WPBeginnerを始めた当初、私たちのサイトで最も役立つ機能の1つがブログロールでした。これは、読者が他の価値あるWordPressコンテンツを発見するのに役立つ、厳選されたリソースのリストでした。
今日でも、私たちはパートナーリンクや役立つリソースを読者と共有するために、サイト全体でブログロールを使用しています。
多くのWordPressユーザーはブログロールを作成するためにプラグインが必要だと思っていますが、実際にはWordPressに組み込まれているはるかに簡単な解決策があります。
プラグインをインストールせずにWordPressサイトにブログロールを追加するために使用するステップバイステップのプロセスをご紹介します。この方法は、初心者でも経験豊富なWordPressユーザーでも完璧です。

ブログロールとは何ですか?
ブログロールとは、あなた自身のWordPressブログに関連する他のブログへのリンクのリストです。他のウェブサイトへのリンク、気に入っているブログ、またはユーザーにチェックアウトしてほしいウェブサイトへのリンクを含めることができます。
初期の頃、ブログはより個人的でコミュニティ主導のものでした。気の合う人々は、楽しんでいる他のブログにリンクすることがよくありました。
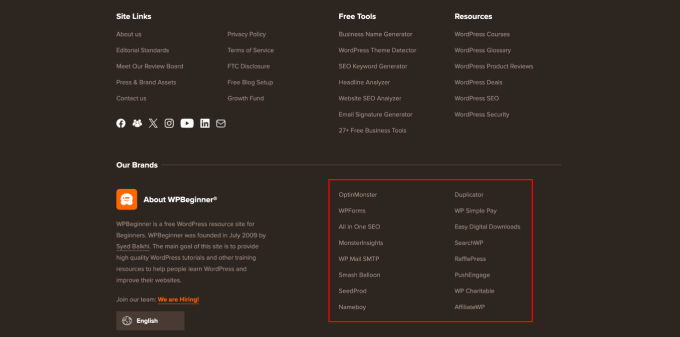
WPBeginnerでブログロールをどのように使用しているかを示します。無料ツール、リソース、およびその他の製品サイトへのリンクを確認できます。

元々、多くのブログプラットフォームにはデフォルトでブログロールが含まれていました。しかし、ブログがより一般的で競争が激しくなるにつれて、この機能は徐々に姿を消しました。
WordPress には、当初からブログロール機能がありました。最初は Links と呼ばれていましたが、WordPress 2.1 で Blogroll に改名されました。
WordPress 2.5で再び「リンク」に変更され、WordPress 3.5までそのままでした。その時点で、WordPressチームは機能をコアから完全に削除しました。
この機能は、「Link Manager」という無料のプラグインとして引き続き利用可能でした。しかし、そのWordPressプラグインは何年も更新されておらず、WordPressでブログロールを追加するためにそれ以上必要ありません。
🌟 WordPressがどのように変化してきたかに関心がある場合は、WordPressの歴史に関する詳細な記事をお読みいただけます。
WordPressにブログロールを追加する理由
ブログロールは、ユーザーがあなたが推奨する他のサイトを訪問する機会を提供します。
通常、これらはあなたやあなたの会社が所有するブログやウェブサイトです。ただし、あなたが賞賛している、またはユーザーにチェックしてもらいたい他のブログへのリンクを追加することもできます。
これにより、ユーザーはあなたが所有する他のブログを発見したり、あなたが推奨する他のサイトを見たりすることができます。
📝 関連記事: WordPress で壊れたリンクを監視および修正する方法に関するチュートリアルをご覧ください。
それでは、WordPressにブログロールを簡単に追加する方法、リンクの管理方法、そしてウェブサイトのどこにでも簡単に表示する方法を見ていきましょう。以下のリンクをクリックすると、各セクションにジャンプできます。
- WordPressでブログロールメニューを作成する
- クラシックテーマにブログロールリンクを追加する
- ブログロールリンクを新しいウィンドウで開き、Nofollow にする
- WordPressサイトでのブログロールの表示
- フルサイトエディター(FSE)でブログロールメニューを表示する
- WordPressテーマビルダーを使用したブログロールの表示
WordPressでブログロールメニューを作成する
WordPress には優れたメニュー管理機能があるため、コアチームはブログロール機能を削除することを決定しました。
通常、WordPressではナビゲーションメニューを、ウェブサイトのナビゲーションバー、フッターリンク、その他の場所にリンクを追加するために使用します。
ただし、同じナビゲーションメニューを使用して、WordPressでブログロールを作成および管理することもできます。
WordPressテーマによって、WordPressにナビゲーションメニューを追加する方法は複数あります。
WordPress管理画面の外観 » メニューの下に「メニュー」ページが表示される場合は、クラシックテーマを使用しています。
一方、外観 » エディター メニューしか表示されない場合は、フルサイトエディター(FSE)テーマを使用しています。フルサイトエディターの手順はこちら にジャンプできます。
まずクラシックテーマから始め、次にフルサイトエディターを使用するテーマにブログロールナビゲーションメニューを追加する方法を説明します。
クラシックテーマにブログロールリンクを追加する
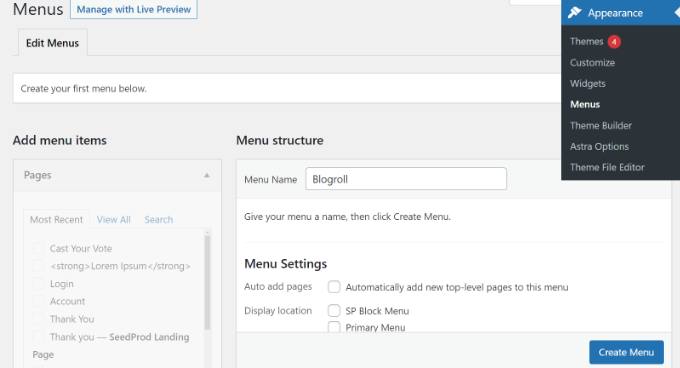
新しいメニューを作成するには、外観 » メニューページに移動するだけです。

WordPress は、新しい空のメニューを作成し、名前を付けるように求めます。作業中のWordPressウェブサイトで識別しやすいように、Blogrollと名付けることができます。
メニューを保存するために「メニューを作成」ボタンをクリックするのを忘れないでください。
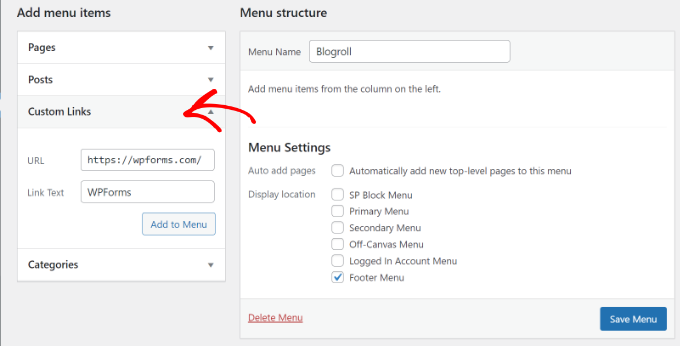
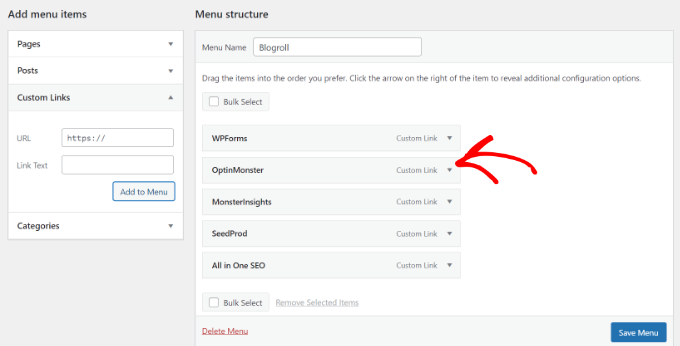
その後、左側の「メニュー項目を追加」列の下にある「カスタムリンク」タブをクリックして展開できます。

ここで、ブログまたはWordPressウェブサイトのURLを入力し、次に「リンクテキスト」フィールドにブログタイトルを追加します。その後、「メニューに追加」ボタンをクリックするだけです。
空のブログロールメニューの下の右列に項目が表示されます。

これで、ブログロールに表示したいリンクを追加するプロセスを繰り返すことができます。終了したら、ブログロールリンクを保存するために「メニューを保存」ボタンをクリックすることを忘れないでください。
ブログロールリンクを新しいウィンドウで開き、Nofollow にする
ブログロールリンクは外部リンクであり、ユーザーをウェブサイトから離れさせ、SEOリンクジュースを渡します。
これが、ユーザーと検索エンジンがあなたのサイトにより多くの時間を費やすように、内部リンク設定を習慣化する必要がある理由です。
ブログロール内のすべてのリンクを所有しており、ユーザーがあなたのウェブサイトのいずれかから別のウェブサイトに移動しても構わない場合は、これらを追加する必要はありません。
ただし、それらの外部リンクを所有していない場合は、新しいウィンドウで開き、「nofollow」とマークすることをお勧めします。
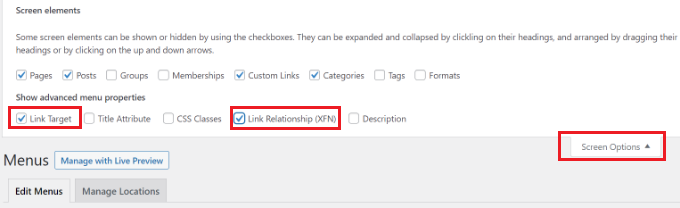
これらの追加オプションはデフォルトで非表示になっていますが、簡単に表示できます。
これを行うには、「メニュー」ページの右上にある「画面オプション」ボタンをクリックするだけです。「リンクターゲット」と「リンク関係(XFN)」オプションの横にあるボックスをチェックする必要があるドロップダウンメニューが表示されます。

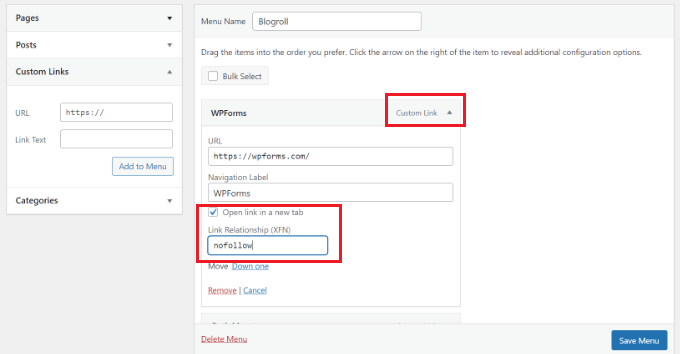
その後、先ほど追加したリンクまでスクロールダウンし、「カスタムリンク」オプションをクリックして展開します。
「新しいタブでリンクを開く」オプションの横にあるチェックボックスをオンにしてから、「リンクリレーションシップ(XFN)」フィールドに「nofollow」と入力できるようになりました。

これで、nofollow にしたいリンクや新しいウィンドウで開きたいリンクすべてに対してプロセスを繰り返すことができます。その後、変更を保存するために「メニューを保存」ボタンをクリックするのを忘れないでください。
ノーフォローリンクとその使用時期については、WordPressにノーフォローリンクを追加する方法に関する詳細ガイドで詳しく学ぶことができます。
WordPressサイトでのブログロールの表示
ブログロールを作成したら、WordPressブログに追加できます。
ブログロールを表示する最も一般的な場所は、ウェブサイトのサイドバーです。ただし、リソース、ブログ、興味深いウェブサイトすべてへのリンクを表示するブログロールページを作成することもできます。
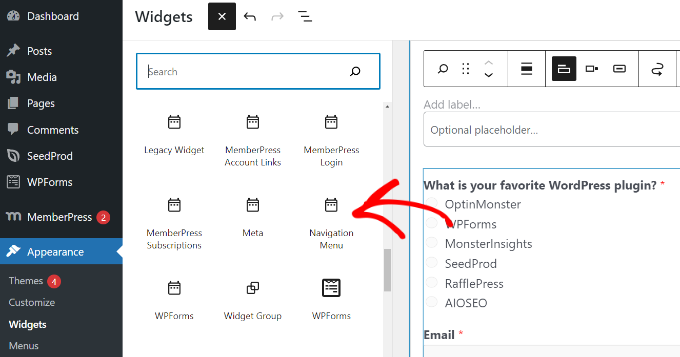
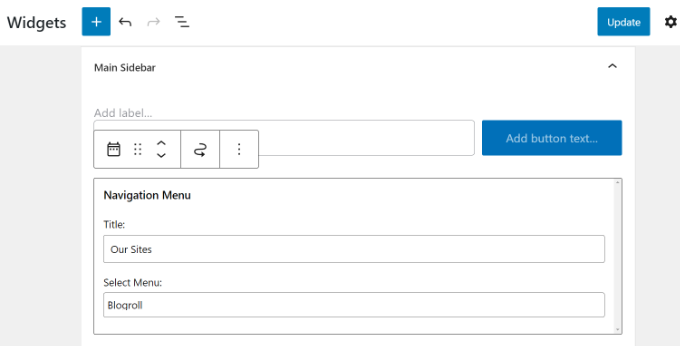
単純に外観 » ウィジェットページに移動し、「+」ボタンをクリックしてナビゲーションメニューウィジェットブロックをサイドバーに追加します。

その後、ブログロールに表示したいタイトルを入力し、ドロップダウンメニューから作成したメニューを選択します。
ウィジェット設定を保存するために、「更新」ボタンをクリックすることを忘れないでください。

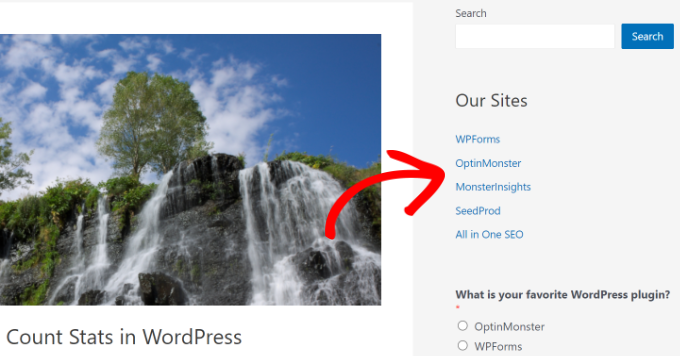
これで、ウェブサイトにアクセスして、サイドバーに表示されているブログロールを確認できます。
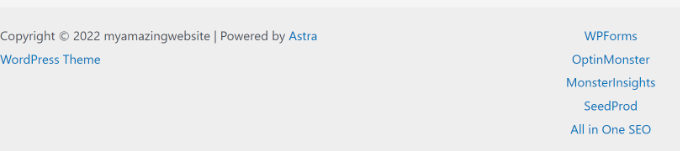
こちらがテストウェブサイトでの表示です。

WordPressテーマにフッターウィジェットエリアがある場合、フッターエリアにブログロールを表示することもできます。
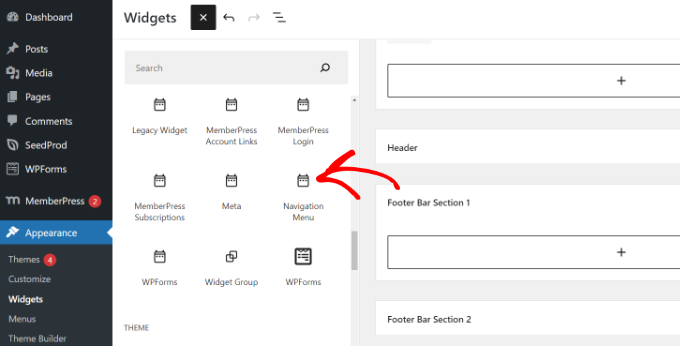
WordPressダッシュボードから外観 » ウィジェットページに移動し、フッターウィジェットエリアまでスクロールして確認できます。

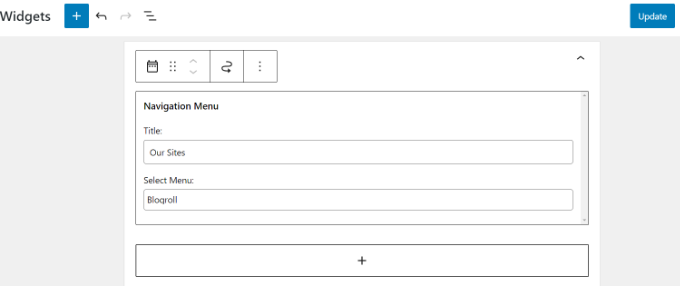
ナビゲーションメニューウィジェットブロックを フッターウィジェットエリア に追加するだけです。
ここから、メニューのタイトルを追加し、ブログロールメニューを選択する必要があります。変更を保存するために「更新」ボタンをクリックすることを忘れないでください。

これで、ウェブサイトにアクセスして、ブログロールリンクが機能していることを確認できます。
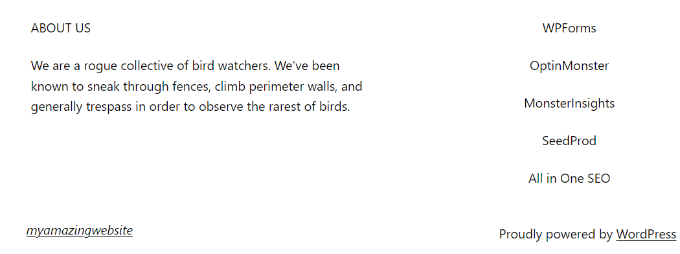
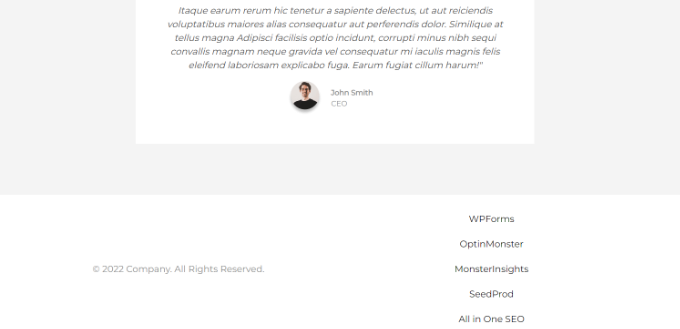
ここに、テストサイトのフッターセクションでのブログロールメニューの外観を示します。

フルサイトエディター(FSE)でブログロールメニューを表示する
サイトエディター(FSE)は、ブロックベースのWordPressテーマエディターです。ブログ記事の編集と同じように、ブロックを使用してテーマをカスタマイズできます。
フルサイトエディターは特定のテーマに限定されています。詳細については、WordPressのフルサイト編集に最適なブロックテーマに関する記事を参照してください。
まず、WordPressダッシュボードから外観 » エディターに移動する必要があります。その後、「カスタマイズ」ボタンをクリックしてサイトエディターを開きます。このチュートリアルでは、Twenty Twenty-Twoテーマを使用します。

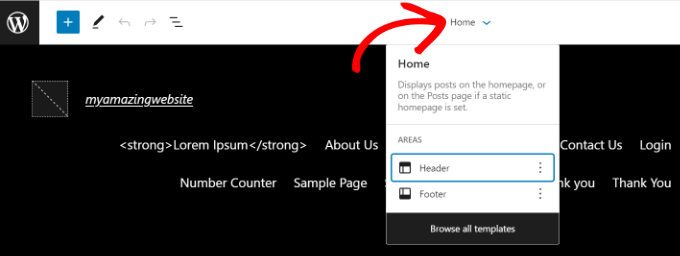
フルサイトエディターに入ると、ウェブサイトのホームページが表示されます。
上部にあるテンプレート詳細ドロップダウンメニューをクリックします。ここで、「フッター」セクションを選択します。

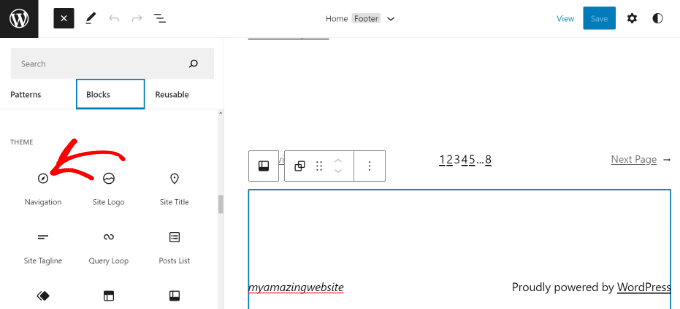
その後、フッターにナビゲーションブロックを追加する必要があります。
上部にある「+」ボタンをクリックしてブロックを追加するだけです。

次に、ナビゲーションメニューがフッターエリアに表示されます。
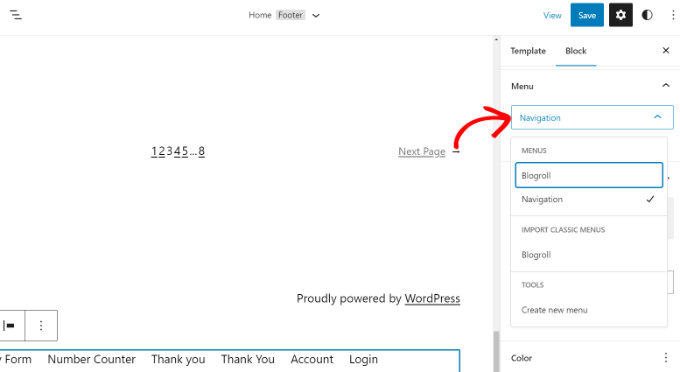
右側の設定パネルにある「メニュー」ドロップダウンメニューをクリックし、先ほど作成したブログロールメニューを選択できます。

カスタムリンクのレイアウトと向きを変更するオプションがあります。
完了したら、変更を保存することを忘れないでください。これで、あなたのウェブサイトにアクセスして、ブログロールが機能していることを確認できます。

WordPressテーマビルダーを使用したブログロールの表示
SeedProdのようなWordPressテーマビルダーを使用している場合も、ブログロールを表示できます。
SeedProdは最高のドラッグアンドドロップWordPressウェブサイトビルダーです。カスタムテーマを作成でき、事前構築済みのテンプレートを提供し、多くのカスタマイズオプションを提供します。詳細については、完全なSeedProdレビューをご覧ください。
📝 このチュートリアルでは、テーマビルダーが含まれているため、SeedProd Proバージョンを使用します。無料で利用できるSeedProd Liteバージョンもあります。
まず、SeedProdプラグインをインストールして有効化する必要があります。ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
インストール後、SeedProdウェルカムページが表示されます。ライセンスキーを入力し、「キーを確認」ボタンをクリックします。ライセンスキーはSeedProdアカウントエリアで見つけることができます。

