一部のWordPressブログ投稿が目を引くのに、他の投稿が完全に無視されることに気づいたことはありませんか?通常、その理由は1つだけです。アイキャッチ画像です。目を引くサムネイルのない投稿は、どれほど素晴らしいコンテンツであっても、事実上見えなくなります。
WPBeginnerでは、ブログ記事に常に魅力的なアイキャッチ画像を使用することを心がけています。見た目を良くするためだけでなく、エンゲージメントや人々がコンテンツとどのように関わるかに実際に影響を与えるからです。
良いニュースは、アイキャッチ画像を追加するのは実際には非常に簡単だということです。画像をアップロードし、投稿のサムネイルとして設定するだけで、コンテンツがすぐに洗練され、プロフェッショナルに見えるようになります。
このガイドでは、WordPressの投稿におすすめ画像を追加する方法を詳しく説明します。また、それらをさらに効果的に機能させるためのヒントもご紹介します。 🎨

WordPressのアイキャッチ画像に関する初心者ガイド
アイキャッチ画像はWordPressテーマの機能です。ほとんどすべてのWordPressテーマにはアイキャッチ画像の組み込みサポートがあり、WordPressウェブサイトのさまざまな領域に美しく表示されます。

人間は、プレーンテキストよりも視覚的な要素に魅力を感じます。アイキャッチ画像は、ブログページをより魅力的に見せるのに役立ちます。
また、ユーザーエンゲージメントを高め、より多くのページを探索するように促します。検索エンジンやソーシャルメディアサイトもこれらの画像を使用し、検索結果やソーシャルメディアのニュースフィードに表示する場合があります。
主にブログ投稿でアイキャッチ画像が使用されますが、固定ページやカスタム投稿タイプにもアイキャッチ画像を 1つ設定できます。
💡 注:アイキャッチ画像はカバー画像と同じではありません。WordPressのカバー画像とアイキャッチ画像の違いについては、こちらをご覧ください。
これを踏まえ、WordPressでアイキャッチ画像を簡単に追加する方法をご紹介します。このガイドで取り上げるトピックの概要は以下の通りです。
- WordPressでの投稿サムネイルまたはアイキャッチ画像の追加
- アイキャッチ画像の検索方法と効果的な使い方
- WordPressのアイキャッチ画像と投稿サムネイルに関するテーマ開発者ガイド
- WordPressのアイキャッチ画像に関するFAQ
- アイキャッチ画像の最適化に関する追加リソース
- 動画チュートリアル
さあ、始めましょう!
WordPressでの投稿サムネイルまたはアイキャッチ画像の追加
WordPressの投稿にアイキャッチ画像を追加するには、編集するか、新しいブログ投稿を作成するだけです。
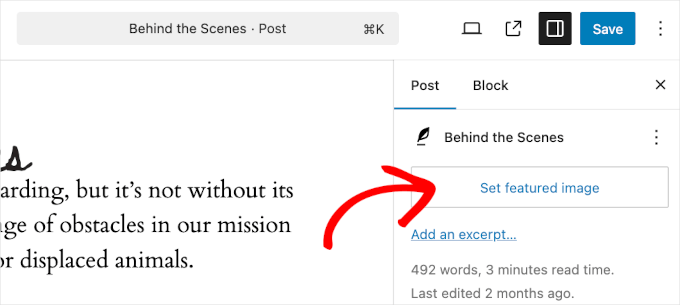
コンテンツエディターでは、アイキャッチ画像タブは右側の列にあります。ここで、「アイキャッチ画像を設定」エリアをクリックする必要があります。

これにより、WordPressメディアアップローダーのポップアップが表示されます。
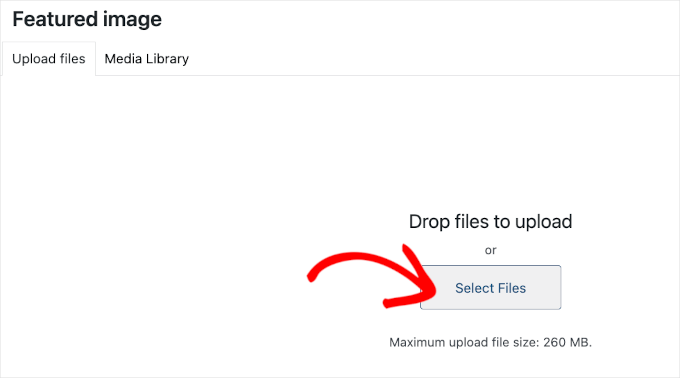
ここから、コンピューターから画像をアップロードするか、メディアライブラリの既存の画像を使用できます。

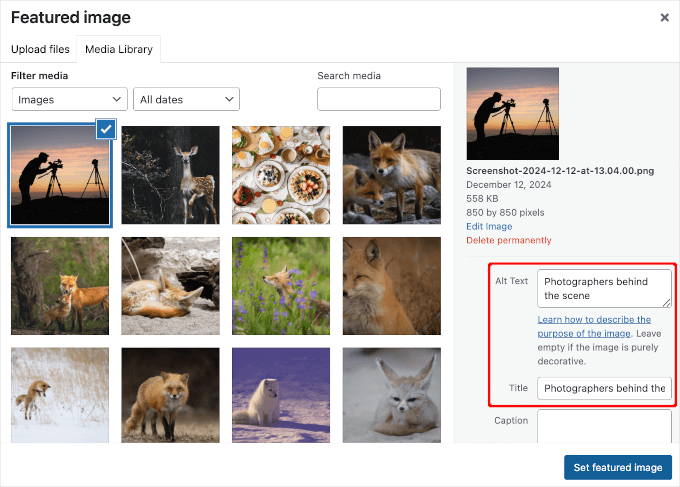
新しい画像ファイルをアップロードする場合は、画像のaltテキストとタイトルを追加するのを忘れないでください。
これら2つは、以下の例のように完全に一致させることができます。

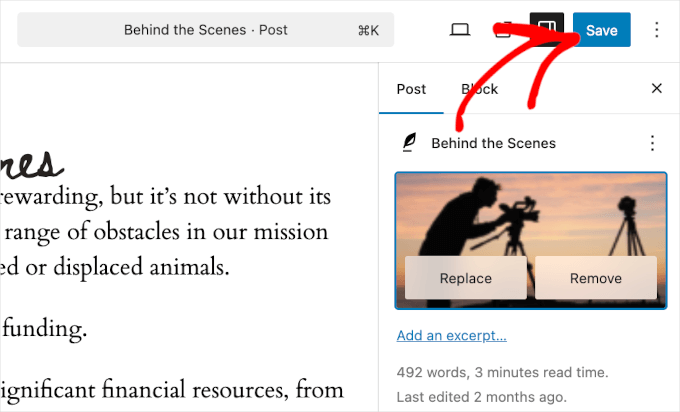
完了したら、「アイキャッチ画像を設定」ボタンをクリックできます。
WordPressは、右側の列にアイキャッチ画像のプレビューを表示するようになります。ただし、実際のアイキャッチ画像は、WordPressテーマによって異なります。
これで、投稿を保存または公開したり、プレビューして、アイキャッチ画像がライブウェブサイトにどのように表示されるかを確認したりできます。

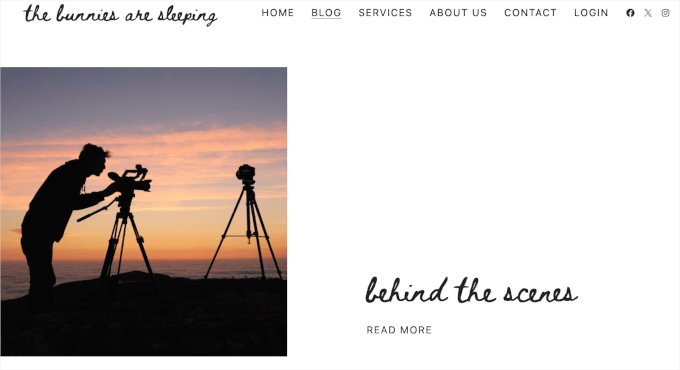
テーマ開発者が定義した設定に応じて、アイキャッチ画像は投稿とともに自動的に表示されます。
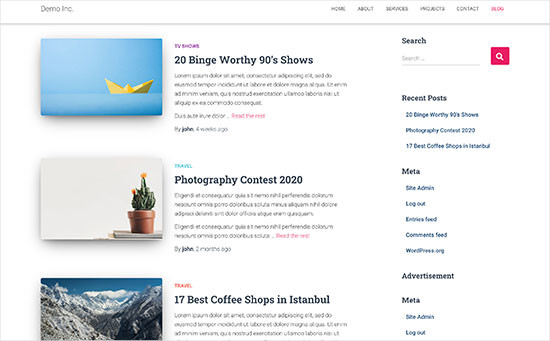
こちらが「ブログ」ページでの表示です:

アイキャッチ画像の検索方法と効果的な使い方
次に多くの初心者が直面する大きな疑問は、アイキャッチ画像として使用する画像を見つける場所です。
Google画像検索を使用してインターネット上の任意の画像を使用することはできません。これらの画像は著作権法で保護されており、適切な許可なく使用すると法的な問題を引き起こす可能性があります。
幸いなことに、ブログ記事用の無料画像を見つけるために使用できるリソースがいくつかあります。
私たちのお気に入りは次のとおりです。
- Shutterstock – いくつかの無料画像がありますが、真の価値は有料プランにあり、これにより高品質な写真、イラスト、ドローイング、ビデオなどにアクセスできます。
- Unsplash – ウェブサイトやその他のプロジェクトで使用できる高解像度の画像を公開している人気のオンラインリソースです。
- Negative Space – 整理された著作権フリーの画像集です。
- New Old Stock – 公共アーカイブからのビンテージ写真コレクション。

💡 注: これらのソースはすべて高解像度の画像を提供しており、ファイルサイズと寸法が大きいです。アイキャッチ画像として使用する前に、ウェブ用に画像を最適化する必要があります。
さて、アイキャッチ画像はWordPressテーマによって処理されることに注意してください。テーマがアイキャッチ画像をどのように表示するかを変更するには、基本的なCSSまたはWordPressのコーディングスキルが必要になります。
コーディングに慣れている場合は、さらにヒントを読むことを続けてください。
WordPressにおけるアイキャッチ画像と投稿サムネイルの開発者向けガイド
おすすめ画像は、ほとんどのWordPressテーマでサポートされている人気の機能です。まれに、おすすめ画像をサポートしていないテーマに出くわしたり、おすすめ画像の扱いが気に入らない場合があります。
その場合、テーマにアイキャッチ画像サポートを追加するか、表示方法を変更できます。
WordPressテーマファイルを編集することに慣れており、カスタムCSSの扱い方を少し知っている場合は、ご自身で対処できます。
お使いのテーマがアイキャッチ画像に対応していない場合、コンテンツエディターにアイキャッチ画像を追加するオプションは表示されません。
WordPressテーマにアイキャッチ画像サポートを追加するには、テーマのfunctions.phpファイルに次のコード行を追加する必要があります。
add_theme_support( 'post-thumbnails' );
開発者でない限り、サイトの functions.php ファイルを直接編集することは推奨しません。わずかな間違いでもウェブサイトが破損し、数多くのエラーが発生する可能性があります。
カスタムコードを追加する簡単な方法は、WordPress用の最高のコードスニペットプラグインであるWPCodeを使用することです。プラグインを使用すると、すべてのカスタムコードスニペットを簡単に管理でき、ウェブサイトを壊してしまう心配がありません。
私たちのパートナーブランドの中には、実際にWPCodeを使用してウェブサイトにカスタムコードスニペットを追加・管理しているところがあります。私たちもこのツールをテストしました。詳細については、詳細なWPCodeレビューをご覧ください。

まず、WPCodeプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
有効化したら、WordPressダッシュボードから コードスニペット » + スニペットを追加 に移動できます。ここから、単に「カスタムコードを追加(新規スニペット)」オプションを選択します。

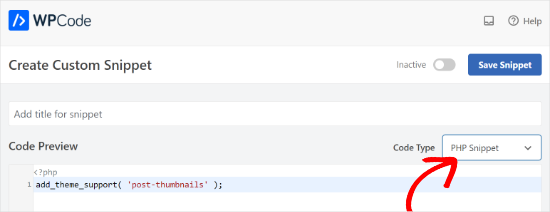
次に、「コードプレビュー」エリアにカスタムコードを入力できます。
「コードタイプ」ドロップダウンメニューをクリックして、「PHPスニペット」を選択することを忘れないでください。

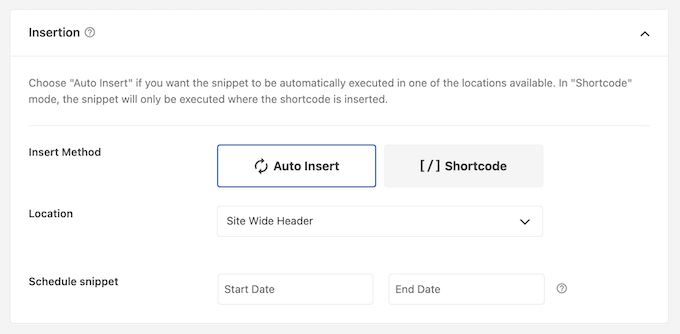
完了したら、下にスクロールしてコードの挿入方法を選択できます。
WPCodeはデフォルトで「自動挿入」オプションを使用し、コードをすべて実行します。ただし、場所を変更して、ヘッダー、フッター、段落の前など、特定の場所でコードを実行するように選択できます。
コードを実行するために、手動でショートコードを入力するショートコードメソッドもあります。

このチュートリアルでは、デフォルトの方法を使用して、コードをすべてに自動挿入できます。
完了したら、上部にあるトグルをクリックしてスニペットを有効にし、「スニペットを保存」ボタンをクリックします。
このコードは、投稿やページでアイキャッチ画像(サムネイル画像)のサポートを有効にします。これで、投稿またはページのブロックエディターに移動すると、アイキャッチ画像オプションが有効になっていることがわかります。
ただし、アイキャッチ画像を設定しても、WordPressテーマに自動的に表示されるわけではありません。テーマにアイキャッチ画像を表示するには、テンプレートを編集し、アイキャッチ画像を表示したい場所に次のコード行を追加する必要があります。
<?php the_post_thumbnail(); ?>
上記のコードを追加するファイルは、テーマによって異なります。コードは投稿ループ内に追加する必要があります。
🔗 関連記事: テーマの仕組みをより深く理解するために、WordPressのテンプレート階層チートシートをご覧ください。
アイキャッチ画像のサイズを設定する
上記のコードは、アイキャッチ画像サポートを追加し、テーマにアイキャッチ画像を表示するために必要な基本的な関数です。
アップロードするアイキャッチ画像のサイズを設定するには、このコード行をfunctions.phpファイルまたはWPCodeスニペットに追加する必要があります。
set_post_thumbnail_size( 50, 50);
set_post_thumbnail_size のパラメータは、幅、高さの順です。
the_post_thumbnail()関数で使用するために、追加の画像サイズを設定することもできます。例:
// Image size for single posts
add_image_size( 'single-post-thumbnail', 590, 180 );
この例では、幅590px、高さ180pxのsingle-post-thumbnailという新しい画像サイズを追加しました。
この画像サイズをテーマで使用するには、適切なテーマファイルに追加する必要があります。
詳細については、WordPressで追加の画像サイズを作成する方法に関するガイドをご覧ください。
以前にアイキャッチ画像をアップロードしたが、それが別のサイズで表示される場合は、古い投稿に対してサムネイルと画像サイズを再生成する必要があります。
以下は、特定の画像サイズでのアイキャッチ画像機能の例です。
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>
これは、フル機能の簡易版です。アイキャッチ画像には、他にも多くの機能があります。
WordPressのアイキャッチ画像に関するFAQ
初心者の方は、ブログでアイキャッチ画像を使用する際に質問や問題に遭遇することがあります。ここでは、アイキャッチ画像に関するよくある質問をいくつかご紹介します。
1. 投稿でアイキャッチ画像が2回表示されるのはなぜですか?
初心者は、アイキャッチ画像を追加してから、同じ画像を投稿エディターのコンテンツ部分に追加してしまうことがあります。
コンテンツエリアから画像を削除し、アイキャッチ画像を追加するにはアイキャッチ画像メタボックスのみを使用すればよいです。このトピックの詳細については、WordPress投稿でアイキャッチ画像が2回表示される問題を修正する方法に関する記事をご覧ください。
2. カバー画像とアイキャッチ画像の違いは何ですか?
カバー画像は、投稿やページのコンテンツエリアで使用されます。通常、長いページや投稿の異なるセクションを区切るために使用されます。
アイキャッチ画像は記事の代表的な画像です。コンテンツの前または横に表示されますが、記事の本文内には表示されません。
このトピックの詳細については、WordPressブロックエディターにおけるカバー画像とアイキャッチ画像の違いに関するガイドをご覧ください。WordPressにおけるカバー画像とアイキャッチ画像の違い。
3. 最近のブログ投稿の横にアイキャッチ画像を表示するにはどうすればよいですか?
WordPressのブロックエディターには、「最新の投稿」ブロックが付属しており、投稿のサムネイルとともに最近の投稿を表示できます。
プラグインを使用して、サイドバーウィジェットにサムネイル付きの最新の投稿を表示することもできます。詳細については、WordPressで最新の投稿を表示する方法に関する記事をご覧ください。WordPressで最新の投稿を表示する方法。
4. WordPressで著者にアイキャッチ画像の追加を促すにはどうすればよいですか?
アイキャッチ画像は、ホームページ、ブログページ、その他のアーカイブページに目立つように表示されます。
ブログの著者(あなた自身または他の著者)が設定を忘れて投稿を公開した場合、アイキャッチ画像なしで表示されます。これは見栄えが悪く、一貫性がなく、ユーザーエクスペリエンスにとって良くありません。
PublishPress Checklistプラグインをインストールして有効化すると、アイキャッチ画像なしで投稿を公開しようとしたときに通知が表示されます。

詳細については、WordPress でアイキャッチ画像を必須にする方法に関する記事をご覧ください。
5. WordPressでアイキャッチ画像が表示されないのはなぜですか?
WordPressサイトでアイキャッチ画像が表示されないのには、いくつかの理由が考えられます。例えば、アップロードしようとしている画像ファイルが大きすぎる可能性があります。あるいは、プラグインやテーマが画像の表示を制限していることも考えられます。
この問題を解決するには、WordPressでアイキャッチ画像が表示されない問題を修正する方法に関するガイドをご覧ください。
アイキャッチ画像の最適化に関する追加リソース
また、サイトでアイキャッチ画像を最大限に活用するための他のガイドやチュートリアルを読むこともできます。
- WordPressでアイキャッチ画像を一括編集する方法
- WordPressで複数の投稿サムネイル/アイキャッチ画像を追加する方法
- WordPressでデフォルトのアイキャッチ画像を簡単に設定する方法
- WordPressブロックエディターにおけるカバー画像とアイキャッチ画像の違い(初心者向けガイド)
- WordPressで個々の投稿のアイキャッチ画像を非表示にする方法
動画チュートリアル
始める前に、WordPressでアイキャッチ画像または投稿サムネイルを追加するためのビデオチュートリアルをご覧になることをお勧めします。
この記事が、WordPressでアイキャッチ画像または投稿サムネイルを追加する方法を学ぶのに役立ったことを願っています。サイトの速度を向上させるための「WordPressで画像を簡単に遅延読み込みする方法」に関する便利なガイドや、「画像SEOの初心者向けガイド」も合わせてご確認ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





デビッド・リム
ブログ記事のプレビューは、横に画像があるとより視覚的に魅力的になります。WPCodeがこれの解決策を提供できるとは思っていませんでした。ありがとうございます。
Freddy
こんにちは、投稿が公開された後、画像に問題が発生しました。
ページ上では写真は正常に見えますが、より詳しく見るためにクリックすると、写真が「押しつぶされ」、寸法が複雑になってしまいます。この問題を解決するための提案はありますか?風景から正方形に写真をリサイズしてみましたが、同じ問題が発生しました。
ありがとうございます!
WPBeginnerサポート
特定のテーマには推奨される画像サイズがあるようです。テーマのサポートに問い合わせれば、将来的なリサイズの問題を防ぐために使用している画像の寸法を教えてくれます!
管理者
モイヌディン・ワヒード
アイキャッチ画像と投稿の先頭に別の画像を同時に使用すると、ウェブサイトのフロントエンドでの見た目が悪くなります。2つの画像は不要に見えます。
また、アイキャッチ画像を使用せず、投稿の先頭に画像のみを使用すると、ブログ投稿のレイアウトで見た目が悪くなります。
このようなシナリオが発生した場合、ブログ投稿ページには投稿の画像のみを表示し、アイキャッチ画像はブログ投稿のレイアウトに表示するようにすることは可能ですか?
さらに、メディアに挿入するすべての画像で生成される画像の重複を回避し、不要なスペースを占有しないようにするにはどうすればよいですか?
WPBeginner コメント
これは、アイキャッチ画像が2回表示されている可能性を示唆しています。これを修正するには、以下をご覧ください: https://www.wpbeginner.com/beginners-guide/how-to-fix-featured-images-appearing-twice-in-wordpress-posts/
また、2番目の質問にお答えし、生成されるサムネイルの種類を制御するには、以下をご覧ください。https://www.wpbeginner.com/wp-tutorials/how-to-prevent-wordpress-from-generating-image-sizes/
Mrteesurez
ブログ投稿にデフォルトのアイキャッチ画像を追加したい場合、新しく投稿された投稿には、投稿用の実際の画像を使用するまでの間、サムネイルとしてそのデフォルト画像が割り当てられます。
これに関する投稿はありますか?
WPBeginnerサポート
デフォルトのアイキャッチ画像の設定については、以下のガイドをご覧ください。
https://www.wpbeginner.com/plugins/how-to-set-a-default-featured-image-in-wordpress-using-a-plugin/
管理者
Mrteesurez
アイキャッチ画像はブログ記事にとって非常に重要であり、サイトに視覚的な魅力を与えます。
WPcodeでアイキャッチ画像のサポートを追加するように設定したが、フッターまたはヘッダーを指定せず、サイト全体で実行するように設定した場合、サイトの速度が低下したり、速度に影響を与えたりしないでしょうか?
WPBeginnerサポート
サイトの速度に影響を与えることはありません。アイキャッチ画像を表示するには、テンプレートを編集する必要があります。
管理者
Patricia
サムネイル画像が「関連記事」の下に表示され、黒いボックスになっています。何が間違っていますか、または何が欠けていますか?以前は表示されていましたが、最後のWordPressのアップグレード後に画像が黒いボックスになりました。
WPBeginnerサポート
使用している関連投稿ツール(テーマまたはプラグイン)のサポートに確認することをお勧めします。関連投稿がサムネイル画像を正しく取得できていないようです。
管理者
E
アイキャッチ画像のサイズを変更するにはどうすればよいですか?ブログの投稿で常に大きすぎます。推奨されているように設定>メディアで変更しようとしましたが、表示されません。
WPBeginnerサポート
アイキャッチ画像のサイズを変更するには、お使いの特定のテーマのサポートに問い合わせる必要があります。彼らが対応してくれるはずです。
管理者
ジョシュ
簡単な質問ですが、WordPressが追加のサムネイルサイズを生成せずに、テーマにアイキャッチ画像サポートを追加することは可能ですか?
WPBeginnerサポート
はい、この投稿のadd_theme_supportとthe_post_thumbnailのみを使用してそれを行うことができます。アイキャッチ画像のサイズを設定して、すべて同じサイズにすることをお勧めします。
管理者
ジョシュ
それはのようなものになりますか
それとも数値またはその他の値である必要がありますか?
WPBeginnerサポート
It would be the same code as in our article above
Nwankwo ekene
私のサイトでは、Google検索やWhatsAppで共有した際に、アイキャッチ画像が表示されません。
これを修正するにはどうすればよいですか?
WPBeginnerサポート
Facebookについては、以下のガイドと同様の正しいマークアップを使用するようにしてください。
https://www.wpbeginner.com/wp-tutorials/how-to-fix-facebook-incorrect-thumbnail-issue-in-wordpress/
管理者
R Taylor
「最近のブログ」を画面右側に表示させ、日付順に並ぶようにするにはどうすればよいですか?ブログを開くたびに並び順が変わってしまいます。よろしくお願いします。
WPBeginnerサポート
テーマまたはプラグインが順序を変更していないことを確認したい場合があります。デフォルトでは、最新の記事ウィジェットは日付順に表示されます
管理者
Neshadkhan
こんにちは、wpbegginersさん。2年間フォローしています。多くのブログが行っているように、サムネイル画像に投稿タイトルを追加する方法を教えてください。
WPBeginnerサポート
見ているものによっては、GIMPやPhotoshopなどの画像編集ソフトを使用して追加されるものもあります
管理者
Rizard
ありがとうございます。これでうまくいきました。
WPBeginnerサポート
Glad our guide was helpful
管理者
Sunil
supermagテーマを使用していますが、投稿のアイキャッチ画像が他の投稿にも表示されてしまいます。解決方法を教えてください。
WPBeginnerサポート
表示エラーの修正方法については、テーマのサポートにお問い合わせください。
管理者
ネイト
投稿をクリックしたときにアイキャッチ画像を非表示にするにはどうすればよいですか?画像だけをフィーチャーしたいのです。
WPBeginnerサポート
それはあなたのテーマによって決まります。テーマのサポートに連絡すれば、投稿自体からアイキャッチ画像を削除する推奨方法があるかもしれません。
管理者
Nick Sim
素晴らしい説明です!しかし、カスタム投稿タイプに複数の投稿サムネイルを追加するのに問題があります。どうすれば解決できますか?
kar
こんにちは、アイキャッチ画像がメインバナー画像を上書きしてしまいます。投稿にアイキャッチ画像を設定するたびに、サイトのメインバナー画像が上書きされます。これを防ぐにはどうすればよいですか?
Maj
皆さん、こんにちは。実は、ウェブサイトのYouTubeからホームページの動画をアップロードするためにWordPress 4.9.1を使用しています。しかし、動画をアップロードしてラップトップからウェブサイトにアクセスしたところ、本来は電話からアクセスした場合にのみ表示されるはずのポスター画像がホームページに3秒間表示され、アップロードした動画の最初の3秒間が見えなくなってしまいます。その後、動画を視聴できます。
この問題を解決するための助けと提案をお願いします。本当にありがとうございます。
カルロス・バリン
アイキャッチ画像を 2 つか 3 つ必要としています。DFI プラグインをインストールしましたが、機能しません。他に何か方法がありますか?
Joao Cerca
こんにちは、
プロフィール画像のサムネイル表示に問題があります。新しいプロフィール画像をアップロードするたびに、プロフィール一覧で画像がサムネイル表示されません。これはテーマの問題でしょうか、それともWordPressの定義の問題でしょうか?
ここで私の問題をチェックできます
よろしくお願いいたします。
WPBeginnerサポート
こんにちは、Joao Cercaさん。
問題の原因については、残念ながら断定できません。WordPress.comをご利用ですか?その場合は、WordPress.comのサポートにお問い合わせいただくことをお勧めします。ご自身でホストされているWordPress.orgのウェブサイトをご利用の場合は、WordPressのトラブルシューティングのヒントを参考に問題の特定を試みてください。
管理者
Emily
ほとんどの場合、Facebookに投稿へのリンクを共有すると、アイキャッチ画像がサムネイルとして表示されますが、理由もなく表示されないことがあります。毎週、特別なこと(あるいはいつもと違うこと)は何もしていません。どうしたのでしょうか?
Saransh Sagar
こんにちは、投稿、ページ、アイキャッチ画像の読み込みには時間がかかり、読み込み時間はソーシャルメディアの種類によって異なる場合があります!LinkedInでは非常に速く取得できますが、Facebookでは時間がかかります!
Nsereko Eriab
こんにちは、ホームページに 5 つの投稿抜粋を掲載したいのですが、最も新しい投稿(最初の投稿)のサムネイル画像を他の 4 つよりも大きくしたいです。助けてください、ありがとう。
Bankole Emmanuel
最初の投稿画像をアイキャッチ画像として挿入する方法が必要です。
Liz Johnson
投稿ありがとうございます!これについて質問を残したばかりです。私のテーマにはアイキャッチ画像オプションがあります。さらに、サムネイルの一般設定で設定を見つけましたが、Twitterに投稿してもまだ表示されません。CSSコーディングオプションに行く必要があるかどうかはわかりません?!??ありがとうございます
Amanda
こんにちは。ブログのヘルプを探していますが、探している答えが見つかりません。WordPressのテーマHemingwayを使用していますが、投稿の一番上にある画像が、投稿の要約の横のホームページに表示されるようにする方法がわかりません。アイキャッチ画像を設定してみましたが、ホームページには表示されず、投稿に移動するとヘッダーに画像が表示されます。WordPressサイトのHemingwayのサンプルを見たとき、ホームページの投稿の横に画像が表示されていました。なぜ私のブログでそれができないのか理解できません。
Rul
Zerif Proテーマを使用していますが、ポートフォリオのアイキャッチ画像が本来あるべき(2行x4列)ように正しく配置されていません。この問題の原因と解決策について何かアイデアはありますか?
Kim
こんにちは。ブログでアイキャッチ画像を表示するように設定しています。今日までは問題なく動作していました。最新のブログ記事で、携帯電話で表示したときにホームページに正しく表示されません。ホームページのそれより下のすべての投稿は正しく表示されますが、今回の投稿でどこが間違っているのか分かりません。単語の間に大きな隙間ができて表示されます。修正方法について何か提案はありますか?
デニス
こんにちは、
Facebook動画のサムネイル//アイキャッチ画像を作成するためのプラグインの提案はありますか?「Featured Video Plus」は試しましたが、Facebook動画には機能しませんでした。
Asen
メインメニューの特定のカテゴリをクリックしたときに、投稿にアイキャッチ画像が表示されるようにしたいのですが、なぜか表示されません。
より良く説明させてください。私のサイトを訪問し、メニュータブの「Action Heroes」をクリックすると、抜粋とともに投稿が表示されますが、画像は表示されません。読者が「続きを読む」をクリックする前に、投稿のタイトルが抜粋とともに表示され、関連するアイキャッチ画像も表示されるようにしたいのです。ニュースと事実のセクションも同様です。
それを変更するにはどうすればよいですか?また、画像が表示されないのはなぜですか?
WPBeginnerサポート
Asenさん、
おそらく、WordPressのテーマがアイキャッチ画像を正しく表示していません。Twenty SeventeenのようなデフォルトのWordPressテーマに切り替えてみてください。それでもアイキャッチ画像が表示される場合は、テーマ開発者にサポートを依頼できます。
管理者
pawan kumar mandawariya
wpbeginner チーム様
ホームページに投稿画像を表示する方法を教えていただけますか?できません。現在、画像は投稿/記事には表示されていますが、ホームページには表示されていません。問題はここで確認できます。
WPBeginnerサポート
こんにちは、パワンさん、
これはテーマまたはプラグインの問題である可能性があります。SSLの問題である可能性もあります。何が問題を引き起こしているのかを特定するために、WordPressトラブルシューティングガイドをご覧ください。
管理者
hristiqn
こんにちは。WordPressでFashionistasテーマを使用していますが、アイキャッチ画像がアップロードした画像全体を表示していないようです。アイキャッチ画像のデフォルトのテーマサイズではなく、画像全体を表示させたいのですが、管理画面でどのような設定をすればよいでしょうか?
よろしくお願いいたします。
そして、本当に助けていただけると嬉しいです。
Tony Joy
WordPressがアイキャッチ画像を自動的に切り抜いています。助けていただけますか?
バララム・タンカラ
この記事をありがとうございます…
mahesh chapgaonkar
ありがとうございます…
Esch
ブログロールの各投稿の横にアイキャッチ画像のみを表示し、個々の投稿を読んでいるときは表示しないようにするには、どうすればよいですか? index.phpファイルにコード行を挿入する必要がありますか、それとも他に何かありますか?よろしくお願いします!
Jurgen
こんにちは、
コードをアイキャッチ画像として埋め込むことは可能でしょうか?例えば、Getty Imagesはブロガー向けに無料の画像を提供しています。コードをコピーすれば、投稿に簡単に埋め込めますが、その画像をアイキャッチ画像として使用したいのです。何か方法はありますか?プラグインなど?
ご協力ありがとうございます!
lauren lynch
アイキャッチ画像の項目が見つかりません。これはHPのWindowsラップトップでも使用できますか?
WPBeginnerサポート
セルフホストのWordPress.orgサイトを使用していることを確認してください。セルフホストのWordPress.orgと無料のWordPress.comブログの違いに関するガイドをご覧ください。
管理者
Sumit Kumar Gogawat
WordPressの投稿からアイキャッチ画像の空白を削除したいです。手伝ってもらえますか。
carlita
モバイルでのサイト表示で画像が歪む問題について助けが必要です。続きを読むをクリックすると写真が歪みます。どうすればよいか説明してもらえますか。ありがとう
Adam
ブログ記事の説明の横に画像が表示されるように、投稿を編集するにはどうすればよいですか?
Harini
HTMLファイルをWordPressに変換する方法がわかりません。初心者ですが、手伝ってもらえますか?
Astha
thanks
Abs
こんにちは、
情報ありがとうございます。このブログをフォローしており、大変助かっています。
サムネイルに関する質問があります。
1. サムネイルまたはアイキャッチ画像がブログロールに表示されても、ユーザーがクリックして投稿全体を開いたときに、アイキャッチ画像が非表示になる可能性はありますか?
2. または、投稿内の画像のいずれかがアイキャッチ画像として使用される可能性はありますか?
その理由は、私のブログではすべての投稿の先頭に画像があるわけではないからです。アイキャッチ画像を設定すると、投稿の先頭に自動的に挿入されます。
ありがとう。
イザベル
こんにちは、アイキャッチ画像を正常にアップロードできましたが、投稿を開いても画像が表示されません。何が問題でしょうか?より理解を深めるために、私の投稿を以下で確認して、私が何を意味するかを理解してください。WP Smushプラグインも使用していますが、これが影響しているかどうかはわかりません。
Gaby
しばらくTimthumbを使用していましたが、WordPressの組み込みアイキャッチ画像に変更するのは少し怖かったです。しかし、このチュートリアルは完璧に機能しました。そしてWordPressはさまざまなサイズの画像を問題なく処理しています!本当にありがとうございました!
乾杯!
Tracy Quinn
記事をありがとうございます。今日は本当に助かりました。ブログロールに写真が表示されるようになりました。
トレイシーより
Filip
とてもシンプルにしてくれてありがとう!コードを編集するのは怖かったのですが、あなたの助けで、何日も悩まされていた問題をようやく解決できました!
ありがとうございます!
Barry Richardson
ほとんどのブログ記事にアイキャッチ画像を設定しました。(各記事で、画像はすでに投稿内に存在します。)ホームページを表示する際に最新の投稿を表示するように、読書設定が設定されています。
ただし、ホームページではアイキャッチ画像が投稿の上に繰り返して表示されますが、それは望ましくありません。この重複を防ぐにはどうすればよいですか?
WPサポートフォーラムから何の返答もありません。
bobbi
バリーと同じ問題があります。
それで、元のものを削除し、最初にFIを設定することを思い出そうとしています。それはまあまあです。
しかし、画像にカーソルを合わせると、そこにあるはずのタイトル情報(Firefox)が表示されません…???
ミラグロス・クエバス
Hello,
これが「アイキャッチ画像」の問題に該当するかどうかはわかりませんが、アイキャッチ画像に画像リンクマップを使用したいと考えています(クライアントがそれを要求しています)。しかし、コードを簡単に編集できる場所が見つかりません。彼らが選択したテーマは、通常の「ヘッダー」として左側のサイドバーを使用しているため、各投稿の「ヘッダー」としてアイキャッチ画像を設定する必要がありました。.phpファイルやスタイルシートをいじる前に、実際にそれができるかどうか、またはその方法についてより詳しい情報があればと思っています。
Anne Seabrook
助けてください!!ウェブサイトがクラッシュし、再構築されましたが、アイキャッチ画像に問題が発生しています。画像の上部、例えば人の頭などが切れてしまいます。また、アイキャッチ画像を設定する際、画像がアイキャッチ画像のサイズに収まらず、左寄せではなく中央に表示されます。
これで意味が通じていると良いのですが。自分で思いつく限りのことは試しましたが、以前の試みでサイトがクラッシュしたため、PHPのコードを変更することには不安があります。どんな助けでも大変ありがたいです。
WPBeginnerサポート
ガイドをご覧ください WordPressでサムネイルと新しい画像サイズを再生成する方法。
管理者
Lionel
Thanks for this tip, that’s exactly what I need !
ダニエル・キース
こんにちは。
素晴らしいチュートリアルでした。特に、チュートリアルの最後に提供されたリンクは素晴らしいです。
WordPressのウェブサイトをカスタマイズするのは常に楽しいものです。