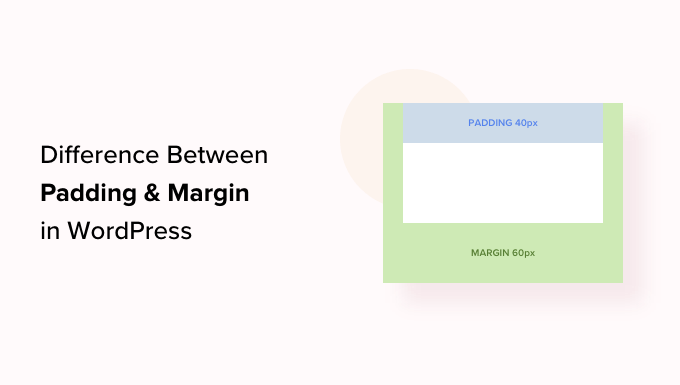
WordPressでは、パディングはブロック内のコンテンツと枠線の間のスペースで、マージンは2つの別々のブロックの間のスペースです。
この2つの違いを理解することは、WordPressサイトのレイアウトを洗練させたい人にとって重要である。
私たちはこれまで多くのユーザーのサイトデザインをお手伝いしてきましたが、その中で常に重視しているのが「スペーシング」です。これは、余白とパディングが本当に役立つところです。適切に使用することで、読みやすさが向上し、サイトがすっきりとバランスのとれた外観になります。
この投稿では、WordPressにおけるpaddingとmarginの機能の違いと使い方をご紹介します。

WordPressのパディングとは?
WordPressサイトのパディング機能は、ブロック内にスペースを作るために使用します。
例えば、テキストブロックの中にスペースを追加することで、レイアウトをより見やすくすることができます。さらに、テキストがブロックの枠線に近すぎる外観になるのを防ぎます。

WordPressブログのコンテンツフローをコントロールするためにパディングを使用することもできます。
例えば、テキストブロックの上下にパディングを追加すれば、訪問者はコンテンツを読みやすくなります。
WordPressのマージンとは?
マージンとは、WordPressのブロックとその周囲の要素の枠線を囲むスペースのことです。
これにより、2つの異なるブロックの間にスペースを追加することができ、よりすっきりとしたオープンなサイトレイアウトを作ることができる。

例えば、テキストブロックの上下に余白を追加して、画面のサイズを変更しても表示されるようにすることができます。
さらに、余白を使ってImageブロックとテキストブロックの間にスペースを追加することで、サイトを視覚的にアピールし、ユーザーがよりアクセスしやすいものにすることもできます。
💡Expert Tip: サイトがごちゃごちゃしていたり、バランスが悪いと感じたことはありませんか?
WPBeginnerウェブサイトデザインサービスでは、適切なパディングと余白を使用し、すっきりとした構成のデザインを作成します。視覚的に魅力的でナビゲーションしやすいサイトを構築するお手伝いをさせてください!さらに詳しく知りたい方は、WPBeginnerプロサービスのページをご覧ください。
WordPressのパディングとマージンの違いとは?
WordPressのpaddingとmargin機能の違いを簡単にまとめてみました:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
WordPressでパディングを使用する方法
WordPressのフルサイトエディター(FSE)には、初期設定としてパディング機能が搭載されています。
ただし、ブロックベースのテーマを使用していない場合は、カスタムCSSを使用しない限り、WordPressサイトにパディングを追加することができないことに注意してください。
とはいえ、ブロックテーマを使用している場合は、WordPress管理画面のサイドバーから外観 ” エディターページにアクセスし、完全なサイトエディターを起動することができます。
そこで、「テンプレート」サイドバーから、ブロックにパディングを追加したいページテンプレートを選択します。このサイドバーには、サイト上のさまざまなページのテンプレートがすべて表示されます。

そうすると、選んだテンプレートが画面に表示されます。
ここから「編集」ボタンをクリックし、フルサイトエディターでページテンプレートのカスタマイザーを開始します。

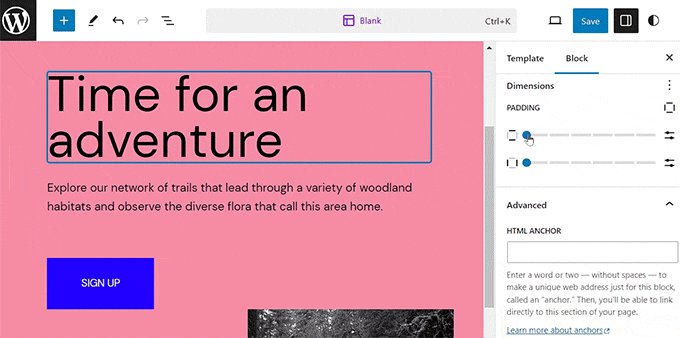
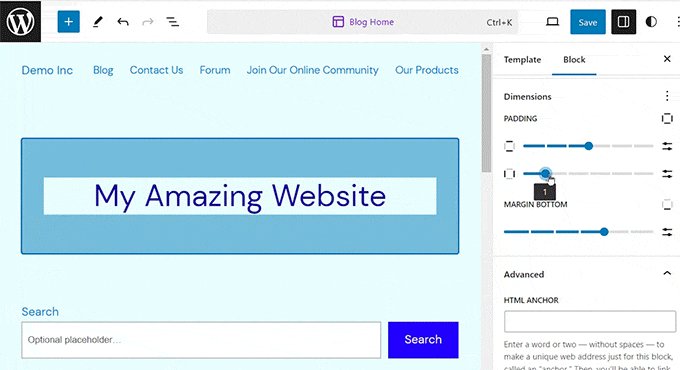
次に、パディングを追加したいブロックを選択します。これは、コンテンツとブロックの枠線の間にスペースを作ることを意味します。
画面右側のブロックパネルでブロックの設定を開きます。
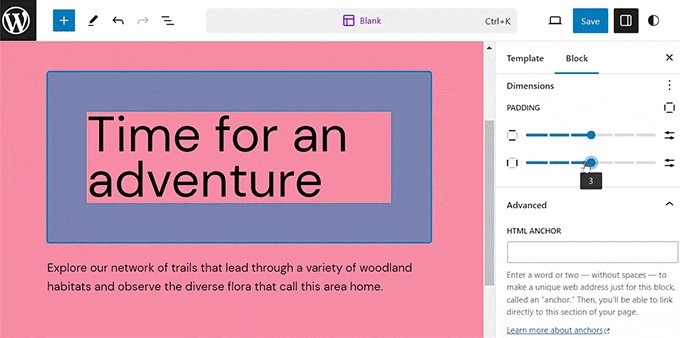
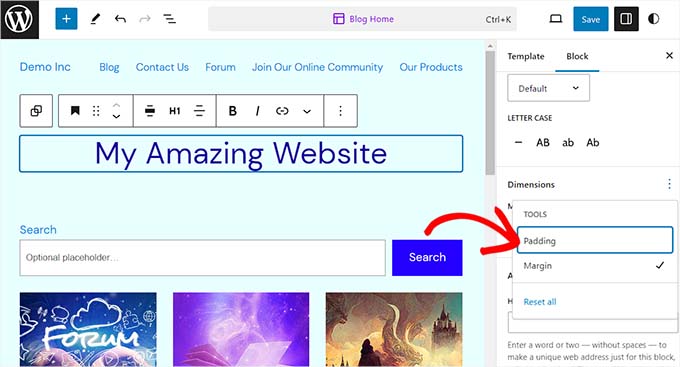
ここから’Dimensions’セクションまでスクロールダウンし、三点鎖線のメニューをクリックします。するとプロンプトが表示されますので、「パディング」オプションを選択してください。

