サイドバーをもっと魅力的にする方法をお探しですか?サイドバーウィジェットに画像を追加することは、注目を集め、サイト内の重要なコンテンツに訪問者を誘導する最も効果的な方法の1つです。
プレーンテキストのウィジェットとは異なり、画像ベースのウィジェットは瞬時に視線を集め、クリックスルー率を高めることができます。私たちのサイドバーを見ると、WordPressガイドを宣伝したり、無料のリソースにユーザーを誘導するために、いくつかの画像ベースのウィジェットを使用していることに気づくでしょう。
WordPressの効果的なデザイン要素であり、ユーザーのエンゲージメント向上に常に貢献してきました。
このチュートリアルでは、WordPressサイトを構築するのが初めての方でも、WordPressのサイドバーウィジェットに簡単に画像を追加する方法をご紹介します。

以下のリンクをクリックして、お好きなセクションにお進みください:
設定1:WordPress画像ウィジェットブロックを使う
画像ウィジェットブロックを使って、サイトのサイドバーに画像を追加することができます。
ウィジェットブロックエディターはWordPress 5.8で導入され、WordPressのコンテンツエディターの使用感を再現しています。ブロックを使ってウィジェットエリアにフォーム、関連投稿、写真、その他の要素を追加できます。
まず、WordPressダッシュボードから外観 ” ウィジェットページにアクセスします。その後、「+」ボタンをクリックし、画像ウィジェットブロックを追加します。

次に、3つの方法でウィジェット・ブロックに画像を追加できます。
例えば、画像をアップロードしたり、WordPressのメディアライブラリから既存の画像を選択したり、URLから画像を挿入したりします。

ウィジェットブロックエディターでは、スタイルの変更、altテキストの追加、画像サイズの編集の設定も可能です。
画像の枠線を変更する設定や、その他の高度な設定もある。

完了したら、忘れずに「更新」ボタンをクリックしてください。
次に、あなたのサイトにアクセスすると、サイドバーに画像が表示されます。

ᔎ画像をもっとインタラクティブにしたいですか? 画像にホットスポットを追加して、ビジュアルの特定の特徴を強調してみましょう!
オプション2:Image Widgetプラグインを使用する。
WordPressのサイドバーに画像を追加するもう一つの方法は、プラグインを使用することです。プラグインを利用することで、初期設定の「Image」ウィジェットよりも簡単なインターフェースで、より多くのオプションを利用することができます。
まず、Image Widgetプラグインをインストールし、有効化する必要がある。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
有効化したら、外観 ” ウィジェットページに行き、「Image Widget」ブロックを追加するだけです。

次に、「画像を選択」ボタンをクリックして画像をアップロードするか、メディアライブラリから選択します。
その後、’Insert to Widget’ボタンをクリックすると、ウィジェット設定の下に画像プレビューが表示されます。

画像のタイトルやaltテキスト、リンク、キャプションを追加することができます。
また、利用可能なオプションのリストから画像サイズを選択したり、配置を編集したりすることもできます。

満足したら、更新ボタンをクリックして画像ウィジェットを保存してください。これですべてです。これであなたのサイトに行き、サイドバーに表示された画像を見ることができます。
設定3:イメージギャラリーウィジェットを使用する
複数の画像を表示したい場合は、Imageウィジェットの代わりにGalleryウィジェットを使用できます。
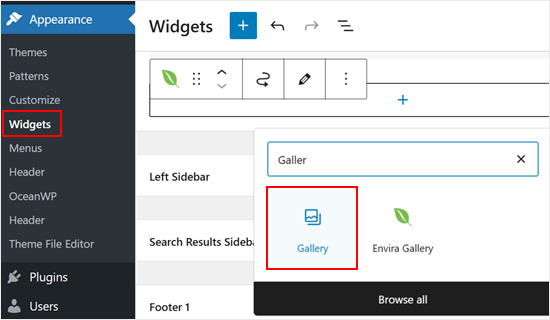
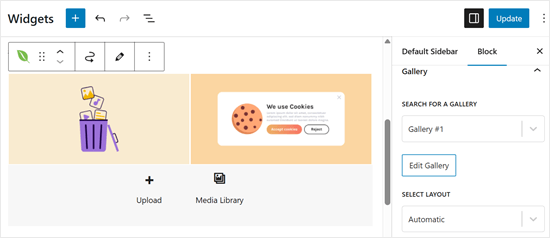
この場合も、外観 ” ウィジェットページに 行き、’ギャラリー’オプションをクリックしてください。

