WordPressで子ページを作成することは、サイトを整理整頓する簡単な方法です。WordPressのページを整理するのに最適な方法のひとつです。
幸いなことに、WordPressでは、家系図のように互いにつながるページを設定することができる。
例えば、『ケーススタディ』というページがあれば、それぞれのスタディを子ページで区切ります。この方法は、訪問者が探しているものを素早く見つけるのに役立ちます。
この投稿では、子ページを設定してWordPressサイトを見やすくする手順をご紹介します。

WordPressの子ページとは?
WordPressには、投稿とページと呼ばれる2つの初期投稿タイプが用意されています。
投稿はブログのコンテンツで、逆順に表示されます。こうすることで、あなたのWordPressブログを訪れた人々は、最新の投稿を最初に見ることができます。
投稿はカテゴリーやタグで整理され、訪問者が関連コンテンツを見つけやすくなっている。
ページは、ブログの一部ではない、単発の、あるいは独立したコンテンツである。
例えば、ビジネス・オーナーはブログを作らなくてもビジネス・サイトを構築することができる。しかし、コンテンツマーケティング戦略にブログを追加したい場合は、ブログページを区切りとして作成すればよい。
その他のページ例としては、「会社概要」や「お問い合わせ」ページなどがあります。
ページ数が多すぎると、整理が難しくなります。そこで登場するのが子ページだ。さらに、ページは階層化できるので、親ページと子ページで整理することもできます。
親ページを作成し、子ページを追加することで、ナビゲーションメニューやサイト全体を整理することができます。
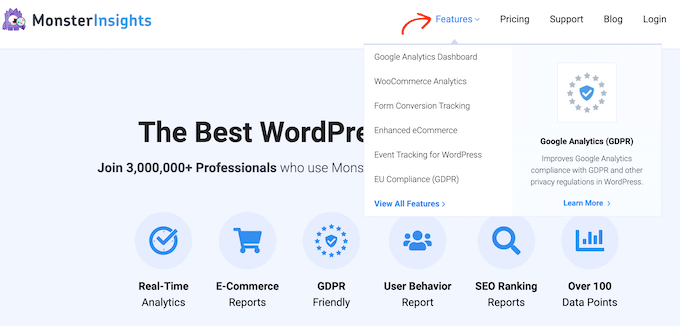
例えば、MonsterInsightsのサイトでは、「特集」という親ページがあり、特集ごとに区切られた子ページがあります。これにより、カスタマイザーは読みたい特集を簡単に見つけることができます。

また、多くのオンラインストアは、訪問者がeコマースサイトを探索し、購入する商品を見つけることができるように、子ページと親ページを使用しています。
どの子ページも、子ページを持つことができるようになりました。これにより、ページ間のリレーションシップを構築し、訪問者がナビゲートしやすい論理的な構造を作成することが有効化されます。
ページが親カテゴリーと子カテゴリーに整理されていると、WordPress管理エリアでの管理も容易になる傾向があります。これは、WordPressサイトが成長し続けるにつれて特に当てはまります。
それを念頭に置いて、WordPressで簡単に子ページを作成する方法を見てみましょう。
WordPressで子ページを作成する方法
子ページを作るには、まず親ページが必要です。どのページでも親として使うことができますし、新しいページを作ることもできます。
親ページができたら、次は子ページを追加します。既存のページを子ページにすることもできますし、まったく新しいページを作成して子ページにすることもできます。
そして、編集用の子ページを開くだけです。
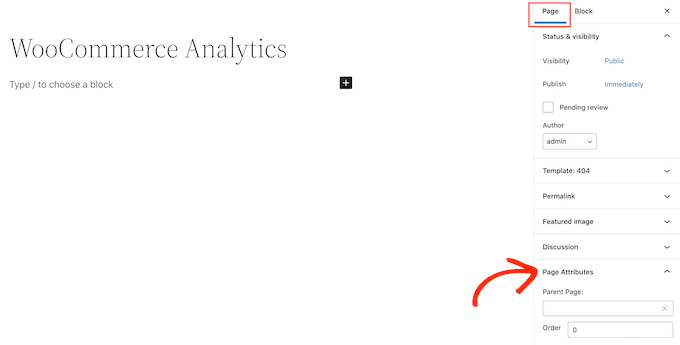
右側のメニューから「ページ」タブに進みましょう。その後、’ページ属性’セクションを見つけ、クリックして展開してください。

では、「親ページ」フィールドを見てみよう。この時点では親ページなので、空白のはずです。
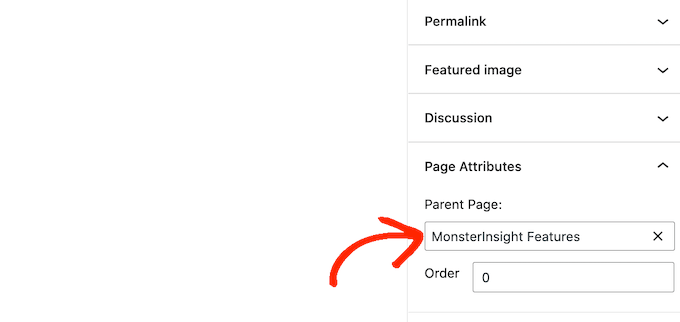
この親ページを子ページにするには、「親」ドロップダウンを開きます。そして、親ページとして使いたいページを選択します。

その後、「更新」または「公開する」ボタンをクリックして変更を保存してください。
さらに子ページを作るには、上記のプロセスを繰り返すだけだ。
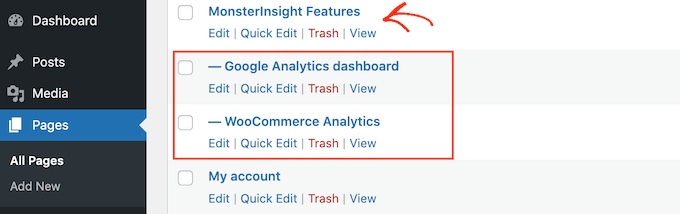
すべての子ページを見るには、ページ ” すべてのページにアクセスしてください。WordPressは、すべての子ページを、親ページの下に「-」付きで表示します。
以下の画像では、「Google アナリティクスダッシュボード」と「WooCommerce アナリティクス」が「MonsterInsights Features」の子ページであることがわかります。

そうだ!
WordPressで子ページを作成する方法を学びました。
専門家のアドバイス:いくつかの子ページを作成した後、WordPressサイトに親ページの子ページのリストを追加したくなるかもしれません。訪問者が関連するコンテンツをすべて一箇所で見られるようにすることで、サイトをより簡単にナビゲートできるようになります。
この投稿がWordPressで子ページを作成する方法を学ぶのにお役に立てば幸いです。次のページでは、WordPressでランディングページを作成する方法と、WordPressの投稿を複数のページに分割する方法についての完全ガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
This is an insighful article, Creating child pages makes it easy to organize site contents effectively as child pages stays immediately below their parent page making it straight forward to manage pages.
I want to ask, can this be done to a custom post type ?
WPBeginner Support
As long as the custom post type has hierarchical enabled you would be able to do something similar with custom post types
Admin
Moinuddin Waheed
One of my client has asked me to make child pages for his website as he want to list medical colleges continent wise, like Asian Countries, European countries colleges and others.
This is very helpful guide as I will be making child pages for him for this purpose so that he can show all the colleges continent wise.
This is very helpful in case related things like features and then different child pages for each feature.
WPBeginner Support
Happy to hear our guide was helpful
Admin
Gaz
I want the subpage to have the same format URL as this guide ie: Sitename/subject/sub-page. If I use the above method will it automatically create this URL structure? If not how do I create this to get my subpage with its correct URL structure?
WPBeginner Support
You can use child pages for that permalink style and it should be in that organization, if you do it with posts you can use categories. For customizing the permalink structure, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-custom-permalinks-in-wordpress/
Admin
Ian Jackson
Why do you have to set the child page in the editor? Can’t you just create your page and then using Menu set it as a submenu? Is there a reason for having to assign a parent page in the editor that I’m missing?
Justine
Thank you. This was very useful to structure my blog like a website. I appreciate the free content.
WPBeginner Support
You’re welcome, glad our guide could assist
Admin
Jaime
This option seems to be gone now, or was it moved somewhere else? I can’t find it.
WPBeginner Support
In the block editor, it would be under the document settings under Page Attributes
Admin
Jaime
It’s no longer an option for me after updating to WordPress 5. I had it on 4.99 though
WPBeginner Support
You may want to try disabling your plugins to see if you have a possible plugin conflict that is preventing that section from appearing in the document settings.
Darien
Where has this feature gone now that the Guttenburg Block Editor is in use? Child Page no longer shows as an option under Page Attributes in this new editor. Does anyone have any tips on where it’s now located?
WPBeginner Support
From taking a look it should still be an option in page attributes for pages. Just to be sure, are you editing a post rather than a page with the most recent WordPress?
Admin
Aniela Lucian
Thank you for this very useful post! I tried for YEARS to figure out how may be possible to create a good structure for my website, and never knew what the hack is ‘child page’ in WordPress (although I am new to make myself the website….). Your brief and very clear explanations make everything so clear and easy!
Thanks again for your wonderful work!