カスタムヘッダーは、WordPressサイトの外観と機能の両方に素晴らしい効果をもたらします。
ほとんどのWordPressテーマには初期設定のヘッダーが含まれていますが、カスタマイザーではナビゲーションリンク、ソーシャルアイコン、検索バーなどの重要な要素を追加することができます。これらの機能は、サイトをよりユーザーフレンドリーにし、プロフェッショナルな印象を残します。
さらに、優れたデザインのヘッダーは強い第一印象を与え、訪問者が最初から素晴らしい体験をするための舞台を整える。
この投稿では、WordPressのヘッダーをカスタマイズする方法を順を追って説明します。

WordPressのヘッダーとは?
ウェブサイトのヘッダーは、WordPressサイトの各ページの最上部にあり、おそらく訪問者が最初に目にする部分です。サイトのロゴやタイトル、ナビゲーションメニューなど、ユーザーに最初に見てもらいたい重要な要素が表示されます。
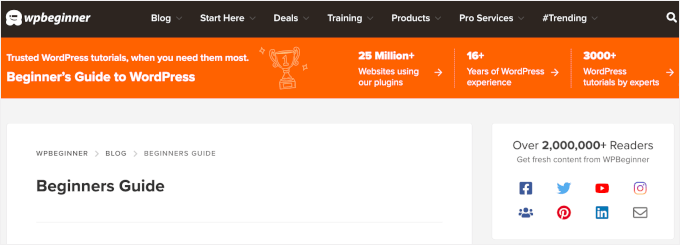
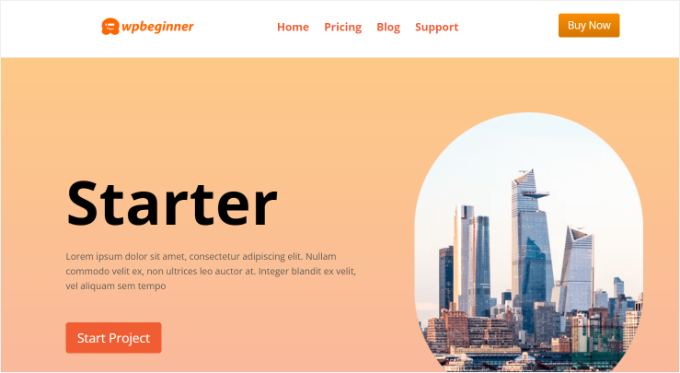
例えば、これは何百万人もの読者が毎月見ているWPBeginnerのヘッダーエリアです。

サイトのヘッダーをカスタマイザーすることで、ユニークなタッチを与え、訪問者にとってより便利なものにすることができます。人気ページへのリンク、ソーシャルアイコンや電話番号の表示、コンバージョンを高めるためのコールトゥアクションボタンの表示などが可能です。
以下のセクションでは、WordPressのヘッダーを簡単にカスタマイズする方法をご紹介します。以下のリンクから読みたいセクションにジャンプできます:
- Customize the Header by Using the WordPress Theme Customizer
- Customize the Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
準備はいいかい?始めよう
WordPressテーマカスタマイザーを使ってヘッダーをカスタマイズする
人気のWordPressテーマでは、WordPressテーマカスタマイザーを使ってサイトのヘッダーエリアを変更することができます。この機能はカスタムヘッダーと呼ばれることもありますが、すべてのテーマが対応しているわけではないことに注意してください。
まずはWordPress管理エリアの外観 ” カスタマイズから始めましょう。
注意:WordPressの管理メニューに外観 ” カスタマイズが表示されず、外観 ” エディターしか表示されない場合は、テーマがフルサイト編集を有効化していることを意味します。その場合は、次のセクションに進んでください。
あなたのテーマはカスタマイザーに’ヘッダー’セクションを含んでいたり、’カラー’セクションの下にヘッダーオプションを提供しているかもしれません。しかし、これはテーマによって異なります。以下にいくつかの例を挙げます。
Twenty Twenty-Oneのように、ヘッダーカスタマイズオプションをすべて提供していないテーマもあります。この場合は、以下で説明するSeedProdのようなドラッグ&ドロップ式のテーマビルダープラグインを使うことをお勧めします。
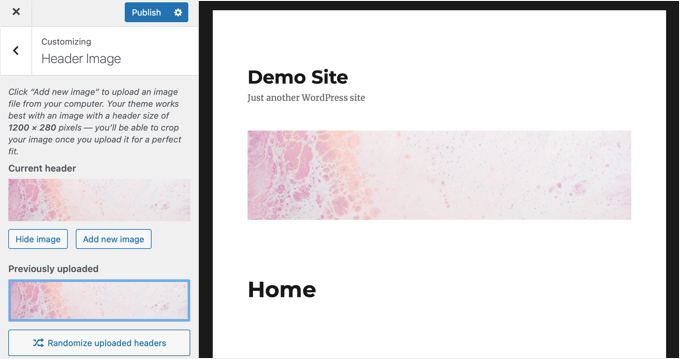
Twenty Sixteenテーマでは、ヘッダーに背景画像を追加したり、ランダムなヘッダー画像を追加することもできる。

