WordPressのブロックエディターに切り替えた当初は、画像の追加や配置といった単純な作業でさえも違和感がありました。
WPBeginnerを通じて多くのユーザーを支援してきた結果、これはGutenbergへの移行時に直面する最も一般的なハードルの1つであることに気づきました。
良いニュースは、ブロックエディターで画像を扱うのがより直感的になったことだ。
このガイドでは、WordPressのブロックエディターで画像を追加して配置する方法を具体的に紹介します。WPBeginnerで毎日使っているテクニックを、誰にでもできる簡単なキーワードで説明します。

WordPressエディタでのImage Alignment
以前のWordPressは、デフォルトのエディタとして編集ボタン付きのテキストエリアを使用していました。旧エディターで特に問題となっていたのが画像の配置で、WordPressウェブサイト上で正しく配置するのが難しくなっていました。
画像を左寄せ、右寄せ、中央寄せにするオプションがあったとしても、必ずしも見栄えが良いとは限りませんでした。時々、画像は整列しなかったり、正確なサイズでなかったり、単に奇妙に見えたりしました。
WordPress 5.0では、Gutenbergブロックエディターと呼ばれる新しいWordPress投稿エディターが導入された。このエディターでは、画像の配置の問題など、旧エディターのいくつかの問題が修正されました。
以下のセクションでは、WordPressブログの記事やページの美しいレイアウトを作成するために、新規エディタで画像を簡単に追加し、配置する方法を説明します。以下は、これからご紹介するトピックの概要です:
始めよう!
WordPressで画像を追加して整列させる方法
エディタには以下のブロックが付属しており、WordPressの投稿やページに画像を追加するために使用できます:
- Imagely
- インライン画像
- ギャラリー
- メディア&テキスト
- カバー
まずはシンプルなイメージブロックから。
新規ブロックの追加」ボタンをクリックするか、投稿エディターで「/image」と入力して画像ブロックを挿入できます。

これで空白の画像ブロック内の3つのボタンが有効になります。
パソコンから画像をアップロードしたり、メディアライブラリからアップロード済みの画像を選択したり、画像ファイルのURLをプロバイダーに提供して画像を挿入することができます。
次に、「アップロード」ボタンをクリックし、コンピューターからアップロードしたい画像を選択します。
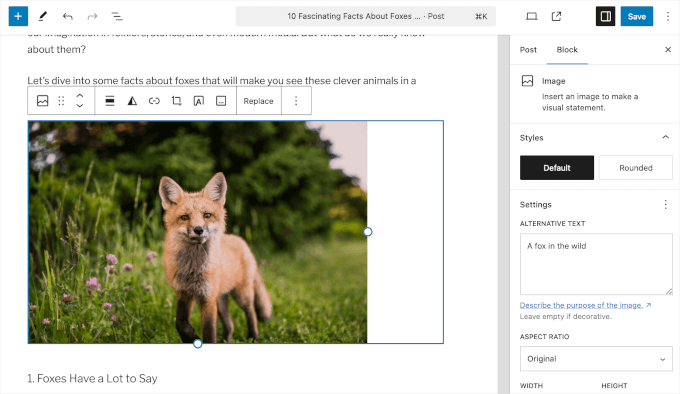
画像を選択するとすぐに、WordPressはその画像をメディアライブラリにアップロードし、画像ブロックに挿入します。

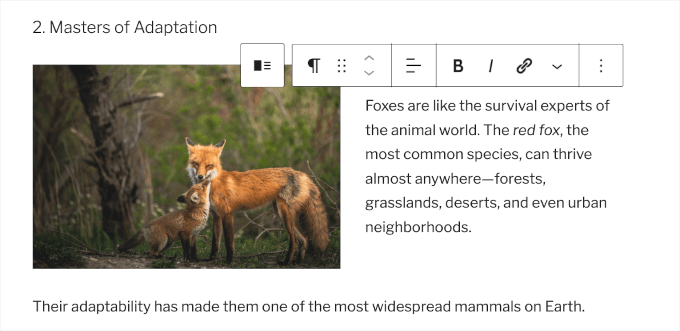
画像の上にツールバーが表示され、右カラムに画像ブロックの設定が表示されます。
画像の位置合わせには、画像の上に表示されるツールバーを使います。

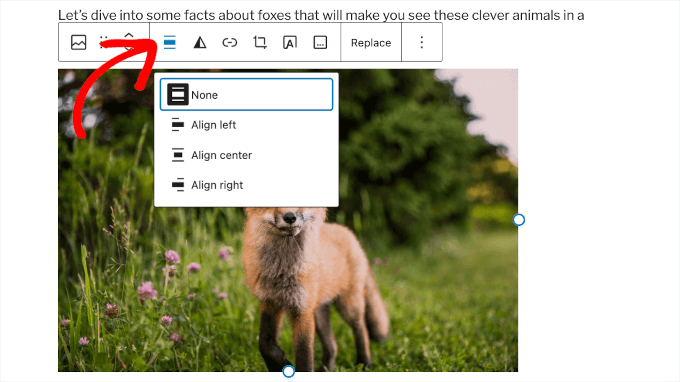
画像ブロックには、ツールバーのボタンとして以下の画像配置オプションがあります。
- なし
- 左寄せ
- 中央揃え
- 右揃え
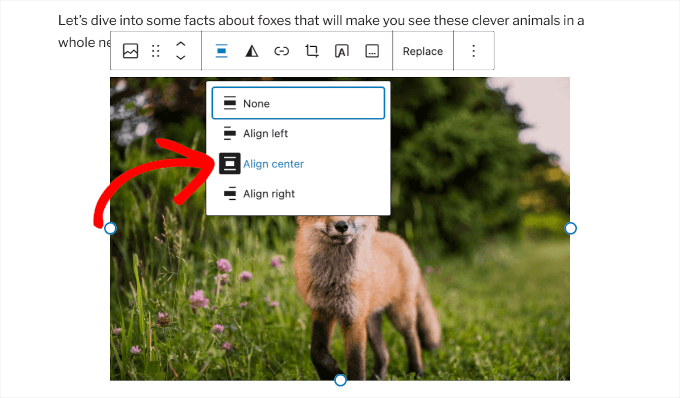
画像を投稿の中央に配置するために、’Align center’ボタンをクリックしてください。

テキストの横に画像を完璧に配置する方法
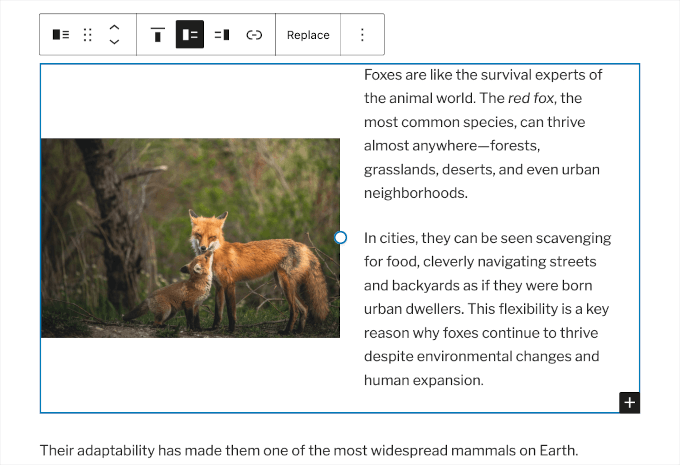
多くの場合、テキストの横に画像を完璧に配置する必要があるかもしれません。WordPressのブロックエディタでは、メディアとテキストブロックを追加することで、これを簡単に行うことができます。
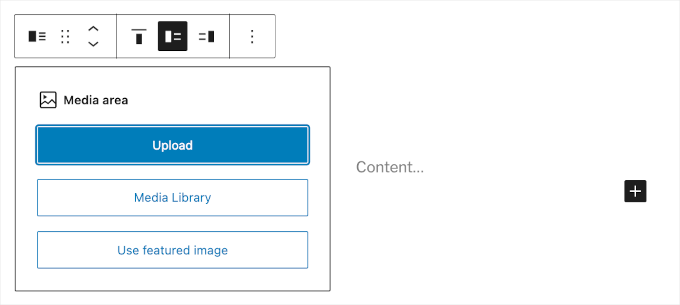
このブロックは、基本的に2カラムのエリアを追加します – 1カラムは画像(メディア)用、2カラム目はテキストコンテンツ用です。