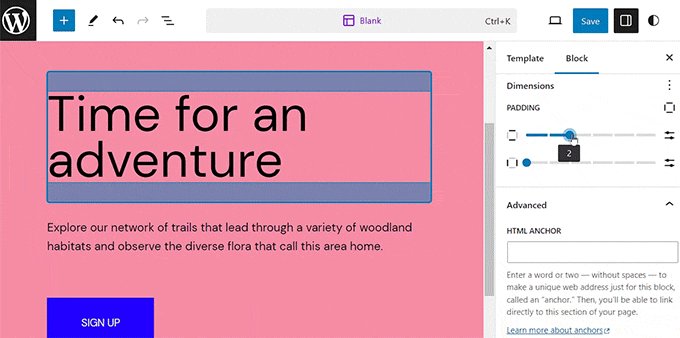
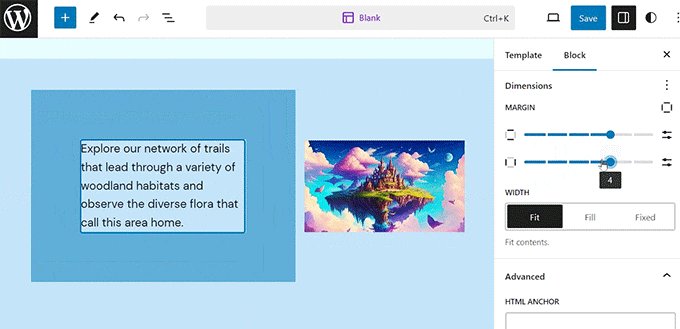
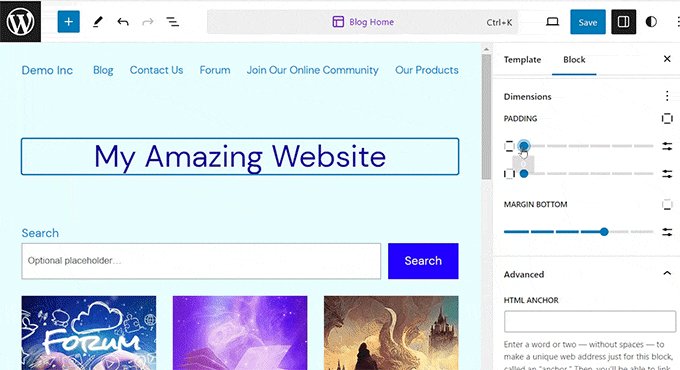
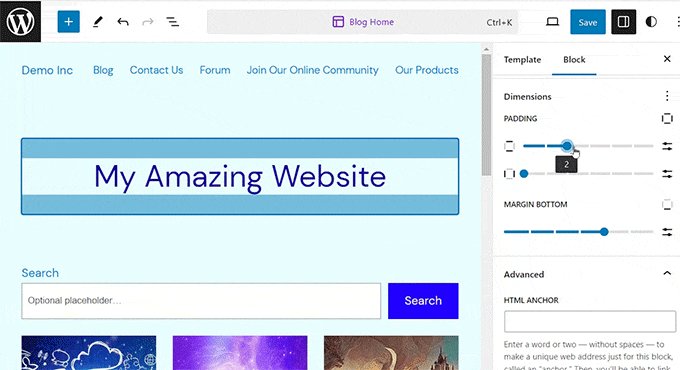
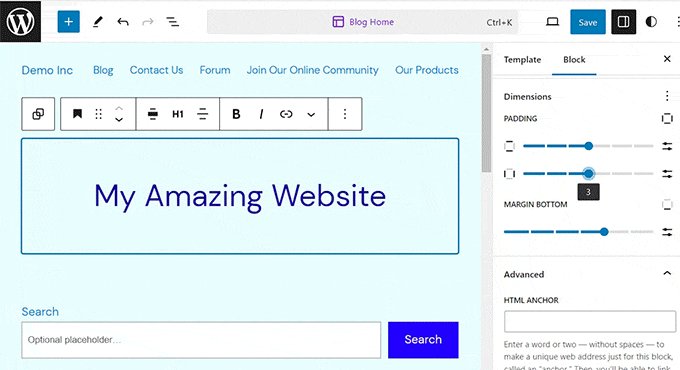
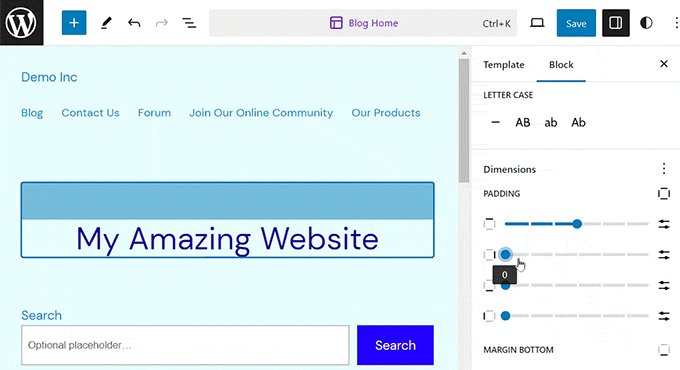
次に、2つのスライダーを使って、ブロックに水平方向と垂直方向のパディングを追加します。
これらのスライダーは、ブロックのすべての側面にパディングを追加することに留意してください。

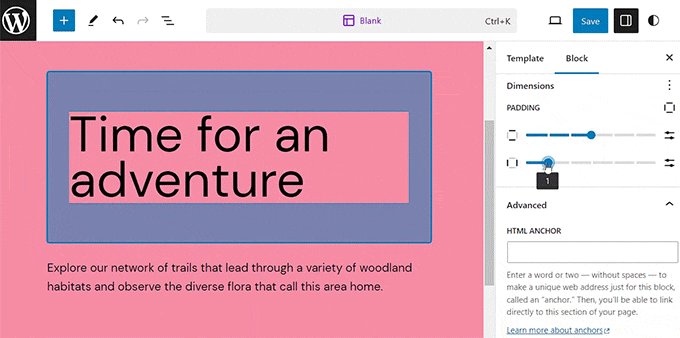
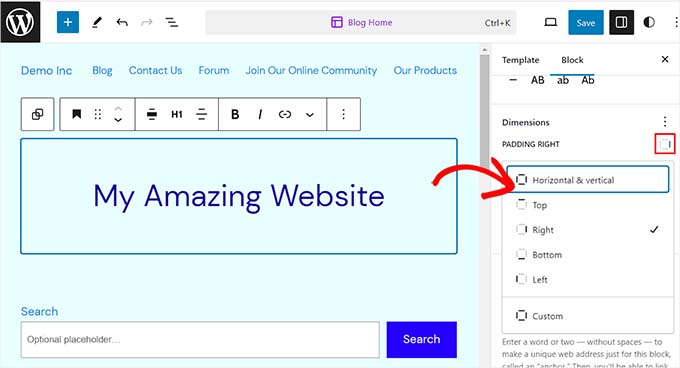
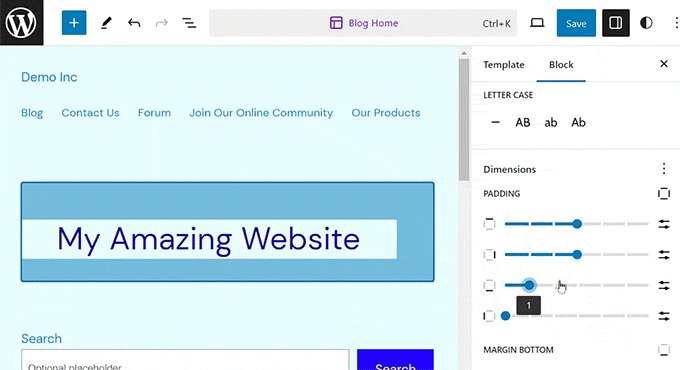
ただし、ブロックの上下左右にのみパディングを追加したい場合は、パディングセクションの「パディングオプション」アイコンをクリックすることでも可能です。
プロンプトが表示され、パディングを追加したいブロックの辺を選択することができます。

ブロックの複数の面に異なるパディングを追加したい場合は、「カスタム」オプションを選択する必要があることに注意してください。
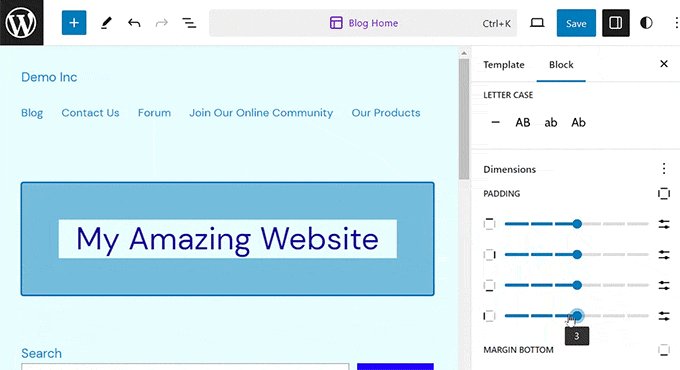
これで画面上に4種類のスライダーが追加され、ブロックの右、左、下、上にパディングが追加される。

設定が完了したら、「保存」ボタンをクリックして設定を保存します。
WordPressの余白の使い方
パディングと同様、マージン機能もWordPressのフルサイトエディターにビルトインされています。ただし、ブロックテーマを使用していない場合、この機能は利用できないことを覚えておいてください。
WordPressのダッシュボードから外観 ” エディターページにアクセスします。
余白を追加したいページテンプレートを左の列から選びます。

画面上に選んだページテンプレートが開きます。
ここから「編集」ボタンを選択し、フルサイトエディターでテンプレートのカスタマイザーを開始します。

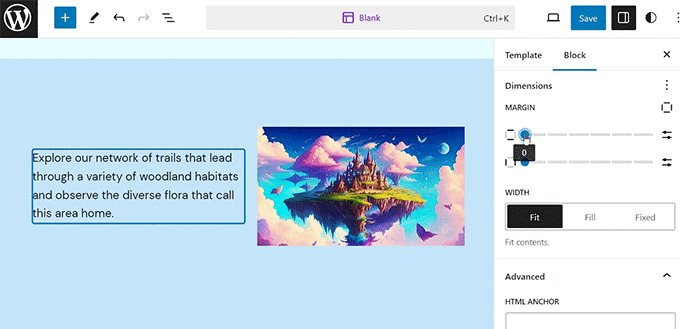
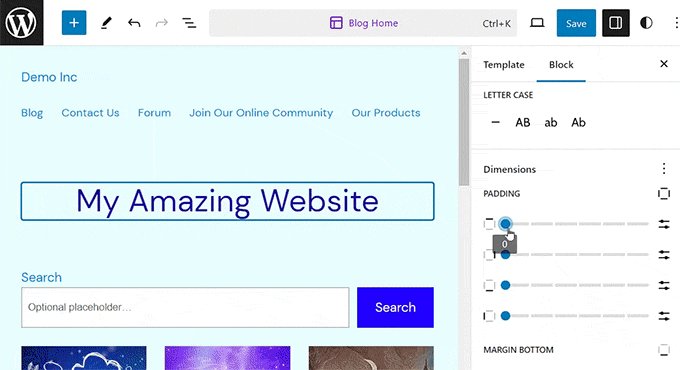
次に、編集したいブロックを選択し、右側のブロックパネルの「Dimensions」セクションまでスクロールダウンします。
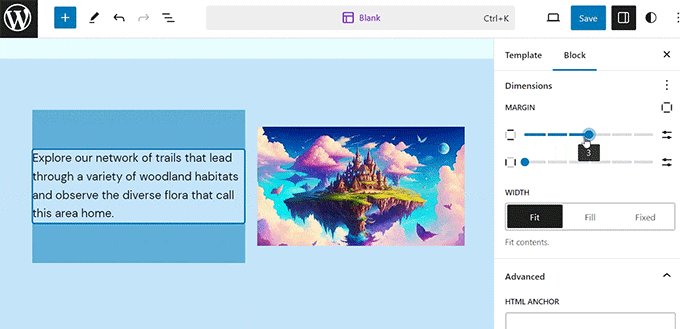
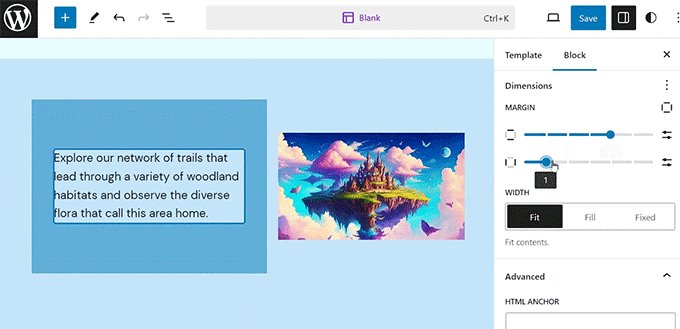
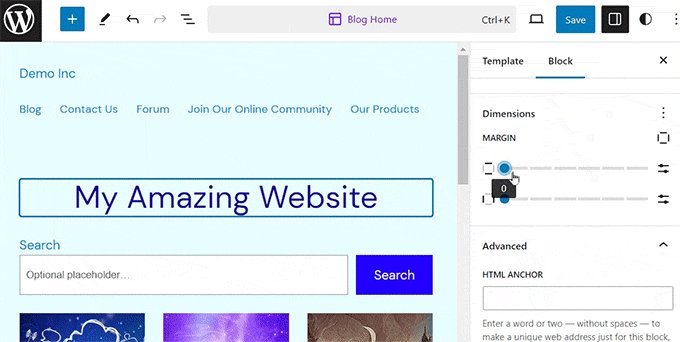
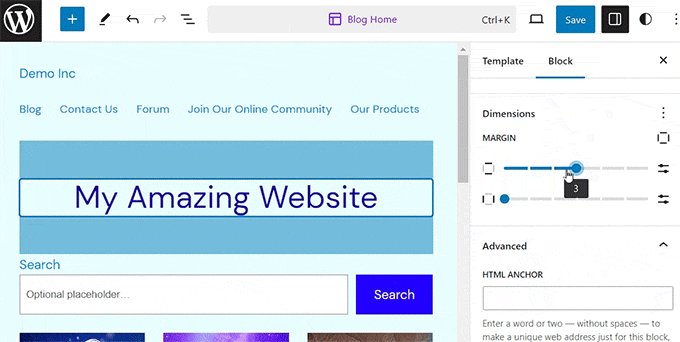
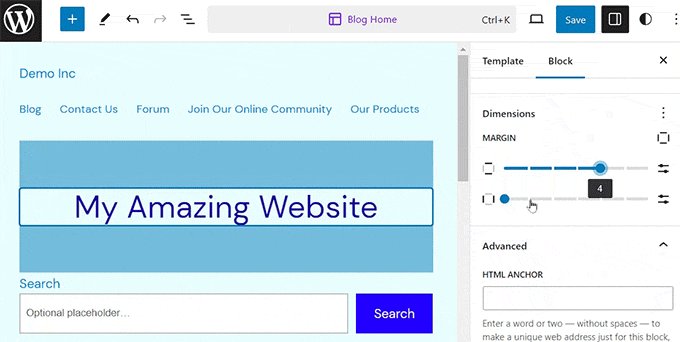
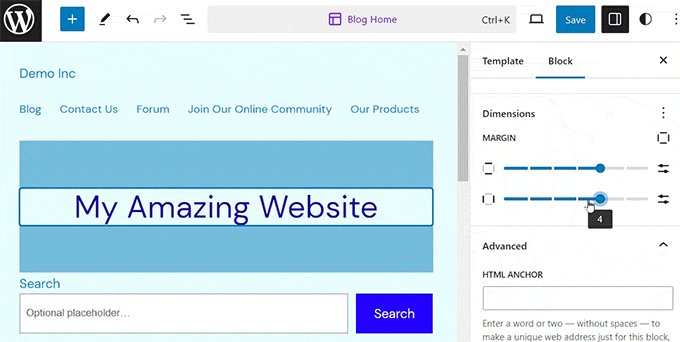
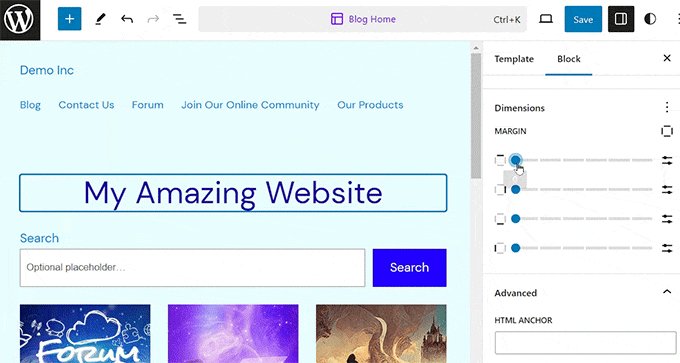
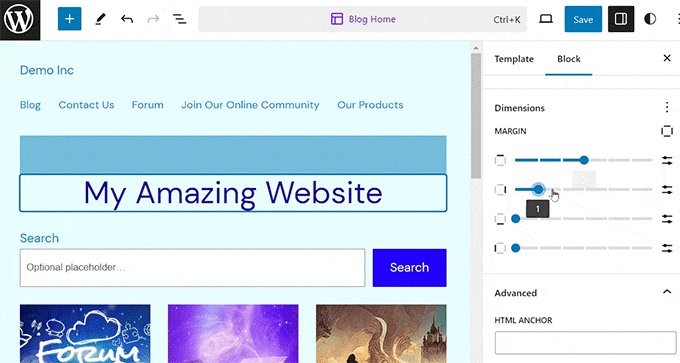
ここから、2つのスライダーを使って、ブロックの上下左右の角に水平方向と垂直方向の余白を均等に設定します。この機能により、選択したブロックの周囲にスペースができます。

ただし、複数のスライダーを使用して、ブロックの周囲に異なるマージンを追加することもできます。その場合は、セクションの「マージンオプション」アイコンをクリックしてください。
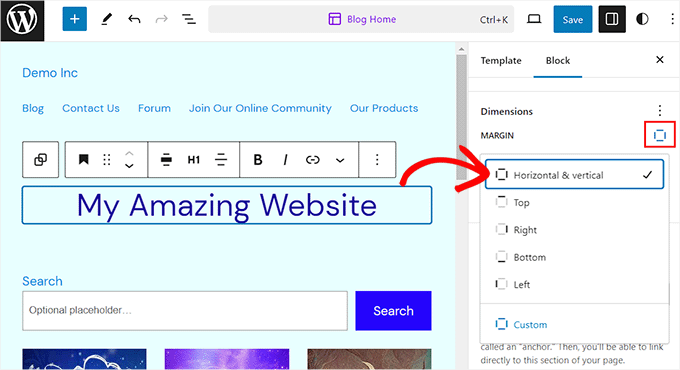
画面上に新しいプロンプトが表示され、そこからブロックの片側を選択してマージンを追加することができます。

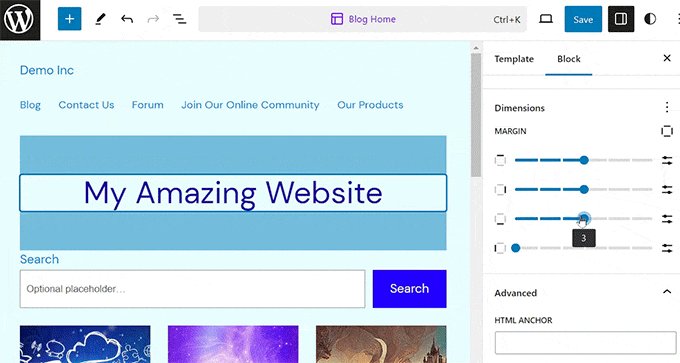
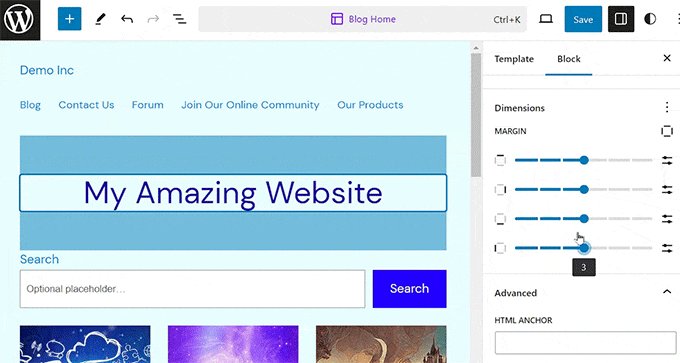
ただし、複数の辺に異なる余白を追加したい場合は、「カスタム」オプションを選択できます。
ブロックパネルには、画面上にさまざまなスライダーが表示され、それを使ってブロックの周囲にさまざまな余白を設定することができます。

設定が完了したら、上部にある「保存」ボタンをクリックし、設定を保存することをお忘れなく。
WordPressでフルサイト編集するためのその他のヒント
ブロックにパディングや余白を追加するだけでなく、フルサイトエディターを使ってWordPressテーマ全体をカスタマイズすることもできます。
例えば、すべてのページテンプレートのデザイン、カスタマイザーロゴの追加、ブランドカラーの選択、レイアウトの変更、フォントサイズの調整、背景画像の追加などが可能です。
また、サイトにパターンやさまざまなブロックを追加して、さらにカスタマイズすることもできます。詳しくは、初心者向けWordPressテーマのカスタマイズ方法をご覧ください。

また、FSEを使ってヘッダーやナビゲーションメニュー、カスタムCSSをサイトに追加することもできます。
さらに、グローバルスタイルを使用して、サイト全体の一貫性を確保することができます。 詳細については、WordPressサイトの色をカスタマイズする方法についてのガイドを参照してください。

しかし、完全なサイトエディターを使用するのが好きではなく、サイトの外観をよりコントロールしたい場合は、SeedProdを使用してページやテーマ全体を構築することができます。
ドラッグ&ドロップビルダーが付属しており、あなたのサイトのための素晴らしいテーマを作成することは非常に簡単です。
詳しくは、カスタムWordPressテーマを簡単に作成する方法のチュートリアルをご覧ください。

SeedProdのレビューもご覧ください。
この投稿がWordPressのpaddingとmargin機能の違いを学ぶのにお役に立てば幸いです。WordPressでブロックの高さと幅を変更する方法についての初心者向けガイドや、WordPressのベストGutenbergブロックプラグインのトップピックにもご興味があるかもしれません。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.