その後、WordPressダッシュボードからSeedProd » Theme Builderに移動する必要があります。
次に、一番上にある「テーマ」ボタンをクリックしてください。

SeedProdは、選択できる事前構築済みのテーマテンプレートを提供します。
テンプレートにカーソルを合わせ、オレンジ色のチェックボタンをクリックしてテーマを選択するだけです。

次に、さまざまなテーマテンプレートが表示されます。
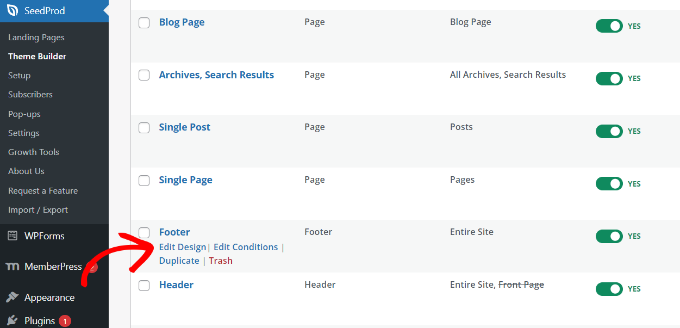
「フッター」テンプレートまでスクロールダウンし、「デザインの編集」オプションをクリックします。

これにより、ドラッグ&ドロップのウェブサイトビルダーが起動します。
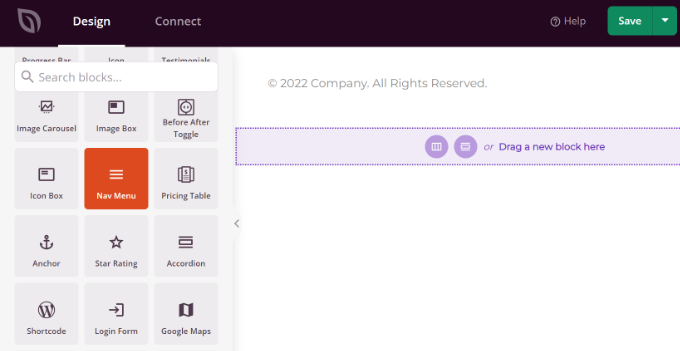
さまざまなブロックを追加することで、WordPress テーマのフッターセクションをカスタマイズできます。ブログロールを追加するには、フッターエリアにナビゲーションメニューブロックを追加してください。

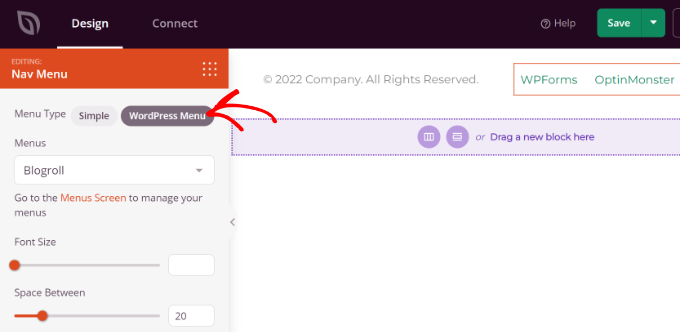
ナビゲーションメニューブロックを追加すると、デフォルトのシンプルなメニュータイプが表示されます。
左側のメニューから、メニュータイプとして「WordPressメニュー」を単純に選択します。次に、ドロップダウンメニューから「ブログロール」をメニューとして選択します。

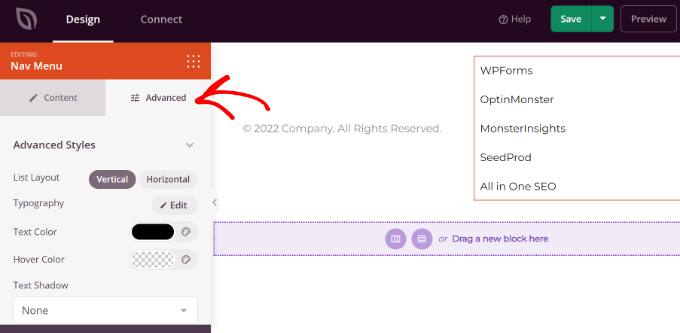
その後、左側のメニューから「詳細」タブに切り替えて、ブログロールナビゲーションメニューをさらにカスタマイズできます。
リストのレイアウトを縦または横に変更したり、タイポグラフィ、テキストの色、ホバーの色などを編集したりできます。

完了したら、上部にある「保存」ボタンをクリックしてウェブサイトビルダーを終了してください。
次に、SeedProdテーマが有効になっていることを確認する必要があります。

WordPressダッシュボードからSeedProd » Theme Builderに移動し、「SeedProd Themeを有効にする」トグルをクリックするだけです。
これで、カスタムテーマでブログロールメニューを確認するためにウェブサイトにアクセスできます。

詳細については、コードなしでカスタムWordPressテーマを簡単に作成する方法に関するガイドをご覧ください。コードなしでカスタムWordPressテーマを簡単に作成する方法。
この記事がWordPressでブログロールを簡単に追加する方法を学ぶのに役立ったことを願っています。また、優れたブログ記事の書き方に関するガイドをご覧になるか、成功したブログの最高の例をご覧ください。優れたブログ記事の書き方または、成功したブログの最高の例をご覧ください。成功したブログの最高の例。
この記事が気に入ったら、WordPressのビデオチュートリアルについては、YouTubeチャンネルを購読してください。 TwitterやFacebookでもフォローできます。





Lisa Hill
このアドバイスに費やされたすべての作業に感謝しますが、申し訳ありません。これは、壊れていないものをWordPressが修正した典型的な例です。
以前は、ウィジェットが必要な場合は、単にそれを選択するだけでよかったのです。たとえば、ブログロールウィジェットを選択し、ウィジェットの左側から右側に移動するだけでした。その後、ブログ名とそのURLを追加するだけで完了でした。WordPressが「改善」し始めるまで、その使いやすさを本当に理解していませんでした。
どういうわけかWordPressは私のブログロールを削除してしまったので、このアドバイスに従ってみましたが、ブログのトップに新しい不要なページとサブページのメニューがすべて表示されてしまいました。
イジー・ヴァネック
ガイドをありがとうございます。どちらが良いか、私が決めます。ブログロールのようにするか、ウェブサイトのRSSページに掲載して記事の抜粋を取るか?
WPBeginnerサポート
サイトによりますが、外部サイトでのRSSの使用を好まないサイトもあるため、その場合はブログロール方式の使用をお勧めします。
管理者
イジー・ヴァネック
理解しました。ご回答ありがとうございます。最近、RSS経由で私のウェブサイトからコンテンツが盗まれたという経験をしました。それとあなたの回答に基づいて、誰かのSEOに害を及ぼしたり損害を与えたりしたくないので、RSSの方法を断念することにしました。ブログロールの方法は、ウェブサイトへのバックリンクの点でも、SEOを損なわない点でも、より優れていてフレンドリーなようです。正しい方向を示してくれてありがとう。
Jonathan Matos
とても参考になりました、ありがとうございます!非常に簡潔で要点を押さえています。動画も簡単に利用でき、完璧に仕事をこなせました。感謝しています。
楽しいホリデーシーズンを!
WPBeginnerサポート
Glad our guide was helpful
管理者
プラモド・クマー
なぜ「ノーフォロー」リンクを使用する必要があるのですか?それは重要ですか?
WPBeginnerサポート
nofollowをよりよく理解するために、以下の記事をご覧ください。
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
管理者
Rohit Thakur
面白そうですね。今すぐ私のブログに追加します。これで、私の読者がもっと多くの情報を見つけられるようになるかもしれません。
WPBeginnerサポート
Glad you found our content helpful
管理者