WordPressのデフォルトの管理画面の配色は機能的ではあるが、少し味気なく感じることもある。そこで、WordPressの管理画面の配色を変更してみてはいかがだろうか。
WordPress管理画面の配色を変更することで、あなたやあなたのチームのためのカスタムダッシュボードを作成することができます。配色は、あなたのブランドのデザインに一致させることもできますし、あなたの好きな色を採用することもできます。
私たちは、自社サイトとクライアントサイトの両方で管理画面のカラースキームを変更する実験を行い、ワークフローとユーザーエクスペリエンスに大きな影響を与えることがわかりました。
この投稿では、WordPressで管理画面の配色を簡単に変更する方法を紹介します。

なぜWordPressで管理画面の配色を変えるのか?
WordPressの初期設定の管理画面の配色が気に入らない場合は、簡単に好きな配色に変更することができます。
また、WordPressテーマのデザインに一致するように配色を変更したり、ダークモード機能を追加することもできます。
これは、会員制サイトや オンラインショップでユーザーがログイン中で、サイトや管理画面のダッシュボードでも同様の体験を提供したい場合に便利です。
また、ステージングサイトと本番サイトを区別しやすくするために、管理画面の配色を変えることもできます。
それでは、WordPressで管理画面の配色を変更する方法をいくつかご紹介しましょう。以下のクイックリンクを使えば、使いたい方法にすぐに飛ぶことができます。
WordPress初期設定で管理画面の配色を変更する方法
WordPressにはビルトイン機能があり、WordPress管理ダッシュボードのカラーパレットを数種類の中から選ぶことができます。
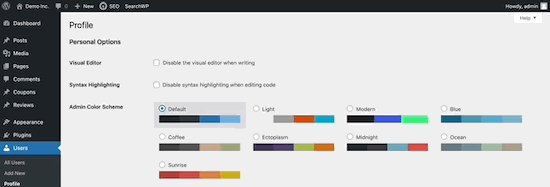
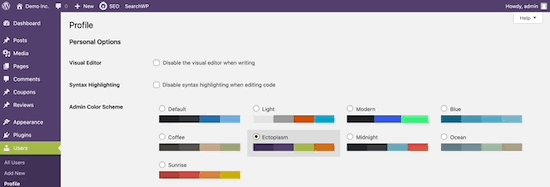
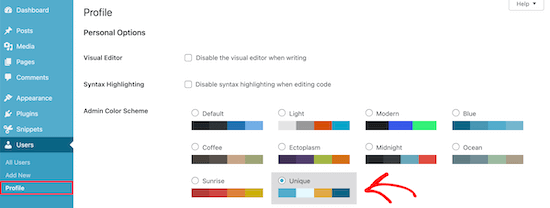
管理画面の配色を変更するには、WordPressダッシュボードにログインし、ユーザー ” プロフィールに移動します。
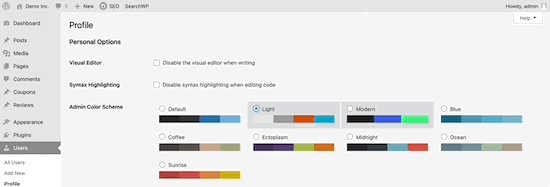
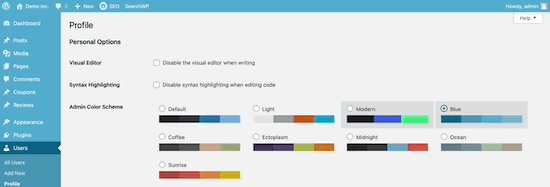
その後、「Admin Color Scheme」セクションでラジオボタンをクリックして新しい配色を選択します。

配色は初期設定、ライト、モダンなど9種類から選べる。
さまざまなオプションをクリックすると、配色が自動的に変わります。

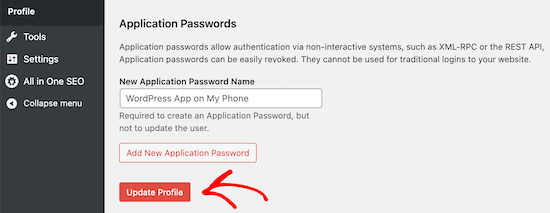
気に入った配色を選んだら、ページを下までスクロールして「プロフィールを更新」ボタンをクリックする必要がある。

また、WordPressサイトの他の登録ユーザーの管理画面の配色をコントロールすることもできます。
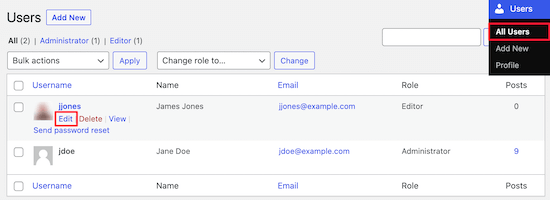
これを行うには、ユーザー ” すべてのユーザーと進み、ユーザーの上にマウスオーバーし、’編集’ボタンをクリックします。

その後、上記と同じ手順で、そのユーザーの管理画面の配色を変更するだけです。
更新が完了したら、ページ下部の「プロフィールを更新」ボタンをクリックしてください。
WordPressでカスタム管理配色を作成する方法
管理ダッシュボードの色の選択肢を増やしたい場合は、カスタマイザーを作成してWordPressブログにアップロードできます。
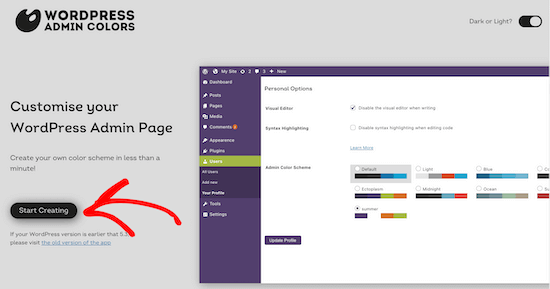
これを行うには、無料のWordPress Admin Colorsサイトにアクセスし、「Start Creating」ボタンをクリックします。

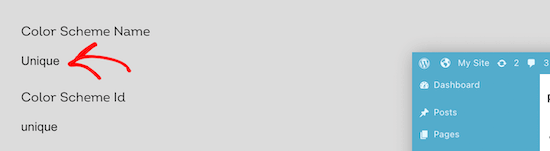
次に、「配色名」に名前を入力する。
この名前はWordPressの管理画面に新しいカラーオプションとして表示されます。

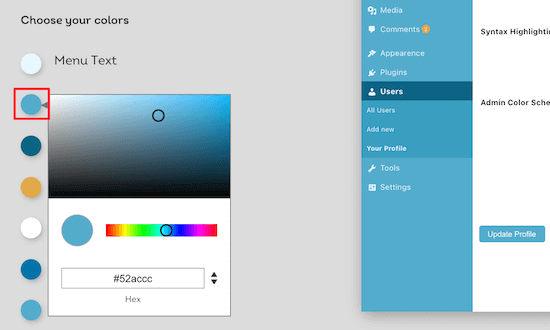
その後、’Choose your colors’セクションのカラーオプションをクリックすることで、配色を完全にカスタムすることができます。
既存の色を変更するには、その色をクリックし、ポップアップから新しい色を選択します。カラーピッカー上の任意の場所をクリックするか、特定の色のHexコードを入力することができます。

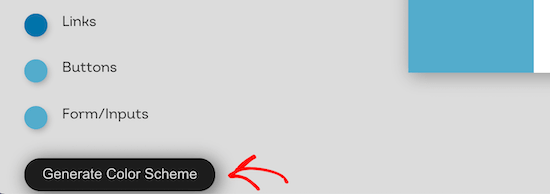
配色のカスタマイジングが完了したら、ページ下部の「配色ジェネレータ」ボタンをクリックします。
これでWordPressに追加する配色コードが作成されます。

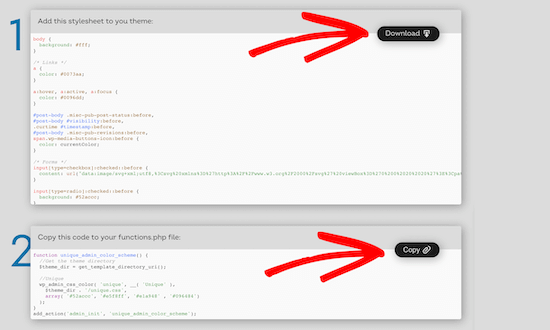
次のページには、2つの異なるコードファイルがあります。
CSSファイルをダウンロードし、コードスニペットをコピー&お好きなテキストエディターにペーストしてください。これらをWordPressファイルに追加します。

コピー&ペーストをしたことがない場合は、WordPressでコードをコピー&ペーストする方法をご覧ください。
コード・スニペットをfunctions.phpファイルに追加するか、コード・スニペット・プラグインを使用します。
このチュートリアルでは、コード・スニペット・プラグインのWPCodeを使用します。WordPressサイトにコード・スニペットを追加する最も簡単で初心者に優しい方法です。

まず、無料のWPCodeプラグインをインストールする必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
有効化すると、WordPress管理バーに「Code Snippets」という新しいメニュー項目が表示されます。クリックすると、サイトに保存されているコードスニペットの一覧が表示されます。プラグインをインストールしたばかりなので、リストは空です。
新規追加」ボタンをクリックして、WordPressにコード・スニペットを追加してください。

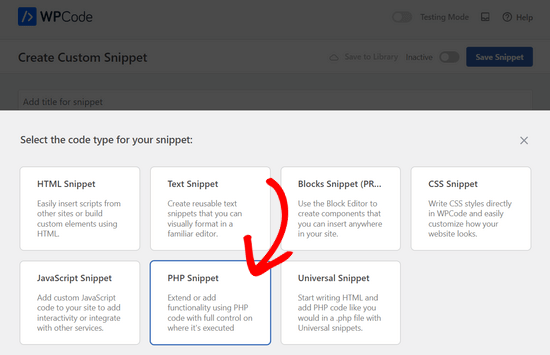
次に、’Add Snippet’ページが表示されます。カスタムコードの追加(新規スニペット)」設定に移動し、「+カスタム・スニペットの追加」ボタンをクリックします。

その後、オプションのリストからコードタイプとして「PHP Snippet」を選択する。

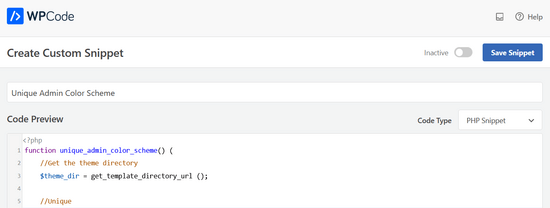
次に、コード・スニペットに名前を付けます。これは、コードの目的を覚えておくのに役立つものであれば何でも構いません。
次に、上記でコピーしたスニペットを「コードプレビュー」ボックスに貼り付けます。

次に、コード・スニペットの挿入方法を選択する必要がある。
Auto Insert」メソッドにしておけば、適切な場所にコード・スニペットが自動的に挿入され、実行される。

その後、スイッチを「非活性化」から「有効化」に切り替え、画面右上の「スニペットを保存」ボタンをクリックする。
これでコードが保存され、新しい管理画面の配色が有効化されます。

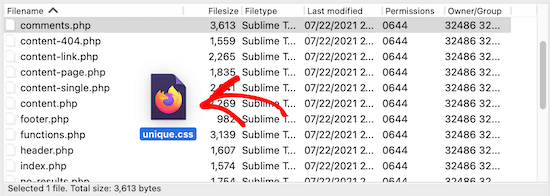
ここで、WordPressホスティングサービスのテーマディレクトリに、先ほどダウンロードしたCSSスタイルシートをアップロードする必要があります。
これを行うには、FTPクライアント、またはWordPressホスティングサービスコントロールパネルのファイルマネージャーオプションを使用することができます。
FTPを使ったことがない方は、FTPを使ってWordPressにファイルをアップロードする方法をご覧ください。
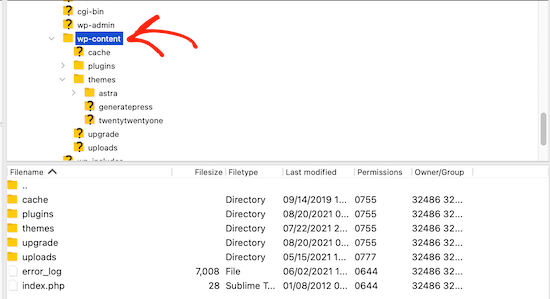
まず、FTPクライアント、またはcPanelのファイルマネージャを使ってサイトに接続する必要があります。接続したら、/wp-contentフォルダーにナビゲーションする必要があります。

wp-contentフォルダーの中に、themesというフォルダーがあります。ここには、WordPressがあなたのサイトで使用している、または過去に使用したすべてのテーマが保存されています。
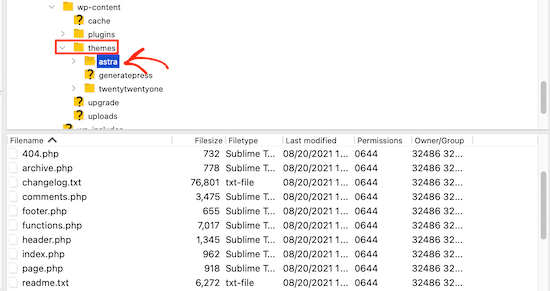
テーマフォルダーをクリックし、使用しているテーマのフォルダーを開いてください。

次に、ダウンロードしたdisplay.cssファイルをアップロードします。
CSSファイルは、先ほど選んだ名前になります。

新規: WordPressのテーマを変更した場合は、CSSファイルを新しいテーマのフォルダにアップロードする必要があります。
その後、ユーザー ” あなたのプロフィールにナビゲーションします。
次に、作成した配色を選択します。

この配色を使いたい場合は、ページ下部の「プロフィールを更新」ボタンをクリックしてください。
新規ユーザーの初期管理配色をコントロールする方法
新規ユーザーがアカウントを作成する際、配色をカスタマイズするオプションがあります。しかし、初期設定の管理配色をコントロールしたり、ユーザーが配色を完全に変更できないようにしたい場合もあるでしょう。
最も簡単な方法は、無料のプラグインForce Admin Color Schemeを使うことです。
まず、プラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
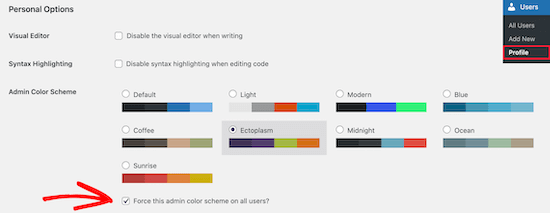
有効化したら、ユーザー ” プロフィールに移動し、管理者カラーを選択し、’すべてのユーザーにこの管理者配色を強制する’チェックボックスをクリックします。

その後、ページ下部の「プロフィールを更新」ボタンをクリックする。
これで、初期設定の管理画面の配色は、サイトの新規ユーザーも既存ユーザーもすべて同じになります。
プラグインはまた、すべてのユーザーに対して管理画面の配色セレクタを無効化します。この色を変更できるのは、管理者権限を持つユーザーだけです。
WordPressで管理画面の配色を変更する方法について、この記事がお役に立てれば幸いです。また、WordPressの管理画面ダッシュボードに最適なプラグインや、WordPressの管理画面から不要なメニュー項目を非表示にする方法についてもご紹介します。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





llarron
Works brilliantly! The standard colour schemes are so boring and never match brand colours this is a great addition to the back of a website and easy to do. Thanks.
WPBeginner Support
Glad you found our recommendation helpful
Admin
Puck
Hi,
I’m trying to make this work but it won’t show up on the users panel. I followed the exact steps as shown above. Do you have any tips?
Thanks!
WPBeginner Support
If you are not using it, to change everyone’s admin color scheme, you would need to use the plugin method from this guide and ensure you save changes.
Also, if you have a caching plugin, you may want to clear your caching to ensure it updates.
Admin
Angelo
I tried to change but not convinced of others and I kept default color scheme
WPBeginner Support
That’s perfectly fine, its a personal preference if you change the colors or not
Admin
David Swanson
Spend a lot of time in wp-admin. Havn’t found away to make your own color sceme. Might need to take a weekend and create a plugin that does that with a few color wheels.
WPBeginner Support
To create a custom admin color scheme, you may want to take a look at our article here: https://www.wpbeginner.com/plugins/how-to-create-custom-admin-color-schemes-in-wordpress/
Admin
Barry
@maxpen:disqus did you find a solution? i want the same thing
Aria
you’ll find the css files in “wp-admin > css > colors”
Max Pen
I want to know where they store the files of each theme and how to create one.
GP Diller
I think it was a very juvenile move on behalf of the WordPress team to force such an unprofessional, overly trendy design trend down all their users throats without including a color scheme that somewhat resembles the normal admin interface.
Flat design does not belong heavy interfaces like admin dashboards. These require more separation than flat design can provide. In about 5 years the designers will all look back and realize all of this and by that point the “bleeding edge” designer will be posting screenies on Dribbble of their deep designs (which somehow they’ll manage to make overly complicated).
Eleanor
Personal settings? I looked everywhere on the dashboard and could not find it, Weird thing is, when I click on my profile I can see the color change page flash by before the page that has Proofreading and the rest of the settings. So it’s there, just can’t access it. ~Eleanor
WPBeginner Support
Strange, did you try temporarily disabling all plugins?
Admin
Eleanor
Yes it still does the same thing. I don’t mind the black design but would be nice if worked like it’s supposed to. ~Eleanor
Justin
As a plugin/theme developer, is there any way to grab the colors to apply to our plugins/theme admin panels so we can match the chosen color scheme?
Peter
This plugin adds one more admin color scheme, which is similar to the light grey and blue colors of old (WordPress 3.7) admin panel, strikes a balance between earlier classical view and new flat view. Makes visible menu separators between menu blocks and menu items:
http://wordpress.org/plugins/wp-admin-classic-colors/
Rima
Terrible move. Don’t fix something that ain’t broken. The light scheme is too light and the dark is too dark. I want my old color scheme back!!
Rudy
Couldn’t agree more. The old color scheme was perfect, I totally dislike the black color in the admin menu, and the choices you have to change it aren’t good either – the grey (light scheme) is way too light. Absurd move.
Doug
I think you missed the point…you can change them up yourself. You can go back to what you had, but let us who wanted more have the option of having more.
rose reynolds
i like the sunrise
WPBeginner Support
yep its very colorful
Admin
Giovanni M
It would be great if you guys would include a “do-it yourself” solution to adding color schemes in addition of passing it off to a plugin.
Sheryl
I agree — it’s what I had expected, given the article intro.
Eventually I may poke around and find out for myself where I can alter the colors, and hard code in new combinations.
For now, I just need to get some work done –now that the Default dark theme is no longer an impediment
The plugin is a good midway option, although I thought the plug in would go one additional step, allowing users to create their own custom colored theme. (good use for kuler)
To authors: Thanks for the article!
I could not spend another moment in WP on those Default colors!!
I hated the new theme and it wasn’t obvious how to change it.
WP should have Defaulted to colors we are accustomed to,
and in a prominent location, advertise where we could change it.
Dark was so unpleasant, distracting, and difficult to read.
Rob
Thanks for the article. I can’t believe on WP 3.8 none of the colour options included the old colour scheme which people are used to and is far easier on the eye in my opinion. WP needs to learn if it ain’t broke don’t fix it!
Sheryl
Exactly!
Jenny Lens
Whomever designed these color schemes needs serious lessons about eye strain, user friendliness, color theory and more. I cannot believe they totally eliminated the plain vanilla, easy to read, pleasant dashboard. They are outta their minds to think this is a good move. The last thing I want to see are horrible color schemes designed by fools who don’t understand how disturbing these colors can be to many people. I was a huge WP fan and advocate. I never stop sharing its benefits. But this is a big, bad mistake. I am stunned ….
Alison Foxall
The “light” scheme seems to be vastly similar to the old color scheme.
Sheryl
Absolutely!
Black is very difficult to read..maybe if I had my screen brightness way up, the text would be more readable? But then the disturbing contrast and eye strain would also be more pronounced.
No reason they couldn’t have given us an option closer to what everyone is accustomed to working with.
I also chose the Only light option they presented. The other non-dark option is a possibility, but a slight downer.
Benjamin Beck
Exactly what I was looking to get done. Thanks for putting this up so fast!
Ian Allan
Yep. I LOVE the new look, but I also find it VERY frustrating. There is so little contrast in the comments area that I find it difficult to work out at-a-glance which comments I have responded to and which I haven’t. Changing the color scheme does not affect the color of comments.
Charles Kosman
Ian, I couldn’t stand the comment color either. They definitely should have made it stand out more. Pretty simple fix is to just edit the default color.min.css file.
Search for #fefaf7 in wp-admin/css/colors.min.css and change with #FFFF88 in both locations. #FFFF88 is an easy to see yellow but you can put any color you want in there.
Hope that helps anyone looking for a quick fix. If you’re using a different color theme (for example Midnight) then the css file will be in wp-admin/css/colors/midnight/colors.min.css.
Sheryl
Thank You!!
Notice that the admin bar that appears at the top of our website when we are logged in does Not Change to reflect the chosen theme. It remains black no matter what:( I expect it to be the background color of our chosen admin theme.
Brook Acklom
Sorry, I don’t like any of the new schemes at all. I have a top-of-the-range 24″ HiRes monitor fed by a good graphics card and get severe colour fringing on most text in the dashboard.
PLEASE let’s have a plain, old-fashioned Black, White + shades of grey option.
The old colour scheme was much better IMHO.
Aksam Zarook
For those who don’t like the new flat design look of 3.8 and want to revert back to pre 3.8 wordpress default look check out these plugins
This plugin will get you back the 3.7 wordpress look
http://wordpress.org/plugins/wp-admin-classic/
This plugin will add borders and 3D style to the new 3.8 flat desgn.
http://wordpress.org/plugins/admin-classic-borders/
Curt
THANK YOU !!!
WP has features I love, but a forced “new look” ain’t one of ’em.
Was starting to think about how I could revert to the 3.7 look, or abandon wordpress completely.
This isn’t the only non-optional unwanted “upgrade” that’s happened lately.
Eden Chen
Good post,
Sean Davis
I kind of love this part of the new update. Midnight is my favorite one at the moment.
Aksam Zarook
Its great wordpress is improving and keeping up with current trends like flat design and mobile browsing. But I think they should have left a option for us to continue using the old color scheme and look. I have used wordpress as the cms for several clients and trained them and made user manual with browser shots of the admin panel for them. Now this update is forcing us to change the admin look of these client’s without any option. The even the closest available color schemes and look is too different than the 3.7.1 look. I don’t think my clients will like a change like this thrust on them.
adolf witzeling
Nice! My favorite One is the “Flat Theme”. How about a tutorial how to create your own color scheme? WP Beginner Rocks! Keep it up.
Alan
Not for the beginner, but if you want to set the default scheme for all new users (we choose midnight by coincidence) across your site or multi-site, its fairly simple infact just a couple of lines of code.
I documented that here on my blog http://llocally.com/blog/2013/12/15/wordpress-3-8-admin-colour-selection/
Mark Bailey
Alan, thank you! That is exactly what I was hoping to find in this article…how to set the default!
jennifer hyndman
I went to the dashboard, and then to ‘users’, but the colors were not under ‘my profile’ for me, they were under ‘personal settings’.