私たちは長年にわたり、何十ものクライアントのためにWordPressの管理エリアをカスタマイズしてきました。レイアウトをシンプルにしたり、ブランディングを加えたり、ダッシュボードをすっきりさせることで、サイトがより洗練された印象になります。
初期設定の管理エリアは機能するが、必ずしも初心者に優しいとは限らない。特にプラグインが独自のウィジェットやメニューを追加した場合、乱雑に感じることがある。
そのため、私たちはしばしば邪魔なものを取り除き、メニューを整理し、ダッシュボードを使いやすくします。
このガイドでは、コードを書かずにWordPressの管理エリアとダッシュボードをカスタマイズする方法を紹介します。初心者にやさしく、まったく問題ありません。

この投稿で取り上げるトピックを簡単に紹介しよう:
- Why Customize the WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
- 🔒 More Ways to Personalize and Secure Your WordPress Admin Area
準備はいいかい?始めよう
なぜWordPress管理エリアをカスタマイズするのか?
WordPressでサイトを運営されている方なら、管理エリアがウィジェットやメニュー項目、プラグインのお知らせでいっぱいになっているのを見たことがあるのではないでしょうか。

いくつかのアラートは、解除すると消えてしまう。しかし、他の多くは先頭に固定表示され、さまざまな管理画面に表示されます。
ほとんどの初心者が気づいていないのは、実はこれをきれいにすることができるということだ。不要な項目を非表示にしたり、ウィジェットを並べ替えたり、ワークフローに合わせてダッシュボードをパーソナライズすることができる。
クライアントが重要なことに集中し、気が散らないようにするためです。特に非技術系ユーザーにとっては、管理エリアをシンプルにする素晴らしい方法です。
次のステップでは、WordPressダッシュボードを初心者に優しく安全にカスタマイズする方法をご紹介します。
ごちゃごちゃした管理エリアにうんざりしていませんか?🧹
WordPressダッシュボードがごちゃごちゃしていると感じているのはあなただけではありません。WordPressのオンデマンドサポートサービスを利用して、ダッシュボードをすっきりさせ、お客様のニーズに合わせてカスタマイズしましょう。
1.表示オプションでWordPress管理画面の要素を非表示にする
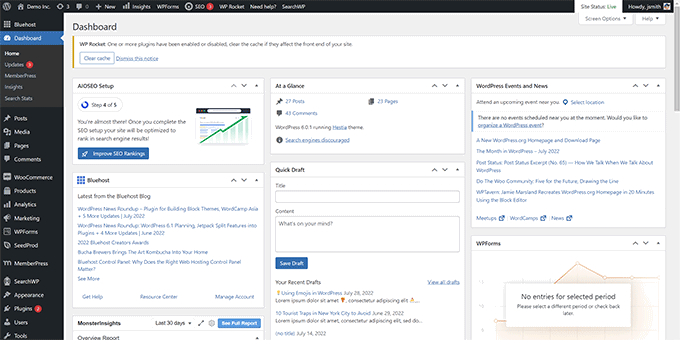
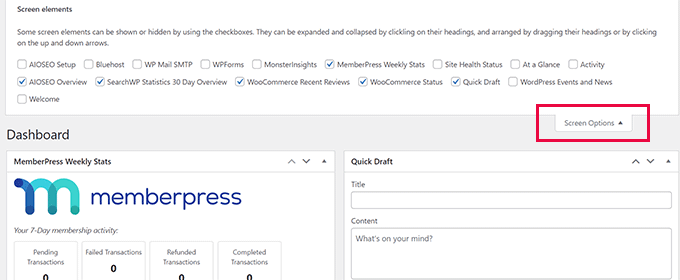
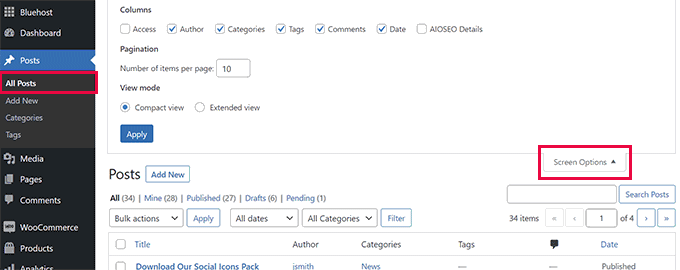
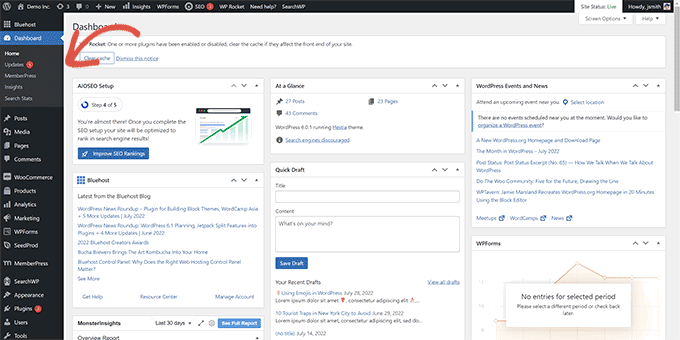
メインのダッシュボードを含む多くのWordPress管理ページには、画面右上に表示オプションボタンがあります。
クリックすると、さまざまなオプション設定のあるフライダウンメニューが表示されます。見たくないオプションのチェックを外せば、そのページから消えます。