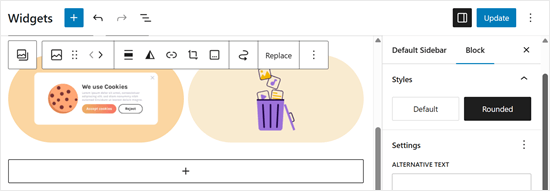
ここから、ギャラリーの画像をカスタマイズすることができます。例えば、画像の角を丸くすることができます。
ギャラリーの見た目に満足したら、「更新」をクリックするだけです。

より多くのカスタマイザーオプションが必要な場合は、Envira Galleryのようなイメージギャラリー・プラグインを使用することをお勧めします。
初期設定のギャラリーウィジェットにはない複数のギャラリーテンプレートなど、より多くの機能があります。さらに、アルバムを作成し、画像に透かしを入れることができます。
詳しくは、WordPressでレスポンシブ画像ギャラリーを作成する方法をご覧ください。
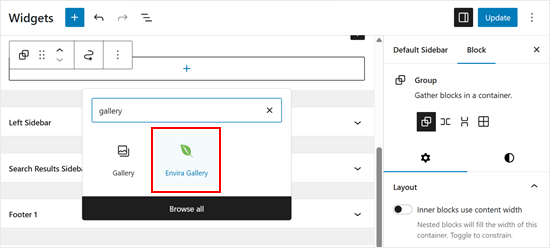
プラグインをインストールし、いくつかのギャラリーを設定すると、ブロックベースのウィジェットエディターに’Envira Gallery’ウィジェットが表示されます。

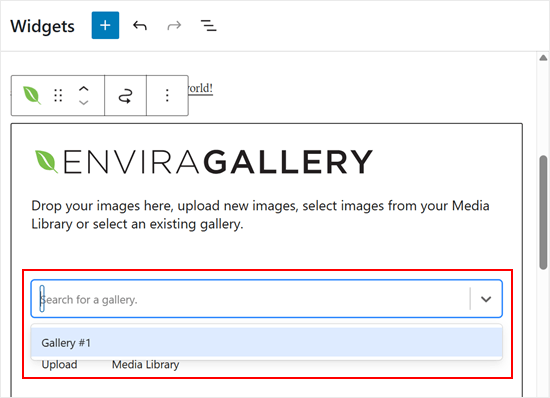
次に必要なのは、表示したいギャラリーを選ぶことだけです。
ドロップダウンメニューをクリックしてください。

一度完了すると、さらにギャラリーをカスタマイズすることができます。例えば、カラムレイアウトを変更したり、画像がクリックされた時にライトボックスモードを有効化することができます。
満足したら『更新』をクリックするだけだ。

設定4:クラシックウィジェットエリアに画像を追加する
古いバージョンのWordPressを使用している場合や、ウィジェット・ブロックを無効化している場合は、サイドバーに画像を追加することも簡単にできます。
WordPressの管理画面から外観 ” ウィジェットページに行き、サイドバーに「Image」ウィジェットを追加するだけです。ウィジェットを使用したことがない場合は、WordPressでウィジェットを追加して使用する方法のガイドを参照してください。

ウィジェットが展開され、設定が表示されます。
最初のオプションは、画像ウィジェットにタイトルを追加することです。その後、’Add Image’ボタンをクリックして続けます。
WordPressのメディアアップローダーが表示されますので、ファイルのアップロードボタンをクリックして画像をアップロードするか、以前にアップロードした画像を選択します。

画像をアップロードすると、右カラムに画像設定が表示されます。ここから、画像のタイトルやaltテキストを指定したり、説明を追加したり、サイズを選択したり、リンクを追加したりすることができます。
完了したら、「ウィジェットに追加」ボタンをクリックして、変更を保存することができます。これで、ウィジェット設定エリア内に画像のプレビューが表示されます。

保存」ボタンをクリックして画像ウィジェットを保存することを忘れないでください。
あなたのサイトにアクセスすると、WordPressブログのサイドバーに表示された画像を見ることができます。

設定5:カスタムHTMLウィジェットブロックを使う
場合によっては、画像にHTMLコードを追加する必要があります。初期設定のテキストウィジェットでは、非常に基本的なHTMLを記述する権限がありませんが、高度なHTMLや書式を記述することはできません。その場合、手動で画像をブログのサイドバーに追加する必要があります。
まず、WordPressサイトに画像をアップロードする必要があります。メディア ” 新規追加から画像ファイルをアップロードしてください。
画像をアップロードしたら、画像の横にある「編集」リンクをクリックしてください。

WordPressが「Edit Media」ページに移動し、画面右側に画像ファイルのURLが表示されます。
このURLをコピー&ペーストして、メモ帳などのテキストエディターに貼り付ける必要がある。

次に、WordPressダッシュボードから外観 ” ウィジェット画面に移動する必要があります。
その後、画像を表示したいサイドバーに’カスタムHTML’ウィジェットブロックを追加します。

ウィジェットのテキストボックスエリアに、以下のコードを使用して画像を追加する必要があります:
1 | <img src="Paste The File URL Here" alt="Strawberries" /> |
imgタグはHTMLで画像を表示するために使われます。このタグには2つの属性が必要です。最初の属性はsrcで、画像ファイルの場所を定義します。ここに先ほどコピーしたURLをペーストします。
2つ目は、画像の代替テキストを提供するために使用されるaltです。最終的な画像タグはこのようになります:
1 | <img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" /> |
更新」ボタンをクリックしてウィジェット設定を保存し、サイトをプレビューする必要があります。
この投稿がWordPressのサイドバーウィジェットに画像を追加するのにお役に立てば幸いです。WordPressで最高のドラッグアンドドロップページビルダーのエキスパートピックとWordPressでサイドバーを変更する方法もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly
Hi,
I just submitted a question about my image only showing up on the home page and not other pages on the site. I resolved my issue and wanted to share the solution in case it helps someone else. I was trying to use the Custom HTML widget to SHOW a couple of images to my Content Sidebar and when I specifically configured the addition of the pages I wanted to show, (leaving “Match all” UNchecked), the images only showed up on the Home page.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Thank you,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hi,
I got the custom HTML widget working on the home page but the images are not showing up on the other static pages. I configured the settings to “Show if” my desired pages are selected but the image only shows up on the home page. I’ve tried deleting and re-adding the widget and removing and re-adding pages. Any ideas?
Thank you!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hi, I am trying to add the picture and have it show up in the upper left corner of the post. When I add it and preview everything is there but when I publish it is not there. Any ideas?
WPBeginner Support
You may want to try clearing your caching to be sure it is not caused by that: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
As well if you check with your theme’s support there may be a theme specific setting that needs to be changed
Admin
Kathy Turner
I have added an image to my footer and in Chrome on a desktop it appears and then immediately disappears. I have reduced the size, I have tried adding it as an image in html but nothing solves the problem. On chrome on my mobile it is fine. I don’t have adblock on my desktop. The problem also occurs with Firefox but Microsoft Edge all works fine. Any ideas?
harika
hi i have created blog in wordpress but posting content language is telugu.i want to change the font style of telugu post how?
Micky
Hi there,
I’ve tried both mehods listed in this video, and still the sidebar image is not showing up at all.
Any ideas on how I could trouble shoot this?
Thanks!
Doma
Thanks it was quick n to the point….v helpful.
MS Rahman
I want show a default image while nothing on the widget. How to do this?
Thanks
Krishna
Is there any way I can set the image so that the image is displayed only on the start / home page?
Sara william
Thanks. I am trying hard for uploading my profile pic on and now it can be done easily.
Anette
Thanks for the explaining it in easy steps!
Rebecca Claxton
Thanks for always being top of random searches I do for WordPress stuff – and thanks for the useful info suitable for everyday folk using WP!
WPBeginner Support
Hi Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Thanks for writing about this in detail. I want to put my ads on the widget section. This method will perfectly suit my requirement. But I just have one problem. How to add different image for different blog posts. Is there a way to do that?
Minhaz
great post, love wpbeginner
Mark
I believe the video said “Alt tag”. That wouldn’t be the correct terminology – it would be the Alt Attribute of the tag.
Victoria
Love this tutorial, however I am skeptical to download the image widget because it says that it is untested with my version of WordPress. Will there be updates coming soon or how does it get tested with my version of WordPress?
WPBeginner Support
Hi Victoria,
Please take a look at our article on should you install plugins not tested with your WordPress version.
Admin
melessa
Hi, I hope I didn’t overlook it somewhere in the comments, but how do you put a circular or oval instead of square image for the about me in side bar? I’m using divi by elegant themes.
WPBeginner Support
See our guide on how to add round gravatar images in WordPress. The article talks about gravatar but you can use the CSS with any image.
Admin
Rod
Hi,
Any idea why bullet points wouldn’t show up in the sidebar widgets despite having taken off “list-style-type: none” from the css file and replaced it with the following code and it still doesn’t work:
.widget ul li { list-style: circle }
Sam
How can i make the image a clickable link.
Thanks
David
wow! spot on. The visual text is too much work for just a plain image. I have been looking for a plugin that does exactly this. thanks a lot
Molly
Thanks, this is exactly what I needed, and you made it so easy!
WPBeginner Support
Hey Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Thank you very much – works perfectly!
WPBeginner Support
Hey Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hi,
I have a couple of questions. First, I am having trouble installing the Widget Image plugin for some reason. I’ve installed plugins before but I can’t seem to do this one. Granted, I’m a beginner and I added them almost a year ago so maybe I’ve forgotten something. Can you give me any tips?
Also, believe it or not, I got a picture on my widget using the html coding! (Surprised I could code, but you made it very easy and understandable) The only problem I have is that it is full size and I’m hoping to have thumbnails. Is there code for that? If so, I don’t need to install the plugin.
Thanks!
WPBeginner Support
You can create a smaller image on your computer using any image editing tool and then upload that image.
Admin
James McAllister
I had a read at this to try and update the image I have on a widget on my blog.
Are you guys on the same planet as the rest of us? Have a read at what you wrote – you’d have to be a Philadelphia lawyer crossed with Steve Jobs to understand the instructions.
Anyway – back to trying to change the image, I’m sure the trick is in there somewhere.
Marvis
Thank you so much for this info. But i really need to know how to display google ads on my posts and sidebar as well. I have an approved adsense account already and i have generated the ad code. But the next step to take is what i don’t get. I need help please.
WPBeginner Support
Please take a look at our guide on how to manage ads in WordPress with Adsanity.
Admin
Abbie
Either I have overlooked many things you have talked about or the site has changed. I do see an option for an image widget which you state does not exist. I do not see any media or gallery to which I can upload an image file.
So, where do I upload the file so I can get a URL to put in the necessary place on the form to set up the image widget?
Paul
Upload to your media libary
Nikki
Thank you, this was very helpful. the video could have been a little slower
Luke
Thanks for the help! Definitely easier to just get the image widget plugin.
manmohan
It Is Really Helpful For Me …thank u for this post.
But I Have A Question
Erica
Hi there. I know how to get the images in the sidebar, but they take up too much space so I am trying to do a click-through gallery here. I get the little click-through box, but no images show. I was also able to do an auto-slideshow, but it is very distracting so I don’t want that. I just want the photo gallery that you click through to the next image, but I can’t find anything on how to fix this here.
WPBeginner Support
Please take a look at our guide how to easily create responsive WordPress image galleries with Envira.
Admin
Giulia
Hi,
I am having an issue adding image widgets. When I try adding a new one (after having deleted one too) the changes don’t save, the page stops loading, and when I try to access the site (admin and normal) it says can’t connect to server – so basically my site is down. I restarted my computer and installed updates and this solved it the first time, but when I tried adding the widget again the same thing happened, except restarting doesn’t seem to help anymore!
Please help! I would really appreciate it!
Thanks in advance!
Gregor Egan
Hi, Thanks for that, it works a treat. I have a question; I don’t want the same image to appear on every page so how to I restrict it to a particular page so that I can use a different image on subsequent pages.
Regards,
Gregor
WPBeginner Staff
Thanks Lee, we are working on that.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
I have the image in the widget – what I want to know is how to point that widget to an opt-in form – how do you add that code
Sultan Ayyaz
The idea of image widget is really new and very helpful to add image in wordpress sight. very helpful article.
Fiona
I’ve been wanting to learn how to do this. Perfect timing. Thankyou!
chzumbrunnen
Another nice way is using the text widget but with the TinyMCE Editor (like it’s used for posts). There’s a plugin for that (actually there are more then one): https://wordpress.org/plugins/black-studio-tinymce-widget/