WordPressでアンカーリンクを追加することは、サイトのナビゲーションを改善するシンプルで強力な方法です。
WPBeginnerでは、読者が気になるセクションに直接ジャンプできるようにするため、長い記事を延々とスクロールしなくて済むようにするために、この機能をよく使います。特に、詳細なガイドやチュートリアルの目次に使うと便利です。
その上、アンカーリンクはGoogleがフィーチャード・スニペットで強調することが多いので、SEOを高めることができる。
とはいえ、最初のうちは設定に戸惑うかもしれません。正しいアプローチをしないと、リンク切れや読者を混乱させるレイアウトになってしまいがちです。
このガイドでは、WordPressでアンカーリンクを簡単に追加する方法をステップ・バイ・ステップでご紹介します。

アンカーリンクとは何か?
アンカーリンクは、ユーザーを別のページやWordPressサイトではなく、同じページの特定のセクションに誘導する特別なタイプのリンクです。
これらのリンクはショートカットのような役割を果たし、読者がページ全体をスクロールすることなく、コンテンツの最も興味のある部分に直接ジャンプできるようにする。
例えば、長い投稿やガイドの目次でアンカーリンクが使われているのを見かけるかもしれない。クリックすると、ユーザーはすぐに関連するセクションに移動します。

アンカーリンクを使うもう一つの方法は、WordPressサイトにブックマークリンクを作成することです。これにより、ブックマークリンクをソーシャルメディアやメールマガジンで共有することができ、ページが読み込まれると、ユーザーはすぐに見てもらいたいセクションにジャンプすることができます。
アンカーリンクはなぜ、いつ使うべきか?
平均的なユーザーは、あなたのサイトに留まるか離れるかを決定するまでに数秒も費やしません。この数秒で、ユーザーに滞在するよう説得することができるのです。
そのための最善の方法は、彼らが探している情報を素早く見ることができるようにすることだ。
アンカーリンクは、ユーザーが残りのコンテンツをスキップして、興味のある部分に直接ジャンプできるようにすることで、これを容易にします。これはユーザー体験を向上させ、新しいカスタマイザーや読者を獲得するのに役立ちます。
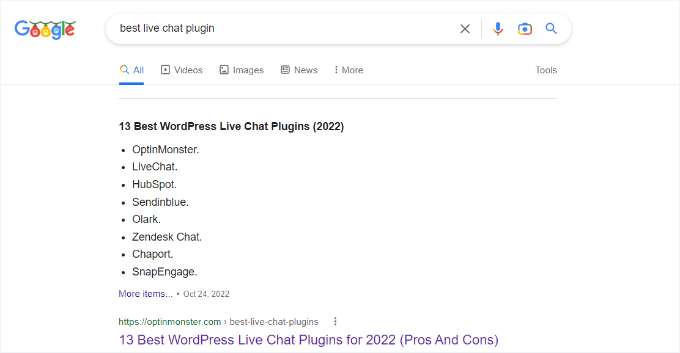
アンカーリンクはWordPressのSEOにも最適です。Googleは複数のアンカーリンクをジャンプリンクとして検索結果に表示することができる。

これにより、検索結果のクリック率が上がり、サイトへのトラフィックが増えることが証明されています。
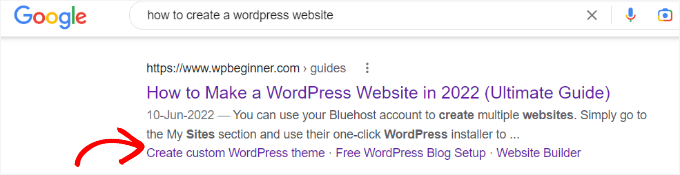
アンカーリンクを使って目次を作れば、Googleは特集スニペットで見出しを表示できる。

それを念頭に置いて、WordPressで簡単にアンカーリンクを追加する方法を見ていきましょう。
以下は、このガイドで扱うすべてのトピックのリストです。以下のアンカーリンクをクリックすると、そのセクションに移動します:
さあ、飛び込もう!
WordPressでアンカーリンクを手動で追加する方法
投稿にアンカーリンクやブックマークリンクを追加するだけなら、手動で簡単にできる。
基本的に、アンカーテキストが意図したとおりに機能するためには、2つのことを追加する必要がある:
- アンカー・テキストの前に#記号を付けてアンカー・リンクを作成する。
- ユーザーを連れて行きたいテキストに
id属性を追加する。
まずはアンカーリンクの部分から。
ステップ1.アンカーリンクを作成する
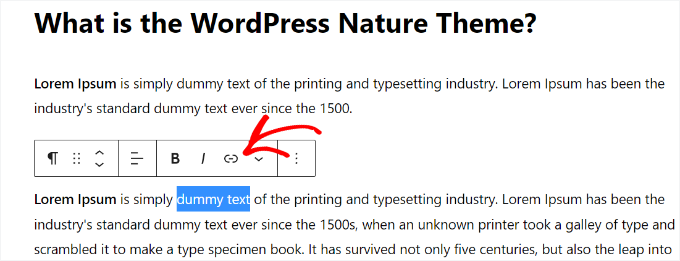
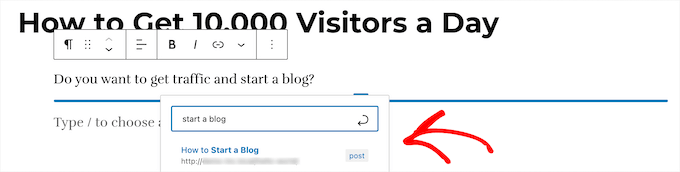
まず、投稿またはページを編集または新規作成する必要があります。次に、リンクしたいテキストを選択し、WordPressブロックエディターのリンク挿入ボタンをクリックします。

すると、「リンクの挿入」ポップアップが表示され、URLを追加したり、リンクする投稿やページを探したりすることができます。
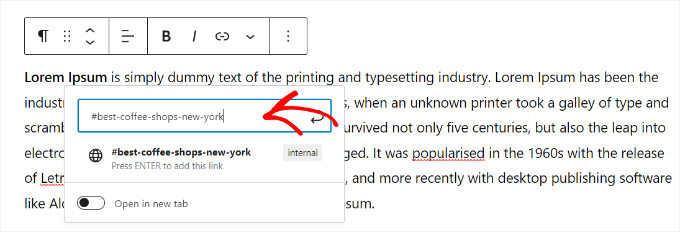
ただし、アンカーリンクの場合は、HTTPの代わりに#をプレフィックスとして使うだけだ。その後、ユーザーにジャンプしてもらいたいセクションのキーワードを入力するだけです。

そして、Enterボタンをクリックしてリンクを作成する。まだどこにも行きません。次のステップでIDを作成する必要があります。
アンカー・リンクに使用するテキストを選ぶ際に役立つヒントがあります:
- リンク先のセクションに関連するキーワードを使用する。
- アンカーリンクを不必要に長くしたり、複雑にしたりしないこと。
- ハイフンを使って単語を区切り、読みやすくする。
- アンカーテキストに大文字を使うと読みやすくなります。例えば
#Best-Coffee-Shops-New-York.
適切なリンクテキストを選んだら、ユーザーがアンカーリンクをクリックしたときに表示させたいエリア、セクション、ページ上のテキストにアンカーを付けます。
ステップ2.リンクされたセクションにID属性を追加する
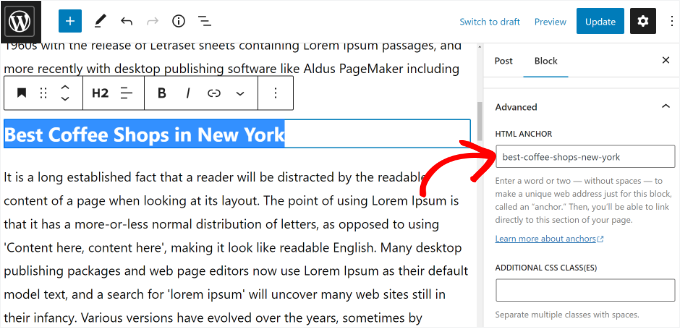
コンテンツエディターで、ユーザーがアンカーリンクをクリックしたときに移動させたいセクションまでスクロールダウンします。通常、それは新しいセクションの見出しです。
次に、ブロックを選択します。次に、左パネルのブロック設定で、「高度な設定」タブをクリックして展開します。

その後、「HTMLアンカー」フィールドの下に、アンカー・リンクとして追加したのと同じテキストを追加する必要がある。
本当に〜してもよいですか?
これで投稿を保存し、プレビュータブをクリックしてアンカーリンクの動作を確認することができます。
表示したいセクションが見出しではなく、通常の段落やその他のブロックだった場合はどうでしょう?
その場合は、ブロック設定の三点メニューをクリックし、「HTMLとして編集」オプションを選択する必要がある。

これで特定のブロックのHTMLコードを編集できるようになります。指したい要素のHTMLタグを選択する必要があります。例えば、段落であれば<p>、テーブルブロックであれば<table>といった具合です。
次に、次のコードのように、タグのID属性としてアンカーを追加する必要がある:
1 | <p id="best-coffee-shops-manhattan"> |
そして、もう一度「Edit Visually」ボタンをクリックすれば、あなたのアンカーリンクがクリックされたユーザーをそのブロックに誘導します。
クラシックエディターでアンカーリンクを手動で追加する方法
WordPressの古いクラシックエディターを使用している場合、アンカーリンク/ジャンプリンクを追加する方法は以下の通りです。
ステップ1.アンカーリンクを作成する
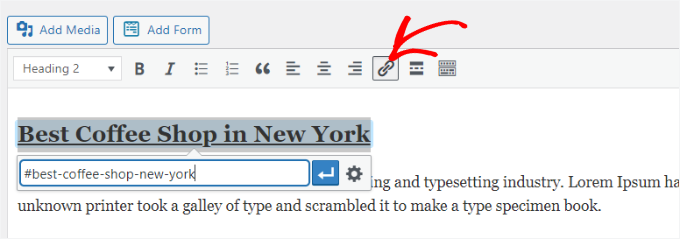
まず、投稿またはページを編集または新規作成します。そして、アンカーリンクに変更したいテキストを選択し、「リンクを挿入」ボタンをクリックします。

その後、アンカー・リンクの先頭に#を付け、その後にリンクに使いたいスラッグを付ける。
ステップ2.リンクされたセクションにID属性を追加する
次のステップは、ユーザーがアンカーリンクをクリックしたときに表示させたいセクションをブラウザーに指定することです。
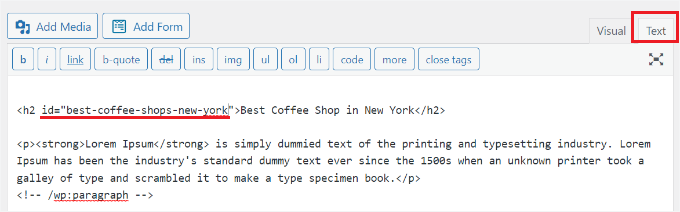
そのためには、クラシックエディターで「テキスト」モードに切り替える必要があります。その後、リンクしたいセクションまでスクロールダウンしてください。

ターゲットにしたいHTMLタグを探します。例えば、<h2 >、<h3 >、<p>など。
ID属性に、アンカー・リンクのスラッグから#プレフィックスを除いたものを追加する必要があります:
1 | <h2 id="best-coffee-shops-new-york"> |
これで変更を保存し、プレビューボタンをクリックしてアンカーリンクの動作を確認することができます。
HTMLに手動でアンカーリンクを追加する方法
もしあなたがWordPressの古いクラシックエディターのテキストモードで書くことに慣れているなら、手動でHTMLにアンカーリンクを作成する方法を紹介しよう。
まず、通常の<a href="">タグを使って、#接頭辞付きのアンカー・リンクを次のように作成する必要がある:
1 | <a href="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a> |
次に、ユーザーがリンクをクリックしたときに表示したいセクションまでスクロールダウンする必要があります。
通常、このセクションは見出しですが、他のHTML要素や単純な段落<p>タグでもかまいません。
HTMLタグにID属性を追加し、アンカーリンクのスラッグを#プレフィックスなしで追加する必要があります。
1 | <h2 id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h2> |
これで変更を保存し、サイトをプレビューしてアンカーリンクをテストすることができます。
WordPressで見出しを自動的にアンカーリンクとして追加する方法(推奨)
WordPressでアンカーリンクを自動的に追加する最善の方法は、All In One SEO(AIOSEO)プラグインを使用することである。この方法は、長文の記事を定期的に公開し、アンカーリンク付きの目次を作成する必要があるユーザーに適しています。
AIOSEOはWordPressのための最高のSEOプラグインであり、目次を追加するためのWordPressブロックが組み込まれています。
私たちはAIOSEOの大ファンで、XMLサイトマップの管理、FacebookやXのOpenGraph設定、メタ情報、タイトルタグなど、様々なSEOタスクにAIOSEOを活用しています。詳しくはAIOSEOのレビューをご覧ください。

このチュートリアルでは、目次ブロックが含まれているため、無料のAIOSEO Liteバージョンを使用します。AIOSEOには、検索エンジンでより上位に表示されるための機能を搭載したAIOSEO Proバージョンもあります。
まず最初にAIOSEO Liteプラグインをインストールして有効化します。詳しくはWordPressプラグインのインストール方法をご覧ください。
有効化すると、セットアップウィザードが表示されます。Let’s Get Started」ボタンをクリックし、画面の指示に従ってください。

詳しくは、WordPressのAll In One SEOの設定方法をご覧ください。
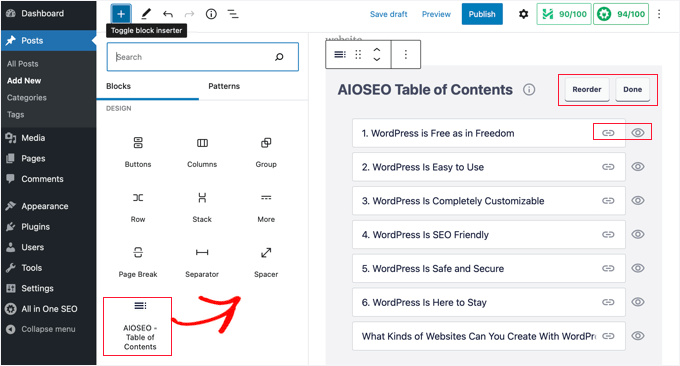
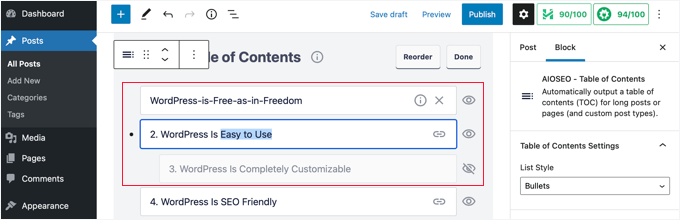
次に、アンカーリンクを追加したい投稿やページを新規作成または編集します。コンテンツエディターに入ったら、’+’ボタンをクリックし、’AIOSEO – Table of Contents’ブロックを追加するだけです。

このプラグインは、ページ上のさまざまな見出しを自動的に検出し、目次に表示します。
ブロック内の各アンカーリンクをさらにカスタマイズすることができます。例えば、右側の設定パネルでは、「リストのスタイル」を箇条書きから番号付きに変更するオプションがあります。

さらに、見出しの名前を変更したり、目次ブロック内の順序を並べ替えたり、特定の見出しを非表示にすることもできます。
これで変更を保存し、投稿をプレビューすることができます。プラグインは自動的にアンカーリンクのリストを目次として表示します。

より詳しい手順については、WordPressで目次を追加する方法の投稿をご覧ください。
ボーナスのヒントアンカーリンクと内部リンクを組み合わせてSEOを強化する
アンカーリンクはユーザーが個別ページ内をナビゲートするのに役立ちますが、内部リンクはサイト内の他の関連投稿やページへとユーザーを導きます。これらの戦略を組み合わせることで、シームレスなブラウジング体験を生み出し、WordPressのSEOを強化することができます。
内部リンクは、Googleのような検索エンジンがサイトをクロールし、新しいコンテンツを発見し、ページをランク付けするのに役立ちます。多くのリンクが張られているページは、検索結果で上位に表示されます。

内部リンクを戦略的に使うことで、訪問者を最も重要なページに誘導し、トラフィックを増やすことができます。
アンカーリンクを追加することで、コンテンツはよりユーザーフレンドリーになり、内部リンクは読者にさらなる探索を促します。これらはすべて、ユーザーエクスペリエンスの向上とSEOの強化につながります。
さらに詳しく知りたい方は、SEOのための内部リンクに関する究極のガイドをご覧ください。
この投稿がWordPressで簡単にアンカーリンクを追加する方法を学ぶのにお役に立てば幸いです。また、SEOのためにブログ投稿を適切に最適化する方法についてのヒントや、最高のスキーママークアッププラグインのピックアップもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Can I ask, I have several items in the menu where a link with # at the end is set. It’s like this on purpose. I will give an example. In the menu there is an item price list with # which leads nowhere. Only after hovering the mouse will the menu expand, which leads to individual price lists. Google search console is bothered by this practice, because the link does not lead anywhere. Can it be solved somehow?
WPBeginner Support
For that you could look to create a pricing page that links to the subpages in your menu.
Admin
Jiří Vaněk
That is, instead of #, which leads nowhere, create at least some informative page with some text. Ok, that sounds like a very good yet simple and quick solution. Thanks. I didn’t expect my solution to bother Google as an inactive link.
Pavlína Radochová
Hello, thank you for the post.
I would like to ask you for help: how can I make a html anchor to the page title?
WPBeginner Support
Most page titles should be at the top of the page so unless your theme is placing it elsewhere you should be able to link directly to a page to achieve what you’re wanting without needing an anchor link.
Admin
Ahmed Abo Rwash
Hello, Dears
I need your help as I made one item from my navigation menu as anchor link, and it works with me only on my home page, but if I browse any other page and try to click this item in the navigation menu, to transfer me to the same area at the home page it’s didn’t work so how can I fix that
WPBeginner Support
If you want the anchor link to work on other pages then you would want to ensure your menu link has the entire URL from https to the end and that should solve this issue.
Admin
Bushra Muzaffar
Helpful… the new block editor in WordPress has ‘advanced’ tab in the right hand side bar
WPBeginner Support
Glad you found our article helpful!
Admin
Jennifer
Thank you!! Worked perfectly
WPBeginner Support
Glad our guide was helpful!
Admin
Jo
Not working for me – trying to link to a sidebar widget from another page and this is driving me up the wall
WPBeginner Support
For that issue, when the link is on another page then you would need to put the entire URL for the other page including the #anchor at the end for it to work.
Admin
Chalvonia Bock
Thank you. after a long struggle and searching for help I got it right after following these instructions.
WPBeginner Support
Glack our guide was helpful
Admin
Stephen Muiruri
Very useful article. I am intending to include lengthier content to my blog and anchor links will make navigation and usability more efficient. Thank you very much.
WPBeginner Support
Glad our guide was helpful
Admin
Nico
What an awesome, comprehensive article, thanks!
WPBeginner Support
Glad you found our guide helpful
Admin
Megan
How do I add an Anchor link from a button to a heading on the same page please?
WPBeginner Support
You may need to use the manual method from this guide for that.
Admin
Rohit Mehta
Huge help, thank you!
WPBeginner Support
Glad our guide was helpful
Admin
Robert
Good presentation. I recommend however to suggest a HOME button at the end of each internally linked paragraph.
WPBeginner Support
That is a personal preference but thank you for sharing your recommendation
Admin
maddy schafer
Super helpful, thank you. Enabled me to code anchor links easily.
WPBeginner Support
Glad our guide was helpful
Admin
Francesco
HI . The post is very good. How can i create the link from page to another page with anchor? I would like to create the link to another specific part of page.
WPBeginner Support
You would link to the page with the anchor links on it and add the # with the id to the end of the url
Admin
Sameer
Hi, thank you for this tutorial.
I have a question please. On my homepage I have a few anchors such as about me and contact me. These anchors are on my menu header (using WordPress header).
The issue I’m having is on the mobile website, on the home page the user opens the menu and will select and anchor which basically scrolls down on the same page, but the menu bar remains open.
How do I get the menu bar to collapse on click of an anchor?
Thanks.
WPBeginner Support
You would want to reach out to the support for your current theme for ensuring the menu closes properly.
Admin
Don Johnson
Where does it say anywhere how to get to the content editor?
WPBeginner Support
You would be able to edit your content when creating or editing a post or page
Admin
NanPad
I have three anchor links at the top of my page. Once the viewer has clicked on anchor link #1 — and been taken to the place on the page where the link points–, how does the viewer get back to the top, in order to click on anchor links #2 and #3?
WPBeginner Support
That would require custom JavaScript or a plugin to add that to your site.
Admin
Gopal
Very helpful post
WPBeginner Support
Thank you
Admin
Diane
This does NOT seem to address the option of linking from one page to an anchor in another page. Is that possible in WordPress?
WPBeginner Support
You can use this guide and then use the anchor link for a specific section on a page anywhere on the web.
Admin
John
Pretty good article but you left out the step needed to place anchor on a DIFFERENT page! Very important.
WPBeginner Support
You can follow these steps and even if the link is on a different page it should still work.
Admin
Okila Jaames
Thank you guys, for this post. I am learning every day since I found this platform.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Sheila
What are these blocks that you speak of? Couldn’t follow this tutorial.
WPBeginner Support
For this tutorial, we are using the Gutenberg/block editor. From the sound of your question, you are likely using the classic editor.
Admin
Amos Struck
very useful info. It would be good if you can also explain using a video
WPBeginner Support
We will look into creating a video as we are able
Admin