シームレスなユーザーエクスペリエンス(UX)は、サイト訪問者の滞在と探索を促します。しかし、それが不便なものであれば、訪問者はすぐに離れてしまい、潜在的な売上を持って行ってしまうかもしれません。
UX監査を実施することで、サイトの非表示を発見することができます。WPBeginnerでは、ユーザーとのより良いつながりを維持するために、定期的にサイトを監査しています。
でも心配しないで、技術に詳しくなくてもできる!
この投稿では、WordPressサイトのUX監査を実施する方法をご案内します。

UXとは何か、なぜ重要なのか?
ユーザーエクスペリエンス(UX)とは、WordPressサイトを利用するユーザーの感情や意見を表すものです。
快適なユーザー・エクスペリエンスとは、ユーザーがあなたのサイトを使いやすく、役に立つと感じることを意味します。 対照的に、悪いユーザーエクスペリエンスとは、ユーザーがあなたのサイトを使いにくいと感じ、やりたいことができないことを意味します。
🌟ここに大きな利点があります:優れたユーザーエクスペリエンスを提供することで、ユーザーはサイトを最大限に活用することができます。これは、最終的にコンバージョン、売上、ビジネスの成長につながります。
一方、ネガティブなユーザーエクスペリエンスでは、サイト訪問者がサインアップすることなく、またオンラインストアで何も購入することなくサイトを去ってしまう可能性があります。これは、潜在的な売上やカスタマーを失う原因となります。
サイトのUX監査を行う方法
WordPressブログ、eコマースストア、会員制サイトなど、ウェブサイトを運営しているのであれば、定期的にチェックして良好なユーザーエクスペリエンスを確保する必要がある。
この実践はUX監査と呼ばれる。
UX監査は、いくつかのツールを組み合わせて自分で行うことができます(すでにいくつか使っているかもしれません)。
このプロセスでは、ユーザー・エクスペリエンスに悪影響を及ぼす可能性のあるサイトの問題を探します。問題が見つかったら、それをドキュメンテーションし、修正を開始します。
以下のセクションでは、サイトのUX監査を行うための9つのステップをご紹介します。ここで取り上げるすべてのステップの概要を簡単に説明します:
- Step 1: Define User Goals and Objectives
- Step 2: Test Your Website for Usability Issues
- Step 3: Find the Pages Performing Poorly
- Step 4: Ask For User Feedback
- Step 5: Optimize Your Website Speed & Performance
- Step 6: Evaluate Website Navigation
- Step 7: Test Conversion Elements
- Step 8: Test User Flows to Find Bottlenecks
- Step 9: Evaluate Website Content Quality
準備はいいかい?始めよう
ステップ1:ユーザーのゴールとオブジェクトの定義
まず、ユーザーの立場に立って、ユーザーがサイトにたどり着いたときに何を求めているのかを理解する必要がある。
例えば、あなたのサイトがペットのおもちゃを販売するオンラインショップの場合、オーディエンスのゴールはペットのおもちゃを見て、その商品のカスタマイザーレビューを読み、購入することでしょう。
同様に、もしあなたがハウツーブログを運営しているなら、読者のゴールはチュートリアルを読んで何かのやり方を学ぶことだろう。
ユーザーが何を達成したいのかを理解することで、ユーザーをより良く支援することができる。
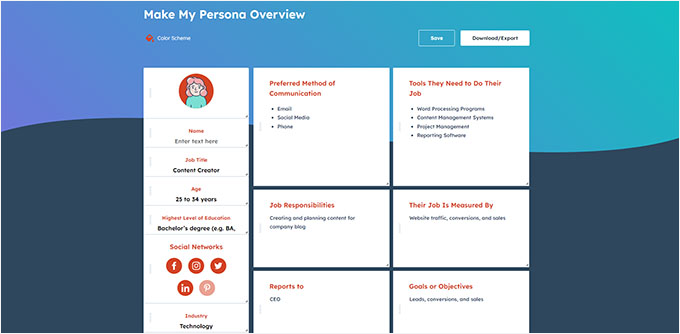
これを行う最も簡単な方法は、ターゲットオーディエンスのユーザーペルソナを作成することです。

このエクササイズによって、ユーザーと彼らがあなたのサイトに期待することをよりよく理解することができます。最も重要なことは、ターゲットオーディエンスのゴールとオブジェクトを把握することです。
そして、これらのペルソナを用いてサイトを分析し、コンテンツ、製品、サービスがどれだけ迅速にそのユーザーを支援できるかを確認することができます。
ステップ2:サイトにユーザビリティの問題がないかテストする
サイトのユーザビリティをテストすることで、ユーザー体験を破壊する可能性のある問題を素早く見つけることができます。
しかし、多くの問題はユーザーが報告するまで気づかれないかもしれません。また、ユーザーはサイトの問題を報告するよりも、競合サイトに乗り換える可能性の方が高い。
幸いなことに、サイト上の潜在的に有害なユーザビリティの問題を迅速に検出できる優れたツールがたくさんあります。
ページスピード・インサイト(無料)
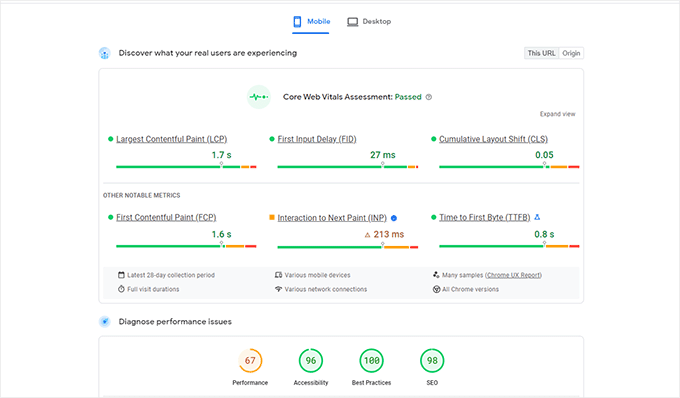
GoogleのPageSpeed Insightsツールを使えば、URLのパフォーマンスやユーザビリティの問題を素早く調べることができる。
サイトのURLを入力すると、テストが実行されます。テストが完了すると、モバイル端末とデスクトップ端末の両方で結果が表示され、それぞれにスコアが割り当てられます。
このスコアは4つのカテゴリーに分けられる:
- パフォーマンス
- アクセシビリティ
- ベストプラクティス
- SEO
また、コアウェブバイタルのテストも行います。コアウェブバイタルとは、Googleがウェブサイトの全体的なユーザーエクスペリエンスに欠かせないと考える、ウェブサイトのパフォーマンス指標のセットです。

テストを実行すると、最初は言葉が専門的に聞こえるかもしれない。
しかし、それぞれの問題を解決するヒントとともに、これらのコンセプトを初心者にもわかりやすいキーワードで説明したリソースへのリンクも掲載しています。Googleのコアウェブバイタルにサイトを最適化する方法についてのガイドもお読みください。
Googleサーチコンソール
PageSpeed Insightsは、URLを素早く調べるのに便利なツールだ。
しかし、テストを手動で実行する必要があり、サイトのどのページに問題があるかは、具体的にテストしてみないとわかりません。
では、このプロセスを自動化し、ユーザビリティに問題のあるページを素早く見つけ、新たな問題が検出されたらアラートを受け取ることができたらどうでしょうか?🤔
そこで登場するのがGoogle Search Consoleだ。これはGoogleによる無料のツールで、サイト管理者が検索結果でのウェブサイトのパフォーマンスを確認するのに役立ちます。
これを行うには、Google Search Consoleにアクセスし、ウェブサイトをプロパティとして追加する必要があります。詳しい手順については、Google Search Consoleにサイトを追加する方法のチュートリアルをご覧ください。
サイトを追加してから、Googleがデータを収集し、レポートを表示し始めるまで、しばらく時間がかかる場合があります。
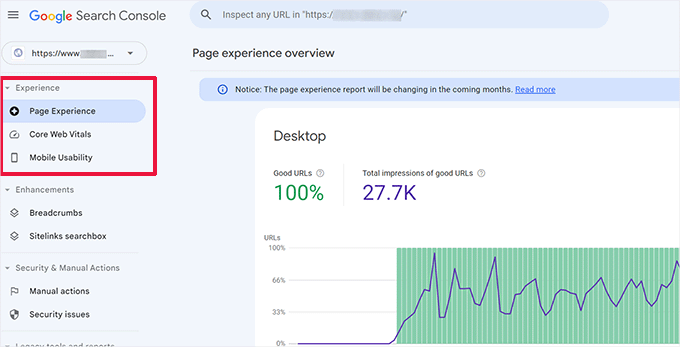
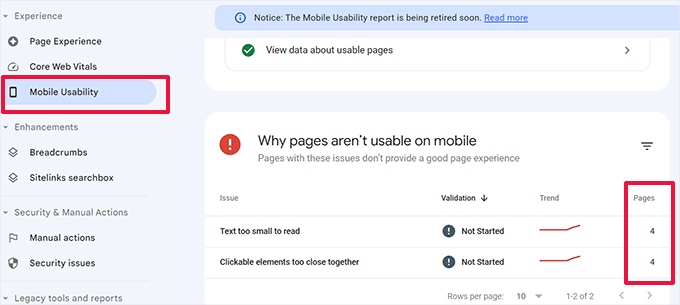
その後、「エクスペリエンス」セクションでサイトのパフォーマンスとユーザビリティのレポートが表示されます。

各レポートをクリックすると、ユーザビリティの問題が検出されたページを見つけることができます。
例えば、「モバイル・ユーザビリティ」セクションをチェックするとよいでしょう。下のスクリーンショットは、私たちのデモサイトで問題があるページが4ページあったことを示しています。

ここから、それぞれの行をクリックして、問題が検出された正確なページを見つけることができます。
また、Google Search Consoleは、クロールやユーザビリティの問題が新たに検出された場合、メールでアラートします。
ユーザビリティやクロールの問題以外にも、Google Search Consoleは貴重なデータの宝庫です。さらに詳しく知りたい方は、Google Search Consoleを使ってトラフィックを増やすための専門家のヒントをご覧ください。
ステップ3:パフォーマンスの悪いページを見つける
自動化ツールは、多くの問題を発見するのに役立ちます。しかし、それらは完璧ではなく、多くの一般的なUXの問題を特定できないかもしれません。
小規模なサイトであれば、各ページを手作業で見直すことができる。しかし、中規模から大規模のサイトでは、この方法は非常に時間がかかります。
では、どうやってUXの悪いページを見つけるのか?
これらのページを見つける簡単な方法の一つは、MonsterInsightsを使用することです。
Google Analyticsのプラグインは、ユーザーがどこから来て、どのようにサイトとやりとりしているのかを知ることができる、市場で最も優れたプラグインです。実際、私たちのサイトでも、コンバージョントラッキングや一般的なウェブサイト統計の収集などに使用しています!
全機能の内訳が必要ですか?MonsterInsightsの詳細レビューをご覧ください!

まず、MonsterInsightsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
注: MonsterInsightsの無料版もお試しいただけます。しかし、プラグインのポテンシャルを最大限に引き出すには、有料バージョンへのアップグレードをお勧めします。
有効化した場合、プラグインはセットアップウィザードを実行し、WordPressとGoogleアナリティクスアカウントの接続を支援します。
詳しくは、WordPressにGoogleアナリティクスをインストールする方法のチュートリアルをご覧ください。
接続が完了すると、MonsterInsightsがサイト訪問者のトラッキングを開始します。次のステップは、コンバージョンをトラッキングするプラグインの設定です。
eコマースのコンバージョントラッキングの有効化
WordPressサイトでeコマースプラットフォームを使用している場合、MonsterInsightsを使用すると簡単にコンバージョンを追跡することができます。
Google アナリティクスには拡張eコマーストラッキングが搭載されており、WooCommerce、Easy Digital Downloads、MemberPressなど、ほとんどのeコマースサイトに対応しています。
ただし、あなたのサイトでは手動で有効化する必要があります。
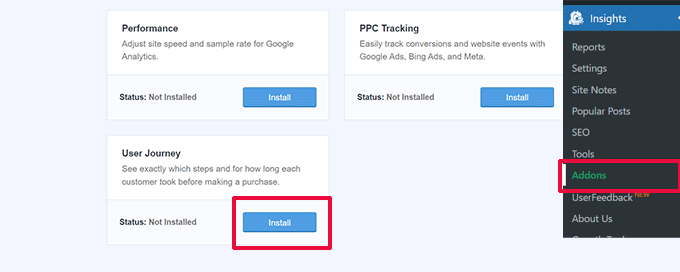
まず、WordPress 管理ダッシュボードのInsights ” Addons ページにアクセスし、e コマースアドオンをインストールして有効化します。

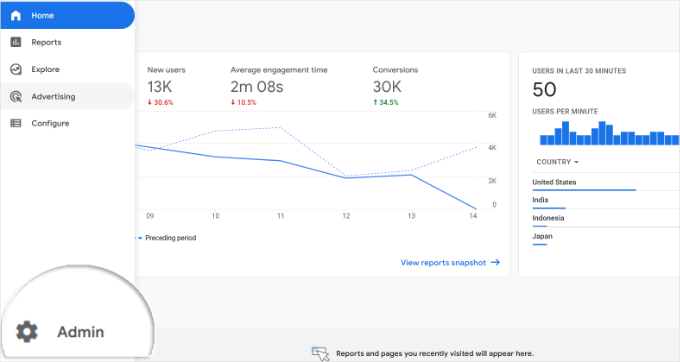
次に、Googleアナリティクスアカウントで拡張eコマーストラッキングを有効化する必要があります。Google アナリティクスのダッシュボードにアクセスし、サイトを選択してください。
ここから、左下にある「管理者」ボタンをクリックしよう。

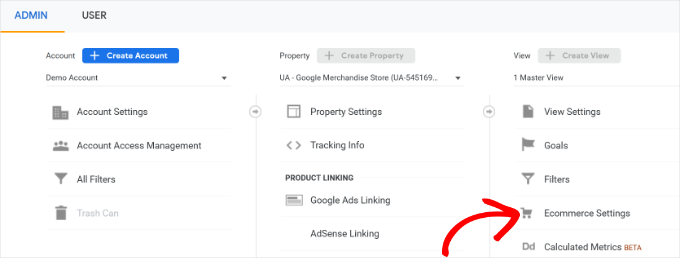
次の画面では、Googleアナリティクスのさまざまな設定が表示されます。
表示」カラムの下にある「eコマース設定」リンクをクリックします。

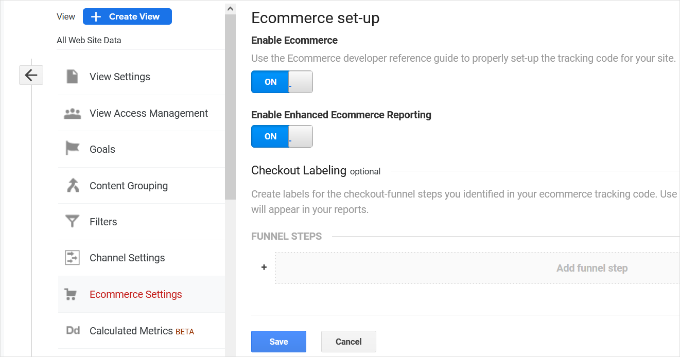
次の画面で、’Enable Ecommerce’ と ‘Enable Enhanced Ecommerce Reporting’ オプションの横にあるトグルをオンにします。
終わったら「保存」ボタンをクリックするのをお忘れなく。

コンバージョンの低いページにUXの問題がないかチェックする
コンバージョン率の低さ、お買い物カゴの放棄、直帰率の高さの主な原因のひとつは、ユーザーエクスペリエンスの低さです。
MonsterInsightsでコンバージョントラッキングレポートを表示し、コンバージョン率が低いページや直帰率が高いページを見つけることができます。
WordPressの管理エリアからInsights ” Reportsに行き、「eコマース」タブに切り替えるだけです。

これで、パフォーマンスの高い商品とコンバージョンソースの概要を見ることができます。
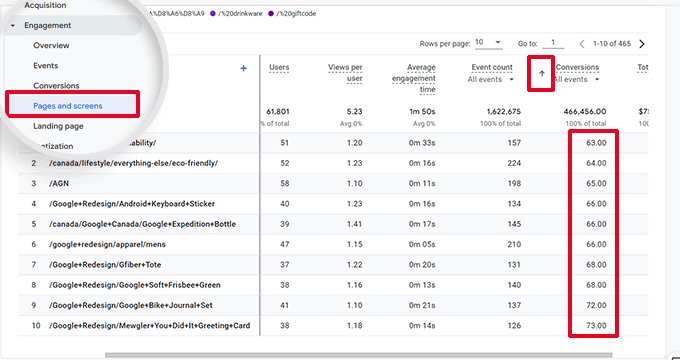
高度なレポートについては、Googleアナリティクスアカウントに切り替えて、「エンゲージメント ” ページと画面」にアクセスする必要があります。
ここから、コンバージョン率でページをソートして、コンバージョンが最も少ないページを見ることができます。