無料のWordPressテーマやプレミアムWordPressテーマの中には、さらに多くのテーマカスタマイザーオプションを提供しているものもあります。
例えば、ヘッダーのフォントスタイル、レイアウト、色などを変更できるかもしれません。しかし、それでもテーマによって異なるでしょうし、テーマ開発者が許可することに制限されます。
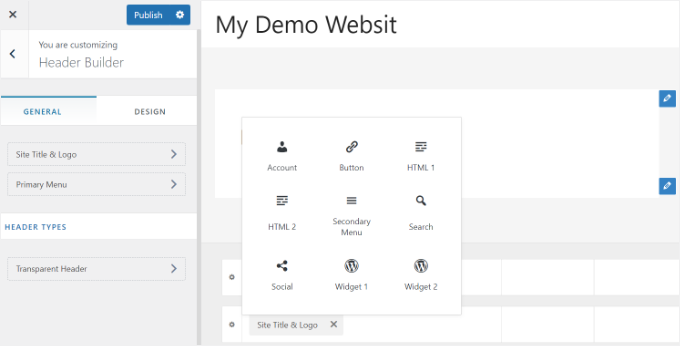
例えば、アストラには左のカスタマイズパネルに専用の「ヘッダー・ビルダー」設定オプションがある。
ここでは、ヘッダーの外観とスタイルを編集するためのさまざまな設定を見つけることができます。WordPressのコンテンツエディターでブログ投稿やページを編集するときと同じように、ブロックを追加することでカスタマイザーヘッダーを構築することができます。
まず、ヘッダーの空エリアにマウスオーバーし、「+」アイコンをクリックしてヘッダーブロックを追加します。

次に、カスタムヘッダーに追加したいブロックを選択できます。例えば、ウィジェットブロック、アカウントブロック、検索ブロックなどを追加できます。
ヘッダー・ビルダーでは、ブロックをドラッグ&ドロップしてヘッダーの上や下に配置することもできます。

その後、ヘッダーに追加する各ブロックをさらにカスタマイズできる。
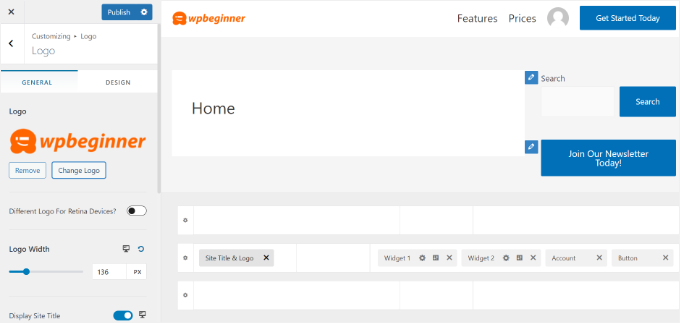
例えば、「サイトタイトルとロゴ」ブロックを選択すると、サイトタイトルとロゴのアップロード、ロゴの幅の変更、サイトのキャッチフレーズの表示などのオプション設定ができます。

