色は、ウェブサイトを視覚的にアピールし、ブランドのアイデンティティを確立する上で重要な役割を果たします。幸いなことに、WordPressではサイト全体の色を超簡単にカスタマイズすることができます。
これは、ユニークな外観を作り出し、一貫性と透明性をプロバイダーとして提供するために不可欠である。
私たちは、ウェブサイト上で強力なブランド・アイデンティティを構築するために色をうまく使ってきました。例えば、オレンジ色はWPBeginnerブランドを定義する一部となっています。読者の記憶に残ると同時に、美しいデザインにもなっています。
この思慮深い色の使い方は、私たちのブランドを容易に認識できるようにし、ユーザー体験とブランド・ロイヤルティを高めるのに役立っています。
この投稿では、背景色、ヘッダー色、テキスト色、リンク色など、WordPressサイトの色を簡単にカスタマイズする方法をご紹介します。

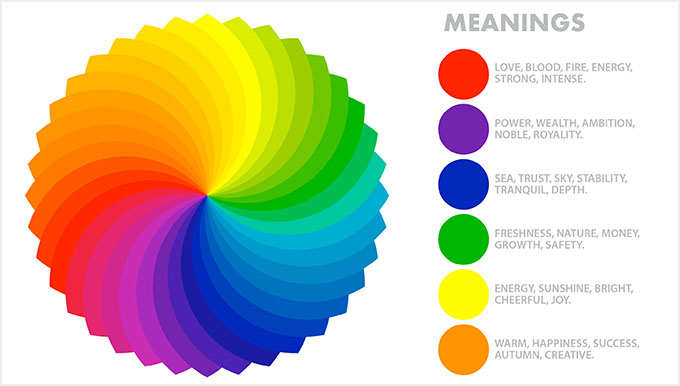
色彩理論とは何か?
WordPressウェブサイトの色カスタマイズを始める前に、色彩理論を理解することが重要です。
色彩理論とは、色と色がどのように調和するかを研究する学問である。デザイナーが互いに補い合う色の組み合わせを作るのに役立ちます。
サイトをデザインする際には、相性の良い色を選ぶ必要がある。そうすることで、サイト訪問者にとって魅力的なサイトに見え、ユーザーエクスペリエンスが向上し、エンゲージメントを高めることができます。
色彩理論は、あなたのサイトにふさわしい組み合わせを選ぶのに役立ちます。
例えば、赤は食べ物やレストランを表すのによく使われる。一方、青は銀行や金融のサイトでよく使われる。
赤は暖かさ、エネルギー、情熱の感情を生み出すのに対し、青は信頼、安心、冷静さを意味するからだ。

補色とは別に、色のコントラストを使ってWordPressブログの重要な部分に注意を引くこともできる。
これにより、コンテンツが読みやすくなり、ブランド・アイデンティティが確立され、サイト上に特定のムードを作り出すことができる。
WordPressテーマとは何か、テーマの色は変えられるか?
WordPressテーマは、ユーザーから見たあなたのサイトの外観をコントロールします。一般的なWordPressテーマは、ウェブサイトの外観やレイアウトを変更するためにインストーラする、あらかじめデザインされたテンプレートのセットです。
テーマはあなたのサイトをより魅力的に、使いやすくし、エンゲージメントを高めます。

また、SeedProdや Thrive Theme Builderのようなプラグインを使用して、ゼロから独自のテーマを作成することもできます。
WordPressでは、テーマを簡単にカスタマイズし、背景、フォント、ボタン、リンクの色を変更することができます。
ただし、テーマによってはあらかじめ色の選択肢が用意されているものもあれば、自分で自由に選べるものもあることを覚えておこう。
それでは、WordPressで簡単に色をカスタマイズする方法を見ていきましょう。以下のクイックリンクからチュートリアルの各パートに飛ぶことができます:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
WordPressで色をカスタマイズする方法
WordPressでは、テーマカスタマイザー、フルサイトエディター、カスタムCSS、ページビルダープラグインなど、さまざまな方法で色をカスタマイズすることができます。
テーマカスタマイザーによる色の変更
ビルトインWordPressテーマカスタマイザーを使って色を変えるのはとても簡単です。
まず、管理サイドバーから外観 ” カスタマイザーのページにアクセスします。
注:WordPressダッシュボードで「カスタマイズ」タブが見つからない場合は、ブロックテーマを使用していることを意味します。このチュートリアルの次のセクションにスクロールダウンして、ブロックテーマで色を変更する方法をご覧ください。
このチュートリアルでは、デフォルト設定のTwenty Twenty-Oneテーマを使用します。
テーマカスタマイザーは、現在使用しているテーマによって表示が異なる場合があります。

例えば、Twenty Twenty-Oneテーマには、ユーザーが背景色を選択し、ダークモードをカスタマイズできる「カラーとダークモード」パネルが付属している。
パネルを開いたら、「色を選択」オプションをクリックします。カラーピッカーが開き、お好みの背景色を選択することができます。
変更が完了したら、上部にある「公開する」ボタンをクリックして変更を保存し、サイト上で公開することを忘れないでください。

フルサイトエディターで色を変更する
ブロックベースのテーマを使用している場合、テーマカスタマイザーにアクセスすることはできません。しかし、フルサイトエディター(FSE)を使ってサイトの色を変更することができます。
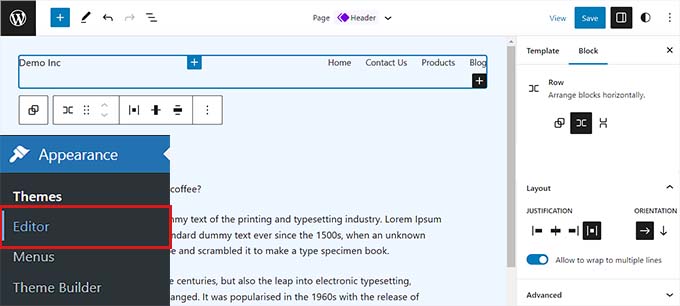
まず、管理サイドバーから外観 ” エディター画面に向かい、フルサイトエディターを起動します。画面右上の「スタイル」アイコンをクリックしてください。

すると「スタイル」欄が開きますので、そこで「カラー」パネルをクリックします。
テーマの背景、テキスト、リンク、見出し、ボタンの色はここから変更できる。

設定が完了したら、「保存」ボタンをクリックして設定を保存します。
カスタムCSSによる色の変更
CSSは、サイトの色などの外観を変更するために使用できるプログラミング言語です。カスタムCSSをテーマ設定に保存することで、カスタマイザーをサイト全体に適用することができます。
ただし、サイトのテーマを変更したり、既存のテーマを更新したりすると、カスタマイザーコードは適用されなくなります。
そのため、市場で最高のWordPressコードスニペットプラグインであるWPCodeの使用をお勧めします。カスタムCSSコードを追加する最も簡単な方法で、WordPressサイトの色を安全にカスタマイズすることができます。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
注: WPCodeには無料版もあります。しかし、プラグインの可能性を最大限に引き出すために、有料プランへのアップグレードをお勧めします。
有効化した後、WordPress管理サイドバーからCode Snippets ” + Add Snippetページにアクセスしてください。
ここで、「カスタムコードを追加(新規スニペット)」設定の下にある「スニペットを使用」ボタンをクリックするだけです。

カスタム・スニペットの作成」ページに移動したら、まずコードタイプを入力します。
その後、ドロップダウンメニューから「コードタイプ」として「CSSスニペット」を選択します。

このセクションでは、サイトのテキストの色を変更するカスタマイザー・コードを追加します:
1 | p { color:#990000; } |
コードプレビュー」ボックスにカスタムCSSコードを追加するだけです。

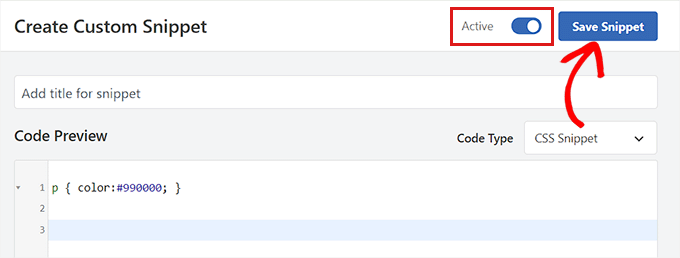
そうしたら、「インサーター」セクションまでスクロールダウンする。
有効化したときにコードを自動的に実行したい場合は、ここで「Auto Insert」オプションを選択できます。
WordPressの特定のページや投稿にショートコードを追加することもできます。

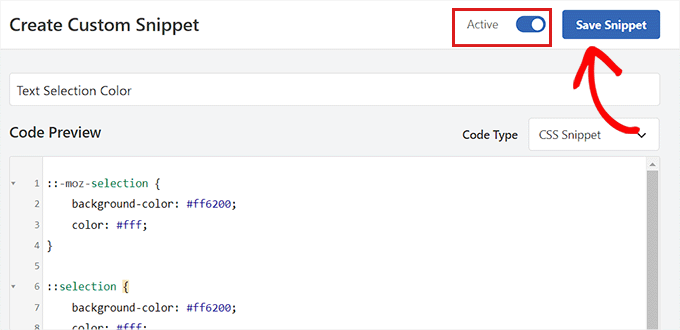
終了したら、ページを一番上までスクロールし、「Inactive」スイッチを「Active」に切り替える。
最後に、「スニペットを保存」ボタンをクリックして、CSSコードをサイトに適用します。

SeedProdを使って色を変える
また、SeedProdプラグインを使用して、色をカスタマイズすることもできます。
市場で最も優れたWordPressページビルダーで、コードを一切使わずにゼロからテーマを作成できる。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法についての初心者ガイドをお読みください。
有効化したら、WordPressの管理サイドバーからSeedProd ” Theme Builderのページにアクセスしてください。
ここから、上部にある「テーマテンプレートキット」ボタンをクリックします。
注:テーマを一から作りたい場合は、「+ 新規テーマテンプレートの追加」ボタンをクリックしてください。

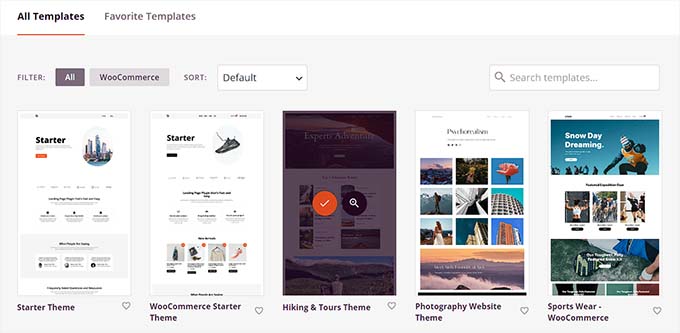
テーマテンプレートキット選択」ページに移動します。ここでは、SeedProdが提供する既製のテーマテンプレートから選択することができます。
詳しくは、コードなしでWordPressテーマを簡単に作成する方法のチュートリアルをご覧ください。

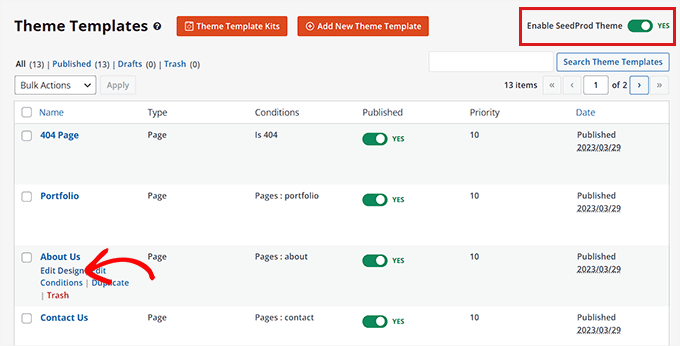
テーマを選択すると、「テーマテンプレート」のページにリダイレクトされます。
ここで、「SeedProdテーマを有効化」スイッチを「はい」に切り替えて、テーマを有効化します。
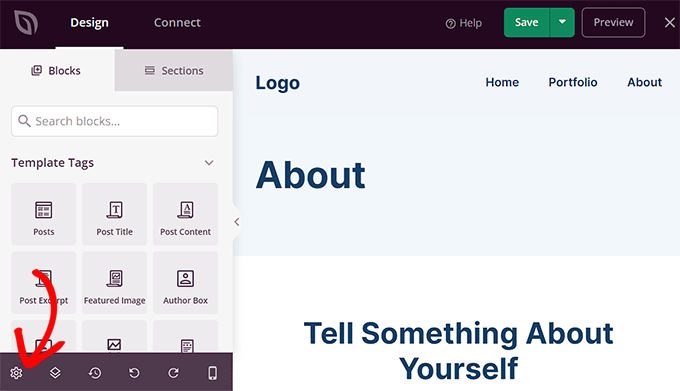
テーマページの下にある「Edit Design」リンクをクリックして、ドラッグ&ドロップ・エディターを開いてください。

左カラムの一番下にある歯車のアイコンをクリックします。
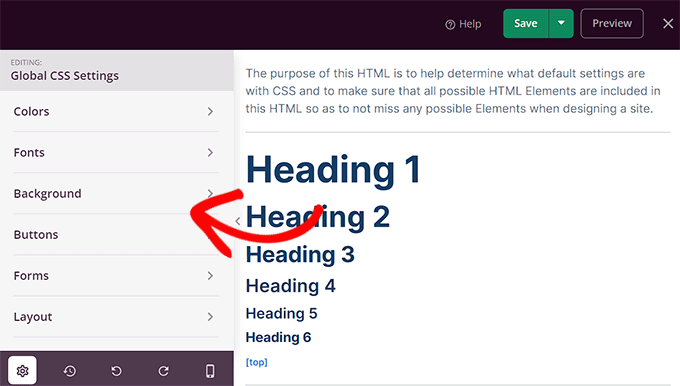
これで「グローバルCSS」設定に移動します。

ここから、サイトの背景色、テキスト、ボタン、リンクなどをカスタマイズできます。
選択が完了したら、「保存」ボタンをクリックして設定を保存します。

WordPressで背景色を変更する方法
WordPressテーマにはすべてデフォルトの背景色が設定されています。しかし、あなたのサイトをパーソナライズし、読みやすさを向上させるために、簡単に変更することができます。
ブロックテーマを使用している場合は、フルサイトエディターで背景色を変更する必要があります。
まず、WordPressダッシュボードから 外観 ” エディター 画面にアクセスします。
サイトエディターが起動しますので、画面右上の「スタイル」アイコンをクリックしてください。
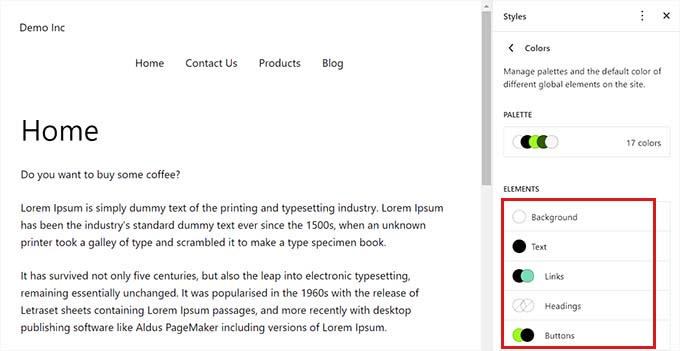
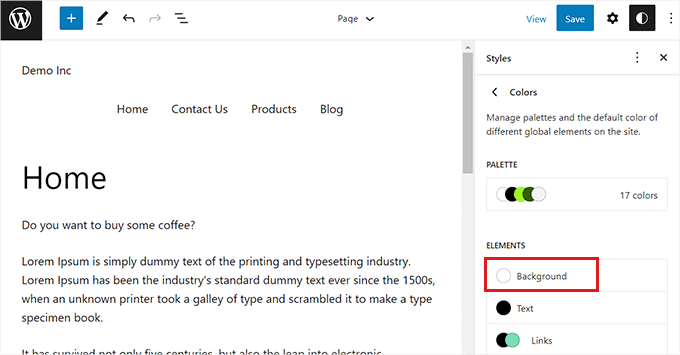
その後、’Colors’パネルをクリックして追加設定を開きます。

このパネルでは、サイト上のさまざまな要素の初期設定を管理できます。
ここで、「要素」セクションの「背景」オプションをクリックする必要がある。

このパネルが開いたら、ここからサイトの背景色を選ぶことができます。
WordPressテーマにはすべて、初期設定のサイトカラーが用意されています。
ただし、カスタムカラーを使用したい場合は、カスタムカラーツールをクリックする必要があります。するとカラーピッカーが開き、好きな色を選ぶことができます。

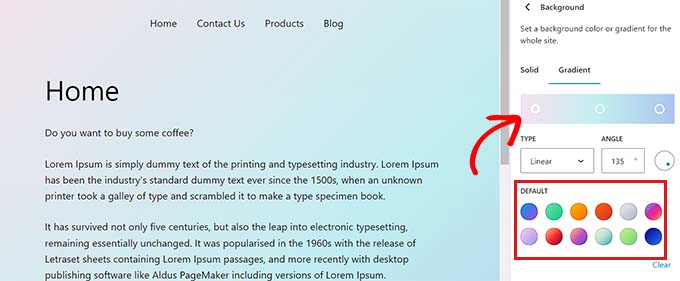
サイトの背景にグラデーションカラーを使うこともできる。
これを行うには、まず上部にある「グラデーション」タブに切り替える必要がある。
次に、テーマからデフォルトのグラデーションを選択するか、カラーピッカーツールを使って独自のグラデーションカラーを選択することができます。

設定が完了したら、忘れずに「保存」ボタンをクリックして設定を保存してください。
また、テーマカスタマイザー、SeedProd、カスタムCSSを使ってサイトの背景を変更することもできます。
より詳細な手順については、WordPressで背景色を変更する方法についての初心者向けガイドをご覧ください。
WordPressでヘッダーの色を変更する方法
多くのWordPressテーマには、ページ上部にヘッダーがビルトインされています。ヘッダーには通常、重要なページリンク、ソーシャルアイコン、CTAなどが含まれています。

ブロックテーマを使用している場合、フルサイトエディターを使ってWordPressヘッダーを簡単にカスタマイズできます。
まず、管理サイドバーから 外観 ” エディター画面にアクセスし、フルサイトエディターを起動します。そこで一番上の「ヘッダー」テンプレートをダブルクリックして選択します。
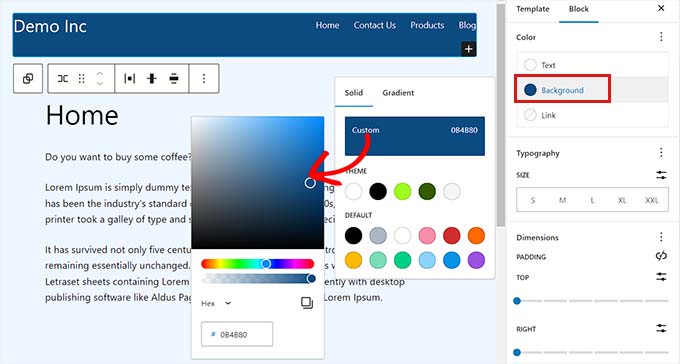
これで右側のブロックパネルにヘッダー設定が開きます。ここで、’Color’セクションまでスクロールダウンし、’Background’オプションをクリックしてください。

ヘッダーの初期設定色を選択するポップアップが開きます。
カラーピッカーツールを開いてカスタムカラーを選択することもできます。

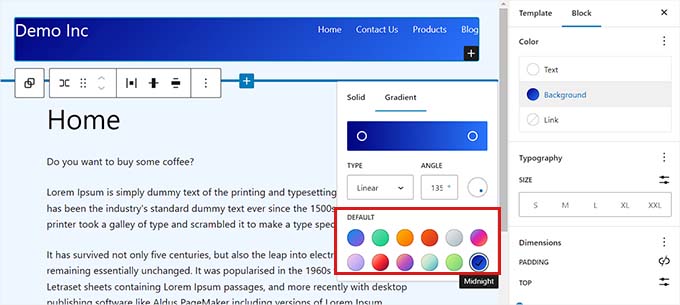
カラーグラデーションを使用してヘッダーをカスタマイズするには、「グラデーション」タブに切り替える必要があります。
その後、初期設定のグラデーション・オプションを選択するか、カラー・ピッカーを使って自分でカスタマイズすることができます。

最後に「保存」ボタンをクリックして設定を保存します。
テーマカスタマイザーや追加のCSSを使用してヘッダーの色を変更したい場合は、WordPressヘッダーのカスタマイズ方法についての初心者ガイドをお読みください。
WordPressで文字色を変更する方法
文字色を変更することで、WordPressブログの読みやすさを向上させることができます。
ブロックテーマを使用している場合は、フルサイトエディターを使ってテキストカラーを変更する必要があります。
WordPressの管理エリアから外観 ” エディター画面にアクセスします。サイトエディターが起動しますので、右上の「スタイル」アイコンをクリックしてください。

次に、’Colors’パネルをクリックして追加設定にアクセスします。
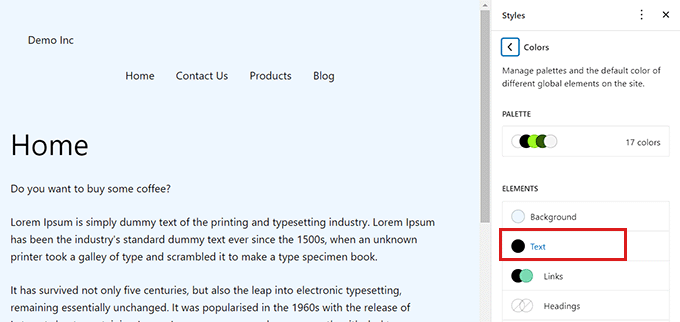
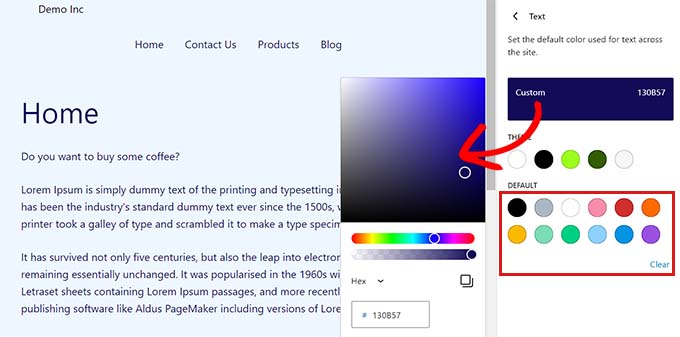
そこで、「要素」セクションの「テキスト」オプションをクリックする。

文字色の設定が開くと、「初期設定」の下にいくつかの文字色が表示されます。
また、カスタム・カラー・ツールをクリックしてカラー・ピッカーを開き、カスタム・テキスト・カラーを使用することもできます。

選択したら、「保存」ボタンをクリックするだけで、変更が保存されます。
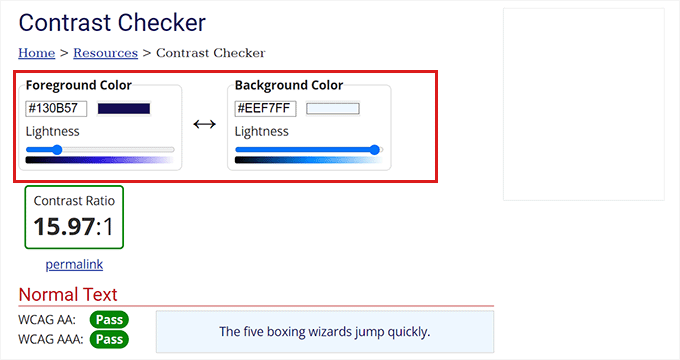
ボーナス・ヒント: WebAIMコントラスト・チェッカー・ツールを使って、背景色とテキスト色がうまく調和しているかどうかをチェックすることができます。このツールは、サイトのテキストの読みやすさを向上させるのに役立ちます。

CSSやテーマカスタマイザー、SeedProdを使って文字色をカスタマイズするには、WordPressで文字色を変更する方法のステップバイステップガイドをご覧ください。
WordPressのテキスト選択色を変更する方法
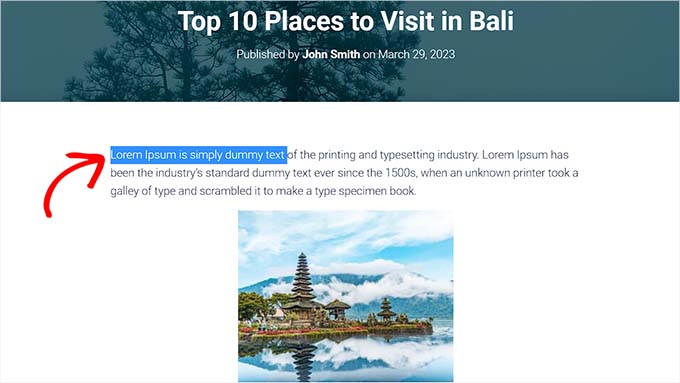
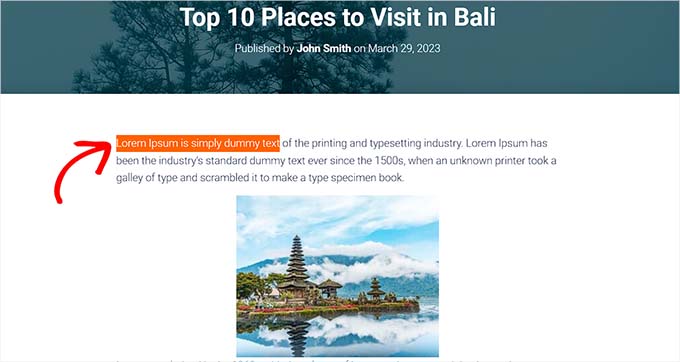
サイト訪問者がテキストを選択すると、背景色が表示されます。初期設定は青です。

しかし、WordPressのテーマとうまく調和せず、色を変更したくなることもあるでしょう。
テーマファイルにCSSコードを追加すると、テキスト選択色を簡単に変更できます。ただし、別のテーマに切り替えたり、現在のテーマを更新したりすると、CSSコードが消えてしまうことに注意してください。
そのため、市場で最高のWordPressコードスニペットプラグインであるWPCodeの使用をお勧めします。
まず、WPCodeプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法をご覧ください。
有効化したら、管理サイドバーからCode Snippets ” + Add Snippetsページにアクセスしてください。
次に、「カスタムコードを追加する(新規スニペット)」設定の下にある「スニペットを使用する」ボタンをクリックします。

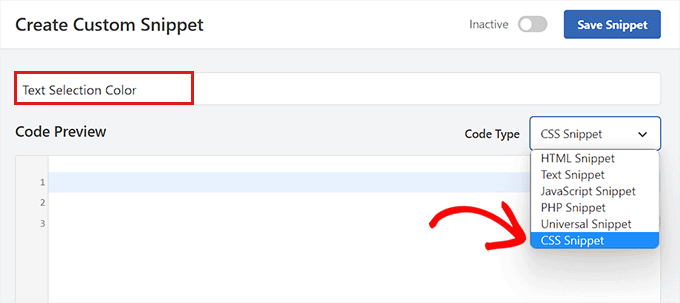
カスタム・スニペットの作成」ページに移動したら、まずコード・スニペットの名前を入力します。
その後、右側のドロップダウンメニューから「コードタイプ」として「CSSスニペット」を選択します。

では、次のCSSコードをコピー&ペーストして「コード・プレビュー」ボックスに入れてください:
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
CSSスニペットのbackground-colorの隣にある16進コードを代入することで、テキスト選択色を変更することができます。
コードを追加したら、「インサーター」セクションまでスクロールダウンします。
ここで、有効化したときに自動的にコードを実行するために「Auto Insert」メソッドを選択します。

その後、一番上までスクロールして戻り、「Inactive」スイッチを「Active」に切り替える。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

これで、サイトにアクセスしてテキストの選択色を確認できる。
テーマカスタマイザーやプラグインを使ってテキスト選択色を変更することもできます。詳しくは、WordPressで初期設定のテキスト選択色を変更する方法のチュートリアルをご覧ください。

WordPressでリンクの色を変更する方法
WordPressのリンクカラーは、サイトエディターやカスタマイザーで簡単に変更できます。
ブロックテーマを使用している場合は、管理サイドバーから外観 ” エディター画面に移動します。
フルサイトエディターを開いたら、右上の「スタイル」アイコンをクリックします。

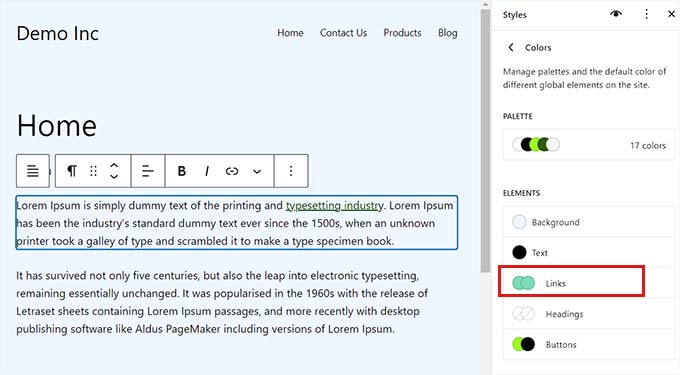
次に、右の列の「カラム」パネルをクリックして、追加設定をご覧ください。
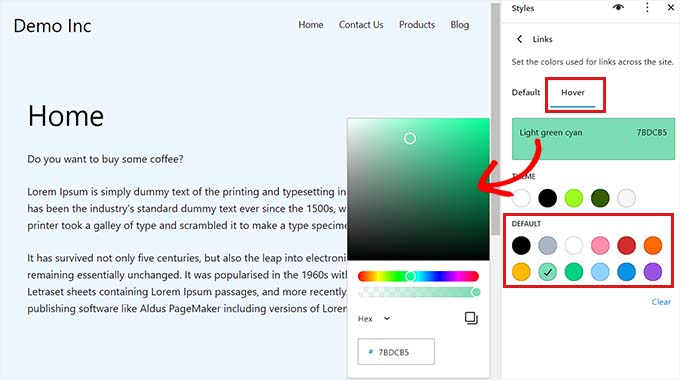
リンク」タブをクリックしてください。

リンクカラー設定が起動し、右カラムに複数の初期設定リンクカラーが表示されます。
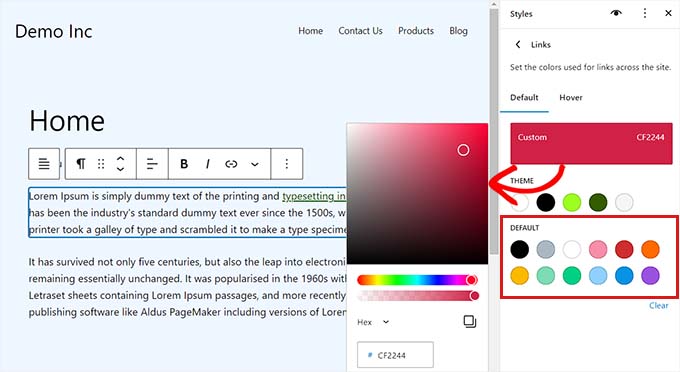
ただし、カスタム・カラー・ツールをクリックしてカラー・ピッカーを開き、カスタム・リンク・カラーを使用することもできます。

FSEを使ってマウスオーバー・リンクの色を変更することもできます。これは、誰かがマウスオーバーするとリンクの色が変わることを意味します。
まず、上から「マウスオーバー」タブに切り替える必要がある。
そこで、初期設定またはカスタマイザーの色を選択して、マウスオーバー・リンクの色を変更することができます。

最後に「保存」ボタンをクリックして設定を保存します。
より詳細な手順については、WordPressでリンクの色を変更する方法の初心者向けガイドをご覧ください。
WordPressで管理画面の配色を変更する方法
WordPressでは、管理画面の配色を変更することもできます。この方法は、管理画面のダッシュボードをサイトのブランディングに一致させたい場合や、好きな色を使いたい場合に便利です。
ただし、WordPressダッシュボードの配色を変更しても、サイトの目に見える部分には影響しないことを覚えておいてください。
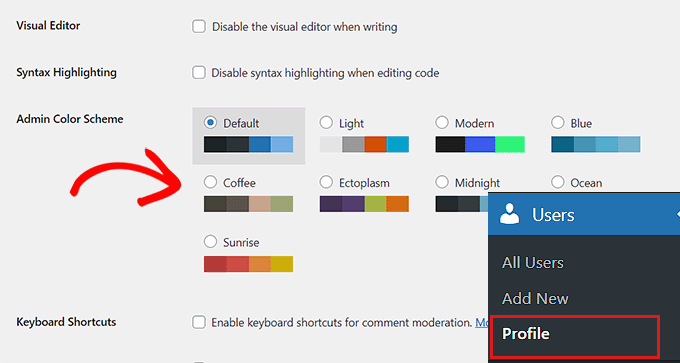
管理画面の配色を変更するには、WordPressダッシュボードからユーザー ” プロフィールのページにアクセスするだけです。
ここで、「Admin Color Scheme」オプションの隣に複数の配色が表示されます。
お好きな方を選び、ページ下部の「プロフィールを更新」ボタンをクリックして変更を保存してください。

より詳細な手順については、WordPressで管理画面の配色を変更する方法の初心者向けガイドをご覧ください。
ボーナス:サイトのデザインをプロに依頼する
ウェブサイトのフロントエンドを自分でカスタマイズするのは大変だと感じるなら、専門家にデザインを依頼すればいい。
そのためには、WPBeginnerのウェブサイトデザインサービスをお勧めします。私たちのチームは、さまざまなニッチや業界向けのウェブサイト構築で10年の経験があり、WooCommerceストア、ランディングページ、小規模ビジネスサイトなど、どんな種類のサイトでも作成することができます。

WPBeginnerでは、サイトのスピードアップ、ハッキングされたサイトの修復、定期的なサイトメンテナンスなどのサービスも提供しています。詳しくは、WPBeginnerのプロフェッショナルサービスのページをご覧ください。
この記事で、WordPressウェブサイトの色をカスタマイズする方法をご理解いただけたでしょうか。また、WordPressウェブサイトの完璧な配色の選び方や、WordPressデザイン要素の究極ガイドの記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.