WordPressの管理エリアで基本的な画像編集をする方法を知りたいですか?
WordPressでは、画像エディターの助けを借りることなく、画像の切り抜き、回転、反転、拡大縮小が可能です。これらの機能は、メインのコンピューターから離れているときや、外出先で画像をアップロードするときに便利です。
この投稿では、WordPressを画像の切り抜き、回転、拡大縮小、反転ができる基本的な画像エディターとして簡単に使う方法を紹介します。

なぜWordPressで基本的な画像編集ができるのか?
ビルトインWordPress画像エディターは、WordPressブログの画像を編集するための超便利な方法です。追加のソフトウェアやWordPressプラグインを使用する必要もありません。
また、画像エディターは、ユーザーがさまざまなツールを行ったり来たりすることなく、簡単な修正や調整を行うことができるため、多くの時間を節約することができます。
WordPressでは、メディアライブラリから画像の切り抜き、回転、拡大縮小、寸法の変更、反転が簡単にできます。
例えば、過剰な背景を削除するために画像をトリミングしたい場合、高価なツールを購入する代わりに、WordPressの画像エディターで簡単に行うことができます。

それでは、WordPressサイトで基本的な画像編集を簡単に行う方法を順を追って見ていきましょう。
動画チュートリアル
動画が気に入らなかったり、もっと説明が必要な場合は、そのまま読み進めてください。
WordPressで基本的な画像編集をする方法
まず、WordPressのメディアライブラリに画像をアップロードする必要があります。
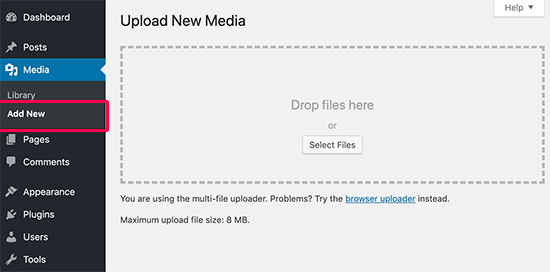
投稿中にブロックエディターを使うか、WordPressの管理サイドバーからメディア ” 新規追加ページにアクセスすることで、簡単に画像をアップロードすることができます。
ここから「ファイルを選択」ボタンをクリックし、コンピューターから画像ファイルをアップロードします。

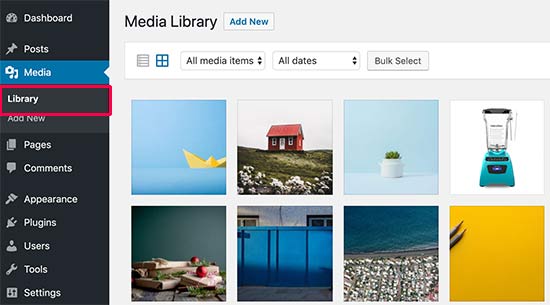
それができたら、WordPressの管理ダッシュボードからメディア ” ライブラリページに移動します。
ここでは、WordPressサイトにアップロードしたすべての画像が画面に表示されます。
アップロードした画像を探してクリックします。

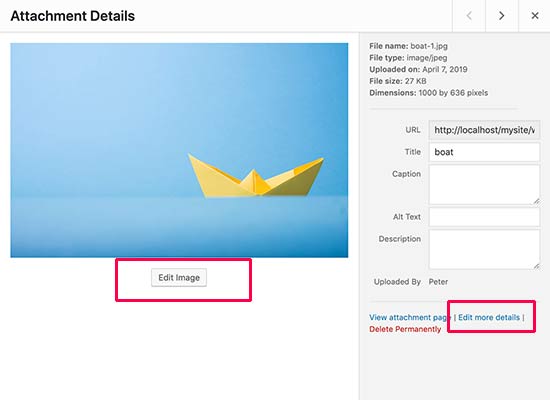
ポップアップウィンドウが開きます。右側に画像の詳細、左側に画像のプレビューが表示されます。
ここから、WordPressのビルトイン画像エディターで画像を開くには2つの方法があります。
最初の設定は、画像プレビューの下にある「画像の編集」ボタンをクリックすることです。ポップアップの中に画像エディターが開きます。2つ目の設定は、’Edit more details’リンクをクリックすることです。

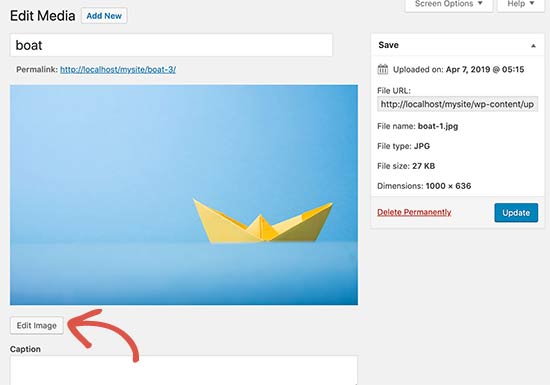
このリンクをクリックすると、メディアの編集ページに移動します。
ここから「Edit Image」ボタンをクリックして、基本的な画像編集ツールを開きます。

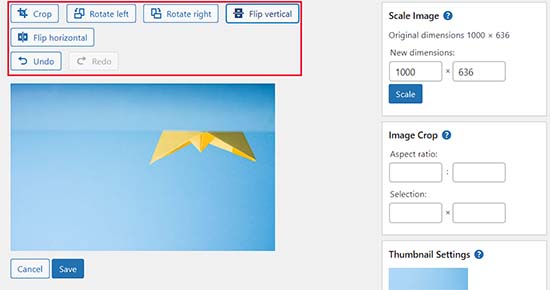
そうすると、画像の上にいくつかのボタンが並んだツールバーが表示されます。右の列には、画像のサイズを変更するためのオプションがたくさん表示されます。
上部のボタンを使って、画像の回転、反転、トリミングが簡単にできるようになりました。
例えば、’Crop’ボタンをクリックすると、元の画像から特定のエリアを選択して切り抜くことができる。

その他、「左回転」や「右回転」ボタンで、画像を時計回りや反時計回りに回転させることができる。
また、お好みに応じて、さまざまなボタンを使って画像を水平または垂直に反転させることもできます。
Undo/Redoボタンで、気に入らない変更を元に戻したり、やり直したりすることもできます。

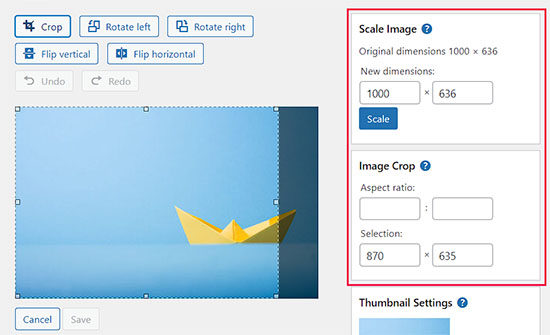
次に、画像を拡大・縮小したい場合は、左カラムの「画像の拡大・縮小」メタ情報に希望の画像サイズを簡単に追加できます。
画像の比率を維持するために、画像をトリミングする前にこのオプションを使用することをお勧めします。
WordPressでは画像を縮小することしかできません。つまり、画像をすでにあるサイズより大きくすることはできません。

その後、画像のアスペクト比を一定に保ちたい場合は、「アスペクト比」オプションを使うこともできます。この機能は、画像をトリミングしている間だけ機能します。
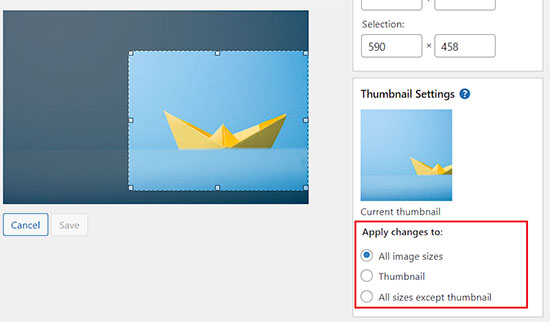
次に、左の列の「サムネイル設定」セクションまでスクロールして、これらの変更をすべての画像サイズに適用するか、サムネイルだけに適用するか、サムネイル以外のすべての画像サイズに適用するかを選択することもできます。

変更が完了したら、忘れずに「保存」ボタンをクリックして変更を保存してください。
WordPressはあなたの変更を画像に適用し、サーバー上に新しいコピーを作成します。
編集後のオリジナル画像を復元する方法
編集した画像に満足できない場合は、簡単に元のバージョンに戻すことができます。
その画像のメディア編集ページをもう一度開くと、今度は「元の画像に戻す」というラベルの付いた新しいメタ情報が表示されます。

メタ情報をクリックして展開します。その後、’Restore image’ボタンをクリックします。
WordPressは元の画像を復元し、あなたはそれを再び編集したり、そのままにしておくことができるようになります。
ボーナス:WordPressでアイキャッチ画像を一括編集する
ブログ投稿に追加する画像の編集とは別に、WordPressサイトのアイキャッチ画像を一括編集することもできます。
投稿日にサムネイルとして使用される写真です。

例えば、SEOのためにすべての画像を最適化したい場合や、サイトをリブランディングしていて、アイキャッチ画像にそれを反映させたい場合、個別画像を編集することは、多くのエネルギーと時間を消費することになります。
しかし、これらのフィーチャー画像を一括編集することで、すべての画像にまとまりを持たせ、時間を節約し、プロセスを効率化することができます。
Quick Featured Imagesを使えば簡単にできます。詳しくはWordPressプラグインのインストール方法のチュートリアルをご覧ください。
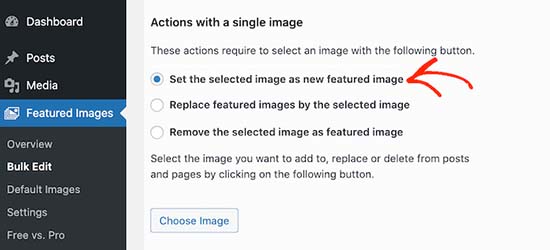
有効化したら、WordPressダッシュボードからFeatured Images ” Overviewページにアクセスし、’Set the selected image as a new featured image’オプションを選択します。

一括編集の際に、アイキャッチ画像として使用したい画像をアップロードしてください。その後、この画像を編集してフィルターを追加し、特定の画像のみに変更を適用させることができます。
詳しくは、WordPressでアイキャッチ画像を一括編集する方法のチュートリアルをご覧ください。
この投稿がWordPress管理エリアでの基本的な画像編集の方法を学ぶのにお役に立てば幸いです。また、WordPress投稿日のブロックの高さと幅を変更する方法についての初心者向けガイドや、専門家が選ぶフォトグラファーに最適なWordPressテーマもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Is it possible to crop an image into a circle in wordpress, or do I need a plugin for that? I’m talking about a photo of a team member, where the face should be like a picture in the wheel. Can wp do it, or do I have to edit the image externally and upload the already cropped ones?
WPBeginner Support
To have the image in a circle it would normally be best to use an image editor to have it display how you want. Otherwise you would normally use CSS instead of image editing for what you want to achieve.
Admin
Jiří Vaněk
I understand, the CSS method didn’t occur to me, that’s why I solved it externally. CSS will be much faster for multiple images. Thank you for the advice.
Mrteesurez
You can use page builder like Seedprod or elementor to create a circular images, even these page builder usually has default template for team that already showed the images in circular form or that can be easily customized.
Jiří Vaněk
Hi Mrteesurez,
thank you for the advice. I use Elementor a lot so I will look into this feature. Because I need to create a portfolio of employees on one website, and circular images look much more elegant to me. I’ll definitely look into it.
Patrick
I am a web designer, I have over 100 installs of wordpress over many different servers and NOT ONE of those installs does wordpress crop an image.
Its so frustrating to have to load photos in photoshop just to make a tiny change and then upload.
WPBeginner Support
You may want to ensure you don’t have a specific theme or plugin across those sites that would be preventing you from using the crop tool
Admin
TimGS
I am using wordpress 4.9.5 on an IPad mini. When I go to scale an image all the selections work until I press the scale button; the image is cropped but I only get about 1/2 the width of the original crop selection. Anyone see this problem?
Justin
Thanks for sharing! Just used the crop tool. Very handy!!
Steven Denger
This does not work at all and is not in the least bit helpful. WordPress is the most horrid place to try to work with images. My featured images in my posts list pages are all cut – cropped out and only show a partial photo. I have tried all kinds of plugins that wp beginner has suggested and none of them work at all. I use the Awaken theme and the author will not respond to fix his worthless theme. The site that I am working on will have to be deleted because of wordpress being such a horrid cms to work with.
TimGS
A year later, I am experiencing your problem on an iPad mini….but not on a PC
Zohaib
Cropping function doesn’t work anymore.
Any plugin that can do image cropping in media library?
Peter Willianson
I dont get that menu when i click edit image.. i am using bluehost.. i cant do anything to the images that are loading rotated 90 degrees.. fyi they not rotated when loaded to other sites.. this is specific to wordpress bluehost
amy
There is no edit button on my end. Looks like I’m not the only one.
Linda Strader
Does this work with the free version? I see NO options to edit photos, and all the ones I uploaded are rotated the wrong way.
Ra.
Does nt work, anymore. It is just not there.
Matteo
Hi,
when you scale an image from the media library, does it automatically reduce the quality of the image in every post/page where it was previously published or is it necessary to load it again in each single page to speed up the site?
Cheers
mike cooper
Anyone had the issue when you rotate an image you get the following. ‘Could not load the preview image. Please reload the page and try again.’??
I have GD and ImageMagick installed..
flip works ok just not rotate and crop.
Craig Canapari
I just discovered this yesterday. However, it seems to scale it on the fly as GTMetrix said that scaling images (that I had scaled using the tools above) was slowing down my page loading. I turned off Photon to be sure it wasn’t a cached image and also cleared my cache.
Jason
I must admit, the editing of photographs is not very clear. I thought I had it all sorted and when I published it the image was huge and you only saw our eyes. I understand that the scale image has to be adjusted, but come on guys, we are all not up to speed with stuff like that. We want idiot proof editing and there are plenty on the market that do such. please have a look at it or you will lose this customer very quickly
Ron Strilaeff
I’ve played with that edit feature, but cannot figure out how to get it to lock the aspect ratio. Let’s say I want a contributor to upload an image and then crop the part to show as the thumbnail before saving it. The numbers under “Image Crop -> Aspect Ratio” don’t seem to do anything and sometimes won’t let me enter any values. What are they for anyways?
Ed Power
This crop does not work when I try to save the crop as thumbnail only – I want to show a cropped image as a thumbnail in a gallery page, and then show the full version when launched in the lightbox. Is this possible
IgorPureta
Thanks for the good post. So far I figured out what you have written. What I can’t manage is following:
My featured image is 960×332 to fit into home page slider. When I crop the picture I want to save cropped part as thumbnail so I can include it in the post. That is all managed by WP itself. What I didn’t mange is to change thumbnail from default crop to the crop I selected. No matter how many times I have cropped, saved, deleted or whatever is possible I can’t complete it. Could you please, explain it. Thank you!
KreativTheme
I already use a few times this feature, but today I learned a few more tricks. Thanks a lot for the great tut …
Roderick Dunne
Nice feature – never noticed it.
One thing to ponder: Does it save an updated version of the file which is then referenced (i.e. if the edited pic is in a post)?
I’d just be concerned that page load times could be increased if an inserted image in a WP post needs to be dynamically cropped/edited for correct display on each users page request.
Otto
@Roderick Dunne The final result replaces the existing image. It doesn’t need to perform those operations every time.
AnTo
Well, it’s nice but if more functions can be provided for photo editing that would be amazing! However, it might consumes more web space or usage if it goes!
petebocken
Crop has never worked for me. The Save button never works. It’s always grayed out. Actually in your post screenshot, the save button is also grayed out. Anyone else get crop to work?
Otto
@petebocken The save button is greyed out because the selection is still being made. Make your selection, then click the “Crop” button in the upper right to confirm the selection. Then it will perform the crop and you can save the result.
BarryFuchs
@Otto@petebocken
I had been confused by this, too, and though that crop either didn’t work on my installation or only worked for certain file types (ie jpg but not png). The process of selecting first and clicking “Crop” second seems opposite of other programs that I’ve used, such as Acrobat and Picasa. But, at least I know how to do it now!
Chris Howard
Yeah, it’s ridiculous that I have google to find out how to do something that should be intuitive
Otto
@petebocken Sorry, I meant upper left, of course.
Brad Dalton
Only used it once but will probably have another go next time. Prefer using MS picture manager but nice tutorial. Pics look good
dunfalach
@tonyjalicea When I see WP, my first thought is Wordperfect. #youmightbeanoldnerdif
tonyjalicea
@dunfalach Well that’s a blast from the past.
Moe_NYC
@tonyjalicea Whoa. How did I miss that? I had no clue. You think you know someone. WordPress, she’s so sexy!
tonyjalicea
@Moe_NYC Indeed!
itravelwithlove
@wpbeginner how to upload 2 or more photos at once in a New Post? Pls reply.
wpbeginner
@itravelwithlove Just drag two photos or as many you want at once in the drag drop media uploader.
itravelwithlove
@wpbeginner that’s what I do, but after that, I still need to upload it in my post one by one.
wpbeginner
@itravelwithlove You mean insert it in your post one by one.. Yes because most of the time you insert images at different spots.
wpbeginner
@itravelwithlove if you want to add all images one after another perhaps in a gallery format then u can do this: http://t.co/JOVHrsVQ
itravelwithlove
@wpbeginner I was able to try that too. Thank you for the help!☺