そのほか、ヘッダーの背景色を変更したり、ヘッダーに表示される背景画像を追加することもできます。
カスタマイザーの編集が終わったら、「公開する」ボタンをクリックするだけです。
詳しくはWordPressテーマカスタマイザーの使い方をご覧ください。
WordPressフルサイトエディターによるヘッダーのカスタマイズ
WordPressはバージョン5.9でフルサイト編集機能を追加しました。あなたのテーマがこの新機能をサポートしている場合、テーマカスタマイザーに取って代わります。しかし、現時点では、フルサイトエディターで動作するテーマは限られています。
互換性のあるテーマを使用している場合、外観 ” エディターに移動してヘッダーをカスタマイズすることができます。これはWordPressの投稿やページを書くのに使うブロックエディターに似ています。
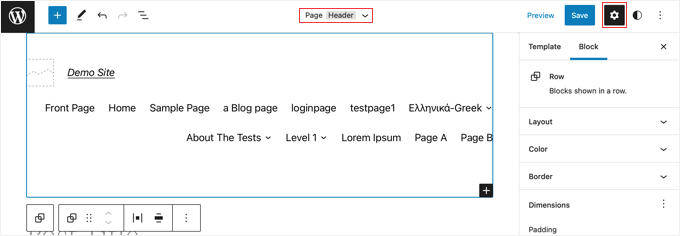
ヘッダーをクリックすると、ページ上部のテンプレート名が「ページヘッダー」に変わることに気づくだろう。

ツールバーの「設定」アイコンをクリックすると、ヘッダーのレイアウト、色、枠線、寸法をカスタマイズするオプションが表示されます。
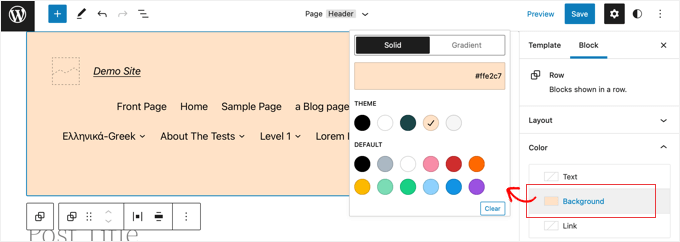
例として、ヘッダーの背景色を変更してみましょう。まず、’Color’セクションを展開し、’Background’オプションをクリックします。

表示されるポップアップウィンドウで、まずソリッドカラーかグラデーションを選択します。次に、あらかじめ設定されているいくつかの色から選ぶことができます。色をクリックすると、ヘッダーの背景がすぐに変更されます。
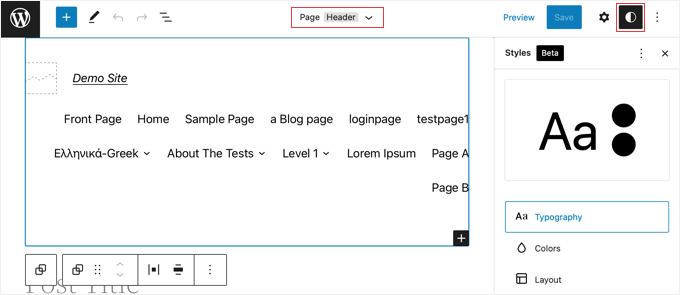
ページの右上にある’スタイル’アイコンをクリックすると、より多くのカスタマイザーオプションを見つけることができます。これにより、ヘッダーのフォント、色、レイアウトを変更することができます。

フルサイトエディターの仕組みについて詳しく知りたい方は、WordPressテーマのカスタマイズ方法についての初心者向けガイドをご覧ください。
SeedProdでカスタマイザーとページレイアウトを作成する
ヘッダー、フッター、サイドバーを完全にコントロールし、あなたのサイトにユニークなデザインを与えたいのであれば、SeedProdの使用をお勧めします。
SeedProdは、コードを書かずに簡単にカスタムのWordPressテーマを作成することができます最高のWordPressテーマビルダープラグインです。
これには、ヘッダー、フッター、その他魅力的なWordPressテーマに必要なすべてのものの作成が含まれます。サイトのページやセクションごとに複数のカスタムヘッダースタイルを作成することもできます。
私たちのパートナーブランドの中には、サイトを構築するためにSeedProdを使用しているところもあり、彼らのために素晴らしい仕事をしてくれています。プラグインについてさらに詳しく知りたい方は、SeedProdの完全なレビューをご覧ください。

