WordPressサイトに動的コンテンツを追加することで、ユーザーエンゲージメントを大幅に向上させ、サイト全体のパフォーマンスを改善することができます。
これは、ユーザーとのインタラクションや行動、その他のリアルタイムの要因に基づいて変化するコンテンツで、訪問者によりパーソナライズされた閲覧体験を提供します。あなたがブロガーであれ、ビジネスオーナーであれ、サイト管理者であれ、ダイナミックコンテンツの使用はあなたのサイトを際立たせる強力な方法です。
WPBeginnerでは、ダイナミックコンテンツを定期的に使用し、読者の関心を高めています。例えば、私たちのメールマガジンはすべて、送信先の個人に宛てています。
これは、ダイナミックコンテンツのシンプルかつ効果的な使い方で、メールの核となる部分はそのままに、受信者の名前を受信者によって変えるというものです。私たちは、このようなパーソナルなタッチを加えるのが大好きで、この種のダイナミックコンテンツがエンゲージメントを高めることを実際に見てきました。
この投稿では、WordPressサイトにダイナミック・コンテンツを簡単に追加する方法をご紹介します。

なぜWordPressで動的コンテンツを追加するのか?
ダイナミックテキストとは、ユーザーの行動、時間、場所、名前など、さまざまな要因によってサイト上で変化するコンテンツのことです。
ダイナミックテキストを設定することで、WordPressサイトのユーザーがさまざまな要因に応じて異なるメッセージを表示することが有効化されます。
例えば、サイトにログイン中のユーザー名をダイナミックテキストで表示することができます。

パーソナライズされたコンテンツを表示することで、訪問者のサイトへの滞在時間を長く保つことができ、直帰率を下げ、サイトのSEOランキングを向上させることができます。
あなたのサイトが訪問者を大切にしていることを示すことで、ユーザーをカスタマイザーや購読者に変えることもできます。これはポジティブな印象を与え、信頼を築くことができます。
さらに、ダイナミックコンテンツは、サイトでの売上やサインアップを増やすことができます。例えば、カウントダウンセールや割引キャンペーンのために現在の日付を動的に表示することができ、毎日自動的に更新されます。これにより、切迫感を与え、より多くのコンバージョンにつなげることができます。
それでは、WordPressでダイナミック・コンテンツを追加する方法を見ていきましょう。以下のクイックリンクから、使いたい方法にジャンプできます:
方法1:SeedProdを使用して動的なランディングページを作成する
ダイナミックなコンテンツでランディングページを作りたいなら、この方法が向いている。
SeedProdは、コードを使用せずに魅力的なランディングページやテーマを作成するのに役立つ、市場で最高のWordPressページビルダーです。
さらに、数回のクリックで見出しやテキストに動的コンテンツを追加できる、ダイナミックテキスト機能も徹底的にテストしました。さらに詳しく知りたい方は、SeedProdのレビューをご覧ください。

まず、SeedProdプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法についての初心者ガイドをご覧ください。
注: SeedProdには無料版もありますが、ダイナミックテキスト機能はありません。そのため、このチュートリアルではSeedProd Proプラグインを使用します。
有効化したら、SeedProd ” 設定ページでプラグインのライセンスキーを入力してください。
この情報は、SeedProdサイトのアカウントで確認できます。

次に、WordPressの管理サイドバーからSeedProd ” ランディングページにアクセスします。
新規ランディングページを追加」ボタンをクリックします。

新規ページテンプレートの選択」画面が表示され、ランディングページ用にあらかじめ用意されているテンプレートを選択することができます。
テンプレートを選択すると、ページ名の入力とURLの選択が求められます。
これらの情報を入力したら、「Save and Start Editing the Page(ページを保存して編集を開始する)」ボタンをクリックして続行します。

これでSeedProdのドラッグ&ドロップページビルダーが起動し、ページの編集を開始することができます。より詳細な手順については、 WordPressでランディングページを作成する方法のガイドをご覧ください。
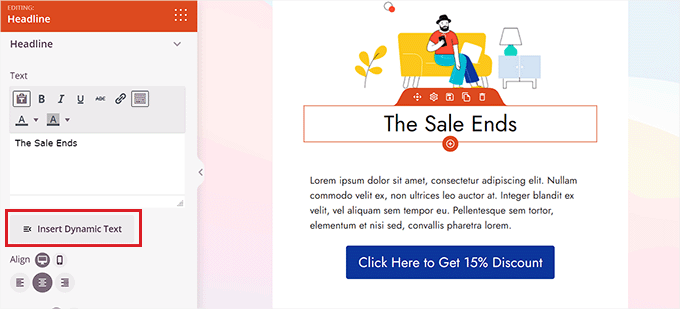
次に、左サイドバーから見出しブロックまたはテキストブロックをランディングページにドラッグ&ドロップするだけです。次に、ブロックをクリックして、左カラムの設定を開きます。
そうしたら、「ダイナミック・テキストを挿入」ボタンをクリックする。

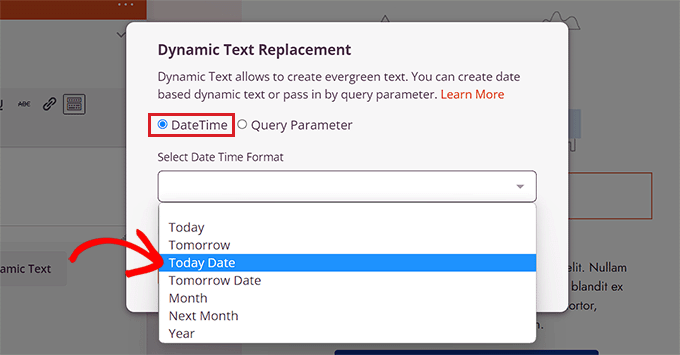
すると画面に「動的テキスト置換」のプロンプトが表示される。
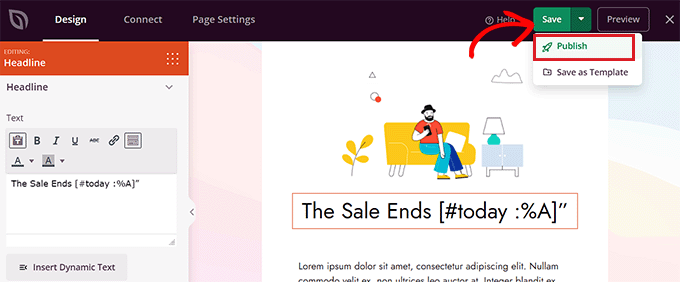
ここから、時間や日付を動的に設定したい場合は、「DateTime」オプションを選択してください。サイトにセールや割引の期限を表示したい場合に便利です。
その後、ドロップダウンメニューから日付フォーマットを選択し、「インサーター」ボタンをクリックするだけです。
ドロップダウンメニューにご希望のフォーマットがない場合は、上部にある「さらに詳しく」のリンクをクリックすると、他のフォーマットもご覧いただけます。

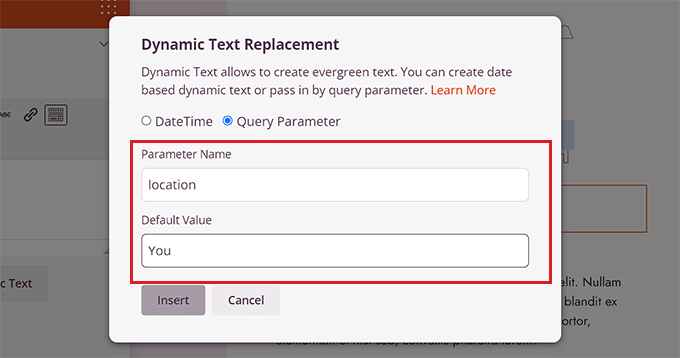
場所、名前、国、多言語サポート、ページタイトル、メールアドレス、郵便番号、その他の動的コンテンツを追加したい場合は、「クエリーパラメータ」オプションを選択する必要があります。
その後、「パラメータ名」オプションの下にダイナミック・テキスト要素を追加する。
例えば、’パラメータ名’オプションで名前にダイナミックテキストを追加した場合、あなたのサイトにログイン中のすべての人に、ページ上に’やあ、そこに’ではなく、’やあ、ジョン’のような自分の名前が表示されます。
また、メールアドレスにダイナミックテキストを追加すれば、ユーザーがログインするたびに、ランディングページにメールアドレスが表示されます。
同様に、すべてのユーザーの所在地を動的に表示したい場合は、パラメータ名として「location」を入力します。

次に、URLパラメータでロケーションが利用できない場合に、ダイナミックテキストが初期設定に戻る値を追加します。
例えば、訪問者があなたのサイトを開き、URLから所在地を確認できない場合、ダイナミックテキストには「フロリダ近郊の店舗」ではなく「お近くの店舗」と表示されるかもしれません。
その後、「挿入」ボタンをクリックするだけで、ダイナミック・テキストが追加される。
設定が完了したら、上部にある「保存」ボタンをクリックして設定を保存します。最後に、’公開する’ボタンをクリックして、ランディングページを公開します。

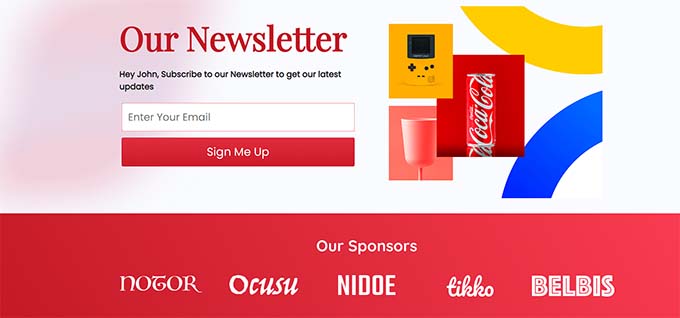
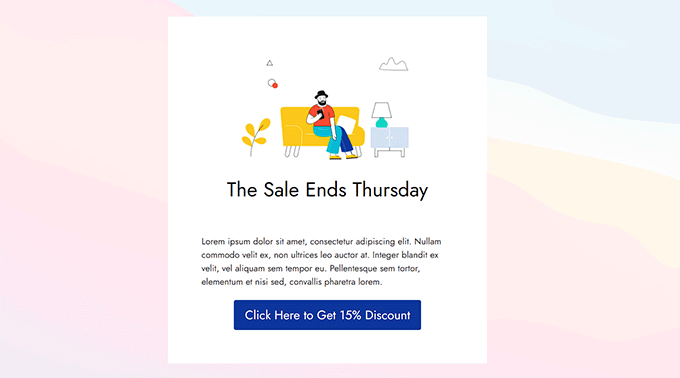
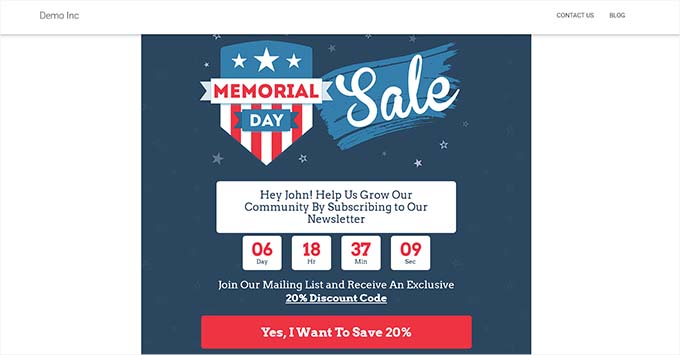
さあ、あなたのサイトにアクセスして、ダイナミックコンテンツの動きをチェックしてみよう。
デモサイトではこんな感じです。

方法2:OptinMonsterを使用して動的コンテンツを追加する
広告キャンペーンにポップアップやフローティングバーなどの動的コンテンツを追加したい場合は、この方法が適しています。
OptinMonsterは、市場で最高のリードジェネレータおよびコンバージョン最適化ツールです。コードを使用することなく、ユーザーにパーソナライズされたキャンペーンを表示することができます。
また、スマートタグを使用してキャンペーンに動的コンテンツを追加できる動的テキスト置換機能も有効化されています。
詳細については、OptinMonsterのレビューをご覧ください。
まず、OptinMonsterアカウントにサインアップする必要があります。有料ツールでは動的コンテンツを追加することができるからです。
OptinMonsterのサイトにアクセスし、「今すぐOptinMonsterを取得する」ボタンをクリックするだけで、アカウントを設定することができます。

次に、WordPressサイトに無料のOptinMonsterプラグインをインストールして有効化する必要があります。詳しい手順については、WordPressプラグインのインストール方法のチュートリアルをご覧ください。
有効化すると、WordPressダッシュボードにOptinMonsterのセットアップウィザードが表示されます。
デモサイトではこんな感じです。
ここから、「既存のアカウントを接続する」ボタンをクリックし、WordPressサイトをOptinMonsterアカウントに接続します。

その後、画面に新しいウィンドウが開きます。
WordPressに接続」ボタンをクリックするだけで、先に進むことができます。

OptinMonsterアカウントとWordPressを接続したら、WordPressの管理サイドバーからOptinMonster ” キャンペーンページに移動します。
次に、「最初のキャンペーンを作成」ボタンをクリックしてキャンペーンを開始します。

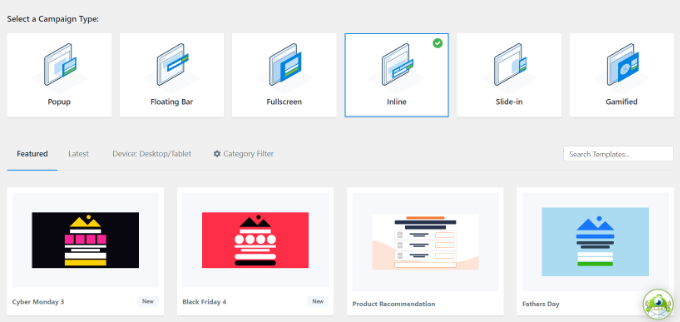
OptinMonsterは、ユーザーに様々なタイプのコンテンツやターゲットメッセージを表示するために使用できる様々なキャンペーンタイプを提供しています。
ポップアップ、フローティングバー、ゲーミフィケーションキャンペーン、インラインキャンペーン、スライドインポップアップなどがあります。
例えば、WordPressの投稿やページ内に動的なコンテンツを表示したい場合、インラインキャンペーンタイプを選択することができます。

キャンペーンタイプを選択した後、その特定のキャンペーン用にあらかじめ用意されたテンプレートのいずれかを選択することができます。
その後、名前を入力するよう求められるので、「ビルド開始」ボタンをクリックする。

OptinMonsterのキャンペーンビルダーインターフェースに移動します。これは、あなたがライブプレビューでキャンペーンを設計することができるドラッグアンドドロップツールです。
ここから、左側のサイドバーからテキストブロックまたは見出しブロックをキャンペーンにドラッグ&ドロップします。その後、ブロック内のテキストを選択すると、ブロック上部にテキストエディターが表示されます。
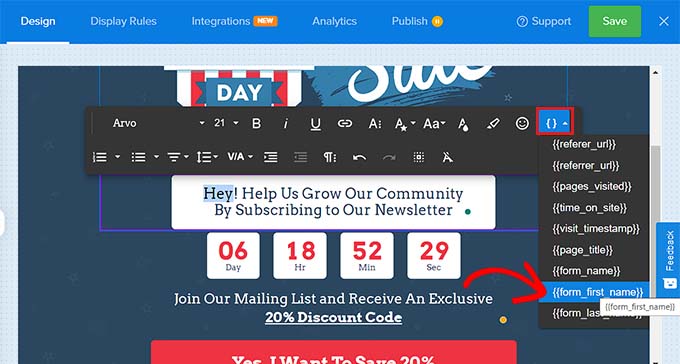
次に、テキストエディターの右隅にある「スマートタグ」アイコンをクリックし、スマートタグのリストが表示されたドロップダウンメニューを開きます。

ここから、スマートタグのいずれかを選択して、キャンペーンにダイナミックコンテンツを追加できます。
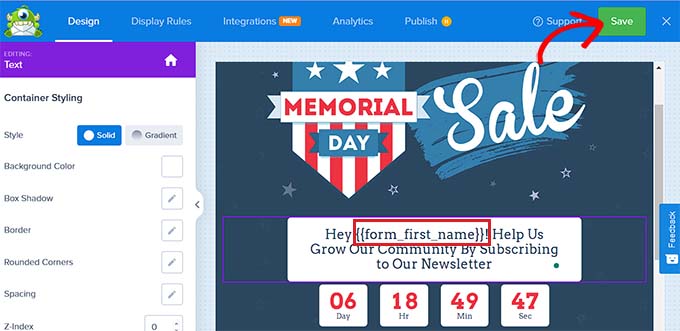
例えば、{{form_first_name}}スマートタグを使ってユーザーの名前を上部に追加し、キャンペーンをよりパーソナライズされたものにすることができます。
これで、あなたのサイトにログイン中のユーザーすべてに、キャンペーンに自分の名前が表示されます。

その他のスマートタグには、キャンペーン名、メール・アドレス、郵便番号、国、都道府県、年、月、日付、クーポンコード、ページURLなどが表示される。
例えば、国のスマートタグを使用すると、ログイン中で、現在キャンペーンを表示している各ユーザーの国名が表示されます。
同様に、日付スマートタグを使用すると、毎回手動で更新することなく、セールの期限を表示することができます。
スマートタグを選択したら、上部の「保存」ボタンをクリックして設定を保存します。
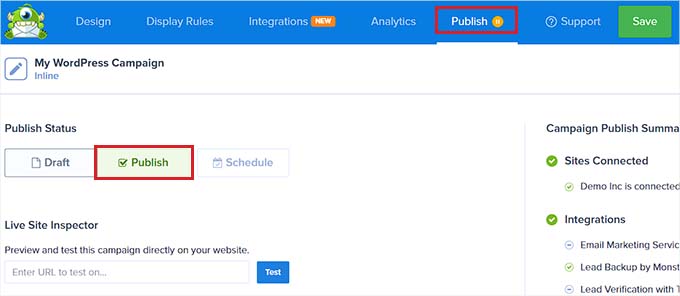
最後に、上から「公開する」タブに切り替え、「公開する」ボタンをクリックしてキャンペーンを公開します。

これで、サイトのフロントエンドにアクセスして、ダイナミックコンテンツを使ったキャンペーンをチェックすることができます。
デモサイトではこんな感じです。

ボーナス: WordPressフォームに動的フィールドを追加する
動的コンテンツの追加とは別に、WordPress のフォームに動的フィールドポピュレーションを追加することもできます。これにより、ユーザーの選択、フォームタイプ、クエリー文字列、または条件ロジックに基づいてフォームフィールドを自動的に埋めることができます。
例えば、WooCommerceストアがある場合、商品フィールドがストアにある既存の商品を使って動的に入力されるフォームを追加することができます。
これにより、データ入力エラーを減らし、ユーザーエクスペリエンスを向上させ、フォームワークフローを合理化することができます。
WPFormsを使用すると、簡単にフォームに動的なフィールドを追加することができます。WPFormsは動的フィールドポピュレーション、条件ロジック、高度なフォームフィールドを備えた市場で最高のWordPressお問い合わせフォームプラグインです。
これにより、サイト上でよりスマートでインタラクティブなフォームを作成することができます。

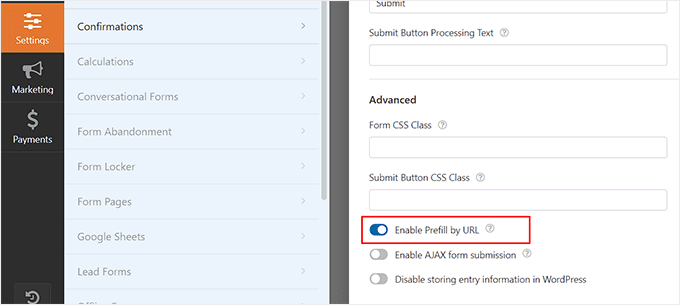
すべて’URLパラメータ’オプションを設定するだけです。一度これを行うと、WPFormsは特定の形式でURLパラメータを通して渡される動的なフォームフィールドを受け付けるようになります。
詳細な手順については、WordPressでダイナミックフィールドポピュレーションを使ってフォームを自動入力する方法のチュートリアルをご覧ください。

さらに、WPFormsは、WordPressのフォームを安全にするために、プレメイドテンプレート、ドラッグアンドドロップビルダー、完全なスパム対策も提供しています。
詳しくはWPFormsのレビューをご覧ください。
この投稿がWordPressでダイナミックコンテンツを追加する方法のお役に立てば幸いです。WordPressのフッターにダイナミックな著作権表示日を追加する方法のステップバイステップのチュートリアルや、効果的なWordPressサイトに最適なデザイン要素のトップピックもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
Great guide on using dynamic content in WordPress!
I have an online store (selling tshirts), I found the tips here super valuable. Adding that personalized touch with dynamic content seems like a smart way to boost engagement and conversions.
One quick question though :- how much of an impact do plugins like SeedProd and OptinMonster have on site speed and performance?
I haven’t tried them yet…
Site load times are crucial for conversions, so I want to make sure adding all this dynamic content won’t slow things down too much.
What’s the experience been in terms of maintaining fast load times?
WPBeginner Support
The plugins should have very minor effects on the load time of your site.
Admin