再利用可能なブロックは、現在パターンとして知られており、任意のコンテンツブロックを保存し、ウェブサイトの他の投稿やページで再利用することができます。
コール・トゥ・アクションのセクションでも、購読フォームでも、美しくデザインされたバナーでも、一度作成してパターンとして保存しておけば、数回クリックするだけで必要な場所に挿入できます。
これにより、時間と労力を節約できるだけでなく、サイト全体のデザインの一貫性を確保することができます。
WPBeginnerでは、パターンを使って、ウェブサイトのすべての記事に同じコールトゥアクションを追加しています。これにより、私たちのワークフローが効率化され、ライターが記事の結び方を考えるのに時間を費やす必要がなくなります。再利用可能なCTAブロックを挿入するだけで、次の作業に移ることができるのです。
この投稿では、WordPressのブロックエディターで再利用ブロックを簡単に作成する方法を順を追って紹介します。

WordPressの再利用ブロック(パターン)とは?
パターンは、以前は再利用ブロックとして知られていたWordPressブロックエディターの強力な機能で、サイト全体で簡単に再利用できるようにブロックのコレクションを保存することができます。
多くのブロガーは、ブログ投稿の最後にあるコールトゥアクションや、WordPressブログをソーシャルメディアでフォローするためのリンクなど、複数の記事で同じコンテンツのスニペットを追加することが多い。
多くのユーザーは、再利用可能なコンテンツ・スニペットをテキストファイルとしてコンピューターに保存し、必要なときにコピー&ペーストしている。
しかし、Gutenbergのブロックエディターはパターン機能でこの問題を解決している。
ブロックを使って簡単にパターンを作成し、投稿エディターに保存することができます。このブロックは、コンテンツを一から作り直すことなく、WordPressの投稿やページに挿入することができます。
これにより、時間を節約し、ページや投稿で一貫したデザインやスタイルを維持することが有効化されます。再利用可能なブロック(パターン)が作業の効率化に役立つシナリオの一部をご紹介します:
- 各投稿の最後に、ユーザーにソーシャルメディアのフォローを求める
- WordPressの投稿やページにコールトゥアクションボタンを追加する。
- テーブルの保存と再利用
- ページに素早くフィードバックフォームを追加する
- インライン・アフィリエイト・バナーを手動で追加
- ネストしたブロックの保存と再利用
ということで、WordPressのブロックエディターで再利用ブロックを簡単に作成する方法を見てみましょう。
WordPress Gutenbergエディターでパターン(再利用ブロック)を作成する方法
Gutenbergブロックはすべて、WordPressエディター内の個別のコンテンツ要素で、パターンとして保存することもできます。まず、再利用ブロックの作成を開始するには、既存の投稿または新規投稿を開く必要があります。
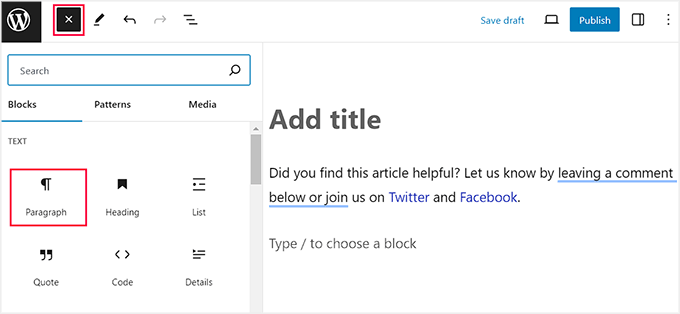
それができたら、画面左上の「ブロックを追加」(+)ボタンをクリックします。
複数のページや投稿日に再利用したいブロックを追加することができます。そして、好みに応じてコンテンツをブロックに追加します。
このチュートリアルでは、CTAコンテンツスニペットのパターンを作成するためにParagraphブロックを選択します。

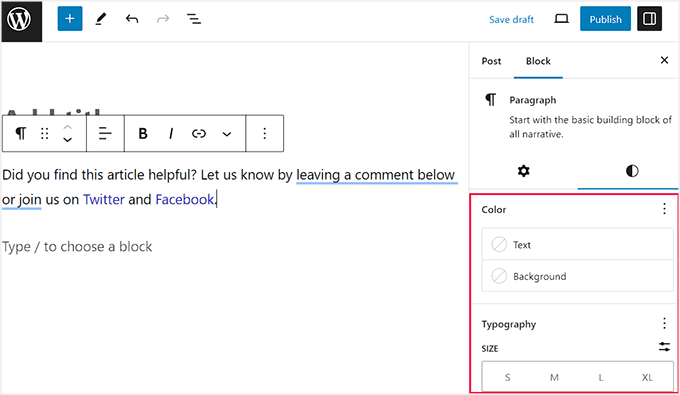
上部のブロックツールバーまたは右側のブロックパネルから、さまざまなオプションを使用してブロックをさらにスタイル設定できます。
さらに、ソーシャルメディアのプロフィールへのリンクを追加したり、さまざまなタイポグラフィ要素を追加することもできる。