注: SeedProdの無料版を使用して、カスタムヘッダーを含むカスタムランディングページを作成することができます。しかし、サイト全体のヘッダーレイアウトを含む完全カスタマイザーのテーマを作成するにはProバージョンが必要です。
まず、コードなしでカスタマイザーのWordPressテーマを簡単に作成する方法のガイドに従うことをお勧めします。これができたら、SeedProdエディターでヘッダーのカスタマイザーを始めることができます。
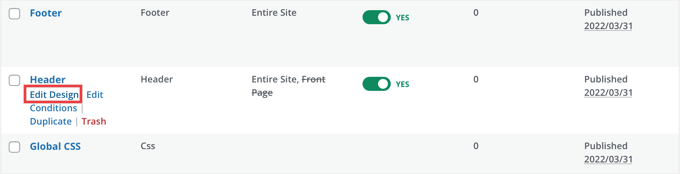
エディターにアクセスするには、ヘッダーの下にある’Edit Design’リンクをクリックするだけです。

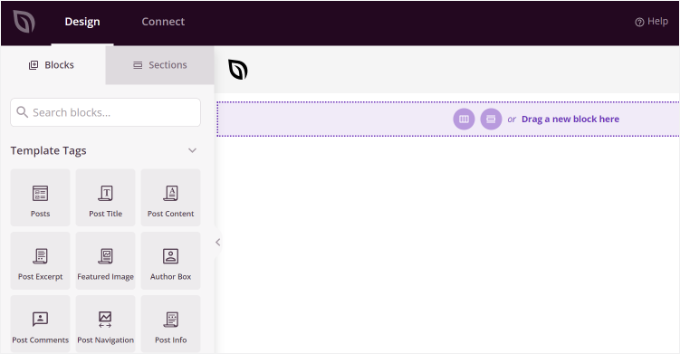
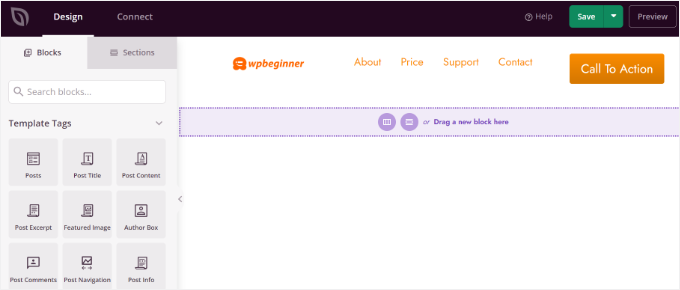
これでSeedProdのドラッグ&ドロップエディターでヘッダーが開きます。
ここから、新しいブロックを追加してヘッダーを簡単にカスタマイズできます。

サイトロゴやWordPressウィジェットのようなテンプレートタグ用のブロックや、カウントダウンタイマー、ナビゲーションメニュー、ソーシャルシェアボタンのような高度なブロックがあります。
一番の特徴は、テーマビルダーを使って各ブロックをさらにカスタマイズできることです。例えば、ロゴのサイズや配置を変更したり、ナビゲーションメニューに表示するページを選択したりできる。ヘッダーに画像を追加することもできる。
SeedProdを使えば、テーマのヘッダーテンプレートに完全なセクションを追加することもできます。
セクションは、サイトのさまざまなエリアに使用できるブロックのグループです。ヘッダー、フッター、特徴、お客様の声、行動喚起などが含まれます。
ヘッダーセクションを使用するには、’デザイン’パネルの’セクション’タブに切り替えます。

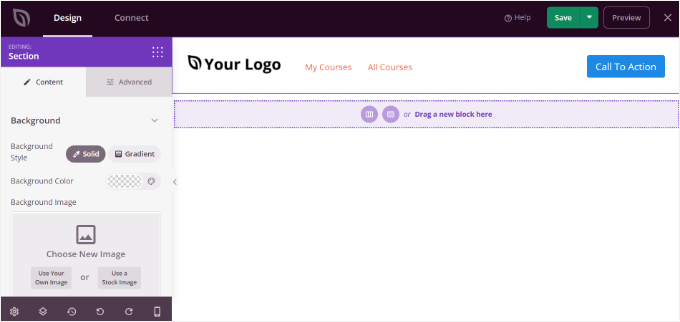
その後、サイトに使用したいヘッダーセクションを選択します。SeedProdは、あなたが使用することができる複数のセクションのテンプレートを提供しています。
ヘッダーセクションのカスタマイザーを始める。

