最近、WordPressのカバー画像とアイキャッチ画像の違いについてユーザーから質問がありました。
WordPressのブロックエディターでは、カバーブロックを追加することができます。これにより、投稿やページにカバー画像を追加することができます。この機能は、アイキャッチ画像オプションと似ているように見えるため、一部のユーザーを混乱させています。
この投稿では、WordPressブロックエディターにおけるカバー画像とアイキャッチ画像の違いについて説明します。

カバー画像とは?
カバー画像は通常、ブログ投稿やページの新しいセクションのカバー写真として使用されるワイド画像です。これは投稿全体の一部です。カバー画像は、投稿の中で新しいセクションや新しいストーリーを始めるときに使うことができます。
WordPressサイトのカバーブロックを使えば、カバー画像にテキストやカラーオーバーレイを追加することができます。
テーマカラーやコンテンツの雰囲気に一致する適切な色のオーバーレイを加えることで、投稿をより魅力的なものにすることができる。
同様に、テキストオーバーレイを追加することで、ユーザーが投稿のどこから新しいセクションが始まり、それが何について書かれているのかを簡単に識別できるようになります。
従来、ブロガーは見出しテキストを使ってブログ投稿のセクションを区切っていました。カバー画像を使えば、より視覚的に魅力的な方法でセクションを区切るオプションがあります。
アイキャッチ画像とは?
おすすめ投稿画像(投稿サムネイルとも呼ばれる)は、コンテンツを表現するメインの記事画像です。あなたのウェブサイトでは、個別投稿やブログのアーカイブページ、ニュース、雑誌、ブログサイトのトップページなどで目立つように表示されます。
アイキャッチ画像は、投稿がシェアされた際にソーシャルメディアフィードにも表示される。
アイキャッチ画像は、魅力的に見えるように注意深くデザインされます。このような画像は、ユーザーにあなたのコンテンツを素早く垣間見せ、記事全体を読むように促します。
ほとんどのWordPressテーマが初期設定でアイキャッチ画像をサポートしているため、投稿編集画面にアイキャッチ画像を追加するためのメタ情報が表示されます。

アイキャッチ画像を表示する場所と方法は、WordPressテーマによって完全にコントロールされます。
高度なアイキャッチ画像オプションについては、以下のWordPressアイキャッチ画像プラグインをご覧ください。
WordPressでカバー画像を追加する方法
WordPressのブロックエディター(Gutenberg)には、WordPressでカバー画像を追加できるCoverブロックが付属しています。
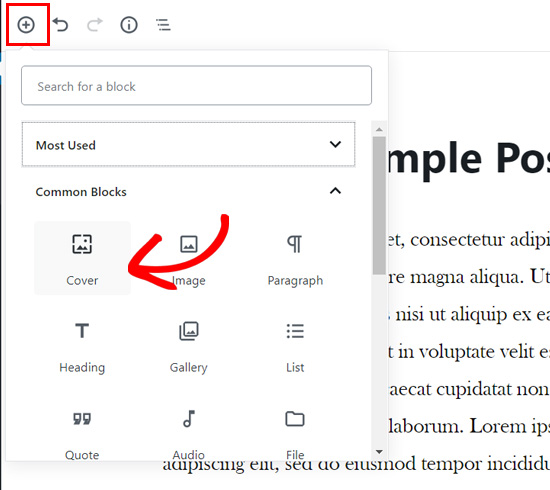
まず、新規投稿を作成するか、既存の投稿を編集します。投稿編集画面で「+」ボタンをクリックして新規ブロックを追加し、Coverブロックを選択します。

CoverブロックはCommon Blocksタブ内にあります。
ブロックをクリックすると、コンテンツエディターにカバーブロックが追加され、新しいカバー画像を追加するオプションが表示されます。
ブロックエリアに画像や動画をドラッグ&ドロップするだけで、新しいカバー画像をアップロードできます。または、アップロードボタンをクリックし、コンピューター上で画像を選択し、それを開いてアップロードすることもできます。
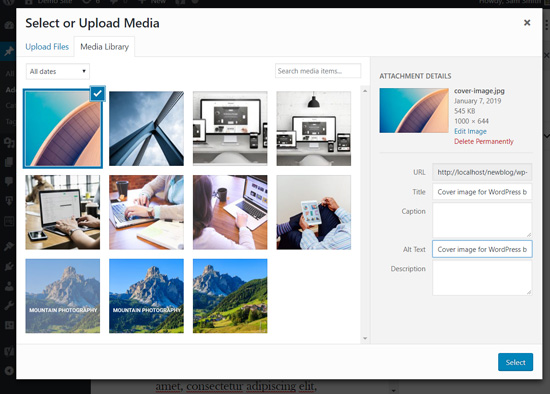
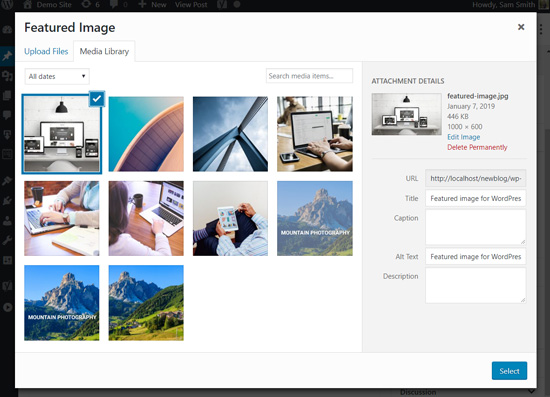
すでにメディアライブラリにアップロードされている画像を追加したい場合は、メディアライブラリボタンをクリックし、メディアギャラリーから画像を選択します。

カバー画像が追加されたら、カバー画像をクリックして簡単にカスタマイズできます。
すると、画像の上にカスタマイズオプションのツールバーが表示され、画像の中央に「Write title…」フィールド、右側のパネルにブロック設定が表示されます。
次に、カバー画像にタイトルを追加します。カバー画像をクリックすると、カバー画像の中央に「タイトルを書く…」フィールドが表示されます。
そのエリアをクリックするだけで、テキストを追加できます。カバー画像のタイトルを記入し、テキストの上部またはカバー画像の上部に表示される設定オプションを使用してフォーマットすることができます。
最後に、右側のパネルにはカバーブロックの設定がある。
例えば、背景を固定にしたり、繰り返したりするオプションを有効化することができます。
その下に、カラーオーバーレイのオプションがある。
初期設定では、テーマの色を透明度50%のオーバーレイカラーとして追加します。しかし、ポイントを動かすことでオーバーレイの色を変更したり、不透明度を変更したりすることができます。
最後に、詳細設定オプションをクリックすると、CSSコードを追加し、カバー画像にさらにスタイルを追加することができます。
以上です!必要であれば、個別投稿に複数のカバー画像を追加するためにこのステップを繰り返すことができます。
WordPressでアイキャッチ画像を追加する方法
アイキャッチ画像を追加するプロセスは以前と同じです。WordPressブログをしばらく使っている人なら、アイキャッチ画像がどのように追加されるかはすでにご存知でしょう。
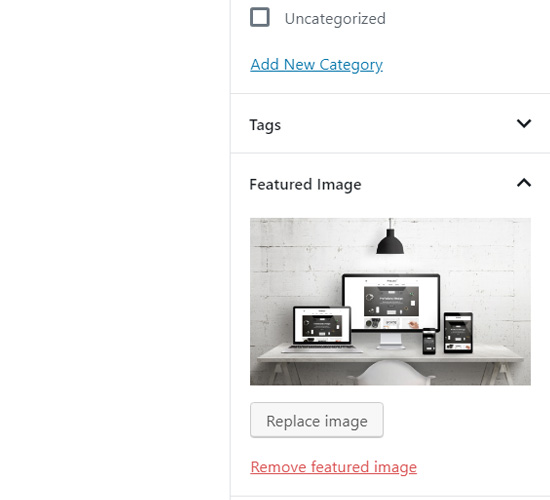
アイキャッチ画像を追加するには、まず投稿編集画面を開き、画面右側の「おすすめ画像」メタボックスに移動する必要がある。
アイキャッチ画像の設定オプションをクリックする必要があります。
次に、ドラッグアンドドロップアップローダーを使用するか、既存のメディアライブラリから画像を選択して、新しい画像をアップロードします。
その後、アイキャッチ画像のタイトルとaltテキストを追加し、選択オプションをクリックします。

投稿にアイキャッチ画像が追加されました。
より詳しい説明が必要な場合は、WordPressでアイキャッチ画像を追加するための初心者ガイドをご覧ください。
アイキャッチ画像を追加したら、投稿をプレビューしてどのように見えるかを確認できます。
初期設定テーマやAstraのようなモダンなテーマを使用している場合、アイキャッチ画像にもカラーオーバーレイが表示されることがあります。
WordPressのカスタマイザーで削除したり、色を変更することができます。
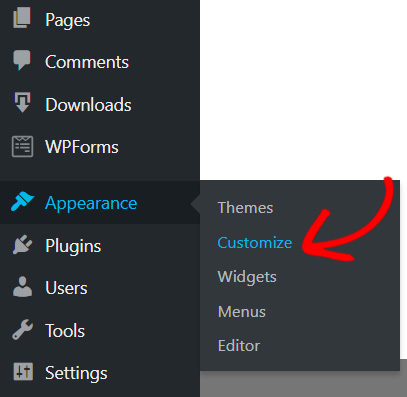
WordPressメニューの外観 ” カスタマイザーページにアクセスするだけです。

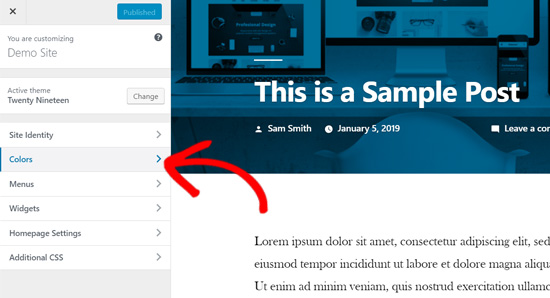
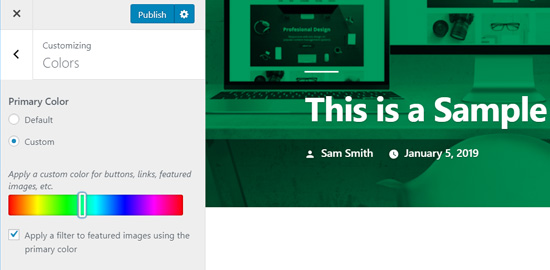
カスタマイザー・パネルに入ったら、左側の「カラー」オプションをクリックする必要があります。
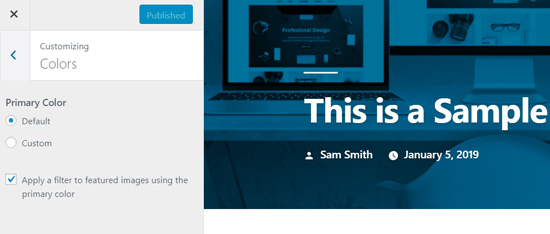
ここでアイキャッチ画像の色を変更できます。

このタブでは、テーマの原色オプションと画像フィルターの有効化・無効化オプションが表示されます。
テーマは「デフォルト」オプションを使用します。

カスタムオプションを選択すると、テーマの原色を変更できます。
その後、カラーオーバーレイを選ぶだけ。

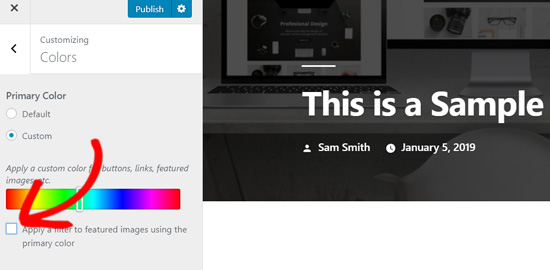
アイキャッチ画像のカラーフィルターを無効化したい場合は、’Apply a filter to featured images using the primary color’ オプションの隣のチェックを外すだけです。
アイキャッチ画像はWordPressテーマによって管理されるため、テーマが画像フィルターをサポートしていない場合、このオプションが表示されないことがあります。

ブロックベースのテーマをお使いの場合は、WordPressフルサイト編集の完全初心者ガイドをご覧ください。
結論 – WordPressのカバー画像とアイキャッチ画像の比較
カバー画像とアイキャッチ画像の追加方法がわかったところで、ベストプラクティスを見てみましょう。
おすすめ投稿画像は、WordPressブログ、オンラインマガジン、ニュース、エンターテイメントサイトなどで、投稿サムネイルやメイン記事画像としてよく使用されています。
デザイン性の高いアイキャッチ画像は、投稿をより多くのユーザーに見てもらうのに役立ちます。あなたのサイトを魅力的に見せ、視覚的にインタラクティブに見せるのに最適です。
カバー画像は実際には投稿記事の一部です。ユーザーは投稿を読んでからカバー画像を見ます。このように、カバー画像は投稿をより魅力的で楽しいものにします。
カバー画像の最良の使い方は、長い投稿記事のセクション間に美しいトランジションを加えることである。
カバー画像は全幅オプションがあり、テキストをオーバーレイで追加できるため、通常の投稿画像とは異なります。
カバー画像を適切に追加することで、投稿日のユーザーエンゲージメントを向上させることができます。
この投稿が、WordPressブロックエディターにおけるカバー画像とアイキャッチ画像の違いについてご理解いただく一助となれば幸いです。また、WordPressのSEOや 中小企業に最適なデザインソフトウェアについての投稿もご覧ください。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I’ve read the article twice and it’s still not entirely clear to me. So the cover image is the image on the background of the article and the featured image is the image that is classically displayed on the blog in the list of articles and after clicking on the top part? I understand it well?
WPBeginner Support
You are correct.
Admin
Felix
There seems to be a bug when using the featured image or cover image (containing a featured image) while creating a new Template in the Site Editor. Only the smallest resolution of the available image will be displayed. Can you confirm?
WPBeginner Support
Unless we hear otherwise, it should default to the same featured image size as your theme currently.
Admin
Felix
Shouldn’t it be context sensitive src-set instead?
WPBeginner Support
It would depend on the specific theme and its settings. It would be best to check with the support for the current theme you are using and they should be able to assist!
Snehal
Can we add alt tag to cover image?
if yes then how?
Meredith
Great tutorial, except after following along I’m still seeing the shading on the Featured Image. Any ideas? When I went to Settings, Customize, Color and got rid of the clicked “Apply a Filter” button, I am now seeing black shading instead of my theme blue shading. Thanks!
WPBeginner Support
You would need to reach out to your specific theme’s support for this issue.
Admin
Meredith
Thanks! It’s a free theme (twenty nineteen), not sure if there is support for that?
WPBeginner Support
You would go to the WordPress.org website to find your theme and it will have a link to the theme’s support forum
Joe
I’ve been using featured images to act as thumbnails for the list-category-posts plugin. I just upgraded to WP 5.1 and upgraded the plugin. When I added the featured image, it changed the image for the header, but only on that post.
Any suggestions on how to fix that (I want the header to revert to what it is on every other page and post) and avoid it happening in the future?
Thanks!
WPBeginner Support
For that, you would want to reach out to the support for your specific plugin and they would be able to assist.
Admin
Giselle Stafford
Is there an idiots guide to making a nice looking blog post?
This new block system has completely stressed me out. On day 3 of getting ONE post out.
I can’t even find how to make paragraph headings!
If there is any way I can go back to the old and much easier way, I’m all ears!
WPBeginner Support
You can revert to the classic editor using the method in our article here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Al
Great write-up on breaking down the differences. I’ve had a couple people confused and this goes a bit more in-depth than the answer I gave them.
WPBeginner Support
Thank you
Admin