WordPressサイトにお問い合わせフォームを追加することは、訪問者との効果的なコミュニケーションの鍵となります。例えば、お問い合わせフォームを設置することで、製品やサービスに関する質問やフィードバックをカスタマに伝えることができます。
しかし、WordPressにはお問い合わせフォームツールがビルトインされていないため、コーディングに慣れていないとイライラしてしまうかもしれない。
幸いなことに、技術的なスキルがなくてもお問い合わせフォームを追加する簡単な方法があります。適切なツールを使えば、ウェブサイトのニーズに合ったフォームを簡単に作成できます。これによって、スパムや問い合わせ漏れの原因となる、Eメールを手動で共有する問題を解決できます。
一般的なツールを調査した結果、WPFormsを使ってお問い合わせフォームを作成するのが最も簡単であることがわかりました。このガイドでは、機能的で魅力的なお問い合わせフォームを素早く設置できるよう、各ステップについて説明します。

なぜ WordPress のお問い合わせフォームが必要なのか?
なぜお問い合わせフォームが必要なのか疑問に思うかもしれない。ウェブサイトにメールアドレスを追加して、人々が私にメールを送れるようにすればいいのではないか?
お問い合わせフォームを追加するには、コーディングの知識が必要です。
幸いなことに、WordPressプラグインを使えば、コーディングの知識がなくてもWordPressウェブサイトにお問い合わせフォームを追加することができます。
お問い合わせフォームが、ページにメールアドレスを貼り付けるよりも優れている理由のトップ3をご紹介します。
- スパム対策– スパムボットは定期的にサイトをスクレイピングし、mailto: メールアドレスのタグを探します。サイトにメールアドレスを投稿すると、多くのスパムメールを受信するようになります。一方、お問い合わせフォームは、お問い合わせフォームスパムをブロックし、ほとんどすべてのスパムメールを阻止することができます。
- 一貫した情報– Eメールでは、必要な情報をすべて送ってくれるとは限りません。お問い合わせフォームを使えば、電話番号、予算、プロジェクトの詳細など、必要な情報を正確にユーザーに伝えることができます。
- 時間の節約– お問い合わせフォームは、想像以上に多くの方法で時間の節約に役立ちます。一貫した情報はもちろんのこと、フォームの確認を利用してユーザーに次のステップを伝えることもできます。例えば、ビデオを見たり、回答を得るまで最大24時間待つことができるので、ユーザーが何度も問い合わせを送ることがなくなります。
このガイドでは、WordPressで簡単にお問い合わせフォームを作成する方法をステップバイステップでご紹介します。このガイドで説明するステップは以下の通りです:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
さっそく始めよう!
ステップ 1.最適な WordPress お問い合わせフォームプラグインを選ぶ
まず最初にWordPressのお問い合わせフォームプラグインを選びます。
WordPressのお問い合わせフォームプラグインは無料、有料を問わずいくつかありますが、私たちのサイトではWPFormsを使用しており、市場で最良の設定であると考えています。
以下はWPFormsがベストだと考える3つの理由です:
- 最も初心者向けのお問い合わせフォームプラグインです。ドラッグアンドドロップビルダーを使えば、数クリックで簡単にお問い合わせフォームを作成できます。
- WPForms Liteは100%無料で、簡単なお問い合わせフォームを作成することができます(600万以上のサイトで利用されています)。
- より強力な機能の準備ができたら、WPForms Proにアップグレードすることができます。
詳しくはWPFormsのレビューをご覧ください。
お問い合わせフォームプラグインを決めたので、あなたのサイトにインストーラしましょう。
ステップ2.WordPress にお問い合わせフォームプラグインをインストールする
このチュートリアルでは、無料で使いやすいWPForms Liteを使用します。
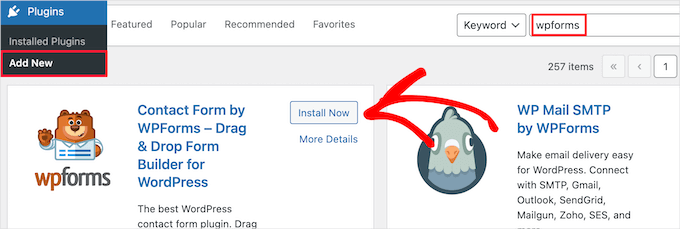
WordPressダッシュボードにログインし、プラグイン ” 新規追加に進むことで、あなたのサイトにこのプラグインをインストールすることができます。
次に、検索フィールドに’WPForms’と入力し、’Install Now’ボタンをクリックします。

これで自動的にプラグインがサイトにインストールされます。
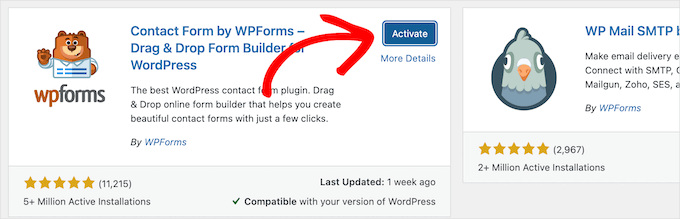
次に、「有効化」ボタンをクリックしてプラグインを有効化する必要があります。

プラグインメニューが表示されない場合や、より詳しい説明が必要な場合は、WordPressプラグインのインストール方法をご覧ください。
ステップ3.WordPressでお問い合わせフォームを作成する
WPFormsを有効化したので、WordPressでお問い合わせフォームを作成する準備ができました。
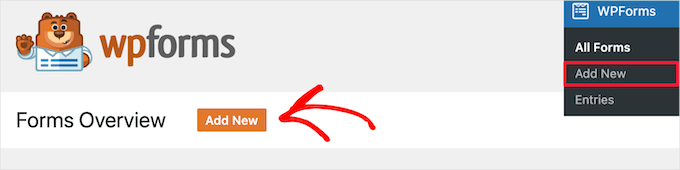
これを行うには、WordPress 管理画面のWPForms ” All Formsに移動し、’新規追加’ ボタンをクリックします。

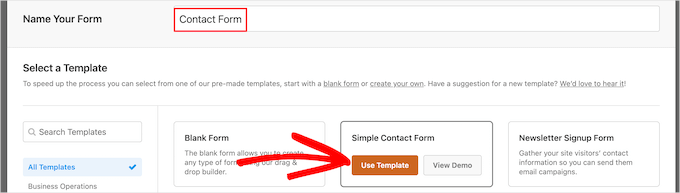
これでWPFormsのドラッグアンドドロップフォームビルダーテンプレートライブラリが開きます。お問い合わせフォームに名前を付けて、お問い合わせフォームのテンプレートを選択します。
テンプレートを選択するには、マウスオーバーして「テンプレートを使用」ボタンをクリックするだけです。
WPForms Liteには20種類以上のフォームテンプレートが用意されています。これらを使って好きなタイプのお問い合わせフォームを作成することができます。
この例では ‘シンプルお問い合わせフォーム’ テンプレートを選択します。名前、Eメール、メッセージフィールドが自動的に追加されます。

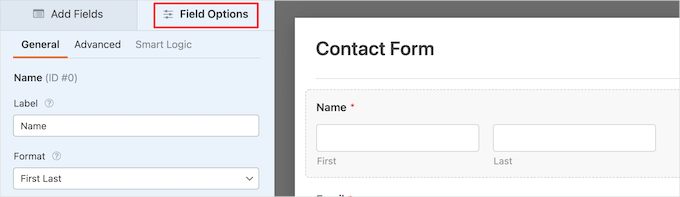
フォームフィールドをクリックして編集することができます。
フォームフィールドをクリックすると、左側に「フィールドオプション」パネルが表示され、変更することができます。

マウスを使ってフィールドをドラッグ・アンド・ドロップして順番を変えることもできます。
例を挙げよう:

新規フィールドを追加したい場合は、左サイドバーで利用可能なフィールドから選択するだけです。
フォームにドラッグするか、フォームをクリックすると、自動的にフォームに追加されます。

フォームのカスタマイズが終わったら、必ず「保存」ボタンをクリックしてください。
ステップ 4.WordPress フォームの通知と確認を設定する
お問い合わせフォームを作成したら、フォーム通知とフォーム確認のオプションを適切に設定することが重要です。
フォームの確認は、サイト訪問者がフォームを送信した後に表示されるものです。これはシンプルなお礼のメッセージでも、ダウンロード可能なPDFをアップロードしたページでも、何でもかまいません。
お問い合わせフォーム通知とは、WordPressブログのお問い合わせフォームに送信された後に届くメールのことです。
確認メッセージをカスタマイズするには、フォームビルダーの「設定」タブをクリックし、「確認」タブをクリックします。
すでに初期設定のお礼メッセージがあります。
ただし、必要に応じて「確認メッセージ」ボックスでカスタマイズすることができます。

フォーム送信に成功した後、メッセージを表示する代わりにユーザーをリダイレクトさせたい場合は、「確認タイプ」のドロップダウンメニューから「URLへ移動」を選択してください。
次に、ユーザーをリダイレクトさせたいURLを入力します。

ここで変更した場合は、必ず「保存」ボタンをクリックしてください。
その後、フォームの通知設定が正しいかどうか確認してください。同じ’設定’メニューから’通知’タブをクリックするだけです。
WPFormsの最も良いところは、初期設定が初心者にとって理想的であることです。通知設定に行くと、すべてのフィールドがあらかじめ動的に入力されます。

デフォルトでは、サイト作成時に設定した管理者メールアドレスに通知が送信されます。
カスタマイザーメールアドレスに送信したい場合は、変更することができます。複数のメールに通知を送りたい場合は、各メールアドレスをカンマで区切ってください。
メールの件名」にはあらかじめフォーム名が入力されています。差出人名」にはユーザー名が自動的に入力されます。

お問い合わせフォームへの返信先: ユーザーがお問い合わせフォームに入力したメールアドレスに返信されます。
ここで変更した場合は、忘れずに「保存」ボタンをクリックしてください。
フォームメールを複数の人や異なる部署に送信したい場合は、複数の受信者を持つお問い合わせフォームの作成方法をご覧ください。
フォームメールの受信に問題がある場合は、WordPressでメールが送信されない問題の解決方法をご覧ください。
ステップ 5.WordPress お問い合わせフォームをページに追加する
WordPressのお問い合わせフォームを設定したら、次はそれをページに追加しましょう。
既存のお問い合わせページに追加することも、WordPressで新規ページを作成することもできます。
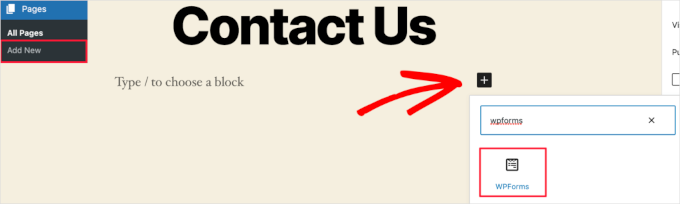
新しいお問い合わせフォームページを作成したい場合は、ページ ” 新規追加と進み、ページに名前を付けるだけです。
WPFormsブロックを使ってページにフォームを追加します。Plus’ブロック追加ボタンをクリックし、’WPForms’を検索してください。
次に、’WPForms’ ブロックをクリックします。

WPFormsブロックがページのコンテンツエリアに表示されます。
ドロップダウンメニューをクリックして、以前に作成したフォームを選択する必要があります。

WPForms はエディター内にお問い合わせフォームのプレビューを読み込みます。これで ‘公開’ または ‘更新’ ボタンをクリックしてフォームを保存することができます。
詳しくは、WordPressにフォームを埋め込む方法をご覧ください。
では、実際にあなたのウェブサイトをご覧ください。以下は、WordPressのお問い合わせページのサンプルです:

お問い合わせフォームをページに追加したいだけなら、ここで完了です。おめでとうございます。
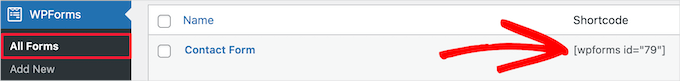
とはいえ、WPForms には WordPress のお問い合わせフォームのショートコードも付属しています。WPForms ” All Formsにアクセスし、フォームの横にあるショートコードをコピーすることで使用できます。

あとはすべて、追加したいページを開き、「プラス」追加ブロックボタンをクリックして「ショートコード」を検索するだけだ。
次に、「ショートコード」ブロックをクリックしてみよう。

次に、上記でコピーしたショートコードをボックスに貼り付けます。
その後、’更新’または’公開’をクリックすれば、上記のようにあなたのウェブサイトにお問い合わせフォームが設置されます。

ショートコードについてもっと知りたい方は、WordPressでショートコードを追加する方法についての究極のガイドをご覧ください。
ステップ 6.WordPress お問い合わせフォームをサイドバーに追加する
WPFormsにはWordPressのお問い合わせフォームウィジェットも付属しており、サイドバーやWordPressテーマのウィジェット対応エリアにお問い合わせフォームを追加することができます。
これを行うには、外観 ” ウィジェットに移動し、フォームを追加したいウィジェットエリアの「プラス」追加ブロックアイコンをクリックする必要があります。

次に、「WPForms」を検索してみよう。
次に、’WPForms’ ブロックをクリックしてサイドバーに追加します。

その後、ドロップダウンからお問い合わせフォームを選択する必要があります。
これで自動的にフォームのプレビューが読み込まれます。

次に、「更新」ボタンをクリックして変更を保存しましょう。
これで、サイドバーやその他のウィジェットエリアにお問い合わせフォームが表示され、サイトを訪問することができます。

ウィジェットについてさらに詳しく知りたい方は、WordPressでウィジェットを追加・使用する方法をご覧ください。
ボーナスのヒントWordPressのお問い合わせフォームを次のレベルに引き上げる
WPForms Proには2,000以上のテンプレートが用意されており、必要なフォームを素早く作成することができます。
条件付きロジック、アンケート&投票、電子署名収集、フォーム放棄、ジオロケーションデータ、カスタマイズ可能なクーポンコードなどの強力な機能があります。
さらに、Stripe、PayPal、Authorize.net、Square経由のオンライン決済を簡単に受け付けることができます。WPFormsの無料版でもStripeの支払いを受け取ることができます。
もちろん、Google SheetsやHubSpotなど、何千ものマーケティングツールやビジネスツールと統合し、ワークフローを効率化することもできる。
WPFormsはまた、フォームランディングページ、会話型フォーム、リードフォーム、電卓フォームなどのフォームカスタマイズツールも追加しており、高いコストをかけずにサイトにインタラクティブなフォームを追加することができます。

より詳しいヒントは、WordPressでよりインタラクティブなフォームを作成する方法をご覧ください。
お問い合わせフォームのエラーにお困りですか?WPBeginnerプロサービスに問題を解決してもらいましょう!お問い合わせフォームのエラーを素早くトラブルシューティングし、修正するWordPress緊急サポートを低価格で提供しています。時間を節約し、安心して、カスタマイザーにご連絡ください。WordPress サポートサービスを今すぐご予約ください!
動画チュートリアル
見て学ぶなら、ビデオチュートリアルをお楽しみください:
この記事が WordPress でシンプルなお問い合わせフォームを作成するのにお役に立てば幸いです。エキスパートが選ぶ最高のオンラインフォームビルダーや、WordPress のフォームを使うための究極のガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shamli
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Admin
Brenda
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support
Hi Safi,
Please see how to fix WordPress not sending emails issue
Admin
Yamin Kamboh
Thank you, was really helpful.
Sarah Zubair
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Admin
marypeter
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Admin
Cathy
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac
Thanks, this was a great help to me!
Yoshi
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud
What is the easiest way to add products in wp
Shirley
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says “>contact”. I can remove the word “contact” by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Admin
olx
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Admin
Yvonne
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo
Hello, is it possible to use html / css in forms construction?
WPBeginner Support
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Admin
david
Can I export this contact form to an Excel file?
Rebecca Yurkanin
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Admin
Brenda
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Admin
MAINUDDIN
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Admin
Maciej
Hi,
Is it possible to add a simple text to the form like: “The file must be max 2mb”?
Saumya
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a “submit your images + pay” type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O
Thanks for this. Easy to follow!
Dock
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Admin
Prats
Unable to add contact form as sidebar. Already created form using WPforms, added to WordPress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Admin
Kathy Broyles
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles
think I’ve got it!
WPBeginner Support
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Admin
Calli Jacobs
Hello,
For some reason, the shortcode doesn’t work, and the “add form” button doesn’t, either. It just gives me the shortcode in both “text” and “visual.” What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Admin
Roxanne
Thank you, this was super helpful!
Joe Andrews
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Ediwin
Thanks for sharing.
stephen thomas
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Admin
The Mayflower
This is awesome information. Thank you so so much.
Neil Hanes
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Admin
Alicia
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support
Please see our guide on how to fix WordPress not sending email issue.
Admin
Saher
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Admin
Harsha
I installed. I filled info in the form to test it and clicked “sumbit”. It said “Thank you, will be in touch with you” And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Harsha
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link “how to fix WordPress not sending email issue” and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted WordPress blog?
WPBeginner Support
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
jo dewberry
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support
Glad you found it helpful.
Admin
Jayne Bodell
Thanks for the information. I installed the form, easy peasy.