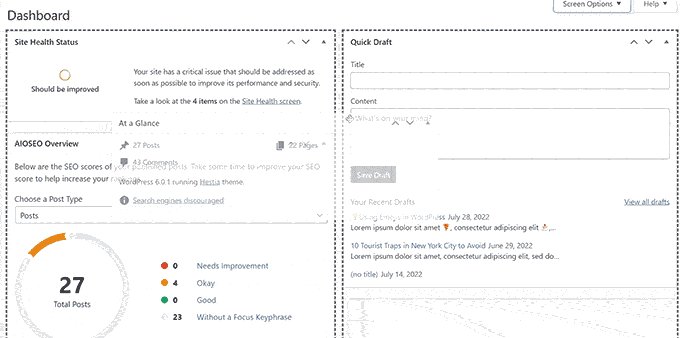
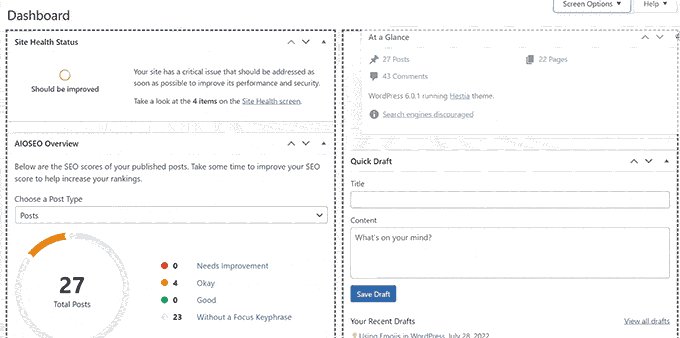
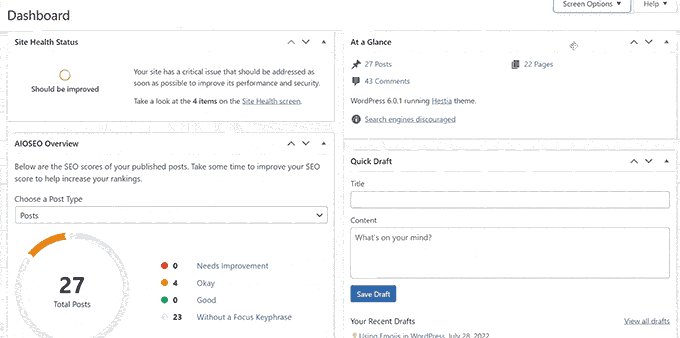
例えば、「ダッシュボード」ページでは、使ったことのないウィジェットを非表示にし、価値のある情報を提供するウィジェットを残すことができる。
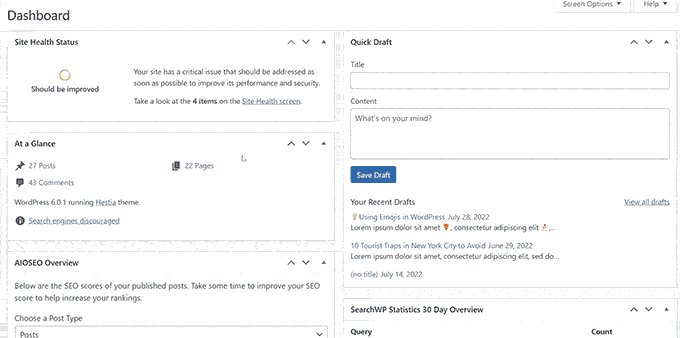
ダッシュボード」ページでは、ウィジェットをドラッグ&ドロップして画面上で並べ替えることもできます。例えば、’At a Glance’ウィジェットと‘Site Health‘ウィジェットを一番上に移動させることができます。

