WordPressサイトを視覚的に魅力的で魅力的なものにするために、画像は重要な権限グループを担っています。しかし、責任あるサイトオーナーとして、画像を使用する際にはクリエイターに適切なクレジットを提供することが不可欠です。
これは、プロフェッショナリズムと倫理的な使い方を示すだけでなく、潜在的な著作権問題からあなたを守ることにもなります。
WPBeginnerでは、WordPressで画像を管理する10年以上の経験があり、画像作成者のクレジットを適切に表示することの重要性を理解しています。私たちは通常、自社のデザイナーが作成した画像や無料のストックサイトから入手した画像を使用しています。しかし、他のフォトグラファーやソースからの画像を使用する場合は、必ず適切なクレジットを表示するようにしています。
この投稿では、WordPressで画像クレジットを適切に追加する方法を紹介します。また、なぜクレジットをつけることが重要なのか、クレジットをつけないとどのような影響があるのかについても詳しく説明します。

WordPressで画像クレジットを追加するタイミングと理由
画像は非常に魅力的で、ブログ投稿を視覚的にアピールします。しかし、Webから画像をコピーしてWordPressブログに追加することはできません。
著作権法はインターネット上のすべての画像を保護しています。つまり、著作権者の許可がなければ使用することはできません。
写真家やアーティストの中には、自分の作品を他の人が使用できるライセンスで公開している人もいます。しかし、これらのライセンスは多くの場合、オリジナルのクリエイターに適切なクレジットを与えることを必須としています。
なぜ画像クレジットの追加が重要なのか?
インターネット上の画像は、著作権表示のないものも含め、すべて著作権法によって保護されています。WordPressサイトで許可なく使用することはできません。
画像の投稿者が、クリエイティブ・コモンズなどのライセンスで写真を再利用できると明記している場合は、写真のクレジットを追加し、元の作品への適切な帰属を示さなければなりません。
著作権法を遵守し、誰かの権利を侵害しないよう、画像のクレジットを適切に表示することは本当に重要です。
これは、他人の作品や創造性を尊重する姿勢を示すものです。さらに、知的財産権や著作権法に違反することによって引き起こされる法的問題や責任からあなたを守ります。
イメージクレジットを与えないことの結果とは?
多くの初心者は、インターネットは非常に広いので、画像を許可なく使用しても誰も気づかないと信じている。
かつては画像を盗用しても逃げられたが、状況は急速に変化している。
現在、画像著作権侵害の回復に焦点を当てた弁護士の業界全体が存在する。彼らは逆画像検索ツールを使って、大量の停止メールや和解要求書を送っている。
個別画像のために数百ドルの損害賠償を支払ったブロガーや経営者を何人も知っている。
オンラインでビジネスを成長させたいと真剣に考えているのであれば、初日から著作権法について真剣に考える必要がある。
著作権法は全世界に適用されます。これは、あなたや原作者がどこに住んでいるかに関係なく適用されることを意味します。
前述したように、まず最も深刻なのは、著作権法違反で訴えられることです。このような法的トラブルは、多額の費用がかかるだけでなく、あなたのサイトやその評判を落とす可能性さえあります。
著作権法は、Googleのような検索エンジンやウェブホスティングサービス会社にも適用される。
元の著作権者は、検索エンジンにあなたのサイトに対するDMCAの苦情を申し立てることができ、それによって検索結果からそのコンテンツを削除させることができる。
また、ホスティングサービスにコンテンツの削除を求めることもできますが、その場合、プロバイダーはあなたに画像の削除を求める法的義務を負うことになります。会社によっては、ホスティングサービスを停止し、後であなたに通知する場合もあります。
WordPressで画像クレジットを正しく追加する方法
WordPressでは、画像の下に画像クレジットを簡単に追加することができます。
まず、管理サイドバーを使ってブロックエディターでWordPressの投稿またはページを開く必要があります。
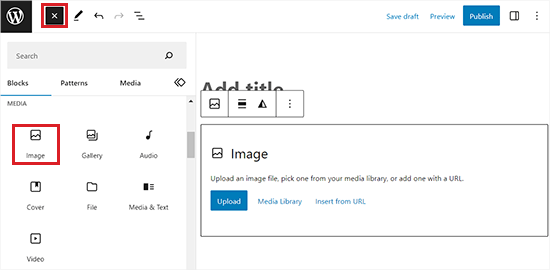
そこで画面左上のブロック追加「+」ボタンをクリックし、ブロックメニューを開く。
ここから、投稿またはページに画像ブロックを見つけて追加します。その後、「アップロード」ボタンをクリックしてコンピューターから画像を選択します。

また、メディアライブラリボタンをクリックして、以前にアップロードした画像を選択することもできます。
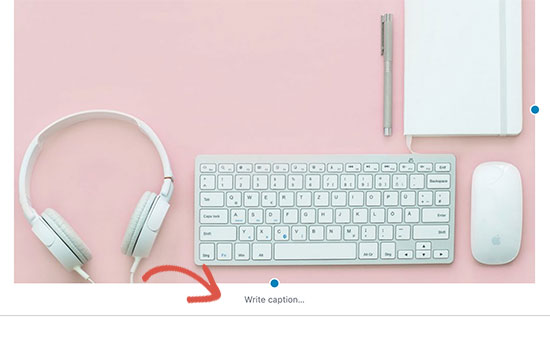
そうすると、画像が自動的にブロックエディターに表示されます。

画像の下に「キャプションを書く」プロンプトが表示されます。このキャプションを使って写真を説明することができます。
また、画像のクレジットを追加し、元の著作権所有者に適切な帰属を与えるために使用することもできます。

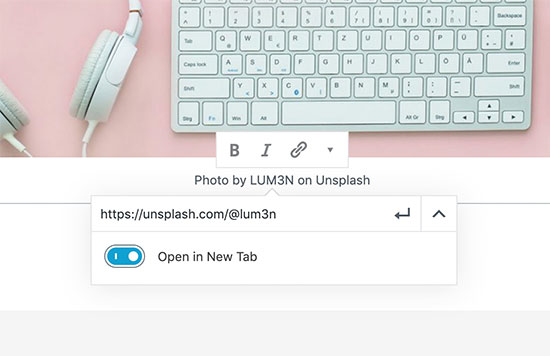
キャプションフィールドに画像のクレジットテキストを追加することができます。著作権所有者によっては、画像のオリジナルソースへのリンクを追加することを必須とする場合があります。
その場合は、リンクの挿入ボタンをクリックするだけで、元のファイルにリンクを追加することができます。
完了したら、変更を保存してください。
キャプションの使い方については、WordPressで画像にキャプションを追加する方法の投稿をご覧ください。
画像のクレジットとライセンス情報の見つけ方
インターネットで見つけた画像のほとんどは、ライセンス情報がありません。これは、あなたがそれらの画像を使用する権限を持っていないことを意味します。
幸いなことに、使用する画像を見つけることができる多くのサイトがあります。ただし、これらの画像サイトの中には、帰属表示や画像クレジットのプロバイダーが必須となっているものもあります。
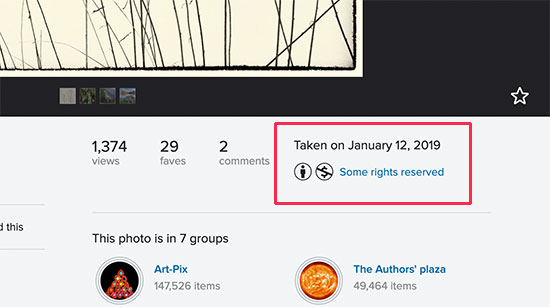
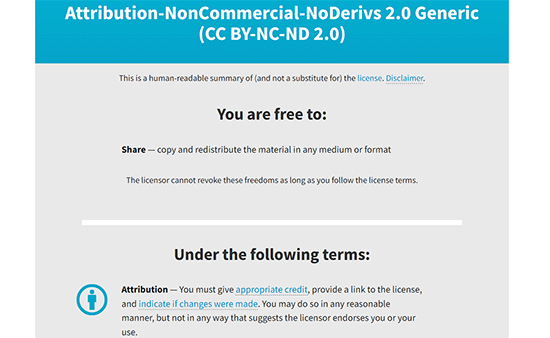
この情報は画像のダウンロードページで確認できます。例えば、Flickrはこのように画像ページにライセンス情報を表示しています。

このリンクをクリックすると、ライセンスの詳細を見ることができます。
また、クレジットをつける必要があるかどうかや、その適切な方法についても書かれている。

WordPressで画像のクレジットを表示しない方法
画像のクレジットをどのように提供することが必須であるかを理解するために、ライセンスを注意深く読む必要があります。
そのようなライセンスのほとんどは、元のソースへのリンクを提供することを明示的に必須としています。
写真家のサイトや写真へのリンクを追加するのは少し問題があります。ほとんどの場合、リンクはあなたのサイトの実際のコンテンツとは関係ありません。これではユーザーがあなたのサイトを離れる権限がありませんし、戻ってこないかもしれません。
そのため、ロイヤリティフリーのストックフォトサイトを利用することをお勧めします。
これらのサイトでは、画像クレジットを必須としない写真、画像、イラストをキュレーションしています。これらの画像をビジネスサイトで使用することもできます。
以下は、私たちが選ぶ無料ストックフォトサイトのトップです:
- Unsplash– カテゴリとタグできちんと整理されたロイヤリティフリーの写真の大規模なコレクション
- Pixabay– 最大級かつ最も人気のあるライセンスフリーの画像と写真
- パブリックドメインアーカイブ– パブリックドメインで利用可能な画像や写真のコレクション。
- Picjumbo– ロイヤリティフリー画像のもう一つの大きなコレクション
- New Old Stock– パブリックドメインで公開されているヴィンテージ写真のコレクション。
その他の設定については、無料のストックフォトを見つけるのに最適な場所の完全なリストを参照してください。
しかし、ストック画像の問題点は、すでに何千ものサイトで使われていることです。また、投稿に添える適切な画像を探すのに苦労するかもしれない。
これを解決する最も簡単な方法は、オリジナルの写真やグラフィックを使用することです。課題は、ほとんどのユーザーがグラフィックデザイナーではないということです。
幸いなことに、ウェブサイトで使用するグラフィックを簡単に作成できるサイトもあります。これらの画像エディターには、ドラッグ&ドロップツールや既製のテンプレートが付属しており、良い出発点を与えてくれます。
ここでは、初心者に最適なオンライングラフィック編集ツールをご紹介します:
- Canva– カスタムロゴ、バナー、画像、インフォグラフィック、チャートなどを作成できる初心者向けの使いやすいグラフィックデザインツール。
- Piktochart– 美しいプレゼンテーション、バナー、チャート、グラフィックを作る使いやすいツール
- Pablo(byBuffer) – ソーシャルメディアやブログ用の美しいグラフィックを作成できます。
- PicMonkey– ブロガー向けのもう一つの使いやすい画像エディター
ボーナス:人工知能を使ってジェネレータを生成する
ストック画像を使用したり、さまざまなツールを使って独自の画像を作成する以外に、人工知能を使用してサイト用のユニークな画像を生成することもできます。
小規模なビジネスで、プロのカメラマンやデザイナーを雇う余裕がない場合に役立つ。
さらに、画像のクレジットを気にする必要もありません。これらの画像は、ブログ投稿、記事、ランディングページに至るまで自由に使用することができる。

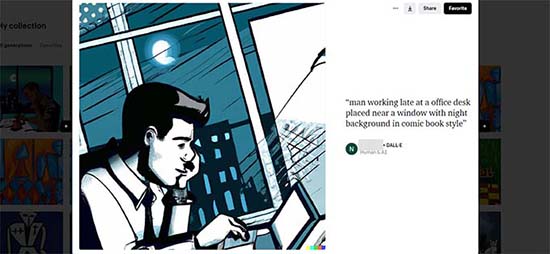
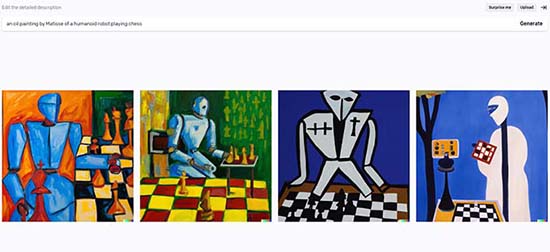
OpenAIが開発した人工知能ツール DALL.E2を使えば、サイト用のAI画像を簡単に作成できます。
GPT-3フレームワークに基づいてビルトインされたこのモデルは、自然言語の説明から画像を生成するディープラーニング技術を用いたテキストから画像への変換モデルである。
DALL.E.2のサイトにアクセスし、作成したい画像の説明を入力するだけです。ジェネレータ」ボタンをクリックすると、入力されたプロンプトに基づいて4つの画像が生成されます。

これらの写真をコンピューターにダウンロードし、WordPressサイトにアップロードすることができます。
詳しい説明は、WordPressでAIを使って画像を生成する方法のチュートリアルをご覧ください。
この投稿が、WordPressで画像クレジットを追加する方法と、それがなぜ重要なのかを学ぶ一助となれば幸いです。また、より多くのトラフィックを獲得するために画像をSEOに最適化する方法についてのステップバイステップガイドや、WordPressで最高の画像圧縮プラグインのトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mark
I have a WordPress site where there is generally a single photographer who has supplied all the photos for the post. Are you able to suggest a method or plugin that will allow me to show a second byline *specifically* for the photographer? The only plugins I have found so far allow me to add more authors, but there’s no distinction between their roles… it’s just “By Dave, Steve, and Rob”… what I’d like is “By Dave | Photos by Steve”.
Thanks!
WPBeginner Support
For what it sounds like, you could create a reusable block that has the photographer’s information to manually include the bio for your photographer.
Admin
Sebastian Chukwu
Thank you so much for this great piece
WPBeginner Support
Glad you liked our article
Admin
Tahir shah
Can we use Amazon products images into our websites.
WPBeginner Support
If you mean for an Amazon affiliate site, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-build-an-amazon-affiliate-store-using-wordpress/
Admin
Joisuchan
Shall i always put links on the photos?
WPBeginner Support
If the image requires credit then yes.
Admin
Mathukutty P V
These days Pixabay shows an attribution link, but it is a request only. I have a doubt now. If I create using wikimedia images and create a new image in Canva adding text, is that against copyright? If not, after that who will have the copyright of the new image (photo is from wikimedia and text (title/quote) added in canva or other editor)
WPBeginner Support
It would depend on the specific copyright of the image for how you are able to change it and if you need to attribute the image once changed
Admin
Abhinav pratap
Thanks for telling about copyright law, this great article is very helpful for me.
WPBeginner Support
Glad our article was helpful
Admin