WordPress サイトのコメントの横にある小さなグレーの初期設定プロフィール写真にお気づきですか?あれはグラビアターで、一見いい感じに見えるかもしれませんが、密かにサイトのパフォーマンスを低下させているのです。
あるブログ投稿がバイラル化したとき、私たちはこのことを痛感しました。その投稿には何百ものコメントがあり、それぞれが区切られたGravatar画像を読み込んでいたため、ページのロード時間が急上昇してしまったのです。その時、私たちはGravatarを適切に無効化する方法を学んだのです。
本日は、WordPressでGravatarsをオフにする方法をご紹介します。特にコメント欄が有効化した場合、サイトの表示速度を即座に向上させることができる簡単な方法です。

なぜWordPressでグラビアを無効化するのか?
Gravatarは、ユーザーがWordPressサイトにプロフィール写真を追加し、インターネット上で使用できるようにするサードパーティのサービスです。
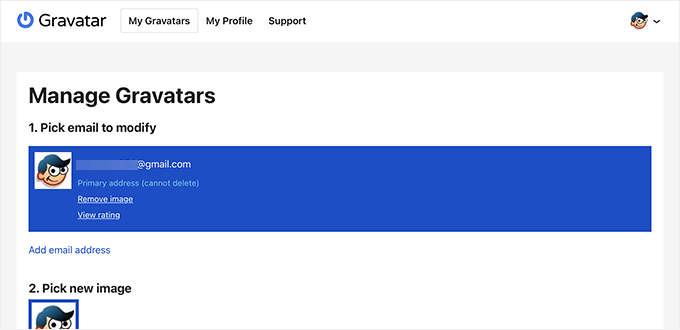
基本的にはアカウントを作成し、プロフィール写真をアップロードする。

その後、Gravatarをサポートしているサイトでそのメールアドレスを使用すると、自動的にGravatarサイトのプロフィール写真が表示されます。
さらに詳しく知りたい方は、Gravatarとは何か、なぜGravatarを使うべきなのかについての説明をご覧ください。
しかし、いくつかの理由からグラビアを使いたくないサイトオーナーもいるだろう。
例えば、サイトのパフォーマンスやスピードを向上させるためにオフにしたい場合があります。同様に、プライバシーの問題から Gravatar を使用したくないサイトオーナーもいるかもしれません。
ということで、WordPressのGravatarsを簡単に無効化する方法を見ていきましょう。2つの異なる方法でGravatarsを完全に無効化する方法と、ローカルアバターで置き換える方法を紹介します:
方法1:WordPressの設定を使ってグラビアを完全に無効化する方法
WordPressでは、サイト上のグラビアをカスタマイズしたり、オフにしたりするのがとても簡単です。
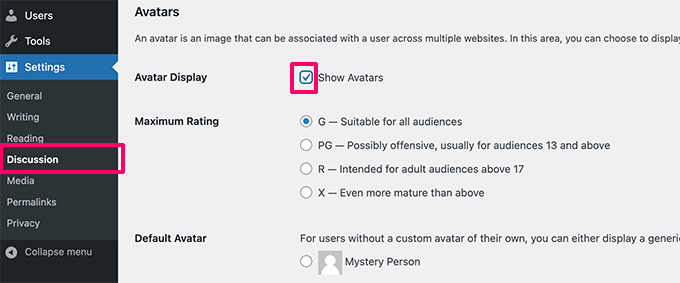
まず、あなたのサイトの管理エリアにログインし、設定 ” ディスカッションページに移動する必要があります。
ここから、「アバター」セクションまでスクロールダウンし、「アバターを表示」オプションの隣にあるボックスのチェックを外す必要があります。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
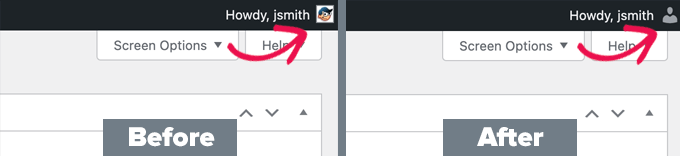
WordPressはサイト全体でGravatarsを無効化します。管理ツールバーには、Gravatar画像の代わりに一般的なユーザーアイコンが表示されます。

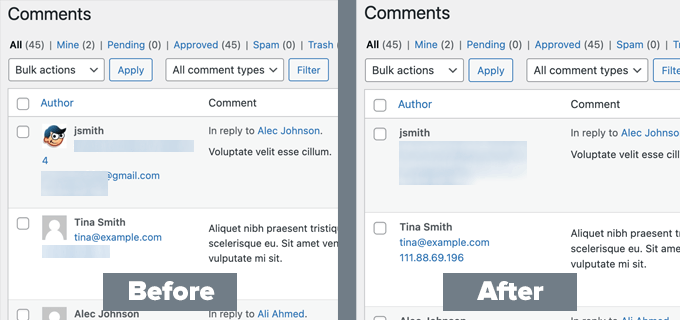
同様に、グラビアもコメントと一緒に表示されなくなります。
WordPress管理エリアのコメントページにアクセスすると、グラビアは表示されなくなります。

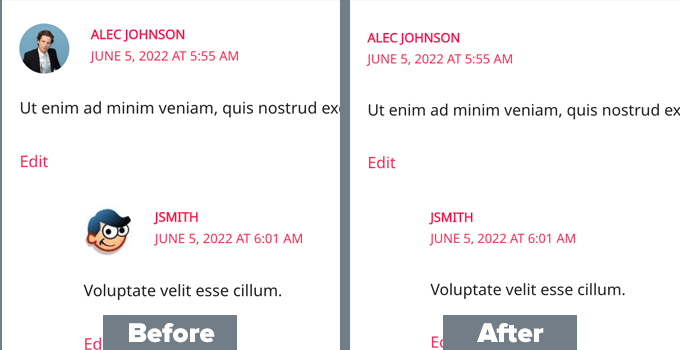
サイトのフロントエンドでも同じことが言える。
WordPressは、WordPressブログの投稿日やページの下にあるコメントエリアにGravatar画像を表示しないようにします。

方法2:プラグインを使ってWordPressのグラビアを完全に無効化する方法
WordPressでグラビアを無効化するもう一つの方法は、WPCodeプラグインを使用することです。この方法は、カスタムコードを使用してWordPressサイトを追加カスタマイズしたいユーザーに最適です。
WPCodeは、テーマのfunctions.phpファイルを編集することなく、WordPressにカスタムコードを簡単に追加することができます。
また、Gravatarsの無効化、投稿の最小ワード数の設定、Gutenbergエディターの無効化など、人気の機能リクエストに対応した1,500以上の既成コードスニペットライブラリも付属しています。
まず、無料のWPCodeプラグインをインストールし、有効化する必要があります。WordPressプラグインのインストール方法については、こちらをご覧ください。
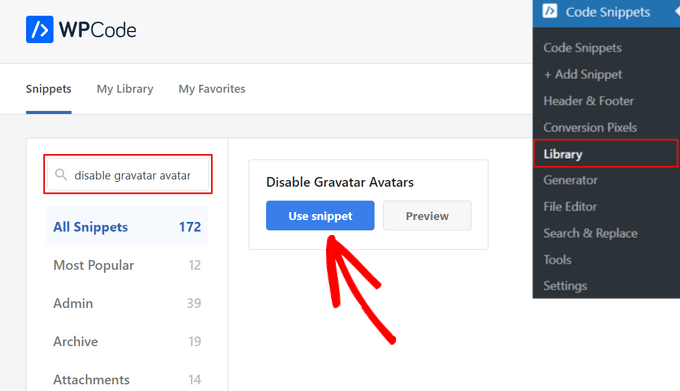
有効化したら、WordPressの管理ダッシュボードからCode Snippets ” Libraryにアクセスしてください。
そこから「Disable Gravatar Avatars」スニペットを検索し、その下にある「Use snippet」ボタンをクリックする。

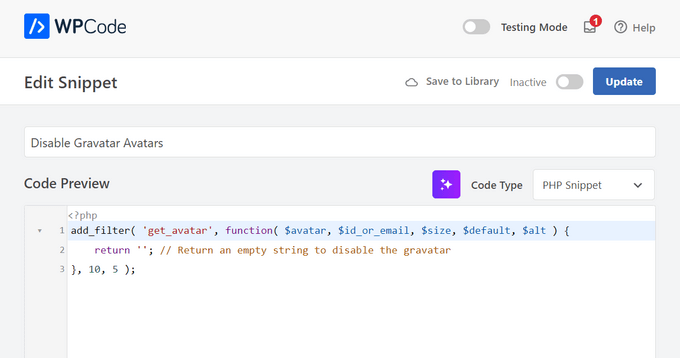
WPCodeは自動的にコードを追加し、適切な挿入方法を設定します。

あとは、スイッチを「非活性化」から「有効化」に切り替え、「更新」ボタンをクリックするだけだ。

以上。これでWordPressのGravatarアバターは完全に無効化される。
WordPressでGravatarをローカルアバターに置き換える方法
ユーザーによっては、Gravatarを無効化しても投稿者プロフィールやその他の場所にプロフィール写真を表示したい場合があります。
これにより、WordPressのアバター機能を維持し、ユーザーが自分のプロフィール写真をアップロードできるようになります。同時に、Gravatarsを無効化し、あなたのサイトがGravatarサイトへリクエストするのを防ぎます。
そのためには、Simple Local Avatarsプラグインをインストールして有効化する必要があります。詳しくはWordPressプラグインのインストール方法をご覧ください。
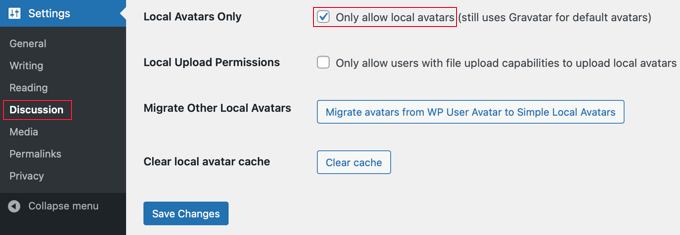
有効化した後、設定 ” ディスカッションページにアクセスし、「ローカルアバターのみ」オプションの隣にあるチェックボックスをオンにする必要があります。

変更を保存」ボタンをクリックして、設定を保存することを忘れないでください。
プラグインはGravatar.comへのリクエストをブロックし、アバター機能を維持できるようになりました。
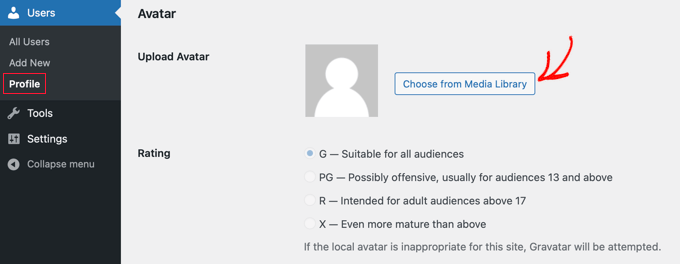
プロフィール写真をアップロードするには、ユーザー自身のプロフィールに画像を追加する必要があります。
ユーザー ” プロフィールページに移動するだけです。ここから、WordPressメディアライブラリから画像を使用するか、メディアライブラリにアップロードして新しい画像を追加することができます。

プロフィールの更新」ボタンをクリックして変更を保存することをお忘れなく。
WordPressでは、グラビアの代わりにカスタマイザーのプロフィール写真を使用するようになりました。すべての未登録ユーザーには、設定で設定した初期設定のアバター画像が表示されます。
すべての登録ユーザーに対して、WordPressはユーザーがアップロードしたカスタムアバター画像を使用します。ユーザーがカスタムのアバター画像をアップロードしていない場合、プラグインは初期設定のアバター画像を使用します。
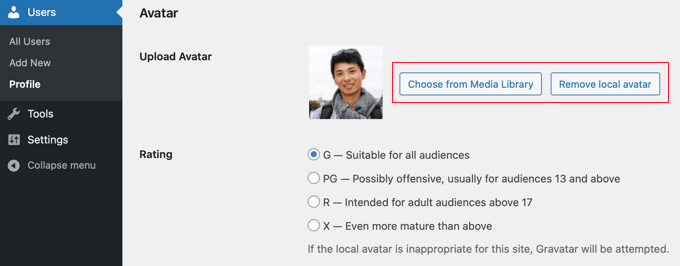
ユーザーがローカルアバターを選択すると、プロフィールページにはメディアライブラリから別の画像を選択したり、ローカルアバターを削除したりするボタンが表示されます。

WordPressグラビアのベストガイド
この投稿がWordPressでGravatarsを無効化する方法のお役に立てば幸いです。WordPress で Gravatars やアバターを使用する他のチュートリアルもご覧ください:
- Gravatarとは何か?
- WordPressでユーザーメールからGravatarを表示する方法
- WordPressでGravatarの画像サイズを変更する方法
- WordPressで初期設定のGravatarを変更する方法(簡単チュートリアル)
- WordPressのコメントでGravatarsを遅延ロードする方法
- WordPress投稿に投稿者情報ボックスを追加する方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also banned gravatars only because I was trying to limit all wordpress functions that are not necessary and that have to download their resources from foreign servers. When I measured the speed of the site, a lot of these services slow down the loading of the site, and then one can very easily get worse numbers in the metrics.
Pradip Nalwaya
It’s Very Useful For me at right now. Thank you !!
WPBeginner Support
You’re welcome
Admin
Mike
Agree with Dave:
Gravatar still calls home. You can see this when you use Ghostery – and a Gravatar tracker is still active. This does not comply with GDPR in my opinion.
Question:
How can Gravatar completely disabled and ripped away from a wordpress blog???
Thanks!
michelle
Very helpful – avatar easily and successfully removed. Thank you!
Steve
Very helpful advice and it works. But still leaves my name on the page below where the gravatar used to be. Any solution?
lannis
Thanks, it was very helpful!
WPBeginner Staff
How to display gravatars with user email in WordPress
Alex
I have successfully disable gravatars, but would like my gravatar to be displayed in the author info box. How can I accomplish this?
WPBeginner Staff
Here is how to allow users to upload custom avatars in WordPress.
Manuel Echeverry
gracias amigo, domo arigato, tanks
Manuel Echeverry
how do you allow people to choose customs avatars?
Wil Ransz
Instead of dabbling with PHP, you could simply hide the avatar by adding the following CSS at the end of the stylesheet:
.comment-author .avatar {
display: none;
}
WPBeginner Support
That’s possible. However, the gravatar will still be visible to crawlers. One reason that some users may not want gravatar could be that they are building something where they simply don’t need it.
Admin
Zimbrul
Is that possible to replace the Gravatar with another generic icon when the person commenting has got no Gravatar?
Editorial Staff
Yes you can do that. Follow this tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro
This disables WordPress from showing Avatars, but it does NOT disable Gravatar. On the back end, it still calls home to Gravatar slowing your site down.
What’s needed is the ability to rip Gravatar out of WordPress.
Zimbrul
Is that possible?