画面オプション」ボタンは、WordPress管理エリアのどのページを見ているかによって異なるオプションを表示します。
例えば、投稿日 ” すべての投稿ページでは、画面オプションボタンでカラムの表示・非表示、表示投稿数の変更、拡張表示への切り替えができます。

WordPressの管理エリア内のさまざまなページで「画面設定オプション」機能を使用してみてください。
注意:表示オプションの設定はユーザーごとに保存されます。WordPressサイトの他のユーザーや投稿者には適用されません。
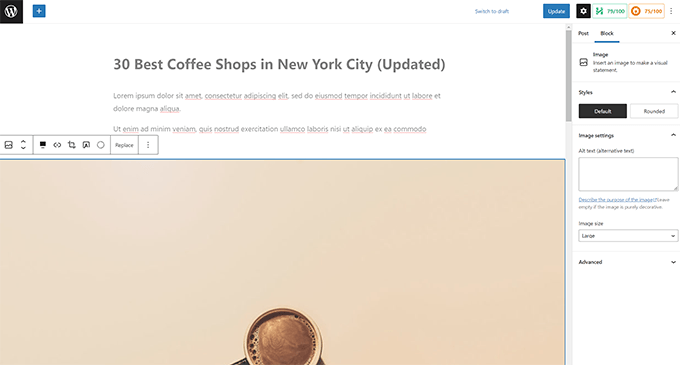
2.ブロックエディター画面のカスタマイズ
平均的なWordPressユーザーは、ほとんどの時間をブロックエディターを使って過ごします。これは、ブログ投稿やサイトのページ作成に使用するWordPressの初期設定エディターです。
ブロックエディターにはすでに、コンテンツを編集するための多くのスペースを提供する、乱雑さのないユーザーインターフェースが備わっている。

しかし、特定の設定を調整することで、執筆体験をより良いものにすることもできる。
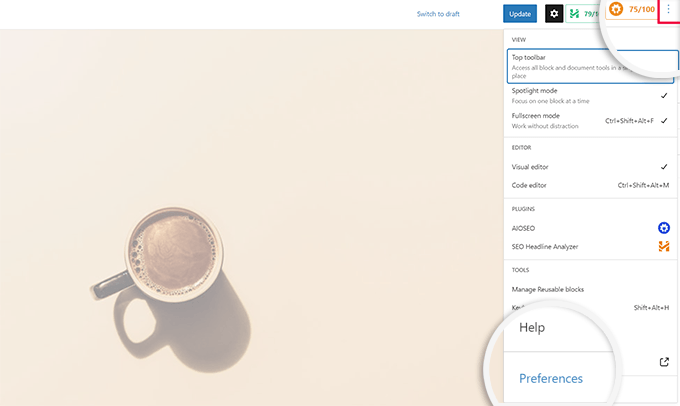
設定にアクセスするには、画面右上の三点メニューボタンをクリックし、「設定」オプションを選択するだけです。

すると、ブロックエディターのさまざまな設定を調整できるポップアップが表示されます。
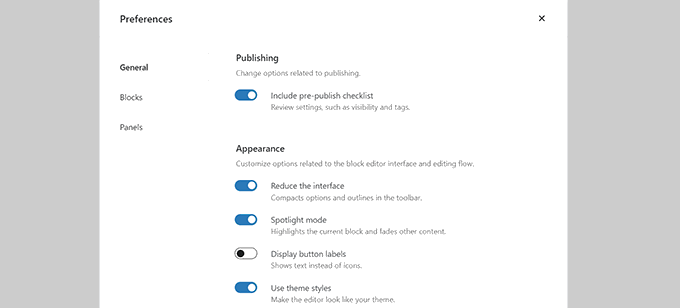
まず、’General’タブで、ユーザーインターフェースを小さくすることができます。

また、「スポットライトモード」をオンにすると、今いるブロックだけがハイライトされ、画面の他の部分がフェードアウトする。
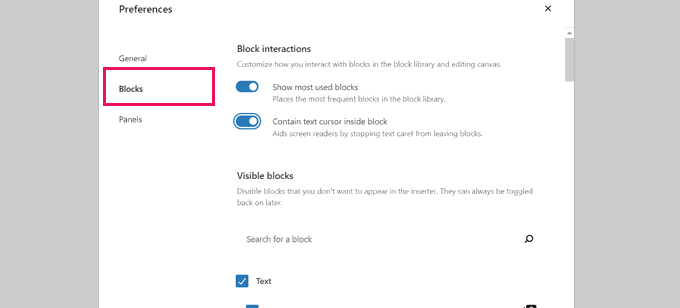
次に、「ブロック」タブに切り替えます。ここから、エディター内で利用可能なブロックを表示したり非表示にしたりできます。

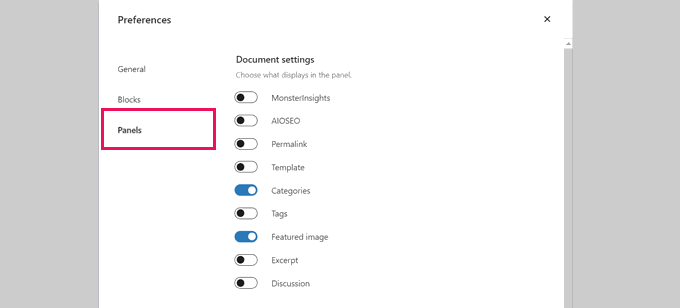
最後に、「パネル」タブにはさらに多くのオプションがある。
ここから、ブロックエディターの右側サイドバー内にどのパネルを表示するか、非表示にするかを決めることができます。

使わない機能を非表示にしたら、右上の「X」をクリックして投稿エディターに戻ることができます。
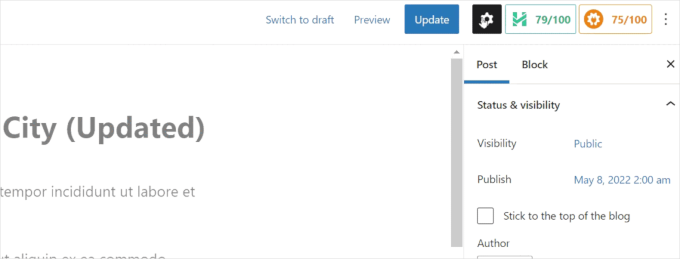
次に、上部の「歯車」アイコンをクリックすると、設定パネルが拡大または非表示になります。これは全幅のコンテンツレイアウトを扱うときに便利です。

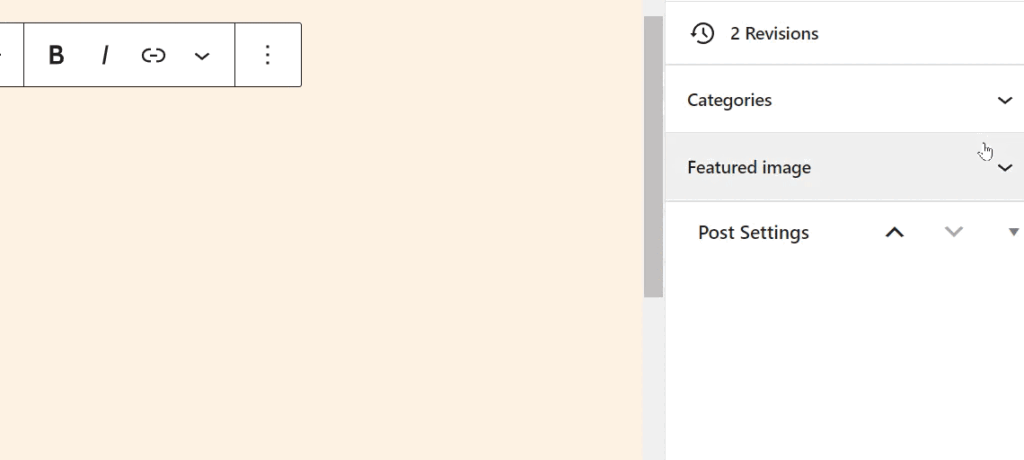
歯車アイコンで表示されるサイドバーでは、上向き矢印をクリックすることでタブを折りたたむことができます。
こうすることで、余計なごちゃごちゃがなくなり、気が散らないブロックエディター画面を作ることができる。