それが終わったら、ブロックツールバーの三点メニューボタンをクリックする。
ドロップダウンメニューが表示されるので、そこで「パターンを作成」オプションを選択する。

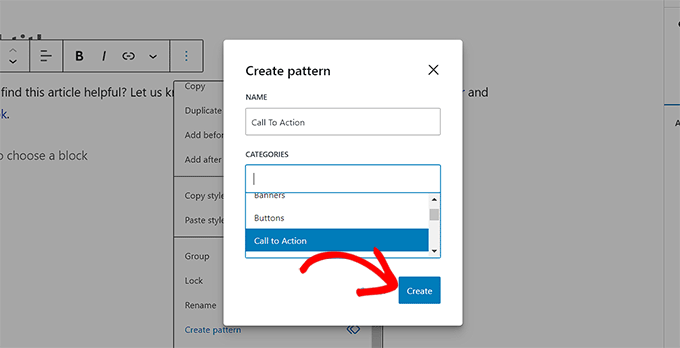
次に、パターンの名前を入力するよう求められます。ブロックとその役割がすぐにわかるような名前を使うことをお勧めします。
その後、ドロップダウンメニューから初期設定のカテゴリーを選択することができます。これは、あなたのサイトで多くのパターンを作成して使用する予定の場合、すべての再利用ブロックを整理するのに役立ちます。
その後、’Create’ボタンをクリックして変更を保存します。

これで、あなたのパターンがすべて設定された状態でWordPressのデータベースに保存されます。
投稿とページにWordPressのパターンを追加する方法
WordPressでパターンを作成する方法を学んだので、WordPressの投稿やページにパターンを追加する方法を見てみよう。
もう一度、再利用ブロックを追加したい新規投稿または既存投稿をGutenbergエディターで開いてください。ここから、画面左上の「ブロックを追加」(+)ボタンをクリックし、上から「パターン」タブに切り替えます。
ここには、パターン機能で提供される初期設定のカテゴリーがすべてリストアップされています。ここで、再利用ブロック用に選択したカテゴリーをクリックしてください。
例えば、投稿CTAの再利用可能なパターンを作成するため、「Call to Action」カテゴリーを選んだ。
ブロックのカテゴリーを選択しなかった場合、パターンは「未分類」タブに保存されます。

カテゴリーをクリックすると、ブロックメニューの横に新しいプロンプトが開き、その特定のカテゴリーに保存されているすべてのパターンが一覧表示されます。
ここで、作成した再利用ブロックをクリックするだけで、WordPressのページや投稿に自動的に追加されます。

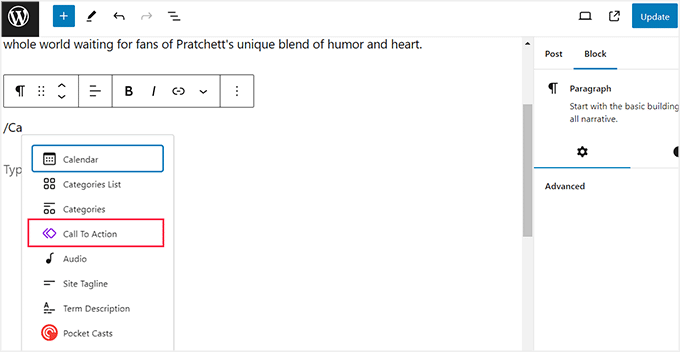
これが少し複雑に思えるなら、ブロックエディターで「/」を追加し、その名前を用いてパターンを検索すればよい。
するとすぐにブロックのリストが表示され、そこから簡単にパターンを選ぶことができる。

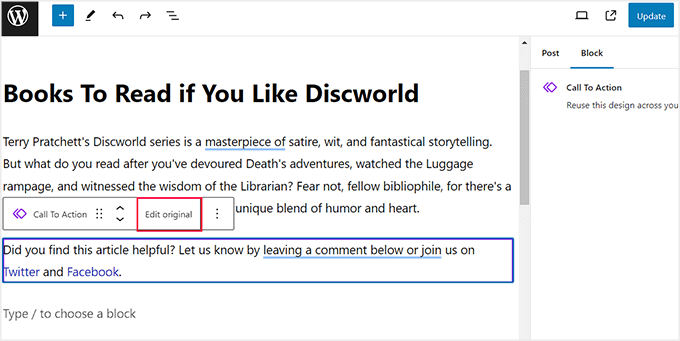
上部にあるブロックツールバーの「オリジナルを編集」オプションをクリックして、再利用ブロックを編集することもできます。
ただし、パターンの設定を変更すると、そのパターンを使用したすべての場所で設定が変更されることに留意してください。

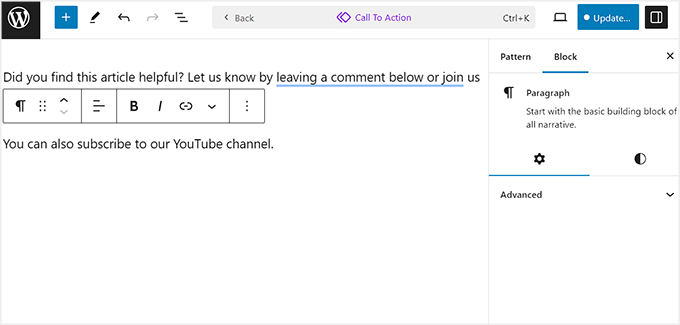
ブロックエディター内の新しい画面に移動し、そこでパターンのコンテンツを編集したり変更したりすることができます。また、他のブロックを追加してパターンをカスタマイズすることもできます。
完了したら、「更新」ボタンをクリックして変更を保存します。

更新されたパターンを見ることができる。
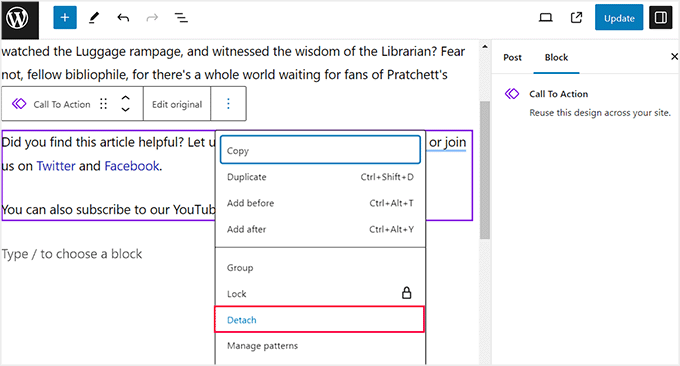
ただし、特定の投稿のパターンを変更したい場合は、ブロックツールバーの3つの点のアイコンをクリックする必要があります。
プロンプトが表示されるので、’Detach’ オプションを選択する。こうすることで、パターンが通常のブロックに変換され、どのような変更を加えても元のパターンには影響しなくなります。

WordPressエディターですべてのパターンを管理する
しばらくパターンを使っていると、もう使わないブロックや名前を変えたいブロックが出てくるかもしれない。
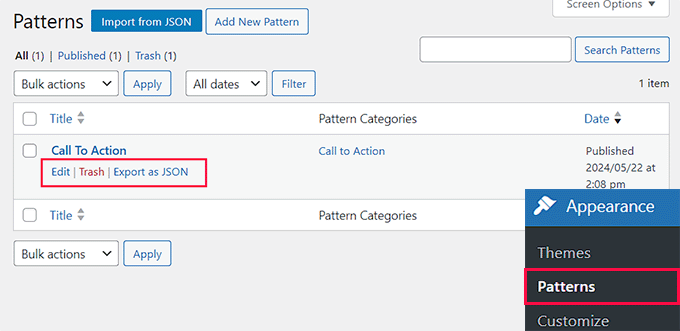
WordPressでは、1つの画面ですべてのパターンを簡単に管理することができます。古いテーマを使用している場合は、WordPressダッシュボードから外観 ” パターンのページにアクセスしてください。
これにより、WordPressウェブサイトのすべての再利用可能なパターンを簡単に管理できる新しいページが表示されます。
ここでは、ブロックの編集、削除、インポート、他のサイトへのエクスポートも可能です。

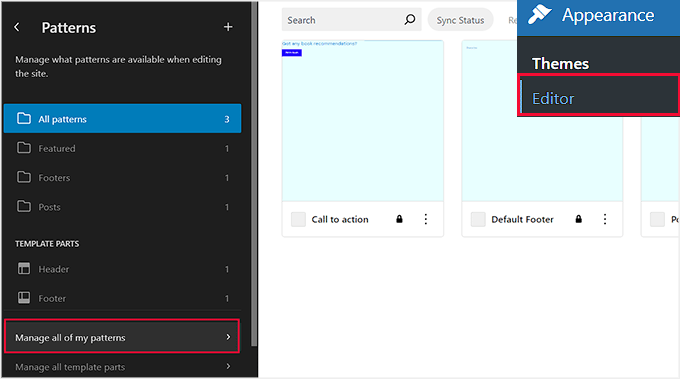
しかし、ブロックテーマを使用している場合は、このオプションは使用できません。その場合は、WordPress管理画面のサイドバーから外観 ” エディターページにアクセスすることで、すべてのパターンを管理することができます。
サイトエディターが開きますので、左カラムの’カラム’タブをクリックして展開します。ここで、’Manage all of my patterns’オプションをクリックすることができます。

パターンの編集や削除ができる「パターン」ページにリダイレクトされます。
また、「新規パターン追加」ボタンをクリックして、再利用ブロックを新規作成することもできます。

再利用ブロック(パターン)のインポート/エクスポート方法
パターンは、作成したサイトで再利用できるだけではありません。他のWordPressサイトでも使用することができます。
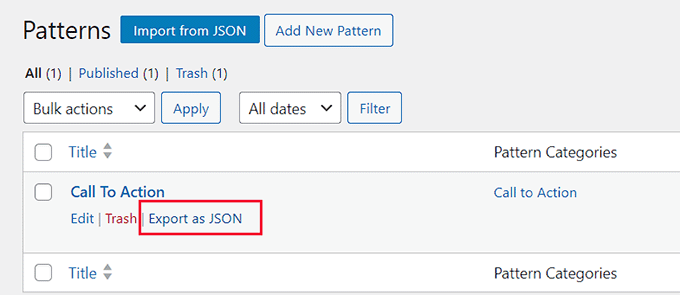
パターンページから再利用ブロックをエクスポートするには、ブロックの下にある「JSONとしてエクスポート」リンクをクリックします。WordPressがブロックをJSONファイルとして送信し、コンピューターに保存することができます。

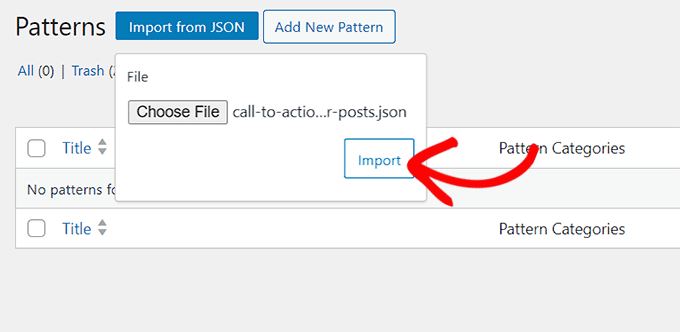
これで、別のWordPressサイトの管理エリアに切り替えることができる。ここからパターン管理画面にアクセスし、上部にある「Import from JSON」ボタンをクリックします。
ファイルのアップロードボックスが表示されますので、’Choose file’ボタンをクリックして、先にダウンロードしたブロックを選択してください。
その後、「インポート」ボタンをクリックする。

WordPressがあなたのパターンをインポートし、データベースに保存します。新しくインポートした再利用ブロックを他のWordPressサイトで使い始めることができます。
詳細な手順については、WordPressコンテンツブロックのインポート/エクスポート方法のステップバイステップガイド(スクリーンショット付き)をご覧ください。
WordPressブロックエディターを使いこなすためのボーナスヒント
パターンを追加して編集ワークフローを改善する以外にも、WordPressのブロックエディターでいくつかのヒントを使用して、コンテンツ作成プロセスを効率化することができます。
これにより生産性が向上し、サイトのコンテンツにより集中できるようになる。
段落ブロック、画像ブロック、見出しブロック、ボタンブロックなど、サイトでよく使うブロックを覚えておけば、ブロックエディターを簡単に使いこなすことができます。
そうすれば、編集画面の配置を変えて、ブロックツールバーをページ上部に表示させることができます。ブロックパネル、ブロックメニュー、WordPress管理サイドバーなど、邪魔なものを取り除くために、邪魔者排除モードを使うこともできます。
詳しい使い方は、WordPressで邪魔にならないフルスクリーンエディターを使う方法のチュートリアルをご覧ください。

カラムブロックを使って、コンテンツを雑誌のように見せたり、YouTube動画を追加したり、表紙画像を追加したり、段落の色を変更したりと、いろいろなことができる。
詳しくは、WordPressコンテンツエディターを使いこなすためのベストヒント一覧をご覧ください。
WordPressのブロックエディタで再利用可能なブロックを作成する方法について、この記事がお役に立てれば幸いです。WordPress のヘッダーをカスタマイズする方法についての初心者向けガイドや、エキスパートが選ぶGutenberg フレンドリーな WordPress テーマも参考にしてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez
How can I add a featured image to a reusable block?
WPBeginner Support
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support
When hovering over the block, you should see the convert option
Admin
Chika
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support
Glad we could show you something new
Admin
Sandra
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support
For most sites, an image is used for that type of signature block
Admin
Don
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support
Thanks for sharing what appears to be the cause of the problem
Admin
Don
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
Very nice!
WPBeginner Support
Glad you liked it
Admin
Rintesh Roy
This is a great feature!
WPBeginner Support
Glad we could bring it to your attention
Admin
Lee
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin