非営利団体のWordPressサイトのお手伝いを始めた当初、簡単な寄付システムが不可欠であることをすぐに知りました。
PayPalの寄付ボタンは、設定が簡単で、世界中の寄付者から信頼されているため、私たちにとって最適なソリューションとなりました。
私たちは、eコマースストアで毎月何千ものPayPalトランザクションを処理しているため、プラットフォームの信頼性と使いやすさを保証することができます。
WordPressサイトにPayPalの寄付ボタンを追加する最も効果的な3つの方法をご紹介します。これらの方法はすべて私たちが徹底的にテストしたもので、迅速かつ安全に寄付の受付を開始したい団体に最適です。

なぜWordPressでPayPalの寄付ボタンを使うのか?
多くのブロガーは、サイトの運営費を賄うためにWordPressサイトにPayPalの寄付ボタンを追加している。
非営利団体もまた、ウェブサイトを資金集めに利用している。PayPalの寄付ボタンは、寄付を受け付ける簡単な方法を提供します。
Expert Tip:もし、より高機能な募金ソリューションをお望みであれば、WordPressの寄付・募金プラグインをご覧ください。
始める前に、PayPalアカウントを作成するか、既存のアカウントにログインする必要があります。
本書は包括的なガイドであるため、必要なセクションに簡単にジャンプできるよう、目次を作成した:
準備はいいかい?始めよう
1.WordPressにPayPalの寄付ボタンを追加する方法(無料プラグイン)
無料のWordPress PayPal寄付プラグインを探しているなら、この方法をお勧めします。よりシンプルですが、できることが非常に限られています。
まず、Donations via PayPalプラグインをインストールして有効化する必要があります。詳しくは、WordPressプラグインのインストール方法のステップバイステップガイドをご覧ください。
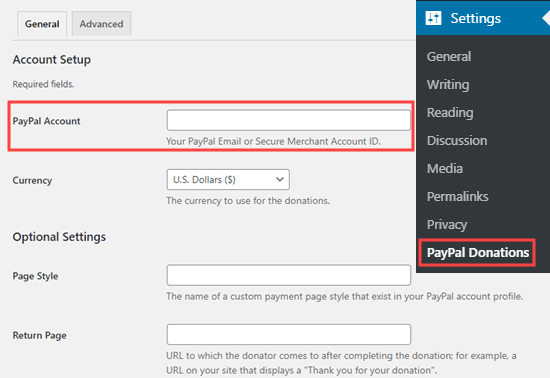
有効化した後、Settings ” PayPal Donationsページで寄付ボタンを作成します。
ここで、PayPalのメールアドレスを入力してください。これはPayPalにログインする際に使用するアドレスです。
寄付の通貨が初期設定では米ドルに設定されていることにお気づきかもしれません。これを変更するには、ドロップダウンメニューからご希望の通貨を選択してください。

次に、サイトにサンキューページを作成し、これを「オプション設定」の「リターンページ」に設定するとよいでしょう。
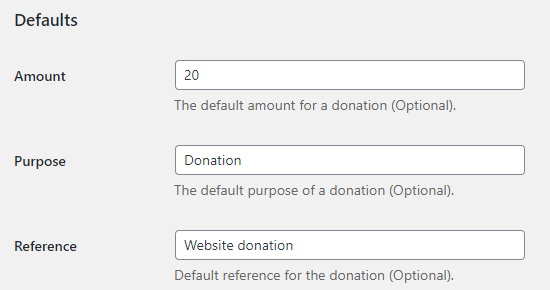
オプションでPayPal寄付の初期設定金額、目的、参照先を追加することができます。

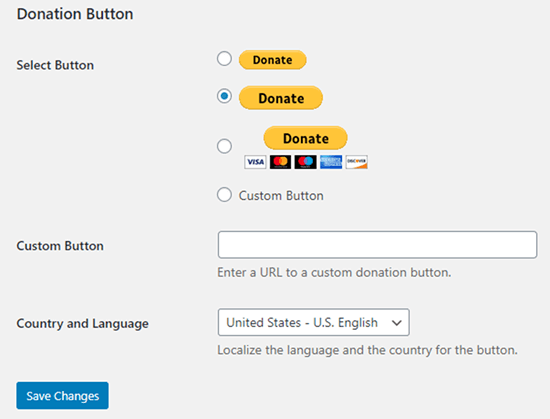
次に、寄付するPayPalボタンのスタイルを選択するか、カスタムボタン画像のURLを入力することができます。また、寄付する国と言語を変更することができます。初期設定はアメリカとUS Englishです。
設定が完了したら、忘れずに「変更を保存」ボタンを押して設定を保存してください。

サイトへのPayPal寄付ボタンの追加
このプラグインを使用すると、ショートコードを使用してWordPressサイトの任意の場所に簡単にPayPalの寄付ボタンを表示することができます。
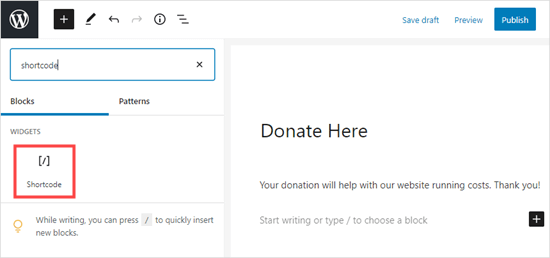
今すぐ寄付ボタンを表示したい投稿またはページを編集し、コンテンツエディターでショートコードブロックを追加するだけです。

設定の中に、ショートコード [paypal-donation]を追加する必要があります。これで変更を保存し、投稿やページをプレビューすることができます。
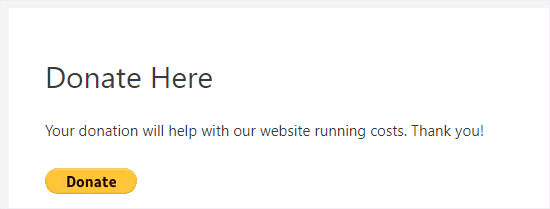
デモサイトにPayPalの寄付ボタンを設置しました。

このプラグインでは、サイドバーやフッターのウィジェットエリアにボタンを追加することもできます。
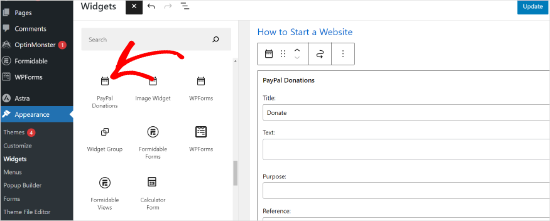
WordPressダッシュボードから外観 ” ウィジェットページに移動します。その後、+ボタンをクリックし、サイドバーまたはフッターに’PayPal寄付’ウィジェットブロックを追加します。

ウィジェットにも同じ設定があるので、必要なのはタイトルとテキストだけです。更新」ボタンを押して、ウィジェットを作成することを忘れないでください。
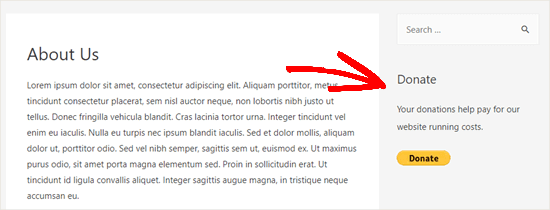
これはデモサイトのサイドバーにある寄付ウィジェットです。

2.WordPressでスマートなPayPal寄付フォームを追加する方法(WPFormsを使用する)
PayPalの寄付ボタンを作成するもう一つの素晴らしい方法は、WPFormsを使用することです。これは市場で最高のWordPressフォームビルダープラグインで、600万人以上のサイトオーナーに使用されています。
このツールをテストしたところ、クレジットカードやPayPalを使った支払いを受け付ける美しい寄付フォームを簡単に作成できることがわかった。
この方法は、より柔軟性があります。寄付者情報の収集、メールリストへの追加、電話番号の収集、アンケートや投票など、様々なことが可能です。WPFormsはすべてトップクラスのメールマーケティングサービスと連動しています。
基本的にユーザーと関わることができるので、より強力なコミュニティを作ることができます。さらに詳しく知りたい方は、WPFormsのレビューをご覧ください。
注: WPFormsプラグインには無料版がありますが、PayPal決済を行うにはPro版以上が必要です。
まず、WPFormsプラグインをインストールして有効化する必要があります。詳細については、WordPressプラグインのインストール方法のステップバイステップガイドを参照してください。
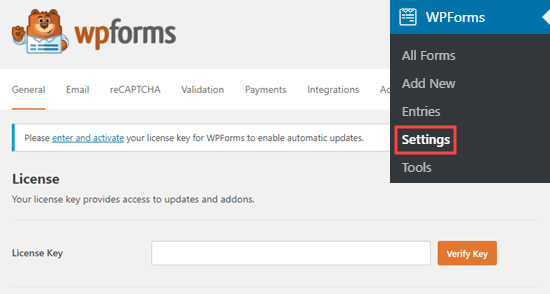
有効化した後、WPForms ” Settingsにアクセスしてライセンスキーを入力してください。この情報は、WPFormsのサイト上のアカウントの下にあります。

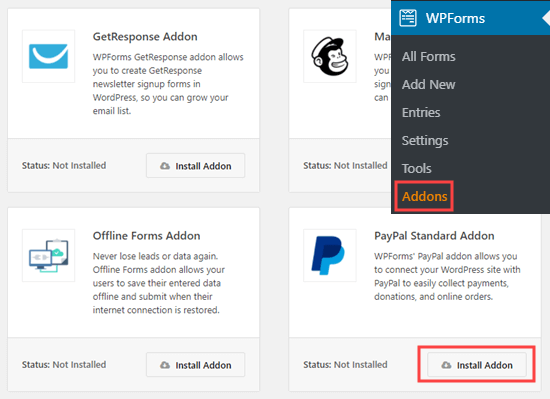
次に、WPForms ” Addonsにナビゲーションしましょう。
ここで、PayPal Standardアドオンをインストールする必要があります。リストで見つけて、その下にある「アドオンのインストール」ボタンをクリックしてください。アドオンが自動的にインストールされ、有効化されます。

さて、いよいよ寄付フォームの作成です。
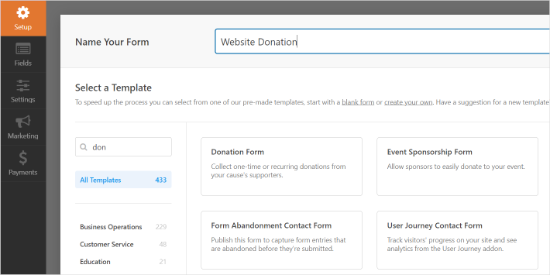
WordPress 管理エリアのWPForms ” 新規追加ページにアクセスするだけで、フォームビルダーが起動します。
その前に、フォームのタイトルを入力し、「寄付フォーム」テンプレートを選択してください。

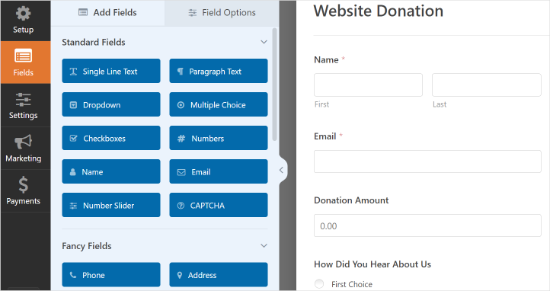
WPFormsはWPFormsビルダーでフォームテンプレートを自動的に読み込むようになりました。フォームのフィールドを追加、削除、変更するのも簡単です。
フィールドを追加するには、左側のメニューからフィールドをドラッグするだけです。私たちは、「どのようにして当サイトをお知りになりましたか」という複数選択フィールドを追加しました。

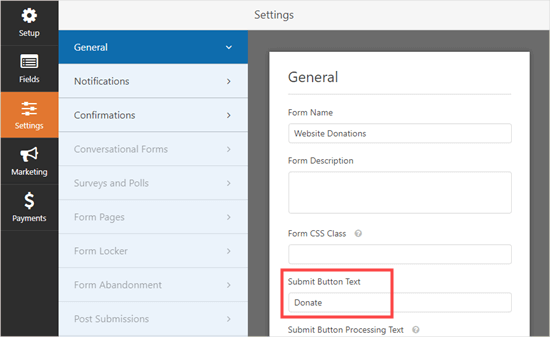
次に、送信ボタンを「Donate(寄付する)」に変更します。
これを行うには、ボタンをクリックするか、フォームの設定 ” 一般タブを開きます。送信ボタンのテキスト’の下に、単にテキスト’寄付’を追加します。

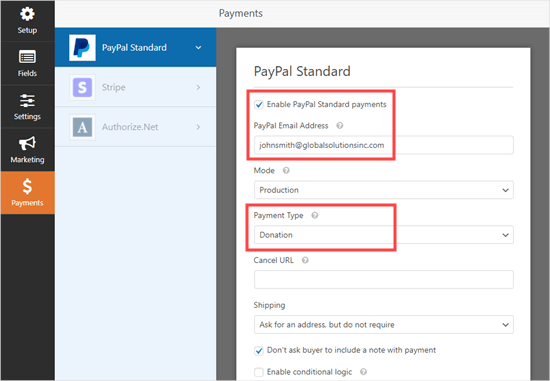
次に、Payments ” PayPal Standardに移動してフォームの支払いを設定しましょう。
PayPal Standard支払いを有効化」にチェックを入れ、PayPalのメールアドレスを入力するだけです。支払いタイプ」で「寄付」を選択します。

設定が完了したら、Saveボタンをクリックして設定を保存します。
ヒント:寄付者に領収書を送ることができます。複数の受取人を持つフォームの作成方法をご覧ください。
サイトに寄付フォームを追加する
PayPal寄付フォームの作成が完了したら、いよいよサイトに追加します。
WPFormsを使えばサイト上のどこにでも簡単にフォームを追加することができます。
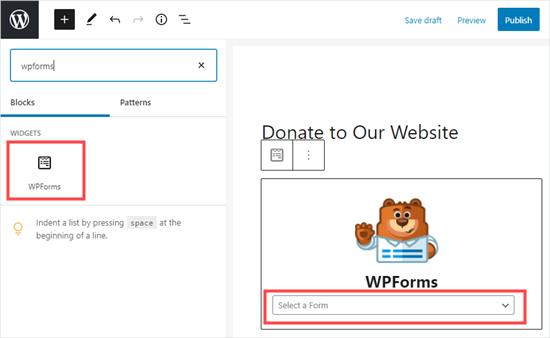
単に新しい投稿やページを作成するか、既存のものを編集します。次に、WordPressのコンテンツエディターにWPFormsブロックを追加し、ドロップダウンメニューから先ほど作成したフォームを選択します。

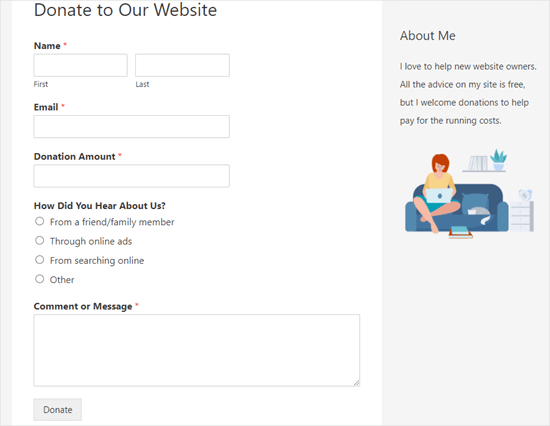
準備ができたら、ページをプレビューするか公開すると、寄付フォームが表示されます。
おめでとうございます、これでWordPressでスマートなPayPal寄付フォームが作成できました。

これで寄付を受け付ける準備が整った!
3.WordPressでPayPalの寄付ボタンを手動で追加する方法(コード方式)
プラグインをインストールしたくない場合や、WordPress.orgではなくWordPress.comを使用している場合は、手動でPayPalの寄付ボタンを追加することができます。
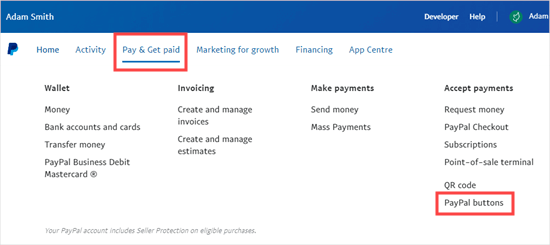
まず、PayPalアカウントにログインし、Pay & Get Paid ” PayPay Buttonsのページにアクセスしてください。

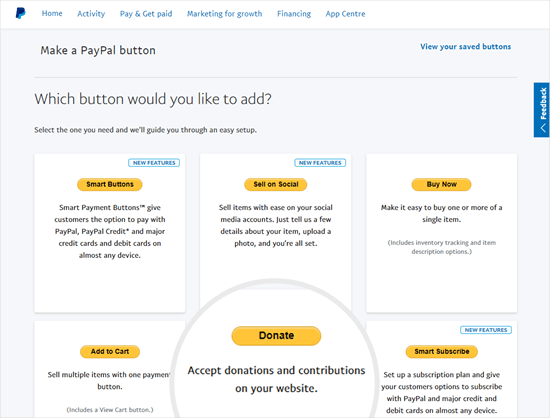
次のページでは、さまざまな種類のボタンが表示されます。
オプションの「寄付する」ボタンをクリックしてください。

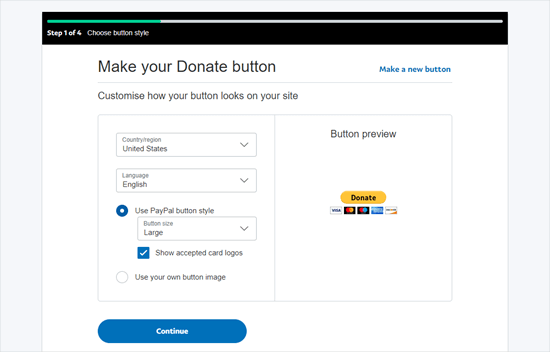
あとは画面の指示に従ってボタンを作成してください。
例えば、国、言語、ボタンのスタイルを選択します。完了したら、「Continue」ボタンをクリックします。

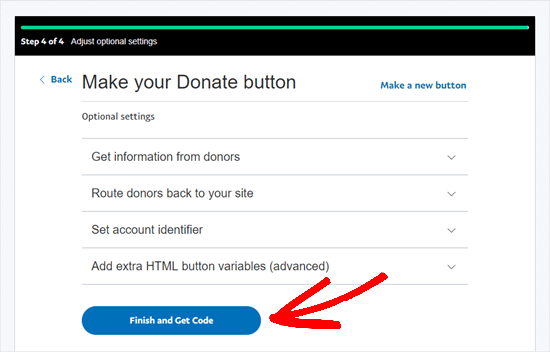
その後、いくつかのオプション設定を行います。
ボタン作成ウィザードの最終画面で、「Finish and Get Code」ボタンをクリックします。

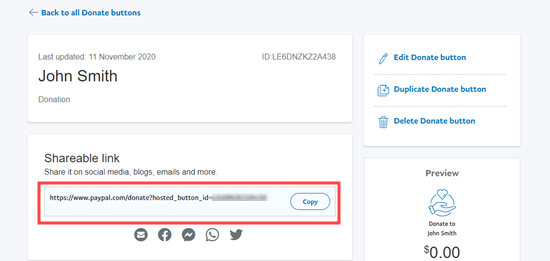
共有リンクのページが表示されます。
これは必要なURLなので、このタブで開いておくか、安全な場所に保存しておきたい。

次のステップでは、WordPressの管理エリアに移動し、PayPalの寄付ボタンを追加したい投稿またはページを編集します。
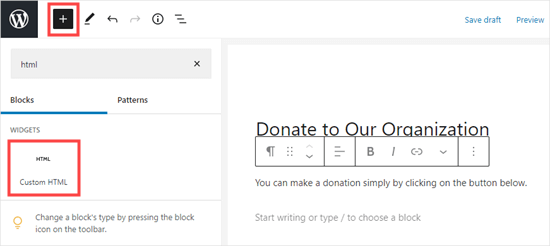
ページに新しいHTMLブロックを追加するか、クラシックエディターを使用している場合はテキストモードを使用する必要があります。

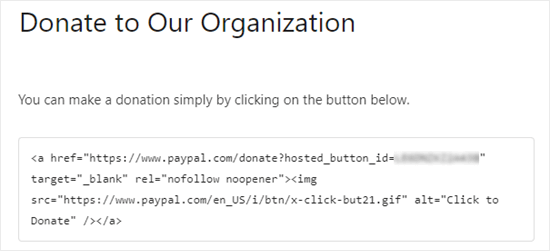
ここから、以下のコードをHTMLブロックに貼り付ける:
1 | <a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a> |
PayPalから得たあなたのシェア可能なリンク』という言葉を、PayPalからの実際のリンクに置き換えてください。

ページを公開してください。これでプラグインを使わずにWordPressサイトにPayPalの寄付ボタンができました。
寄付ボタンをサイトの他の場所に追加したい場合は、このHTMLコードを「カスタムHTML」ウィジェットに貼り付けて、サイドバーやブロック有効化テーマの他のウィジェットエリアに追加することもできます。
寄付ボタンの実例です:

お気軽にクリックしてご覧ください。この投稿がお役に立ちましたら、寄付をしていただくこともできます。
カスタマイズオプション
完全な寄付ボタンのコードではなく、共有可能なリンクを選んだ理由は、寄付イメージを簡単にカスタマイズできるからです。
以下はPayPal公式の寄付ボタンです。コードをコピーして、上記のメインコードの画像部分を置き換えるだけです。
設定1

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" /> |
設定2

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" /> |
設定3

1 | <img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" /> |
設定4

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /> |
設定5

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" /> |
設定6

1 | <img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" /> |
これらの画像が気に入らない場合は、自分で作成することもできます。WordPressのメディアライブラリに画像をアップロードし、そのファイルへの直接リンクを取得するだけです。次に、そのリンクを以下のコードに追加する:
1 | <a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a> |
WordPress用ベストPayPal寄付プラグイン
あなたのサイトにPayPalの寄付ボタンを追加する最も簡単な方法として、PayPal Donationsプラグインをお勧めします。無料で、使い方はとても簡単です。
もしあなたが寄付者から情報を集めたいのであれば、WPFormsが最適な設定です。
また、フル機能のWordPress寄付プラグインをお探しなら、Charitableの使用をお勧めします。Charitableは10,000以上の非営利団体で使用されており、募金キャンペーンを作成し、オンラインでPayPalによる寄付を受け付けています。

Chitableを使えば、最初の募金キャンペーンを5分以内に作成することができます。無制限の募金キャンペーン、簡単な寄付者管理、GDPR対応の寄付フォームなどを提供しています。
Charitableの無料版もあります。
詳しくはWP Charitableのレビューをご覧ください。
より多くのオプションを選択したい場合は、ここに他のいくつかの良いPayPal寄付プラグインがあります:
- PayPalで寄付を受け入れる– このプラグインはPayPalの公式パートナーによって所有されています。PayPalのすべての言語と通貨をサポートしています。
この投稿がWordPressにPayPalの寄付ボタンを追加するのにお役に立てば幸いです。次に、クラウドファンディングでお金を集める方法についてのガイド、または寄付を増やすための寄付フォームのベストプラクティスについての実績のあるヒントもご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
a huge thank you for this tutorial article. I’ve been on the hunt for a way to accept donations from my site, but all the other articles I found online were talking about using Stripe for processing donation transactions and it is not available in my country. It’s great to see this guide that focuses on PayPal, which is perfect for my needs.
your instructions were super clear and easy to follow. Seriously, you guys are lifesavers.
Jiří Vaněk
I have the option to donate on the website using the elementor button. There is a button directly for paypal. At the same time, I also have WP Forms in the full version. Is it ok if I do Paypal using WP Forms? The button in Elementor is basically just a classic button with a url that leads to the possibility of paying by Paypal directly to my account.
WPBeginner Support
Yes, you are not required to use a specific method and if you wanted to you could even use multiple methods for different sections if you wanted.
Admin
varun
all rubbish info doesnt work at all
WPBeginner Support
Apologies if it is not working for you, you may want to reach out to the plugin’s support with whatever error you are running into for them to take a look at it. We will also take a look at our article
Admin
Robert
My blog is on WordPress.com so I attempted to follow your instructions to manually add a PayPal button. Your instructions state:
“Start by logging in to your PayPal account, and click on the Tools menu item”
I cannot find the Tools menu item on PayPal. Please can you advise.
Vanessa
Thanks for all this info. I am not clear if I need a paid version of wordpress.org if I want to add a donations button. I probably won’t be selling anything, just hope for a few donations. Thanks for your help
WPBeginner Support
Hi Vanessa,
Please see our comparison of WordPress.org vs WordPress.com. WordPress.org itself is free but you will need to pay for hosting and domain name. Please see our guide on how to start a website for step by step instructions.
Admin
Vanessa
I have set up a wordpress.org blog by following your very clear instructions….thank you very much!! I have gone to widgets to install a paypal donations button but there does not seem to be one there to choose. Have I made a mistake?? I chose the cheapest bluehost option. Have I done something wrong?
Also, just so you know…..when I got nearly to the end of the bluehost procedure, having followed your link to get there, intending that you got the commission for my purchase, there was another pop-up offer, which offered even more discount. I clicked on this, so I hope you have not lost the commission. If so, it is a bit of a dirty trick, which may have robbed you of your commission. I hope not. Thanks for your great advice.
martha rees
I like the idea of the video, but my version of wordpress doesn’t let me install plugins, and so that won’t work. When I tried with the email link, I got the message that ‘payment did not go through’. So I couldn’t put the button or a link on the page. Thanks
Mark Bologna
This was perfect – exactly what I needed to add a donate button to the podcast webpage. Thanks!
Gandire
I can create the button image, but nothing happens when I click. I’m suspecting it wasn’t made clickable?
Haitham Alnaqeb
Did you use a plugin to create the click button? or did you copy it from PayPal itself? what is the source of the code did you use?
Apata
Hello please engineer Sayed,
I am worried as to how could I know or find the payment gateway that support my country Nigeria. I am still searching, but I have not found one.
Please help me and recommend one to me.
Thanks.
Haitham Alnaqeb
You may want to try Google Checkout. They are supporting Nigeria.
Good luck.
Mandy
I have been beating my head up against a brick wall for HOURS trying to fix the oversized, pixelated donate button in my wordpress site. I finally came across this article and it was just the fix!!!!! Thank you!!!
WPBeginner Support
Glad you found it helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Michelle H
I tried this and it is not working. It keeps coming up as “no follow”
Ye Thu
This is excellent and worked well. Thank you very much for your post. It was a great help.
jof
There is no “PayPal Donations” button in my self hosted WordPress.
Any help is appreciated. Thanks.
Aims
Thanks for this post! It’s been most helpful. But how do you create code for the image when you personalise it? I have an image , now what?!
Paul Mozina
I got the PayPal button to work on a post, np, thanks to you. Now, how do I add the PayPal button to my main sidebar?
Paul Mozina
Got it! Use a Text Widget.
Michelle
When I tried adding it in a text widget it didn’t work. How did you get yours to work?
Jen Maffett
I pasted the code from Paypal into my WordPress page, post and project page and in each instance it appears when I switch back to Visual, but then when I publish the code gets stripped out and nothing appears on the actual page. When I go back to the editor the code has been erased or truncated. Is there something I can do to make it “stick”?
I see that this happened to others in the comment string, but I didn’t see a solution mentioned.
WPBeginner Support
Basically you just need the link from the PayPal under the Email section. This is a plain URL and the code just adds the link to a donate button image. You can download the donate button image from PayPal website and upload it in post editor. Right click on it and link it to your PayPal email URL.
Admin
Leon Zak
Having WP mess with the code after pasting has been a problem for me also. I finally found an acceptable way that so far seems to work.
I found putting the PayPal code in a table is working for me. I can go back and forth from visual to text and the code stays the same. I put in table tags, then for my case I put in two rows with one column (td tag) in each. In the first row I’ve put some text for the what the button payment is for and then I put the PayPal code in the 2nd row.
The only thing I notice is a light border shows up around the table. Putting the border = 0 in the table doesn’t remove it. I think the border is getting introduced elsewhere (I”m using Elegant Themes DIVI). I don’t mind the thin border in this application so I haven’t done much work trying to find how to remove it.
To see what it looks like – the page is one of my clients at (take the spaces out, I didn’t want this to get tagged as spam)
Hope this helps someone with the same problem.
Patel jignesh
I found this one is best suitable plugin for paypal donation
Lucy Barret
This post is pretty handy for me as I was about to add PayPal buttons on my clients site. Thansk…
Wll
Make sure to watch that you put the URL within the ” ” brackets and hit refresh button on your site, worked fine for me
D.
Hello, I visited paypal site today and noticed that it said to only use the donation button for a fundraising cause. It said to chose another option if you are not raising money for a cause. So are we no longer able to use donate buttons on our blogs if it is not for a cause? I was hoping to raise money to help finance my blog.
Editorial Staff
You can definitely use the donate button as several folks are using it.
Admin
Dorothy Reedy
I tried this (I have a mac) and it didn’t work at all; instead of a button I just have a really long bunch of text.
leoo
the problem is that I am not seeing PayPal Donation Button , only other buttons like , buy , add card , subrscribe etc … donation isn’t :S please help me
Shara
Hello. I have followed your instructions for adding the donate button to my side bar but it is not activated. When I click on the button nothing happens. Any advise would be greatly appreciated.
Thank you so much!
Sagar P
So can the people who don’t use Paypal would also be able to donate right?
Tech Punk
Thank you for your help. It works great.
Tessa Rathsack
I know this is a super old post, but I just wanted to take a sec to thank you! I’ve been driving myself crazy trying to figure this simple thing out. I kept trying to copy/paste the “website” code into the widget, which obviously didn’t work. Thanks again!
Ms. Kisha
I added the ‘donate’ button to a page on my site but it is not displaying correctly. It is huge and extremely pixelated. Any suggestions on how to fix this? Thank you!
Marcus
So, I want to add a “donate” button to my blog so that I may expand later and use the money to buy vB 5 or something of the kind.
However, PayPal only allows non-profit organizations to use their donate feature from what I have seen.
How do I solve this?
Thanks in advance.
Sam
This may be a very old post but it’s still getting traffic so I thought I’d answer this. I also believed donate buttons were only for charities but that’s apparently not true. You can read more about it here:
They do take a cut but I’m wondering what happens if you choose not to use the word “donate” and instead add the word near the regular icon? I just find it absurd that everyone wants a cut of what you’re attempting to get fundraising for.
Rich Pickens
Thanks, the button shows up and works but there is some extra code showing either side of it. I replaced the code in blue in this string:
for the 2 URL bits but didn’t know what I am supposed to put for the “_blank’ del and “nofollow” bits…I am guessing this is the issue the extra code is “” after it…
Thanks in advance for your help!
WPBeginner Support
Rich Pickens, you only need to enter your email URL and don’t change any thing else.
Admin
Rey
Hi there.. I’m trying to use my custom Donate button and replacing the default PayPal button, for some reason it’s not displaying correctly, the border appear but I have specified border=”0″. Also the image is shrink though I used width=”value” and height=”value”. Hope you can help, thanks much.
soniya
i want to add paypal after login the user
how can i add this
plz help me
i have text tyep member then opn a login page afetr login opn payapal process page
how is it possible
WPBeginner Support
You might need to create a custom page template for the page with the paypal donation button. In the custom page template you can put conditional tags to check a user’s logged in status and show them a paypal button, like this:
<?phpif( is_user_logged_in() ) {echo'your paypal button code here';}else{echo'Please sign in to see the Payment options';}?>1-click Use in WordPress
Admin
Kristin
Once my Donate button on my WordPress sidebar takes me to the PayPal donation page, my email address shows up as the default email in the “Log In To PayPal” box. Is there any way to leave the email box blank instead? I would prefer that my email address not show up.
WPBeginner Support
you probably need to upgrade your paypal account to a business account.
Admin
Sabine
So easy and straightforward with your step by step guide! Thanks.
vivian
For some reason i only see 3 options under {choose a button type}: 1.shopping cart, 2.buy now, and 3.subscription? I don’t see donation btn. Are they the same thing?
vivian
I just figured out paypal has different options for different countries. However, I have another question, How do you really use “Use my secure merchant account ID” to protect email address? Under “Merchant account IDs ” I chose this option “Use my secure merchant account ID” instead of “Use my primary email address xxxxx” for security purpose. After I Copy/paste the code and test out the donate btn, it took me to “pay with paypal page”, but i see my email displayed “huge” on the top left corner. I see some blogs have their logo display there instead of email address. How do I do that? I really don’t want junk mails. Thank you!!
Beate Smock
Very good and THAN the button appears and it doesn’t work.
Editorial Staff
What doesn’t work in the button? It doesn’t open a donation link or what. Can you please elaborate a bit more, so we can help.
Admin
Athman
Thank you so much. This has really helped me.
T.Seekins
Thank you so much!
Nizam Khan
Wow! This is awesome and very useful info. It is easy to follow with this step by step process. Thanks a lot for sharing and tweeted
Delany Martinez
Thank you, thank you, thank you. I was tearing my hair out before I had the good sense to Google how to get the button up there. You guys rock!
Editorial Staff
Glad we were able to help Delany.
Admin
Valerie
Hi! Thanks so much for this! Do you know how to center it in the sidebar?
Editorial Staff
You would have to use CSS for the div and have it aligned center.
Admin
Dan Taylor
You are the bomb. Just posted a Donate button in my wordpress sidebar, your tip worked the first time. Thanks a lot man, good looks.
Half Green Records
Jennifer
Hi,
I’m trying to implement a donation code on my wordpress blog. When I press save after pasting the code into the text widget, the code instantly shortens and then nothing shows up. What am I doing wrong? Please help!
Editorial Staff
The text widget is not suppose to shorten anything. Are you using the sidebar text widget? This could be an issue with a plugin.
Admin
Stephen
The “Donate” button is only to be used by charities and non-profit corporations. If you do other wise, PayPal will freeze your account. See their rules.
Editorial Staff
I suppose if that is true, then all the plugin developers with donate button should get their accounts banned.
-Syed
Admin
Madison
Hi, I am having a problem with the code above. The code where you can post it on a page or post. I was trying to post my code on a page, and the image shows up,but it is not functioning. The image is the only thing that shows up the button does not work I copied the code and tried to link them together,but nothing is working. Am I doing the code right? Could I send you my code or something and maybe you or someone can fix it?
Editorial Staff
If you are just pasting the image code, then it would just show the image. You have to combine the image code and the link code.
Admin
Thor
Thank you, it wasn’t easy for me but I finally got it! Phew!
Dave Stevens
The above code works. However, I am having a problem with using the PayPal return URL under the advance section. I have created a WP page to return with a thank you message. However, the PayPal return is sending the user back to the home page of the WP site. It has replace my http://www.kingsportsavealife.com/?page_id=62 with a return link code for the PayPal page that indicated that the donation has been made. Any idea how to get PayPal to send to the WP page that I want to show? Thanks
Editorial Staff
Consider changing your permalink (url) structure.
https://www.wpbeginner.com/wp-tutorials/seo-friendly-url-structure-for-wordpress/
Admin
Marno
Thanks! Worked great.
intellexity
this is a great post – seriously it was frustrating me to the extent where i was about to pack in WordPress – thanks for the information!
LoveNevaeh
Hi, I am having trouble with this!! Please can someone help!!!
Please can someone help!!!
Bet
I know you are mostly geared for bloggers, and this article focuses on donations for support. But I run a WP website for my business. What would be the best way for me to put a PayPal button on my site that would let my clients pay their invoices from me? Those might be all kinds of different amounts– how can the client enter the exact amount of their bill? I don’t see any option in PayPal for the user to enter an amount except in a “donation” button, and these are definitely not donations!
Paulo
Thank you for this, I’d been meaning to add a donate button to my site for a while. Have it done now in less than 5 minutes. Cheers!