WordPressのコンテンツエディターを使いこなすためのヒントも参考にして、コンテンツ制作をより快適なものにしてください。
3.WordPress管理メニュー項目の表示と非表示
サイトにより多くのWordPressプラグインをインストールすると、その多くがWordPress管理ダッシュボードの左サイドバーメニューにメニュー項目を追加することがわかります。

そのうちのいくつかに定期的にアクセスする必要があるかもしれない。例えば、お問い合わせフォームの入力に簡単にアクセスしたい場合や、WordPressブログのSEO設定を微調整したい場合などです。
しかし、これらのメニュー項目に定数アクセスする必要がなかったり、サイトの他のユーザーに見せたくない場合もあるでしょう。
幸いなことに、WordPressの管理サイドバーに表示されるメニュー項目をコントロールできるプラグインがあります。また、どのユーザー権限グループが管理エリアのメニュー項目を見ることができるかをコントロールすることもできます。
まず、Admin Menu Editorプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
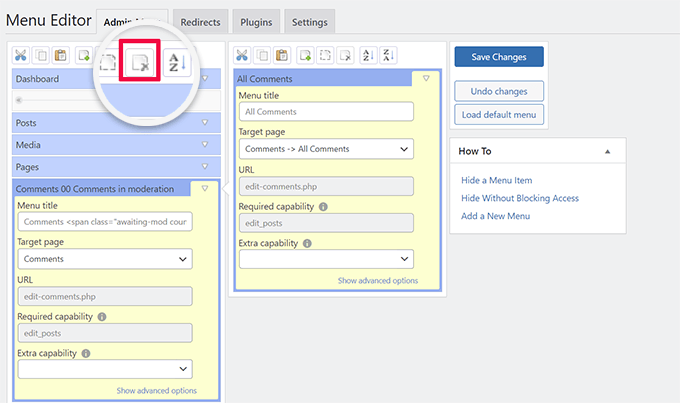
有効化した後、管理エリアのメニューを設定するために、設定 ” メニューエディターページにアクセスする必要があります。
最初のカラムにメインメニュー項目がすべて表示されます。メニュー項目をクリックすると、その下にネストされた子項目が2列目に表示されます。

メニュー項目をクリックして選択し、ツールバー上部の削除ボタンをクリックして削除することができます。
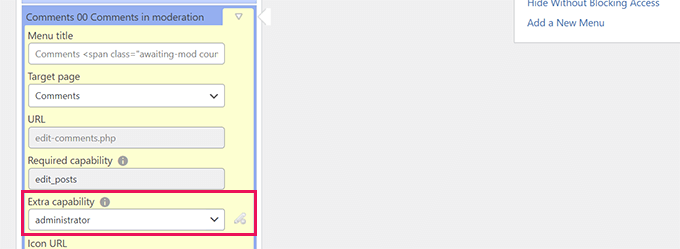
WordPressの管理サイドバーで、メニュー項目を表示できる人を制限することもできます。クリックしてメニュー項目を選択し、設定の下にある「追加権限」で制限を設定します。

例えば、上の画像では、管理者権限グループ以外のすべてのユーザーからコメントメニュー項目を非表示にしています。
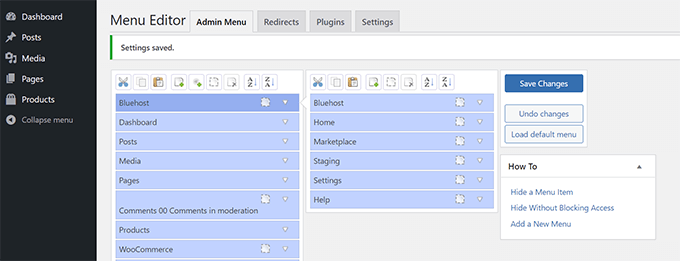
管理エリアのメニューを変更したら、忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
このプラグインは、カスタマイズしたWordPress管理エリアのメニューを画面に表示します。

変更がすぐに表示されない場合は、ページを更新するか、ログアウトしてログインし直すとメニューのカスタマイザーが表示されるかもしれません。
詳しくは、WordPress管理エリアの不要なメニュー項目を非表示にする方法のチュートリアルをご覧ください。
4.WordPress管理ツールバー外観のカスタマイズ
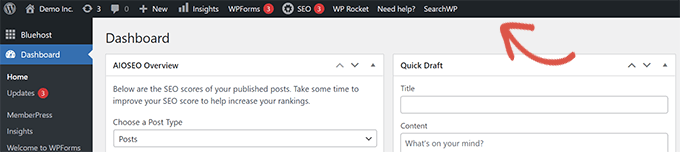
管理ツールバーは、WordPressの管理エリア画面の上部にあるメニューです。ツールバーは、ログイン中にサイトのパブリックエリアにアクセスした際にも表示されます。

WordPress管理ツールバーをカスタマイズするには、Adminimizeプラグインをインストールして有効化します。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
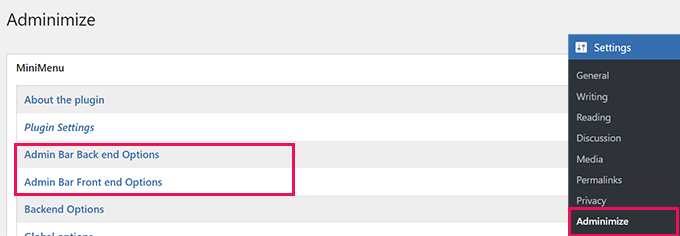
有効化したら、Settings ” Adminimize ページに行き、’Admin Bar Backend Options’ と ‘Admin Bar Front End Options’ タブを探してください。

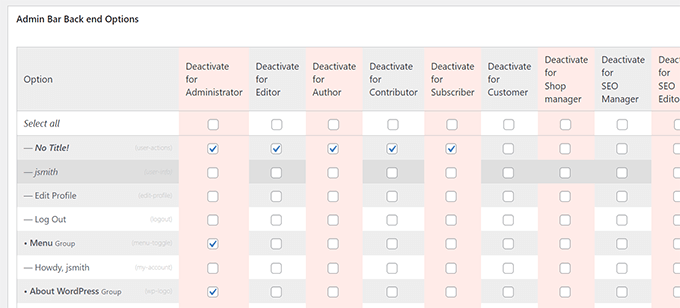
どちらかをクリックするとオプション画面が表示され、WordPressの管理バーに表示する項目を選択することができます。
また、各ユーザー権限グループに表示される項目を選択することもできます。

オプションの更新」ボタンをクリックして変更を保存することをお忘れなく。
詳しくは、WordPress管理ツールバーの初心者ガイドをご覧ください。
5.WordPress管理画面の配色を変更する
WordPressには、管理エリアに使用できるいくつかの基本的なカラーオプションが用意されています。
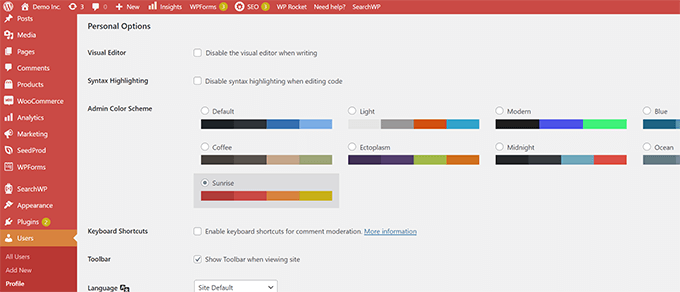
ユーザー ” プロフィールのページに行き、「管理者配色」オプションを見つけるだけです。
WordPressの管理エリアで配色をプレビューするには、配色をクリックする必要があります。

一番下にある「プロフィールを更新」ボタンをクリックして、変更を保存することをお忘れなく。
配色が気に入らない?
Admin Color Schemerプラグインをインストールして有効化することで、配色を作ることができます。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
注意:Admin Color Schemerプラグインは、しばらく更新されていないという警告が表示されることがあります。それは、プラグインに更新が必要なかったからです。このプラグインはWordPressコアチームによって作成され、安全にインストールできます。
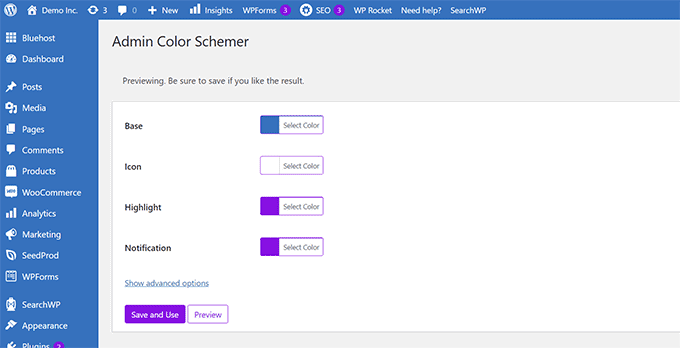
有効化した後、Tools ” Admin Colorsページにアクセスして配色を作成してください。

カスタマイズが完了したら、「Save and Use(保存して使用)」をクリックしてダッシュボードに適用します。
注意:プラグインを無効化するか、ユーザー ” プロフィールのページで初期設定の配色を読み込むことで、色の変更を元に戻すことができます。
詳しくは、WordPress管理画面の配色を変更する初心者向けチュートリアルをご覧ください。
6.WordPress管理エリアのカスタムログインページを作成する
WordPressの初期設定のログインページを、コードを書かずに独自のカスタムログインページに置き換えたいですか?
そのためには、SeedProdが必要です。これは、美しいドラッグ&ドロップツール(コーディング必須なし)でWordPressサイトをデザインできる最高のWordPressページビルダーです。

まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、SeedProd ” 設定ページでライセンスキーを入力してください。この情報は、SeedProdサイトのお客様のアカウントの下にあります。

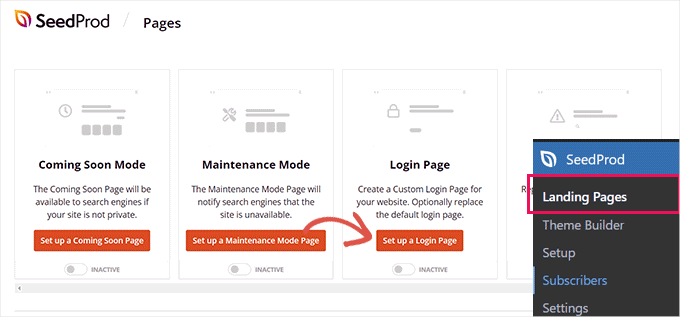
その後、SeedProd ” ランディングページにアクセスしてください。
作成できるランディングページの選択肢が表示されるので、「ログインページ」と書かれたページを見つけて、「ログインページを設定する」ボタンをクリックします。

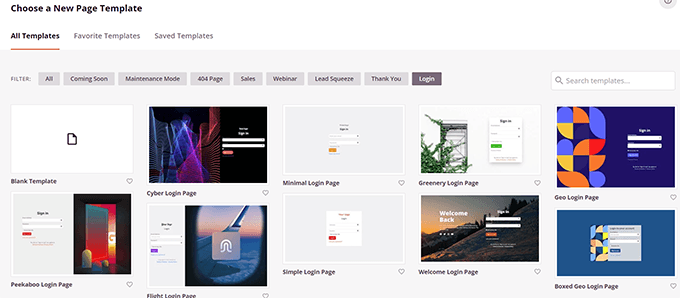
次に、ログインページデザインのテンプレートを選択するよう求められます。
SeedProdには、出発点として使える美しいデザインがたくさん用意されています。

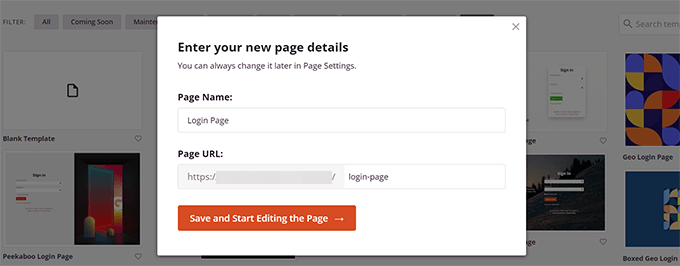
クリックしてテンプレートを選択し、ログインページの名前を入力するだけです。
この名前は、あなたが再び編集する必要があるときに、このページを識別するために内部的に使用されます。

Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして次に進みます。
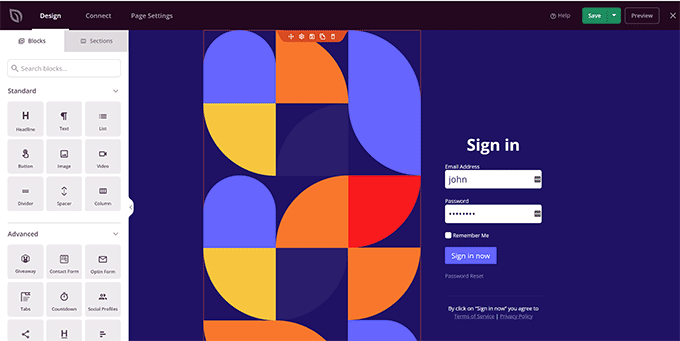
SeedProdページビルダーのインターフェースが起動します。これはドラッグ&ドロップ式のデザインツールで、画面上の任意の項目をポイント&クリックして編集することができます。

サイドバーから新しい項目を追加したり、ログインフォームを編集してユーザーのログイン後の動作を選択することができます。
また、ページのデザインだけでなく、フォームのラベルやテキストを調整することもできます。

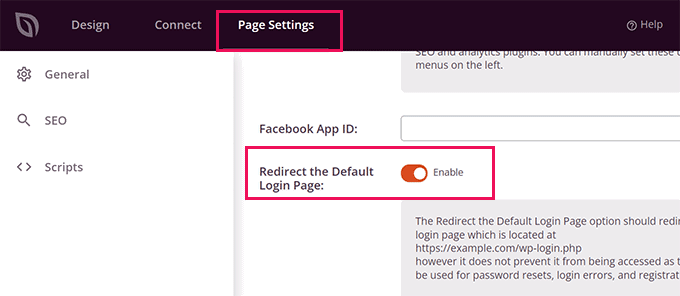
完了したら、ビルダーの「ページ設定」タブに切り替えます。
デフォルトのログインページをリダイレクトする」オプションまでスクロールダウンして、この設定をオンにします。

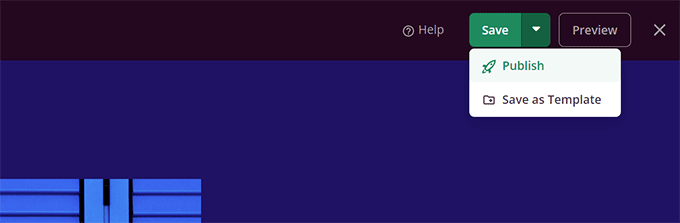
最後に、右上の「保存」ボタンをクリックするのをお忘れなく。
次に「公開する」をクリックして、新しいログインページを作成します。

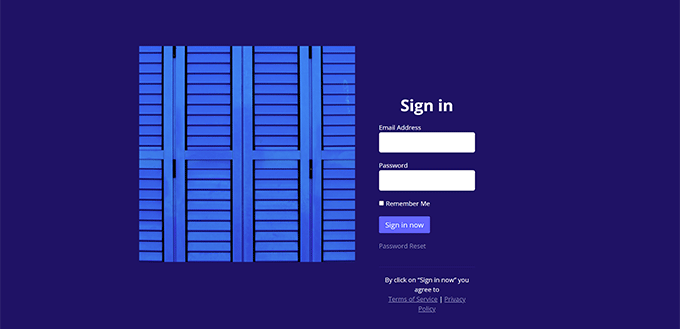
これでWordPressサイトの通常のログインページにアクセスできるようになります。
その代わりにカスタムデザインが表示され、ユーザーにも表示されます。

詳しくは、WordPressのカスタムログインページの作成方法をご覧ください。
🔒 WordPressの管理エリアをパーソナライズして保護するその他の方法
ダッシュボードのカスタマイザーは、ほんの始まりに過ぎません。完全にパーソナライズされた安全な管理エクスペリエンスをお望みなら、チェックする価値のあるガイドをいくつかご紹介しよう:
- ダッシュボードをカスタマイズする無料のWordPress管理テーマ
- WordPressでカスタムログインページを作成する方法
- 初心者のためのWordPressセキュリティガイド
- WordPressのログインページでログイン試行を制限する方法
この投稿が、WordPressの管理エリアを簡単にカスタマイズする方法を学ぶのに役立てば幸いです。WordPressダッシュボードに通知センターを追加するガイド、またはWordPress管理エリアを改善する便利なプラグインもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





tony robert
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Admin
mandy
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]