特定することができません。
ブラウザータブからWordPressのアイコンを削除し、ファビコン(別名サイトアイコン)を追加することで、ブランドロゴを使用することができ、訪問者にとってよりユーザーフレンドリーなサイトにすることができます。
ファビコンは、ブラウザーであなたのサイトのタイトルの横に表示される小さな画像です。

ファビコンは、ユーザーがすぐにあなたのサイトを認識し、異なるタブを効率的に切り替えるのに役立ちます。より頻繁に訪れるユーザーは、ブラウザー上の小さな画像をすぐに認識するようになります。
それでは、ブラウザータブからWordPressアイコンを簡単に削除する方法を見ていきましょう。今日は、2つの方法をすべて紹介しますので、自分に合った方法を選んでください:
方法1:プラグインなしでWordPressアイコンを削除する
WordPressでブロックテーマを使用している場合、この方法でブラウザータブのWordPressアイコンを消すことができる。
このチュートリアルを書いている時点では、WordPressの初期設定テーマであるTwenty Twenty-Threeには、WordPressのロゴからファビコンを変更するためのサイトアイコンブロックがありません。
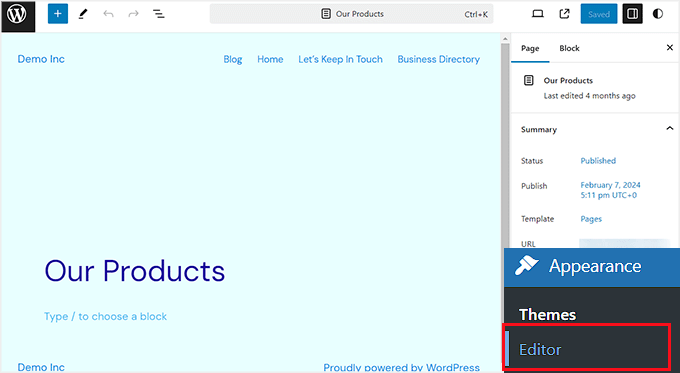
まず、WordPress管理ダッシュボードから外観 ” エディターに移動し、完全なサイトエディターを開きます。

ただし、ここからファビコンを変更したり、ブラウザータブからWordPressアイコンを削除したりすることはできません。これを行うには、以下のURLをコピー&ペーストしてブラウザーに貼り付け、テーマ・カスタマイザーを開いてください:
1 | https://example.com/wp-admin/customize.php |
example.com」を自分のサイトのドメイン名に置き換えるのを忘れないこと。
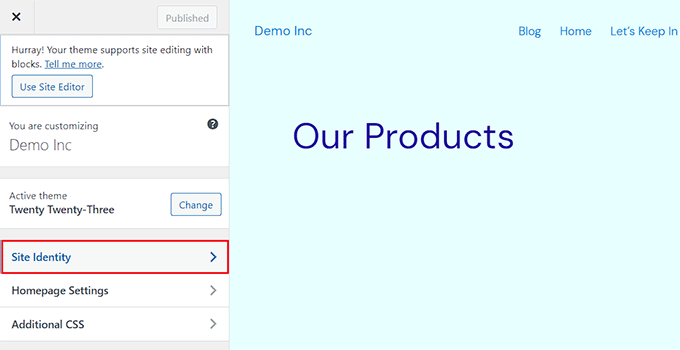
このURLからテーマカスタマイザーに移動し、「サイトアイデンティティ」タブをクリックします。

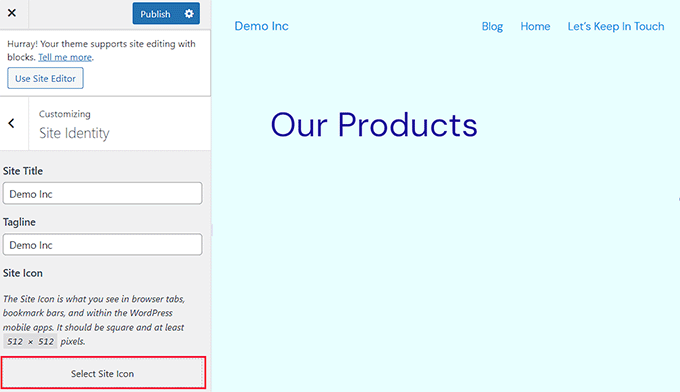
サイトアイコン」セクションまでスクロールダウンしてください。
ここから「サイトアイコンを選択」ボタンをクリックするだけで、WordPressのメディアライブラリが開きます。

ブラウザータブ上のWordPressアイコンを置き換えるファビコンとして使用したい画像を選択できます。
ファビコンの作成方法の詳細については、WordPressでファビコンを追加する方法のチュートリアルをご覧ください。ファビコンとして使用するために選択した画像が推奨サイズを超える場合、WordPressはそれをトリミングすることができます。
選択した内容に満足したら、上部にある「公開する」ボタンをクリックするだけです。
フルサイト編集なしでテーマのWordPressアイコンを削除する
クラシックテーマを使用している場合は、外観 ” カスタマイズからテーマカスタマイザーに直接移動し、ブラウザータブからWordPressアイコンを削除することができます。
フルサイトエディターをサポートしていないサイトでは、WordPressテーマカスタマイザーで、ファビコン、タイポグラフィ、初期設定色、フッターなど、サイトの詳細を変更することができます。
テーマ・カスタマイザーに入ったら、「サイト・アイデンティティ」タブをクリックします。手順は上で紹介したものと同じです。お好みのサイトアイコンをアップロードするだけで、WordPressアイコンを削除することができます。
選択した内容でよろしければ、「公開する」ボタンをクリックして変更を保存してください。
方法2:プラグインを使ってWordPressアイコンを削除する
プラグインを使ってWordPressのアイコンを削除し、ファビコンに置き換えることもできる。
まず、Heroic Favicon Generatorプラグインをインストールして有効化する必要があります。詳しくは、初心者向けWordPressプラグインのインストール方法をご覧ください。
免責事項: プラグインはWordPressの最新バージョンでテストされていません。しかし、クラシックテーマとブロックテーマで使用したところ、問題なく動作したようです。それでも不安な場合は、古いプラグインを使用する際のガイドをご覧ください。
有効化したら、WordPressダッシュボードから設定 ” Heroic Favicon Generatorページにアクセスし、「ファビコンを選択」ボタンをクリックします。
WordPressのメディアライブラリが開きます。ここで、ファビコンとして使いたい画像を選んでアップロードすることができる。

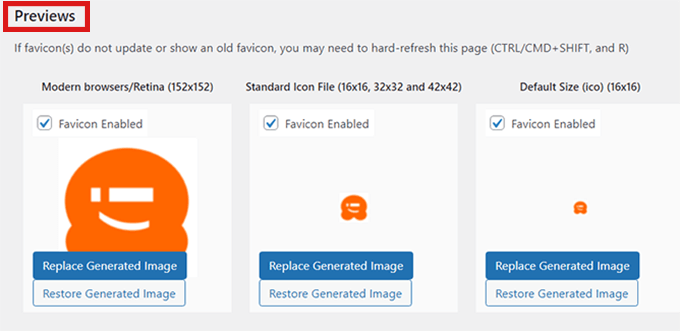
ファビコンがWordPressサイト上でどのように表示されるかを見ることができます。
問題がなければ、下にスクロールして「変更を保存」ボタンをクリックしてください。

WordPressのアイコンを削除し、代わりにファビコンを追加することに成功しました。
おまけ:WordPressにブラウザータブ通知を追加する
カスタム・ファビコンを追加してユーザーの注目を集めるだけでなく、サイトのブラウザータブ通知を追加して顧客を呼び戻すこともできます。
この通知は、ユーザーが別のサイトに集中しているときにブラウザータブに表示されるメッセージです。お買い物カゴの放棄率を下げ、サイトへのトラフィックを増やすのに役立ちます。

WPCodeを使用すると、WordPressで簡単にブラウザータブ通知を追加することができます。あなたのサイトにカスタマイザーコードを安全かつ簡単に追加できる、市場で最高のWordPressコードスニペットプラグインです。
プラグインをインストールしたら、WordPress管理画面のサイドバーからコードスニペット ” + スニペットの追加ページにアクセスし、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」をクリックするだけです。

カスタムスニペットの作成」ページに移動しますので、右側のドロップダウンメニューから「コードタイプ」として「JavaScriptスニペット」を選択してください。
その後、「コードプレビュー」ボックスに以下のカスタムコードを追加する:
1 2 3 4 5 6 7 8 9 10 11 | let count = 0;const title = document.title;function changeTitle() { count++; var newTitle = '(' + count + ') ' + title; document.title = newTitle;}function newUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
最後に「Save Snippet」ボタンをクリックし、「Inactive」スイッチを「Active」に切り替える。

これで、サイトに更新数を表示するブラウザータブ通知が追加されました。
ブラウザータブにメッセージを表示したり、ファビコンを変更したい場合は、WordPressでブラウザータブの通知を簡単に追加する方法のチュートリアルをご覧ください。
この投稿が、ブラウザータブからWordPressアイコンを削除する方法を学ぶのにお役に立てば幸いです。WordPressでサイトデザインのフィードバックを得る方法についての初心者向けガイドや、ぜひチェックしていただきたいWordPressサイトのトップ例もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.