WordPressテーマをカスタマイズすることは、あなたのサイトをあなたのニーズに合わせてユニークなものにする素晴らしい方法です。色、フォント、レイアウトを調整したい場合でも、新しい機能を追加したい場合でも、テーマをカスタマイズすることで、サイトの外観と機能を向上させることができます。
WordPressが初めての方でも、テーマのカスタマイズの基本を理解することで、サイトの外観やユーザー体験をよりコントロールできるようになります。
長年にわたり、WordPressを使用した数多くのサイトをビルトインし、常に新鮮さを保つよう努めてきました。頻繁にレイアウトを更新し、さまざまなデザインを試すことで、サイトにモダンな印象を与えています。
レイアウトを改良することで、ユーザー体験を向上させるとともに、魅力的で機能的なサイトを維持しています。この継続的なプロセスにより、魅力的でユーザーフレンドリーなサイトを維持するために何が最適かを理解することができました。
この投稿では、WordPressテーマを簡単にカスタマイズし、自分だけのテーマにする方法をご紹介します。

以下は、このガイドで取り上げるトピックのリストである:
- Why Customize Your WordPress Theme
- Using the Default Theme Customizer
- Use the Full Site Editor in WordPress to Customize a Theme
- Using Legacy Theme Customizer in WordPress
- Customize Your WordPress Theme with Full Control
- Customize Individual WordPress Pages with SeedProd
- Creating a Custom Theme in WordPress with SeedProd
準備はいいかい?始めよう
WordPressテーマをカスタマイズする理由
WordPressのテーマは、一般的なサイトのニッチ向けにデザインされています。例えば、様々な中小企業サイト、写真家、ブロガーなどのテーマがあります。
テーマを選んだら、自分の必須条件に合わせてカスタマイズする必要がある。
例えば、カスタマイザー・ロゴやブランド・カラーを使ったり、レイアウトを少し調整したり、フォント・サイズを変えたり、独自の画像を使ったり、などなど。
このようなカスタマイザーの一部は、他のウェブサイトと同じように見えるのではなく、あなたのビジネスやブランドを真に表現するウェブサイトを作るために必要なものです。
どのWordPressテーマを選ぶかによって、これらのオプション設定はテーマによって大きく異なる場合があります。
例えば、有効化したテーマの中には、サイドバーを右から左に移動させるオプションを提供するものもあれば、レイアウトにサイドバーすらないものもある。
とはいえ、コードを一行も書かずにWordPressテーマを簡単にカスタマイズし、次のレベルに引き上げる方法を見てみましょう。
デフォルトテーマのカスタマイザーを使う
WordPress5.9でフルサイト編集が可能になりました。
現在、フルサイト編集機能をフルサポートした新規テーマはあまり市場に出回っていない。
しかし、WordPressテーマをカスタマイズするための使い方をご紹介します。また、レガシーなWordPressカスタマイザーの使い方や、初心者におすすめの完全なWordPressサイトビルダーツールの使い方もご紹介します。
WordPressのフルサイトエディターを使ってテーマをカスタマイズする
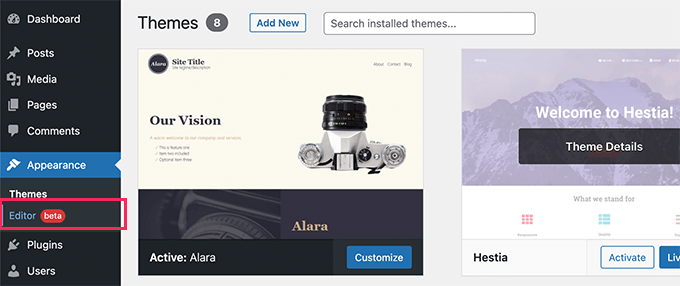
WordPressテーマがフルサイトエディターをサポートしている場合、WordPress管理画面サイドバーの外観オプションの下にエディターメニューが表示されます。

