WordPressのブロックを正確なサイズにするには、カスタムCSSや複雑な回避策が必須でした。
私たちは、この問題で数え切れないほど多くのユーザーを助けてきました。しかし、最近のWordPressの更新のおかげで、ブロック寸法のコントロールは非常にシンプルになりました。
多くの人が驚くのは、実はWordPressにはブロックサイズを調整するビルトインの方法がいくつかあるということです。多くの実験を通して、私たちはさまざまな状況やテーマで機能する最も信頼性の高い方法を特定しました。
このガイドでは、WordPressでブロックの高さと幅を変更する最も簡単な方法を紹介します。

WordPressでブロックの高さと幅を変更する理由
ブロックエディタを使用すると、見出し、段落、画像、ビデオ、オーディオなど、さまざまなブロックを使用してWordPressウェブサイトにコンテンツを追加することができます。
しかし、特定のブロックの幅や高さを変更して、外観やコンテンツ全体のレイアウトを改善したい場合もあるでしょう。
ブロックサイズを調整することで、コンテンツがレスポンシブに対応し、携帯電話、タブレット、ラップトップなど、すべての端末で適切に表示されるようにすることもできます。
例えば、コンテンツエディターで画像をアップロードしたものの、サイズが大きすぎてフロントエンドでページの見栄えが悪くなってしまったとします。

また、見出しブロックのサイズを変更し、コンテンツとの整列を良くすることもできます。
ブロックの幅と高さを調整することで、投稿やページをより美しく見せることができます。
それでは、WordPressでブロックの高さと幅を簡単に変更する方法を見ていきましょう。いくつかの異なる方法を取り上げますので、以下のクイックリンクから使いたい方法にジャンプしてください:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
方法1:ブロック設定を使ってブロックの高さと幅を変更する
この方法では、WordPressの初期設定を使用してブロックの高さと幅を変更する方法を紹介します。
現在、WordPressはすべてのブロックに対して同じリサイズオプションを提供しているわけではありません。しかし、ブロックエディターにはさまざまなブロックの高さや幅をリサイズする方法があります。
まずはWordPressのImageブロックから。
まず、ブロックの上にあるツールバーの「整列」ボタンをクリックして、Imageブロックの整列を変更することができます。
ここで、「Wide Width」オプションを選択すると、ブロックはコンテナと同じ幅になります。また、「全幅」配置オプションを設定すると、ブロックがページの全幅になります。

右側の「ブロック設定」パネルから「設定」セクションまでスクロールダウンすると、ブロックのサイズを変更することもできます。ここから、「画像サイズ」のドロップダウンメニューからブロックのサイズを変更できます。
また、「Image dimensions」セクションの「Width」と「Height」ボックスに希望のピクセルサイズを入力して、ブロックの幅と高さを調整することもできます。
その下には、ブロックのサイズをパーセンテージで調整することもできる。

Imageブロックのサイズを変更するもう一つの方法は、画像そのものをクリックすることで、円形のアンカーが付いた青い枠線が表示されます。
次に、これらのアンカーをドラッグするだけで、画像ブロックの高さと幅を変更できます。

設定が完了したら、「更新」または「公開」ボタンをクリックして設定を保存します。
方法2:カラムブロックを使ってブロックの高さと幅を変更する
リサイズしたいブロックに整列ボタンやリサイズ設定がない場合は、この方法が適している。
この方法では、カラム・ブロックの中にブロックを配置します。これは、各カラムに異なるブロックを追加できるコンテナとして機能します。そして、カラムの高さと幅を調整することで、それらのブロックのサイズを変更することができます。
まず、画面左上の「ブロックを追加」(+)ボタンをクリックする。
ここから、カラムブロックを探し、Gutenbergエディターに追加します。次に、バリエーションを選択するよう求められます。

その後、カラムレイアウトが画面に表示されるので、カラム内の「ブロックを追加(+)」ボタンをクリックすれば、好きなブロックを追加できる。
ブロックが追加されたら、右のパネルにある「カラム設定」を使ってサイズを変更することができます。

完了したら、’公開する’ボタンをクリックするだけで、変更が保存されます。
これは、2段組ブロック内の2つの段落ブロックのサイズを変更し、整列させた後のデモサイトでのコンテンツの見え方です。

方法3:グループブロックを使ってブロックの高さと幅を変更する
グループブロックを使ってブロックの幅と高さを調整することもできます。これにより、必要なブロックをグループ化し、まとめてスタイルを設定することができます。
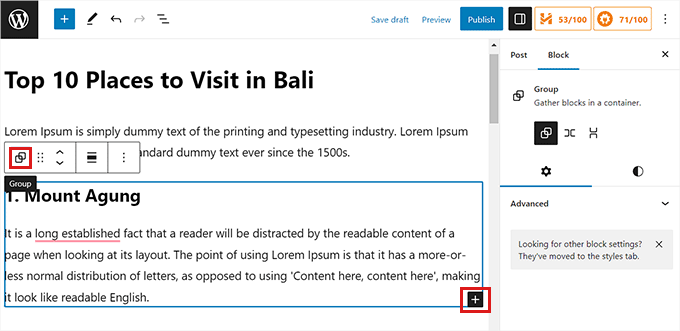
まず、上部にある「ブロックを追加」(+)ボタンをクリックします。次に、グループブロックを見つけ、コンテンツエディターに追加します。
そうすると、グループ・ブロックに3つの異なるレイアウト・オプションが表示されます。このチュートリアルでは、「Group」レイアウトを使用します。

その後、画面に「ブロックを追加」ボタンが表示されます。これで好きなブロックを追加できる。
このチュートリアルでは、見出しブロック、段落ブロック、画像ブロックを追加し、サイズを変更します。

複数のブロックをグループに追加するには、ブロックツールバーから「グループを選択」ボタンをクリックします。
グループを選択したら、下にある「ブロックを追加」ボタン(+)をクリックするだけです。

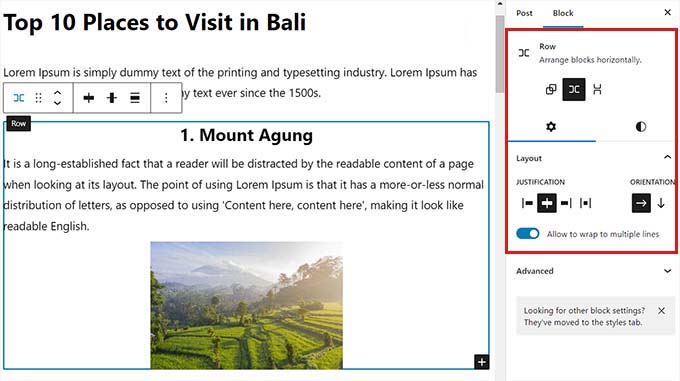
そうすると、右側のブロック設定のサイドバーが開きます。ここから、すべてのブロックのレイアウト、ジャスティフィケーション、向きを簡単に調整できます。
レイアウトを変更すると、異なるブロックサイズも変更されます。満足のいく結果が得られるまで、これらの設定を行うことができます。

設定が完了したら、「更新」または「公開」ボタンをクリックして設定を保存します。
これがデモサイトでのグループブロックの様子です。

方法4:カバーブロックを使ってブロックの高さを変える
このリサイズ方法は、カバーブロックを使用したい場合に適しています。画像や動画の上にテキストやその他のコンテンツを表示することが有効化されます。
まず、上部にある「Add Block」(+)ボタンをクリックし、Coverブロックを見つけます。
これを行うと、色を選択するか、WordPressメディアライブラリから画像をアップロードするよう求められます。この画像または色がCoverブロックの背景として使用されます。

次に、好きなブロックをCoverブロックにドラッグ&ドロップするだけです。
その後、カバーブロックをクリックして、右カラムのブロック設定を開きます。
ここから’Dimensions’パネルまでスクロールダウンし、Coverブロックの高さをピクセルで調整することができます。

最後に、「変更を保存」ボタンをクリックして、設定を保存することをお忘れなく。
Coverブロックの詳しい使い方は、WordPressブロックエディターのCover Image vs. Featured Imageの初心者ガイドをご覧ください。
ボーナス:SeedProdの高度なブロックを使用して美しいページを作成する
SeedProd プラグインを使えば、美しくて美しいページを簡単に作ることができます。
ブロックを使ってランディングページを作成することができ、カスタマイズやサイズ変更も簡単です。
私たちのパートナーブランドのいくつかは、サイト全体のデザインにこのツールを使用し、その新鮮でモダンな外観がユーザーから好評を得ています。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。
まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは WordPressプラグインのインストール方法をご覧ください。
注: SeedProdには無料版もありますが、このチュートリアルではプレミアムプランを使用します。
有効化した後、WordPressダッシュボードからSeedProd ” 設定ページに移動し、「ライセンスキー」ボックスにライセンスキーを入力する必要があります。
ライセンスキーは、SeedProdサイトのアカウントページで確認できます。

次に、管理サイドバーからSeedProd ” ランディングページ画面にアクセスし、ランディングページの作成を開始します。
ここから、「新規ランディングページを追加」ボタンをクリックするだけです。

新規ページテンプレートの選択」画面に移動します。SeedProdには、あらかじめ用意されたテンプレートがたくさんあります。
テンプレートを選択すると、ランディングページの名前とURLを入力するよう求められます。
これらの詳細を追加したら、「Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして続行します。

これでSeedProdのドラッグ&ドロップページビルダーが起動し、ページの編集を開始することができます。詳しい手順については、WordPressでランディングページを作成する方法のガイドをご覧ください。
このチュートリアルでは、ImageブロックとButtonブロックを追加し、サイズを変更します。
まず、左側のブロックパネルからImageブロックをドラッグし、ページの好きな場所にドロップします。

次に、Imageブロックをクリックして、左カラムのブロック設定を開きます。ここから、メディアライブラリから画像をアップロードできます。
次に、ブロックの高さと幅をピクセルまたはパーセンテージで変更できます。

また、設定パネルの上部にある「高度な設定」タブに切り替えることで、画像のサイズや位置を調整することもできます。
次に、スペーシング・パネルをクリックして、その設定を展開する。

ここでは、必要に応じてブロックのマージンとパディングを調整する値を追加するだけです。
ブロックの上下左右エリアのマージンとパディングを調整できます。

SeedProdでは、2つの異なるブロックの間にスペーサーブロックを追加して、間にスペースを置くこともできます。
まず、左のカラムから「スペーサー」ブロックを探して追加します。次に、そのブロックをクリックして設定を開きます。

ここで、「高さ」スライダーを使ってスペーサーの高さをコントロールできる。
スペーサー・ブロックは、ごちゃごちゃしないサイトを作るのに役立ちます。

また、動画ブロック、見出しブロック、ボタンブロックなど、他のブロックの幅と高さも同様に変更できます。
左カラムでカラムブロックを見つけ、ページにドラッグするだけです。

次に、ボタンをクリックしてブロック設定を開きます。
ここから、上から「詳細設定」タブに切り替えます。Vertical Padding」スライダーをドラッグすることで、ブロックの高さを変更することができます。

幅を変更するには、左カラムの「水平パディング」スライダーをドラッグします。
完了したら、忘れずに「保存」ボタンをクリックしてください。

WordPressでブロックの幅と高さを変更する方法について、この記事がお役に立てば幸いです。WordPressのブロックエディターで画像を追加して配置する方法や、GutenbergフレンドリーなWordPressテーマのトップピックの記事もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.