アップロード」ボタンをクリックして画像をアップロードしてください。
次に、その横に表示したいテキストを追加することができる。

もっと長い説明が必要な場合は、先に入力してください。
画像の配置は、次のカラムのテキストの高さに自動的に調整されます。

WordPressでギャラリー画像を整列させる方法
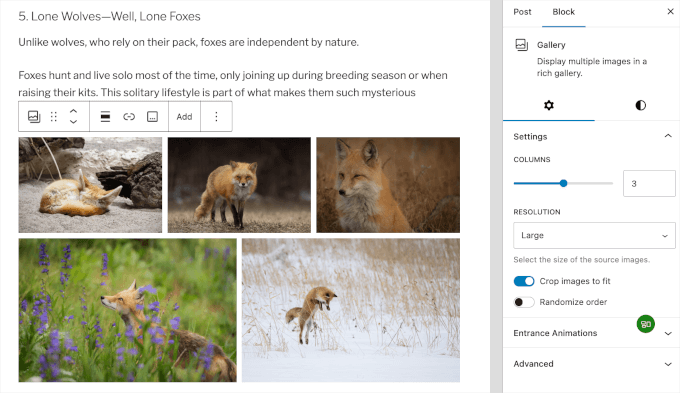
WordPressのブロックエディターには、イメージギャラリーを追加するためのブロックも含まれています。これにより、行と列のグリッドに画像を簡単に表示することができます。
ギャラリーブロックには、ツールバーに同様の配置オプションがあります。デフォルトでは、このブロックは画像を3カラムレイアウトで表示します。ですから、あなたの画像ギャラリーはこのように表示されるかもしれません:

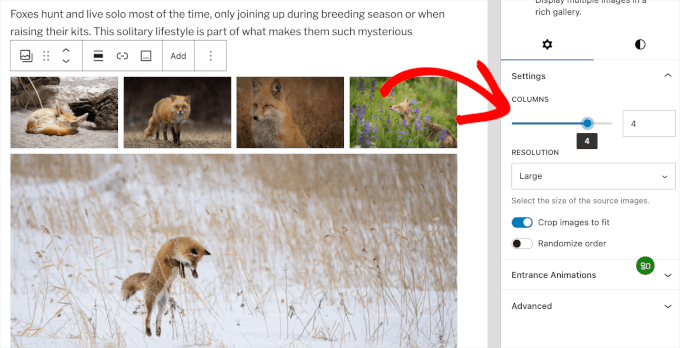
スライダーを左右に動かしてギャラリーのレイアウトを調整することができます。また、ボックスに希望のカラム数を入力することもできます。
ここでは、4カラムのレイアウトを試してみた:

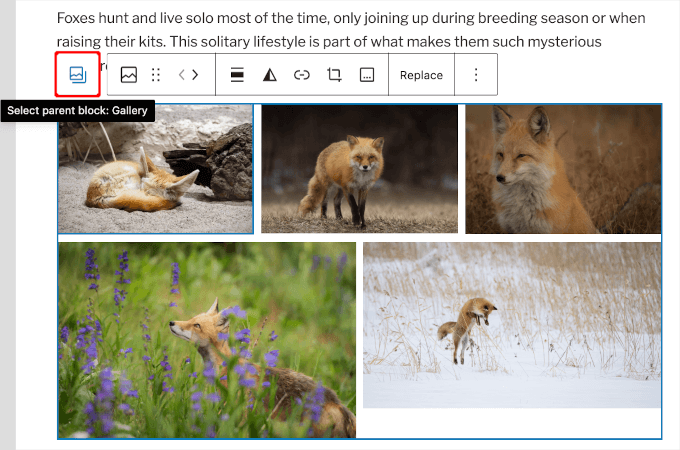
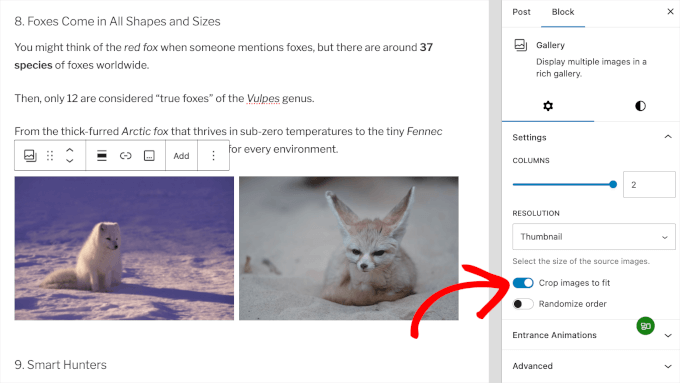
画像サイズの違いによってギャラリーの見栄えが悪い場合は、アライメントを調整する必要があります。
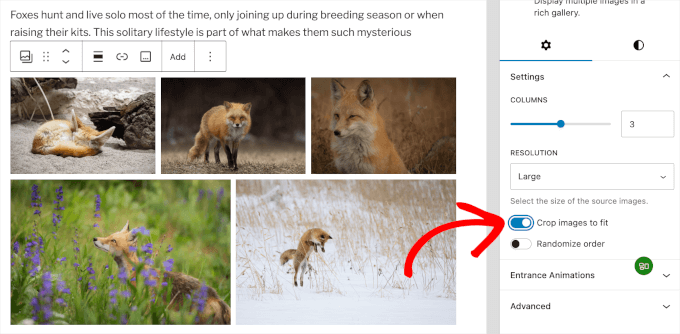
投稿エディタでギャラリーをクリックします。次に、’親ブロックを選択’をクリックします:ギャラリー’アイコンをクリックしてカスタマイズパネルを開きます。

ここから、’Crop images to fit’オプションを有効にしましょう。
そうするとすぐに、WordPressはギャラリーを中央に調整します。

WordPressの初期設定のギャラリー機能は非常に優れています。しかし、定期的にWordPressの投稿やページにフォトギャラリーを追加する場合は、Envira Galleryのようなフォトギャラリー・プラグインの使用を検討してください。
これらのプラグインは、フォトギャラリーの画像を整列させたり、ポップアップに表示させたり、スタイルを変えたりするオプションを増やします。
詳しくは、WordPressで画像ギャラリーを追加する方法のチュートリアルをご覧ください。
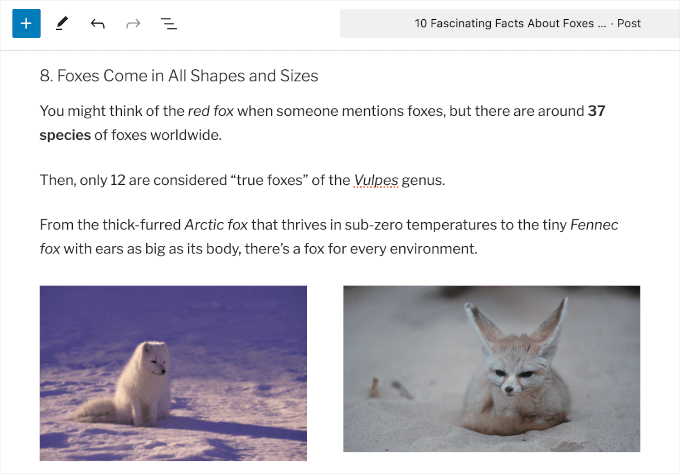
WordPressで2つの画像を並べて追加する方法
WordPressの投稿で2つの画像を並べて表示する最も簡単な方法は、両方の画像をギャラリーブロックに追加することです。

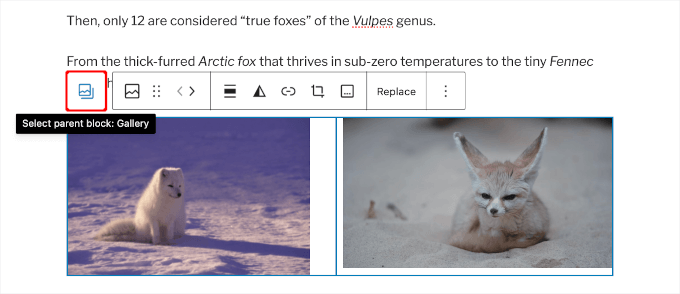
ギャラリーブロックカスタマイズオプションを開くには、ギャラリーをクリックし、もう一度’親ブロックを選択’をクリックしてください:ギャラリー’アイコンをクリックします。
右側にカスタマイズパネルが開きます。

ここから、ギャラリーブロックに2カラムレイアウトを選択し、両方の画像を隣り合わせに表示します。
また、’Crop images to fit’オプションを有効にすると、両方の画像が同じサイズで中央に揃えることができます。

WordPressで画像を追加して整列させるその他の方法
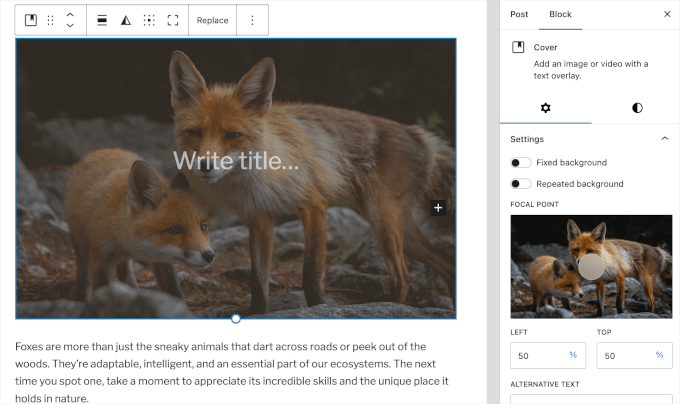
画像、メディア、テキスト、ギャラリーブロックとは別に、カバーブロックを使ってカバー画像を追加することもできます。
現代のウェブデザインでは、カバー画像は非常に魅力的なコンテンツレイアウトを作成し、ページのさまざまなセクションを強調するために使用されます。
カバー画像ブロックには、画像ブロックと同じ配置オプションがあります。画像の上にテキストを追加し、ブロックの設定からオーバーレイの色を選択することができます。一番良いのは、「固定背景」オプションをチェックすることで、パララックス背景効果を作成できることです。

カバー画像の使い方については、WordPressの特集画像とカバー画像の違いについての記事をご覧ください。
これまで、投稿やページに直接画像を追加する方法について説明してきました。サードパーティサイトの画像についてはどうでしょうか?
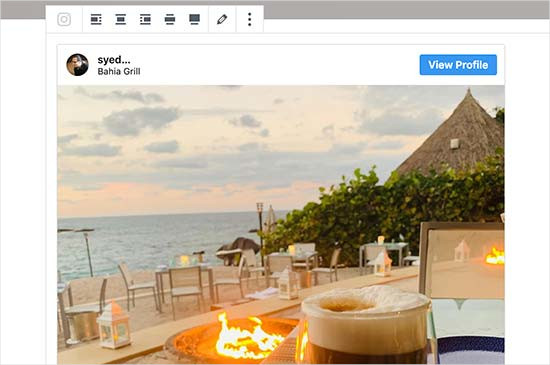
ブロックエディターを使えば、これも簡単だ。Instagram、Facebook、Flickr、Imgur、Photobucketなど、人気のソーシャル共有サイトの画像を追加できます。
例えば、Instagramの写真を追加したい場合は、投稿エディターにInstagramブロックを追加し、共有したい投稿のURLを入力するだけです。

あとはツールバーで好きな配置をクリックするだけ。埋め込みブロックを使えば、WordPressに動画を簡単に埋め込むこともできます。
詳しくは、WordPressにInstagramを埋め込む方法をご覧ください。
💡夢のサイトを手に入れよう – 本物のWordPressエキスパートによるビルトイン
無限のデザインテンプレートや分かりにくいサイトビルダーとはお別れです。専属のプロジェクトマネージャー、カスタマイズされたWordPressデザイン、何度もの修正による完璧な仕上がりで、理想的なウェブサイトを簡単に立ち上げることができます。
あなたの夢を、私たちが実現します – 迅速で、信頼性が高く、あなたのビジョンに合わせます。WordPressウェブサイトデザインサービスチームとのコンサルテーションを今すぐご予約ください!
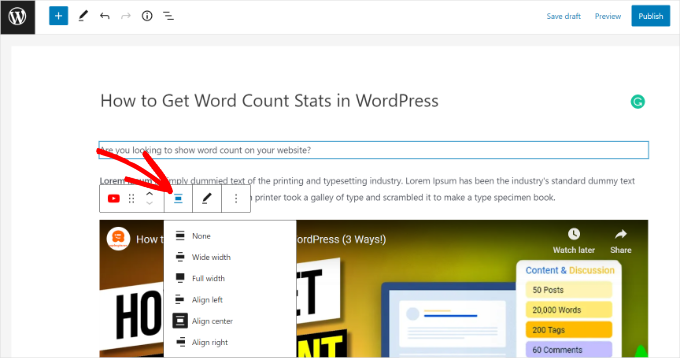
ボーナス・ヒント:WordPressで動画を中央揃えにする方法
WordPressで動画を追加すると、デフォルトでは左寄せになります。そのため、見た目を変えたい場合は調整する必要がある。
動画を中央に配置することで、片側の空白をなくし、よりプロフェッショナルな雰囲気を出すことができる。

ただ、動画がコンテンツエリアより小さい場合、WordPressはデフォルトで左に配置することに留意してください。
詳しくは、WordPressで動画を中央揃えにする方法をご覧ください。
この投稿が、WordPressのブロックエディターで画像を簡単に追加して配置する方法を学ぶのにお役に立てば幸いです。WordPressでブロックの高さや幅を変更する方法や、Gutenbergのよくある質問にお答えするガイドも参考にしてください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin