ウィジェットは、WordPressウェブサイトに機能を追加する強力なツールです。コードを書かなくても、サイドバーやその他のウィジェット対応エリアに追加できます。
WPBeginnerでは、ウィジェットを使用してサイトの機能をカスタマイズおよび拡張し、訪問者にとってよりダイナミックで魅力的なものにしています。たとえば、最近の投稿、ソーシャルメディアフィード、特別オファーなどを表示するために使用できます。
この記事では、WordPressでウィジェットを追加して使用し、サイトをすばやくカスタマイズして、見た目とユーザーエクスペリエンスを向上させる方法を説明します。

ウィジェットとは何ですか?WordPressでなぜ必要なのでしょうか?
ウィジェットは、WordPressのサイドバー、フッター、その他のウィジェットエリアに追加できるコンテンツブロックです。
画像ギャラリー、ソーシャルメディアフィード、引用、カレンダー、人気記事、その他の動的な要素をWordPressウェブサイトに追加する簡単な方法です。
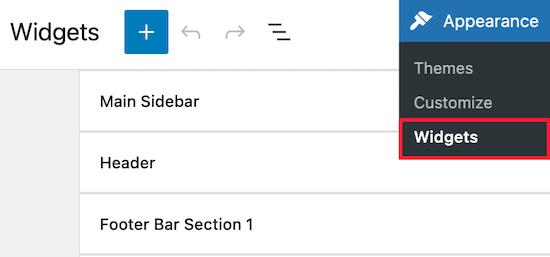
WordPress管理ダッシュボードの外観 » ウィジェットに移動すると、ウィジェットエリアを見つけることができます。
ここに、利用可能なウィジェットエリアのリストが表示されます。たとえば、下のスクリーンショットのテーマでは、サイドバー、ヘッダー、フッターなど、ウィジェットを追加できる複数のエリアが提供されています。

ウィジェットを配置できる領域は、WordPressテーマによって定義されるため、使用しているテーマによって見た目が異なる場合があります。
それでは、WordPressウェブサイトのさまざまなエリアにウィジェットを簡単に追加する方法をご紹介します。
WordPressでサイドバーにウィジェットを追加する方法
ウィジェットをWordPressのサイドバーエリアに追加するには、いくつかの方法があります。
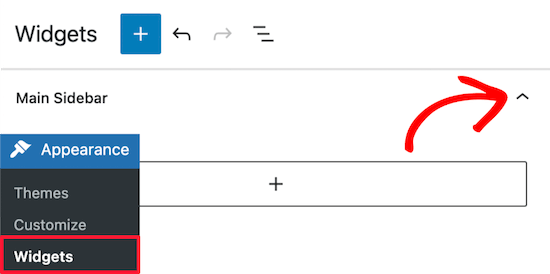
最も簡単な方法は、外観 » ウィジェットに移動し、サイドバーウィジェットセクションの上向き矢印をクリックしてウィジェットセクションを展開することです。

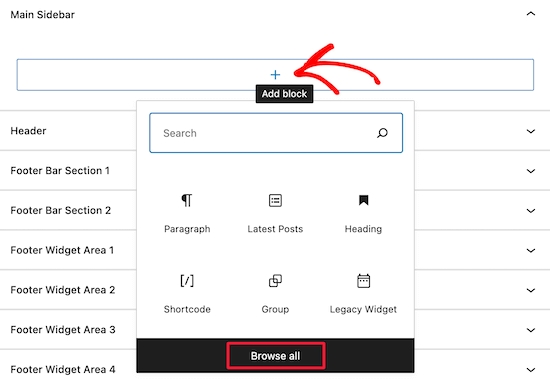
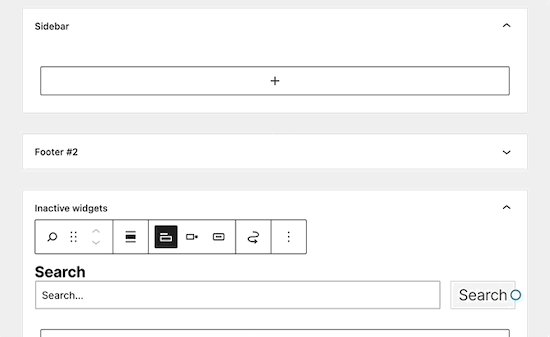
次に、「+」アイコンをクリックして、ウィジェットブロックメニューを表示します。
ここで、名前でウィジェットを検索できます。または、「すべて表示」ボタンをクリックすると、利用可能なすべてのウィジェットのメニューが表示されます。

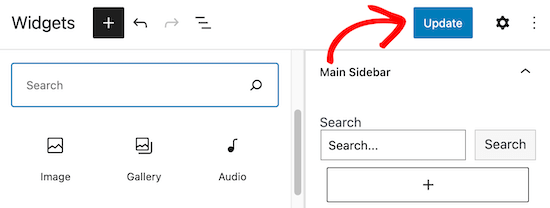
サイドバーにウィジェットを追加するには、そのウィジェットをクリックするだけで、自動的にサイドバーに追加されます。
次に、「更新」ボタンをクリックするだけで、ウィジェットがウェブサイトに公開されます。

ウィジェットページは、WordPressブログにウィジェットを追加する唯一の方法ではありません。
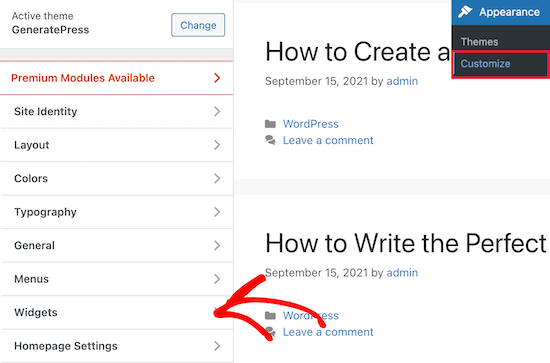
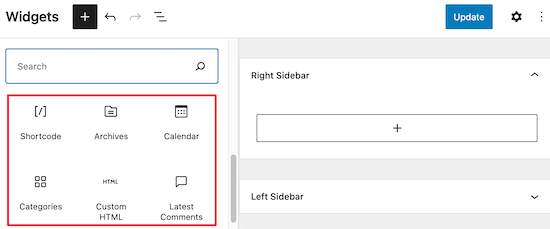
WordPressテーマカスタマイザーを使用してウィジェットを追加することもできます。まず、外観 » カスタマイズに移動し、「ウィジェット」オプションをクリックします。

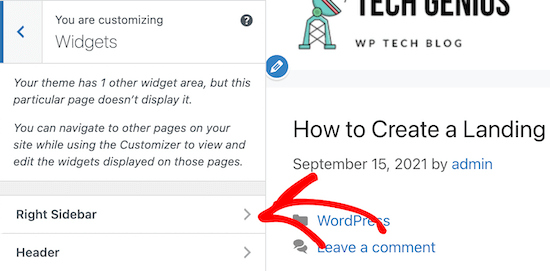
これにより、ウィジェットオプションをカスタマイズできるページが表示されます。
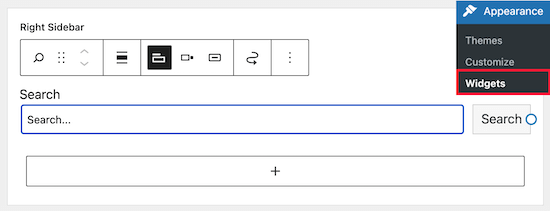
サイドバーにウィジェットを追加するには、単に「右サイドバー」メニューオプションをクリックしてください。

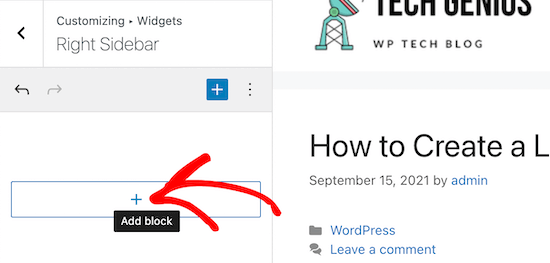
その後、「+」ブロック追加アイコンをクリックして、ウィジェットブロックメニューを表示します。
次に、ウィジェットブロックを選択すると、自動的にサイドバーに追加されます。

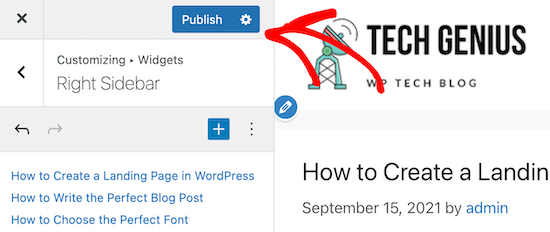
ウィジェットの追加プロセスは上記と同じです。
ウィジェットエリアの変更が完了したら、「公開」ボタンをクリックして変更を公開してください。

WordPressでウィジェットを削除する方法
WordPressでウィジェットを削除するのは、追加するのと同じくらい簡単です。WordPressダッシュボードで、外観 » ウィジェットに移動するだけです。
その後、削除したいウィジェットブロックをクリックします。

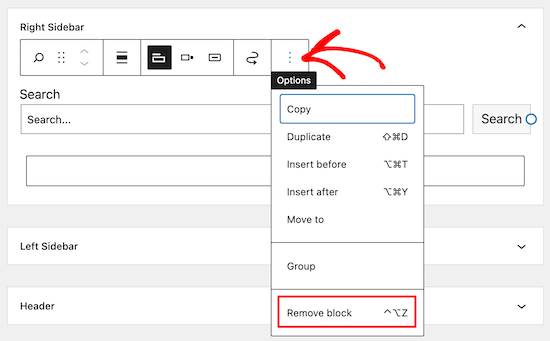
次に、ウィジェットブロックの上部にある3つのドットの「オプション」ボタンをクリックします。これにより、ウィジェットを移動および削除できるメニューが表示されます。
ウィジェットを削除するには、「ブロックを削除」オプションを選択するだけです。

ウィジェットを削除すると、サイドバーから削除され、ウィジェットの設定や選択したオプションが削除されます。
ウィジェットを削除したいが、将来のために行った設定や変更を保存しておきたい場合があります。
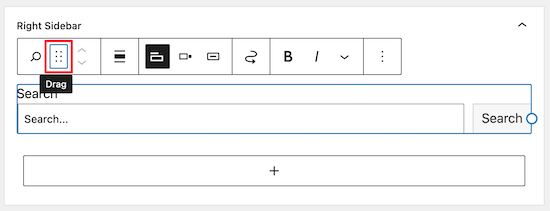
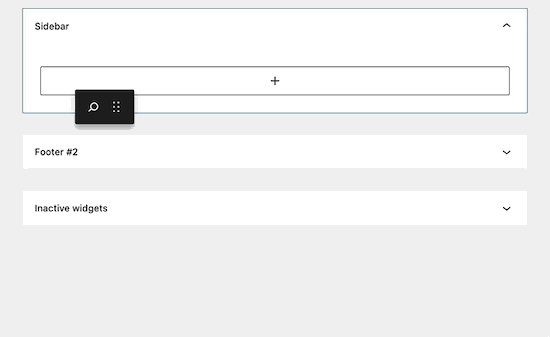
これを行うには、ウィジェットの上部にある「ドラッグ」アイコンをクリックします。

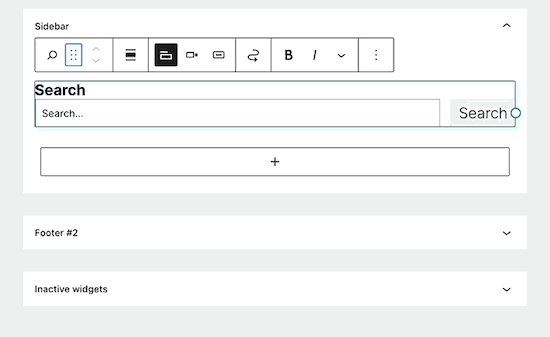
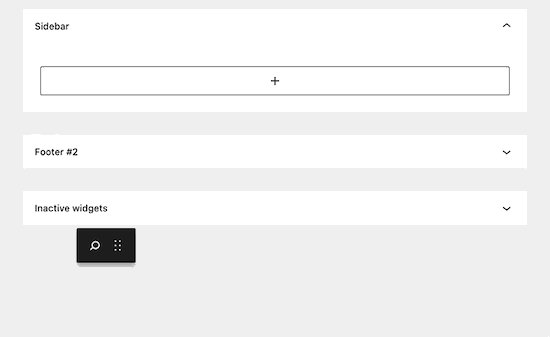
次に、ウィジェットを「非アクティブなウィジェット」セクションにドラッグします。
ページを終了する前に、必ず「更新」ボタンをクリックしてウィジェット設定を保存してください。

そのウィジェットを再度使用したい場合は、単にウィジェットブロックを「非アクティブなウィジェット」セクションからアクティブなウィジェットセクションにドラッグしてください。
WordPressで不要なウィジェットを無効にする方法に関するガイドも参照してください。
WordPressで利用できるウィジェットの種類は?
デフォルトのWordPressインストールには、最近の投稿、タグ、検索バー、カテゴリ、カレンダーなどの組み込みウィジェットが含まれています。

ただし、ほとんどのWordPressプラグインやテーマには、サイトに追加できる独自のウィジェットブロックも付属しています。
例えば、WPFormsプラグインを使用して問い合わせフォームページを作成できますが、サイトのウィジェット対応エリアにフォームを追加できるウィジェットもあります。

同様に、他の多くのテーマやプラグインもウィジェットを追加するため、ユーザーはコードやHTMLを記述せずにWordPressのウィジェットエリアに要素を追加できます。
WordPressに完全にカスタムなウィジェットを追加するために、独自のウィジェットを作成することもできます。詳細については、カスタムWordPressウィジェットの作成方法に関するガイドをご覧ください。カスタムWordPressウィジェットの作成方法。
この記事がWordPressでウィジェットを追加して使用する方法を学ぶのに役立ったことを願っています。また、WordPressサイトに最適なカラー配色の選択方法に関するガイドや、最高のWordPressサイドバートリックもご覧ください。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Steve
ウィジェットはここ数年で不要になり、「ブロック」に置き換えられました。
WPBeginnerサポート
It all depends on the theme but the purpose is the same and blocks have the advantage that most can be included in posts or pages as content as well
管理者
オヤトグン・オルワセウン・サミュエル
ありがとうございます。これまではプラグインとウィジェットの違いを区別するのが難しかったのですが、この記事のおかげで違いが理解できました。質問ですが、ブロックエディターのブロックもウィジェットなのでしょうか?改めてありがとうございます。
WPBeginnerサポート
They are similar enough that they can functionally be considered the same for now
管理者
mohadese esmaeeli
こんにちは、記事をありがとうございます。プラグインがサイトの機能を拡張することはガイドから理解しましたが、ウィジェットとプラグインの正確な違いは何ですか?どちらもサイトに機能と能力を追加します。
WPBeginnerサポート
Widgets are used to add something visual to your site or content while a plugin can add anything to your site is one way to think about it
管理者
Aneesa
外観 -> ウィジェットを表示すると、次のメッセージが表示されます。
あなたのテーマには5つのウィジェットエリアがありますが、この特定のページにはそれらが表示されません。
カスタマイザーを使用しながらサイトの他のページに移動して、それらのページに表示されるウィジェットを表示および編集できます。
しかし、その後、この記事にあるようなエリアは表示されず、「右サイドバー」と「ヘッダー」しかありません…助けてください
WPBeginnerサポート
テーマにカスタムデザインオプションがあるようです。お使いのテーマのサポートに連絡して、そのツールでウィジェットをどのように変更できるか確認することをお勧めします。
管理者
Muhammad Yousef
テーマにフッターウィジェットしかない場合、サイドバーやメニューセクションにウィジェットを追加するにはどうすればよいですか?
WPBeginnerサポート
使用しているテーマでウィジェットを追加したい場所にオプションがない場合は、テーマを変更するか、ページビルダーの使用を検討する必要があります。
管理者
Veronique
ブログのコメントセクションの文言を変更したいのですが、ウィジェットにアクセスしてもフッター用のウィジェットが表示されません。
WPBeginnerサポート
コメントは独自のセクションであり、コメントをカスタマイズするには、以下のスタイリングに関する記事をご覧ください。
https://www.wpbeginner.com/wp-themes/how-to-style-wordpress-comment-form/
管理者
スコット・ラピエール
サイトのウィジェットエリアでGutenbergブロックを使用できますか、それとも投稿やページでのみ使用できますか?
WPBeginnerサポート
Only on posts and pages at the moment but maybe as Gutenberg gets updates there will be something
管理者
シェルドン
ウェブサイト上のウェブページにウィジェットブロックをリンクできますか
WPBeginnerサポート
ページにウィジェットが必要な場合は、こちらの記事をご覧ください:https://www.wpbeginner.com/plugins/how-to-add-wordpress-widgets-in-post-and-page-content/
管理者
ロバート
ホームページにアイコンウィジェットを追加して、カテゴリにリンクさせたいです。ホームページにはウィジェット「エリア」がありません(そこに配置したいのです)。ウィジェットエリアはページの最下部のみです。何か提案はありますか?よろしくお願いします。
Bill Casey
コメントではなく質問です。
WordPressの管理画面で、「外観」を展開すると、「テーマ」、「カスタマイズ」、「テーマエディター」しか表示されず、「ウィジェット」が表示されません。
ここに「ウィジェット」を表示するにはどうすればよいですか?
よろしくお願いします
WPBeginnerサポート
ビル様
デフォルトのテーマに切り替えて、管理画面でウィジェットが表示されるか確認してみてください。表示される場合は、お使いのテーマにサイドバーまたはウィジェット対応エリアが定義されていないため、外観の下にウィジェットが表示されないということです。
管理者
lorie
Thank you for your post on this. You saved me from banging my head against the wall longer than necessary.
ラリー・アルマン
WordPressの経験がほとんどない状態でウェブサイトを再構築しています。ウィジェットセクションまたはページで何かをクリックしたところ、「ライブプレビューで管理」と表示されるようになりました。ウィジェットを追加できません。ダウンロードしたウィジェットを追加できるように、これを削除するにはどうすればよいですか?お時間をいただきありがとうございます。
Catherine
こんにちは、クライアント向けのウィジェット広告のページビューを追跡するプラグインはありますか。
よろしくお願いします
ジョニー
Hello,
WordPressに追加できるウィジェットの最大数を知りたいと思っていました。ページごとにウィジェットを追加することになるかもしれません!
ケリー
本当にありがとうございます。ウィジェットに何を入れるか、どこに入れるかで苦労していましたが、素晴らしい明確な投稿です。ありがとうございます。
テッド・バーグマン
初心者にとって非常に役立つものを作成していただきありがとうございます。記事の印刷バージョンがあると非常に便利です。
Howard Lee Harkness
非常にタイムリーな投稿です。仮想アシスタントにサイトのウィジェットを維持する方法について、いくつかの説明ビデオを作成するところでした。この投稿を背景として使用すると、それがはるかに簡単になるはずです。
I have recommended to her to start followinging WPBeginner — I would not be surprised to see her develop more WP expertise than I have
WPBeginnerサポート
Thanks, we are glad you found it helpful
管理者