カスタムヘッダーが完成したら、「保存」ボタンをクリックして変更を保存してください。
これでカスタムヘッダーを公開する準備ができました。
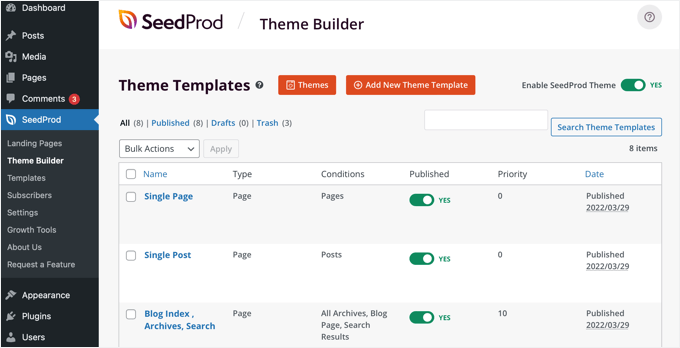
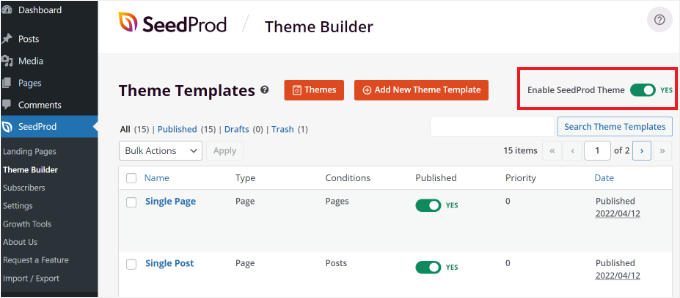
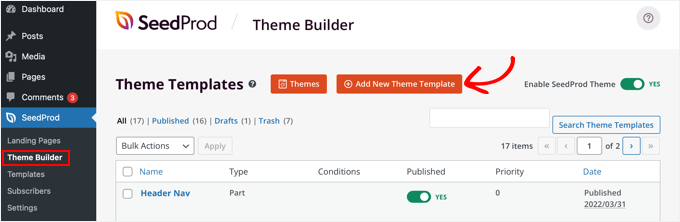
WordPressダッシュボードからSeedProd ” Theme Builderに行き、「SeedProdテーマを有効化」オプションの横にあるトグルを「はい」にクリックするだけです。

オプションを有効化すると、SeedProdは初期設定のWordPressテーマを新しいカスタムテーマとヘッダーで置き換えます。
あなたのサイトにアクセスして、新しいカスタムヘッダーを実際に見ることができます。

ページごとに異なるカスタマイザーを作成する
さらに、SeedProdは、サイトの特定のページ用にカスタムヘッダーをデザインするのがとても簡単です。
テーマビルダーでは、WordPressサイトの各ページにカスタマイザーヘッダーを追加することができます。この方法では、異なるカテゴリー、タグ、投稿タイプ、ページタイプなどのためにカスタマイズされたヘッダーを表示することができます。
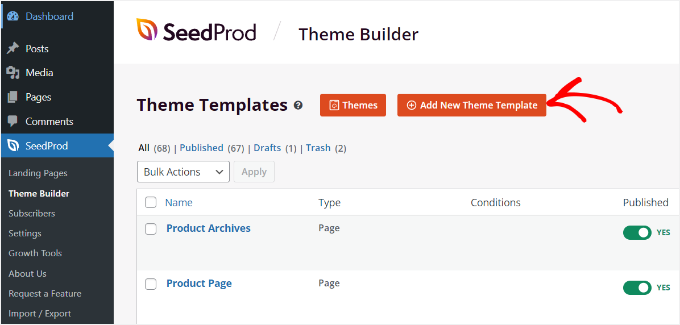
まず、WordPressダッシュボードからSeedProd ” Theme Builderにアクセスし、’Add New Theme Template’ボタンをクリックします。

テーマテンプレートの詳細を入力する新しいポップアップウィンドウが表示されます。
テーマテンプレートの名前を入力します。その後、ドロップダウンメニューからテンプレートタイプとして「ヘッダー」を選択します。優先順位」は空欄のままで構いません。
次に、カスタムヘッダーの表示条件を入力する必要があります。例えば、私たちはチュートリアルカテゴリーにあるすべての投稿日とページに表示する条件を使用しました。

終わったら「保存」ボタンをクリックするのをお忘れなく。
その後、SeedProdドラッグ&ドロップテーマビルダーを使用してカスタムヘッダーを編集します。

カスタマイザーの編集が終わったら、上部にある「保存」ボタンをクリックするだけです。
SeedProdを使用してヘッダーをカスタマイズする方法については、SeedProdテーマビルダーを使用してカスタマイザーWordPressテーマを簡単に作成する方法についての初心者ガイドでより多くのアイデアをご覧いただけます。
カテゴリーごとのカスタムヘッダーの追加
ほとんどのサイトは、すべての投稿日、ページ、カテゴリー、アーカイブページに同じヘッダーを表示します。しかし、WordPressのカテゴリーごとに異なるヘッダーを表示することができます。
これはテーマファイルにコードを追加することで可能ですが、テーマビルダーを使うことでよりコントロールしやすくなります。
以前、テーマビルダープラグインSeedProdを使ってヘッダーをカスタムする方法を紹介しました。SeedProdでは、複数のカスタマイザーを作成し、条件ロジックを使用して異なるカテゴリーに表示することもできます。
新規ヘッダーを作成するには、SeedProd ” テーマビルダーに移動し、オレンジ色の「新規テーマテンプレートの追加」ボタンをクリックする必要があります。または、現在のヘッダーを複製し、それを出発点として使用することもできます。

ポップアップ・ウィンドウが表示されるので、そこでテーマ・テンプレートに名前を付け、タイプ・ドロップダウンメニューから「外観」を選択します。
また、優先順位を入力する必要があります。つまり、あるページの条件を満たすヘッダーが複数ある場合、優先順位が最大のヘッダーが表示されます。
初期設定のヘッダーの優先順位は0なので、必ず1以上を入力してください。

その後、1つ以上の条件を設定する必要があります。これにより、SeedProdは特定のヘッダーを表示するタイミングを知ることができます。ドロップダウンメニューから条件を選択するだけです。
最初の2つのメニューで、’Include’を選択し、次に’Has Category’を選択する必要がある。最後のフィールドには、ヘッダーを表示させたいカテゴリー名を入力してください。
Add Condition’ボタンをクリックし、別のカテゴリーを含めることで、複数のカテゴリーに同じヘッダーを簡単に表示することができます。設定が終わったら、本当に〜してもよいですか?
先ほどご紹介したように、SeedProdのドラッグ&ドロップエディターを使って、それぞれの新しいヘッダーのデザインをカスタマイズすることができます。
コードを使った方法を含め、さらに詳しく知りたい方は、カテゴリーごとにカスタマイザー、フッター、サイドバーを追加する方法をご覧ください。
WordPressのヘッダーにウィジェットエリアを追加する
コードを使って一からカスタムテーマを構築している場合、訪問者の注意を引くためにWordPressウィジェットをヘッダーに追加したいと思うかもしれません。
ウィジェットを使用すると、テーマの特定のセクションにコンテンツブロックを簡単に追加できますが、すべてのテーマにヘッダーウィジェットエリアが含まれているわけではないことに注意してください。
SeedProdテーマビルダーを使用して、ヘッダーにウィジェットを追加することがいかに簡単であるか、先に述べました。しかし、通常のWordPressテーマのヘッダーにウィジェットを追加したい場合はどうすればよいでしょうか?
Astraテーマのように、WordPressのテーマカスタマイザーを使ってこれを行えるテーマもある。Astraでは、ウィジェットの追加など、ヘッダーを完全にカスタマイズするための「ヘッダー・ビルダー」というオプションが追加されている。
WordPressテーマが現在ヘッダーにウィジェットエリアを持っていない場合は、手動で追加する必要があります。
一般的なアプローチは、functions.phpファイルにコードスニペットを追加することですが、より簡単で安全なアプローチは、WPCodeを使用することです。このプラグインは、サイトを壊すことなくコードスニペットを追加するプロセスを簡素化します。
始めるには、WordPressサイトにWPCodeコードスニペットプラグインがインストールされ、有効化したことを確認しましょう。WordPressプラグインのインストール方法については、こちらをご覧ください。
有効化したら、Code Snippets“+ Add Snippetsに移動します。
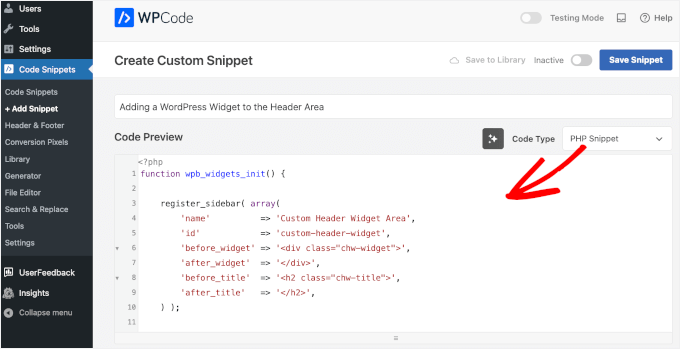
さて、最初に必要なことは、スニペットのタイトルを作成することです。例えば、私たちは「Adding a WordPress Widget to the Header Area(ヘッダーエリアにWordPressウィジェットを追加する)」と名付けます。2番目のステップは、コードタイプのドロップダウンを展開し、’PHP Snippet’を選択することです。
完了したら、以下のコードをコピー&ペーストして「コードプレビュー」セクションに貼り付けるだけです。
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
このコードは、テーマに新しいヘッダーまたはウィジェット対応エリアを登録します。
WPCodeエディターではこのように表示されます:

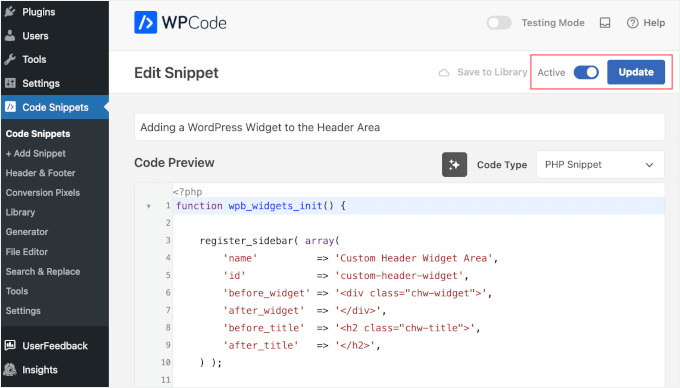
スニペットを有効化するには、青い「Save Snippet」ボタンの横にあるトグルを「Active」に切り替えます。その後、忘れずに’Save Snippet’ボタンをクリックして変更を保存してください。
スイッチをオンにして変更を保存すると、エディターはこのようになります:

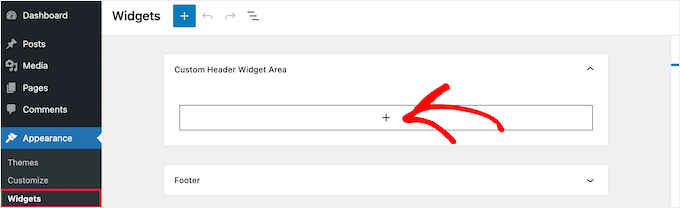
ここで、外観 ” ウィジェットに移動すると、「カスタマイザー・ウィジェット・エリア」というラベルの新しいウィジェット・エリアが表示されます。
ここにウィジェットを追加します。ヘルプが必要な場合は、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。

テーマによっては、ウィジェットエリアの表示方法をコントロールするためにWordPressにCSSを追加する必要があるかもしれません。
詳しい手順については、WordPressウィジェットをサイトのヘッダーに追加する方法をご覧ください。
WordPressブログにランダムなヘッダー画像を追加する
WordPressのヘッダーをより魅力的にするもう一つの方法は、ヘッダーセクションにランダムな画像を追加することです。
ランダムに変化する画像を表示することで、訪問者の注意を引き、コンテンツをより魅力的なものにすることができます。
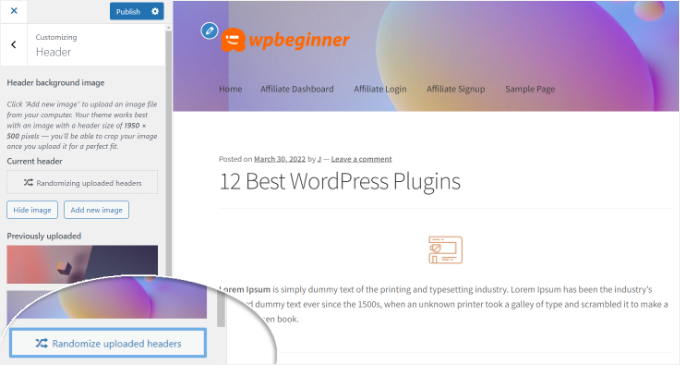
WordPressブログにランダムなヘッダー画像を追加するには、テーマカスタマイザーを使い、ヘッダーセクションに画像をアップロードします。このオプションは、使用しているWordPressテーマによって異なる場合があります。
次に、「アップロードされたヘッダーをランダムにする」オプションを選択する。

ヘッダーセクションにランダムな画像を表示することをよりコントロールし、柔軟にしたい場合は、WordPressプラグインを使用することもできます。
詳しくは、WordPressブログにランダムなヘッダー画像を追加する方法をご覧ください。
サイトのヘッダーにコードを追加する(上級者向け)
最後に、サイトのヘッダー部分にカスタムコードを追加したい場合は、WordPressダッシュボードから簡単に行うことができます。この方法は上級ユーザーに必要で、コードを編集する必要があり、技術的な知識が必要なため、初心者には向かないかもしれません。
WordPress管理画面の外観 ” テーマファイルエディターからテーマのヘッダーファイルを見つけることができます。style.css’テーマファイルの中で、サイトヘッダーセクションまでスクロールダウンし、コードを追加または削除することができます。

注:テーマファイルを直接編集することはお勧めしません。わずかなミスでウェブサイトが壊れたり、WordPressのデザインが台無しになったりする可能性があるからです。
サイトのヘッダーを編集するカスタムコードを追加する簡単な方法は、WPCodeを使用することです。
私たちは、いくつかのパートナーサイトでそれを使用しているので、我々はそれがWordPressのための最高のコードスニペットプラグインであることを知っている。このプラグインを使用した経験については、WPCodeのレビューをお読みください。
まず、無料のWPCodeプラグインをインストールし、有効化します。詳しくは、WordPressプラグインのインストール方法をご覧ください。
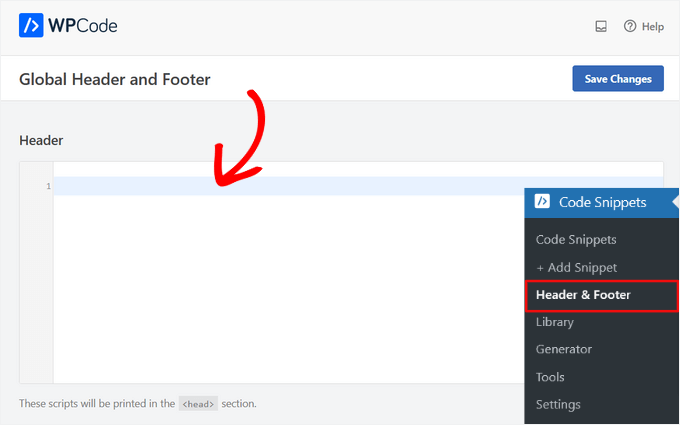
有効化したら、WordPressダッシュボードからCode Snippets ” Header & Footerにアクセスします。次に、カスタムコードを「ヘッダー」セクションに入力します。

コードを入力したら、「変更を保存」ボタンをクリックします。
詳しくは、WordPressでヘッダーとフッターのコードを追加する方法をご覧ください。
それがすべてだ!
このチュートリアルでWordPressのヘッダーをカスタマイズする方法を学んでいただけたでしょうか。次の投稿日:WordPressの投稿とページごとに異なるサイドバーを表示する方法や、WordPressで先頭固定表示ウィジェットを作成する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.