Google アナリティクスを使えば、直帰率の高いページ、滞在時間の短いページなどをトラッキングすることもできます。
その他のコンバージョントラッキングオプションについては、WordPressのコンバージョントラッキングに関する完全ガイドをご覧ください。フォームコンバージョンやアフィリエイトリンクコンバージョンなどをトラッキングする方法も紹介しています。
ステップ4:ユーザーからのフィードバックを求める
ご覧のように、多くのUX監査活動には、有効化したツール、分析レポート、手動テストが含まれます。
UX監査の要点は、ユーザー体験を改善することです。では、なぜユーザーの意見を聞かないのでしょうか?
ユーザーからのフィードバックを求めることで、あなたのサイトについて実際の訪問者から正確な意見を得ることができます。具体的な問題を見つけ、より簡単に修正することができます。
そこでUserFeedbackの登場です。
市場で最高のWordPressユーザーフィードバックプラグインであり、アンケートを設定し、素早くサイト上のユーザーフィードバックを収集することができます。
WPBeginnerでは、UserFeedbackを使ってインタラクティブなウェブデザインアンケートを作成しました。もっと詳しく知りたいですか?UserFeedbackの機能に関するすべての詳細については、UserFeedbackのレビューをご覧ください。

注: UserFeedback Liteも無料でお試しいただけますが、プラグインのポテンシャルを最大限に引き出すにはProバージョンへのアップグレードをお勧めします。
UserFeedbackでは、適切なユーザーに適切なタイミングでアンケートを表示することができます。
例えば、コンバージョンの少ないページのユーザーにアンケートを表示したり、モバイル端末にフィードバックフォームを表示したりすることができます。

さらに、UserFeedbackには強力なヒートマップトラッキングが搭載され、サイト訪問者がどのようにあなたのサイトとやりとりしているかを正確に表示します。
ユーザーがどこをクリックしたのか、どのくらいスクロールしたのか、どのコンテンツエリアが最も注目されているのか、すべてWordPressダッシュボードから確認することができます。

フィードバックアンケートと組み合わせることで、ユーザーの行動や嗜好の全体像を把握することができます。
例えば、ユーザーがページ上の特定のポイントをスクロールしていないことに気づいたら、その理由を理解するために、特定のフィードバックの質問でそれらの訪問者をターゲットにすることができます。
手始めに、サイト訪問者に尋ねるべきユーザー・エクスペリエンス・フィードバックの質問リストをご覧ください。
また、サイトデザインのフィードバックを得る方法についても、ステップ・バイ・ステップで詳しく説明しています。
ステップ5:サイトスピードとパフォーマンスの最適化
サイトスピードはユーザーエクスペリエンスの大きな寄稿者です。サイトが遅いとUXが低下し、ユーザーが先に進まず、コンテンツにアクセスできなくなります。
先に紹介したPageSpeed InsightsやCore Web Vitalsなどのツールは、サイトのパフォーマンスを評価するのに役立ちます。
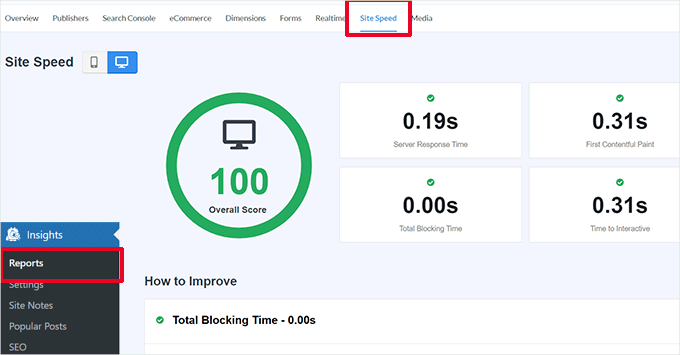
MonsterInsightsを使用している場合は、WordPressの管理エリア内でサイトのスピードテストを実行することもできます。
インサイト ” レポート” ページに移動し、”サイトスピード” タブを開きます。

このレポートは、PageSpeed Insightsと同じテストを実行し、レポートを表示します。また、サイトのパフォーマンスを向上させるための実用的なヒントを与える.
パフォーマンスとスピードの問題の解決
ほとんどのパフォーマンスの問題を解決する最も簡単な方法は、WordPressのキャッシュプラグインをインストールすることです。
WP Rocketの使用をお勧めする。これは最高のWordPressキャッシュプラグインで、技術的なことを学ぶことなく簡単にWordPressサイトを最適化することができます。

まず、WP Rocketプラグインをインストールして有効化しましょう。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化した時点で、WP Rocketはあなたのサイトのコンテンツのキャッシュを開始します。
ユーザーがサイトを訪問したときにキャッシュを生成する他のキャッシュプラグインとは異なり、WP Rocketはバックグラウンドで自動的にキャッシュを作成します。
つまり、新規ユーザーがサイトにアクセスすると、キャッシュされたバージョンが表示され、より速く読み込まれ、ユーザーエクスペリエンスが向上します。
さらに詳しく知りたい方は、WP Rocketの設定に関するチュートリアルをお読みください。
キャッシュを使用してもサイトの速度がすぐに改善されない場合は、WordPress の速度とパフォーマンスに関する完全ガイドに従うことをお勧めします。このガイドには、サイトの速度を最適化する方法が段階的に説明されています。
ステップ6:サイトナビゲーションの評価
ユーザーは、サイトにナビゲーションメニューがあり、欲しい情報を見つけるのに必要なリンクがあることを期待しています。
その一方で、ユーザーが目的のページを見つけやすいナビゲーション・メニューがないサイトがまだ多いことに気づきました。これではユーザー・エクスペリエンスが低下し、サイト訪問者は他のサイトに移動してしまうかもしれません。
このことを念頭に置いて、あなたのサイトには、ユーザーをあなたのサイトの重要なエリアに案内するわかりやすいナビゲーションメニューがあることを確認する必要があります。

サイトのヘッダーやナビゲーションメニューに検索バーを追加することで、ユーザーエクスペリエンスを向上させることもできます。ユーザーがリンクをすぐに見つけられない場合、サイト内で検索してみることができます。
しかし、ここで問題なのは、WordPressの初期設定の検索はあまり良くないということだ。
代わりに、SearchWPの使用をお勧めします。あなたのサイトの検索体験を素早く改善するのに役立つ最高のWordPress検索プラグインです。
SearchWPを使えば、カスタムフィールド、eコマース属性、テーブル、カテゴリー、タグなど、サイト上のあらゆるものを検索可能にすることができます。
詳しくはSearchWPのレビューをご覧ください!

そのためには、SearchWPプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
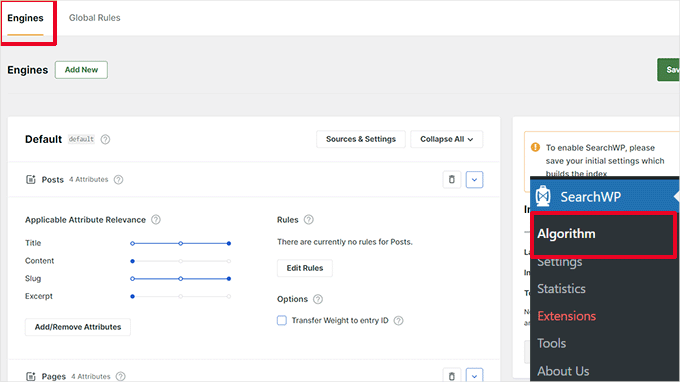
有効化したら、SearchWP ” Algorithmに移動し、’Engines’タブに切り替えます。
ここから、「投稿」、「ページ」、「メディア」セクションにスクロールして、さまざまなコンテンツタイプの検索エンジン設定を調整できる。
また、サイト上で検索可能な属性とその関連性を選択することもできる。

保存」ボタンをクリックして設定を保存することを忘れないでください。SearchWPは、初期設定のWordPress検索機能を独自のカスタム検索エンジンに置き換えます。
詳しくは、SearchWPでWordPressの検索を改善する方法のチュートリアルをご覧ください。
ステップ7:コンバージョン要素をテストする
多くの場合、ユーザー・エクスペリエンスの低下はコンバージョン経路の終点で引き起こされる。
💡 例えば、リードキャプチャフォームを送信しようとしているのに、何かの理由で送信できないユーザーがいるかもしれません。
この場合、スプリットテストを実施したり、サイトの要素を手動でテストしたりして、問題を特定し、修正することができる。
A/Bスプリットテストを実施してUXの問題を把握する
コンバージョン要素をテストする簡単な方法は、A/Bスプリットテストを実行することです。
A/Bスプリットテストでは、わずかな違いのある2つ以上のバージョンのページを作成することができます。そして、ユーザーにランダムに異なるバージョンを表示します。その結果を比較することで、どのバージョンのページがユーザーの間で最も良いパフォーマンスを発揮したかを知ることができます。
WordPressサイトでこれらのテストを実行する最も簡単な方法は、Thrive Optimizeを使用することです。Thrive Optimizeを使えば、WordPressサイトでA/Bテストを素早く作成し、実行することができます。
プラグインの詳細については、私たちの完全なThrive Themesのレビューをチェックすることができます。

まず、Thrive Optimizeプラグインをインストールして有効化する必要があります。このプラグインはThrive Architectと 一緒に購入するか、Thrive Suiteバンドルと一緒に購入することができます。
次のステップは、サイトにThrive Product Managerプラグインをインストールして有効化することです。Thrive Themesサイトのアカウントダッシュボードからダウンロードできます。

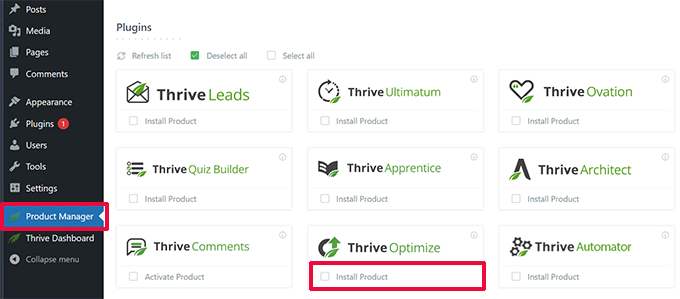
プラグインを有効化したら、WordPress管理エリアの「Product Manager」ページに移動しましょう。
次に、Thrive OptimizeとThrive Architect製品の下にある「製品をインストールする」ボックスをチェックする必要があります。

選択した製品をインストール」ボタンをクリックして続行できます。
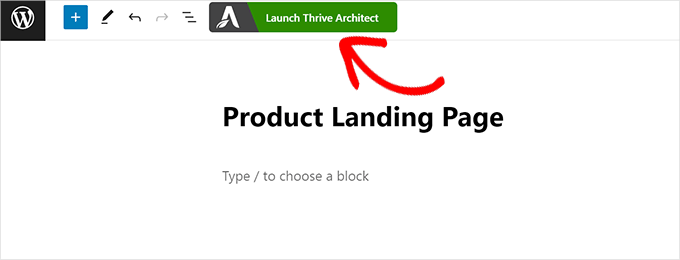
プラグインをインストールした後、投稿/ページを作成または編集し、上部にある「Launch Thrive Architect」ボタンをクリックする必要があります。

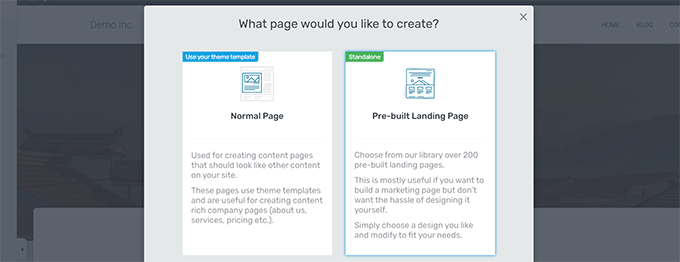
ページの編集方法を選択するポップアップが表示されます。
テーマテンプレートを使って通常のページとして編集するか、カスタムテンプレートを使ってランディングページとして編集するかの2つのオプションがあります。

ビルトインされたランディングページを選択した場合、テンプレートを選択するよう求められます。
Thrive Architectには、様々なニッチ向けの美しいテンプレートが多数用意されています。

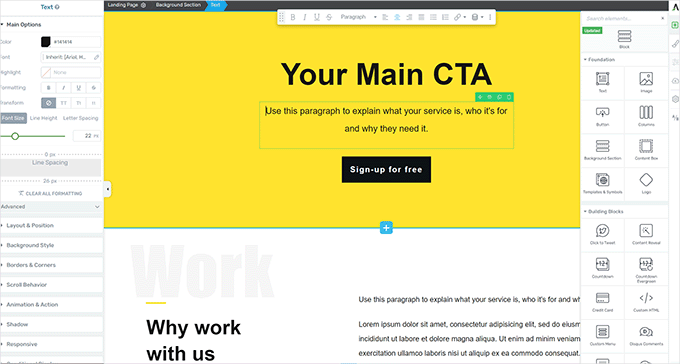
テンプレートを選択した後、Thrive Architectのページビルダーでページを編集できるようになります。
Thrive Architectには直感的なデザインツールがあり、任意の要素をポイント&クリックして編集したり、「+」ボタンをクリックして新しい要素を挿入することができます。

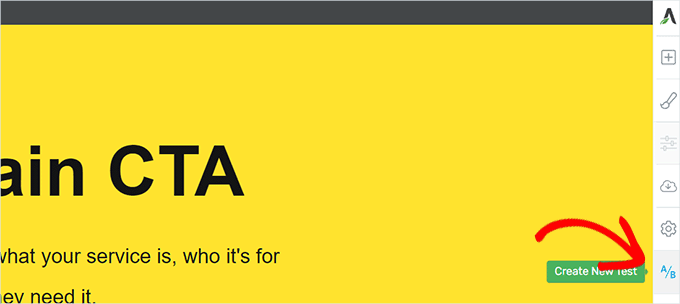
ページの編集が終了したら、「作業を保存」ボタンをクリックして変更内容を保存することを忘れないでください。
その後、右カラムの「A/B」ボタンをクリックして、新規A/Bテストを作成します。

A/Bテストを実施するには、少なくとも2つのバージョンのページが必要です。
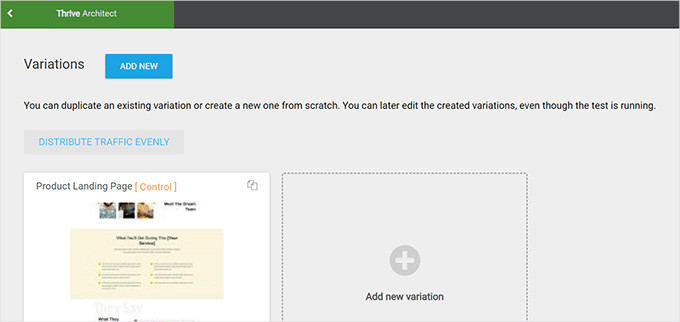
次の画面では、ランディングページの新しいバージョンを作成するために「Add New Variation」ボタンをクリックします。

これで新しいバリエーションが作成され、Thrive Architectビルダーを使って編集を始めることができます。
さて、前のバージョンよりもうまくいくと思うページに変更を加えたいことに注意してください。
完了したら、’Save Work’ボタンをクリックして変更を保存します。その後、もう一度「A/B」ボタンをクリックしてください。

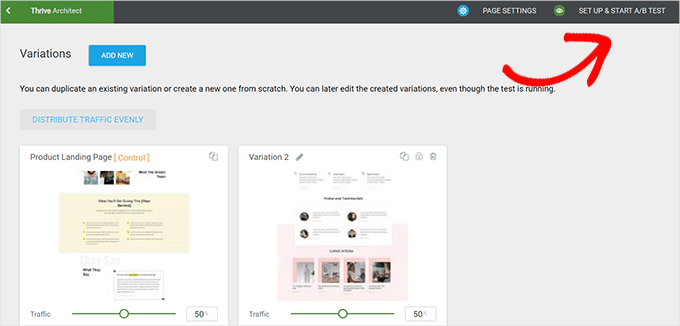
各ページのバリエーションに送りたいトラフィックの量を選択し、上部にある「Set Up & Start A/Bテスト」ボタンをクリックします。
A/Bテストの設定を行うポップアップが表示されます。

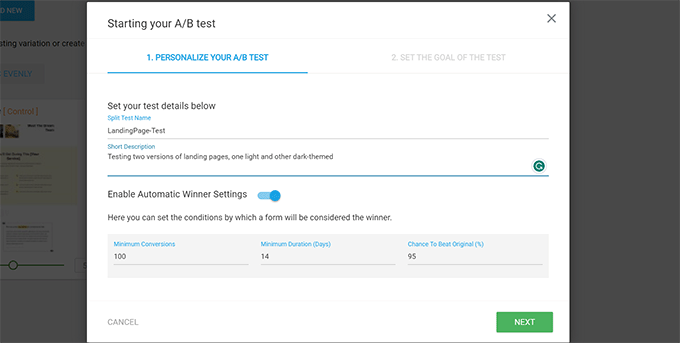
ここから、テストにタイトルと説明をつける必要があります。その後、’Automatic Winner’設定をオンにし、勝つためのバリエーションの必須条件を設定することができます。
Next(次へ)」ボタンをクリックして進みます。
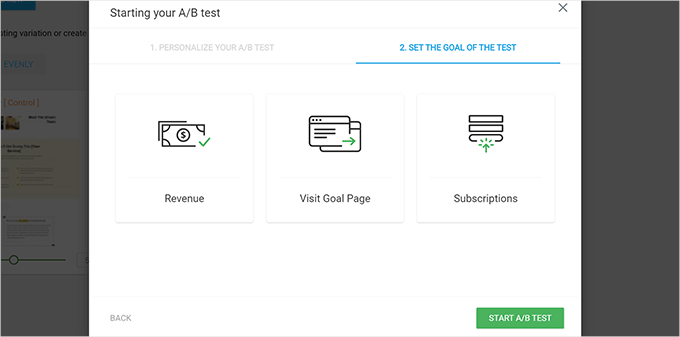
次に、テストの目標を選択するよう求められます。例えば、商品ページであれば、「収益」を選ぶとよいでしょう。

最後に、’Start A/B Test’ボタンをクリックしてセットアップを終了します。
Thrive Optimizeはユーザーに2つのバリエーションのページを表示し始め、ページ上でのユーザーのインタラクションをトラッキングします。
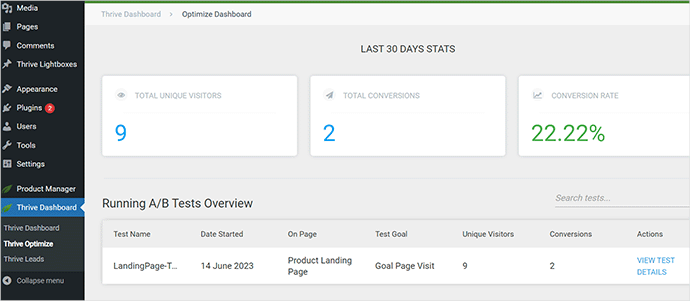
Thrive ダッシュボード ” Thrive Optimizeページにアクセスすると、いつでもテスト結果を表示できます。

テスト期間が終了すると、どのページがコンバージョンやテスト中に設定した目標に対してより良い結果を出したかを確認することができます。そして、サイトのUXを改善するために変更を加えることができます。
詳しくは、WordPressサイトでA/Bテストを実行する方法のガイドをご覧ください。
コンバージョン要素を手動でテストする
現在、すべてのページに対してA/Bスプリットテストを実行することは、長い間できないかもしれません。幸いなことに、ページ上のコンバージョン要素が機能しているかどうかをテストする他の方法があります。
ウェブサイトのオーナーは、ウェブサイトの静的な表現を見るだけで、実際のユーザーが行うようなインタラクションを行わないことが多い。そのため、多くのインタラクティブな失敗が長い間気づかれないのです。
このとき、手作業が必要になる。
コンバージョンを完了させるには、できる限りユーザー・ジャーニーを模倣してみることだ。
例えば、eコマースストアを運営している場合、ユーザーが通常ランディングするページから始めることができます。その後、商品ページを見たり、お買い物カゴに項目を追加してみたり、購入手続きを完了させたりします。
つまり、フォーム、お買い物カゴの機能、購入手続きなど、すべて顧客の立場でテストする必要があるのです。
さらに、これらの要素をモバイルとデスクトップの両方の環境でテストすることもお忘れなく。
ステップ8:ユーザーフローをテストしてボトルネックを見つける
ユーザーフローは、サイト内の訪問者やカスタマーの旅を表しています。ユーザーは通常、何かを購入したりフォームを送信したりするまで、予測可能な経路をたどってサイトのさまざまなエリアに移動します。
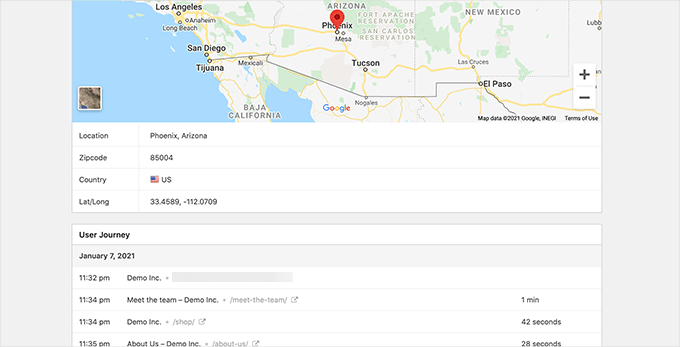
ユーザーフローをトラッキングする最良の方法は、MonsterInsightsを使用することです。MonsterInsightsには「User Journey」アドオンが付属しており、カスタマイザーがサイト内でどのページや商品を見て、どのくらいの時間滞在したかなど、カスタマイザーのサイト内移動の全ステップを確認することができます。
MonsterInsightsプラグインをインストールして有効化するだけです。ヘルプが必要な場合は、WordPressプラグインのインストール方法のガイドを参照してください。
MonsterInsightsを設定したら、Insights ” Addonsに進みます。ここから「User Journey」アドオンを探し、インストールして有効化します。
注意:「ユーザー・ジャーニー」アドオンを使用するには、少なくともプラグインのProプランが必要です。

次に、eコマースアドオンをインストールして有効化する必要があります。
WooCommerce、Easy Digital Downloads、MemberPressなど、WordPress用の人気のeコマースプラットフォームのカスタマージャーニーをトラッキングするのに役立ちます。
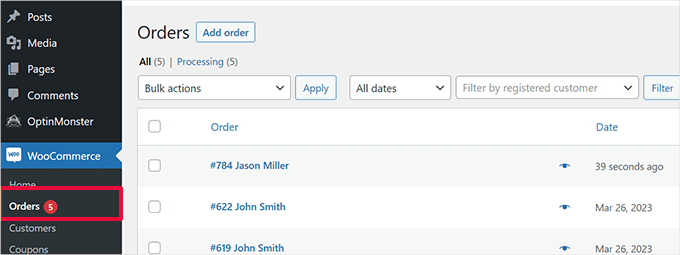
これで、MonsterInsightsは個々の注文のユーザージャーニーを表示します。例えば、WooCommerce ” 注文に行き、個々の注文をクリックすることができます。

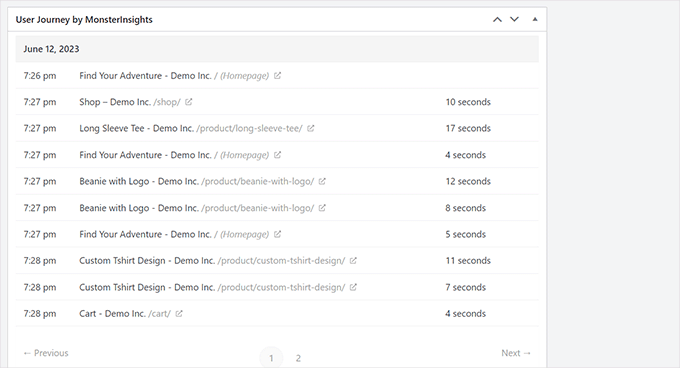
注文詳細ページで、「User Journey by MonsterInsights」セクションまでスクロールダウンします。
これにより、サイト上でのユーザー・インタラクションがすべて表示され、時間や持続時間も表示されます。

詳しくはWooCommerceでカスタマートラッキングを有効化する方法をご覧ください。
eコマースプラットフォームを使用していない場合は、WordPressフォームのユーザージャーニーをトラッキングすることをお勧めします。
また、WPFormsを使ってリードを獲得する場合、ユーザーがどのような経路をたどってフォームを送信したかをトラッキングすることができます。

コンバージョンエレメントと同様に、サイトの他のエリアもユーザーの流れを乱し、ユーザーがカスタマイザーになるまでの道のりをブロックしてしまう可能性があります。
Google アナリティクスでユーザー経路を手動で評価し、ユーザーの旅がどこで突然終わるかを確認する必要があります。また、ユーザーパスをシミュレーションして、ユーザーが先に進むことを妨げているユーザビリティの問題を見つけることができるかどうかを確認することもできます。
ステップ9:サイトコンテンツの質を評価する
ユーザー体験の良し悪しを生み出すのは、視覚的要素だけではない。
ウェブサイトのコンテンツは、ユーザーを納得させ、サイトに留まらせ、サイト内を見て回る上で重要な権限グループを担っています。また、検索エンジンがコンテンツを見つけやすくし、より多くの訪問者をサイトに送り込むことにもつながります。
サイトの完全なSEO監査を行い、SEOのためにコンテンツを最適化することをお勧めします。
そのためには、市場で最高のWordPress SEOプラグインであるAll In One SEO for WordPressが必要です。このプラグインを使えば、検索順位やユーザー体験のためにコンテンツを簡単に改善することができます。

私たちはAIOSEOをサイトの多くのSEOタスクに使用しており、簡単にコンテンツを最適化できる点が気に入っています。さらに詳しくAIOSEOのレビューをご覧ください!
All In One SEOでは、ビルトインSEO分析、ヘッドラインアナライザー、サイト全体のSEO監査ツールを活用できます。
コンテンツを評価することもできる。例えば、あるページのランキングやコンバージョンが良くないのであれば、より役立つコンテンツを追加することで、より包括的なページにすることを検討しよう。
詳しくは、WordPressのコンテンツ崩壊を修正する方法をご覧ください。
さらに、コンテンツにスペルミスや文法ミスがないかチェックすることもお忘れなく。これらはあなたのサイトをプロフェッショナルでないように見せ、悪いユーザーエクスペリエンスを生み出す可能性があります。
Grammarlyを使うことをお勧めします。Grammarlyは AIを搭載した最高のライティングツールのひとつで、スペルや文法の間違いを自動的に修正してくれます。

Grammarlyには、スペルチェックと文法チェックができる永久無料プランもあります。しかし、より強力な機能をアンロックするには有料プランを購入することをお勧めします。
この投稿が、WordPressサイトのUX監査の方法について知っていただく一助となれば幸いです。次に、ユーザーチャットルームの作成方法や、モバイルフレンドリーなWordPressサイトを作成するための専門家のヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
For beginner bloggers, I have 1 more tip: less is more.
At the beginning, we want to use every single function and tool we have, as it all seems cool.
Watch, calendar, tag cloud and more. But think like a visitor! When was the last time you used such things on someone else’s site? Probably never.
Don’t waste space for something that is only a distraction and lowers the chance of achieving your goal – reading next article, going to a landing page, or buying a product.
Dennis Muthomi
you make an excellent point!!
yeah…as website owners, we sometimes get carried away with all the bells and whistles, when what really matters is providing a focused, distraction-free experience for our visitors.
stripping away unnecessary elements allows people to easily find what they’re looking for and takes them one step closer to our desired outcome, whether that’s reading more content, signing up, or making a purchase.
Jiří Vaněk
Occasionally, I also use GTmetrix along with PageSpeed Insight. In my opinion, GTmetrix offers a bit more detailed analysis. Additionally, from time to time, I use surveys at the end of articles to learn what users would like to improve. I used to use hotjar.com for a while as well, where you can identify where your users encounter issues, what they often view, or where they get stuck and what troubles them.