WordPressサイトをオンラインの脅威から守ることは非常に重要です。WPBeginnerでセキュリティを向上させる方法の一つは、HTTPセキュリティヘッダを使用することです。これらはセキュリティの追加レイヤーを提供し、一般的な攻撃や脆弱性に対する盾として機能します。
これらのヘッダーは舞台裏で機能し、ウェブブラウザーやサーバーにサイトのデータの扱い方を指示し、サイト全体のセキュリティを強化します。これらのヘッダを追加することは、サイトの防御を強化し、悪意のある活動から保護するための簡単で効果的な方法です。
この初心者向けガイドでは、WordPressでHTTPセキュリティヘッダを追加する方法を紹介します。プラグインを使う方法や、設定ファイルを手動で編集する方法など、さまざまな方法を取り上げます。

HTTPセキュリティ・ヘッダとは?
HTTPセキュリティ・ヘッダは、サイトのサーバーが、一般的なセキュリティ脅威があなたのサイトに影響を及ぼす前に、それを防ぐためのセキュリティ対策です。
ユーザーがWordPressサイトを訪問すると、ウェブサーバーはHTTPヘッダーレスポンスをブラウザーに送信します。このレスポンスは、エラーコード、キャッシュコントロール、その他の状態をブラウザーに伝えます。
通常のヘッダーレスポンスは、HTTP 200と呼ばれる状態を発行します。この後、ユーザーのブラウザーにサイトが読み込まれます。しかし、サイトに問題がある場合、Webサーバーは別のHTTPヘッダーを送信することがあります。
例えば、500内部サーバーエラーや not found 404エラーコードを送信するかもしれない。
HTTPセキュリティ・ヘッダは、これらのヘッダのサブセットです。クリックジャッキング、クロスサイトスクリプティング、ブルートフォース攻撃などの一般的な脅威からサイトを保護するために使用されます。
いくつかのHTTPセキュリティ・ヘッダと、それらがWordPressサイトをどのように保護するかを簡単に見てみましょう:
- HTTPストリクト・トランスポート・セキュリティ(HSTS)は、ウェブブラウザーに、あなたのサイトがHTTPSを使用しており、HTTPのような安全でないプロトコルを使用して読み込まれるべきでないことを伝えます。
- X-XSSプロテクションにより、クロスサイトスクリプティングの読み込みをブロックすることができます。
- X-Frame-Optionsは、クロスドメインのiframeやクリックジャッキングを防ぎます。
- X-Content-Type-OptionsX-Content-Type-Optionsはコンテンツのmime-typeスニッフィングをブロックする。
HTTPセキュリティヘッダは、Webサーバーレベル、つまりWordPressホスティングアカウントで設定するのが最も効果的です。これにより、一般的なHTTPリクエストの早い段階でセキュリティヘッダをトリガーすることができ、最大の効果を得ることができます。
SucuriやCloudflareのようなDNSレベルのサイトアプリケーションファイアウォールを使用している場合は、さらに効果的です。
ということで、WordPressでHTTPセキュリティ・ヘッダを簡単に追加する方法を見ていきましょう。以下に、さまざまな方法への簡単なリンクを示しますので、自分に合った方法にジャンプしてください:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1.Sucuriを使ってWordPressにHTTPセキュリティヘッダを追加する
Sucuriは、市場で最高のWordPressセキュリティプラグインの一つです。Sucuriのサイトファイアウォールサービスを利用している場合、コードを書くことなくHTTPセキュリティヘッダーを設定することができる。
まず、Sucuriアカウントにサインアップする必要がある。サーバーレベルのサイトファイアウォール、セキュリティプラグイン、CDN、マルウェア除去保証が付いた有料サービスです。
サインアップの際には、簡単な質問に答える必要があり、Sucuriのドキュメンテーションがお客様のサイトでのWebサイトアプリケーションファイアウォールの設定を支援します。
登録後、無料のSucuriプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
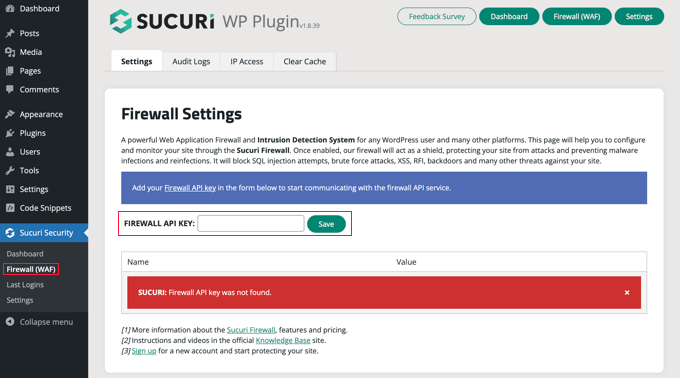
有効化した後、Sucuri Security ” Firewall (WAF)にアクセスし、Firewall APIキーを入力する必要があります。この情報は、Sucuriサイトのアカウントの下にあります。

その後、緑色の「保存」ボタンをクリックして変更を保存します。
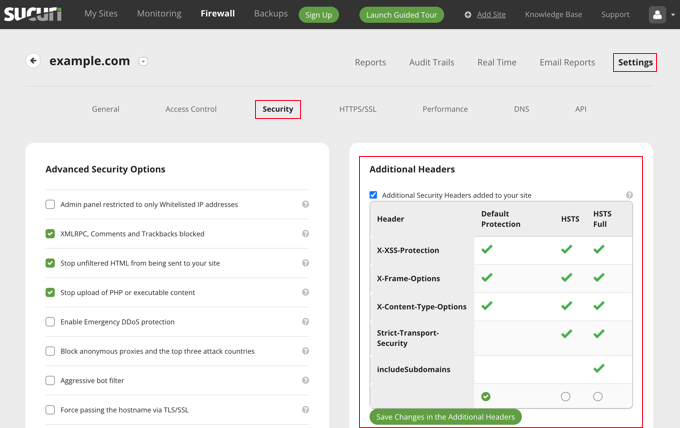
次に、Sucuriアカウントのダッシュボードに切り替える必要があります。ここから、上部の「設定」メニューをクリックし、「セキュリティ」タブに切り替えます。

ここから、3つのルールセットを選択できます。初期設定の保護はほとんどのサイトに有効です。
ProfessionalまたはBusinessプランをご利用の場合は、HSTSおよびHSTS Fullのオプション設定も可能です。各ルールに適用されるHTTPセキュリティヘッダを確認できます。
変更を適用するには、「追加ヘッダーの変更を保存」ボタンをクリックする必要があります。
Sucuriは、WordPressで選択したHTTPセキュリティヘッダを追加します。DNSレベルのWAFなので、あなたのサイトのトラフィックはハッカーから保護されます。
2.Cloudflareを使用してWordPressにHTTPセキュリティヘッダを追加する
Cloudflareは、基本的な無料サイトファイアウォールとCDNサービスを提供しています。無料プランには高度なセキュリティ機能がないため、より高価なProプランにアップグレードする必要があります。
あなたのサイトにCloudflareを追加する方法は、WordPressでCloudflare無料CDNを設定する方法のチュートリアルで学ぶことができます。
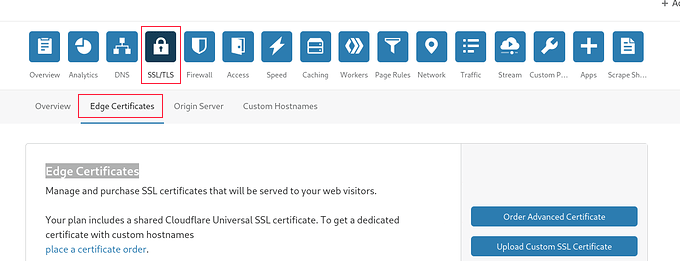
Cloudflareがお客様のサイトで有効化されたら、CloudflareアカウントダッシュボードのSSL/TLSページに移動し、「Edge Certificates」タブに切り替える必要があります。

ここで、「HTTP Strict Transport Security (HSTS)」セクションまでスクロールダウンする。
それを見つけたら、「HSTSを有効化」ボタンをクリックする必要がある。

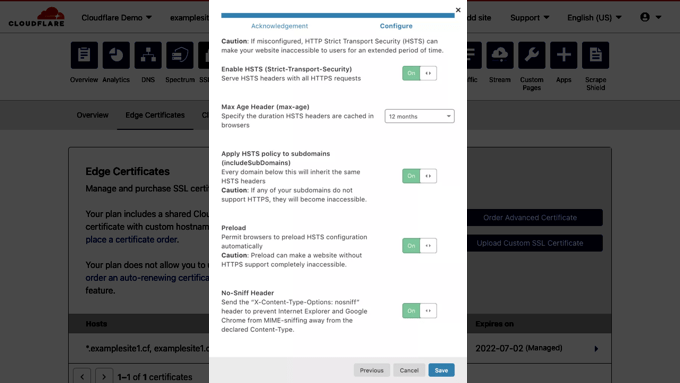
ポップアップが表示され、この機能を使用する前にサイトでHTTPSを有効化する必要があることが説明されます。
WordPressブログがすでに安全なHTTPS接続になっている場合は、「次へ」ボタンをクリックして続行できます。HTTPセキュリティヘッダーを追加するオプションが表示されます。

ここから、HSTSの有効化、サブドメインへのHSTSの適用(サブドメインがHTTPSを使用している場合)、HSTSのプリロード、no-sniffヘッダーの有効化が可能です。
この方法は、HTTPセキュリティヘッダを使用した基本的な保護を提供します。しかし、この方法ではX-Frame-Optionsを設定することができません。また、Cloudflareにはそのためのユーザーインターフェースがありません。
それでも、Cloudflare Workers機能を使ってスクリプトを作成することで可能です。しかし、HTTPSセキュリティヘッダースクリプトを作成することは、初心者にとって予期せぬ問題を引き起こす可能性があるため、お勧めしません。
3..htaccessを使ってWordPressにHTTPセキュリティヘッダを追加する
この方法では、サーバーレベルでWordPressのHTTPセキュリティヘッダを設定することができます。
サイト上の.htaccessファイルを編集することが必須です。このサーバー設定ファイルは、最も一般的に使用されているApacheウェブサーバーソフトウェアで使用されています。
注:サイトのファイルを変更する前に、バックアップを取ることをお勧めします。
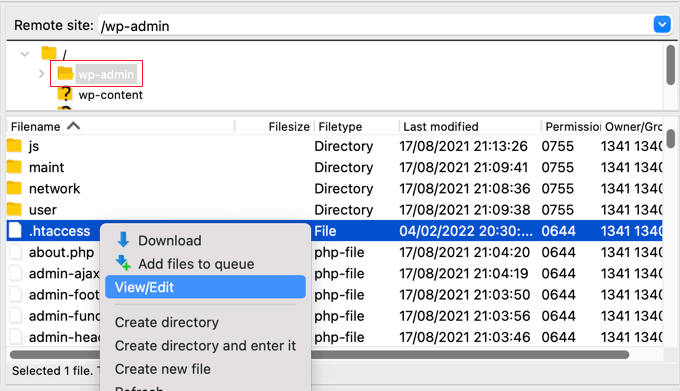
次に、FTPクライアントまたはウェブホスティングコントロールパネルのファイルマネージャを使用してサイトに接続します。サイトのルートフォルダーで、.htaccessファイルを見つけて編集する必要があります。

ファイルをプレーンテキストエディターで開きます。ファイルの一番下に、WordPressサイトにHTTPSセキュリティ・ヘッダを追加するコードを追加できます。
以下のサンプル・コードを出発点として使用することができます。最もよく使われるHTTPセキュリティ・ヘッダを最適な設定で設定します:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
変更を保存し、サイトを訪問して、すべてが期待通りに機能していることを確認することを忘れないでください。
注意:サイトのコードを編集する際はご注意ください。.htaccessファイルに誤ったヘッダーや競合があると、500 Internal Server Errorが発生する可能性があります。
4.AIOSEOを使ってWordPressにHTTPセキュリティヘッダを追加する
All In One SEO (AIOSEO)はWordPressのための最高のSEOツールで、300万以上の企業に信頼されています。このプレミアムプラグインを使えば、サイトにHTTPセキュリティヘッダを簡単に追加できます。
まず最初に必要なことは、あなたのサイトにAIOSEOプラグインをインストールして有効化することです。さらに詳しくは、WordPressにAll In One SEOを設定する方法のステップバイステップガイドをご覧ください。
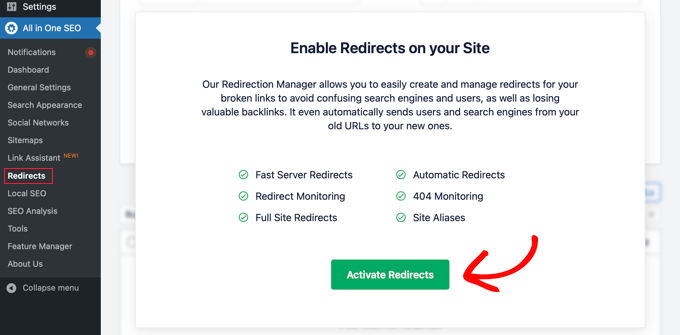
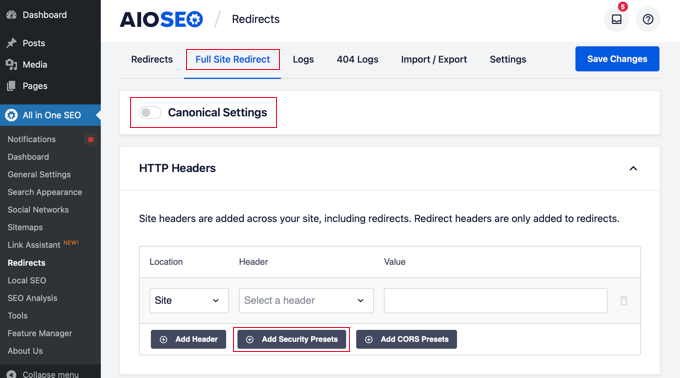
次に、All In One SEO ” Redirectsページに移動し、HTTPセキュリティヘッダーを追加する必要があります。まず、’Activate Redirects’ボタンをクリックして機能を有効化します。

リダイレクトを有効化したら、「Full Site Redirect」タブをクリックし、「Canonical Settings」セクションまでスクロールダウンする必要があります。
単に「Canonical Settings」トグルを有効化し、「Add Security Presets」ボタンをクリックするだけです。

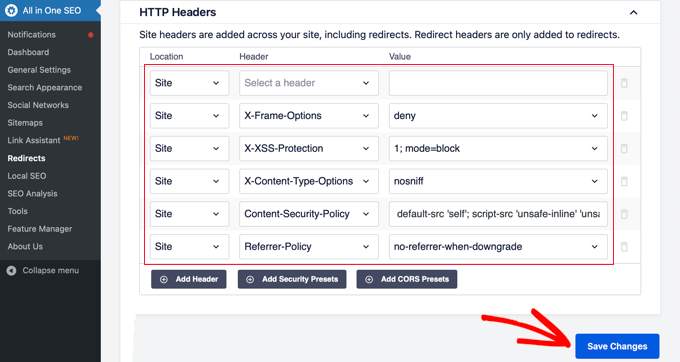
HTTPセキュリティ・ヘッダのプリセット・リストが表に表示されます。
これらのヘッダーは、サイトのセキュリティのために最適化されています。必要に応じて見直し、変更することができます。

画面の上部または下部にある「変更を保存」ボタンをクリックして、セキュリティ・ヘッダを保存してください。
これであなたのサイトを訪問し、すべてが問題なく機能していることを確認することができます。
サイトのHTTPセキュリティヘッダをチェックする方法
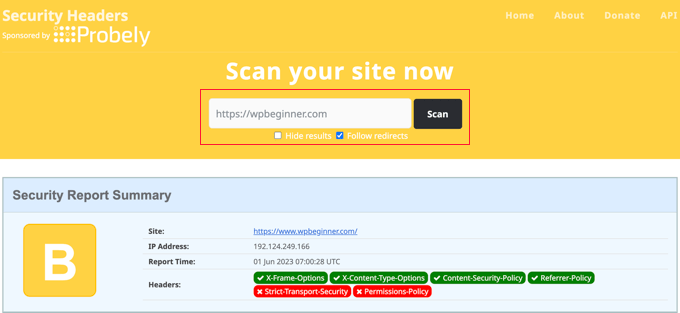
サイトにHTTPセキュリティ・ヘッダを追加したら、無料のセキュリティ・ヘッダ・ツールを使って設定をテストできます。
サイトのURLを入力し、「スキャン」ボタンをクリックするだけです。

そして、あなたのサイトのHTTPセキュリティ・ヘッダをチェックし、レポートを表示します。このツールはいわゆるグレードラベルも生成しますが、ほとんどのサイトはユーザーエクスペリエンスに影響を与えることなくBまたはCのスコアを得るので、無視してもかまいません。
どのHTTPセキュリティ・ヘッダがあなたのサイトから送信され、どのHTTPセキュリティ・ヘッダが含まれていないかが表示されます。設定したいセキュリティヘッダが表示されていれば、設定は完了です。
WordPressのセキュリティに関するエキスパートガイド
この投稿がWordPressでHTTPセキュリティヘッダを追加する方法を学ぶのにお役に立てば幸いです。WordPress サイトのセキュリティ向上に関連する他のガイドもご覧ください:
- 究極のWordPressセキュリティガイド(ステップバイステップ)
- WordPressのセキュリティ監査の実施方法(完全なチェックリスト)
- WordPressサイトの無料SSL証明書の取得方法(初心者ガイド)
- WordPressサイトがハッキングされるトップ理由(とその防止策)
- WordPressデータベースの接頭辞を変更してセキュリティを向上させる方法
- サイトを守るWordPressセキュリティプラグイン(比較版)
- マルウェアやハッキングを検出するためのベストWordPressセキュリティスキャナー
- WordPressサイトの潜在的な悪意のあるコードをスキャンする方法
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin