WordPressのユーザーとして、投稿やページに商標™、登録商標®、通貨、©著作権、外国語記号などの特殊文字を追加する必要がある場合があります。
記事を書くにしても、法的な免責事項を追加するにしても、デザインを向上させるためにユニークな記号を使うにしても、これらの特殊文字をシームレスに挿入する方法を知ることは不可欠です。
例えば、WPBeginnerでは、プラグイン ” インストール済みプラグインのページへの誘導のように、読者を特定のページやタブに誘導するために、ブログ記事でしばしば特殊文字(“)を使用しています。この記号は、指示をより明確に、より視覚的にアピールし、ユーザーの読みやすさを向上させます。
しかし、これらの記号は一般的なキーボードにはないため、追加するのは少し難しいかもしれない。
カテゴリー:WordPressの投稿に特殊文字を簡単に追加する方法をご紹介します。

なぜWordPressの投稿に特殊文字を追加するのか?
WordPressサイトのブログ投稿に特殊文字を追加することで、コンテンツを視覚的にアピールすることができます。
また、重要なポイントに読者の注意を引くことで、コンテンツを読みやすくすることもできる。
例えば、ブログ投稿で会社名を使用する場合、その次の投稿に商標文字を追加すれば、読者にあなたのビジネスを強調することができます。

さらに、見出しやメタ説明に特殊文字を使用することで、ユーザーにとってより興味深く魅力的なコンテンツになり、サイトのSEOを向上させることができます。ひいては、クリック率の向上にもつながります。
それでは、WordPressの投稿に特殊文字を簡単に追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプできます:
方法1:WordPressブロックエディターを使って特殊文字を追加する
ブロックエディターでHTMLエンティティを使って特殊文字を追加する簡単な方法をお探しなら、この方法がおすすめだ。
ブログ投稿をすると、WordPressは自動的にHTMLでフォーマットします。これは、ほとんどすべてのサイトで使用されているマークアップ言語です。
HTMLにはHTMLエンティティのリストが付属しています。これらは、文字や記号、矢印などを表示するために使用できる特別なコードです。
また、通常のキーボードレイアウトにはない特殊文字をHTMLに追加する権限がありません。
例えば、商標™記号を追加したい場合は、HTMLエンティティコード™を使用して表示することができます。
同様に、コピーライト©のシンボルを追加したい場合は、投稿に©コードを使用することができます。
カスタムHTMLブロックを使った特殊文字の追加
まず、新規または既存のWordPress投稿をブロックエディターで開き、特殊文字を追加する必要があります。
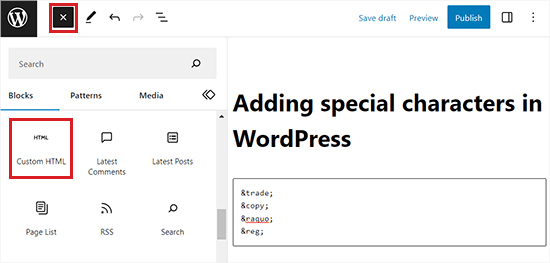
そこで画面左上のブロック追加「+」ボタンをクリックし、ブロックメニューを開く。
ここから、カスタムHTMLブロックを探して投稿に追加します。次に、特殊文字のHTMLエンティティコードをブロックタイプに入力します。

各HTMLエンティティ・コードがアンパサンド記号で始まり、セミコロンで終わっていることに気づくだろう。
完了したら、「更新」または「公開」ボタンをクリックして変更を保存します。
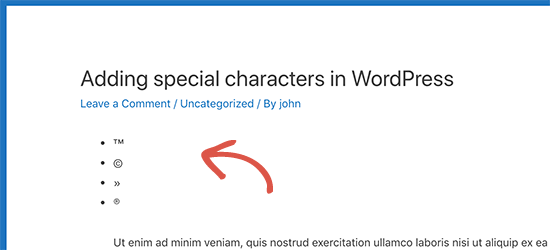
これで、投稿にアクセスしてWordPressブログに表示される特殊文字を確認することができます。

ラテン文字、数学記号、通貨、科学計測記号など、さまざまな特殊文字がHTMLエンティティとして利用できます。
完全なリファレンスガイドについては、W3.orgのHTML文字実体参照表をチェックするとよいでしょう。
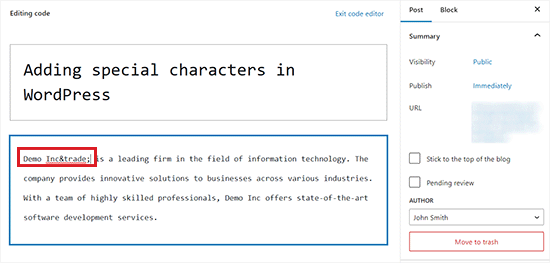
コードエディターを使って特殊文字を追加する
コードエディターに切り替えることで、WordPressの投稿に特殊文字を追加することもできます。
ブロックエディターのこの設定により、ユーザーは異なるブロックの基礎となるHTML、CSS、またはJavaScriptコードを表示および編集することができます。これにより、HTMLエンティティを簡単に追加できます。
まず、新規または既存のWordPress投稿をブロックエディターで開きます。
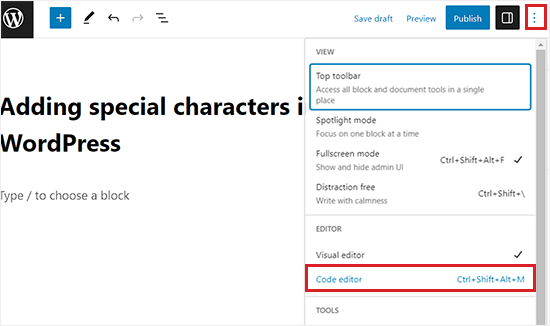
画面右上にある3つの点のメニューをクリックすると、ドロップダウンメニューが表示されます。ここから「コードエディター」オプションをクリックする。

これでコードエディターが開き、テキストの間にHTMLエンティティを簡単に追加できる。
例えば、商品名や会社名の横にトレードマークの特殊文字を追加したい場合、コードエディターに切り替えれば簡単にできます。

完了したら、「更新」または「公開する」ボタンをクリックして変更を保存できます。
これで、WordPressサイトにアクセスして投稿の特殊文字を確認できる。

方法2:プラグインを使って特殊文字を追加する
定期的に特殊文字を追加する必要がある場合は、HTML実体参照表を毎回チェックするのではなく、プラグインを使用した方がよいかもしれません。
まず、Insert Special Charactersプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化した後、投稿またはページをブロックエディターで開き、特殊文字を追加します。
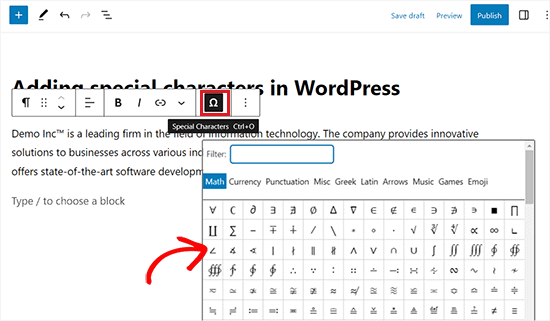
そこで段落ブロックを選択し、上部にあるブロックツールバーのオメガアイコンをクリックすると、特殊文字を表示するポップアップが現れます。

ここから、追加したい特殊文字を見つけ、それをクリックしてエディターに挿入するだけです。
完了したら、忘れずに「更新」または「公開」ボタンをクリックして変更を保存してください。
方法3:クラシックWordPressエディターを使って特殊文字を追加する
WordPressの古いクラシックエディターを使用している場合は、この方法を使用してブログ投稿中に特殊文字を追加することができます。
クラシックエディターには特殊文字機能がビルトインされていることを覚えておいてください。
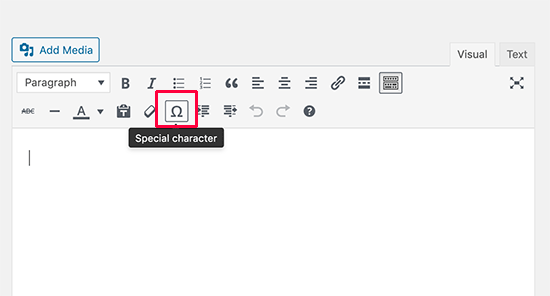
まず、新規または既存の投稿をエディターで開きます。次に、キッチンシンクのボタンをクリックします。
これで2行目の設定オプションが表示されるので、そこで「特殊文字」ボタンをクリックする。

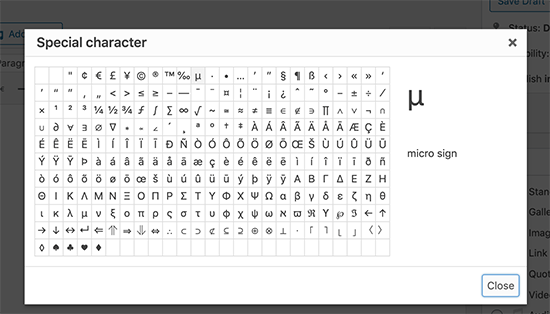
クリックすると、よく使われる特殊文字がポップアップ・ウィンドウで表示される。
通貨記号、数学記号、著作権記号、登録記号、商標記号などがある。

この方法は、古い投稿エディターをWYSIWYGモードで使用している場合にのみ機能することを忘れないでください。
テキスト・エディター・モードで使用している場合は、ビジュアル・エディターに切り替えるか、前述のHTMLエンティティを使用する必要があります。
ここから、使いたい記号や文字をクリックするだけで、それが投稿に追加されます。
最後に、「更新」または「公開」ボタンをクリックして変更を保存することをお忘れなく。
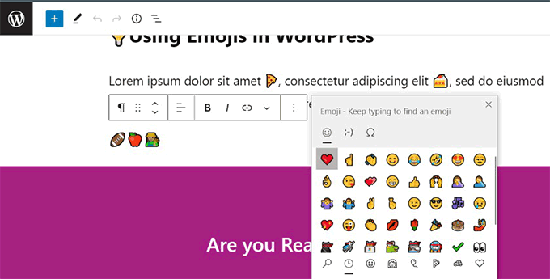
ボーナス:WordPressブログ投稿に絵文字を追加する
特殊文字とは別に、WordPressブログの投稿に絵文字を追加することもできます。
Emojisは、感情やその他の表現を表現するためにテキストと一緒に使用できる小さな画像アイコンです。
これらのアイコンをサイトに挿入することで、コンテンツに彩りと個性を加え、エンゲージメントを高め、投稿を読みやすくすることができます。
WordPressのブロックエディター(Gutenberg)では、キーボードのWindows +. (ピリオド)のショートカットキーを押すことで、簡単に絵文字を追加することができます。
そうすると、画面にポップアップが表示され、そこからブログ投稿用の絵文字を選ぶことができる。ただし、この方法はWindowsコンピューターを使用している場合にのみ機能することに留意してください。

Macユーザーの場合、絵文字プロンプトを開くには、Command + Control + Spaceキーを同時に押す必要があります。
詳しい手順については、WordPressブログに絵文字を簡単に追加する方法のチュートリアルをご覧ください。
WordPressの投稿やページに特殊文字を追加する方法について、この記事がお役に立てば幸いです。WordPressで下線と両端揃えテキストボタンを追加する方法と、WordPressでリンクを追加する方法の初心者向けガイドもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Thank you for the table of special characters, or for the link. I saved it to my favorites for personal use. Just a few weeks ago, I was looking for a special copyright symbol like this.
Roderick Young
This worked great for me, but at first, I clicked on the dropdown in the block editor, and didn’t see the Omega sign or “Special Characters”. The Omega was actually added to the toolbar just to the left of the Bold and Italic, right out in the open.
WPBeginner Support
Thanks for sharing where it moved for you
Admin
Gina Leggio
Actually, I kept playing around with your advice and it finally worked somehow. Thanks.
WPBeginner Support
Glad our recommendations were helpful
Admin
Gina Leggio
It didn’t seem to work for me. When I preview my page, it still shows ©. I tried highlighting it and then pushing the “keyboard input” button. What am I doing wrong?
WPBeginner Support
You would want to ensure you are adding it as HTML and not in a paragraph block for the most common reason.
Admin
Gina Leggio
Thanks for your response. That worked, but when I open a preview in a new tab, it didn’t show the symbol; it only showed ©. Please advise.
WPBeginner Support
If that is the case, you would want to check with the support for your specific theme to ensure a setting in your theme is not overriding how it should work.
Jur Jurr
Hey! Can i just copy the symbol from somewhere and past it on my website?
WPBeginner Support
You can certainly try that but that is not guaranteed to work every time.
Admin
amir ebadi
Thank you for this awesome article
WPBeginner Support
You’re welcome, glad you liked our article
Admin
shafique
nice to read this such great article. nicely written. very good information. Thank you
keep it up.
WPBeginner Support
Thank you, glad you liked our content
Admin
Ms. Anika Tyrone
This symbol which I’m seeking is: in a square box, in the square box is a almost complete circle, with a tiny line attached to the right side of the almost complete circle. This is found in the WordPress.com where the heading: “Subscription Management” and have 5 sites. The last one on the list is called DF Blog and prior to these words is a symbol as mentioned above. Now the others have a choice of weekly, /immediate “under delivery frequency”, but for DF Blog it’s blank and not given the chance to state my choice. Could you possibly help me in this matter? Monday, July 31, 2017 @ 1:18 pm. Waiting patiently for your response. Thank you for taking the time to read this email.
Mark Gandy
I never have an issue adding the TM within a post, it’s the Blog and Post titles where they will not show up. Any suggestions?
Marissa
So simple! Thank you for having this free, handy tool available for people like me…starting a professional site, learning step by step.
Bella
How can you bring up special characters on the WordPress app?
JMunce
Could you please do a tutorial on added a special Characters?
I can code unicode to my blog, but not everyone can view these. I can on my pc, but on my phone I don’t see them, for example.
It would be great to know how to display them to all site users.
Thanks, Justin
WPBeginner Staff
Either the font or OS you are using does not support the rupee character.
Anchit Shethia
I have already mailed to WP team to update support for Rupee character. What is the probability of it being updated?
alasdairpage
On a Mac it’s easy, press ctrl+cmd+space for emoticons and special characters (scroll right for the special character options).
On Windows it isn’t easy, but it is possible using the Character Map tool. I’ve never used Windows 8 but in Windows 7 and below it’s usually in Start, Programs, Accessories, System Tools. Use it to copy/paste characters into any application.
Anchit Shethia
Almost all special characters can be added in WP post but I want to add the official symbol of Rupee on my blog How can I add it? Even if I copy the symbol from Wikipedia and paste it, it won’t render. Help?