一部のウェブサイトはコンテンツが完璧に配置されていてスキャンしやすいのに、他のウェブサイトは窮屈で読みにくいと感じたことはありませんか?
秘訣は、多くの場合、単純なこと、つまり適切な改行とスペーシングにかかっています。
WordPressのエディターで改行を追加したのに、公開ページに表示されないという経験はありませんか?あなたは決して一人ではありません。WordPressは、GoogleドキュメントやMicrosoft Wordのようなワープロソフトとは少し異なる方法でスペースを処理します。
しかし、仕組みを理解すれば、コンテンツの外観を完全に制御できるようになります。
WordPressで改行を追加する、いくつかの信頼できる方法を、簡単なショートカットからより高度なフォーマットオプションまでご紹介します。

WordPressで改行を追加する理由(新しい行の間隔)
一見すると、改行は些細なフォーマットの選択肢のように思えるかもしれませんが、コンテンツのパフォーマンスに大きな影響を与える可能性があります。
可読性の向上からユーザーエクスペリエンスの向上まで、適切なスペースを追加することで、ページはすっきりとプロフェッショナルに見えます。なぜそれが重要なのかは次のとおりです。
- 読みやすさの向上:長文を区切り、スキャンしやすくします。
- モバイルフレンドリー: 小さい画面でもコンテンツをクリアに保ちます。
- 貼り付けたテキストを修正: 他のソースからの書式設定をきれいにします。
- 注意を引く: ヒントやCTAを目立たせます。
要するに、改行は訪問者と検索エンジンの両方にとって、コンテンツを読みやすく、より魅力的なものにします。
注意: 開始する前に、行間は使用しているWordPressテーマによって制御されることを知っておくことが重要です。
ブロックエディターでブロック間のスペースを追加する方法、そしてデフォルトの結果に満足できない場合にテーマの行間隔を調整する方法を説明します。
それを踏まえて、WordPressで簡単に改行を追加する方法を見ていきましょう。
- ブロック間にダブルラインスペースを追加する方法
- 1行のスペースを追加する方法
- 最も簡単な方法:スペーサーブロックの使用
- Modifying the Line Height and Spacing
- 動画チュートリアル
ブロック間にダブルラインスペースを追加する方法
キーボードのWindowsではEnterキー、MacではReturnキーを押して改行すると、WordPressはそれを新しい段落として認識します。
これは、自動的に二重の行間が追加されることを意味します。スペーシングの量はテーマによって制御され、このスタイリングはすべての優れたWordPressテーマの標準機能です。

コンテンツエディタに移動し、行の後にEnterキーまたはReturnキーを押してから、次の行に何かを入力してください。
単純にそうすることで、テーマのスタイリングに基づいて、段落間の明確な区別が見られるはずです。

1行のスペースを追加する方法
さて、住所のようなものを書いている場合、WordPressサイトでは二重間隔ではなく単一間隔にしたい場合があります。

この場合、WindowsではSHIFT + ENTERキー、MacではSHIFT + RETURNキーを押す必要があります。
これは、同じ段落内で新しい行を開始したいことをWordPressに伝えます。このアクションは、新しい段落で使用される二重スペースではなく、単一行の改行を作成します。
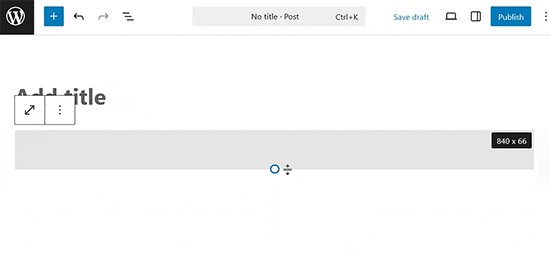
最も簡単な方法:スペーサーブロックの使用
任意の2つのブロック間に余分なスペースを追加するための、コード不要の簡単な方法は、組み込みのスペーサーブロックを使用することです。
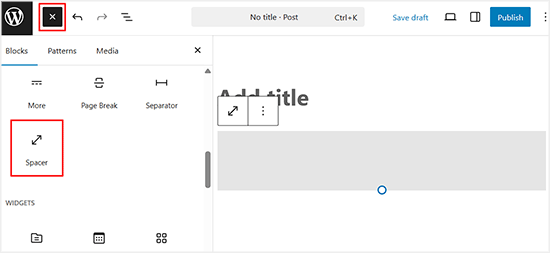
エディターで「ブロックを追加」ボタンをクリックして新しいブロックを追加し、「スペーサー」を検索するだけです。追加すると、ページに新しい空のスペースが表示されます。

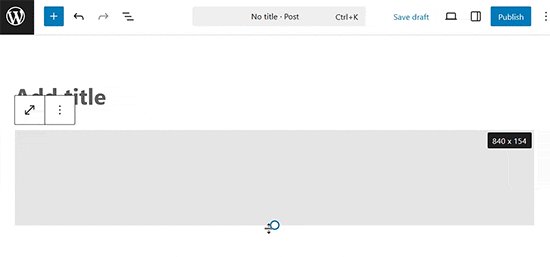
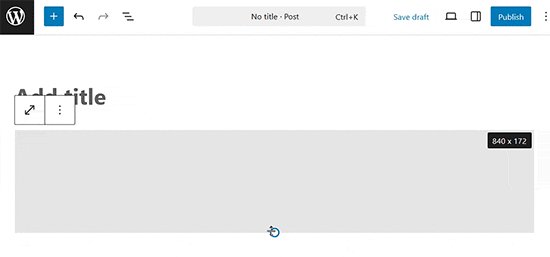
スペーサーをクリックして、青いハンドルを上下にドラッグして高さを調整できます。
これにより、エディター内で垂直方向のスペーシングを正確に制御できます。

行の高さと間隔の変更
エディタで適切な行間を設定しても、テーマに意図したとおりに表示されない場合があります。
修正方法は2つあります。
- プラグインを使用する(簡単な方法)
- CSSコードで手動(より高度)
まずは簡単な方法を見てみましょう。
プラグインを使用して行間を追加する
コードを学ばずにテーマのスタイルを変更したい場合は、CSS Heroのようなプラグインを使用するのが最善の方法です。
CSS Heroを使えば、コードを知らなくてもWordPressサイトのデザインを簡単に変更できます。

詳細については、当社の完全なCSS Heroレビューをご覧ください。
サイドバーの移動やフッターの追加など、テーマに大きな変更を加えたい場合は、ドラッグ&ドロップページビルダープラグインの方が良い選択肢となります。ページビルダープラグインを使用すると、フォントカラーの変更やWordPressでの改行の追加といった小さな調整も可能になります。
プラグインを使いたくない、またはこの変更だけを行いたいですか?その場合、手動でCSSコードを追加する方法が最適かもしれません。
CSSコードで段落のスペーシングを手動で変更する
プラグインなしで手動で行を改行するには、テーマに CSS を追加する必要があります。
CSSは基本的にMicrosoft Wordの書式設定機能のようなものです。ボタンをクリックする代わりに、プレーンなCSSコードを記述します。初心者が思うほど恐ろしいものではありません。指示に従うだけで、CSSは非常に理解しやすいです。
テーマにカスタムCSSを追加するには、外観 » カスタマイズ ページにアクセスする必要があります。これにより、WordPressテーマカスタマイザーが起動します。ここで、左側の列にある「追加CSS」タブをクリックする必要があります。
これらのメニューオプションが表示されない場合は、ブロックテーマを使用している可能性があります。WordPress管理画面でテーマカスタマイザーが表示されない問題を解決する方法に関する記事をご覧ください。WordPress管理画面でテーマカスタマイザーが表示されない問題を解決する方法。

カスタムCSSボックスに、次のCSSコードを追加する必要があります。
このコードは、WordPressがしばしば.postクラスで識別する投稿のメインコンテンツ領域内のすべての段落要素(p)を対象としています。これにより、記事のみに影響します。
.post p{line-height: 1.5em;}上記のCSSルールは、段落コンテンツの行間を1.5emに変更します。emはタイポグラフィの幅の単位です。

これは、1行の間隔のみを変更します。
WordPress で段落の間隔を変更したい場合(つまり、二重間隔)、パディングを追加する必要があります。
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
このCSSコードの数値を自由に調整してください。padding-bottomの値を変更すると、段落間のスペースが変更されます。
WPCodeプラグインを使用して、サイトにカスタムCSSを追加することもできます。このプラグインを使用すると、サイトにコードを簡単に挿入して管理できます。
詳細については、WordPressサイトにカスタムCSSを追加する方法に関するガイドをご覧ください。
説明を読むのが好きでない場合は、ビデオチュートリアルをご覧ください。
動画チュートリアル
視覚的なチュートリアルについては、以下のビデオチュートリアルをご覧ください。コンテンツに単一行および二重行の間隔を追加するための、私たちが議論したすべての方法をカバーしています。
この記事がWordPressで改行を追加するのに役立ったことを願っています。また、WordPressブロックパターンの使用方法に関するガイドや、Gutenberg対応のWordPressテーマのリストもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





ラルフ
これは古いクリエイターの頃は大きな問題でした。どのように表示されるかわからず、数行ごとにプレビューを押す必要がありましたが、Gutenbergを使えばずっと簡単になり、Shift+Enterを使うことを学びました。無意識のうちに自動的に行っています。なぜかわかりませんが、一部のウェブサイトではShift+Enterが許可されず、Enterのみ、またはその逆で、「なぜ機能しないんだ!」となります!
ディーパック・サハニ
素晴らしいビデオと投稿で私の疑問が解決しました。
WPBeginnerサポート
Glad our guide could be helpful!
管理者
ジェニファー
この情報、本当にありがとうございます!とても役に立ちました。まさに探していたものです。
WPBeginnerサポート
Glad our guide was helpful
管理者
コリーン・コフラン
詩の単一スペース行のシフトエンターのやり方をようやく理解しましたが、投稿が公開されてフォロワーにメールで送信されると、フォーマットが失われ、すべての行がくっついてしまいます。どうすれば修正できますか?
WPBeginnerサポート
その問題の修正のためのスタイリングについては、通知を送信するために使用されているツールに確認する必要があります。
管理者
Luiz
ありがとうございます!とても役に立ちました!
WPBeginnerサポート
You’re welcome
管理者
ロビン
とても参考になりました!ありがとうございます!!
WPBeginnerサポート
You’re welcome
管理者
Dhirendra
画像の間隔を狭めるオプションはありますか…
WPBeginnerサポート
具体的な画像によりますが、ギャップの原因を見つけるための出発点として、以下のガイドをご覧ください。
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
管理者
ヤン・ヴァン・デン・フート
説明ありがとうございます。ただ一つ質問があります。スマートフォンで同じことをするにはどうすればよいですか?外出中にブログを編集しており、ラップトップが利用できません。Shift + Enterを試しましたが、うまくいきませんでした
WPBeginnerサポート
モバイルの制限により、CSSメソッドを使用する必要がある可能性が高いです。
管理者
ヴァル
本当にありがとうございます。大変助かりました。スペースのことで悩んでいました!
WPBeginnerサポート
Glad our guide was helpful
管理者
スティーブン
ありがとうございます、大変参考になりました。
WPBeginnerサポート
Glad our article was helpful
管理者
Douglas Daniel
CSSを変更するにはプレミアムプランの購入が必要だと言われています。もうお手上げですか?
WPBeginnerサポート
WordPress.comをご利用で、このチュートリアルはWordPress.orgサイト向けのものと思われます。
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
残念ながら、コンテンツの行間を単一にするにはShift+Enterなどの他のオプションに限定されます。
管理者
SOO
ありがとうございます!参考になりました!!
WPBeginnerサポート
You’re welcome, glad our article could help
管理者
レベッカ
私の場合はうまくいきませんでした。うまくいかない理由は何でしょうか?
WPBeginnerサポート
ページビルダープラグインを使用している場合、単一/二重の行間隔の異なる方法がある場合があります。それ以外の場合は、プラグイン/テーマの競合である可能性があり、プラグインを無効にするか、テーマを切り替えて確認する必要があります。
管理者
ティム・G
通常の段落行の間隔を狭めたいです。IMHO、デフォルトでは白すぎるスペースがあります。また、段落の最後に全行ではなく半行を追加したいです。WordPressではデフォルトでダブルキャリッジリターンの同等処理が行われるようで、これはかなり20世紀的で、Wordができることをエミュレートしていません。何かアイデアはありますか?
WPBeginnerサポート
You would want to reach out to the support for your specific theme and they should be able to tell you what CSS needs to be added to reduce your line spacing
管理者
ソーファー・アフマド
本当にありがとう
とても参考になります
WPBeginnerサポート
Glad our guide could be helpful
管理者
Sumeet
ありがとう、探していたものでした。助かりました…
WPBeginnerサポート
Glad our article helped
管理者
Jen
神のご加護がありますように!CSSを投稿してくれて本当に感謝しています!これで間隔を変更できるなんて誰が知っていたでしょうか!ずっとこのようなものを探していました!本当にありがとうございます!
WPBeginnerサポート
Glad our article could help you
管理者
キャシー
「Shift」+「Enter」の方法を使用していますが、それを行うとフォントサイズを変更できません。回避策はありますか?
WPBeginnerサポート
こんにちは、キャシーさん。
WordPressのフォントサイズを変更する方法に関するガイドをご覧ください。
管理者
ローラ・ステイプルズ
素晴らしいビデオです。コンテンツ、ペース、スピーカーのトーンが気に入りました。ありがとうございます!
クナル・カンデルワル
Thank you so much for this suggestion. Didn’t know it was so easy
phil rooksby
追加CSSがありません。段落の間隔を変更しようとしましたが、何も機能せず、ひどい見た目になっています。助けてください!!!
ノーム
ご協力ありがとうございます。色々な場所を探していましたが、プラグインでやりたかったのです。とても簡単にできました。重ねて、本当にありがとうございます。
マリア
こんにちは!段落間に簡単なスペーシングを設けたいのですが、Enterキーを押しても(ダブルスペースのため)、下書きをプレビューしても何も変わりません(すべて1つの段落のままです)。どなたか助けていただけますか?
ラシュミ
こんにちは
行の高さと間隔を変更したいのですが、テーマのCSSファイルに「エディター」アイコン(外観 » エディター)がありません。
どうすればよいでしょうか?
お返事ありがとうございます!
ハンナ
Wow. Didn’t know it was so easy. Thank you so much! This double space was driving me crazy!
Christine
ありがとうございます!ずっと簡単になりました!
ドナ
ありがとうございます、ありがとうございます、ありがとうございます!
別のHTMLエディターで、単一間隔の方法がわかりませんでした。
You saved the day!
ジェラード
素晴らしい、そして永遠の救世主です。
クライアントサイトの1つでスペーシングに苦労していましたが、指先でほぼ正確な答えを見つけられたことに本当に驚きました。今では永久購読者になります。
Elandre
WordPressのヒントをたくさんありがとうございます。このサイトは、私が抱えていたほとんどの苦労を乗り越えるのに大いに役立ちました。
LR
Pilcrowテーマを使用していますが、段落間のダブルスペースをどのように設定すればよいのか全くわかりません。投稿によっては発生する場合としない場合があります。HTMLファイルを見ても、投稿のpタグやパディングは見当たりません。投稿がどのように表示されるかの最終結果しか見えず、その時にダブルスペースが機能しなかったことがわかります。後から編集して修正することはできますか?最後に、外観からエディターメニューへ移動するように指示されていますが、そのオプションがありません。
外観の下には、テーマ、カスタマイズ、ウィジェット、メニュー、ヘッダー、背景、AMP、テーマオプション、モバイルというオプションがあります。
助けてください。
WPBeginnerサポート
LRさん、こんにちは。
CSSは、[外観] -> [カスタマイズ]にアクセスし、カスタマイザーの[追加CSS]タブをクリックすることで追加できます。WordPressでカスタムCSSを追加する方法については、こちらのガイドをご覧ください。
テーマの問題だとお考えの場合は、一時的にデフォルトのWordPressテーマに切り替えてみてください。問題が解消された場合は、テーマ開発者にサポートを依頼できます。
管理者
デレク・カミングス
私のテーマは壊れています。つまり、デフォルトでダブルスペースがありません。言い換えれば、テーマはShift+Enterモードで固定されています。したがって、次のコードに関連して:
.post p { line-height: 1.5em; padding-bottom: 15px; }
15px は通常のデフォルトの二重間隔ですか?デフォルトでは何ピクセルであるべきですか?また、このコードをどこに配置しても関係ありませんか?ありがとう!
フェミ
Shift + Enterのヒントをありがとうございます。長年知りませんでした。行き詰まったときはいつもあなたのサイトに助けられています。
Lyn
こんにちは:テーマ全体のCSSを変更するのではなく、1つのページでカスタムラインスペーシング(例えば1.5em)を取得するにはどうすればよいですか?他の2人も同じことを尋ねていますが、少なくとも私が見つけた範囲では返信がありません。ありがとうございます!
デニース・B
pの余白をゼロに設定しました。CSSでは、p {margins: 0; } のようになります。
Los Hundlos
wysywig tinye mceエディタでWordPressの行間が大きく開くのを避けるためにShift+Enterを使用します。うまくいきました!!!!素晴らしい!
キャット
単にテキストを追加し、テキストの色を白に変更する(背景が白の場合)のはどうでしょうか?これにより、行間をより簡単に作成およびカスタマイズできるようになります(もちろん、背景がフォントカラーと一致しないものの写真である場合を除きます)。
Tim
本当にありがとうございます!命の恩人です!
マイケル・リッチ
WPBeginnerスタッフ様、こんにちは。
別の質問があります。Visual Composerを使用しており、ホームページのセクション見出しの間に多くの「Separator with Text」区切り線を追加しました。これらのテキスト見出しを、そのセクションへのリンクにもしたいと考えています。
しかし、リンクを追加するたびに、区切り線にあったセクション識別テキストが失われ、「TITLE」というデフォルトのテキストに置き換わってしまいます。
リンクにするために、この括弧内にリンクコードを追加しています:
[vc_text_separator title=”1950年代の車”]
頭を掻きむしりすぎて、ハゲていると思います。どんな助けでも一生の感謝を得られますよ!!!
ありがとうございます、
マイク
アンソニー・クーパー
WordPressの「Divi」テーマを使用していますが、大きなスペースを作成するためにEnterキー(またはShift + Enterキー)を2回押しても無視されることがわかりました。これを回避するには、Enterキーを1回押し、行に文字を入力します(何でも構いません)。それをハイライトして文字のフォントカラーを白に変更し、もう一度Enterキーを押します。これにより、テーマを編集することなく、目的の行間が得られます。行の余分なスペースについても同様です。必要なだけ文字を入力し、それらをハイライトしてフォントカラーを白に変更し、目的のフォントカラーで続行します。
Julie
素晴らしいヒントです!本当にありがとうございます。たくさんの頭痛の種と手間を省いてくれました、アンソニー!
ロビン・ブリンカー
一部の検索エンジンは、このような「隠された」テキストをスパムとして扱う可能性があることに注意してください。
エレン
これは本当に役立ちました、ありがとう!
クリスティ
THANK YOU!! I Love you guys! So glad I found this site! I’ve almost literally been banging my head against the wall. If I knew how to insert emojis, this post would be covered with hearts and smiley faces.
クリスティ
P.S. ~ ハハ!私のコロンと括弧がスマイリーになるなんて知りませんでした。笑
リンダ・ポール
ああ、そうです!長年悩まされていた問題(強制的な1行スペースの段落)を解決するのに役立ちました!
WPBeginnerサポート
Glad you found it helpful
管理者
デビッド・M・エバーソールSr.
私はWP Beginnerの購読者です。
私のサイトで製品にエンジニアリングデータを入力することについて質問がありました。テーブルのスペーシングがページ上で大きすぎるように見えました。WordPressのサポートを検索しましたが、シングルラインスペーシングの質問に対するぶっきらぼうな回答しか見つかりませんでした。
あなたが最初に質問に答えてくれて、それは明らかに正解でした。ありがとうございます。
敬具
Dave
WPBeginnerサポート
Glad you found it helpful
管理者
Mark
Androidではどうですか?最新のアップデートで強制的にダブルスペース(新しい段落)になりました。詩を書く人にはあまり良くありません。シングルスペースに戻す方法はありますか?
シェリル
Omega Themeを使用していますが、Ctrl+Enterが機能しません。他に何かできることはありますか?CSSファイルにpost.pが見つかりません。
ベッキー
とても参考になりました、ありがとうございます!
Adnan Khan
新しいWordPressユーザーにとって、この非常に役立つヒントをありがとうございます。
ティナ・グライスナー
「シフト」と「エンター」で1行の間隔を空ける方法を教えていただき、ありがとうございます。長年この方法を知りたかったのですが、解決策を見つけることができませんでした。
イアン
こんにちは。
これは私にはうまくいきましたが、CSSは私のページでは何も効果がありません…
Will
私も同じことが起こりました。挿入する更新されたコードはありますか?
A. Lougheed
あらゆる場所で答えを探しています…テキストエディタに
を追加すると、ビジュアルエディタで削除されます。気が狂いそうです。wpbeginnerには推奨事項がありますか?
これを止めるためにプラグインを追加すべきですか?
何年も前にプラグインを試しましたが、すべての投稿をやり直して再フォーマットする必要がありました。
チュートリアルやアドバイスへのリンクがあれば大歓迎です!
WPBeginnerサポート
Actually it is also removed from your comment.
WordPressの投稿に特殊文字を追加する方法のガイドをご覧ください。
管理者