WordPressにテキストを貼り付けたら、入念に計画した投稿が突然まったく違うものに見えてしまった、という経験はありませんか?フォントは一致せず、間隔はずれ、どういうわけか複数のテキストスタイルがあなたのサイトのデザインと衝突している。
私たちも経験があります!Word、Googleドキュメント、あるいはAIライティングツールなど、さまざまなソースからテキストをコピーしても、WordPressがそれをサイトのスタイルに一致しないものに変換してしまうというフラストレーションを、私たちは身をもって知っています。
新規: 良いニュースです。WordPress初心者を何年もサポートしてきた結果(そして私たち自身もコピー&ペーストの問題に取り組んできた結果)、不要な書式を使わずにコンテンツをペーストする信頼性の高い方法をいくつか発見しました。
このガイドでは、投稿フォーマットの一貫性を保つための、シンプルで効果的なテクニックをご紹介します。

WordPressでコピー&ペーストを理解する
コピー&ペーストとは、テキストをある場所から別の場所にコピーすることで、すべて入力し直す必要はない。
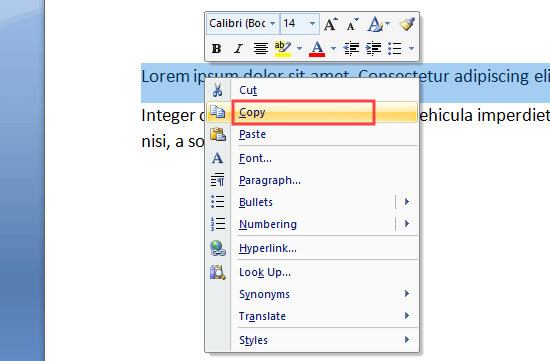
文書やウェブページからテキストをコピーするには、マウスを使ってそのテキストをハイライトする必要がある。次に、右クリックしてメニューから「コピー」を選択します。
または、キーボードショートカットのCtrl+C(MacではCommand+C)を使って、ハイライトされたテキストをコピーすることもできます。

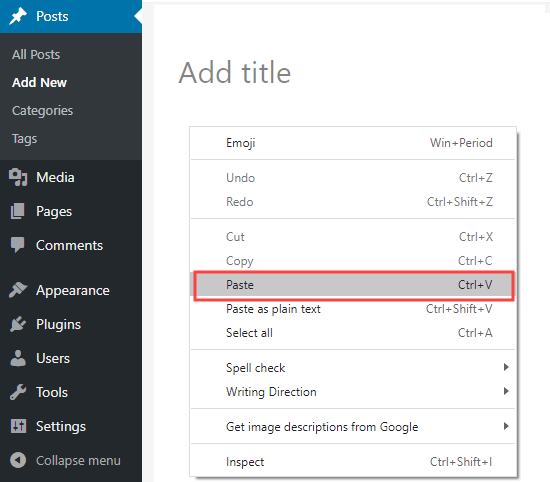
WordPressにテキストを貼り付けるには、右クリックしてメニューから「貼り付け」を選択するだけです。
キーボードショートカットのCtrl+V(MacではCommand+V)でコピーしたテキストをペーストすることもできます:

テキストをコピーすると、テキストの書式も一緒にコピーされます。問題なのは、望まない書式がコピーされてしまうことです。
この不要な書式設定は、他の端末でのテキストの表示に影響を与える可能性があります。
WordPressユーザーの中には、コピー&ペーストを完全に避ける人もいる。その代わりに、WordPressサイトに直接投稿の下書きをするのだ。
しかし、Microsoft WordやGoogle Docsなど、区切りの良いツールを使って下書きをすることを好むかもしれません。これならオフラインで作業できますし、出版前にコメントやリビジョンのために作品を共有するのも簡単です。
また、不必要なフォーマットを追加することは、ページサイズに影響し、サイトスピードの低下を意味するため、避けることが不可欠です。
そこで、WordPressでテキストをコピー&ペーストする方法について、究極のガイドを作成しました。リンクから必要なセクションに直接ジャンプできます:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
WordPressからWordPressへコピー&ペーストする方法(ブロックエディター)
Microsoft Wordからテキストをコピーするのはとても簡単だ。
何年もの間、WordPressではWordドキュメントのリッチ(フォーマットされた)テキストをそのままエディターにコピーすることができた。これは、Microsoft Wordで投稿を書いたりフォーマットしたりするのが好きな人には大きな利点です。
WordPressにWordから投稿をコピーすると、見出し、太字や斜体のテキスト、リンク、リストなどの要素を保持することができます。色やスペーシングなどの設定オプションは破棄されます。
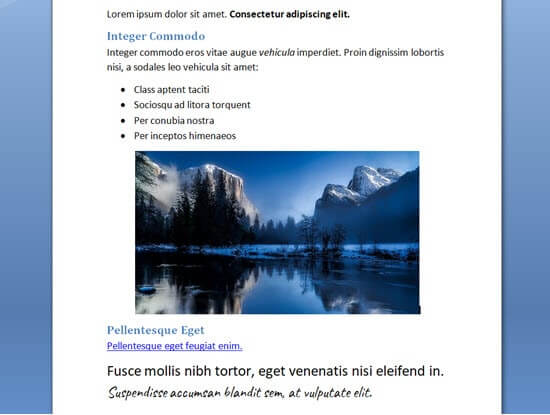
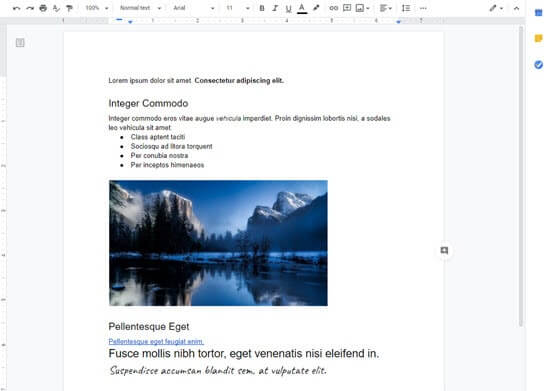
WordPressにコピーする文書です:

この文書は、投稿のサブセクションのために2つの見出し2の小見出しでフォーマットされています。太字と斜体のテキスト、箇条書きリスト、リンクがあります。
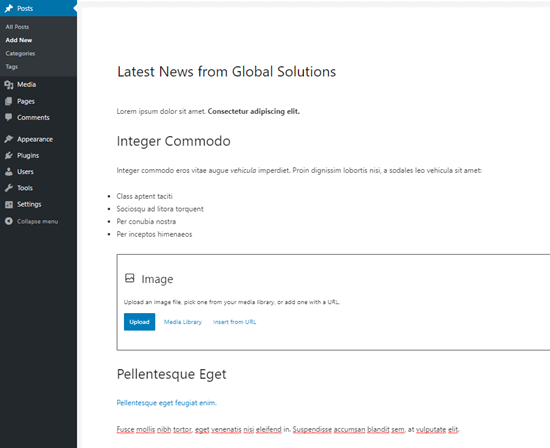
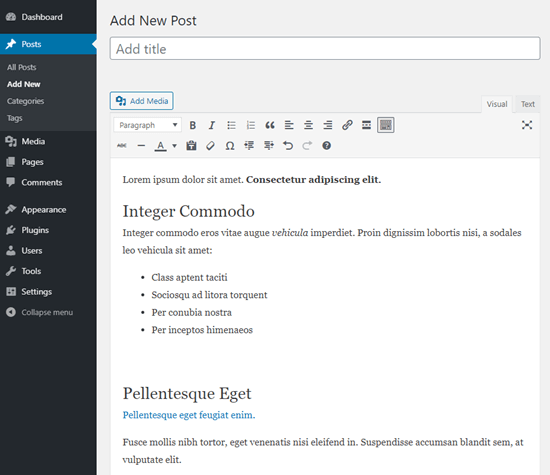
Word文書からすべてのコンテンツをコピー&ペーストし、WordPressのブロックエディターに貼り付けるだけです。

一部のフォーマットがコピーされていないことに注意してください。画像は省略されていますが、WordPressは正しい位置に画像ブロックを作成しています。
ヒント小見出しの作成には、必ずWordの「見出しスタイル」を使いましょう。テキストをハイライトしたり、フォントサイズを手動で大きくしたりしないでください。
テキストが正しくコピーされているか確認したいですか?この投稿の後半にある、書式エラーのチェックと修正の手順に従ってください。
GoogleドキュメントからWordPressへのコピー&ペースト方法(ブロックエディター)
Googleドキュメントは非常に人気のあるワープロツールです。Wordと同じように、GoogleドキュメントからWordPressのブロックエディターにコピー&ペーストするのは簡単です。
これがGoogleドキュメントで作成したテキストです。上でマイクロソフト・ワードで使った文書と同じです。

Googleドキュメントのテキストをコピーするには、キーボードのCTRL+Cキーを使用するか、右クリックメニューから「コピー」オプションを選択します。
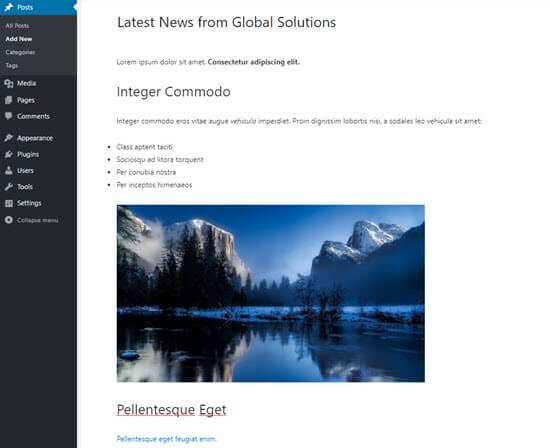
その後、ブロックエディター内にテキストを貼り付けるだけです。WordPressは自動的に正しい見出しサイズとコンテンツ用のブロックを使用します。

この時、画像はWordPressにも表示されます。
ただし、WordPressのメディアライブラリにはアップロードされず、Googleドライブアカウントから直接表示されます。
WordPressサイトに画像をダウンロードし、手動でアップロードする必要があります。
クラシックエディターを使ったコピー&ペースト
WordPressにテキストをコピー&ペーストした後、書式エラーに悩まされていませんか?それなら、古いクラシックエディターを使っている可能性が高い。
クラシックエディターはWordドキュメントをうまく扱い、不必要なコードを追加することはないはずだ。しかし、Googleドキュメントからコピーしたテキストはうまく扱えない。
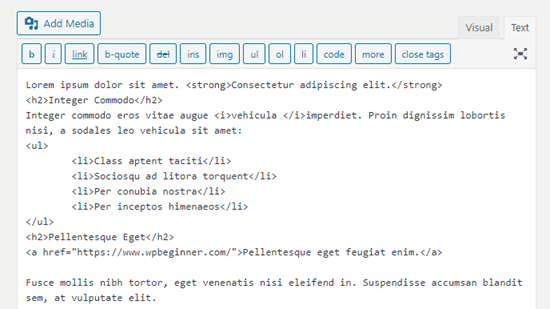
Googleドキュメントのテキストをクラシックエディターに貼り付けるとこうなる:

見出し、リンク、太字、斜体のテキストはすべて正しく見える。
しかし、目に見えないところで余計な書式が追加されている。
コピー&ペーストの書式エラーの確認と修正方法
書式エラーをチェックし、修正する方法を見ていきましょう。
WordPress投稿のテキストはすべて、HTML(ハイパーテキスト・マークアップ言語)を使ってフォーマットされています。HTMLタグは、特定の方法でフォーマットされた単語を囲みます。
例えば、WordPress投稿の太字テキストは、HTMLコードでは次のようになります:
1 | There is <strong>bold text</strong> in this sentence. |
太字」の文字は太字で表示される。
投稿のHTMLコードをチェックして、コピー&ペースト後のフォーマットエラーをチェックし、修正する必要があります。
ブロックエディターでHTMLコードをチェックする
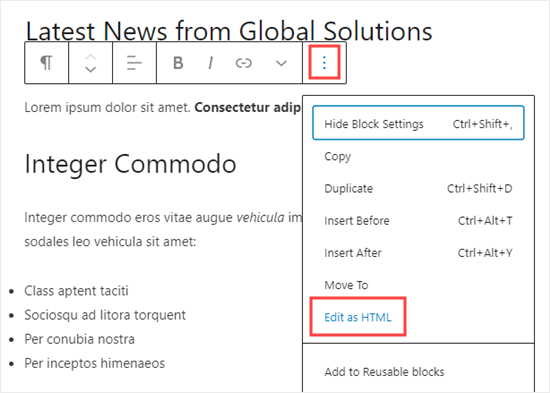
ブロックエディターでは、どのブロックのHTMLコードも簡単に表示できます。まず、ブロックをクリックします。次に、ブロックのメニューの右側にある3つの縦の点をクリックします。
ドロップダウンメニューが表示されます。ここで「HTMLとして編集」オプションをクリックします:

ブロックのHTMLコードが表示されます。ブロックエディターでは、通常、不要な書式は追加されていないはずです。
ここでは、段落は正しく開始<p>タグで始まり、終了</p>タグで終わる。
太字の文章も正しい。<strong>タグで始まり、</strong>タグで終わる。

ブロックの通常表示に戻るには、縦に並んだ3つの点をもう一度クリックするだけです。
次に、『視覚的に編集する』オプションを選択する。

クラシックエディターでHTMLコードをチェックする
クラシックエディターでは、投稿のテキストを含むボックスの上部にある「テキスト」タブをクリックすることで、投稿のHTMLコードを簡単に表示することができます。
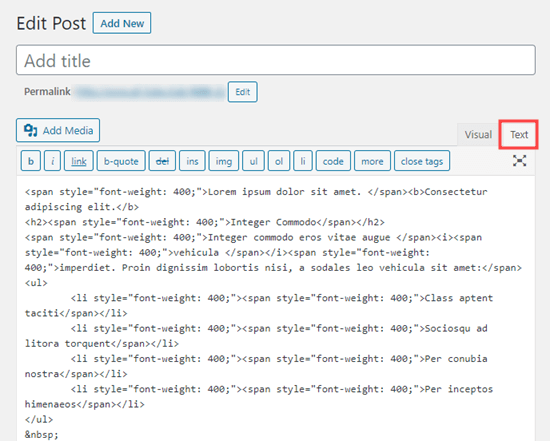
これはGoogle Docsからコピーした投稿のHTMLコードです:

ここでのspanタグは余分で不必要なコードだ。
また、太字テキストと斜体テキストは、<strong>の代わりに<b>タグを、<em>の代わりに<i>タグを使用してフォーマットされます。一般的には、<strong>タグと<em>タグを使うのが最善とされています。これらは、視覚的なスタイルだけでなく、言葉に意味的な意味を与えるからです。
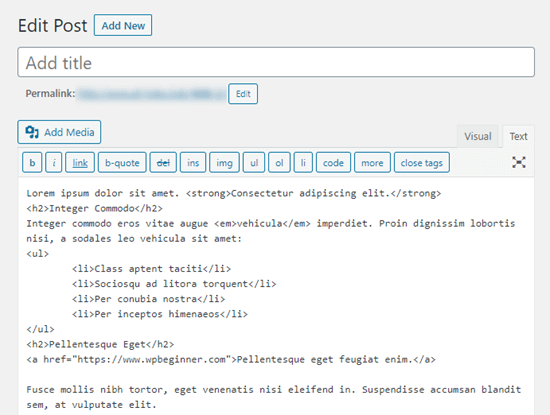
比較として、GoogleドキュメントではなくWordからクラシックエディターでコピーした場合のコードを示します。不要な書式タグはなく、太字と斜体も正しくレンダリングされている。

Googleドキュメントから投稿をコピーした場合は、HTMLコードを調べて手作業でフォーマットを修正する必要があります。この場合、つまり
<span style="font-weight: 400;">と</span>タグをすべて削除。- すべての
<li style="font-weight: 400;">を<li>だけに変更する。 <b>と</b>を<strong>と</strong>に変更する。<i>と</i>を<em>と</em>に変更する。
プロセスをスピードアップするには、まずHTMLコードをコピー&ペーストしてテキストエディターに貼り付ける必要がある。
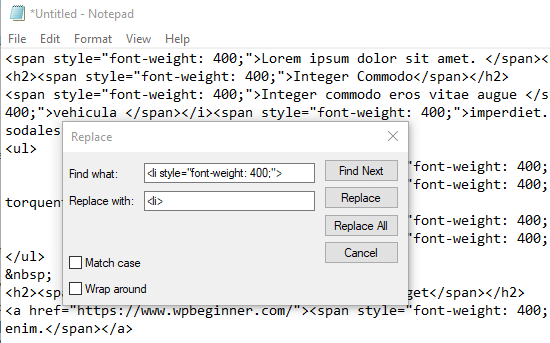
そして、「検索と置換」を使って不正な書式を変更するだけです。メモ帳を使った例を挙げよう。<li style="font-weight: 400;">をすべて見つけ、<li>に置き換えています:

間違った書式をすべて置き換えたら、テキストをコピー&ペーストしてクラシックエディターのテキスト表示に戻すだけです。
このように見えるはずだ。

プレーンテキストのコピー&ペースト
プレーンテキストとは、書式のないテキストのことです。誤った書式設定の可能性を避けるため、プレーンテキストをコピー&ペーストすることをお勧めします。
これは、他のサイトからテキストの一部をコピーする場合にも非常に便利な設定です。例えば、あなたのコンテンツに誰かの言葉を引用する場合などです。
ブロックエディターでのプレーンテキストのコピー&ペースト
WordPressのブロックエディターには、プレーンテキストを貼り付けるボタンやオプションはありません。しかし、自分で簡単にできます。
最も手っ取り早い方法は、キーボードショートカットのCtrl+Shift+V(PC)またはCommand+Shift+V(Mac)を使ってテキストを貼り付けることです。これで自動的にプレーンテキスト形式で貼り付けられます。

オプションとして、コンテンツエディターでプレーンテキストとして貼り付ける設定を提供しているブラウザーもあります。
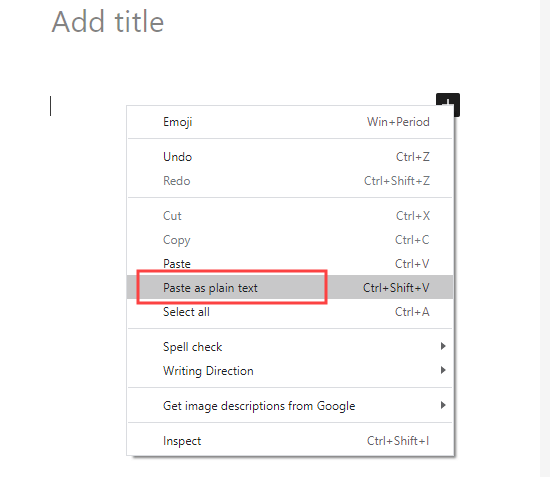
Google Chromeをお使いの場合は、右クリックして「プレーンテキストとして貼り付け」オプションを選択するだけです:

どちらの方法でも、プレーン・テキストを個別段落ブロックに貼り付けることができる。
クラシックエディターでのプレーンテキストのコピー&ペースト
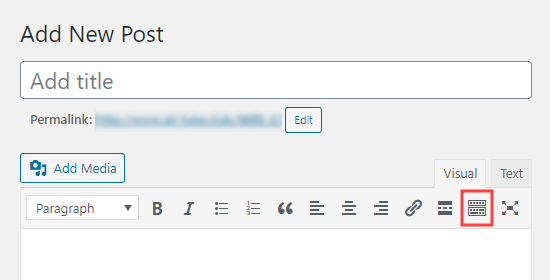
クラシックエディターにプレーンテキストを貼り付けるには、まずツールバーのトグルボタンをクリックする必要があります:

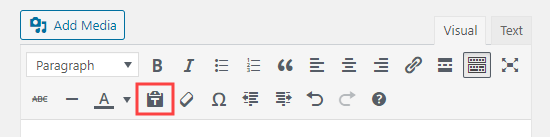
あとは「テキストとして貼り付け」アイコンをクリックするだけだ。
クリップボードにTの文字が書いてあるように見える:

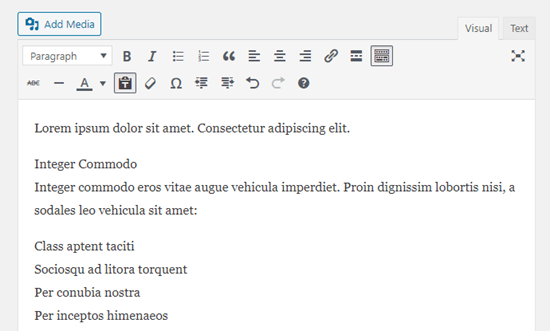
ペーストされたテキストは、書式が削除されたプレーンテキストモードでペーストされます。
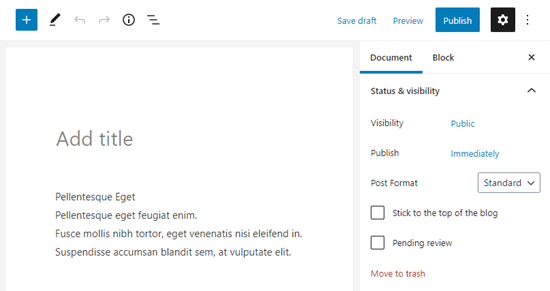
Googleドキュメントからテキストを貼り付けるとこうなる。見出し、太字、斜体、箇条書き、リンクがすべて削除されている:

ボーナス💡:サイトをデザインする際、フォーマットの問題が心配ですか?ご安心ください!
当社のウェブサイト・デザイン・サービスは、お客様のサイトをクリーンでプロフェッショナルな外観に仕上げると同時に、SEOに配慮し、パフォーマンスを最適化します。スタイルと機能性の両方を重視し、サイトを輝かせ、より多くの訪問者を惹きつけるお手伝いをいたします。
さらに詳しく知りたい方は、WPBeginner Proサービスのページをご覧ください。
プロのヒントWordPressサイト全体をコピー&ペーストしてクローンする
上記の初心者向けガイドではコピー&ペーストの基本を学びましたが、WordPressには高度なコピー、ペースト、クローン機能もたくさんあります。
例えば、7つの簡単なステップでWordPressサイト全体を簡単にクローンすることができます。
WordPressのページや投稿の複製を個別クリックで作成する方法もある。
ブロックエディターを使用している場合、複数の投稿で使用できる再利用ブロックを作成することもできます。
この投稿がWordPressでコピー&ペーストする方法を学ぶのにお役に立てば幸いです。WordPressのコンテンツエディターを使いこなすためのヒントや、WordPressのブロックエディターでコラボレーションを追加する方法についてのチュートリアルもお勧めです。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Admin
Rosemary
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Muhammad Ishfaq
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Admin
Dipak Singh
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Admin
Trinidad Pascual
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Paul
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support
Thanks for sharing what you use
Admin
The 'Staunch
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Malati Shankar
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Admin
Kurt
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Admin