クリックするとフルサイトエディターが起動します。
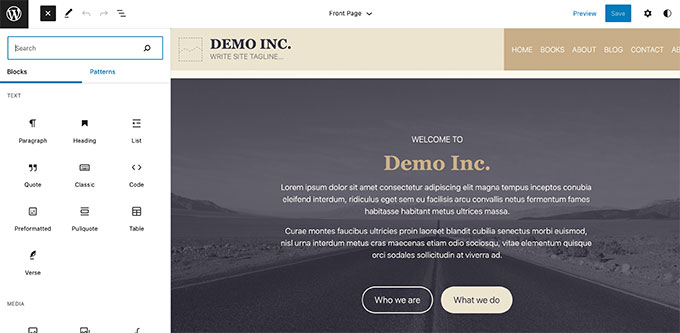
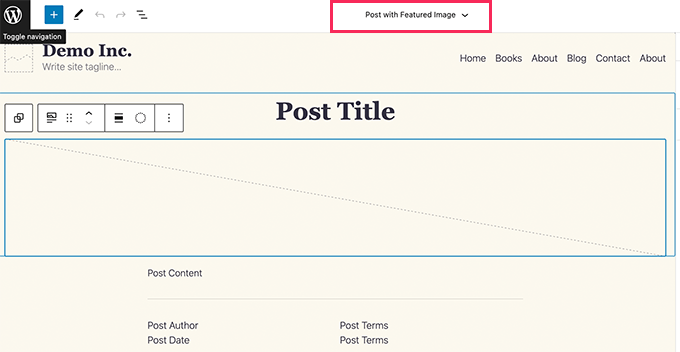
このエディターは、WordPressの投稿やページを書くときに使うブロックエディターと同じです。

左側からブロックを追加することで、テンプレートに新しい要素を追加できます。
通常のブロックとは別に、ナビゲーション、ロゴ、投稿クエリーループなどのサイト全体のブロックを使用することもできます。
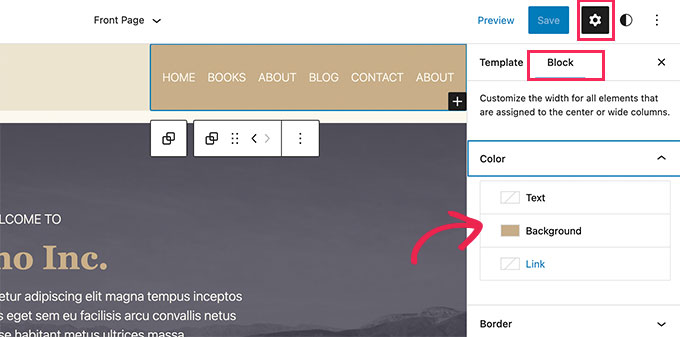
各ブロックにはそれぞれ設定があり、色やタイポグラフィ、その他のオプションを変更することができます。

WordPressテーマには、さまざまなセクションをすばやく作成するための追加パターンも用意されています。
これらは「パターン」タブの下にあります。

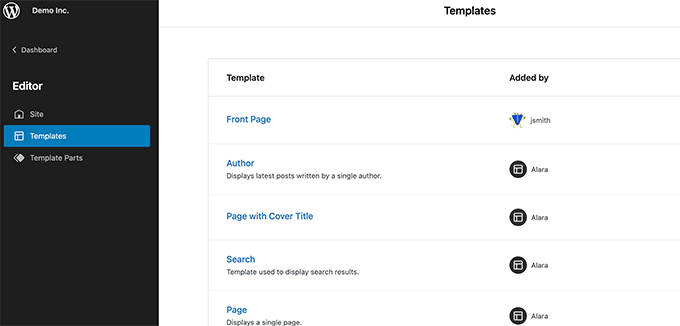
上部のテンプレート名をクリックし、編集するテンプレートを選択することで、サイトのさまざまなエリアを編集することができます。
より多くのテンプレートを表示するには、下部にある「すべてのテンプレートを見る」をクリックします。

テーマで編集可能なテンプレートのリストが表示されます。
エディターで開くには、テンプレート名をクリックするだけです。

テンプレートは同じブロックエディターで開きます。
ここから好きなように編集できる。

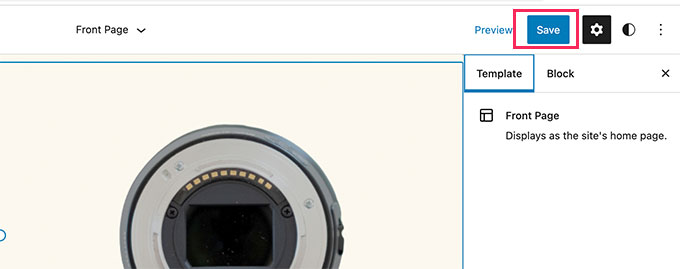
設定が完了したら、上部の保存ボタンをクリックして設定を保存します。これで、ライブサイトにアクセスして、変更をリアルタイムで表示できるようになります。
フルサイトエディターは、WordPressテーマをカスタマイズするための強力で柔軟な方法です。

しかし、これは全く新しい機能であり、現時点では多くのWordPressテーマが対応していない。
WordPressでレガシーテーマカスタマイザーを使う
現在のテーマがまだフルサイトエディターをサポートしていない場合は、WordPressのレガシーテーマカスタマイザー機能を使用します。
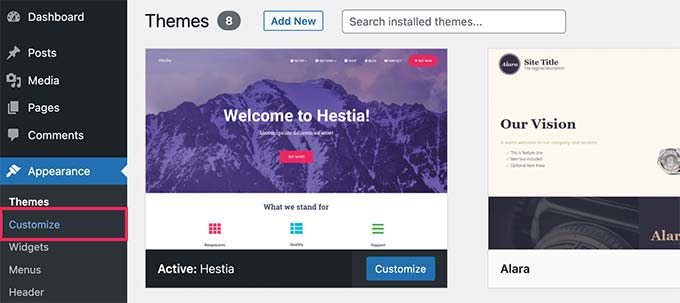
その場合、WordPressのダッシュボードから外観 ” カスタマイズのページでテーマをカスタマイズすることができます。

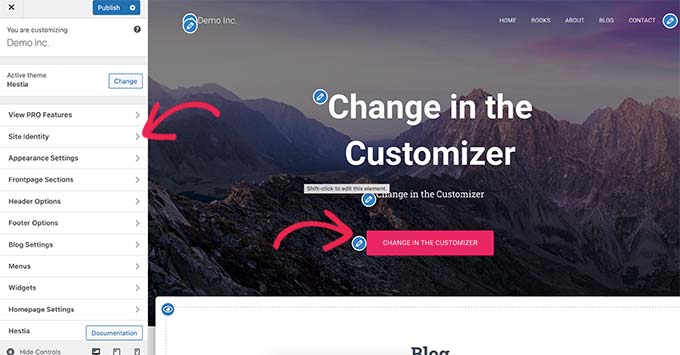
クリックするとテーマカスタマイザーが画面に表示されます。
左側にカスタマイザー設定、右側にサイトのライブプレビューが表示されます。

ライブプレビューでは、サイトの編集可能エリアが鉛筆アイコンでハイライトされます。
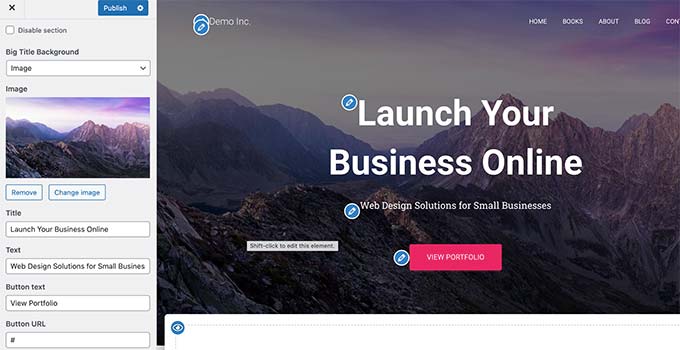
左側のパネルで各オプションを展開し、設定を変更することができます。

左パネルのオプションの数はWordPressテーマによって異なります。
しかし、ほとんどのテーマは、サイトのキャッチフレーズ、ウィジェット、ホームページ設定、メニュー、追加CSS設定などの基本をサポートしています。
詳しくは、WordPressテーマカスタマイザーを使って テーマを編集する方法を表示しています。
WordPressテーマをフルコントロールでカスタマイザーする
デフォルトのWordPressテーマのカスタマイズオプションは、使用しているWordPressテーマによって異なります。
テーマが機能をサポートしている場合、カスタマイザーやフルサイトエディターを使ってカスタマイズできるかもしれません。そのため、WordPressテーマをカスタマイズする能力が制限されます。
さらにカスタマイズしたり、サイト用のカスタマイザーWordPressテーマを作成したい場合はどうすればいいのでしょうか?
そこでSeedProdの 出番である。
市場で最高のWordPressページビルダーです。美しいサイトレイアウトを作成したり、コードを書くことなくカスタマイザーを作成することができます。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した場合、ライセンスキーを入力する必要があります。この情報は、SeedProdサイトのお客様のアカウントの下にあります。

その後、カスタマイザーのWordPressテーマを作成するか、サイトの個別ページを作成するかを選択する必要があります。
SeedProdはその両方が可能で、両方のアプローチをお見せします。
SeedProdでWordPressの個別ページをカスタマイズする
このアプローチは非常に柔軟で、オンデマンドのページレイアウトを簡単に作成できる。
例えば、製品やマーケティングキャンペーン用のカスタムランディングページをデザインしたり、訪問者がメールリストに登録した後に送るサンキューページを作成したりすることができます。
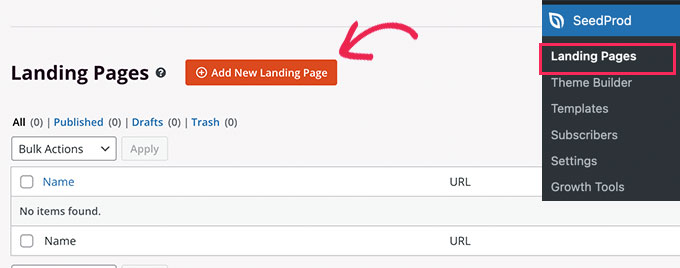
SeedProd ” ランディングページの画面に移動し、新規ランディングページの追加ボタンをクリックしてください。

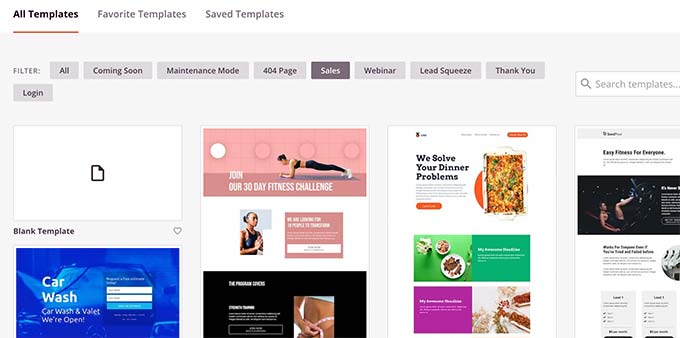
次に、ページのテンプレートを選択する必要があります。
このテンプレートは出発点として使用され、後でその中のすべてを変更することができます。また、真っ白なキャンバスから始めることもできます。

続行するにはテンプレートをクリックするだけです。
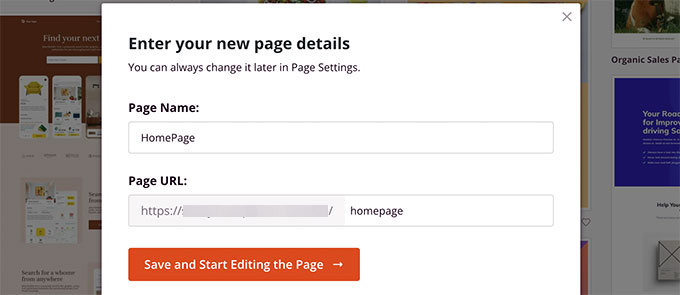
SeedProdは、あなたのページのタイトルを提供し、URLを選択するように求めます。

必要事項を入力後、「保存してページの編集を開始する」ボタンをクリックします。
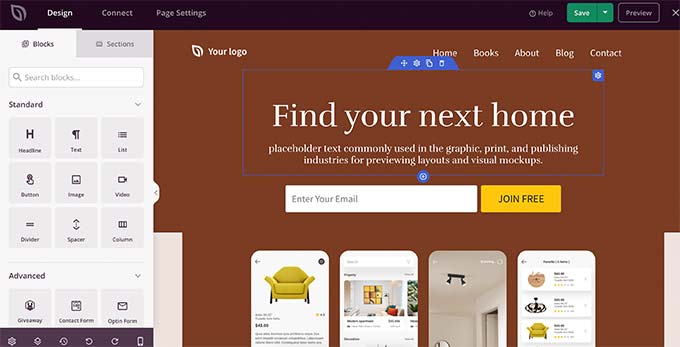
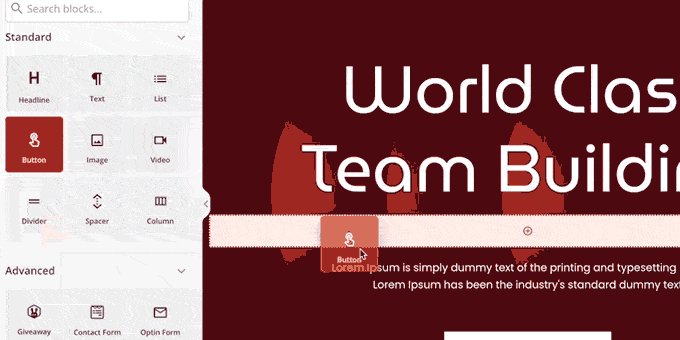
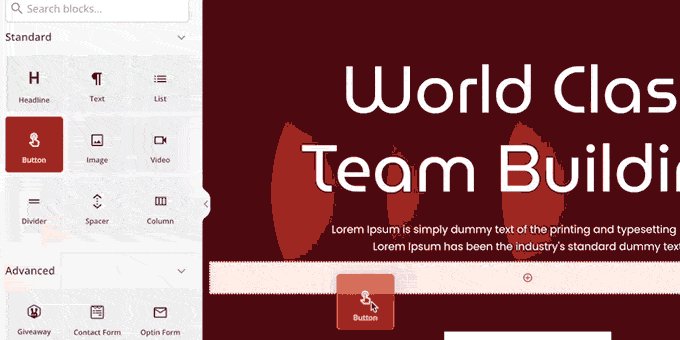
ドラッグ&ドロップのインターフェースであるSeedProdページビルダーが起動します。

左側には、ページレイアウトに追加できるブロックとセクションが表示され、右側には編集可能なライブプレビューが表示されます。
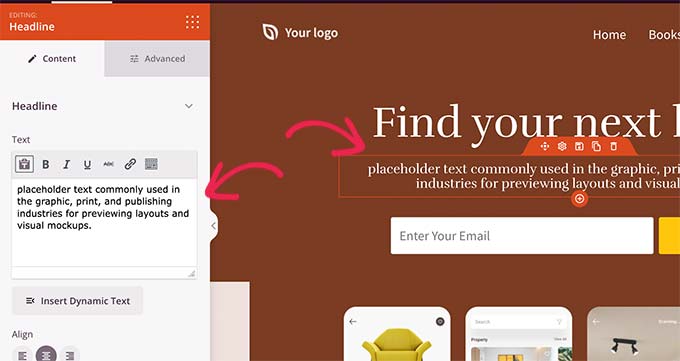
ページのどの要素でも、ポイント&クリックするだけで編集できる。

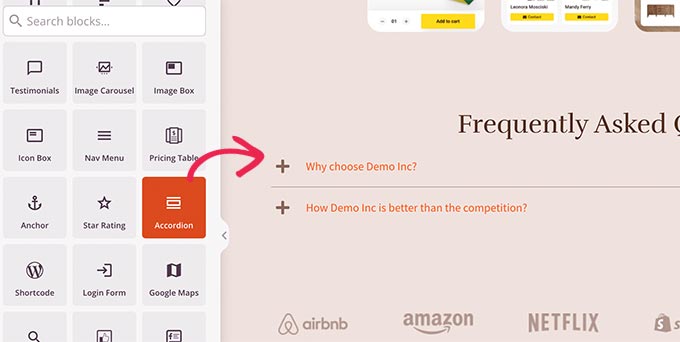
また、左カラムからレイアウトに新しいブロックや完全なセクションを追加することもできます。
詳しくは、WordPressでランディングページを作成する方法のチュートリアルをご覧ください。
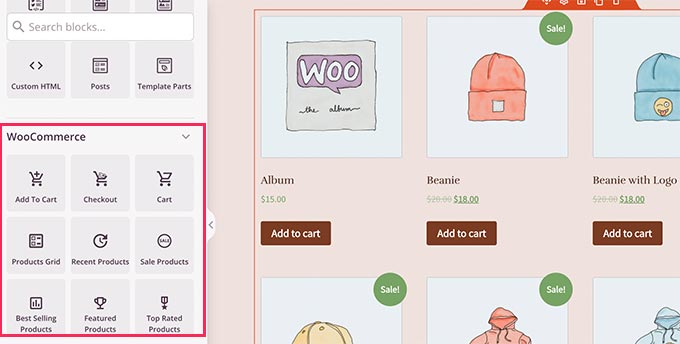
SeedProdは、あなたのウェブサイトを作るために必要なすべての一般的なWebデザイン要素が付属しています。お問い合わせフォーム、オプトインフォーム、ログインフォーム、テスティモニアル、プログレスバー、ヘッダー、アコーディオン、ナビゲーションメニュー、アイコンボックス、その他多数が含まれています。

また、WooCommerceとEasy Digital Downloadsを完全にサポートしています。
つまり、WooCommerceまたはEDDブロックを使用して、サイト上の任意の場所に商品を表示したり、カスタム購入手続きを作成したり、オンラインストアのお買い物カゴページをデザインしたりすることができます。

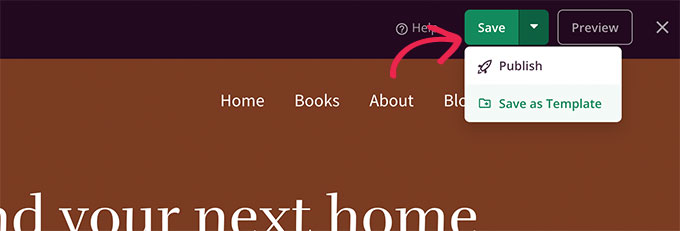
ページのデザインとレイアウトに満足したら、右上の保存ボタンをクリックしてください。
ここから、ドロップダウンからページを公開するか、テンプレートとして保存するかを選択することもできます。

以上です!このプロセスを繰り返すことで、サイト上にさらにカスタムページを作成することができます。
SeedProdでWordPressにカスタムテーマを作成する
ブログ、ビジネスサイト、eコマースストアで真にユニークなデザインを作りたいなら、このアプローチを強くお勧めする。
この方法では、同じドラッグ&ドロップ式のページビルダーを使って、一から自分のカスタムWordPressテーマをデザインすることになる。
最良の部分は、あなたのサイトにインストールされているテーマに関係なく、あなたのSeedProdカスタムテーマが動作することです。あなたの創造的なデザインに完全な自由を与え、WordPressのための最高のテーマビルダーにします。
始めるには、SeedProd ” テーマビルダーのページに行き、テーマボタンをクリックするだけです。

SeedProdは、あなたが選択するスターターテーマの束を表示します。
これらのテーマのあらゆる面を完全に変更することができる。

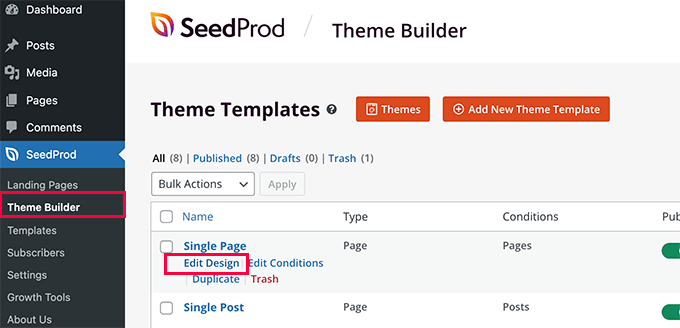
テーマを選択すると、SeedProdがすべてのテーマテンプレートを生成します。
テンプレートファイルの下にある「デザインを編集」リンクをクリックするだけで編集できます。

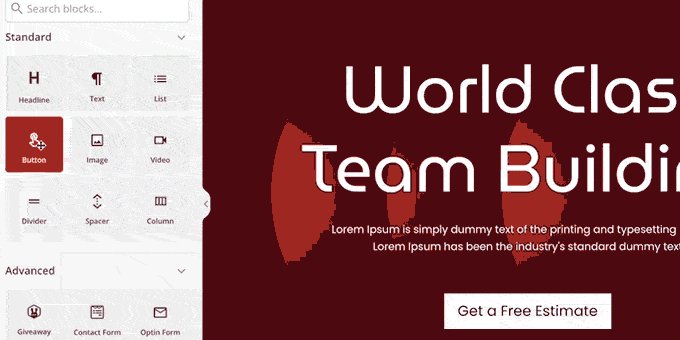
これにより、ドラッグ&ドロップビルダーでテンプレートが起動し、右カラムにライブプレビュー、左カラムに編集パネルが表示されます。
ポイント&クリックで項目を編集したり、左カラムから要素をドロップするだけ。

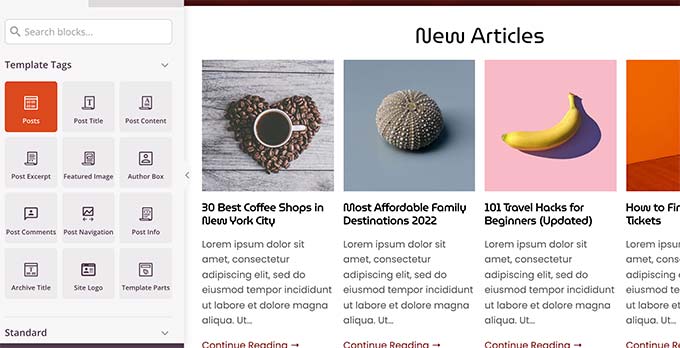
SeedProdには、サイト全体の編集に特化したブロックも用意されています。
これらは、コンテンツループ(ブログ投稿用)、投稿タイトル、おすすめ投稿画像などを表示するために使用できるダイナミックブロックです。

テーマの変更が終わったら、変更を保存することを忘れないでください。
このプロセスを繰り返して、他のテンプレートを自分好みに編集してください。
設定が完了したら、SeedProd ” Theme Builderページに行き、「SeedProdテーマを有効化」オプションの横にあるスイッチを「はい」に切り替えてください。

SeedProdはWordPressテーマを作成したカスタムテーマに置き換えます。
SeedProd WordPressテーマビルダーについてさらに詳しく知りたい方は、コードを書かずにカスタムWordPressテーマを作成する方法についてのチュートリアルをご覧ください。
WordPressテーマを自分でカスタマイズする時間がない?WPBeginnerプロサービスにお任せください!テーマのカスタマイザーやランディングページの作成など、1回限りのプロジェクトのために、手頃な価格のプレミアムWordPressサポートを提供しています。時間を節約し、デザイン作業はお任せください。WordPress サポートサービスを今すぐご予約ください!
この投稿が、WordPressテーマを自分好みにカスタマイズする方法を学ぶ一助となれば幸いです。WordPressの子テーマを作成する方法についての初心者向けガイド、またはWordPressテーマを最新の標準に照らし合わせてテストする方法についての究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I prefer using a page builder as it gives more flexibility to customize every part of the website without coding, some pagebuilder like Seedprod and others also offer some pre-built templates that makes design easier.
Lisa
I’m currently building my first website using the full site editor, the Spectra One theme and the Spectra plugin. I’m a bit confused about whether or not I need to create a child theme. Some people seem to suggest that a child theme isn’t necessary when using the full site editor. Others say it’s only necessary when adding custom CSS. Can you solve this mystery for me, please?
WPBeginner Support
Some themes have their own specific ways that they work that are not normal for other themes. For your theme it should not require a child theme at the moment but if you check with the theme’s support they can let you know their current requirements.
Admin
Pranav
How can we customize a theme without using block editor? Like if we are working with the classic editor?
WPBeginner Support
The methods in this guide do not require the block or classic editor.
Admin
Milly Ng
Seed Prod looks like it is rather user friendly. I will give it a try. Thank you!
WPBeginner Support
Glad you think so and we hope you enjoy using it!
Admin