WordPressで連絡先ウィジェットを作成したいですか?
連絡先ウィジェットを追加すると、あなたのメール・アドレス、電話番号、住所、ソーシャルメディアのプロフィールを表示することができます。これにより、訪問者があなたに連絡を取るのがとても簡単になります。
この投稿では、WordPressで簡単に連絡先ウィジェットを作成する方法を順を追って説明します。

なぜWordPressに連絡先ウィジェットを追加するのか?
WordPressサイトを構築する際、連絡先情報を提供することは、 メールリストを作成し、リードを生成し、スモールビジネスを成長させるために非常に重要です。
連絡先情報ウィジェットを使用すると、メールアドレス、電話番号、ソーシャルメディアのプロフィールをお好みのウィジェットセクションに表示できます。
こうすることで、訪問者は注文をしたいとき、サポートが必要なとき、質問があるときに、簡単にあなたに近づくことができる。
ウィジェットエリアに連絡先情報を掲載することで、サイトのランキングを向上させることもできます。これは、Googleが検索結果でサイトをランク付けする際に、連絡先情報を要因の一つとして考慮するためです。
それでは、WordPressサイトに連絡先ウィジェットを簡単に作成する方法を見てみましょう。
WordPressで連絡先ウィジェットを作成する方法
まず、連絡先情報ウィジェットプラグインをインストールし、有効化する必要があります。詳しくは、WordPressプラグインのインストール方法の初心者ガイドをご覧ください。
このプラグインを使えば、ウィジェット有効化エリアのどこにでも連絡先ブロックを追加できます。
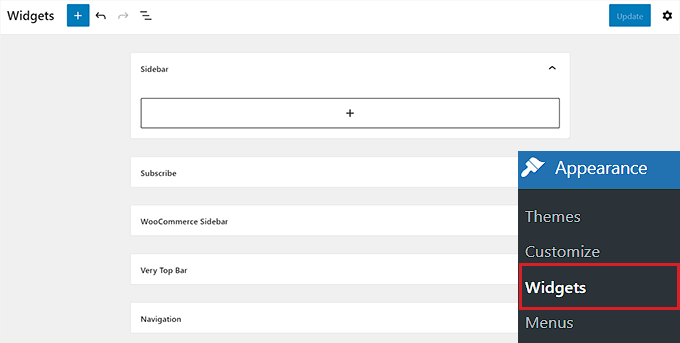
有効化したら、WordPress管理ダッシュボードの外観 ” ウィジェットページに移動するだけです。
サイドバー、ナビゲーション、フッターなど、ウィジェットを追加したい場所を選択します。

ウィジェットを配置できるエリアはテーマによって定義されるので、使用しているテーマによって見え方が異なることに注意してください。
テーマについて本当に〜してもよいですか?それなら、最も人気のある最高のWordPressテーマの投稿をご覧ください。この投稿ではHestiaを使用し、サイドバーに連絡先ウィジェットを追加します。
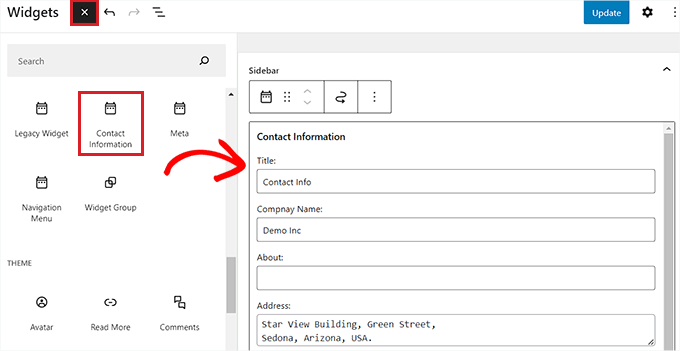
これを行うには、画面左上のブロック追加(+)ボタンをクリックし、ブロックメニューを開きます。
ここから、「連絡先情報」ウィジェットを探してサイドバーに追加します。
あとは、電話番号、住所、FAX、氏名など、読者と共有したい連絡先情報をすべて記入するだけ。
その後、「更新」ボタンをクリックして変更を保存します。

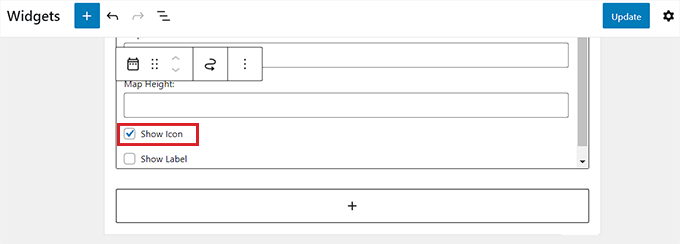
必要であれば、連絡先の横にアイコンを表示することもできます。
これを行うには、「連絡先情報」ウィジェットの一番下までスクロールダウンし、「アイコンを表示」ボックスをチェックします。
連絡先情報の横に表示されるアイコンは、入力した情報の種類に応じて自動的に選択されます。
その後、「更新」ボタンをクリックして変更を保存します。

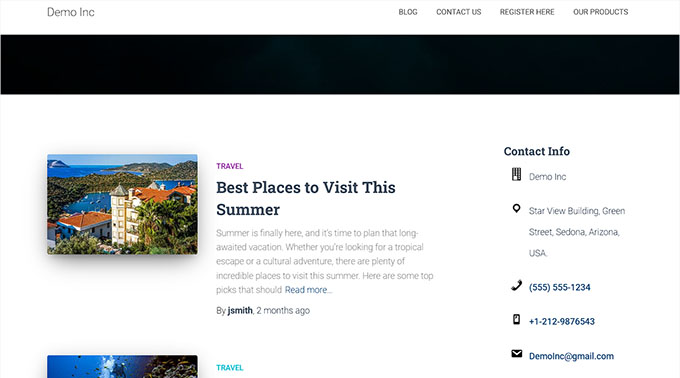
これで、WordPressダッシュボードを終了してサイトにアクセスすると、連絡先情報の横にアイコンが表示されます。
例えば、電話番号の横に受話器があったり、ビジネスメールのアドレスの横に封筒があったりする。

最終的なフィードバックと次のステップ
連絡先情報ウィジェットの課題は、サイトのすべてのページで表示されることです。通常、この情報はサイトのフッターエリアに追加するのが最適です。
ビジネスサイトを作成する際、この情報をお問い合わせページにのみ表示したい場合がよくあります。スパムを減らすために、ビジネスメールアドレスをすべて公開したくないというサイトオーナーもいます。
そのような場合、お問い合わせページを作成し、WPFormsのようなプラグインを使ってサイトにお問い合わせフォームを追加する必要があります。WPFormsはドラッグアンドドロップビルダー、1500以上のテンプレート、完全なスパム保護機能を備えた最高のWordPressお問い合わせフォームプラグインです。

また、Googleマップやその他の詳細な情報をページに埋め込むこともできます。これは、ほとんどのビジネスサイトが行っていることです。
この投稿が、WordPress で連絡先ウィジェットを追加する方法を学ぶのにお役に立てば幸いです。また、メールニュースレターの作成方法と当社専門家が選んだ最高のライブチャットソフトウェアのガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.